Как сделать четкие иконки
Добавил пользователь Валентин П. Обновлено: 08.09.2024
Слава Шестопалов написал беспрецедентно детальное руководство по созданию иконок — с минимумом слов и максимумом картинок.
1. Используйте оптическую сетку
Иконку обычно можно привести к одному из базовых форматов: горизонтальный прямоугольник, вертикальный прямоугольник, диагональный прямоугольник, круг, треугольник, квадрат. Размытие показывает, что у этих фигур одинаковый визуальный вес, потому что они превращаются в похожие по размеру пятна.
В зависимости от формы иконки, впишите её в соответствующую рамку сетки. Например, квадратные иконки более компактны, чем треугольные или вытянутые.
Чем компактнее иконка, тем меньше ей нужно пространства. Чем больше у неё острых углов или мелких деталей, тем больше ей нужно места.
Не становитесь рабом сетки. Она должна помогать, а не ограничивать. Если иконка выглядит лучше с выделяющимися элементами, сделайте так.
2. Помните о пиксельной сетке
Чтобы иконки выглядели отчетливо на всех экранах, придерживайтесь пиксельной сетки и отдавайте предпочтение границе в два пикселя, которая обеспечивает достаточно плотный и четкий силуэт.
Если вы выберете границы толщиной в один пиксель, они могут быть внутренними или внешними, но они не должны быть центрированными.
Центрированные границы толщиной в один пиксель делают иконку размытой в масштабе в 100%, хотя она и кажется четкой при приближении.
Устанавливайте начальные и конечные точки диагоналей в соответствии с пиксельной сеткой. Диагонали с углами в 45°, 30° и 60° выглядят четче, чем диагонали с углами вроде 13,7° и 81°.
3. Придерживайтесь определенного уровня детализации
Лучше начинать создавать набор иконок с самой сложной из них. Это определит уровень детализации и поможет добиться одинакового визуального веса.
Когда у иконок разный уровень детализации, самые детальные из них привлекут больше внимания пользователя и будут казаться визуально тяжелее.
4. Контролируйте минимальный размер промежутков
Расстояние между соседними элементами иконки не должно быть слишком маленьким или непостоянным. Определите минимальный промежуток и сохраняйте его везде, чтобы избежать “слипания” контуров.
Для линейных иконок минимальное расстояние лучше сохранять равным толщине линии. Линии должны быть либо разделены, либо соединены, но никогда не почти соединены.
5. Уберите повторяющиеся части
В наборе иконок у вас могут быть повторяющиеся детали. Избавьтесь от них, чтобы привлечь внимание пользователя к тому, что выделяется. Это как сокращение дроби в математике. Чем меньше шума, тем больше понимания.
Если пользователь уже понимает, с чем работает, не нужно повторять это снова и снова. Например, отсутствие иконок с конвертами не заставит людей думать, что это не почтовое приложение.
Это правило также относится к разным украшениям вокруг иконки. Если они не помогают читать иконку, они мешают.
6. Выберите определенный стиль и придерживайтесь его
Не нужно смешивать объемные изображения с фронтальными проекциями в одном наборе. Постоянство стиля поможет пользователям узнавать иконки и понимать, что они обладают одинаковой важностью.
Этот же принцип относится к линейным иконкам или иконкам с заливкой. Если вы будете их смешивать, люди могут подумать, что они обладают разной степенью важности или статусом. Если, конечно, вы этого не добиваетесь специально. Например, иконка с заливкой может обозначать основную команду, а линейные иконки — остальные команды.
Хорошо будет иметь два варианта каждой иконки в интерфейсах. Линейная иконка — для выключенного или обычного состояния, а иконка с заливкой — для состояния после нажатия.
7. Используйте двойную систему размеров
8. Сохраняйте силуэты чистыми и аккуратными
Перфекционизм — это не цель. Никому не нужны выверенные до пикселя линии. Но это важно для правильного отображения иконки в финальном продукте. Помните о минимальном количестве элементов формы и отсутствии пробелов между соседними элементами.
То же самое относится к раздражающим размерам в 8.999 px или 100,001 px. Если точки размещены верно, иконка выглядит четкой. При этом у вас не будет риска получить лишние точки и пробелы при слиянии формы.
9. Чистите SVG от мусора
Многие редакторы интерфейса вроде Sketch могут создавать SVG с ненужными артефактами: лишними группами, слоями цветов и обтравочными масками. Давайте посмотрим. В Sketch все выглядит хорошо.

Откроем этот SVG в другом редакторе. Вы заметите пустые слои, ненужные группы и иногда и обтравочные маски. Все эти вещи могут стать причиной проблем при использовании на веб-странице.
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Что такое иконка приложения?
Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета. Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспримут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов. Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
- Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
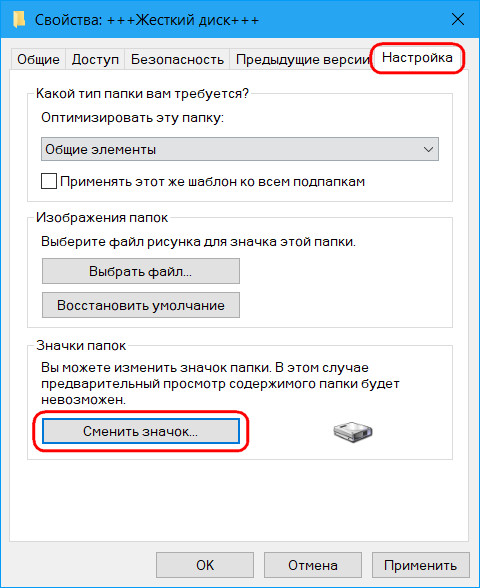
• В свойствах папок,

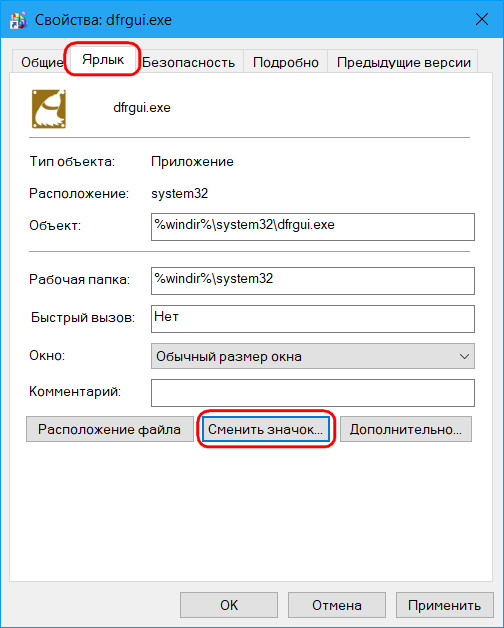
• В свойствах ярлыков,

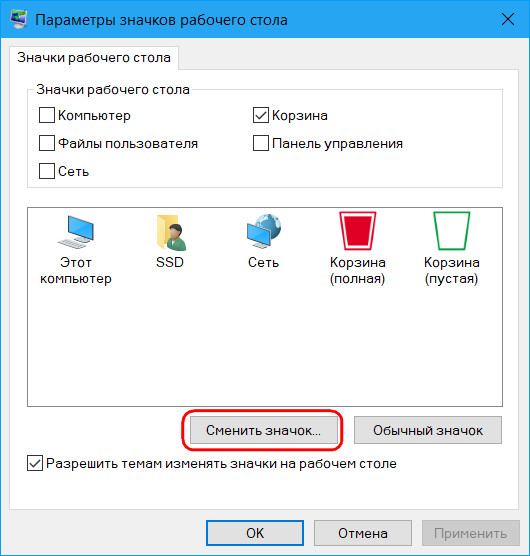
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
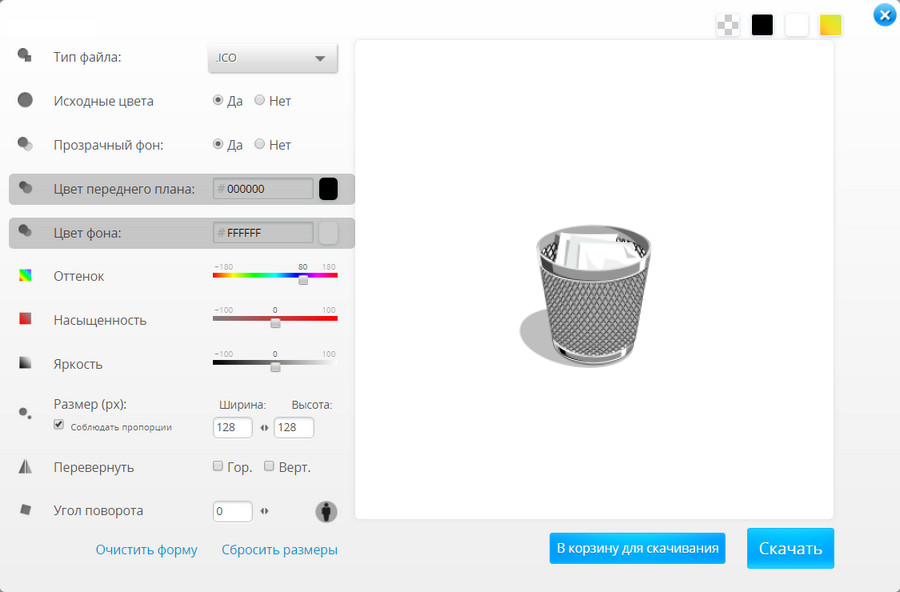
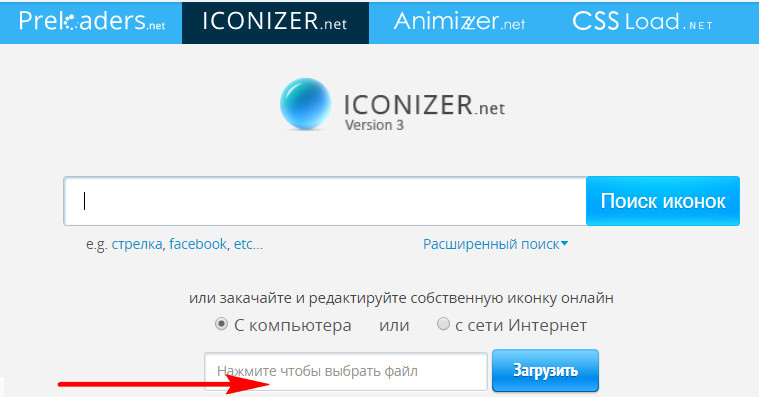
1. Веб-сервисы иконок

Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

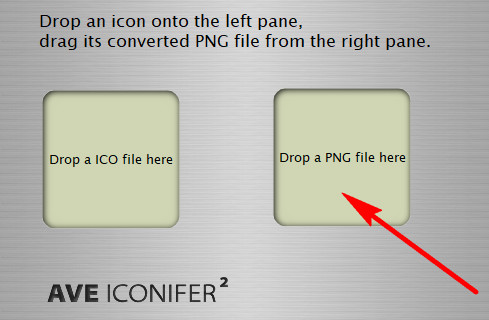
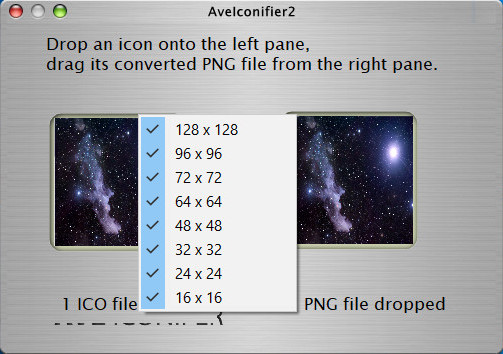
2. Утилита AveIconifier2


Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
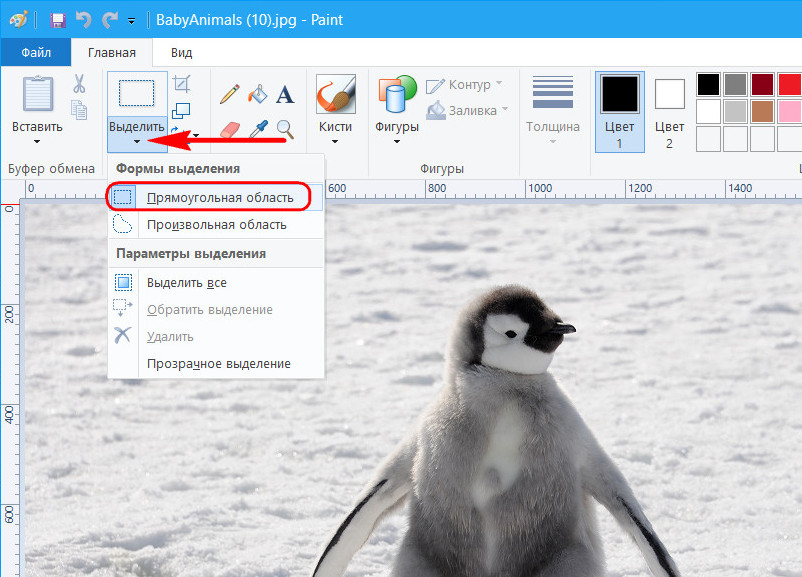
3. Штатные средства Windows
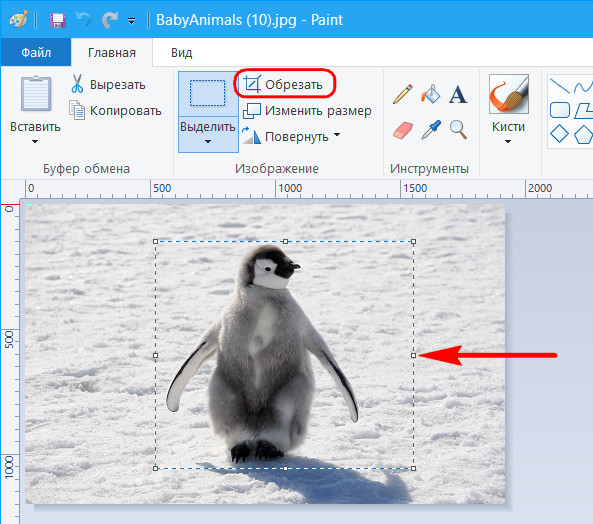
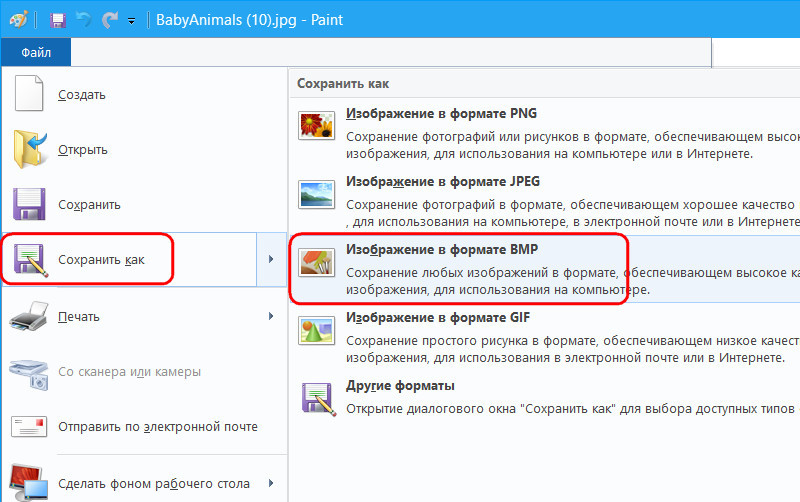
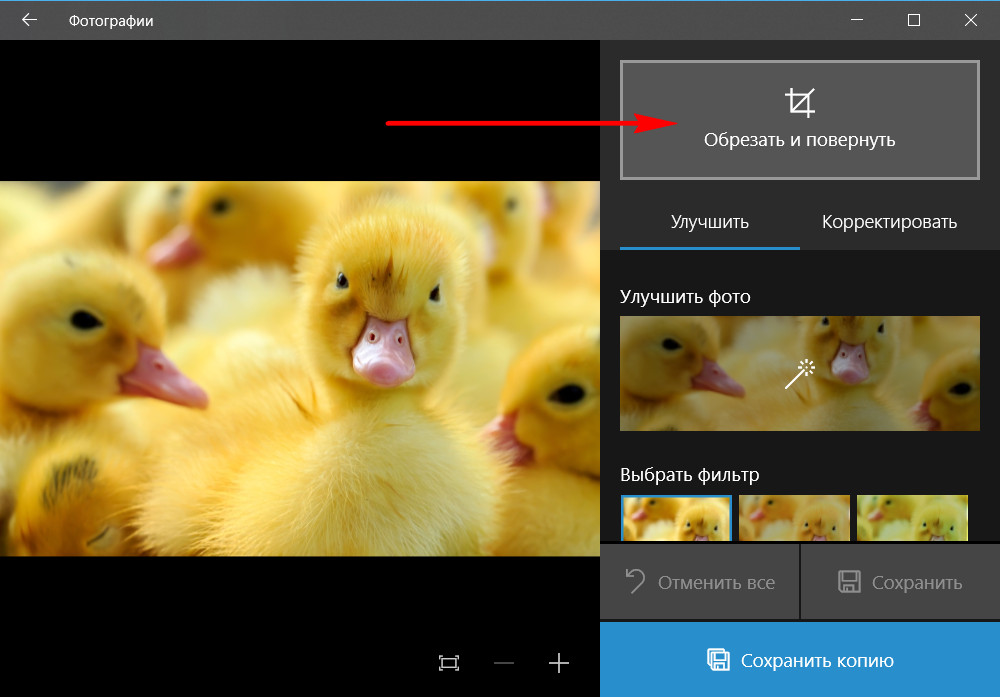
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

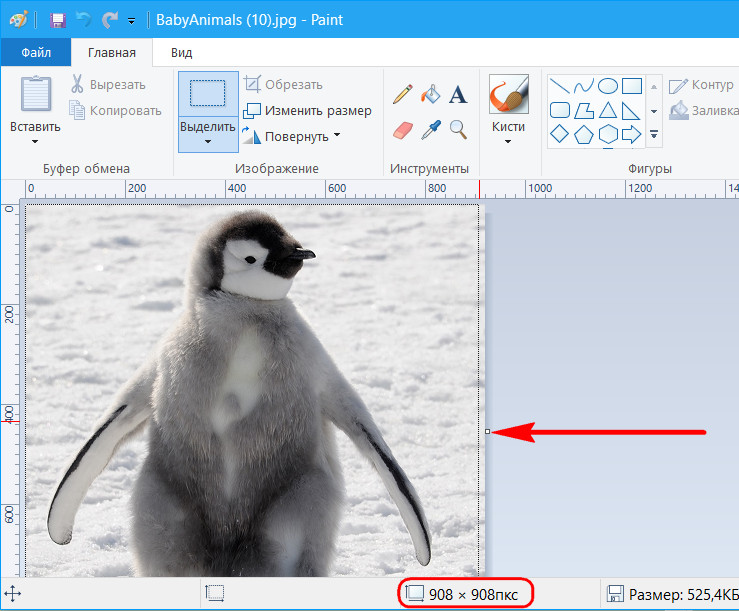
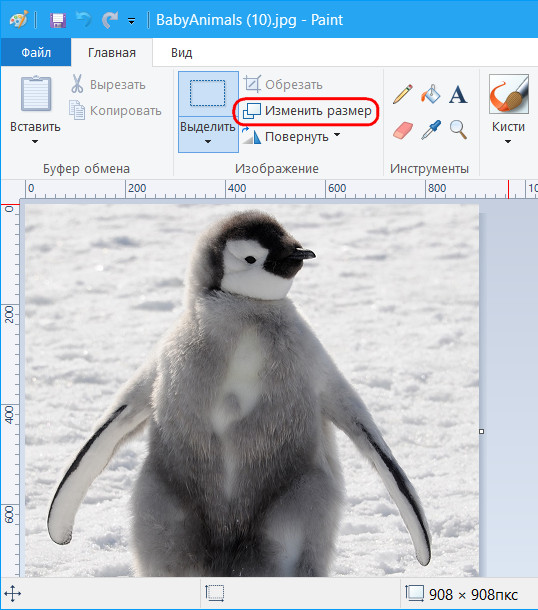
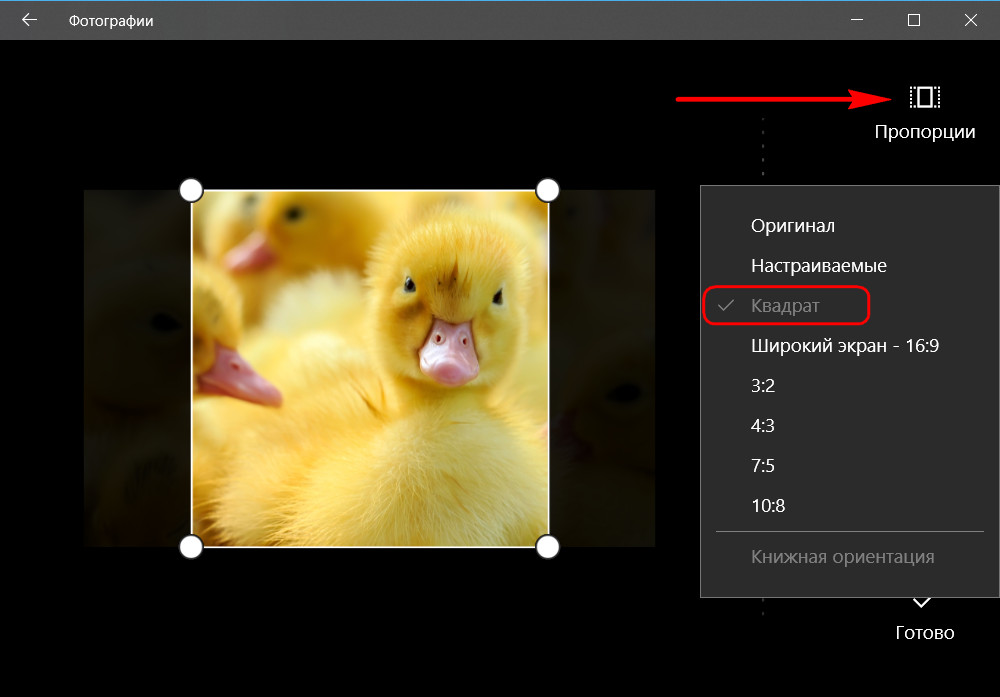
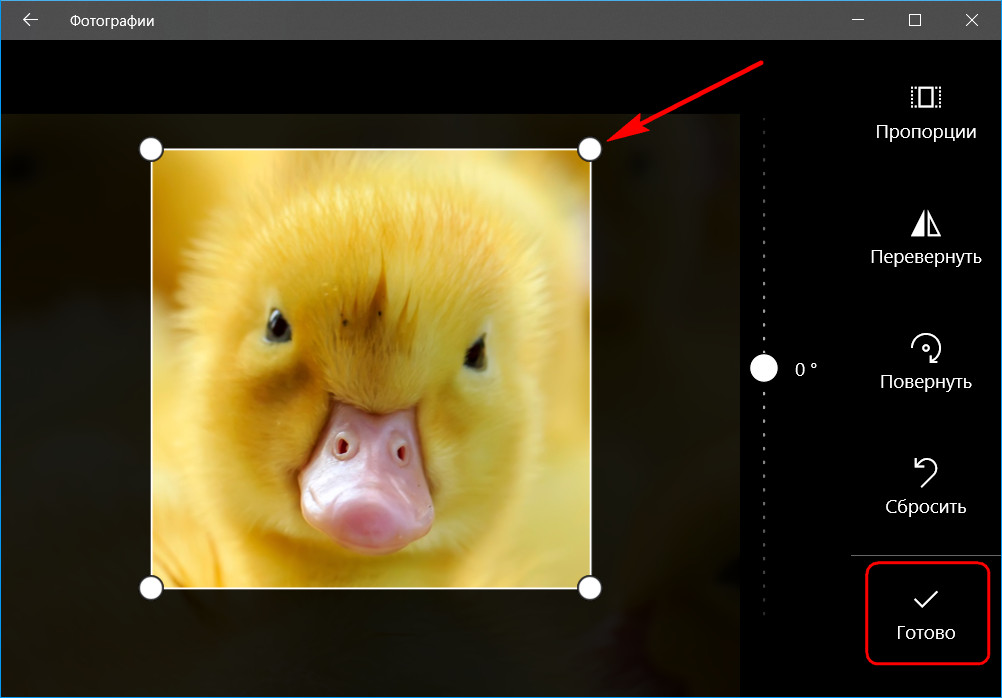
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.




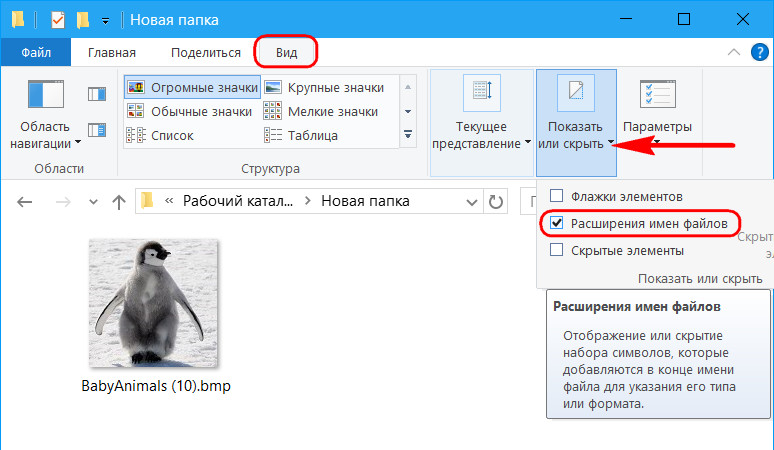
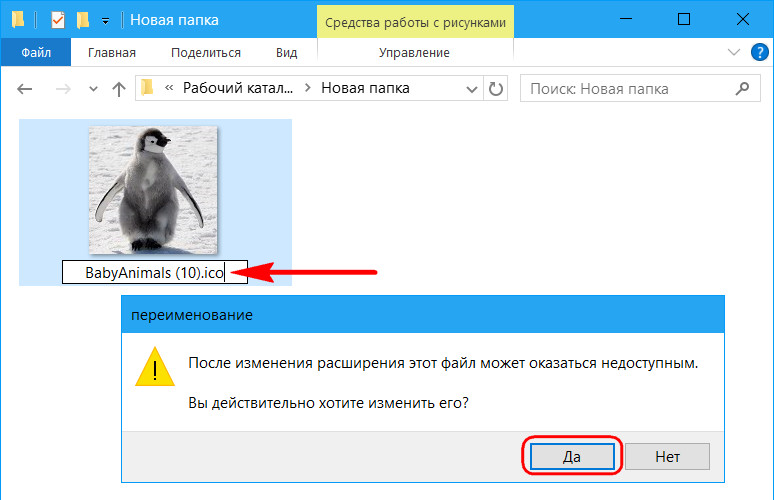
В проводнике активируем отображение расширений файлов.






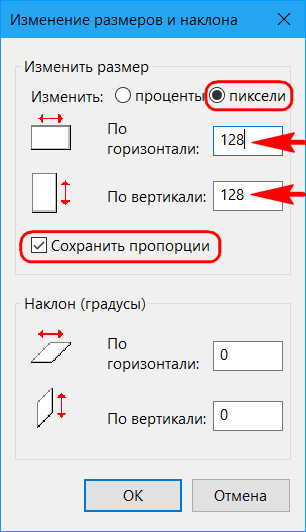
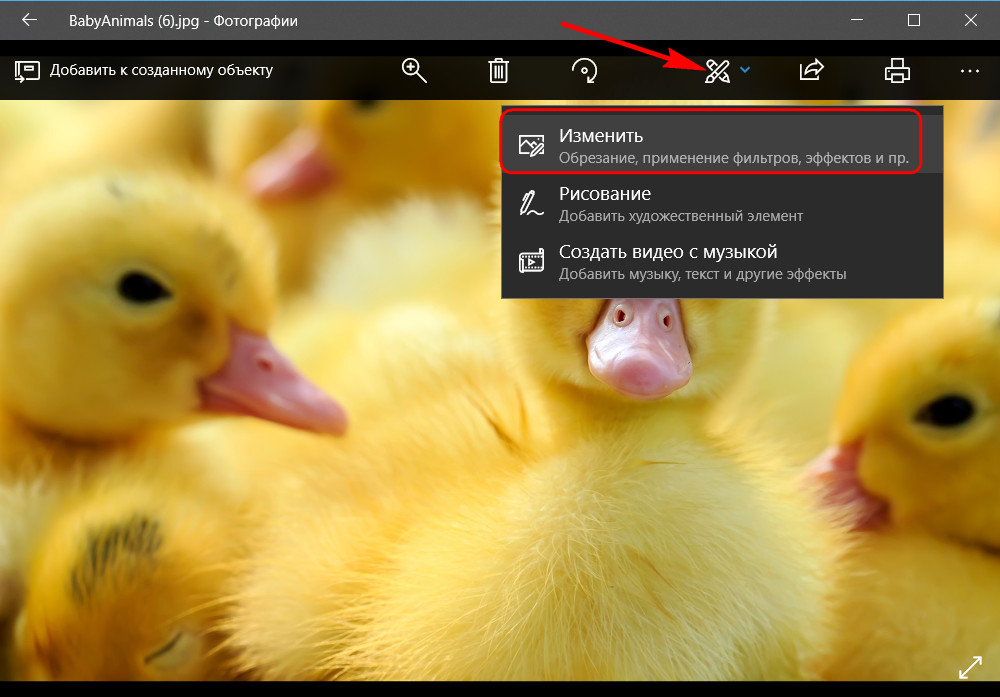
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

Сегодняшний мастер-класс мы посвятим работающим советам по созданию крутых иконок. В прямом эфире мастер-класса вы узнаете про: - инструментарий и технические особенности; - подготовку, правила композиции, гайды; - характер, сопряженность, оптическую массу; - экспорт для дальнейшей работы.
Рекомендованные

О будущем дизайна ближайшие 25 лет, популярности тренда Care и моде на устойчивые технологии

Жанровая фотография" - Darkroom by Skillbox x Leica
Международная ювелирная выставка-конгресс J-1. День третий.

Международная ювелирная выставка-конгресс J-1. День второй.

Международная ювелирная выставка-конгресс J-1. День первый.
Работа в команде. Взаимодействие ux-редактора и дизайнера

Фото-ревью с Катей Туркиной, Skillbox x Leica

Ювелирный конгресс J-1

Ювелирный конгресс J-1

Ювелирный конгресс J-1
История одного букета – Максим Захаров

Паблик-ток "Звезды ювелирного искусства"

Паблик-ток "Звезды ювелирного искусства" (english)

Цветоделение для ризографии

Фотостудия. Инструкция по применению, Skillbox x ProFoto x Mayak Studio

Юля Загороднева
классно говорит. четко, структурировано😍

Elizaveta Dyachenko
ОООчень мощный веб. Смотрела в записи. Получился как интенсив по иллюстратору) Обязательно пересмотрю еще, и уже буду повторять за спикером) 😉

Mikhail Nikipelov
Psycatarsis Rus
Какова примерная стоимость пака с уникальными иконками?
Добби Блэк

А можно вообще обойтись без иконок!
Psycatarsis Rus
Никто ещё на кнопку синюю не нажал - печалька 😿
Рубеус Хагрид

Вчера еще было 6 месяцев бесплатно и 10 яиц в коробке.
Сегодня уже 9 яиц в коробке и 4 месяца бесплатно.
Инфляция однако!
Olga Prikhodko
В чем лучше создавать анимированные иконки?

Илья Михнюк
Будет ли урок как рисовать стикеры?
Рубеус Хагрид

Пожалуй иконки костров на сайте icons8 смотряться симпатичнее - и тоже совершенно бесплатно в любом формате.

Илья Михнюк
Как добавить коммерческой составляющей иконкам? Где продавать и как защитить от кражи? 😁

Елена Шевченко
Нарисуйте пож в Скетчапе
Psycatarsis Rus
Получились иконки для очередной выживалки.

Илья Михнюк
Сколько времени у Вас уходит на пакет иконок из 8 шт.?
Psycatarsis Rus

Running Man
Конечно) все надо проверять)
Sergei Zhelnov
Ребят, у вас тут вся вселенная Гарри Поттера собралась
Рубеус Хагрид

Таких человекчков попробуйте нарисовать. Не получится. Потому что Adobe Illustrator плохо работает с кривыми второго порядка.
Сами видите - какая ужасная кривая у костра получилась снизу.

Илья Михнюк
Psycatarsis Rus
Римус Люпин

Вот видите какие траблы с Adobe Illustrator -ужасная программа для работы с векторной гарфикой.
И это у опытного человека. А что говорить про новичков?
В CorelDraw все это делается элементарно, на интуитивном уровне за минуты.
Sergei Zhelnov
Как скреативить иконку? Например мне надо схематично изобразить студию маникюра(имеется ввиду само помещение), что изобразить на иконке? Стол и стул? Скучновато) Что бы вы сделали и где можно вдохновиться?

Юлия Удачина
Можно просто сразу нарисовать квадратики и потом Guides - Make guides. Превращает контуры в гайды.
Римус Люпин

В CorelDrow все рисуется пиксель- в пиксель - ровно по сетке.
Тем самым он лучше работает с векторной графикой.
Psycatarsis Rus

.
Римус Люпин

- Елочка вам нравится?
Римус Люпин

Елена Шевченко
Покажите ли как рисовать иконки в Скетчапе? У меня пока нет другой программы)
Павел Ярец

😍
Psycatarsis Rus
А какой шрифт в презентации?
Римус Люпин

Вся государственная символика США - в том числе армии, флота и государственных органов делается только в CorelDraw. И есть в их стандартной библиотеке.
Так что CorelDraw круче чем Adobe Illustrator.

Илья Михнюк
Больше экран сделайте
Римус Люпин

Главный дизайнер CorelDraw 8 для показа возможностей программы для обложки продука нарисовал в векторе лицо величайшей актрисы США Hedy Lamarr.
Попробуйте как нарисовать так же в Adobe Illustrator. Не получится. В нем коряво сделана работа с кривыми второго порядка.
Psycatarsis Rus

Символ 2019

Nati Arts

😊
Читайте также:

