Как сделать стену в unity 2d
Добавил пользователь Владимир З. Обновлено: 18.09.2024
Здравствуйте! Сегодня мы продолжим создавать наш платформер на Unity. Если не видели прошлую статью - милости прошу.
Как и было сказано в прошлой статье, я немного расскажу вам про редактор сцены . Начнём с инструментов :
Для большего удобства будем рассматривать их в действии. Для этого откройте папку с текстурами , нажмите на треугольник возле файла: отобразятся все его спрайты . Выберите наиболее понравившейся и перенесите прямо в окно сцены:
Нажмите Hand Tool (рука), чтобы иметь возможность передвигаться по сцене (также можно зажать колёсико мыши):
Дальше идёт Move Tool . Нажмите на объект: у Вас появятся две стрелки (для перемещения по осям X и Y) и квадрат (для свободного перемещения объекта по X и Y):
Rotate Tool предназначен для вращения. Нажмите в районе белого круга , чтобы вращать объект в плоскости ; нажмите внутри синего круга , чтобы вращать объект в пространстве :
Scale Tool нужен для изменения размеров объекта по осям. При нажатии на объект появятся "стрелочки с квадратом на конце" (для изменения размеров по X или Y) и квадрат в середине объекта (для равномерного изменения размеров):
Rect Tool - почти то же самое что и Scale Tool , но более "гибкий" инструмент:
Move, Rotate or Scale Selected Objects . Название говорит само за себя - все инструменты в одном:
Теперь попробуйте создать какой-нибудь более сложный объект из спрайтов, используя эти инструменты . У меня получилось вот такое дерево:
Вы могли заметить, что в окне Иерархии у Вас появились объекты, но пока не обращайте на них внимание.
Теперь, чтобы создать наш ландшафт, воспользуемся системой Тайлов , т.к. она лучше всего для этого подходит. Для этого нам надо создать Карту Тайлов :
После нам надо воспользоваться Tile Palette для большего удобства:
На месте Active Tilemap будет имя Карты Тайлов как в Иерархии. Как видите я назвал эту карту Sky. Инструменты похожи на их аналоги в любом графическом редакторе
На месте Active Tilemap будет имя Карты Тайлов как в Иерархии. Как видите я назвал эту карту Sky. Инструменты похожи на их аналоги в любом графическом редакторе
Так мы можем создавать наш ландшафт очень легко и быстро, т.к. нам нужно лишь в сетку вставлять изображения, которые нам нужны, а Unity уже сам все сделает. Мне же удалось воссоздать островок земли на фоне неба:

Итак, мы продолжаем цикл статей о написании простой игры на Unity — классического арканоида. Использовать будем только 2D инструменты, предоставляемые нам движком. В каждой из статей мы затронем один из аспектов написания игры, а в этой приведем в движение мячик и платформу, находящуюся под управлением игрока.
Вот список всех статей:
Где мы остановились?
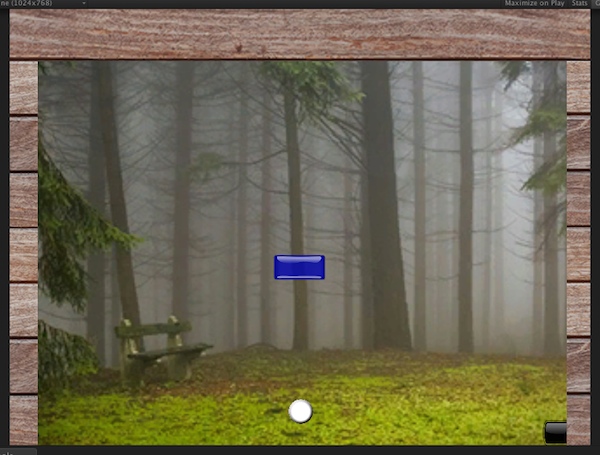
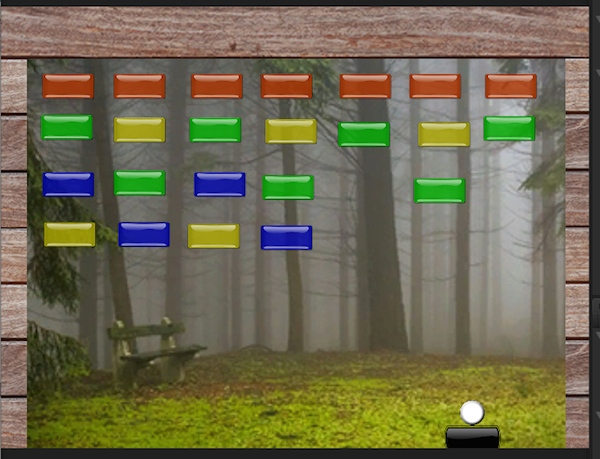
Превью результата
Взгляните на это демо-приложение. Именно такой результат у нас должен получиться в конце всех статей.
Движение платформы
Сама платформа у нас уже есть — мы ее создали еще в прошлом уроке. Осталось научить ее двигаться, причем исключительно влево или вправо, т.е. по оси X. Для этого нам потребуется написать сценарий (Script).

Двойным кликом откройте скрипт. Запуститься среда разработки MonoDevelop, которую вы впоследствии можете изменить на любой удобный для вас редактор. Вот то, что вы увидите:
Все сценарии на Unity имеют по умолчанию два метода:
- Start(): используется для инициализации переменных или параметров, необходимых нам в коде.
- Update(): вызывается каждый кадр игры, необходим для обновления состояния игры.
Для того, чтобы сдвинуть платформу, нам потребуется два вида информации: позиция и скорость.
Таким образом, необходимо создать две переменные для сохранения этой информации:
public float playerVelocity;
private Vector3 playerPosition;
Сохраните сценарий в редакторе MonoDevelop и перейдите в редактор Unity. Теперь у нас есть сценарий и нам нужно присвоить его какому то объекту, в нашем случае — платформе. Выберите нашу платформу во вкладке Hierarchy и в окне Inspector добавьте компонент, кликнув на кнопку Add Component.

Добавление нашего скрипта в компонент можно сделать и по-другому. Перетащите наш сценарий в область кнопки Add Component. Во вкладке Inspector вы должны увидеть что-то подобное:

Обратите внимание, что в компоненте скрипта появилось поле Player Velocity, которое можно тут же изменить. Это получилось возможным благодаря публичному объявлению переменной. Установите параметр в значение 0.3 и перейдите в редактор MonoDevelop.
Теперь нам надо узнать позицию платформы: playerPosition. Для того, чтобы инициализировать переменную, следует обратиться к объекту сценария в методе Start():
Также добавим проверку на выход из приложения по нажатию на клавишу Esc.
Вот то, что у нас должно получиться в итоге:
Определение игровой области
Вы, скорее всего, заметили, что платформа может двигаться и за пределами игрового поля. Дело в том, что у нас нет никаких проверок на выход за пределы каких-то границ.

Давайте добавим в наш существующий скрипт еще одну публичную переменную и назовем его boundary.
Эта переменная будет хранить максимальную координату платформы по оси X. Так как мы собираемся строить уровни в симметричной форме вокруг точки с координатами (0, 0, 0), то абсолютное значение переменной boundary будет одинаковым и для положительной части оси X, и для отрицательной.
А теперь добавим пару условий. Поступим достаточно просто: если вычисленная нами позиция будет больше boundary или меньше -boundary, то мы просто зададим новую позицию по оси X, равную значению переменной boundary. Таким образом, мы гарантируем, что платформа не уедет за пределы наших границ и никогда не покинет игровую зону. Вот код:
Теперь вернитесь в редактор и, переключаясь в игру, найдите оптимальное значение переменной boundary. В нашем случае подошло число 5.46. Откройте Inspector и сбросьте позицию платформы по оси X на 0, а параметр Boundary выставьте согласно найденному вами значению.

Включение физики
Чтобы столкновения были более реалистичные — воспользуемся симуляцией физики. В этой статье мы добавим физические свойства мячику, платформе и границам поля. Так как мы пишем 2D игру, то будем использовать 2D коллайдеры. Коллайдер — это отдельный тип компонентов, который позволяет объекту реагировать на коллайдеры других объектов.
В окне Hierarchy выберем нашу платформу, перейдем в Inspector и нажмем на кнопку Add Component. В появившемся окошке наберем collider. Как вы можете увидеть — вариантов достаточно много. Каждый коллайдер имеет специфические свойства, соответствующие связанным объектам — прямоугольникам, кругам и т.д.

Так как наша платформа имеет прямоугольную форму, мы будем использовать Box Collider 2D. Выберите именно его, и компонент автоматически определит размеры платформы: вам не нужно будет задавать их вручную, Unity сделает это за вас.
Сделайте то же самое и для 3 границ (Hierarchy -> Inspector -> Add Component -> Box Collider 2D).
С мячиком чуть-чуть по другому: он имеет круглую форму. Выберем мяч и добавим для нее компонент Circle Collider 2D.
На самом деле коллайдер окружности и прямоугольника очень похожи, за исключением того, что вместо параметра Size, определяющим ширину и длину, в окружности используется Radius. Объяснения здесь, думаем, излишни.
Упругое столкновение
Для того, чтобы наш мячик отскакивал от блоков, стен и платформы, нам следует задать поверхность (material) для физического компонента, добавленного ранее. В Unity все уже имеется, нам остается только добавить нужный материал.
Откройте окно Project и внутри папки Asset создайте новую папку под названием Physics. Кликните по только что созданной папке правой кнопкой мыши и выберите Create -> Physics2D Material. Задайте название BallPhysicsMaterial.

Каждая поверхность в Unity имеет два параметра: трение (friction) и упругость (bounciness). Более подробно вы можете прочитать про физический движок и ряд физических параметров в одной из наших статей про физический движок. Если вам требуется абсолютно упругое тело, то следует выставить трение на 0, а упругость на 1.
Сейчас у нас есть готовый материал, но он пока никак не связан с мячом. Выберите объект мяча во вкладке Hierarchy и в окне Inspector вы увидите поле Material компонента Circle Collider 2D. Перетащите сюда недавно созданный материал.

Добавление компонента Rigid Body
Для того, чтобы наш мячик двигался под контролем физики, мы должны добавить ему еще один компонент: Rigid Body 2D. Выберите объект мяча в окне Hierarchy и добавьте вышеупомянутый компонент — хоть он и имеет несколько параметров, нас интересует только один: Gravity Scale. Так как наш шарик будет двигаться только за счет отскоков, то мы зададим этому параметру 0 — таким образом мы гарантируем, что гравитация не будет реагировать на объект. Все остальное можно не менять.

Поведения шарика
Перед тем, как начать писать скрипт, давайте определим поведение шарика:
- Шар имеет два состояния: неактивное (когда он в начале игры находится на платформе) и активное (когда находится в движении).
- Шар будет становиться активным только один раз.
- Когда шар становится активным, мы применяем к нему силу для того, что он начал движение.
- Если шар вышел за пределы игрового поля, он переводится в неактивное состояние и помещается на платформу.
Основываясь на этой информации, давайте создадим глобальные переменные ballIsActive, ballPosition и ballInitialForce:
private bool ballIsActive;
private Vector3 ballPosition;
private Vector2 ballInitialForce;
Теперь, когда у нас есть набор переменных, мы должны подготовить объект. В методе Start() мы должны:
- создать силу, которая будет применена к шару;
- перевести шар в неактивное состояние;
- запомнить позицию шара.
Вот, как это можно сделать:
Как вы могли заметить, сила прилагается не строго вертикальная, а наклоненная вправо — шарик будет двигаться по диагонали.
Далее, в методе Update() мы воспользуемся стандартной кнопкой Unity — Jump. Изначально под этой кнопкой подразумевается пробел, но это можно изменить:
Следующим шагом является проверка состояния шара, поскольку задать силу нам надо только в том случае, если шар находится в неактивном состоянии:
Если предположить, что мы находимся в начале игры, то мы должны применить силу к шару и установить его в активное состояние:
Если теперь вы включите игру, то, нажав на пробел, шар действительно начнет движение. Однако вы можете заметить, что мяч в неактивном состоянии ведет себя не совсем правильно: если мы будем двигать платформу, то мяч должен двигаться вместе с ней, но на самом деле остается на прежней позиции. Остановите игру, давайте исправим это.
В методе Update мы должны проверять состояние шарика, и в случае если оно неактивное, нам надо задать позицию мячика по оси X таким же, какое оно у платформы.
Решение достаточно простое, но как нам получить координату совсем другого объекта? Элементарно — мы создадим переменную типа GameObject и сохраним ссылку на объект платформы:
public GameObject playerObject;
Вернемся к методу Update():
Сохраните скрипт и вернитесь в редактор Unity. Вы наверняка заметили, что переменная playerObject объявлена, используется, но нигде не инициализирована. Да, так и есть. Чтобы ее проинициализировать, перейдите во вкладку Hierarchy, найдите шар и в окне Inspector найдите компонент Ball Script. У данного компонента есть параметр Player Object, в настоящее время пустующий:

Найдите во вкладке Hierarchy нашу платформу и перетащите ее на поле Player Object. Запустите игру, нажав кнопку Play, и убедитесь, что все работает.
Сброс игры
Если на данном этапе запустить игру и проиграть (чтобы шар упал за пределы поля), то ничего не вернется на круги своя. А на самом деле должен произойти сброс состояния игры. Давайте исправим это.
Это состояние отловить очень просто: шар будет активен, а его положение по оси Y отрицательно. Если это так, то мы переводим шар в неактивное состояние и ставим его на платформу:
Вот такой вышел у нас итоговый метод Update():
А вот теперь точно все. Запустите игру и проверьте, все ли работает как положено.
В следующей части
Итак, вторая статья подошла к концу. Теперь вы научились работать со скриптами, коллайдерами и с клавиатурой. В следующий раз мы поговорим о механике игровых блоков.
Возникла проблема с системой строительства в Unity2D, скрины с объектов инспектора:

Код скрипта тайлмапа:
Код скрипта строения:
Здание выбирается по кнопке, летает за курсором, но возникла проблема с его постановкой.
При нажатии на кнопку здание ставится (сразу под кнопкой) и тут же создаётся новое вместо того, чтобы старое просто уничтожалось. Как понял, здесь нужно использовать Ray2D или RaycastHit2D, но мне не хватает навыков (в гугле не забанили, но не нашёл решения).

Недавно мы рассказали о том, как научиться разработке игр на Unity . Продолжим тему на практике и покажем, как новичку создать на этой платформе первую 2D-игру.
Если вы хотите получить более систематическое образование в области разработки игр, мы рекомендуем рассмотреть факультет разработки игр онлайн-университета GeekBrains.
Двумерные игры сравнительно просты: для них не требуется сложных 3D-моделей, программный код по сравнению с 3D-проектами выглядит понятнее. Такие игры популярны как на десктопах, так и на мобильных устройствах. Unity также позволяет разрабатывать игры и для браузеров.
За последние годы вышло много популярных двумерных игр:
Программная реализация 2D-игр проще не только из-за отсутствия третьего измерения: на самой сцене меньше объектов, вместо трехмерных моделей плоские спрайты, вместо скелетной анимации – покадровая. А еще 2D-игры проще портировать на другие платформы – легче найти новую аудиторию.
Давайте создадим простую игру в жанре пинг-понг 🏓 . Перед тем как приступить к созданию игры, продумайте, какой именно результат хотите получить. На первых этапах рекомендуется использовать схематические шаблоны, чтобы быстрее получить работающий результат. В этой инструкции мы так и поступим. Графических ресурсов использовать не будем: и ракетки, и отбиваемый мяч будем пока отображать простыми белыми спрайтами.
Предварительно рассмотрим основные понятия Unity, без понимания которых будет проблематично создать игру:
Предполагаем, что вы уже установили редактор и создали аккаунт на портале Unity.
В первую очередь создадим новый проект и откроем его настройки (Edit → Project Settings). Во вкладке Editor установим параметр Default Behaviour Mode в значение 2D
Настройка проекта Детальная настройка проекта
Следующим шагом сохраним текущую активную сцену, назвав ее, например, Scene1. Теперь создадим основные игровые объекты: ракетку, мяч и менеджер игры, в котором будет храниться основная логика игры.
1. Создаем пустой объект, переименовываем в GameManager.

Создаем пустой объект
3. Создаем квадратный спрайт, называем его Pad (Assets → Create → Sprites → Square). Аналогично создаем круглый спрайт Ball (Assets → Create → Sprites → Circle). Масштабируем спрайт Pad со следующими параметрами – x:0.5, y:2.5, z:1.

Создаем спрайты
4. Создаем префабы для Pad и Ball, после чего добавляем к ним компонент Box Collider 2D (включаем параметр Is Trigger) и компонент Rigidbody 2D (выставляем параметр Body Type в значение Kinematic).
Добавляем .компонент Box Collider 2D Настраиваем.компонент Box Collider 2D Добавляем компонент Rigidbody 2D Масштабируем спрайты
6. Заполняем скрипты следующим кодом.
GameManager.cs Ball.cs Pad.cs
6. Добавляем к префабу Ball и Pad теги с аналогичными именами. Выделив префабы, в инспекторе мы можем видеть выпадающий список тегов. Там же расположены и кнопки для добавления и редактирования тегов.
7. В настройках камеры выставляем параметр Projection в значение Orthographic, а параметр Clear Flag – в значение Solid Color.

Настройка камеры
8. Настраиваем кнопки, как показано на следующих скриншотах (Edit → Project Settings → Input Manager).
Настройка ввода, основное Настройка ввода, первый игрок Настройка ввода, второй игрок
Вот и всё, игра готова!

Пинг-понг, итоговый результат
Билд для платформы Windows
1. Официальный туториал от Unity, где детально рассмотрен процесс создания roguelike RPG.
2. Youtube-канал Brackeys , где можно найти серию видеоуроков по созданию 2D-платформера.
3. Youtube-канал N3K EN содержит множество уроков как по отдельным компонентам Unity, так и полноценные серии уроков по созданию игр с нуля.
Если у вас мало опыта в разработке игр на Unity, мы рекомендуем обратить внимание на факультет разработки игр GeekBrains . Материал хорошо структурирован и содержит все необходимое для того, чтобы стать профессиональным Unity-разработчиком.
В числе прочего вы разработаете 2D-платформер с физическими загадками и динамическим освещением, научитесь портировать его на мобильные устройства. Кроме того, разработаете полноценную браузерную стратегию, а также игру в жанре двухмерных гонок.
По окончании обучения вы будете иметь портфолио из 4 игр, которое можно показать на собеседовании. Если же какая-то часть материала будет непонятна, вы всегда можете обратиться к персональному преподавателю.

В этом посте мы рассмотрим как можно применить подход Двигателя на Тёмной Материи для создания бесконечного 2D фона.
Если вы сталкивались с мобильными играми в общественном транспорте, то наверняка могли заметить, что одними из самых популярных в поездке являются игры жанра Endless runner, например, Subway Surfers, а для любителей археологии примером может послужить Электроника ИМ23 “Автослалом”. Основным признаком данного жанра является бесконечно перемещающийся элемента(персонаж или другой объект), который обычно самостоятельно движется вперёд навстречу препятствиям, а управление даётся только для возможности эти препятствия избегать. Бесконечное перемещение подразумевает бесконечное пространство доступное для движения игрока, создание которых является не самой простой задачей, как могло бы показаться на первый взгляд. Этим постом мы открываем цикл, в котором рассмотрим элементы, которые помогут создать такие бесконечные, в каком-то смысле, миры.
Если поискать в интернете информацию по бесконечным пространствам для Unity, то одним из самых популярных туториалов будет создание бесконечных фоновых объектов для сайдскроллеров. В нашем случае мы немного усложним задачу и попробуем сделать бесконечный фон для топ-даун камеры. В качестве примера будет реализован бесконечный фон для космического пространства, в котором будет перемещаться модель космического корабля.
Проблематика
Первым что приходит в голову, когда вас просят сделать корабль, который перемещается в пространстве, это добавить модель корабля, задать ему вектор скорости, привязать к нему камеру, подложить фон и начать сдвигать корабль вдоль вектора, помноженного на Time.deltaTime . Если откинуть очевидные вещи с ограниченными размерами фона, которые в любом случае придётся решать, главной проблемой бесконечного перемещения окажется координатное пространство Unity, которое привязано к переменным типа float и с увеличением координат точность будет падать. Для более точного описания проблемы вы можете посмотреть вот это видео "64 Bit In Kerbal Space Program".
Dark Matter Engine
Для решения данного вопроса можно использовать подход, с помощью которого работает Двигатель на Тёмной Материи из “Футурамы”. Если коротко описать принцип его действия, то двигатель двигает не корабль, а пространство вокруг корабля. То есть, в нашем случае вместо того чтобы двигать вдоль вектора скорости наш корабль мы будем двигать все объекты вокруг него в противоположном направлении. Таким образом, если наша камера привязана к кораблю, то мы всегда будем оставаться в точке начала координат и наша точность не будет падать из-за увеличения расстояния. Да и в целом для решения вопроса с бесконечным перемещением, выбрать началом координат наше положение выглядит более красивым решением, нежели привязываться к какой-либо другой точке в пространстве.
Задача
Сделать перемещение космического корабля вдоль бесконечного 2D фона. Корабль можно поворачивать вокруг оси Z при помощи клика по правой/левой стороне экрана. Камера всегда будет сонаправлена с вектором движения корабля.
Решение
Я не буду распространять ассеты, которые используются для примера. Найти подходящие вам ресурсы это тоже большая работа и я предлагаю вам в этом потренироваться, если не знаете с чего начать, то можно посетить бесплатный itch.io или поискать в интернете "Free game assets" .
Нам понадобится текстура для корабля и текстура для фона. Основное требование к фону будет его зацикленность как в вертикальном, так и в горизонтальном направлении.
- Добавьте в проект текстуры корабля и фона, для фона необходимо выставить Mesh type - Full rect и Wrap mode - Repeat
- Создайте структуру объектов такого содержания
- Добавьте текстуру для корабля
- Добавьте текстуру для фона, выставите Draw mode - Tiled и Order in Layer = -1
- Создайте скрипт UniverseHandler, добавьте его к объекту Universe
Результат
Как можно увидеть в результирующей гифке объект фона смещается в начальное положение по направлению, в котором достигается сдвиг на изначальный размер фона, за счёт чего достигается визуальная бесшовность его перемещения.
Альтернативные решения
Программирование - это такая область, в которой в целом нет абсолютно правильных решений, перед программистом при решении практически любой задачи открывается довольно большой выбор методов, при помощи которых будут выполняться поставленные условия. В данном случае также можно поступить несколькими способами. Например, можно вместо спрайта сделать объект типа quad и настроив материал, который также использует тайловую структуру управлять её смещением, что избавит нас от перемещения объекта совсем. Если же вернуться к более классическому варианту, то можно скомбинировать обычное перемещение объекта и сдвиг центра координат для всей сцены сразу, по достижению каких-либо пределов.
Заключение
Когда мы задумываемся о создании бесконечных пространств подход Двигателя на Тёмной Материи является основным средством обхода ограничений точности для Unity. Совмещённый с обычными передвижениями сдвиг центра координат тоже можно отнести в эту же группу. Приведённый же пример прекрасно подходит для создания фонов и эффекта параллакса. Однако, работа с более сложными объектами требует иных подходов и для создания реальных неограниченных пространств необходимо ввести множество других механик. Эти вопросы мы рассмотрим в следующих статьях цикла про бесконечные миры. Пока! =)
Читайте также:

