Бегущая строка на телефоне как сделать
Обновлено: 05.07.2024
На связи компания Диодик — продажа комплектующих для светодиодного оборудования. Нам очень приятно, что вы пользуетесь нашей продукцией.
Поэтому с удовольствием представляем вам очень полезную новинку — управляйте бегущей строкой или светодиодным экраном прямо с экрана своего мобильного!
Сейчас для работы вам приходится использовать lan cоединение или USB-носитель. Что, согласитесь, не очень удобно.
Но теперь вы можете, говоря напрямую, упростить себе жизнь, управляя экраном или бегущей строкой:
— прямо с экрана мобильного телефона через wi-fi
— на расстоянии до 100 метров!
Всё, что вам нужно для работы, это установленная на телефоне операционная система Android или Apple iOS (iPhone).
Зачастую, создавая рекламный ролик, поздравление или тик-ток хит без добавления текста на видео совершенно не обойтись.
Видеоредактор поможет добавить текст, настроить анимацию переходов и стиль совершенно бесплатно, онлайн, без регистрации и скачивания программ:
- Напечатай желаемую надпись в соответствующем поле.
- Нажми "Добавить текст".
Вуаля, текст добавлен!
По-умолчанию, надпись накладывается сразу на все видео, но можно вставить текст только в нужный момент.

Вставить текст в определенный момент
Если требуется привязать текст к определенному моменту в видео:
Найди нужный момент в добавленном видео:
- Нажми на добавленное видео.
- Нажми "Играть" или в любое место выбранного видеофайла.
- Найдя нужный момент нажми "Пауза" .
Найдя требуемый момент:
- Нажми на добавленном тексте кнопку "Булавка" .
- Нажми, удержи и перетащи текст к выбранному моменту.
- Верхний край надписи должен совпасть с линией обозначающей позицию в видео.
Длительность
Добавленный текст растягивается, занимая всю доступную длительность. Для задания тексту определенной длительности:
- Нажми на добавленный текст.
- Удержи и перетаскивай кнопку .
Или установи точное значение через диалог времени .

Анимация и переходы
Всем надписям можно задать эффект появления-ухода и направление движения.
Переходы можно установить, как для всего слоя, так и задать каждому тексту свои собственные, через мастер стиля, открыв его кнопкой .

Стиль
Стиль добавленного текста задается общий для всего слоя или установливается отдельно для каждой надписи, с помощью мастера коллажей кнопкой .
Лучшие Приложения для Анимации Текста в Видео на Телефоне

Добавление анимированного текста делает видео более привлекательным. Такие эффекты, как исчезновение, перемещение и появление текста, изменение цвета и размера текстов в видео, делают его в 10 раз более вероятным для просмотра пользователями.
Часто мы сталкиваемся с людьми, которые думают, что очень сложно создать летающие тексты или движущиеся объекты с помощью средства создания анимации 2D текста на ПК. Скажу вам, это совсем не сложно. Вы можете анимировать текст в видео на самом телефоне. Вот список отличных приложений, которые могут помочь вам с текстовой анимацией, используя свой телефон.
Часть 1: Лучшие Приложения для Анимации Текста в Видео
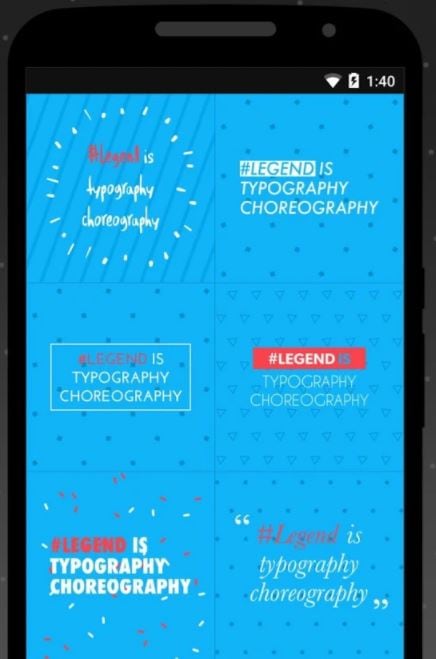
1. Legend
Контент может мотивировать людей. Когда он представлен в анимированной форме, контент становится более манящим и привлекающим внимание. Legend помогает оживить текст в видео. Будь то обучающее пособие или заметка о продукте, текстовая анимация Legend ошеломляет ваших друзей и зрителей, превращая контент в движение. Просто введите текст, выберите фон и цвет стиля анимации, и ваше видео готово к сохранению. Особенности Legend такие:
- Изменение фона при добавлении фото
- Поиск изображения на Flickr
- Сохранение как видео или анимированный gif
- Позволяет делиться в Insta, Facebook, Twitter, Vine
- В мессенджере Facebook разрешена автоматическая отправка gif
- Более 20 стилей анимации
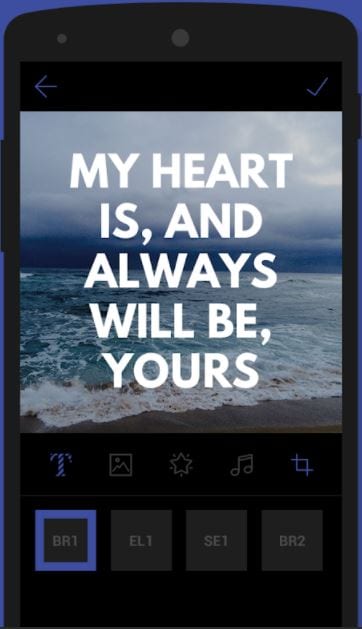
2. Tomo
Tomo — отличное и простое приложение для анимации текста в видео с необычными функциями. Вы когда-нибудь думали, что анимация может быть такой простой и что вы можете создавать текстовую анимацию онлайн? С Tomo вам просто нужно ввести текст, который вы хотите включить в видео, выбрать анимацию и фон, и все готово, это так просто. Особенности этого приложения:
- Позволяет добавлять видео и фото
- Добавление музыки в фоновом режиме
- Созданные видеоролики с анимацией можно сохранить в фотогалерее
- Делитесь видео в социальных сетях, таких как Twitter и Instagram
3. Hype Type Animated Text Videos
Сделайте свои видеоролики выделяющимися среди толпы с помощью приложения для анимированных текстовых видеороликов типа ажиотаж. Вы можете анимировать текст в видео с помощью этого приложения для стилей автоматического движения и оформления. Особенности Тhe hype type animated text videos включают в себя:
- Добавляйте соответствующие цитаты в свою историю с помощью волшебной кнопки
- Несколько цветов для соответствия вашему тексту и рассказу
- Выбирайте подходящий стиль анимации из множества вариантов
- Проверка орфографии, если вы ошиблись в какой-либо момент
- Одно видео или несколько клипов, приложение подходит для всего
- Настраивайте время анимации текста
4. Text Animation Maker
Создайте свою собственную красивую историю с помощью text animation maker. Вам просто нужно написать, настроить и экспортировать его в формате mp4. Особенности этого приложения:
- Анимированные тексты и фигуры
- Получите 25 разных стилей анимации
- Поддерживает все шрифты Unicode
- Анимируйте текст в видео и создавайте циклы
- Вставляйте gif для лучшего взаимодействия
- Неограниченное количество персонажей
- Легко меняйте цвета
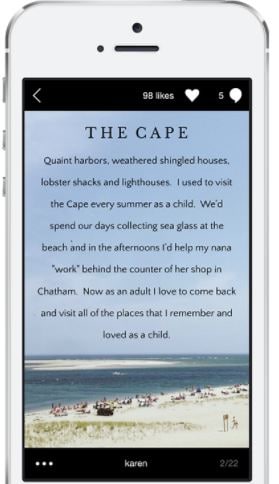
5. Steller
Steller — один из самых простых и легких способов создавать истории и делиться ими. Он позволяет персонализировать ощущение и внешний вид всей вашей истории с помощью элегантных и легко используемых тем оформления. Особенности его такие:
- Создавайте анимированные истории с текстами, видео и фотографиями на вашем iPhone
- Простые и элегантные темы дизайна
- Допускается частный и публичный показ историй
- Делитесь текстовой анимацией в Интернете на различных сетевых платформах
- Участие в проекте сообщества Creative hashtag
Часть 2: Анимировать Текст в Видео Онлайн
Если вы чувствуете, что загрузка приложения для анимации текста в видео затруднительна, вы также можете попробовать доступные онлайн-инструменты. Вот несколько имен, которые могут оказать большую помощь в текстовой анимации в Интернете.
1. Flaming Text
Flaming text — это больше, чем просто услуга. Он предлагает совершенно бесплатные инструменты графического дизайна. Не нужно скачивать его или устанавливать, просто откройте его из любого браузера. Теперь создание логотипа или настройка текста — лишь вопрос времени. Текстовая анимация в Интернете стала простой и удобной с Flaming Text. Создавайте логотипы, рисуйте или наклеивайте, создавайте баннеры или приглашения. Flaming text — простое решение. Особенности его следующие:
- Найдите лучшие логотипы или текст, соответствующие вашей теме
- Несколько вариантов темы
- 20 категорий логотипов
- Просматривайте шрифты по автору или шрифты по алфавиту
- Инструмент поиска шрифтов
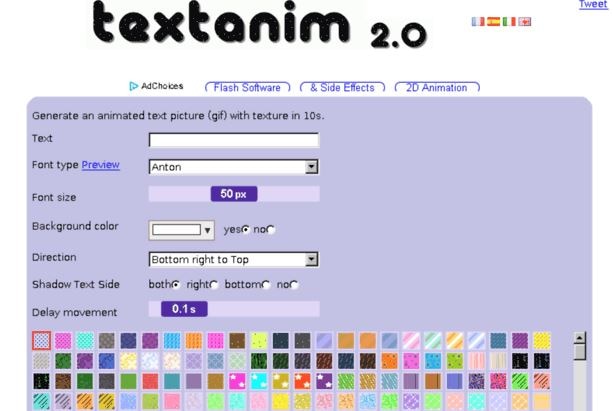
2. TEXTANIM
Создавать выдающуюся текстовую анимацию в вашем браузере легко с помощью Textanim — онлайн-инструмента текстовой анимации на основе флэш-памяти. Особенности этого приложения включают в себя:
- Чистый интерфейс
- Элементы управления и панели для настройки текстовых эффектов
- Разделяет текст на слова, символы или строки
- Динамичный и быстрый
Вывод
Текстовая анимация — отличный способ представить ваше видео. Это правда, что вы можете создавать анимацию на своем телефоне, но редактирование на рабочем столе необходимо, если вы хотите иметь больше контраля над этим анимационного видео. Здесь мы рекомендуем использовать Filmora. Вы можете использовать его для создания текста 3D-анимации, добавляя ключевые кадры, поэтому анимированный текст будет плавным и естественным. Вам просто нужно построить белую плоскость, чтобы легко приступить к созданию анимации. При экспорте вы также можете экспортировать прозрачный анимационный текст. Загрузите его, чтобы попробовать (бесплатно)!
Как сделать бегущую строку в видео movavi
04:24
03:31
05:41
05:02
02:29
03:36
04:43
Необходимо организовать бегущую строку, для TextView.
Если все делаю для одного TextView на пустой activity, то все работает. У меня этот фрагмент кода находится в LinearLayout, который в свою очередь находится в NavigationView и эффекта бегущей строки нету,сколько есть помещается остальное обрезается.

1 ответ 1
Все оказалось просто, чтобы строка бежала элемент должен быть выбран, чему NavigationView мешает. Выбираю принудительно в коде.

Всё ещё ищете ответ? Посмотрите другие вопросы с метками android или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.24.41242

Бегущая строка— в веб-дизайне является элементом для привлечения внимания, чаще всего используется в рекламных целях. Бегущая строка это текст или картинка, которая движется, слева направо, справа налево или вверх вниз.
Как сделать бегущую строку html на сайте
Сделать бегущую строку для сайта не составит большого труда и времени. Что бы заставить текст двигаться без фотошопа был разработан и создан тег html . Сначала только браузер Internet Explorer обрабатывал и поддерживал тег, но затем и все остальные браузеры стали его поддерживать.
Что самое приятное и удивительное это очень маленький и коротенький тег, который приводит в движение не только текст, но и картинки. Чудеса да и только!
Если вам надо, что бы текст двигался справа, можете воспользоваться простеньким кодом:
В принципе, бегущую строку можно вставить куда угодно: в футер, сайдбар, под шапкой блога или в саму шапку.
Можно настроить бегущую строку, добавив стили и атрибуты. По умолчанию бегущая строка движется только справа налево, но чтобы изменить направление строки, надо к тегу добавить атрибут direction со значением right :
Что бы текст не исчезал за границы и двигался туда-сюда, нужно добавить атрибут behavior со значением alternate :
Цветная бегущая строка перемещающаяся между правым и левым краем:
Бегущая строка останавливается при наведении:
Если добавить стили css и украсить нашу бегущую строку, то получится цветная бегущая строка, как на примере:
Цветная бегущая строка движется слева направо:
Настройки стиля:
Сделаем бегущую строку на цветном фоне:
Чтобы бегущая строка двигалась снизу вверх добавим атрибут direction со значением up :
И сразу же добавим еще один атрибут heigh и настроим высоту блока:
А теперь заставим бегущую строку двигаться сверху вниз. К атрибуту direction добавим значение down :
Что бы регулировать скорость прокрутки бегущей строки добавим атрибут scrolldelay :
Настройка:
Что бы указать границы блока добавим к стилям рамочку, добавим атрибуты width и height .
height — это высота блока
width — ширина блока
scrollamount — атрибут который влияет на скорость движения, чем выше число тем быстрее движется текст.
Сделаем бегущую строку в рамочке на цветном фоне, добавим атрибут bgcolor :
Читайте также: