Как сделать чтоб изображение не смешалось во фрейме фигмы
Добавил пользователь Валентин П. Обновлено: 19.09.2024
Чтобы воспользоваться первым способом создания арт-борда необходимо:
- нажать клавишу F, затем на панели свойств выбрать один из заготовленных размеров холста для популярных устройств;
- давайте выберем категорию Desktop, а затем кликнем на пункт Desktop HD. Отлично, арт-борд создан;
- обратите внимание, арт-борд отобразился на панели слоев с названием Desktop HD.
- Теперь, если мы начнем создавать какие-либо фигуры поверх него, то они будут попадать в его категорию:
- это хорошо заметно если мы нарисуем прямоугольник снаружи, а затем нажать на стрелочку, которая располагается на панели слоев слева от названия заголовка;
- как видите, слои относящиеся к арт-борду — свернулись;
- если кликнуть, на какой-нибудь объект на панели арт-бордов, то категория арт-борда на панели слоёв автоматически развернется.
Чтобы воспользоваться вторым способом создания арт-борда, необходимо:
![Ограничители или как создать адаптивный дизайн в Figma]()
Хотите научиться создавать адаптивный дизайн в Figma, так, чтобы приложение смотрелось гармонично на любом устройстве? Вы даже удивитесь насколько это просто! В сегодняшней статье поговорим об инструментах, которые помогут дизайнеру решить эту задачу. Заодно продолжим работать над проектом Proper Nutrition и узнаем, что такое ограничители.
Прежде чем приступать к изучению данной статьи, рекомендую ознакомиться со следующими уроками по Figma:
Сегодня мы выясним:
- Что такое адаптивный дизайн (п. 1)
- Что такое ограничители вFigma (п. 2)
- Ограничители по умолчанию (п. 2)
- Как сделать слой адаптивным (резиновым) (п. 2)
- Как пропорционально менять размеры и позицию блоков по отношению к сторонам экрана (п. 3.1 и 3.2)
- Как сделать фоновое изображение адаптивным (растянуть на весь экран под разные устройства) (п. 3.3)
1. Что такое адаптивный дизайн?
Адаптивный дизайн – это дизайн, обеспечивающий правильное отображение страниц сайта или мобильного приложения на разных устройствах. Иными словами – это его способность подстраиваться под разную ширину экрана и корректно отображать все блоки.
Сегодня же речь пойдет о мобильных приложениях.
В Figma с помощью инструмента Ограничители можно создавать дизайн макета под любые размеры фреймов.
2. Что такое ограничители в Figma?
Ограничители – это настройки каждого слоя проекта, которые обозначают, как он будет вести себя при изменении размера экрана – изменять свою позицию или липнуть к краю, растягиваться в ширину или нет, и т.д.
Рассмотрим работу ограничителей на следующем примере.
Создайте фрейм для устройства Android.
Создайте для него сетку Layout Grid с шагом 8 px.
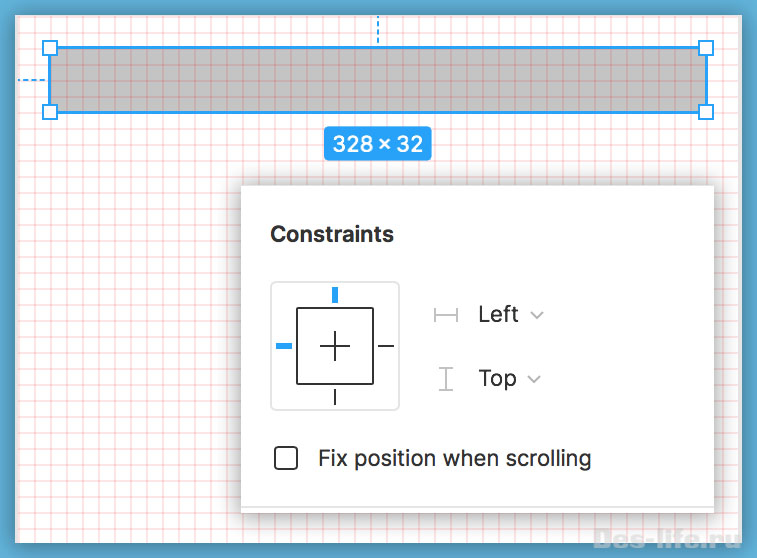
Нарисуйте прямоугольник (Rectangle) размером 328×32 px и расположите его на фрейме с отступами в 16 px слева, сверху и справа. Это легко сделать, ориентируясь по клеточкам нашей сетки.
![Ограничители или как создать адаптивный дизайн в Figma]()
На вкладке Design в группе Constraints вы увидите его ограничители со значениями Left (лево) и Top (верх) по умолчанию, которые означают, что данный слой (прямоугольник), приклеен к левой и верней сторонам фрейма и отступы от них всегда будут такими, вне зависимости от размера фрейма.
Черточки с внешней стороны квадрата с ограничителями означают склейку с границами экрана. Черточки внутри квадрата с ограничителями – размеры слоя по вертикали и горизонтали. Выделенные синим цветом черточки – включенные ограничители.
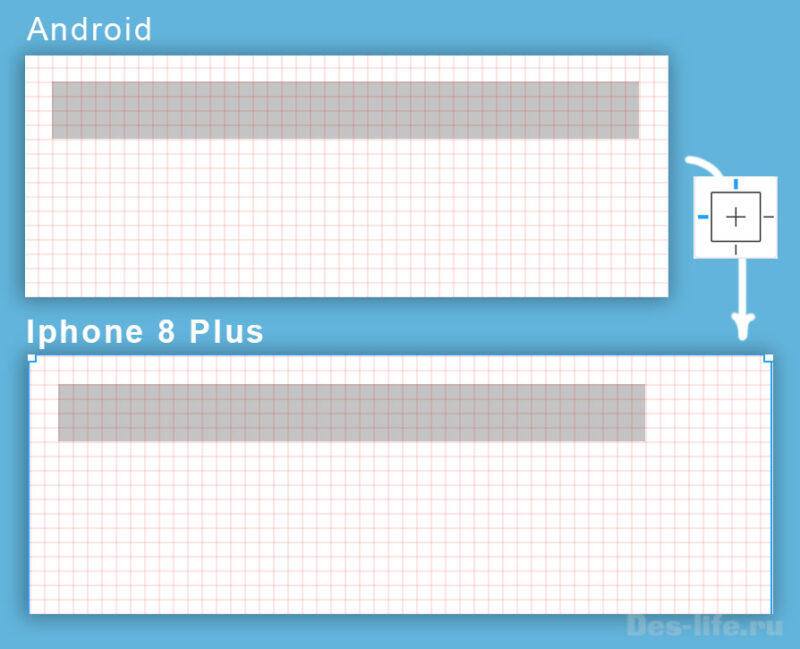
Поменяйте устройство фрейма, например, на iPhone 8 Plus, у которого экран шире и убедитесь в том, что сейчас наш прямоугольник приклеен к левой и верхней границам экрана.
![Ограничители или как создать адаптивный дизайн в Figma]()
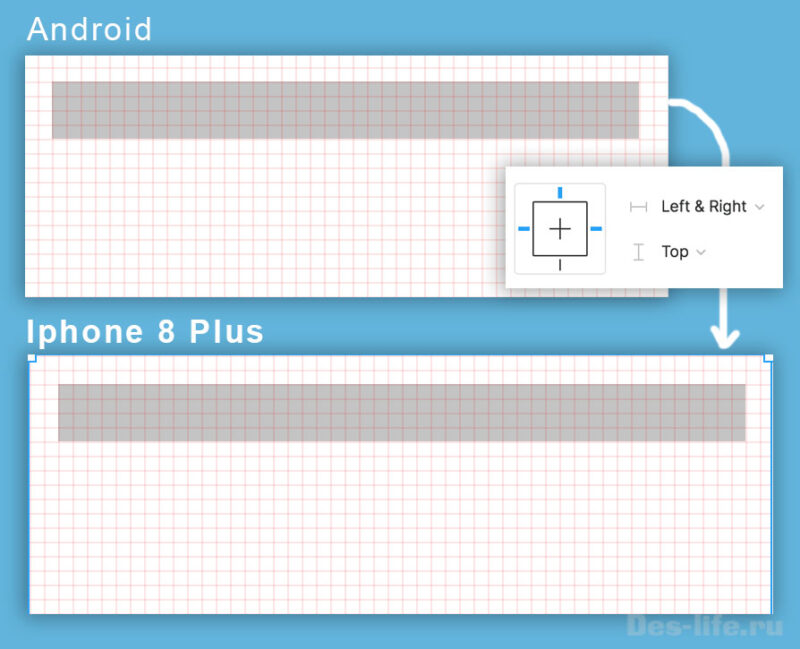
Давайте сделаем так, чтобы при любом размере экрана, отступы от краев фрейма до прямоугольника были 16 px. Для этого нужно добавить еще один ограничитель – справа (Right).
Это можно сделать двумя способами:
- Выбрать в выпадающем списке для горизонтальных ограничителей – Right&Left
- Зажав клавишу Shift, щелкнуть по черточке справа от квадрата с ограничителями.
![Ограничители или как создать адаптивный дизайн в Figma]()
Нетрудно догадаться, что если вы делаете экран, где логотип всегда должен находиться в центре, у него и по горизонтали, и по вертикали должны стоять ограничители Center
![Ограничители или как создать адаптивный дизайн в Figma]()
3. Настраиваем ограничители для первой страницы Proper Nutrition
Теперь давайте посмотрим, что будет происходить с первым экраном нашего приложения с ПП рецептами.
![Ограничители или как создать адаптивный дизайн в Figma]()
Как видите, при изменении размеров экрана, положение объектов и их размеры не меняются.
Для того, чтобы сделать дизайн страницы мобильного приложения адаптивным нужно настроить следующие ограничители.
3.1 Адаптивный логотип
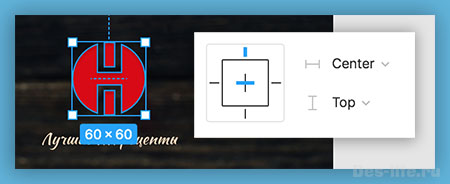
Размер логотипа должен быть пропорционален размерам экрана, а положение всегда неизменным по отношению к верхней границе фрейма, поэтому его ограничителями будут Center и Top по горизонтали и вертикали соответственно!
![Ограничители или как создать адаптивный дизайн в Figma]()
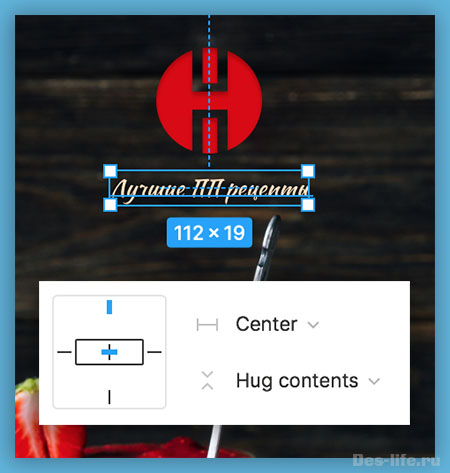
3.2 Адаптивная надпись
Надпись под логотипом будет изменяться так же, как и логотип. Положение по горизонтали будет зафиксированно, и расстояние от верхней границы экрана тоже.
![Ограничители или как создать адаптивный дизайн в Figma]()
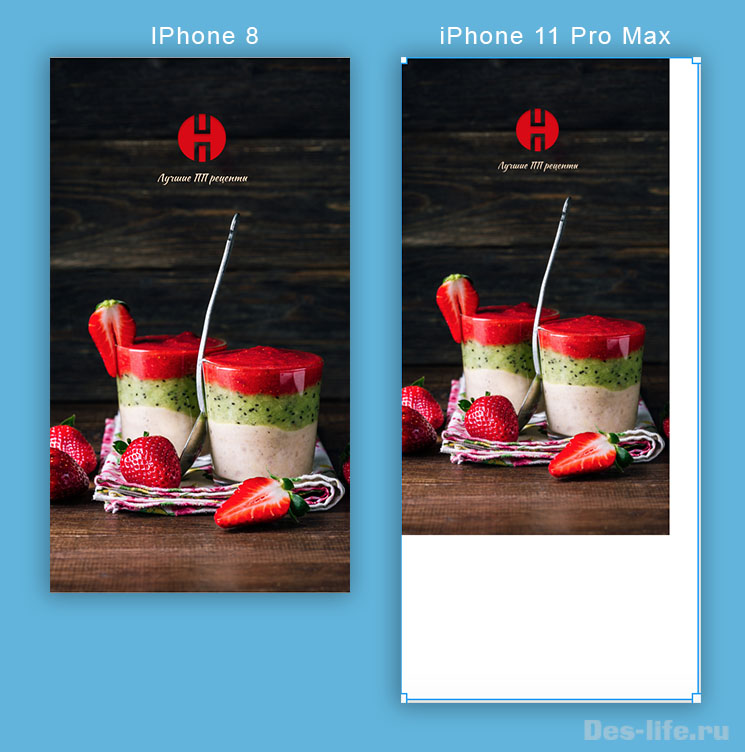
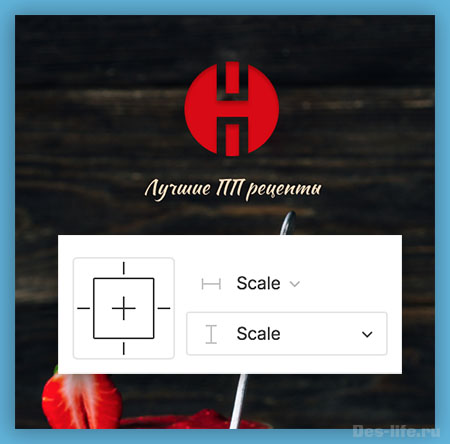
3.3 Адаптивное фоновое изображение
Чтобы достичь данного эффекта, поставьте для фото ограничители Scale по горизонтали и вертикали.
![Ограничители или как создать адаптивный дизайн в Figma]()
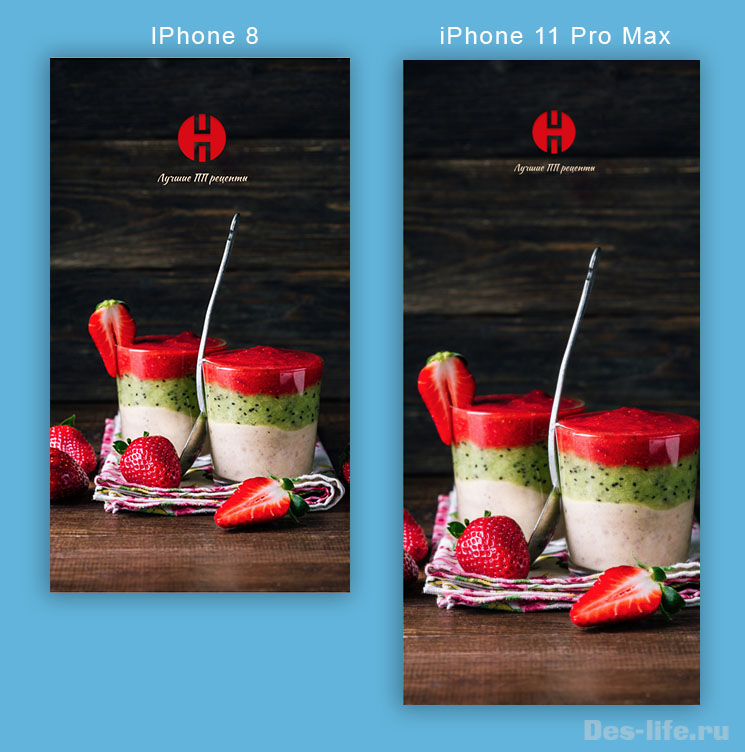
После выполненных действий, все слои страницы будут подстраиваться под размеры фрейма. То есть дизайн первой страницы приложения Proper Nutrition можно считать адаптивным.
![Ограничители или как создать адаптивный дизайн в Figma]()
Используя ограничители, вы сразу решаете проблему с отображением на разных устройствах, таких элементов как:
- Шапки
- Фоновые изображения
- Логотипы
- Сайдбары и меню
- И многое другое.
![Ограничители или как создать адаптивный дизайн в Figma]()
Научиться создавать подобный мокап, вы можете с помощью статьи « Мокап или как презентовать проект заказчику «
Вам не придется создавать отдельный дизайн для данных элементов на разных устройствах. Ограничители активно используются при создании компонентов в Figma, но об этом речь пойдет в следующих уроках.
Но сначала, разберем, как создавать иконки для приложений и сайтов в Figma и откуда брать готовые варианты, чтобы ускорить свою работу! Об этом и многом другом в статье « Дизайн иконок в Figma «. Продолжаем работать с приложением Proper Nutrition.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
![]()
Иногда требуется всего несколько небольших изменений в работе, чтобы быстро повысить свой профессиональный уровень. Эти советы помогут вам ускорить рабочий процесс и добиться высшего качества созданных вами проектов. Возможно, кому-то они покажутся очевидными. Но трюк в том, что мы чаще всего отмахиваемся именно от самых очевидных советов, хотя они и лежат в основе профессионального роста.
1. Используйте компоненты для создания наборов элементов
![]()
Когда нужно создать большое количество вариантов кнопок, полей ввода и так далее, вам может потребоваться куча драгоценного времени. Что если вы решите, что радиус скругления 8 пикселей выглядит лучше, чем 12, или захотите внести другие корректировки.
Используя родительские компоненты для создания различных вариантов и состояний, мы можем упростить эту задачу. Потребуется внести одну корректировку в родительский компонент, и она приведет к изменениям во всех дочерних компонентах.
Для этого создайте родительский компонент со всеми характеристиками, текстом и иконками, которые присутствуют во всех вариантах. После чего в дочерних компонентах вам нужно будет лишь скрыть ненужные элементы.
2. Сохраняйте файлы с обложками
![]()
При большом количестве проектов бывает трудно найти нужный файл в Figma.
Создание обложки – это простое и действенное решение, которое позволит сделать проекты узнаваемыми и упростит их поиск.
Все, что нужно для создания обложки:
3. Используйте стили буквально для всего
![]()
Воспринимайте стили как компоненты для цвета, текста, эффектов и обводки.
Когда мы создаем дизайн с использованием стилей, можно без потери времени поэкспериментировать с обводкой, текстом и цветом во всех элементах дизайна с примененным стилем. Одно быстрое изменение и дизайн автоматически обновится во всех экземплярах, на которые ссылается этот стиль.
Использовать пипетку и просто заливать цвета там, где они нам нужны – заманчиво, но я настоятельно рекомендую использовать эту передовую практику как можно чаще. Стили избавят нас от головной боли и позволят делать исправления моментально.
4. Организовывайте наборы вариантов с помощью Auto Layout
Знаете ли вы, что можно организовать варианты элементов с использованием автоматического макета? Выделите нажатием фрейм с набором вариантов и нажмите Shift + A. С Auto Layout очень просто упорядочить компоненты.
Это плавно подводит нас к следующему пункту …
5. Используйте Auto Layout для всего
![]()
Auto Layout – один из самых важных навыков, которым должен обладать любой современный UI-дизайнер.
Auto Layout полностью меняет правила игры в продуктовом дизайне. Он позволяет более точно подходить к разработке продукта, и поддерживаться согласованности и масштабируемости в проектном файле.
Если вы еще не освоили Auto Layout, я не могу не порекомендовать бесплатный ускоренный курс Пабло Стэнли по Auto Layout. 👈
Разрабатывая дизайна с применением Auto Layout, мы можем значительно сэкономить время на удалении содержимого, добавлении содержимого, построении строк с похожим содержимым, создании адаптивных компонентов и многом другом.
Я разрабатываю каждую страницу, используя Auto Layout. Это дает возможность быстро регулировать интервалы или добавлять и удалять контент. Поэтому нет необходимости передвигать элементы попиксельно для их выравнивания и тратить на этот процесс лишнее время.
6. Создавайте блок-схемы для экранов
По мере того как проектные файлы растут, в них могут легко запутаться другие люди, которые не сидят над этим дизайном изо дня в день.
Чтобы облегчить процесс восприятия дизайна для клиента или коллеги, вы можете показать процесс работы программы, продемонстрировав блок-схемы.
Для этого я использую не очень известный прием – просто скопируйте и вставьте коннектор из FigJam в Figma. После этой манипуляции все функции коннектора сохранятся, и вы сможете видоизменять его на свое усмотрение. Это очень удобный способ создания блок-схем для демонстрации и визуализации работы приложения.
7. Используйте функцию Сonstraints (Ограничения)
Чтобы фрейм оставался организованным и адаптируемым, используйте Constraints. Эта функция отвечает за то, как будут реагировать объекты, когда мы изменим размер их фреймов в Figma. Constraints помогают контролировать внешний вид дизайна на экранах разных размеров и на разных устройствах. Это облегчит работу и избавит нас от необходимости вносить коррективы каждый раз, когда нужно изменить размер фрейма.
Если вы когда-нибудь захотите проигнорировать Constraints, устанавливающие ограничения для объектов в фрейме, все, что нужно сделать, это удерживать CMD или CTRL в процессе изменении размера фрейма.
8. Создавайте макеты для компонентов
![]()
Создание компонента для карточки — это здорово, но что делать, если нужен целый список карточек? Вот где пригодятся макеты. Они сэкономят массу времени и облегчат нам жизнь.
Или мы можем создать макет блога, а затем поместить этот макет в файл проекта. Теперь, когда будет нужно добавить контент или внести изменения в пространство между компонентами, это можно настроить в родительском макете блога.
9. Организация компонентов
![]()
Это отсутствие организации обязательно приведет к лишним действиям и трате времени. Поэтому я всегда рекомендую перемещать все родительские компоненты на предназначенную для них страницу или в отдельное место в проектном файле. Это упрощает изменение компонентов и обнаружение несоответствий. Еще лучше, когда дизайнеры организуют свои компоненты с помощью заголовков. Например, отдельная страница для кнопок, цветовых стилей, полей ввода и так далее.
Чем лучше будут выглядеть дизайн-файлы, тем лучше будут выглядеть сами дизайны.
10. Используйте Loom
![]()
Что такое Loom? Loom позволяет записывать экран и быстро отправлять видео. Он очень выручает, когда не совпадает время для обсуждения дизайна или вам приходиться набирать большое количество текста. Это незаменимый инструмент для удаленной работы. Loom сэкономит вам бесчисленное количество встреч и сохранит бесценное время, которые вы можете потратить на дизайн.
![]()
Если ваша команда находится в разных часовых поясах, у вас сумасшедшие графики, нет офиса или просто не можете поболтать – попробуйте использовать Loom.
Как вставить иконки в Фигму?
Как сделать кнопку в Фигме?
Как вставить фото в буквы?
Как вставить фото в круг в PowerPoint?
Как включить сетку в Фигме?
Как сделать градиент в Фигме?
Как в Figma обрезать?
Принцип такой: обводим предмет пером, затем отключаем обводку/stroke у фигуры и включаем заливку/fill. После этого вектор перемещаем под изображение, выделяем оба слоя и включаем маску.
Читайте также: