Как сделать чтобы поддерживал браузер
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Как сделать браузер по умолчанию в Windows 10 — 1 способ
Для того, чтобы поменять браузер по умолчанию Windows 10, необходимо изменить настройки операционной системы.
Как выбрать браузер по умолчанию? Используйте тот браузер, который больше всего подходит для выполнения имеющихся задач, пользоваться которым наиболее удобно.
Как настроить браузер по умолчанию в Windows 10
Как сделать браузер по умолчанию Windows 10 — 2 способ
Как поменять браузер по умолчанию во время установки — 3 способ
Как установить браузер по умолчанию для переносной версии
Некоторые пользователи используют портативные версии браузеров. В операционной системе переносные приложения (portable) нельзя ассоциировать с протоколами, начиная с Windows 8.
Поэтому закономерно возникает вопрос, как поставить браузер по умолчанию, если необходимо использовать portable версию программы, не требующую установки на компьютер, в качестве браузера по умолчанию.
Выводы статьи
Иногда, пользователи интересуются о том, как назначить браузер по умолчанию, чтобы использовать другую программу для выхода в Интернет. В Windows 10 можно выбрать нужное приложение в параметрах операционной системы. С помощью стороннего программного обеспечения имеется возможность задать в качестве браузера по умолчанию переносную версию интернет-обозревателя: Google Chrome Portable, Mozilla Firefox Portable, Opera Portable.

Квалифицированная электронная подпись используется в различных сферах для обеспечения юридической значимости действий её владельца. Но пользователи часто сталкиваются с проблемой: браузер не видит электронную подпись.
Разберёмся с тем, как избежать подобную проблему и настроить четыре популярных браузера для работы с электронной подписью.
Что нужно знать перед настройкой
Квалифицированная электронная подпись используется в электронном документообороте и торгах, а также для работы на государственных порталах и регистрации онлайн-кассы.
В большинстве случаев основная работа с подписью происходит в браузере, поэтому перед любыми действиями с сертификатом подписи программа должна быть настроена. Если не провести подготовку браузера, то он не сможет увидеть электронную подпись ни на компьютере, ни на токене.
Настройка браузера подразумевает установку дополнительных плагинов — криптопровайдеров. С их помощью компьютер может совершать криптографические операции, необходимые для работы с электронной подписью.
У браузеров Internet Explorer, Google Chrome, Яндекс.Браузер и Mozilla Firefox интерфейс имеет отличия, поэтому их настройка для работы с электронной подписью различается.
Рассмотрим настройку этих браузеров на основе криптопровайдера КриптоПро CSP.
Установка криптопровайдера
Во время установки нужно следовать подсказкам мастера установки и ввести данные пользователя и организации. Программа также потребует ввести серийный номер для активации лицензии.
Обратите внимание, что установку сертификата необходимо производить в хранилице личных сертификатов.
Важно: ознакомительный период длится 3 месяца, после этого пользователь должен приобрести лицензию. Функции программы во время действия ознакомительного периода не будут ограничены.
Установка дополнительной библиотеки
После скачивания файла, его нужно установить. Для этого следует запустить установочный файл и следовать подсказкам помощника по установке.
Плагин для браузера
Запустите установочный файл и следуйте подсказкам помощника по установке. Активацию плагина нужно осуществлять в каждом браузере отдельно.
Настройка браузеров
Приступать к настройке браузера можно после установки криптопровайдера и библиотеки. Для каждого браузера предусмотрены свои расширения, которые нужно будет установить.
Internet Explorer
Браузер Internet Explorer не требует отдельного включения КриптоПро ЭЦП Browser plug-in.
Google Chrome
В правом верхнем углу в списке активированных расширений должен появиться значок CryptoPro Extension for CAdES Browser Plug-in, что свидетельствует о правильной установке.
Яндекс.Браузер
Mozilla Firefox
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.

Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.

Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
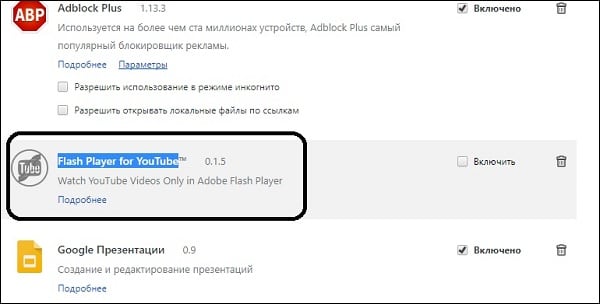
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.

Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают . К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией . Например, если у старого браузера имеются проблемы с использованием нового элемента , этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Возможности, требующие обходных решений JavaScript . Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
Сначала выберите вкладку Tables, а потом вкладку Compatibility tables и выберите на ней требуемую вам возможность (или группу возможностей), установив соответствующие флажки:

Можно выполнить поиск конкретной возможности, введя ее название в поле Search, расположенное по центру вверху страницы. Или же можно просмотреть целую категорию возможностей, установив соответствующий флажок в разделе Caterogy слева на странице. (В таком случае будет выведена таблица совместимости для каждой вложенной возможности.)
Например, чтобы проверить только возможности, которые считаются частью стандарта HTML5, сбросьте все флажки и установите только флажок HTML5. Чтобы проверить совместимость возможностей на основе JavaScript, которые сначала входили в HTML5, но потом были выделены в отдельную категорию, установите флажок JS API и т.д.
При желании, выберите другие опции, установив соответствующие флажки. Можно уточнить результаты поиска, удалив некоторые подробности. Например возможно, вас не интересует информация о совместимости с браузерами для мобильных устройств или с браузерами, которые находятся в стадии разработки и не были официально выпущены. Но обычно не стоит отказываться от этих подробностей, т.к. таблицы легко понимать даже с ними.
Прокрутите страницу вниз, чтобы просмотреть все результаты:

Для большого количества возможностей одновременно выводится только 20 таблиц результатов. Для просмотра следующих 20 таблиц результатов следует щелкнуть по ссылке Show next 20 внизу страницы.
В таблице для каждой возможности в заголовках столбцов указаны браузеры, в заголовках строк — их характеристики версий. Определенная версия браузера находится на пересечении соответствующего столбца и строки. Если возможность поддерживается данной версией браузера, соответствующая ячейка закрашена светло-зеленым цветом; частичная поддержка обозначается темно-зеленым, а отсутствие поддержки — розовым. Если неизвестно, поддерживается ли данная возможность, в ячейке не указывается номер версии браузера, а сама ячейка окрашена коричневым цветом.
Также приводится примерное количество браузеров, поддерживающих данную возможность, в процентах.
Статистика популярности браузеров
Последним важным пунктом проблемы поддержки возможностей браузерами является статистика популярности конкретных браузеров. Иными словами, информация о том, сколько посетителей Паутины пользуется браузером, поддерживающим возможности, которые вы намереваетесь использовать в своей разметке.
Одним из хороших источников этой информации является популярный сайт GlobalStats. На странице сайта в раскрывающемся списке Statistic выберите вариант Browser. А вариант Browser Version позволит просмотреть популярность не только конкретного браузера, но и каждой из его версий. Результаты можно сузить, выбрав конкретный регион или страну в раскрывающемся списке Country/Region:

Сайт GlobalStats собирает статистические данные ежедневно с помощью кода слежения, который установлен на миллионах веб-сайтов. Однако для вашего сайта цифры могут быть совершенно другими. Например вот статистика для этого сайта, полученная через Google Analytics за тот же период:

Как видите пользователей современных браузеров Google Chrome, Opera и Firefox гораздо больше чем в статистике от GlobalStats. При этом пользователей Internet Explorer всего 6%, что в три раза меньше чем в общемировой статистике. Эта статистика очень сильно зависит от тематики сайта. Данный сайт создан в основном для IT-специалистов, которые редко используют устаревшие браузеры. Если посмотреть статистику какой-нибудь популярной социальной сети, то количество счастливых обладателей браузеров IE тестируемой веб-страницы вставьте ссылку на файл сценария Modernizr. В следующем листинге показан пример вставки этой ссылки:
Теперь, всякий раз при загрузке этой страницы будет исполняться сценарий Modernizr. В считанные миллисекунды сценарий тестирует поддержку пары десятков новых возможностей, а потом создает объект JavaScript, называющийся, опять же, Modernizr и содержащий результаты тестирования. Чтобы проверить поддержку браузером определенной возможности, тестируются свойства этого объекта.
Полный список тестируемых с помощью Modernizr возможностей, а также код JavaScript для тестирования каждой из этих возможностей, смотрите в документации Modernizr.
Напишите сценарий, который тестирует требуемую возможность, а потом выполняет соответствующее действие. Пример возможного сценария для проверки поддерживается ли HTML5-возможность drag and drop, и вывода результатов в окне браузера показан в следующем листинге:

Хотя в этом примере показан правильный способ проверки поддержки возможности, применяемый в нем подход к обработке неподдерживаемой возможности не идеален. Вместо того чтобы просто проинформировать (пусть даже и самым вежливым образом) посетителя вашего веб-сайта о том, что его браузер не поддерживает определенную функциональность вашего сайта, намного лучше будет реализовать какое-либо обходное решение, даже если это решение и не будет таким изящным или обладать всеми способностями заменяемой возможности HTML5. Например, если неподдерживаемая возможность — всего лишь какая-то несущественная примочка, которая бесполезна для посетителя сайта, то эту проблему можно вообще игнорировать.
Как известно, примерно с 2010 года идёт процесс постепенного отказа от технологии Flash в пользу HTML5 при просмотре видео. Стив Джобс ещё в 2010 году заявил о бесполезности Флэш в ближайшем будущем.
Указанные процессы коснулись и видеохостинга Youtube, который перевёл воспроизведение видео с Flash на HTML5 ещё в 2015 году. С тех пор технология стала базовой для воспроизведения роликов, использующейся на Ютуб по умолчанию.

Один из комиксов о постепенном отказе от Флеш
Что делать, если не воспроизводятся видео в режиме онлайн
Отключите (удалите) лишние расширения для браузера
- Для перехода в настройки расширений наберите в адресной строке браузера chrome://extensions (в браузере Хром), about:addons (в Мозилле) или другую аналогичную команду для своего браузера.
- Отключите или удалите там лишние обновления, и проверьте функциональность Ютуб. Если ролики будут воспроизводиться корректно, тогда проблема находится в одном из расширений.
- Попеременно включая отключённые ранее расширения нужно будет идентифицировать виновника, после чего навсегда удалить (отключить) его.

Избавьтесь от упомянутых расширений
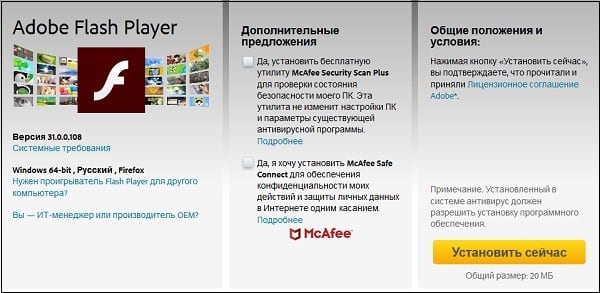
Обновите ваш Flash Player

Установите свежую версию продукта
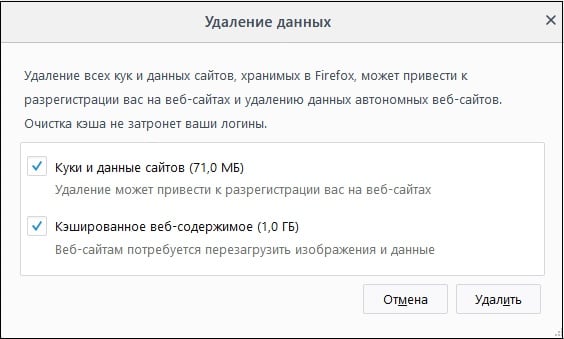
Очистите кэш и куки

Удалите указанные данные
Внесите изменения в настройки браузера (для Mozilla под Windows XP)
Для пользователей, работающих с Мозилла на Виндовс XP, рецептом устранить ошибку с воспроизведением видеороликов выглядит следующим образом:
Проверьте правильность установки часового пояса, даты и времени
Обновите ваш браузер для распознавания видеоформатов
Если это не помогло, можно попробовать полностью обновить ваш софт, перейдя на сайт его разработчика (Хром, Мозилла, Яндекс и др.), и скачав оттуда свежую версию веб-навигатора на ваш ПК. Останется установить его, после чего перейти на Ютуб, и попытаться запустить необходимый вам видеоролик.
Заключение
От автора: спасибо, Господи, за то, что веб-браузеры постоянно обновляются. В течение стольких лет нам приходилось полагаться на пользователей, чтобы приложить усилия для загрузки новых версий по мере их выпуска. Но теперь даже Microsoft’s Edge присоединились к постоянному обновлению.
Это было не только гениально в плане безопасности, но и спасением для дизайнеров, которые хотят использовать новейшие функции CSS3. Несомненно, это привело к тому, что многие из нас чувствовали себя комфортнее при использовании таких функций, как Flexbox , зная, что у большинства пользователей поддержка браузеров обеспечена благодаря своевременному обновлению, что уже помогает продвигать сетку CSS в производственных средах.
Но мы также знаем, что до сих пор есть пользователи, которые работают с более старым программным обеспечением. Удивительно, но по данным NetMarketShare , Internet Explorer 11 по-прежнему занимает третье место в списке наиболее часто используемых браузеров за 2017 год. IE 8 занял шестое место, в то время как IE 9 занял десятое место. На IE по-прежнему приходится около 13% использования десктопных устройств.
Несомненно, цифры не самые высокие, когда дело касается IE. Но они все же достаточно высоки, что нужно учитывать при создании нового веб-сайта. Вопрос в том, как мы продолжаем поддерживать старые браузеры при использовании новых функций? И, как далеко мы должны зайти в этом?
Застрял в прошлом
В идеальном мире дизайнеры хотели бы видеть, как Internet Explorer просто останется в истории. Похоже, что его кончина еще не скоро. Хотя более дешевые ПК и простое использование мобильного Интернета, указывают на то, что IE в конечном счёте уйдёт с доски. По крайней мере, это касается потребителя.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Корпорации по-прежнему используют более старые версии Windows, а это значит, что используется и IE. Edge доступен только для Windows 10. Поэтому, если крупные компании будут пользоваться Windows 7 или 8, IE останется выбором по умолчанию. Конечно, могут использоваться Chrome и Firefox, но это не обязательно означает, что пользователям в этих корпорациях разрешено устанавливать их.
Кое-кто опережает IE. Последняя версия Safari от Apple не будет работать на некоторых старых компьютерах Mac или iOS. Казалось бы, эффект здесь будет действовать на мобильный дизайн, так как есть еще несколько старых моделей iPhone. Safari является вторым наиболее широко используемым мобильным браузером.
Принимая это во внимание, нам нужно начать серьезно относиться к старым браузерам. Однако это не означает, что мы должны смущаться и избегать использования последних обновлённых функций.

Использование новейшего и крутейшего — с фолбэк поддержкой
Итак, как мы можем внедрять новые функции, сохраняя при этом проекты в старых браузерах? Когда дело доходит до CSS, использование вспомогательных методов может быть огромной помощью. В общем случае резерв — это код, который позволит устаревшему браузеру использовать приемлемую альтернативу тому, чего мы пытаемся достичь.
Например, если вы используете Flexbox, есть некоторые доступные префиксы браузера , которые позволят ограничить поддержку в более старых версиях Chrome, Safari, Firefox и IE. Не каждая функция CSS будет иметь этот тип резервного копирования, но обычно всегда есть способ обойти проблемы, с которыми вы сталкиваетесь.
Чем дальше вы идете в плане предоставления альтернативы, тем сложнее её получить. Но по мере тестирования различных версий браузера и устройства, вы можете проворачивать хитрости.
Ваша работа также может быть упрощена с помощью инструментов, типа Modernizr . Это скрипт, который обнаружит поддержку браузера для определенных функций и соответственно добавит класс CSS в body страницы. Затем вы можете использовать этот класс для предоставления альтернативных стилей, если функция не поддерживается в браузере пользователя.


JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Самое замечательное в том, что перед загрузкой скрипта можно выбрать, какие функции вы хотите найти. Например, вы можете выбрать такие функции, как canvas, HTML5 Audio / Video или даже emoji. Это позволяет сделать вещи максимально возможными, обеспечивая большую помощь в обеспечении обратной совместимости.
Насколько сильно может быть устаревшим браузер?
Когда дело доходит до предметов, которые больше подходят для эстетики, чем для функциональности, их часто можно оставить как есть. Если вы используете свойства CSS3, такие как тени и закругленные углы, вероятно, не стоит тратить время на предоставление альтернатив. Сайт должен быть таким же удобным для использования с ними или без них.
Если вы надеетесь выяснить, какая версия браузера должна служить точкой отсчёта, имеет смысл ссылаться на упомянутые выше номера использования. И если у вас есть данные этого типа для сайта, над которым вы работаете, еще лучше. Итак, если вы знаете, что на вашем сайте все еще есть посетители, которые используют IE8, то стоит убедиться, что они могут получить доступ к контенту.
Что касается моей собственной подпрограммы, то для IE8 она такая же, как я тестирую десктопные браузеры. Также я проверяю Safari 6 вместе со случайной версией Chrome и Firefox. На мобильном телефоне я обычно обращаюсь к устройствам Android 4.x и iOS 7. Конечно, ваши потребности и предпочтения могут отличаться.

Эволюция продолжается …
Вероятно, не удивительно, что старые браузеры все еще используются. Веб-дизайнеры уже много лет пробивают себе путь через эту проблему. Но ситуация намного лучше, чем в прошлом. Любой, кто имел дело с IE6, может это подтвердить.
Со временем мы увидим, как старые настольные и переносные компьютеры отправляются в корзину. И даже корпоративным пользователям придется в конечном итоге всё обновить. Поскольку современные браузеры постоянно обновляются, новые системы должны идти в ногу с развитием веб-дизайна.
Похоже, что более интересной задачей будет поддержка старых мобильных устройств. Хотя мы видим пользователей в непрерывном цикле обновления во многих областях мира, некоторые из них по-прежнему будут использовать устаревшее оборудование и программное обеспечение. Поэтому, возможно, наш резервный фокус будет больше двигаться к маленькому экрану.
Независимо от всего этого, основное внимание должно быть сосредоточено на том, чтобы контент был доступен как можно большему числу людей.
Автор: Eric Karkovack
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Яндекс.Браузер умеет открывать видеофайлы с расширениями mp4 , swf , avi , webm , mpg , ogv , x-m4v , wmv , m4v .
Видеофайлы с расширениями mov , quicktime и flv не поддерживаются.
Просмотр видео в отдельном окне
Примечание. Видео появляется в отдельном окне, если вы запустили видео сами или оно играет со звуком. В режиме Инкогнито видео нельзя вынести в отдельное окно.
Вы можете просматривать видео в отдельном окне браузера. Например, можно одновременно запустить программу и видеоинструкцию к ней. Окно с видеоплеером отображается поверх всех остальных окон, в какой бы программе вы ни работали. Окно можно перетащить в любое место экрана или изменить размеры окна. Если свернуть браузер, видео продолжит проигрываться. Если видео в формате HTML5 содержит субтитры (например, на YouTube у таких видео есть значок на панели управления), они тоже появятся в новом окне.
По умолчанию видео открывается в отдельном окне, когда вы переключаетесь на другую вкладку или программу. Если этого не случилось, наведите указатель мыши на верхнюю часть видеоплеера и нажмите значок .
Для быстрого управления используйте горячие клавиши.
| Поставить на паузу / снять с паузы | Space |
| Перемотать на 5 секунд вперед | → |
| Перемотать на 5 секунд назад | ← |
| Поставить на паузу / снять с паузы | Space |
| Перемотать на 5 секунд вперед | → |
| Перемотать на 5 секунд назад | ← |
Вы также можете замедлить или ускорить видео. Для этого нажмите → Скорость и выберите из списка нужное значение.
Вы можете скрыть кнопку выноса видео или автоматическое воспроизведение видео в другом окне:
В блоке Просмотр видео поверх других вкладок и программ отключите опцию Показывать на видеороликах кнопку для выноса видео или Автоматически открывать видео в отдельном окне .
Если вы хотите запретить вынос видео в отдельное окно, отключите обе опции.
Перевод и озвучка видео
Смотрите видео на русском языке с помощью функции закадрового перевода.
Прекращение поддержки Flash
Технология Flash использовалась в браузерах для воспроизведения мультимедийных файлов и запуска игр. Ее поддержку и распространение Adobe прекратила с 2021 года.
Большинство сайтов уже используют другие форматы воспроизведения контента — например, HTML5 или WebGL. Эти находящиеся в открытом доступе технологии работают быстрее и стабильнее, тратят меньше энергии, и они значительно безопаснее Flash.
Если вы посещаете сайт, использующий Flash, обратитесь в службу поддержки этого ресурса.
Проблемы с видео
Видео не воспроизводится, а загружается на компьютер
Если владелец сайта запретил открывать файл в Яндекс.Браузере, файл загружается на компьютер пользователя. Чтобы открыть его в браузере, перетащите в окно браузера значок загруженного файла, появившийся справа от Умной строки, или нажмите клавиши Ctrl + O и выберите нужный файл в папке Загрузки.
Проблемы при воспроизведении видео
Если в браузере вместо видео отображается черный экран, дрожит изображение в онлайн-играх, видео долго загружается, постоянно тормозит или останавливается\nпри переходе в полноэкранный режим, попробуйте решить проблему одним из способов.
Попробуйте включить или отключить аппаратное ускорение :
Если в блоке Производительность включена опция Использовать аппаратное ускорение, если возможно — отключите ее. Если эта опция отключена, включите ее.
Проверьте, решена ли проблема.
Проверьте, решена ли проблема.
Если проблема осталась, напишите в службу поддержки через форму обратной связи. В письме укажите, что драйверы обновлены.
Не воспроизводится защищенный контент
Некоторые сервисы для защиты контента используют уникальные идентификаторы устройств. Чтобы они работали, в блоке Идентификаторы защищенного контента включите опцию (только для Windows) Разрешить сайтам использовать идентификаторы для воспроизведения защищенного контента .
Браузер не поддерживает NPAPI и Unity
Яндекс.Браузер больше не поддерживает модуль NPAPI, на основе которого сделан Unity Web Player. Эта технология устарела, компания Unity также перестала поддерживать этот модуль.
Не могу отключить автозапуск видео при переходе на сайт
При переходе на некоторые сайты автоматически начинает проигрываться видео. К сожалению, в Яндекс.Браузере нет возможности запретить автозапуск видео на сайте.
Браузер не видит веб-камеру
Проверьте, распознаётся ли камера другими программами.
Если да, укажите ее вручную в настройках Браузера:
Если это не помогло, напишите в службу поддержки Браузера.
Видео каких форматов можно проигрывать в браузере?
Яндекс.Браузер умеет открывать видеофайлы с расширениями mp4 , swf , avi , webm , mpg , ogv , x-m4v , wmv , m4v .
Видеофайлы с расширениями mov , quicktime и flv не поддерживаются.
Просмотр видео в отдельном окне
Примечание. Видео появляется в отдельном окне, если вы запустили видео сами или оно играет со звуком. В режиме Инкогнито видео нельзя вынести в отдельное окно.

Вы можете просматривать видео в отдельном окне браузера. Например, можно одновременно запустить программу и видеоинструкцию к ней. Окно с видеоплеером отображается поверх всех остальных окон, в какой бы программе вы ни работали. Окно можно перетащить в любое место экрана или изменить размеры окна. Если свернуть браузер, видео продолжит проигрываться. Если видео в формате HTML5 содержит субтитры (например, на YouTube у таких видео есть значок на панели управления), они тоже появятся в новом окне.


По умолчанию видео открывается в отдельном окне, когда вы переключаетесь на другую вкладку или программу. Если этого не случилось, наведите указатель мыши на верхнюю часть видеоплеера и нажмите значок .

Совет. Вы можете поменять расположение значка , перетащив его мышью в нужное место видеоплеера.
Читайте также:

