Как сделать чтобы код элемента сохранялся после обновления страницы
Добавил пользователь Алексей Ф. Обновлено: 16.09.2024
Как Сделать фейковый баланс на киви, и чтобы при обновлении баланс не менялся / Меняем всё! Видео создано .
Всем привет в данном видеоролике я вам покажу как можно сохранить измененный код элемента на Qiwi кошельке.
Таким образом можно, подделать переписку, сказать что вы взломали чью то страницу и скинуть скриншот переписки.
Смотр кода элемента. Корочку и ну конечно же если мы перегрузил страницу перезагрузим то у нас со вернется а кстати .
Всем привет,в этом видео я вам расскажу как изменить код HTML на странице сайта,вы сможете это применять для .
Кратка инструкция по замене картинки (фотографии) на сайте: 1. Сохраняем картинку на компьютер. 2. Открываем ее на .
Как сохранить изменения в теме WordPress после ее обновления? Думаю, что многие с этим сталкивались =) Статья с .
В этом видео я покажу на практике как скопировать практически любой сайт, загрузить его на хостинг и устанавливать .
Бывает нужно сохранить некоторые данные между перезагрузками страницы, причем сделать это на клиентской стороне.
Вы когда-то задумывались о том, насколько хорошо защищены образовательные системы с точки зрения взломов и .
Самый простой способ посмотреть на исходный код сайта и проверить стили css - использовать панель разработчика в .
Учимся работать с CRUD на Laravel с использованием Livewire. создание, просмотр, обновление и удаление записи на .
Курс "iOS Программирование на Swift": bit.ly/iOS-Developer-Sale *по данной ссылке - скидка для подписчиков 80% Курс .
В этом видео демонстрируется использование PHP в связке с MySQL по методологии CRUD. Мы разберем создание .
VS Code - это бесплатный, мощный, популярный, c кучей дополнений редактор кода. Да что там говорить, сам Facebook .
Привет, дорогой друг! В этом видео я расскажу вам о дочерних темах WordPress. Часть моих зрителей и заказчиков .
ЭТИ НАСТРОЙКИ ТЫ ДОЛЖЕН ПОМЕНЯТЬ НА своем iPhone на iOS 15! Как настроить iPhone и что отключить, чтобы .
У Вас устарела версия приложения Ютуб,а обновления для Вашего андроида нет-это не приговор для Вашего устройства.
Привет друзья! Сегодня мы с вами рассмотрим хранилище LocalStorage в Javascript. Это хранилище позволяет хранить в .
Исследования подтверждают, что пользователи негативно оценивают бренд, если его сайт выглядит некачественным.
Вот подписались вы на обновление сайта браззер, потратились на месячную подписку, а вот на следующий месяц уже .

Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
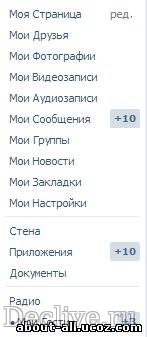
1. Оригинал страницы:

2. Подделка, созданная через исходный код страницы:

Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:

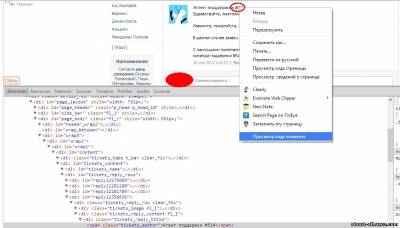
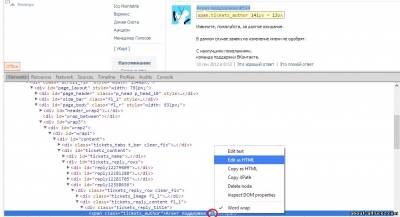
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку

Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)

С аватаркой мы закончили, теперь приступим к изменению имени.



Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.

Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Нужна помощь! Нужно чтобы после обновление страницы изменённый код элемента сохранялся.
хочешь обмануть кого то обновлением страницы на киви?
На каком? Ты чо думаешь тут екстрасенсы?
На каком? Ты чо думаешь тут екстрасенсы?
Это не имеет значения, надо чтобы просто код сохранялся
Это не имеет значения, надо чтобы просто код сохранялся
На, держи. Диезы на <> заменить
Это куда вставлять? Что такое диезы?
Это куда вставлять? Что такое диезы?
Это куда вставлять? Что такое диезы?
Меня тоже с разморозкой (мимопрограммист)
Ну челы, не имеющие ничего общего с музыкой, называют это решетками.
тогда sharp, все равно сути это не изменит, ТС только из криокамеры.
тогда sharp, все равно сути это не изменит, ТС только из криокамеры.
Куда этот код вставлять?
Куда этот код вставлять?
Кстати да, ТС, если сайт чужой - все эти манипуляции тебе ничего не дадут.
Решетка еще полбеды, совсем худо когда говорят хештэг.
Как говорится, "какая в жопу разница?". Энивей поймешь, англ же > русского для передачи инфы.
КАК ЖЕ Я ПРООРАЛ С ВОПРОСА ПРО ДИЕЗЫ))))))))))))))))))))))))))))))))
если сайт чужой - все эти манипуляции тебе ничего не дадут.
Шо значит чужой? Он же в браузере ТСа открытый, значит все норм, уже не чужой. А если еще и значек зеленого замочка в адресной строке, то точно родненький.
В блокнот, очевидно же.
Ты проорал, а я тут успокоится не могу уже пол часа от истерики.
Шо значит чужой? Он же в браузере ТСа открытый, значит все норм, уже не чужой. А если еще и значек зеленого замочка в адресной строке, то точно родненький.
В большинстве браузеров есть инструменты разработчика. Простейший из которых - это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.

В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Читайте также:

