Фиггинг как сделать
Добавил пользователь Владимир З. Обновлено: 18.09.2024
В этой инструкции вы узнаете, как сохранять проекты или отдельные части вашей работы в фигме на компьютер в следующих форматах:
-
— самый популярный формат. Подходит для сохранения любых изображений, фотографий, макетов и т.д. — формат подходит для картинок с прозрачным фоном. — векторный формат. Подходит для экспорта иконок, иллюстраций, логотипов и т.д. — если нужно создать какой-либо документ или презентацию. — внутренний формат Figma, для сохранения на компьютер. — подойдет, если нужно сохранить сразу много картинок, фото, иконок или других элементов в представленных форматах выше.
Примечание: делать действия, чтобы постоянно сохранять работу в фигме нет необходимости. Все ваши работы автоматически сохраняются на серверах фигмы. Эта инструкция нужна если вы хотите к примеру сохранить дизайн макет для портфолио или экспортировать какой-либо элемент для других целей.
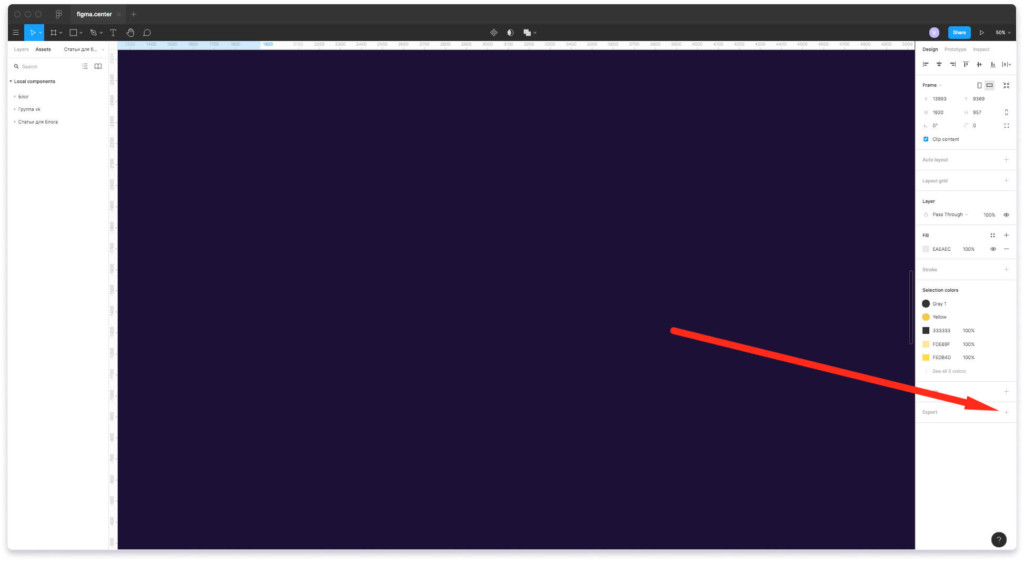
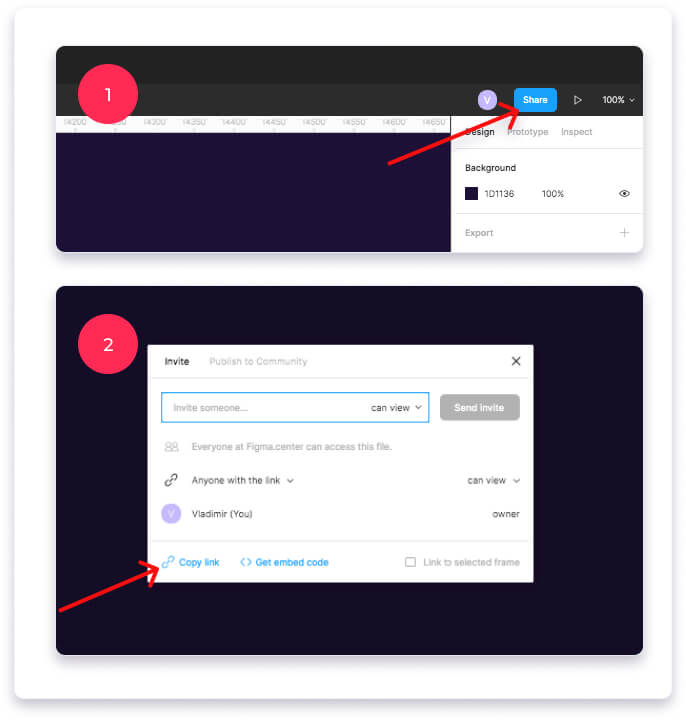
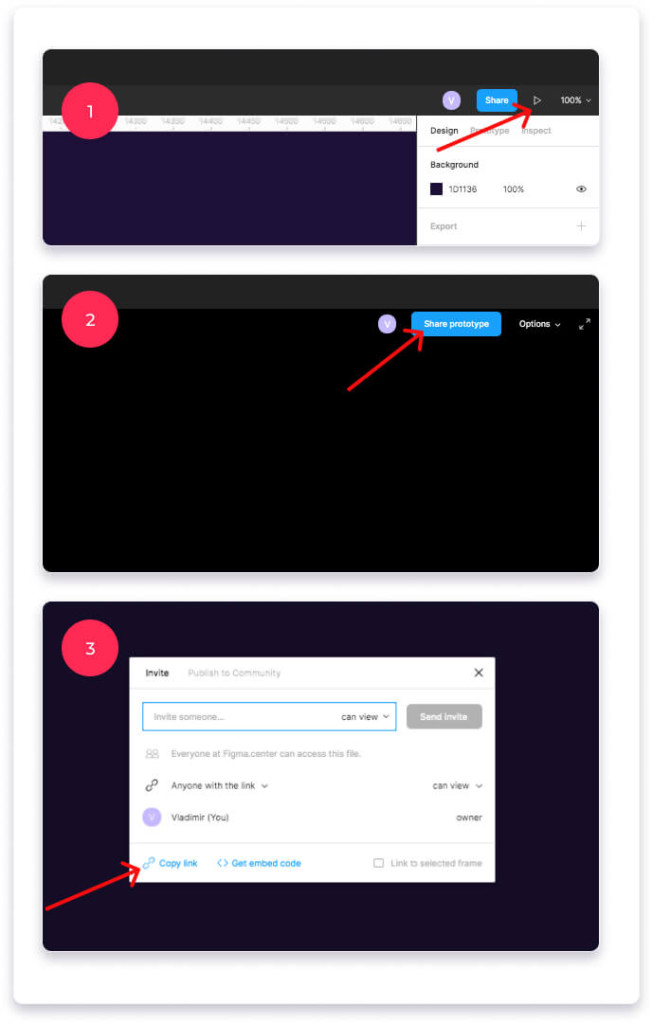
Быстрая инструкция по экспорту файлов в Фигме

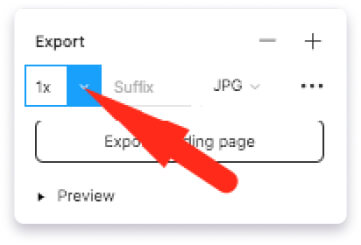
Изменение масштаба экспортируемых файлов
Если хотите сохранить проект размерами в 2 раза меньше, то стоит выбрать другой масштаб. Изначально стоит 1X — это значит, что ваш проект будет сохранятся один к одному.

Если для макета размерами 1920 x 1000 px, поставить значение 0.5X, то масштаб сохраненного файла будет в два раза меньше (960 x 500 px). Аналогично объект увеличится в 2 раза, если поставить 2X.
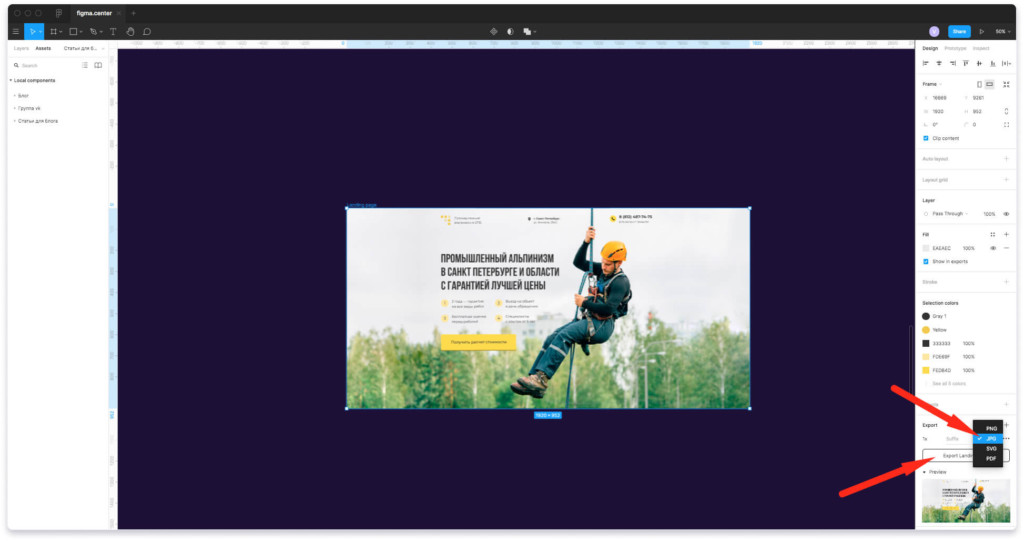
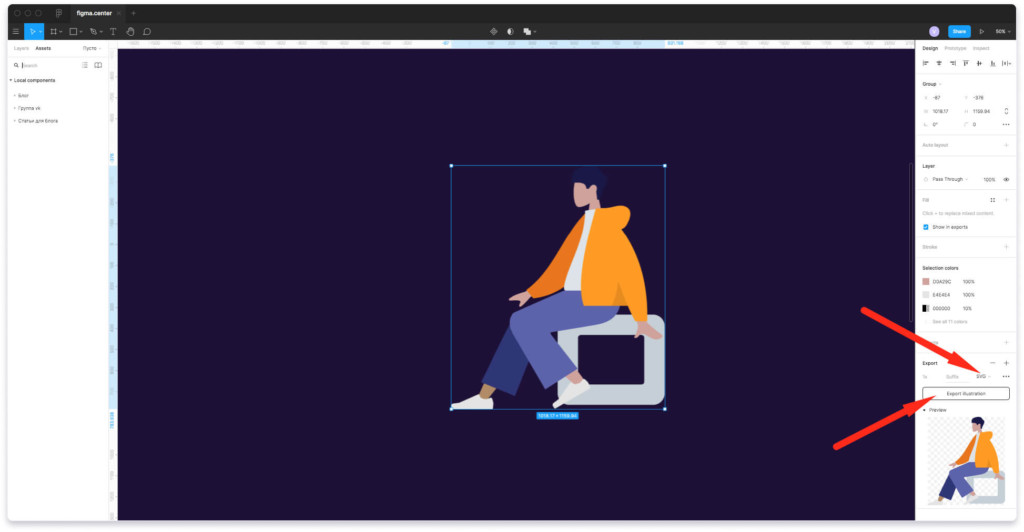
Сохранить проект или картинку в Figma в формате JPG
Формат JPG подходит для сохранения:
- Фото.
- Картинок.
- Изображений.
- Дизайн макетов.
Инструкция по экспорту из Figma в JPG на компьютер:

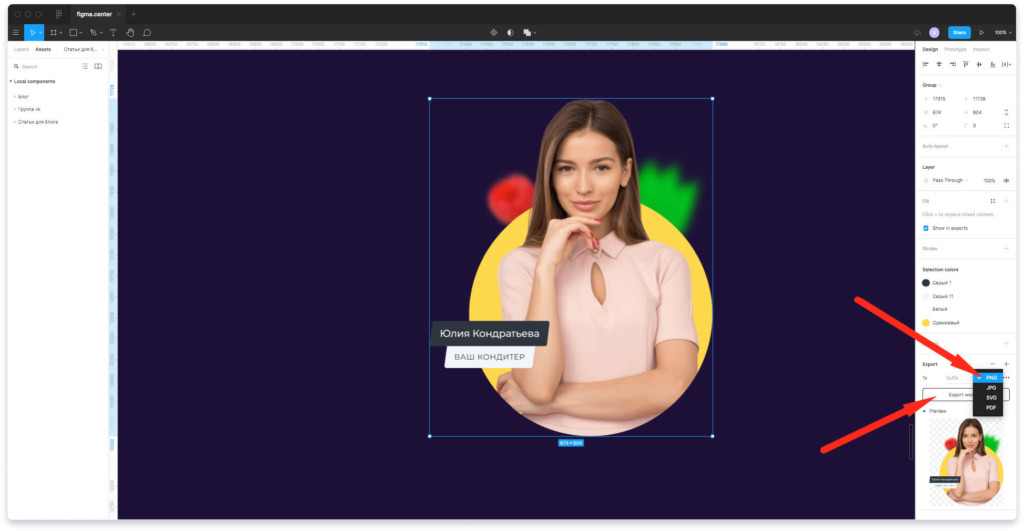
Сохранение из фигмы файлов в формате PNG
PNG — это растровый формат изображений. Отличие PNG от JPG состоит в том, что этот формат подходит для сохранения изображений с прозрачным фоном.
Инструкция как сохранять в фигме в PNG на компьютер:

Экспорт в формате SVG
SVG — это векторный формат изображений. Векторный формат отличается от растрового, тем, что в нем нет пикселей. Если вы увеличите JPG или PNG, то будет появляться зернистость в виде пикселей. С форматом SVG этого не происходит.
В дальнейшем вы сможете редактировать эти изображения в других графических редакторах, таких как Adobe Illustrator, Inkscape, Affinity Designer, Inscape и других.
Формат SVG подходит, если нужно сохранить:
Как сохранять в фигме в SVG:

Как сохранить в Фигме в формате PDF
PDF подходит для экспорта различных документов или презентаций.
Чтобы сохранить элементы из фигмы в формате PDF есть 2 варианта — экспортировать каждый элемент отдельно, либо создать 1 файл с множеством страниц. Рассмотрим каждый из этих вариантов по отдельности.
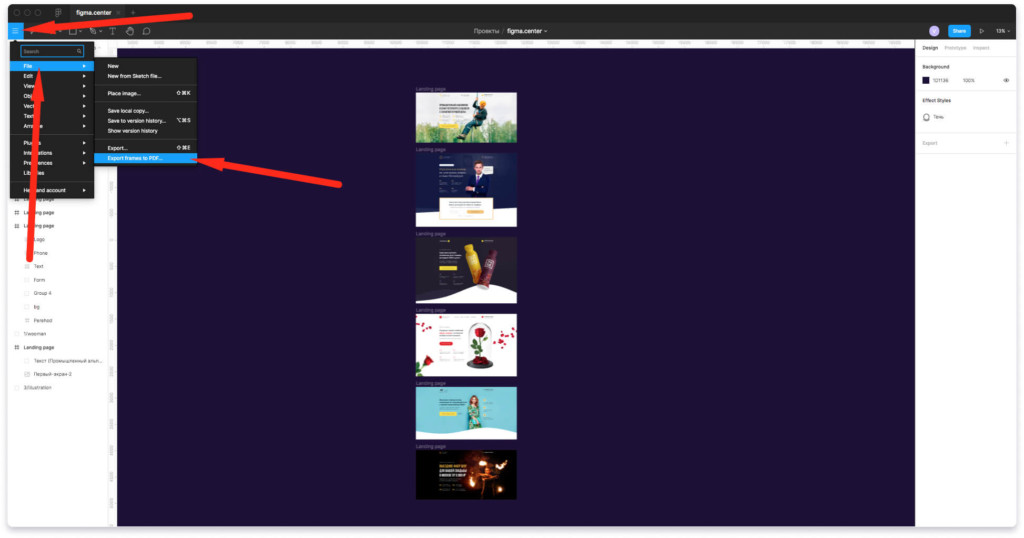
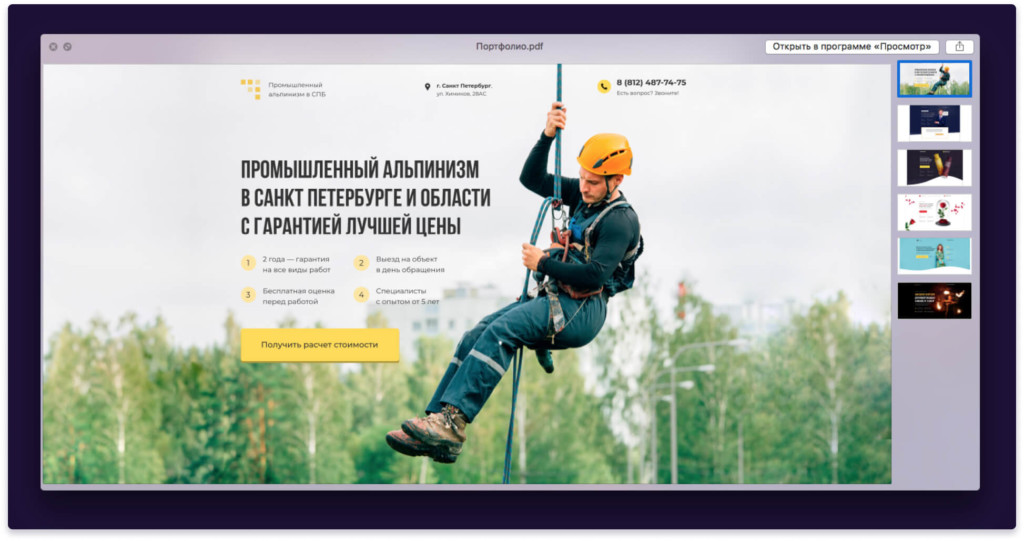
Экспорт из фигмы в PDF с множеством страниц.
Формат PDF подходит если вы хотите создать:
- Презентацию.
- Какой-либо документ в формате A4.
- Книгу.
- Брошюру.
- Маркетинг кит.
- Коммерческое предложение.
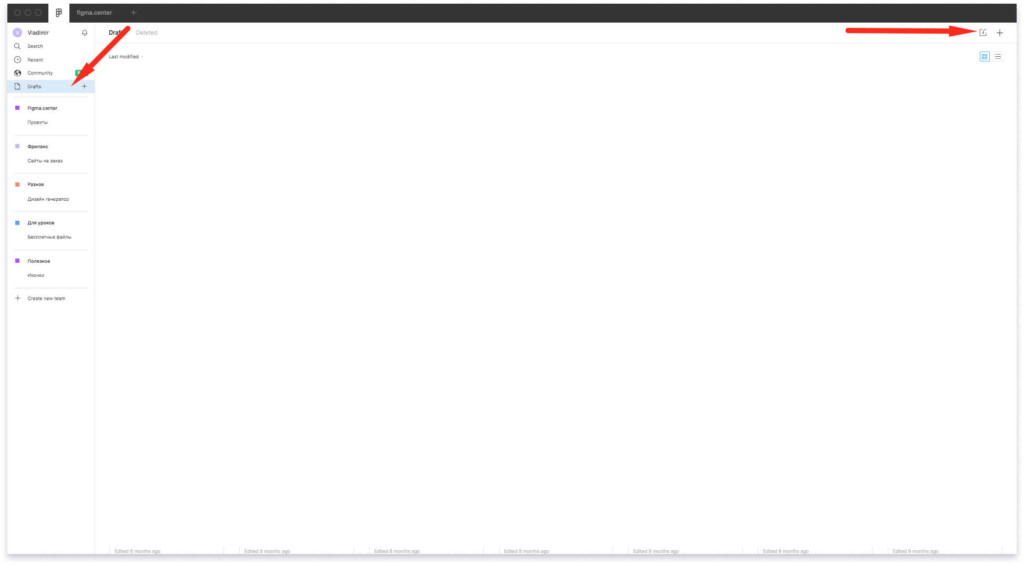
Пошаговая инструкция по созданию PDF файлов:

Для примера экспортируем несколько моих работ и создадим небольшое портфолио (подойдет для отправки заказчику).
Важное примечание: в этом случае ничего не нужно выделять. Экспортируются все созданные вами ранее фреймы в вашем из вашего проекта.

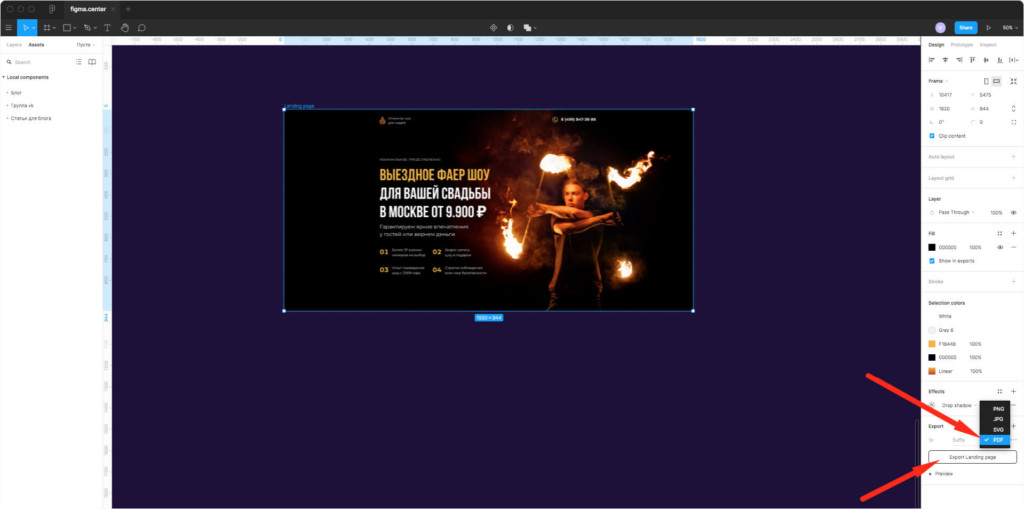
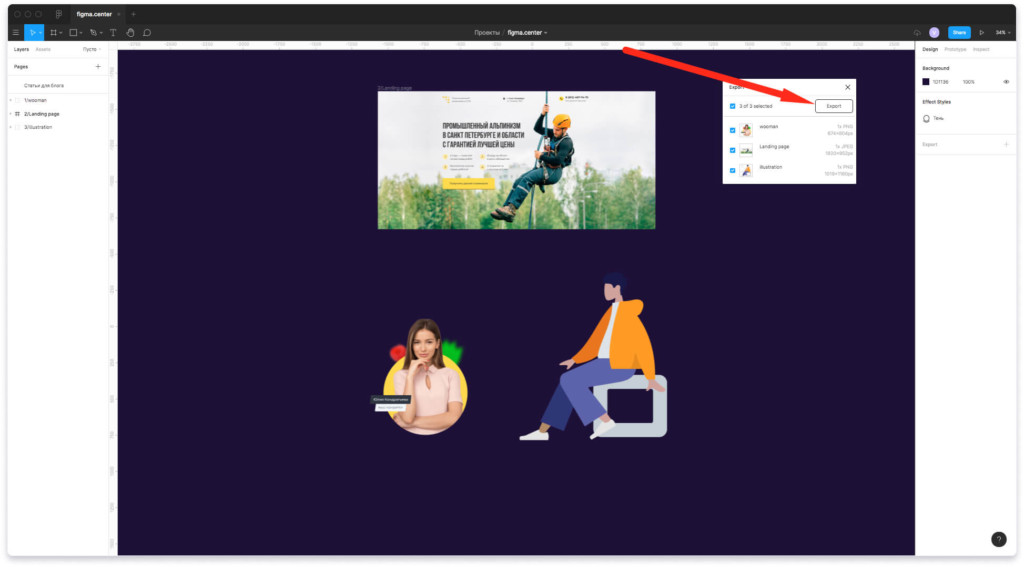
Экспорт в PDF выбранных элементов:
Если вы выберите какие-либо элементы и нажмете справа на иконку плюсика, то можете сохранить несколько файлов в PDF по отдельности. В этом случае не будет создан единый файл в виде книги или брошюры.

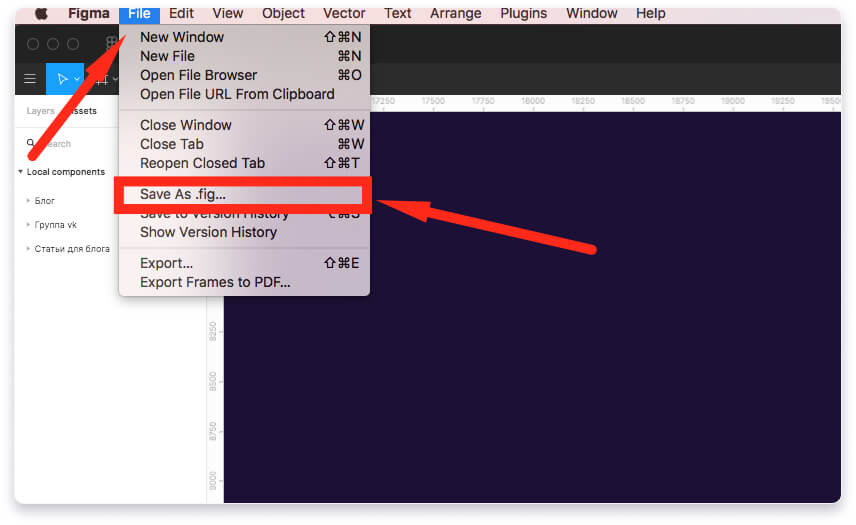
Как сохранить проект в Фигме в формате FIG (внутренний формат)


Массовый экспорт из Figma

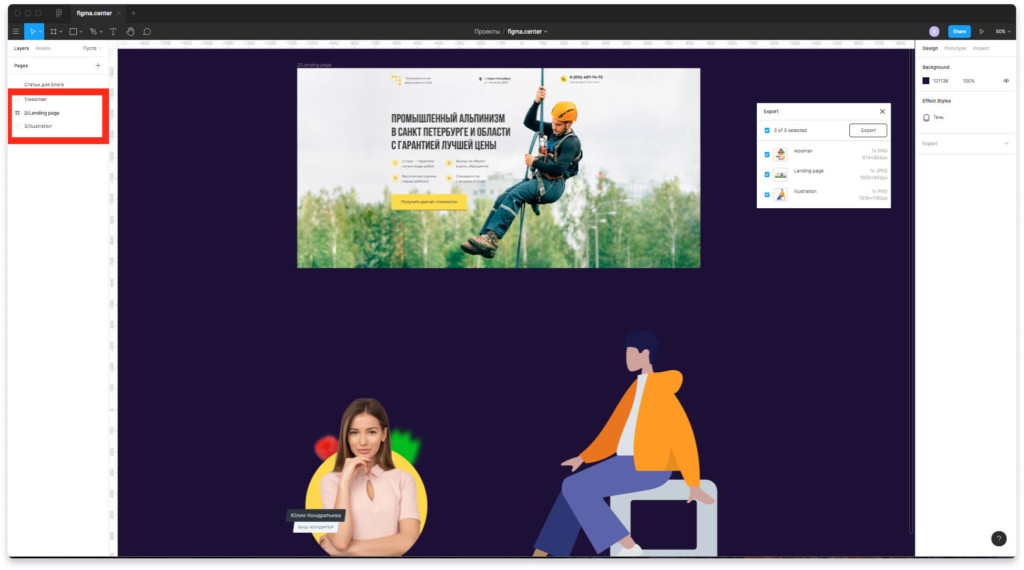
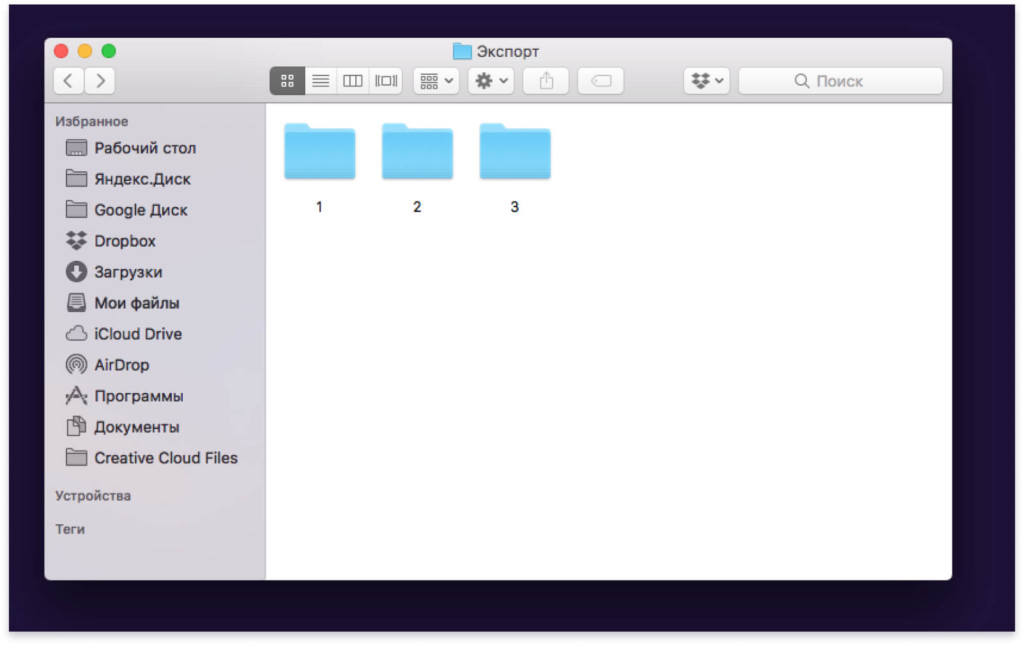
Как называть файлы, чтобы сохранить их в разные папки при экспорте

Если хотите сохранить файл в отдельную папку то переименуйте слой следующим образом:
- 1/Wooman
- 2/Landing Page
- 3/Illustration

Далее поговорим о форматах и для каких элементов они подходят.
Важное дополнение:


P.S. В этой статье вы узнали о том, как сохранять файлы в Figma в различных форматах.
Хотите получить бонусный урок быстрому созданию дизайн макетов Landing Page в Figma? Жмите на эту ссылку и получите 24 раздела для прототипирования и дизайна Landing Page в Figma.
Читайте также:

