Как сделать эффект прокрутки в телефоне
Обновлено: 05.07.2024
Узнайте, как добавлять и использовать различные эффекты прокрутки, например эффект появления по частям, скользящего меню, свертывания и другие в Adobe Muse.
В этом разделе предлагается несколько способов использования эффектов прокрутки для добавления интерактивности, создания уникальных элементов навигации по сайту, а также добавления на сайт Muse выразительной анимированной графики.
Чтобы приступить к работе, выполните указанные ниже действия.
Этот эффект основан на влете отдельных элементов на страницу для образования единого объекта по мере прокрутки страницы посетителем. Поведение графических элементов и текстовых фреймов управляется с помощью эффектов прокрутки, что позволяет добиться эффекта интерактивного собирания фрагментов в единое целое. Это увлекательный способ продемонстрировать подробности о продукте на веб-странице.
Чтобы создать подобный эффект появления по частям, выполните указанные ниже действия.
Наконец, по мере прокрутки появляются еще два элемента: прямоугольник со сплошной заливкой цветом, который используется для заливки страницы (на странице он остается невидимым) и группа объектов (прямоугольник желтого цвета и изображение лампочки), расположенная за прямоугольником.
Прямоугольник со сплошной заливкой цветом служит для скрытия расположенной за ним группы.

Эффект появления по частям в Adobe Muse.
В этом примере используются соответствующим образом расположенные группы прямоугольников, с помощью которых создается сложный угловой дизайн.
Откройте пример сайта в браузере и просмотрите, как самолет влетает горизонтально на страницу справа налево, а затем появляются стилизованные пункты меню и фон с градиентной заливкой и диагональными полосами.
Чтобы создать подобный эффект скользящего меню, выполните указанные ниже действия.

Скользящее меню в эффектах прокрутки Adobe Muse.

Группирование прямоугольников и их расположение поверх пунктов меню для создания эффекта скошенных левого и правого краев.
- Если прокрутить страницу вниз для просмотра нижней части группы, над правым нижним углом прямоугольника с градиентной заливкой отображаются еще четыре повернутых прямоугольника различной ширины.

Поворот прямоугольников с заливкой того же цвета, что и страница, для создания эффекта отрезания угла прямоугольника с градиентной заливкой.
Группы идеально подходят для объединения ряда элементов и управления ими как единым элементом. В этом примере к группе прямоугольников различной ширины применены эффекты перемещения при прокрутке, благодаря чему они перемещаются как единый объект.
Этот пример также иллюстрирует творческий подход к использованию негативного пространства. Если в качестве заливки в браузере используется сплошной цвет, можно создавать различные интересные и привлекательные эффекты, накладывая прямоугольники с заливкой одним и тем же цветом на другие прямоугольники. Вместо создания графических элементов в программе для редактирования изображений и размещения одного изображения можно запросто использовать прямоугольники для создания графических объектов прямо в приложении Muse.
В этом примере иллюстрируется анимация восхода и захода солнца, достигаемая за счет применения сочетания двух эффектов прокрутки: перемещение и непрозрачность. В этом примере на странице с градиентной заливкой размещается изображение солнца в формате PNG. Это изображение включает прозрачные области, которые позволяют отобразить фон страницы через само изображение.
Откройте пример сайта в браузере и просмотрите, как прозрачность солнца меняется со 100% и до 100% по мере его перемещения по странице. В пиковом положении оно полностью непрозрачное, а при прокрутке страницы вниз солнце постепенно становится более прозрачным пока полностью не исчезнет.
Для применения подобного эффекта затухания выполните следующие действия.
В соответствии с этими настройками создается эффект перемещения солнца по дуге от левого нижнего края страницы, затем вверх к ее центру (до своей исходной позиции), потом снова вниз к нижнему правому краю страницы.
В этом примере демонстрируются возможности управления OAM-файлами, экспортированными из Adobe Edge Animate, с помощью эффектов прокрутки. В данном примере для страницы используется вертикальный градиентный фон, который начинается со светло-бирюзового цвета и постепенно переходит к темно-синему.
Чтобы создать подобный эффект с тремя OAM-файлами, помещенными на страницу, выполните указанные ниже действия.

Создание эффекта анимации для файлов OAM с использованием эффектов прокрутки.
При просмотре примера в браузере можно увидеть, что все три элемента OAM появляются согласованно и остаются размещенными в ряд, как если бы они были закреплены.

Отмена выбора всех трех компасов, а затем выбор компасов слева и справа.
Оба компаса по бокам настроены на циклическое воспроизведение анимации с показом следующего кадра каждый раз, когда страница прокручивается вниз на 350 пикселей.

Выбор компаса по центру и настройка эффекта прокрутки.
Изменяя скорости воспроизведения анимации нескольких помещенных на страницу элементов Edge Animate, относительно скорости прокрутки страницы, можно создавать интересные эффекты анимации. Например, можно создать косяк рыб, облака, перемещающиеся по небу, а также другие эффекты, добавляя несколько экземпляров одного и того же файла OAM и применяя к ним разные настройки эффектов прокрутки.
В этом примере слайд-шоу состоит из ряда изображений, позволяющих создать эффект вращения рюкзака на 360 градусов. Чтобы получить серию изображений для слайд-шоу, можно установить фотоаппарат на штатив и сделать несколько снимков объекта, помещенного на вращающуюся подставку. Этот эффект полезен для интерактивной демонстрации продукта, чтобы перед покупкой потенциальные клиенты могли просмотреть его со всех сторон.

Настройка слайд-шоу на показ следующего изображения при прокрутке страницы вниз на 50 пикселей.
С помощью эффектов прокрутки можно создать очень длинную страницу, которая разделена на разделы, радикально изменив способ ее отображения. По мере прокрутки страницы посетителем выполняется переход между разделами сайта, которые будто сворачиваются, а также появляются эффекты анимированного текста и разделяющие границы, созданные с помощью эффектов теней.
Чтобы создать подобный эффект свертывания, выполните указанные ниже действия.

Примените к прямоугольнику эффект тени, чтобы сделать границу более выразительной.

Разместите T-образный маркер вровень с верхним краем зеленого прямоугольника.

Обновите цвет заливки прямоугольника и измените текст в текстовом фрейме для нового раздела страницы.
Можно создавать необычные текстовые объекты, используя эффекты перемещения при прокрутке одновременно с веб-шрифтами Adobe Edge. Веб-шрифты позволяют стилизовать текст с помощью широкого набора шрифтов, которые загружаются при загрузке страницы. Вместо размещения и анимации изображений текста, созданного в программах для редактирования изображений, можно создавать привлекательные страницы, которые просто обновлять с помощью веб-шрифтов Edge. Эффекты прокрутки также позволяют создавать привлекательные эффекты анимации по мере прокрутки страницы.
Чтобы создать подобный эффект динамического текста, выполните указанные ниже действия.

Уменьшите масштаб и разместите прямоугольник по центру длинной страницы.
При дублировании текстового фрейма для создания эффекта отбрасываемой тени можно сгруппировать два или более экземпляров текстового фрейма и управлять ими как единой группой для применения эффектов прокрутки.
С помощью эффектов прокрутки можно создать интересные элементы навигации по сайту, например, чтобы кнопки влетали в видимую область страницы и выстраивались в строку меню. В этом примере четыре интерактивных кнопки поднимаются с нижней части страницы при ее прокрутке и фиксируются на месте, образуя вертикальное меню.
Для создания аналогичного каскадного меню выполните следующие действия.

Оформление текстового фрейма с помощью параметров на панели элементов управления.
- Удерживая клавишу Option (Alt), перетащите кнопку Home дальше вниз страницы. При этом будет создан дубликат кнопки. Убедитесь, что дубликат выровнен по вертикали с исходной кнопкой Home. Если выбрана новая копия элемента, при выравнивании двух элементов в центре временно отображается темно-синяя направляющая с интеллектуальными функциями.

Перетаскивание дублирующейся копии кнопки с нажатой клавишей Option (Alt) для ее выравнивания по вертикали.

Редактирование текста в текстовых фреймах для создания уникальной подписи для каждой кнопки.

Выбор прямоугольника и указание радиуса скругленных углов.

Применение эффектов прокрутки для создания эффекта появления прямоугольника на странице с левой стороны и его перемещения вправо до своего положения.

Настройка начального перемещения вправо со скоростью прямоугольника.

Настройка текстового фрейма для перемещения влево с более низкой скоростью.
Основная часть каскадного меню завершена. Однако можно добавить еще один элемент дизайна. Над правым нижним углом большого прямоугольника можно добавить несколько повернутых прямоугольников так же, как в примере скользящего меню для создания эффекта диагональной полосы.

Поверните ряд прямоугольников так, чтобы они образовали диагональные полосы в правом нижнем углу большого прямоугольника.
Для создания аналогичного эффекта подвижного фона выполните следующие действия.

Установка мозаичного фонового изображения в качестве заливки прямоугольника.
В этом примере третий прямоугольник длиннее двух первых. Вы можете перетащить манипуляторы третьего прямоугольника, чтобы увеличить его длину, или создать четвертый прямоугольник, чтобы заполнить оставшееся пространство внизу страницы.

Настройка параметров начального и конечного перемещения для перемещения второго прямоугольника вправо.
В этом примере используется анимация столбчатого графика. Изображение розовой стрелки вытягивается вверх, проходя над столбцами графика и позади них. Несмотря на ощущение, что столбцы графика вырастают из нижней части страницы, на самом деле они представляют собой однотонные прямоугольники с примененным эффектом прокрутки, которые появляются из-за больших белых прямоугольников (заполненных таким же сплошным белым цветом, как фоновый цвет страницы).
Для создания аналогичного эффекта маски выполните следующие действия.

Ввод значения 0 во все поля для закрепления прямоугольника на странице.

Поместите два прямоугольника большего размера слева и ниже таблицы графика.

Расположение пяти прямоугольников на странице ступеньками.
Посетите веб-сайт Demential Lab для просмотра функции эффектов прокрутки в действии.

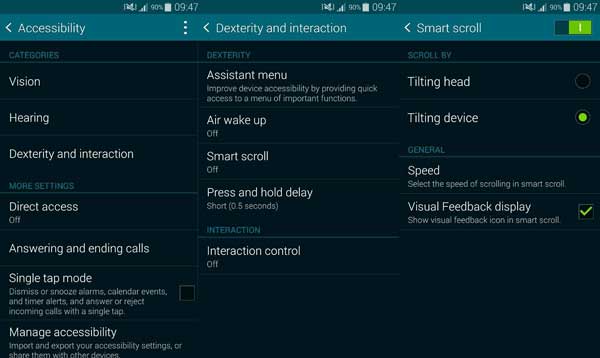
Если вы хотите включить Quick Glance, выберите Air Wake Up и включите эту опцию. Чтобы использовать его правильно, выключите экран, положите телефон на плоскую поверхность и проведите рукой над сенсором телефона.
Если вы хотите включить Smart Scroll, перейдите в Smart Scroll и включите его. У вас есть два варианта на выбор: прокрутка, наклоняя телефон или наклоняя голову. Наклонное устройство означает, что вы должны держать голову прямо и наклонять Galaxy S5 для прокрутки страницы, а наклон головы означает, что вы должны держать телефон прямо и наклонять голову вверх и вниз для прокрутки.
Поддержка прокрутки снимков экрана на Android — это благо для пользователей, которым ежедневно приходится делиться несколькими снимками экрана. В отличие от большинства сторонних приложений, которые объединяют несколько снимков экрана, в Android встроена функция прокрутки снимков экрана в обновлении Android 12.
Мы подробно рассказали, что делает скриншоты такой особенной и как вы можете сделать их на своем устройстве Android 12. И если у вас нет устройства, поддерживающего Android 12, то мы вам поможем. Мы включили рекомендации сторонних приложений, которые позволяют делать скриншоты с прокруткой на любом телефоне Android. С учетом сказанного, приступим!
Что такое скриншоты с прокруткой в Android 12?
Когда вы обычно делаете снимок экрана, он фиксирует то, что в данный момент отображается на экране. Хотя для некоторых пользователей этого может быть достаточно, большинство пользователей Android всегда хотели делать длинные снимки экрана.
Итак, для чего нужны длинные скриншоты? С помощью прокрутки снимков экрана вы можете расширить снимок экрана, включив в него все содержимое, вместо того, чтобы просто фиксировать то, что видно на экране. Таким образом, вы можете поделиться всей страницей или документом, не делая нескольких снимков экрана.
Функция прокрутки скриншотов Android 12 позволяет вам захватывать прокручиваемый контент и, следовательно, вы можете легко делиться другими с друзьями, семьей и коллегами за один раз.
Согласно Google, прокрутка скриншотов будет работать с большинством приложений, если приложение использует стандартный пользовательский интерфейс на основе просмотра.
Если вместо этого приложение использует настраиваемый пользовательский интерфейс, Google представил новый ScrollCapture API которые разработчики приложений могут использовать для добавления поддержки прокрутки снимков экрана в свои приложения.
Начиная с третьей бета-версии Android 12, функция прокрутки снимков экрана работает с приложениями, использующими пользовательский интерфейс на основе просмотра.
На данный момент он не работает с браузерами. Однако Google пообещал поддерживать прокрутку ListViews в следующей бета-версии. Кроме того, планируется появление поддержки WebViews, поэтому вы сможете делать скриншоты из своих любимых веб-браузеров Android в стабильной версии Android 12.
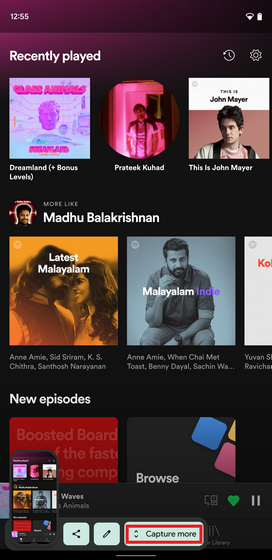
Как делать скриншоты с прокруткой в Android 12

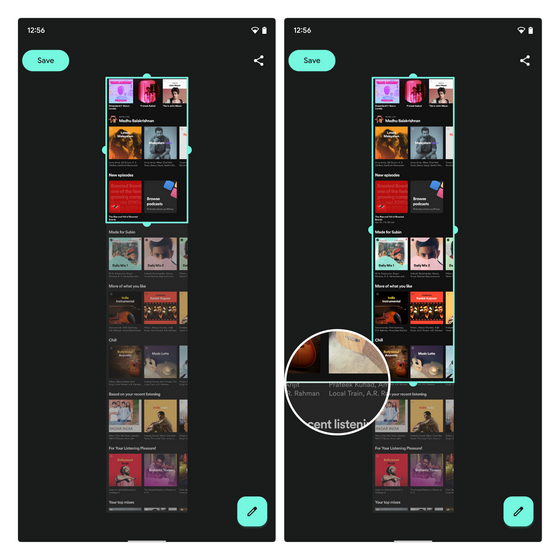
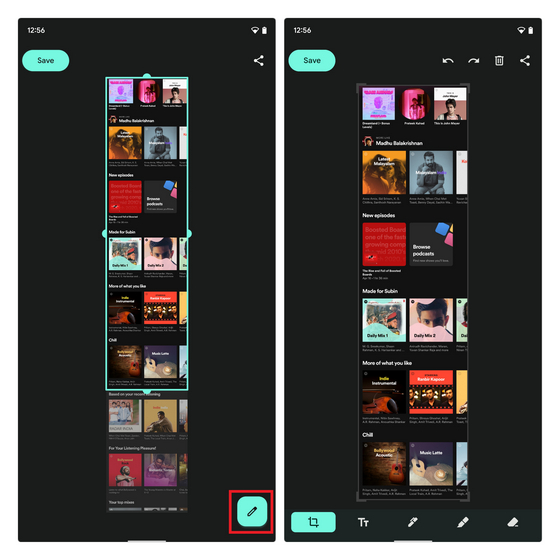
2. Когда вы находитесь в пользовательском интерфейсе прокрутки скриншотов, удерживайте и перетаскивайте нижнюю часть выделения области скриншота, чтобы настроить область, которую вы хотите покрыть на скриншоте. Вы увидите увеличенный предварительный просмотр, когда перетащите выделение, чтобы вы легко знали, где остановиться.


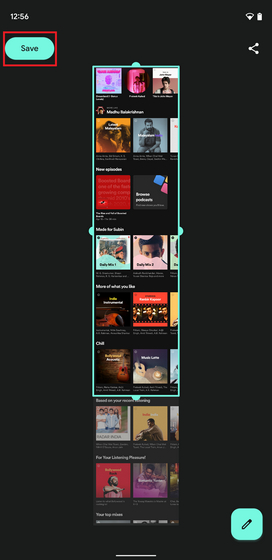
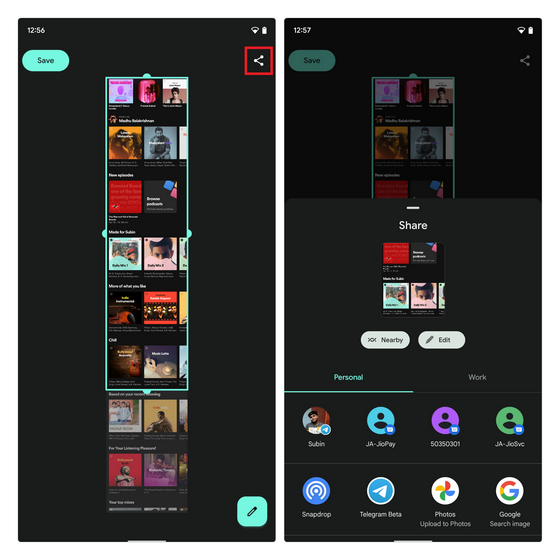
4. Теперь пользовательский интерфейс скриншота также позволяет редактировать и комментировать изображение. Вы можете нажать на кнопку карандаша в правом нижнем углу, чтобы отредактировать снимок экрана. Как только вы нажмете эту кнопку, откроется интерфейс редактирования снимков экрана. Здесь вы можете обрезать изображение, добавить текст, выделить определенные части и многое другое.


Чтобы вы лучше понимали, как все работает, вот GIF, который демонстрирует весь процесс создания скриншотов с прокруткой в Android 12:
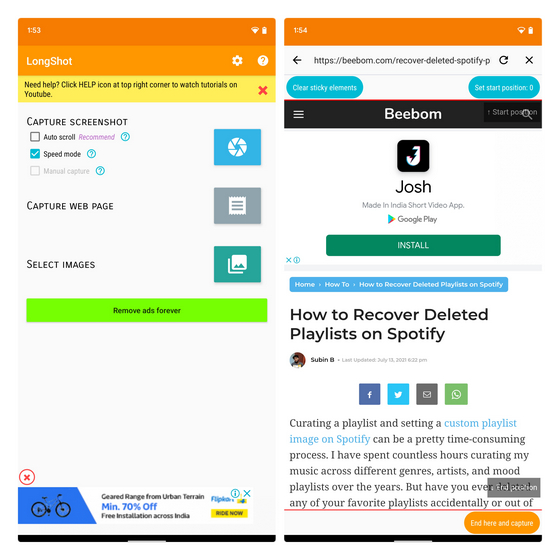
Альтернатива скроллингу для Android 12: LongShot

Если вы ждете, пока ваш телефон получит обновление Android 12 или вас не устраивает функция прокрутки скриншотов Android 12, вы можете попробовать использовать стороннее приложение для создания снимков экрана. Одно приложение, которое хорошо работает для длинных снимков экрана, — LongShot.
Установите приложение и делайте скриншоты с прокруткой из приложений, веб-сайтов или даже объедините несколько снимков экрана из своей галереи, чтобы создать один длинный снимок экрана. Ознакомьтесь с приложением по ссылке ниже или просмотрите наше руководство о том, как делать скриншоты с прокруткой на любом устройстве Android, чтобы получить подробные инструкции.
Мобильные телефоны китайского бренда в последние месяцы стали главными героями начального и среднего ценового сегмента. Они сталкиваются Redman с большим количеством дешевых моделей, а также с Realme UI , программный уровень, который имеет такие интересные функции для экрана их мобильных телефонов, как равномерная прокрутка.
На этом уровне есть раздел для новых функций, которые находятся в стадии разработки или бета-тестирования, так сказать, они обычно собираются под общим названием " Лаборатории Realme ”, Где мы найдем эту интересную функцию.
Для чего нужна эта функция?

Но когда эта функция активирована, все движения единообразны. Это означает, что даже если мы более или менее проведем пальцами по экрану, он будет двигаться с той же скоростью, единообразно, как описывает название функции. Таким образом, легче перемещаться по меню и перемещаться, поскольку вам нужно меньше двигать пальцами, чтобы быстрее добраться до других областей экрана. Это может быть очень полезно, когда мы пользуемся телефоном одной рукой или в положении, когда наши пальцы закрывают очень небольшую область экрана.
Как активируется функция?
Теперь вы сразу заметите разницу, хотя это очень личный способ, и он может быть чем-то полезным для некоторых, но не очень для других, в любом случае, для этого у нас есть возможность отключить его в обратном порядке.

Вы, наверное, знакомы с тем, как делать обычные скриншоты на Android и iOS. Но какие варианты у вас есть, когда вам нужно сделать более длинный скриншот?
Если вы хотите захватить всю веб-страницу или разговор в чате, попробуйте использовать одно из этих семи приложений для захвата скриншотов прокрутки.
1. LongShot

LongShot — мощное приложение для Android, позволяющее делать длинные скролл-скриншоты. Приложение имеет три основных функции:
- Инструмент для сшивания, который позволяет вам соединять несколько скриншотов в один длинный.
- Инструмент, который может автоматически захватывать длинные веб-страницы.
- Плавающий инструмент для быстрого снятия нескольких скриншотов.
Если вы хотите захватить всю веб-страницу, просто прокрутите вниз. Приложение позаботится обо всем остальном без дальнейшего ввода. Вы также можете добавить свои собственные начальные и конечные точки для дополнительной настройки. Там нет ограничения на количество скриншотов, которые вы можете сшить вместе.
LongShot захватывает все свои изображения в формате без потерь. Любое размытие, которое вы можете увидеть, когда делитесь своим скриншотом с другими приложениями, вызвано сжатием изображения на их конце.
Приложение бесплатное для использования и не содержит водяных знаков.
2. Длинный скриншот
Фокус этого iOS-приложения довольно специфичен; Он предназначен для съемки скриншотов веб-страниц. Длинный снимок экрана не работает с другим контентом, таким как чаты WhatsApp или темы Twitter.
Чтобы сделать снимок экрана с полной веб-страницей на устройстве iOS, просто скопируйте URL-адрес и вставьте его в приложение. Конечным продуктом является высококачественное изображение.
3. Колдовство

Одна из лучших альтернатив LongShot на Android — Stitchcraft. В отличие от своего конкурента, здесь нет функции автоматической прокрутки и съемки, но это все еще надежное приложение.
Отсутствие автоматизированного инструмента означает, что вам нужно делать все скриншоты индивидуально. Просто убедитесь, что в каждом изображении есть небольшое количество перекрывающихся изображений для получения наилучших результатов сшивания.
Удобно, процесс сшивания происходит автоматически. Выберите изображения, которые вы хотите включить в свой длинный снимок, и приложение объединит их. Вы также можете выполнить процесс сшивания вручную, если вы предпочитаете более детальный уровень контроля.
Приложение можно использовать бесплатно, но также доступна бесплатная версия Pro без рекламы.
Загрузить: Stitchcraft Free для Android (бесплатно) | Стичкрафт для Android ($ 1)
4. Picsew
Мы считаем, что Picsew — лучший вариант для iOS, чем ранее упомянутый Long Screenshot, так как он имеет больше функций.
В частности, Picsew может сшивать изображения по вертикальной и горизонтальной осям, что позволяет создавать удивительные скриншоты с горизонтальной прокруткой, если в этом возникает необходимость.
Он также включает в себя некоторые инструменты для редактирования (хотя они не такие мощные, как другие приложения для редактирования фотографий на iOS. ). Вы можете пикселировать свои изображения, чтобы скрыть лица людей или конфиденциальную информацию. Вы также можете добавить водяные знаки и границы, чтобы настроить свой скриншот.
Наконец, Picsew имеет расширение Web Snapshot. Это позволяет вам сделать снимок экрана всей веб-страницы одним нажатием.
Как и в случае большинства этих приложений, Picsew предлагает как автоматическое, так и ручное сшивание. У него нет ограничений на количество скриншотов, которые вы можете сшить в одно изображение.
Приложение работает с любым прокручиваемым контентом на вашем устройстве iOS, включая сторонние приложения и приложения для социальных сетей.
5. Захват веб-прокрутки


Приложение имеет три основных функции. Вы можете сохранить веб-страницы в формате PDF. веб-страниц в PDF. веб-страниц в , как изображение, или загрузите страницу для просмотра в автономном режиме.
По правде говоря, ОС Android и Chrome уже поддерживают функции просмотра PDF и офлайн. Однако, если вам часто приходится сохранять веб-страницы в виде изображений, захват веб-прокрутки стоит проверить.
Приложение с поддержкой рекламы можно использовать бесплатно.
6. Портной


Tailor — еще одно универсальное приложение для iOS. Он будет работать с самым популярным программным обеспечением на вашем устройстве, включая Facebook Messenger, WhatsApp и Twitter.
Он не автоматически прокручивает веб-страницу или приложение для вас. Вместо этого вам нужно сделать все свои скриншоты вручную, а затем добавить их в Tailor. Приложение может автоматически сшить их все вместе.
Базовая версия приложения бесплатна. Для покупки в приложении за 3 доллара вы можете удалить рекламу и водяной знак.
7. Приложения для Android-производителей

Некоторые разработчики телефонов Android начали использовать встроенную возможность делать длинные снимки экрана на своих устройствах. Samsung и Huawei лидировали в этом.
Samsung представила свою функцию Capture More в Note 5. Она была переименована в Scroll Capture на Galaxy S8.
Чтобы использовать эту функцию, перейдите в Дополнительные настройки и включите Smart Capture . Сделайте снимок экрана, как обычно, но нажмите на Захват прокрутки, чтобы добавить больше снимков ниже. Продолжайте нажимать на Scroll Capture, пока не охватите весь контент, который вам нужен.
Делать хороший скриншот — это искусство. Есть много методов, которые вы можете использовать, и советы, которые вы должны иметь в виду. Если вы хотите узнать больше, ознакомьтесь с различными способами создания снимков экрана на Android и нашим списком советов по созданию более качественных снимков экрана iPhone . Кроме того, узнайте, как аннотировать скриншоты и изображения на Android, как профессионал .
Хотите сделать скриншоты, которые можно быстро найти? Попробуйте эти приложения для создания скриншотов на основе OCR. :
Читайте также:

