Как сделать чтобы изображение увеличивалось при нажатии html
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента . Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега , которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента
Здесь w - дескриптор ширины, который представляет собой целое положительное число, за которым следует w.
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег и его обязательные атрибуты src и alt. Также, поскольку тег – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например,
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Примеры:
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента обрамить в тег .
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок
, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок
, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок
стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
Мое знакомство с созданием сайтов почти на 100% ограничено HTML. сайты всегда делал для личного пользования, для знакомых. это я к тому, что в сложных материях могу просто не разобраться.
Что есть?
Сайт на 10-12 страниц, который нужно обновлять максимум раз в полгода. Пока что я готов работать с каждой страницей отдельно в Dreamweaver. Сайт сделан в табличной верстке. Пока умею только так.
Что нужно?
На одной из страниц небольшая галерея картинок. Сделана в виде вложенной таблицы, картинки в ячейках таблицы. Нужно, чтобы по клику картинки увеличивались.
Эта тема уже не раз поднималась в разных местах, но нигде я не нашел ответа, который бы удовлетворил меня как по результату, так и по доступности изложения. Потому и пишу здесь.
Какие требования:
- картинка увеличивается в том же окне.
- картинка уменьшается по клику на нее или на своб. область.
- никакого затемнения страницы, как это бывает.
- пользователь остается на той же странице (на некоторых сайтах при клике идет переход на новую страницу и там картинка увеличенная и на темном фоне - этого не надо).
- как именно картинка увеличивается - не важно, т.е. можно чтоб она разрасталась, можно чтоб просто на ее месте возникала увеличенна картинка.
- бывает, сделано так, что при клике на картинку осуществляется переход на следующую картинку в галерее. Это не нужно.
Надеюсь, что изложил все понятно.
В общем, интересует как самым простым способом все это реализовать.


Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
Согласитесь, неудобно просматривать изображения на сайтах, если их нельзя увеличить. Бывает, что текст слишком маленький, или картинка содержит мелкие детали, которые нельзя разглядеть без зуммирования картинки.
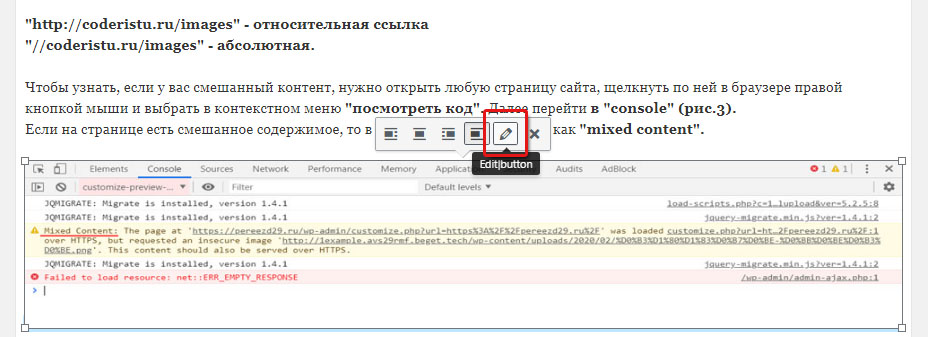
Если у вас сайт на wordpress, то увеличить картинку при клике можно штатным плагином. Для этого необходимо выбрать изображение в статье, щелкнуть по нему и нажать на "карандаш" (см. скриншот).

Рис.1
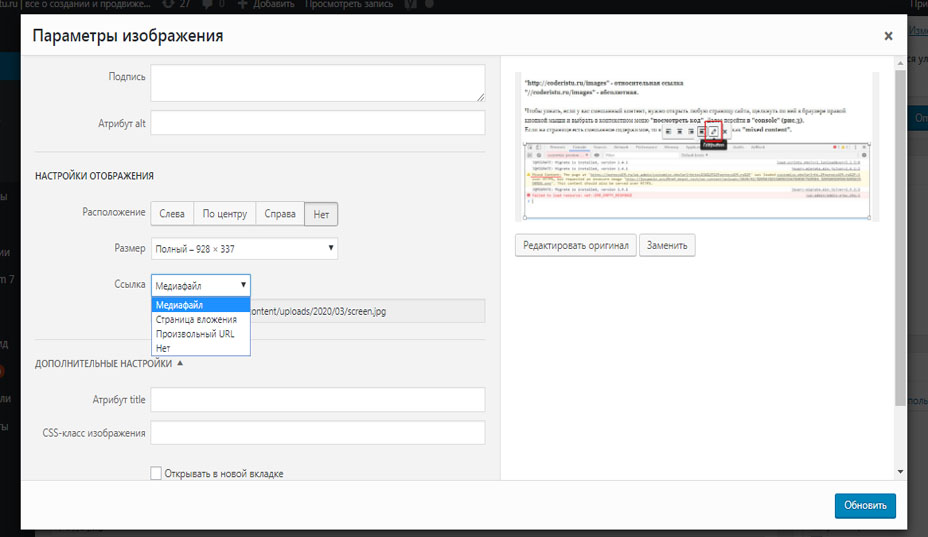
Далее в открывшемся окне необходимо выбрать "ссылка - медиафайл", после чего сохранить изменения. Теперь картинка при нажатии на нее будет увеличиваться.

Рис.2
Так же существует большое количество плагинов, которые увеличивают изображение при клике и открывают его во всплывающем окне. Один из таких lightbox-with-photoswipe. Плагин существенно расширяет функционал штатного просмотрщика изображений wordpress, а так же имеет большое количество настроек, позволяющих делиться изображением в соц. сетях, скачивать его, включать lazy-загрузку и мн. другое.
На этом все. Теперь вы знаете, как увеличить картинку на wordpress при клике. Надеюсь, что статья была вам полезной!
Читайте также:

