Как сделать всплывающее окно куки вордпресс
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Be fully GDPR and CCPA compliant through Content Security Policy.
tarteaucitron.js — Cookies legislation & GDPR
Comply with the Cookies and GDPR legislation.
GDPR tools: Cookie notice + privacy
Adds a full customizable bar with cookie notice and integrated notice to privacy policy
Smart Cookie Kit
Remember Me Controls
Have "Remember Me" checked by default on the login page and configure how long a…
Cookie Law Bar
Cookie Law Bar show bottom or top bar to inform users that your website uses…
LuckyWP Cookie Notice (GDPR)
Плагин позволяет уведомить посетителей об использовании cookie-файлов (необходимо для соблюдения GDPR в ЕС).
WP Cookie Law Info
WP Cookie Law Info allows you to easily show Cookie Law Popup for showing a…
Civic Cookie Control
Cookie Notice & Consent Banner for GDPR & CCPA Compliance
Установите Cookie Notice or Consent Banner в соответствии с требованиями законодательства о конфиденциальности (GDPR и…
Simple Popup Manager
Simple Popup Manager allows you to easily popup and display a simple message box on…
cookie-cat
WordPress и куки
Базовый движок WordPress использует куки в целях аутентификации для пользователей, которые залогинены на сайт. Он также использует куки, когда кто-либо оставляет комментарий на вашем сайте. Когда залогиненный пользователь пишет пост, WordPress использует локальное хранилище браузера для сохранения изменений. Помимо этого, различные плагины WordPress могут устанавливать свои собственные куки. Например, если вы используете плагин Last visited posts, то он может устанавливать куки для того, чтобы показывать пользователям, какие статьи на вашем сайте они уже читали.
Отображение уведомления об использовании куки в WordPress
![cookie-notification-settings[1]](https://wpincode.com/wp-content/uploads/2015/11/cookie-notification-settings1.jpg)
Теперь можно перейти на свой сайт для того, чтобы увидеть попап в действии.
![eu-cookie-notification-wordpress[1]](https://wpincode.com/wp-content/uploads/2015/11/eu-cookie-notification-wordpress1.jpg)
Попап появится только один раз для каждого пользователя. Для того, чтобы увидеть попап снова, вам понадобиться очистить данные браузера либо открыть сайт в приватной вкладке в Firefox (или в режиме Инкогнито в Google Chrome).
Мы надеемся, что эта статья помогла вам добавить уведомление о наличии куки на сайте WordPress. Для того, чтобы ознакомится с самим законом, перейдите на этот сайт.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.

Продолжаю делиться решениями задач WordPress, с которыми сталкиваюсь по работе. Возможно, вы уже где-то видели на мультиязычных веб-проектах фишку, когда сразу после входа на сайт пользователю показывается всплывающее окно с выбором желаемой языковой версии. Теоретически, можно определять страну посещения человека по ГЕО-привязке, но много где все еще встречается подобная олдскульная реализация. Чтобы внедрить данную функцию будем использовать плагины Popup Maker и Polylang.
По модулю Popup Maker у меня еще не было обзора, но я уже когда-то упоминал его в статье про создание всплывающей формы подписки Contact Form 7. Сегодня он также нам пригодится. Он имеет более полумиллиона загрузок и регулярно обновляется.
Что касается второй составляющей для нашей задачи, то в блоге вы можете найти и почитать детальный обзор плагина Polylang – это одно из самых функциональных бесплатных решений для мультиязычных сайтов в Вордпресс.
Создание всплывающего окна с выбором языка
1. Допустим, вы уже установили и активировали оба плагина + настроили локализацию на сайте с помощью Polylang (как описано по предыдущей ссылке выше). Теперь переходим в настройки раздела Languages – Settings. Здесь в блоке параметров “Custom post types and Taxonomies” надо будет активировать работу с записями модуля Popup Maker:

В русскоязычной локализации нужная нам опция называется “Всплывающие окна”, а на английском, по идее, будет выводиться название плагина. На этом вся работа с Polylang закончена.
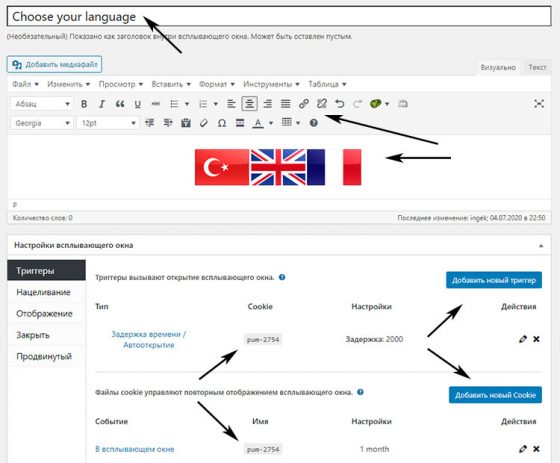
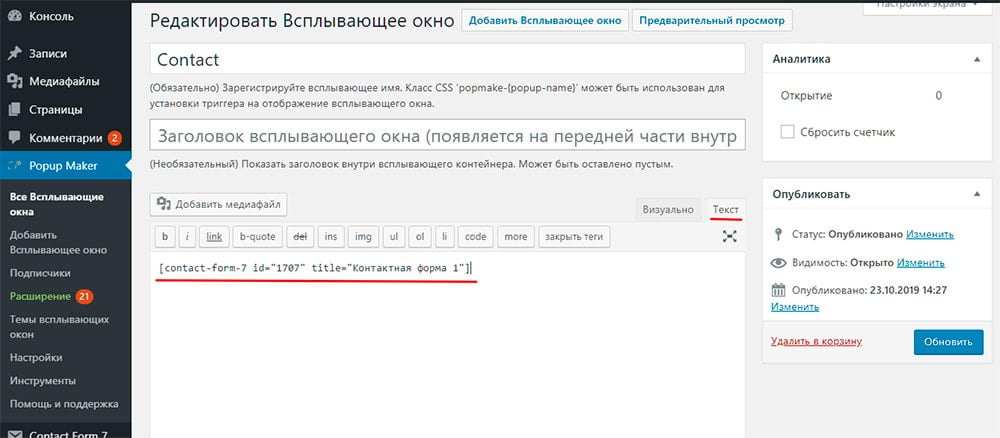
2. Переходим в раздел админки “Popup Maker”, где выбираем добавление нового всплывающего окна. Далее вводим название объекта + заголовок окна, а в контентную часть вставляем нужные нам бесплатные иконки флагов стран.

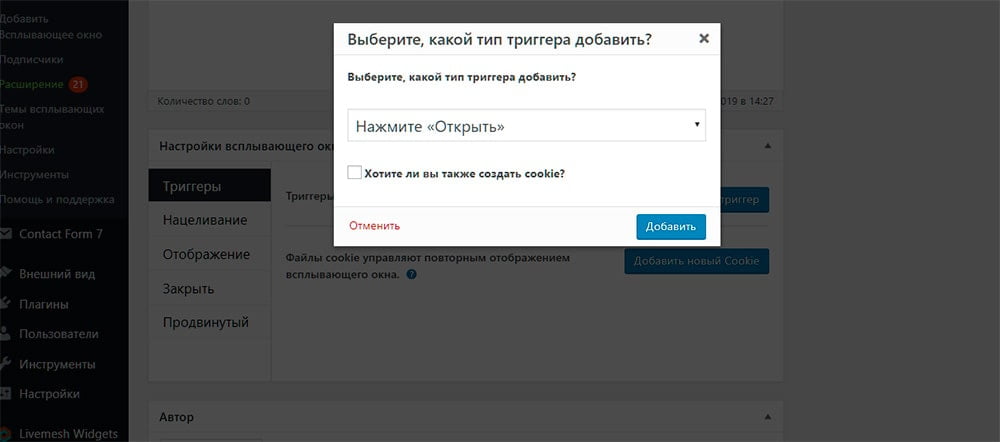
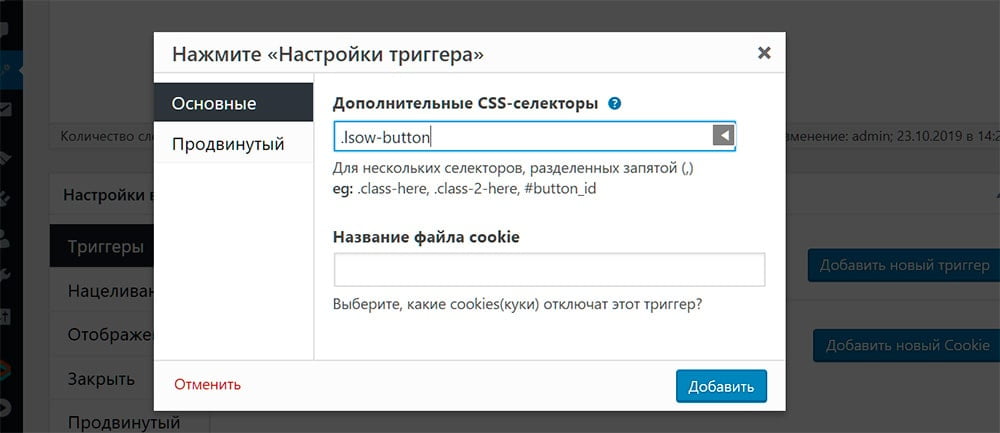
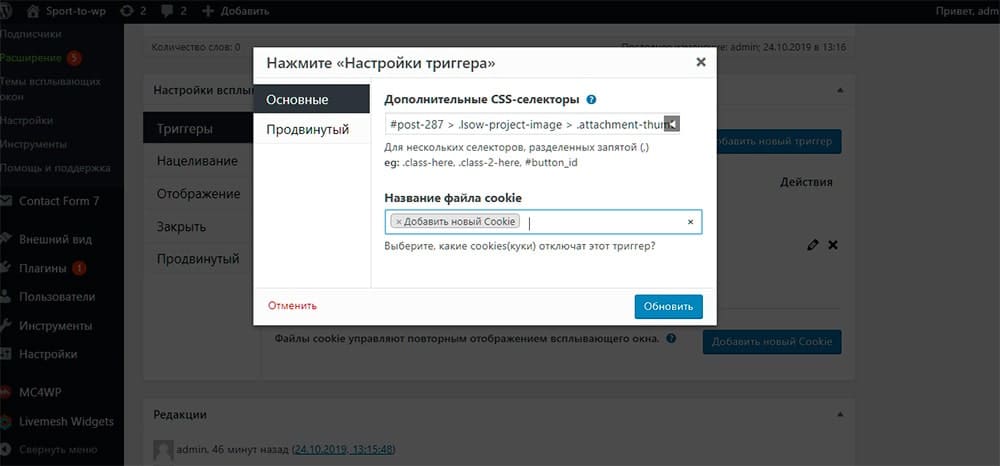
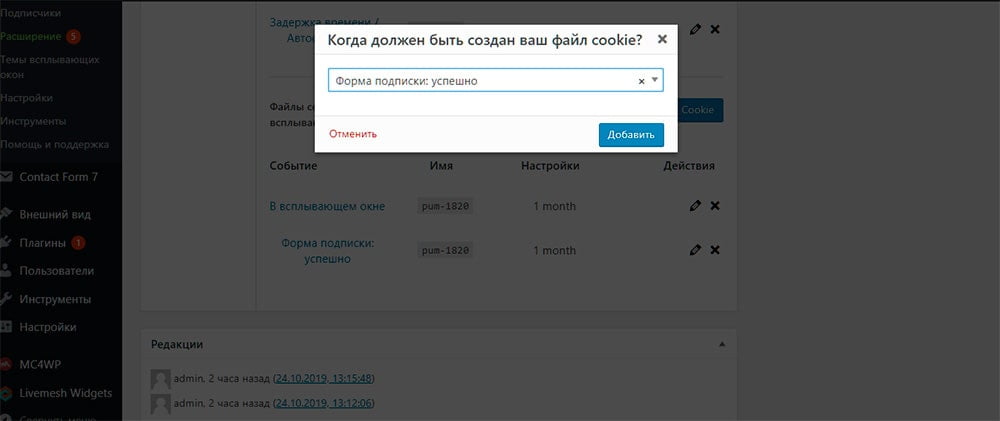
3. Следующий шаг выполняем на этой же странице – создаем триггер для появления модального окна.

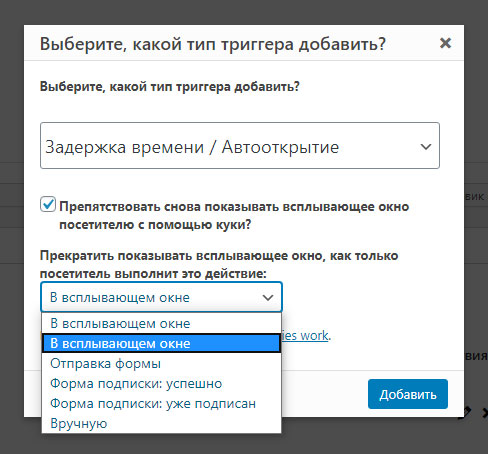
Здесь в последнем выпадающем списке (см. скриншот выше) вам надо выбрать после какого событие будет создана запись Cookie. Внимание! На картинке вы видите, что в Popup Maker очень некачественный перевод текстов, и первые 2 варианта одинаковые. На самом деле первый пункт – это добавление куки при закрытии кона, второй – при открытии. Нам нужен вариант №2.
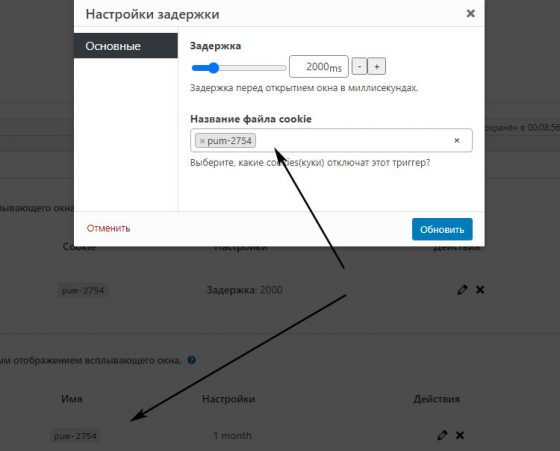
Когда создаете Cookie отдельно от триггера (если вдруг забыли сделать это сразу), то после его добавления переходим в настройки триггера и выбираем соответствующий файл куки для него.

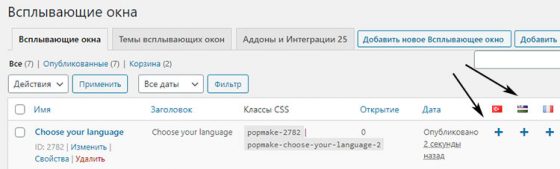
4. Если Popup Maker работает без ошибок, переходим к его локализации. В принципе, она реализуется точно также, как и перевод контента в Polylang.


Добавляете этот параметр в настройках всплывающего окна в пункте “Закрыть”.
Еще один важный момент – чтобы рассмотренное сегодня решение срабатывало на вашем сайте, в шаблоне футера и хедера обязательно должны быть прописаны функции wp_footer и wp_head. Не забывайте об этом.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!

Оцените статью:
Категории: Возможности; Плагины;
Теги: вордпресс веб-разработка, всплывающие окна, переводы / локализация, полезные плагины, решение задач wordpress, создание сайта.
Привет друзья! Всплывающие окна или pop up wordpress – это необходимый функционал для любого современного коммерческого сайта. Благодаря им можно повысить конверсию и поведенческие характеристики своего веб-ресурса. В модальные окна можно вставить все что угодно, например, контактную форму, форму авторизации, видеоролик, коммерческое предложение при закрытии страницы, уведомление об использовании куки и даже статью. Существует много решений для создания всплывающих окон на сайте, и пользователи ищут лучшие. В этой статье я постараюсь ответить на то какой лучше плагин для создания всплывающих окон на wordpress?
Плагин Popup Maker wordpress
Не буду пытаться сохранять интригу и сразу скажу, что на мой взгляд лучший плагин это pop up maker wordpress. Ниже опишу почему этот плагин я считаю лучшим.
- Плагин бесплатный
- Позволяет создавать неограниченное количество поп ап окон с любым содержимым
- Поддерживает интеграцию с contact form 7, ninja forms, mail chimp, woocommerce и другими популярными плагинами
- Есть шесть шаблонов всплывающих окон и редактор настроек
- Имеется настройка для скрытия и показа pop up окон на страницах и постах блога
- Есть настройка триггеров кликов по элементам меню, кнопкам, изображениям
- Можно сделать временную задержку показа модального окна
- Плагин имеет более 400 000 активных установок, постоянно обновляется и есть платные расширения.

Настройка плагина pop up maker
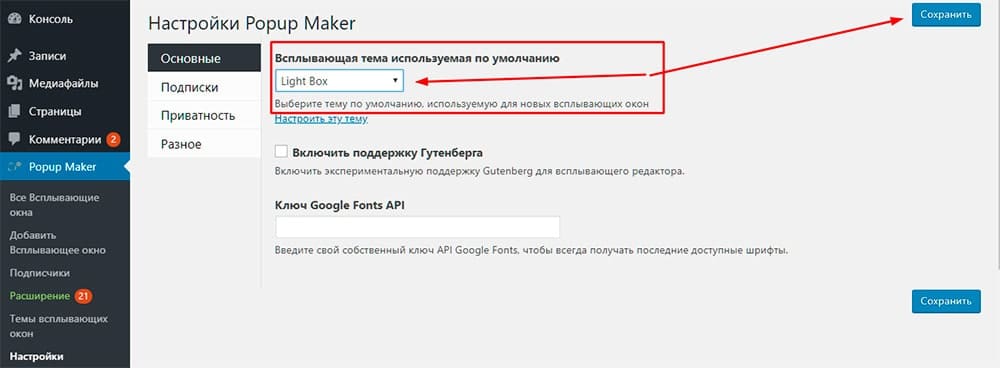
Устанавливаем плагин pop up maker с репозитория вордпресс и активируем его. После активации панель с настройками появится в консоли администратора сайта. Далее рассмотрим самые необходимые на мой взгляд настройки плагина popup maker. Я остановлюсь только на некоторых из них.
Темы всплывающих окон
Первое на что я хотел бы обратить внимание, так это темы всплывающих окон. Плагин popup maker имеет несколько предустановленных тем, которые можно кастомизировать с помощью редактора настроек тем. Это темы
- Тема по умолчанию
- Light box
- Enterprise blue
- Hello box
- Режущий край
- Рамка границы
Также здесь можно установить свою тему, но я не вижу в этом необходимости, поскольку в редакторе можно изменить настройки отображения любой темы под свои нужды. Для примера я выбираю тему Light box.
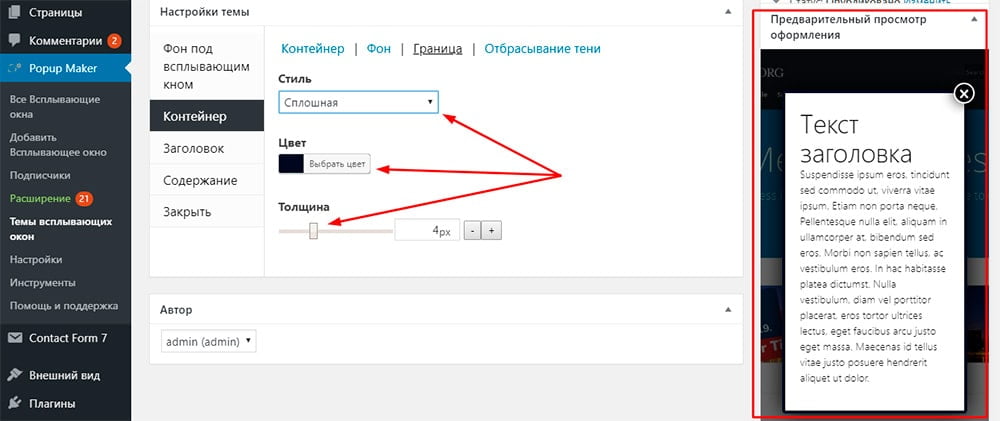
Как вы, наверное, уже поняли темы popup maker представляют собой внешний вид модального окна. С помощью редактора настроек темы можно изменить


Как сделать pop up maker contact form 7

Теперь можно сказать, что плагины pop up maker и contact form 7 соединены, модальное окно создано, но теперь нужно произвести дальнейшие настройки плагина popup maker и нового модального окна.
- Нано 10%
- Микро 20%
- Крошечное 30%
- Маленькое 40%
- Среднее 60%
- Нормальное 70%
- Большое 80%
- Огромное 95%
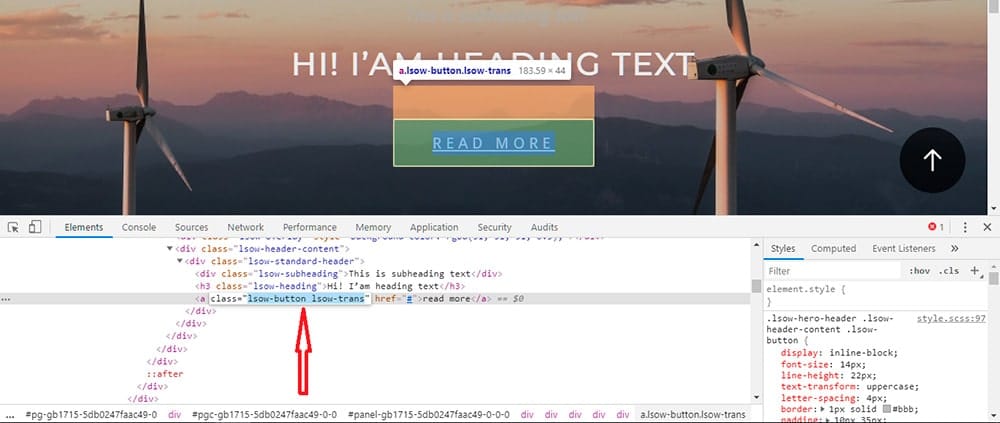
Триггеры



В ссылке есть два класса: lsow-button и lsow-trans. Я его сокращу до одного класса .lsow-button и вставлю в форму настроек тригерра и сохраню.


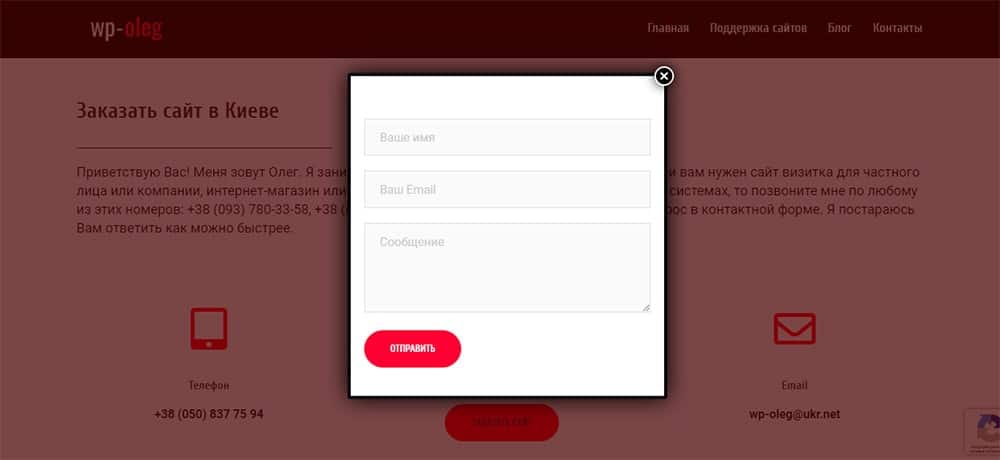
Таким образом я сделал красивую контактную форму во всплывающем окне на своем сайте. Вот образец.

Таким образом появилась аккуратная и компактная контактная форма. Можете посмотреть на моем сайте ее внешний вид. Итак, как сделать pop up maker с contact form 7 мы разобрались, теперь я хочу показать еще кое-что.
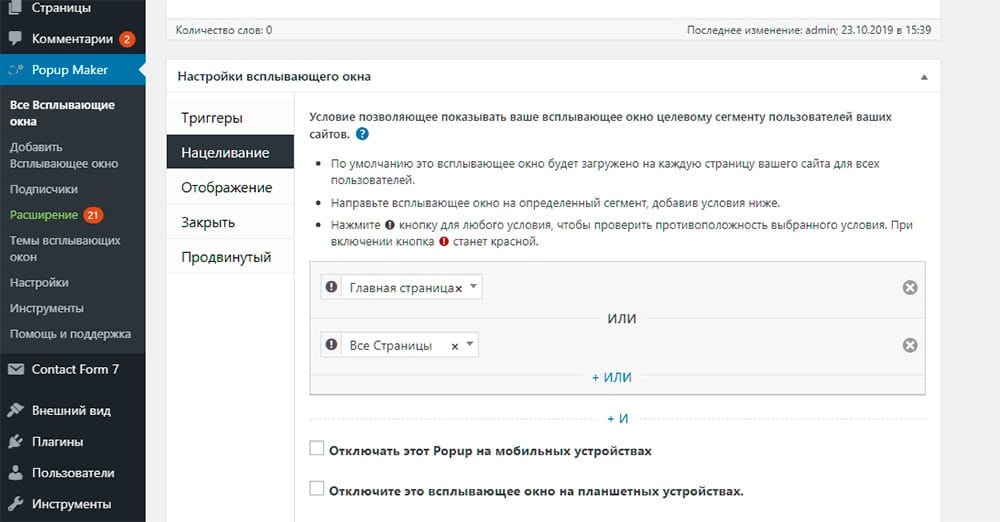
Нацеливание на определенные страницы

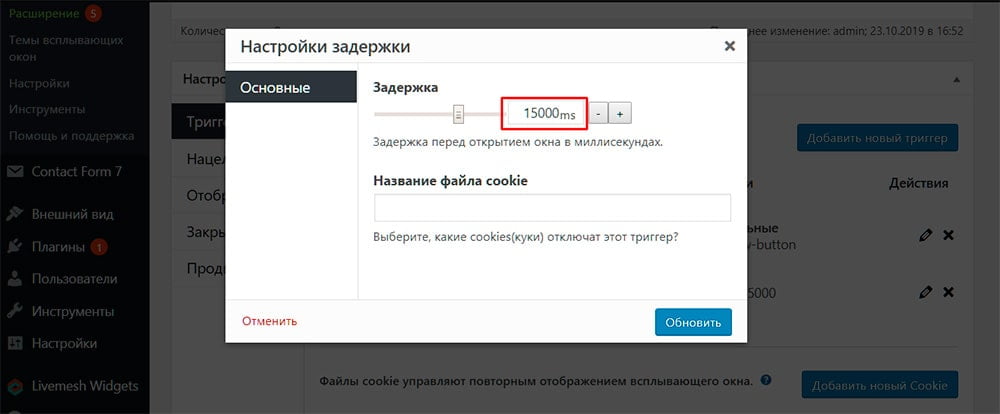
Настройка автооткрытия модального окна
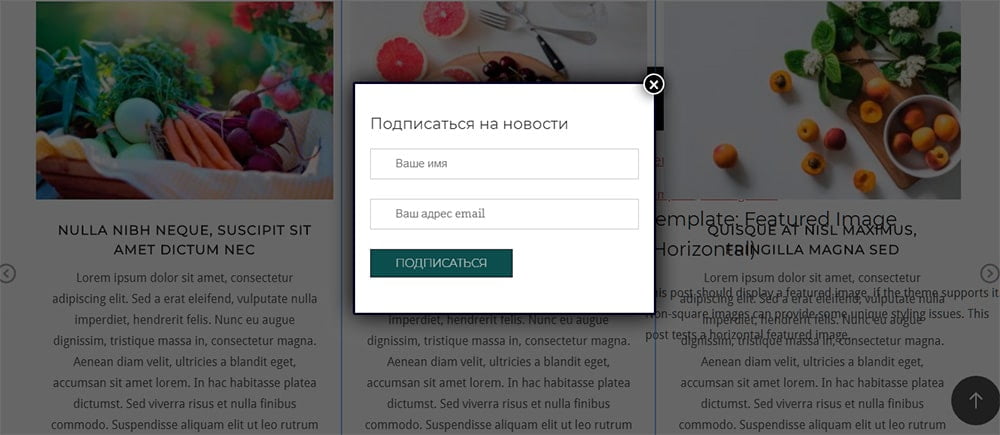
Например, вы хотите, чтобы через 15 секунд после открытия страницы появилась форма с интегрированным плагином mail chimp реализующим подписку на ваш сайт. Просто установите соответствующий плагин, получите его шорткод и вставьте в новое модальное окно.

Настройка куки в popup maker
Coockie используют для того чтобы предотвратить повторное появление окна формы. Например, пользователь уже увидел вашу форму с предложением подписаться на рассылку новостей блога. Он подписался и закрыл окно и нужно чтобы форма снова ему не показывалась, когда он зайдет на ваш сайт. Для этого используют куки при установке триггера.


Таким же образом в popup wordpress можно вставить форму регистрации и сделать вход в аккаунт в body press или вставить показ видео с YouTube.
Заключение
Надеюсь моя статья помогла вам разобраться какой лучше плагин для создания всплывающих окон на wordpress. Если вы знаете другое решение, то прошу поделиться им в комментариях к статье и, если материал оказался вам полезен, закрепите его на своей стене в социальной сети и поделитесь с друзьями. Удачи всем!

Полезное для сайта
В данной статье я покажу как добавить на сайт wordpress уведомление с предупреждением об использовании куки файлов. Например если вы активно работаете с куки файлами, то вы обязаны предупредить своих пользователей об этом, что указано в — Законе ЕС о куки и конфиденциальности и их последствия для сбора и анализа данных.
Плагин — Cookie Notice, для предупреждения пользователей об использовании куки, можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый , введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить предупреждение об использовании куки, перейдите по вкладке: Настройки — Cookie Notice .
Настройки:
— Message, здесь вам нужно перевести текст на Русский язык или указать свой текст, который будет отображаться в уведомлении.
— Button text, текст кнопки.
— More info link, включение ссылки Подробнее, если поставите галочку то в уведомлении будет отображаться ссылка подробнее. Так же можно будет указать страницу на которую будет перенаправлен пользователь. Custom link — указать свою ссылку, Page link — выбрать из списка страницу.
— Link target, цель ссылки, если указано blank, то ссылка будет пустая.
— Refuse button, если поставить галочку, то пользователь сможет отказаться от использования куки.
— On scroll, включить уведомление при прокрутке.
— Cookie expiry, срок хранения куки.
— Script placement, расположение скриптов плагина, оставьте по умолчанию.
— Deactivation, поставьте галочку, чтобы после деактивации плагина все данные были удалены.
— Position, расположение, Top — вверху, Bottom — внизу.
— Animation, анимация, None — без анимации, Fade — постепенно исчезает, Slide — скольжение.
— Button style, стиль кнопки.
— Colors, выберите цвет текста и цвет фона уведомления.
В конце нажмите — Сохранить изменения .

После сохранения настроек вы можете зайти на сайт и проверить отображения уведомления. На этом всё, до новых встреч !
Читайте также:

