Как сделать чат в тильде
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Привет✋, в этой статье я хочу рассказать про модификации, которые использую при создании сайтов для своих клиентов. Я поделюсь с вами, какие модификации использую, где их беру и как применяю.
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
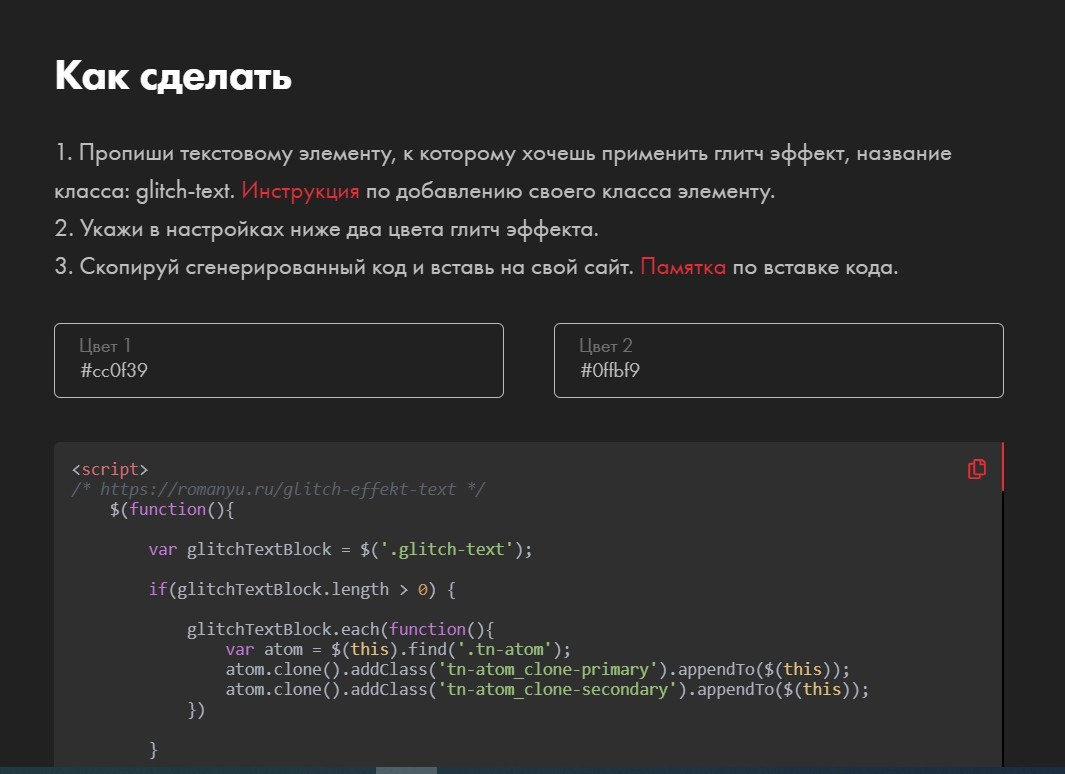
Глитч в zero block на Тильде для текста


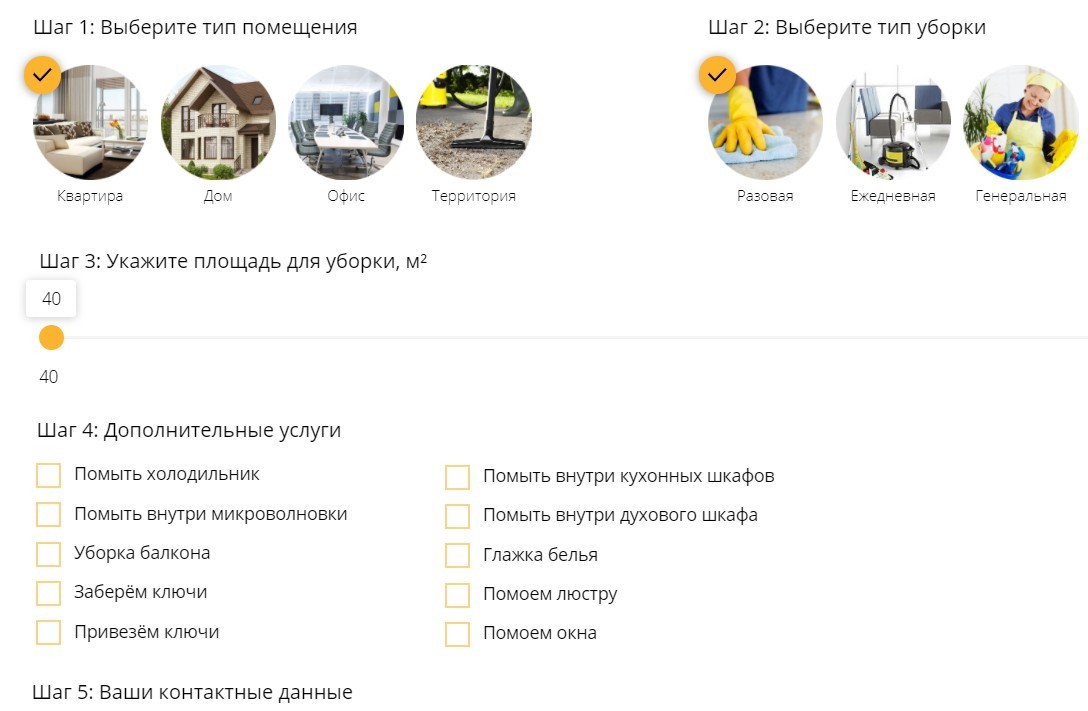
Калькулятор и квиз в zero block на Тильде
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Я указал основные источники, на которых сам беру код для сайтов на тильде. Где-то я код дорабатываю и видоизменяю, где-то беру в готовом виде. Тут я оставлю список всех сайтов, на которых я находил код для тильды, возможно вам пригодится.
Tilda — удобный конструктор сайтов, с помощью которого человек без опыта веб-разработки может создать функциональный ресурс. Пошаговое руководство поможет быстро разобраться с возможностями и особенностями платформы.
Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость Tilda
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства, возможность создать один сайт и до 50 страниц. План Free предполагает доступ только к части модулей. Поэтому функциональность сайтов на бесплатном тарифе ограничена.
Доступ к конструктору сайтов стоит 6000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие — возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1000 рублей в месяц или 12 000 рублей в год. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца. Принять решение поможет таблица.
Для некоторых это становится источником постоянного дохода, если подойти к процессу с умом.
Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
Регистрируемся и создаём проект
Прежде чем собирать страницу о себе, зарегистрируемся в сервисе. На странице создания аккаунта для этого вводим имя, почту и пароль:




Настраиваем заголовок



Смотрите, здесь много лишнего и не тот текст, который нам нужен. Сначала разберёмся с лишним — выделяем по очереди текст сверху и снизу заголовка и стираем его. Тильда поймёт, что нам эти элементы не нужны, уберёт их и подвинет заголовок повыше:
Но текст до сих пор не тот, что нам нужен. Чтобы его поменять, выделяем старый заголовок и пишем правильный:

Осталось настроить размер и положение текста как на уже готовой HTML-странице. Для этого сначала выделяем текст и с помощью инструментов, которые появляются на верхней панели, делаем заголовку нужный размер и выравниваем по левому краю:



Наполняем всю страницу
Точно таким же образом перетаскиваем, наполняем нужным текстом и настраиваем остальные блоки. Принцип работы в каждом блоке один и тот же, поэтому мы не будем останавливаться на каждом подробно, а просто покажем, что получилось.
Основной текст и картинка — блок IM10:

Мои научные работы — блоки TL03 для подзаголовка и CL04 для четырёх колонок текста. Ссылки ставятся тоже через верхнее меню:

Контакты для связи — блоки TL03 для подзаголовка и TX01 для текста:

Перед публикацией

Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:

Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:


Что дальше
Можно сделать много страниц, настроить переходы между ними и получить полноценный сайт.
Если есть свой домен, можно повесить сайт на Тильде туда, но для этого нужен платный аккаунт в конструкторе.
А если хорошо освоить Тильду, то можно брать заказы на изготовление сайтов и зарабатывать на этом.
Шаг 1. Создайте событие в сервисе SendPulse (или отредактируйте существующее событие)

Назовите его и кликните Добавить


Шаг 2. Зайдите в аккаунт в Тильде и откройте Настройки Сайта

Затем в раздел Формы
В перечне настроек выберите Другое - Webhook

В аккаунте SendPulse копируем URL, который мы получили при созданиии события:

Возвращаемся в Tilda, cоздаем новый вебхук и вписываем туда скопированный URL.

После сохранения вебхука он будет доступен в настройках формы.

Шаг 3. В Tilda создаем новую страницу или используем существующую.
Нужно открыть редактор блоков

Откройте меню Форма и Кнопка

Добавьте на страницу одну из форм

Или измените настройки старой формы

Шаг 4. На странице настроек формы в меню Настройки Сайта необходимо активировать созданный вебхук


Внимание! В вашей форме должны были поля с именами “email” или “phone” в нижнем регистре, это обязательные параметры для Automation360. Не обязательно иметь одновременно оба, достаточно одного из двух.
Читайте также:

