Как сделать всплывающее окно в html с сообщением на вашу почту
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Узнать, как создать всплывающую форму с помощью CSS и JavaScript.
Создать всплывающую форму
Шаг 1) Добавить HTML
Шаг 2) Добавить CSS:
Пример
/* Добавить стили для контейнера формы */
.form-container max-width: 300px;
padding: 10px;
background-color: white;
>
/* Добавить красный цвет фона для кнопки "Отмена" */
.form-container .cancel background-color: red;
>
/* Добавить некоторые эффекты наведения на кнопки */
.form-container .btn:hover, .open-button:hover opacity: 1;
>
Шаг 3) Добавить JavaScript:
Пример
function openForm() <
document.getElementById("myForm").style.display = "block";
>
function closeForm() document.getElementById("myForm").style.display = "none";
>
Совет: Зайдите на наш учебник HTML Форм чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форм чтобы узнать больше о том, как стилизовать элементы формы.

Здесь все не так сложно, что может изначально показаться. Ведь мы изначально подключаем всплывающее окно светлого вида, и вот уже под него в самом коде прописываем значение, которые нужно подключить под функционал для правильной работы почтовых форм.
Также не нужно забывать, что контактная форма является важным элементом на вашем сайте, где запускается общение и действует, что выстраивается как мост между вами и вашими пользователями. Что безусловно позволяет пользователям оставлять свои отзывы, комментарии, вопросы и многое другое на вашем сайте.
Изначально мы наблюдаем кнопку:

Где при клике появляется форма с затемнением по сторонам:

Существуют различные способы, позволяющие пользователям связываться с вами через интерфейс вашего приложения. Контактная форма является одним из популярных компонентов приложения. Это позволяет пользователям связаться с владельцем сайта или администратором.
button:active <
transform: translate(0px, 5px);
-webkit-transform: translate(0px, 5px);
box-shadow: 0px 1px 0px 0px;
>
button:focus <
outline: none !important
>
.otpravka_pisuma <
display: none;
position: relative;
z-index: 1000;
margin:0 25% 0 25%;
width:50%;
>
В некоторых приложениях может быть длинная контактная форма с подробным списком полей телефона, факса и другие. Так как основным или главным можно считать, это присутствие минимальных вкладом, которые поощряются пользователями как к взаимодействию.

Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени. Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов.
Базовый синтаксис выглядит так:
Проблема этой конструкции заключается в не самом лучшем UI/UX решении для пользователей, т.к. клик по линку выполняет действия, которые далеко не всем нравятся. Это как с PDF-документом, когда тот сразу открывается в браузере.
Открытие в новом окне
Когда же для почты вы используете веб-клиент, например, указали в Chrome в качестве базового почтового приложений Gmail, то клик по ссылке выполняет такие же действия, как и в любом другом случае — то есть без указания открытия в новом окне вы просто будете перенаправлены сходу на Gmail (текущая открытая страница пропадет).
Дополнительные параметры в письме
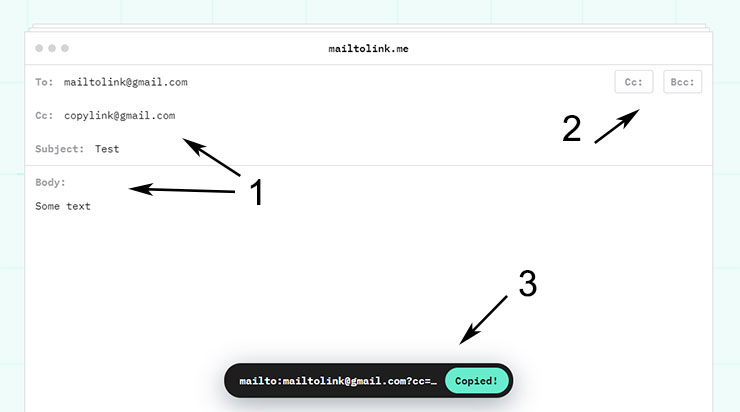
Конструктор ссылок mailto

Единственный нюанс, что нужно еще тестировать, – ввод русских букв, сервис преобразовывает их в определенные символы. Возможно, проще будет создать сначала англоязычный вариант линка, а потом поменять фразы в нем.
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
Также дополнительно можно задать CSS-стиль:

Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
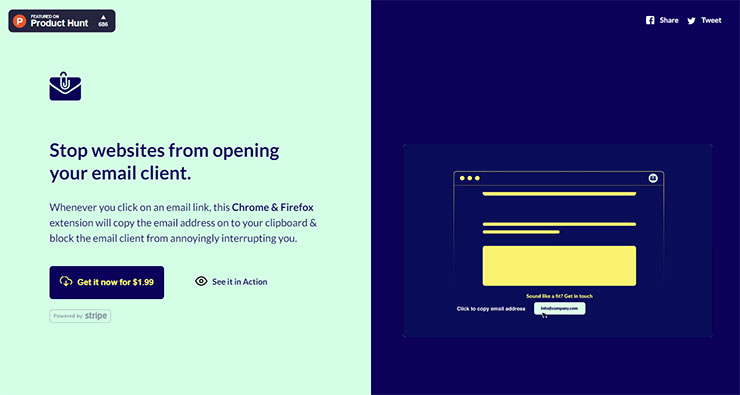
Плагин IHateMailto в Chrome/Firefox

Его функциональность состоит из двух частей: во-первых приложение блокирует традиционный механизм срабатывания почтовой ссылки, а во-вторых, сам email-адрес при этом копируется в буфер обмена.
Почтовая форма
Еще один экстравагантный вариант применения ссылки mailto в html предложен авторами оригинальной статьи, которую мы сегодня и переводили. Как вы знаете, тег Form позволяет с помощью директивы GET переадресовывать на внешний URL-адрес, и в качестве этого URL может выступать mailto-ссылка с введенными в форме параметрами.

Форма обратной связи на сайте как сделать
Существует несколько способов реализовать данную фичу у себя. Фича (от английского feature — особенность, необычное свойство) — это определенная деталь или часть продукта, которая имеет специфические характеристики. Также фичами называются механизмы, позволяющие добавлять новые функциональности, веб-части и элементы дизайна в продукт. Их можно поделить по уровню сложности, а так же по требованиям от хостинга.
- Первый способ, форма обратной связи на html + css + php (функционален, расширяем, довольно сложный способ)
- Второй способ, форма обратной связи только на html от стороннего сервиса (простота установки, функциональность)
- Третий способ, форма для связи, реализованная по средствам ссылки для почтового клиента. При клике по ней открывается ваша почта, в которой уже вписан нужный email для связи (просто, но и нет ни каких функций или возможностей).
Рассмотрим более подробно каждый из способов.
Форма обратной связи на сайте как сделать всплывающий вариант
В том случае, когда нужна именно форма обратной связи со всплывающим вариантом, которая открывается при нажатии на кнопку. Сделать такую форму очень просто. В качестве примера давайте возьмем форму, созданную нами ранее и будет работать с ней.
Сначала нужно подключить jqury fancybox.
Добавьте эти строчки перед закрывающимся тегом body, только поменяйте путь к файлам на свой. Далее создаем кнопку, при клике на которую будет вызываться форма.
И придаем ей стили.
Нюансы с кнопкой для всплывающего окна
В итоге у нас получается вот такая кнопочка. При нажатии на нее открывается всплывающее окно с обратной связью. Стили, расположение полей и элементов можно менять так, как вам будет угодно. Например, для обратного звонка с сайта достаточно будет оставить всего 2 поля – имя и телефон, а остальные поля убрать. Не забудьте, что для того, чтобы форма работала, в конце сайта нужно будет добавить обработчик, который опубликован выше, и загрузить в корень сайта файл sendmessage.php.
Создаем форму обратной связи на html
Итак, допустим у вас уже есть сайт, и вы хотите создать форму, при заполнении которой, пользователь сможет получить от вас обратную связь. Для этого, в первую очередь создается сам каркас.
Вставляем в нужное место на сайте следующий код:
Онлайн заявка
По желанию вы можете добавить дополнительные поля для ввода информации, либо убрать уже имеющиеся. Настоятельно не рекомендуется использовать в подобных формах капчу, либо другие защиты от ботов. Это затруднит пользователю заполнение формы.
Код вставили, мы увидим:

После ввода кода
Форма появилась, но надо придать ей вид. Для этого добавляем следующие стили:
Форма обратной связи:
Форма обратной связи

Такая форма обратной связи более привлекательна
Так выглядит гораздо лучше. Поскольку в любом случае, форму нужно будет подстраивать под общий дизайн сайта. Поэтому она, в конечном итоге, будет отличаться от примера Далее мы можем подключить маску для поля ввода номера телефона, которая визуально облегчит ввод для пользователя.
Подключаем скрипт
Выглядит это вот так:

Маска для поля ввода номера телефона
- Получается, посетитель кликает на поле, и скрипт подставляет ему уже готовую маску, с кодом страны, что довольно удобно. Для чего, необходимо подключить скрипт маски.
- Подключаем скрипт перед закрывающимся тегом. Не забываем поменять путь к файлу на свой. Затем, когда форма обратной связи создана, стили настроены, необходимо повестить на нее обработчик, для того, чтобы уведомления приходили вам на почту.
Как работает скрипт
Осталось сделать самое последнее – создать файл sendmessage.php вставить в него нижеприведенный php код и загрузить его в корень вашего сайта.
- if(@mail($sendto, $subject, $msg, $headers))
- else ?>
Простая форма обратной связи для html сайта готова. Не забудьте только поменять e-mail в файле sendmessage.php на свой.
Форма обратной связи на сайте как сделать несколько на одной странице
При желании, на одну страницу, возможно, добавить несколько форм обратной связи. Сделать это можно следующим образом. В HTML файле (index.html) нужно:
В JavaScript файле (main.js) необходимо добавить блок инициализации для второй формы:
Последнее что нужно сделать – это выполнить создание копии файла process.php. В новом файле (например, process-2.php) необходимо изменить код, посредством которого эта форма должна будет обрабатываться на сервере. В том случае, когда в форме не изменяется количество полей, то достаточно будет изменить только фрагмент кода, в котором проверяется код капчи. А именно, изменить ключ в суперглобальном массиве $_SESSION с captcha на тот, который мы установили (в данном случае на captcha-2).
Отправка почты по SMTP через Gmail в PHPMailer
Что делать при выключенной двухэтапной аутентификации Google
Что делать при включённой двухэтапной аутентификации Google

Создаем пароль
Настройка process.php для отправки через Gmail
В process.php для отправки почты через Gmail нужно выставить следующие настройки:
IS_SENDING_MAIL_VIA_SMTP = true, // выполняем отправку писем через SMTP
MAIL_SMTP_PORT = ‘465’, // SMTP-порт
При включенной двухэтапной аутентификации Google в MAIL_SMTP_PASSWORD нужно установить пароль, созданный для приложения, а при выключенной — пароль от аккаунта.
Форма обратной связи для WordPress

Использование плагинов для создания формы обратной связи на WordPress
Введите название новой формы, выберете поля, которые должны быть в форме. Вполне хватает стандартных, которые добавлены автоматически. Сохраните форму. После сохранения на экране появится шорткод, который нужно будет вставить на страницу, где должна будет отображаться контактная форма, например, на странице Контакты.
Читайте также:

