Как сделать увеличение при наведении css
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Изображения на сайтах встречаются довольно часто и при этом они бывают больших размеров, но дизайны сайтов далеко не всегда позволяет разместить её в полном формате. Поэтому нужно придумать способ, который бы позволял увеличивать их.
Начнем с примитивных методов, а закончим самым лучшим способом увеличения изображения.
1. Увеличение изображения через ссылку
Увеличение изображения через ссылку — самый простой способ без применения каких-либо CSS. Просто ставим ссылку на изображение с большим размером.
Пояснение к примеру:
-
— для того, чтобы ссылка не передавала вес изображению ; — изображение откроется в новой вкладке.
Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт. Прописав последний параметр, мы его подстраховываем от такого случая, ведь у него останется открыта начальная страница.

Несмотря на простоту применения, этот способ является далеко не лучшим, поскольку для увеличения изображения приходится открывать новую страницу, но зато таким методом можно просматривать изображения любых размеров. Так что делаем вывод: если необходимо увеличить изображения очень большого размера, то это единственный верный способ сделать это.
2. Автоматическое увеличение изображение при наведении курсора
Название способа четко отражает его суть: при наведении курсора мышки на изображение оно автоматически зуммируется. Реализация метода элементарная, но опять-таки этот способ мне не нравится тем, что невозможно просто провести курсор через изображение. Ведь оно всегда будет увеличиваться — это может начать раздражать пользователя.
Следующий код реализует возможность автоматического зуммирования при наведении курсора:

Пояснения к примеру:
- img.zoom < max-width: 150px >— задает ширину изображения до увеличения;
- img.zoom:hover < max-width: none >— задает ширину изображения после увеличения (параметр none означает, что ограничение на максимальный размер отсутствует);
3. Увеличение изображения при клике
Это самый распространенный и удобный метод увеличения изображений. Причем здесь существует множество способов и вариантов реализации. Рассмотрим несколько самых популярных вариантов:
3.1. Увеличение при активном фокусе
После клика мышкой на изображение оно увеличивается, однако из-за этого съезжает текст вниз, поэтому этот способ далеко не лучший. Приведем пример кода:
Как это выглядит на странице:

3.2. Увеличение изображения поверх страницы
Ниже приведен код для реализации этого метода
Как это выглядит на странице:


Варианты 3.1 и 3.2 полностью основаны на возможностях CSS, а значит являются "лайт" способами, т.к. не нагружают страницу лишними скриптами. Есть и другие варианты, которые также основаны на CSS, однако, они уже более экзотические. Я не буду рассматривать их в рамках этой статьи, поскольку некоторые браузеры не поддерживаются подобные вещи.
3.3. Красивое увеличение
Данный метод является самым красивым и удобным на мой взгляд. Для его подключения придется немного повозиться с добавление различных скриптов, поэтому для реализации рассмотрим пошаговую установку:

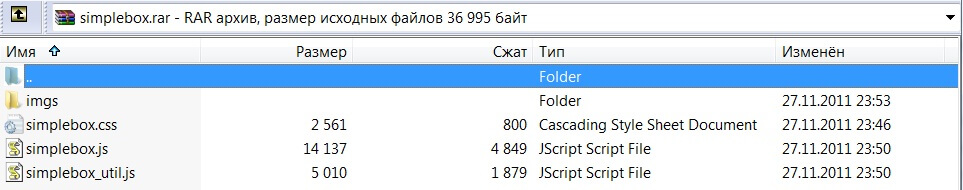
В архиве будет одна папка содержащая изображение, два файла .js и один .css.
2) Добавьте эти файлы к себе на сайт так, как они есть в архиве (т.е. папка imgs должна лежать в директории где будут файлы .js и .css).
3) На каждой странице сайта, где будет использоваться увеличение изображения, необходимо подключить метод и стиль simplebox:
Я советую указывать полный путь к файлам simplebox_util.js , simplebox.css и simplebox.js , чтобы их можно было легко использовать для каждой страницы сайта.
Для использования этого метода зуммирования используется следующая конструкция:
Примечание
Вместо адреса меньшей копии изображения можно прописать адрес основного изображения, но при этом применить атрибут width, в котором указать небольшую ширину (читайте подробнее о теге img).

Остается взять ссылку на изображение и в писать ее по месту, где уже выставлены стили CSS, и вмести сними нужно поместить в материал или там, где изначально вы хотите видеть.
Первый вариант:


.uvelichiva <
display:inline-block;
margin-left:10px;
margin-top:10px;
opacity: 1;
-webkit-transform: scale(1,1);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 550ms;
-moz-transform: scale(1,1);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 550ms;
transform: scale(1,1);
transition-timing-function: ease-out;
transition-duration: 550ms;
transform: scale(1,1);
transition-timing-function: ease-out;
transition-duration: 550ms;
>
.uvelichiva:hover <
transform: scale(1.2,1.2);
transition-timing-function: ease-out;
transition-duration: 550ms;
transform: scale(1.2,1.2);
transition-timing-function: ease-out;
transition-duration: 550ms;
-webkit-transform: scale(1.2,1.2);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 550ms;
-moz-transform: scale(1.2,1.2);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 550ms;
>
Этот вариант из описание, где увеличение происходит не в блоке, а на странице.
Второй вариант:


.uvelsivatsud <
display: inline-block; /* Строчно-блочный элемент */
overflow: hidden; /* Скрываем всё за контуром */
>
.uvelsivatsud img <
transition: 1s; /* Время эффекта */
display: block; /* Убираем небольшой отступ снизу */
>
.uvelsivatsud img:hover <
transform: scale(1.2); /* Увеличиваем масштаб */
>
Этот вариант идет на увеличение картинки в основе блока, где веб мастер задает в стилистике скорость.


Kosten 2019-10-21 20:53 1 , ответ пользователю Kosten
По второму варианту также можно сделать аналогичный эффект схожим образом, но здесь кому как понравится эффект.
.uvelicheniye-kartinki <
transition: 1s; /* Время эффекта */
>
.uvelicheniye-kartinki <
transform: scale(1.2); /* Увеличиваем масштаб */
>
iano1 2019-10-21 23:22 2 , ответ пользователю iano1
-SAM- 2019-10-22 00:08 3 , ответ пользователю -SAM-
Так там и сложно не замечать. ссылки идут регулярно от него, вот тут еще писал, что есть еще комментарий такой (и были они в прошлом с других аккаунтов, что те заблочены были, как и те сайты, что в комментах указаны были - постились скрины, и когда сайты те заблокировали - скрины перестали выводиться тоже). С одной стороны он постит какие-то другие решения в комментарии, что не касаются опубликованных материалов, а с другой стороны - это приравнивается к спаму (ставит ссылку на свой сайт, что перенаправляет туда за этим всем "добром"). Если бы он сам писал эти готовые решения, то еще ладно, а так - просто ГС свой "пиарит" (ведь берет из интернета это всё). ну и в данном случае я выше дал ссылку (поискал то, что он выложил по ссылке - я дал аналогичный материал на ZorNet. то есть смысла нет, ибо дубли и нет смысла куда-то идти на другой сайт за этим). Ставят ссылки на свои сайтики в комменты, так те потом шуруют по всем страницам сайта (что в контейнере идёт блок-информер комментариев, и так оно висит, индексируется, пока не напишут несколько комментов еще). то есть сложно не заметить такое.
Представлены способы перехода от малого размера картинки к большому. Из этих способов можно выбрать как увеличение изображения по наведению курсора, так и по клику (щелчку курсора).
Кодировка без использования стиля (чистый HTML)

Способ 1 Простейший код переход от малого размера к размеру оригинала (не больше) через ссылку. Увеличенное изображение открывается в новом окне. Щелкни по фото. Возврат по стрелке 'назад'. Скрипт будет выглядит так: <body> <a href="31.jpg"><IMG height=70 width=100 src="http://data5r.narod.ru/31.jpg" ></a> </body> Недостаток - могут возникнуть проблемы с возвращением на исходную страницу (см. комментарий к способу 3).

Способ 2 Щелчок по фото - изображение увеличивается. При уходе курсора - возврат. Переход от малого размера к ЛЮБОМУ размеру (без стиля). Возможность задать любой увеличенный размер. Простой и короткий код. В коде только один адрес фото. <img src="http://data5r.narod.ru/31.jpg" style="width:100px " onclick="this.style.width='800'" onmouseout="this.style.width='150px'" > Пояснения: width: 100px - задает размер малого фото width: 800px - задает размер большого фото возврат к малому фото - уход курсора вне фото

Способ 3 При 1-ом щелчке увеличение и появление лупы. При 2-ом щелчке еще увеличение (до размера оригинала). При дальнейших щелчках пересменка увеличенных изображений. Для возврата к исходному размеру нужно щелкнуть вне поля рисунка. Усовершенствованный аналог Способа 1, но устраняет трудности, которые могут возникнуть с возвращением к исходному окну. Благодаря target="_blank" увеличенный рисунок открывается в новом окне. Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт. Чтобы остаться на сайте, нужно сделать переход по стрелке 'назад' или закрыть окно. <a target="_blank" href="31.jpg"> <img width="100" height="70" src="http://data5r.narod.ru/31.jpg"></a>

Способ 4 При наведении курсора - увеличение, при уводе курсора - возврат к исходному размеру. Увеличение до ЛЮБОГО размера. С помощью width задаются размеры: исходный рисунок, увеличенный рисунок и рисунок после ухода курсора. <img src="http://data5r.narod.ru/31big.jpg" width=100 onmouseover="this.style.width=600" onmouseout="this.style.width=100">
Увеличение за счет чистого стиля

Увеличение за счет чистого JavaScript
Способ 7 Можно произвести увеличение размера, используя только JavaScript.

По клику [функция On(a)]размер изображения увеличивается, по двойному клику [функция Off(a)] - возвращается к исходному размеру Ниже приводится скрипт. <script> //Функция от параметра а function On(a) < a.style.width= '500px'; //На параметр а вешаем событие - увеличение размера >function Off(a) < a.style.width= '100px'; //вешаем на а другое событие - возврат к исходному ></script> <body> <div><img src="http://data5r.narod.ru/18.jpg" width = "100" onclick="On(this)" ondblclick="Off(this)"> </div> Пошаговое увеличение размера В вышеописанных способах эффект увеличения изображения достигается однократно. Ниже описаны способы, позволяющие за первым увеличением осуществить еще и второе.
Комбинация простых способов В этом способе первое увеличение происходит при наведении курсора, второе по щелчку. Возврат к исходному размеру - увод курсора с изображения. Если второе изображение очень большое и появляются ползунки, то воспользоваться последними для перемещения изображения невозможно. Как только курсор соскользнет с изображения, последнее возвращается к исходному размеру. Приводим скрипт. <p align=center><img src='Karta-5.jpg' width=130 onMouseover='this.style.width=900' onclick='this.style.width=1500' onMouseout='this.style.width=130'>

С помощью тернарного оператора Этот способ позволяет 3 раза увеличивать размер изображения, последовательно кликая на фото 3 раза. На четвертом клике происходит возврат к исходному размеру. О сути тернарного оператора и его работе было сказано выше в разделе "Увеличение за счет чистого стиля". <style> .f img < width:100px; >.g img < width:300px; >.h img < width:500px; >.j img < width:700px; ></style> <body> <div onclick="this.className =(this.className == 'f' ? 'g': this.className == 'g' ? 'h' : this.className == 'h' ? 'j': 'f')"><img src='18.jpg' ></div></div>

Увеличение картинки с надписью Если по каким-то причинам нужно сэкономить место на странице, то с помощью нижеприведенного скрипта можно дать маленькое изображение, а потом увеличить его, кликнув по картинке. Чтобы увеличение размера картинки происходило по клику, используется метод focus. Приведем скрипт <style> .img1 < display:inline-block; position:relative; width: 150px; cursor:pointer; height: 100px; margin-left: 50px; margin-top: 180px; >.texta < position: absolute; font-size:10px; color:red; cursor:pointer; margin-left: 60px; margin-top: -100px; display: none; >.text1a < cursor:pointer; position:absolute; margin-top: 135px; margin-left: 56px; font-size:35px; font-weight: bold; color:cyan; >.img1:focus < width: 450px; height: 300px; >.img1:focus + .texta .img1:focus ~ .text1a </style> <body> <div >щелкни</div> <div><img src='18.jpg' tabindex="0"><div tabindex="0">Текст поверх фото</div> При щелчке по фото размер изображения увеличивается, при повторном клике вне поля картинки - размер возвращается к исходному.
Эффекты изменения элемента веб страницы при наведении курсора мыши часто называют hover-эффектами. Связано это с тем, что при реализации таких эффектов используется псевдокласс :hover, который определяет стиль элемента при наведении на него курсора мыши.
Для начала рассмотрим вариант попроще. Допустим у Вас на страничке вставлена картинка, как приведено ниже:

Как вставлять картинки на веб-страницу вы можете узнать из статьи как вставить изображение на web-страницу.
И допустим вам необходимо менять ее отображение при наведении на нее курсора мыши. При вставке этого изображения к тегу img добвим атрибут class="animate1" , тогда html-код картинки будет выглядеть примерно так:

Для начала можно просто при наведении курсора сделать картинку прозрачной. За прозрачность в CSS отвечает свойство opacity , которое относится к CSS3. В качестве значения используются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Для старых версий Internet Explorer придется использовать свойство filter со значением alpha(Opacity=X) , так как они не поддерживают свойство opacity . Вместо X надо будет подставить число от 0 до 100, где 0 означает полная прозрачность, а 100 — полная непрозрачность.
Тогда, чтобы сделать картинку прозрачной при наведении курсора в файл стилей, или между тегами и html-файла нужно добавить следующий css-код:
На случай если вы не разбираетесь в CSS поясню, что запись img.animate1:hover говорит браузеру, что для всех элементов , имеющих атрибут class равный animate1 при наведении на них курсора мыши, применять указанные стили. А стили указываются между фигурными скобками < и >. Если все сделали правильно, то должно получиться примерно так:

Можно сделать картинку в исходном состоянии полупрозрачной, а при наведении курсора делать ее не прозрачной. Тогда в CSS-файл нужно добавить такие строки:
img.animate1 filter: alpha (Opacity=25);
opacity: 0.25;
>
img.animate1:hover filter: alpha (Opacity=100);
opacity: 1;
>
Результат будет такой:

Для большего эффекта можно замедлить изменения прозрачности картинки. Для этого можно воспользоваться свойством CSS transition , которое устанавливает эффект перехода между двумя состояниями элемента. Добавим для примера одну секунду замедления. Тогда наш CSS код станет таким:
img.animate1 filter: alpha (Opacity=25);
opacity: 0.25;
-moz-transition: all 1s ease-in-out; /* эффект перехода для Firefox до версии 16.0 */
-webkit-transition: all 1s ease-in-out; /* эффект перехода для Chrome до версии 26.0, Safari, Android и iOS */
-o-transition: all 1s ease-in-out; /* эффект перехода для Opera до версии 12.10 */
transition: all 1s ease-in-out; /* эффект перехода для других браузеров */
>
img.animate1:hover filter: alpha (Opacity=100);
opacity: 1;
>

С помощью свойства transform изображение можно масштабировать, вращать, сдвигать, наклонять. Попробуем увеличить картинку. Тогда css-код будет таким:
img.animate1 — moz-transition: all 1s ease;
— webkit-transition: all 1s ease;
— o-transition: all 1s ease;
transition: all 1s ease;
>
img.animate1:hover — moz-transform: scale (1.5); /* эффект трансформации для Firefox до версии 16.0 */
— webkit-transform: scale (1.5); /* эффект трансформации для Chrome до версии 26.0, Safari, Android и iOS */
— o-transform: scale (1.5); /* эффект трансформации для Opera до версии 12.10 */
— ms-transform: scale (1.5); /* эффект трансформации для IE 9.0 */
transform: scale (1.5); /* эффект трансформации для других браузеров */
>
И результат будет таким:

К увеличению картинки можно добавить поворот. Тогда css стили немного изменяться:
img.animate1 — moz-transition: all 1s ease;
— webkit-transition: all 1s ease;
— o-transition: all 1s ease;
transition: all 1s ease;
>
img.animate1:hover — moz-transform: rotate (360deg) scale (1.5);
— webkit-transform: rotate (360deg) scale (1.5);
— o-transform: rotate (360deg) scale (1.5);
— ms-transform: rotate (360deg) scale (1.5);
transform: rotate (360deg) scale (1.5);
>

Выше мы рассмотрели случаи, когда в анимировании участвует одна картинка. Далее рассмотрим способы подмены одного изображения на другое. В этом случае обычно подготавливают два изображения одинакового размера: одно для исходного вида, другое для его подмены.
Допустим у нас есть две картинки, одна черно-белая другая цветная:


Сделаем так, чтобы при наведении курсора на черно-белое изображение отображалось цветное. Для этого исходную картинку сделаем фоном элемента div с помощью свойства background . А при наведнии на картинку курсора будем менять фоновую картинку с помощью все тех же псевдокласса hover и свойства background . Для реализации этого эффекта на html страницу добавляем элемент div с классом rotate1 :
И добавляем следующие описания стилей:
div.rotate1 background: url (img/2.jpg); /* Путь к файлу с исходным рисунком */
width: 480px; /* Ширина рисунка */
height: 360px; /* Высота рисунка */
>
div.rotate1:hover background: url (img/1.jpg); /* Путь к файлу с заменяемым рисунком */
>
Данный способ имеет один существенный недостаток. Так как второй рисунок загружается только при наведении курсора, то в случае если у пользователя медленный интернет, а размер файла с картинкой имеет большой размер, отображение картинки будет происходить с некоторой паузой. Поэтому ниже рассмотрим еще несколько способов подмены картинок при наведении курсора мыши.
Следующий способ будет основан на объединении двух картинок в один файл. Допустим нам нужно на страничку поместить кнопку, которая при наведении на нее курсора мыши меняла бы вид. Для этого два изображения объединяем в один файл и результирующая картинка будет выглядеть примерно так:
В этом случае смена одного рисунка на другой будет осуществляться путем сдвига фонового изображения по вертикали с помощью свойства background-position . Так как при клике по кнопке обычно происходит переход на другую страницу, то изображение вставим в элемент a> . Тогда в html-страницу вставляем такой код:
А в css-файл такой:
a.rotate2 background: url (img/button.jpg); /* Путь к файлу с исходным рисунком */
display: block; /* Ссылка как блочный элемент */
width: 50px; /* Ширина рисунка в пикселах */
height: 30px; /* Высота рисунка */
>
a.rotate2:hover background-position: 0 -30px; /* Смещение фона */
>
И последний на сегодня способ, это когда одно изображение размещается под другим с помощью css правила position: absolute . В этом случае помещаем в контейнер div два изображения:


И добавим css-стилей:
.animate2 position:relative;
margin:0 auto;/* устанваливаем блок div по центру страницы*/
width:480px; /* Ширина */
height: 360px; /* Высота */
>
.animate2 img position:absolute; /* абсолютное позиционирование*/
left: 0; /* выравниваем картинки по левому верхнему углу div-а*/
top: 0; /* выравниваем картинки по левому верхнему углу div-а */
>
После добавления правил css, картинки будут размещены друг под другом. Теперь управляя прозрачностью картинок с помощью свойства opacity в обычном состоянии будем показывать вторую картинку, а при наведении курсора первую. Для этого в обычном состоянии делаем картинку с классом first полностью прозрачной, а при наведении курсора наоборот: картинка с классом second будет полностью прозрачной, а с классом first не прозрачной:


Можно добиться плавности перехода добавив к последнему правилу свойство CSS transition :
.animate2:hover img.second, .animate2 img.second:hover opacity:0;
filter:alpha (opacity=0);
-moz-transition: all 2s ease;
-webkit-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
>


А если добавить свойство transform :
.animate2:hover img.second, .animate2 img.second:hover opacity:0;
filter:alpha (opacity=0);
-moz-transform:scale (0, 1);
-webkit-transform:scale (0, 1);
-o-transform:scale (0, 1);
-ms-transform:scale (0, 1);
transform:scale (0, 1); /* уменьшаем ширину картинки до 0 */
>


Комбинируя различные CSS свойства можно добиться различных hover эффектов при смене картинок во время наведения курсора мыши. Эти и другие примеры я поместил на этой странице, там же можно скачать исходники. На этом все, до новых встреч.

Использование CSS3: увеличение фотографии при клике.

Расширить изображение с помощью свойства transform.

Автор. Поясним свойство transform CSS.
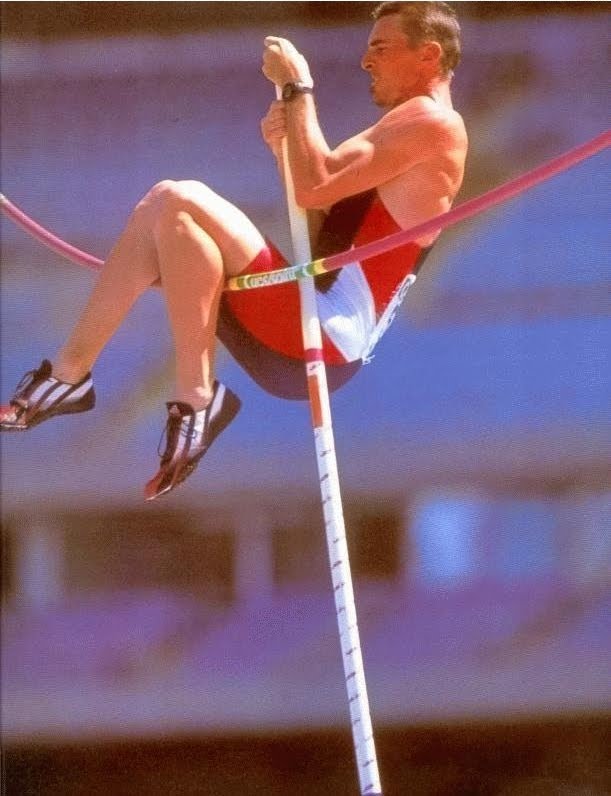
Прыжки с шестом
Использовать :after.
В случай с :after фото не является элементом HTML. Не обязательно "изо" будут картинками разного размера, они могут быть разными фотографии.
200 300 400 500
Как увеличить изображение с помощью скрипта JavaScript.

Щелчок ⇔ Отмена



100 | 200 | 300 | 400 | 500 | 600
37 комментариев:
anya При расширении большого количества изображений с помощью HTML5 они сами выстраиваются в каскад.Скажите как сделать так,чтобы они выстраивались в прямые линии??
спасибо! NMitra После картинки напишите
anya Получилось,но вертикально,а как сделать их в ряд по горизонтали? NMitra Уберите действие из комментария 2 и пробелы между кодом картинок.
.blok1 img + img виталий нестёркин спасибо что -то уже получается правда при значении -370 картинка сильно убежала влево поставил 370 сместилась почти на нужное место
шас подберу нужное значение а вот left: 50% непонятный параметр менял на 10 % визуально нечего не изменилось что он регулирует и если понадобится каким параметром немного опустить в низ картинку? NMitra margin-top.
У вас две строки
Нижняя запись приоритетная, она перебивает значение left: 50%;
По хорошему нужно сделать так (я сразу этого не сделала, чтобы акцентировать ваше внимание на нужных свойствах)
Теория:
http://shpargalkablog.ru/2012/03/div-po-centru-html.html
http://shpargalkablog.ru/2012/03/vyrovnyat-tekst-vertikali.html
http://shpargalkablog.ru/2011/04/css-nalozhenie.html
http://shpargalkablog.ru/2011/03/svoistva-margin-padding.html виталий нестёркин Спасибо большое за помощь шас пока некогда ближе к ночи попробую
разобратса виталий нестёркин Наталья здравствуйте пытался написать вам письмо на адрес n.mitra@yandex.ru.письмо не отравилась
Ошибка
Недопустимый адрес
Адрес n.mitra@yandex.ru. не существует или заблокирован. Письмо не было послано виталий нестёркин прошу прошения за мою невнимательность просто когда вставлял адрес
не заметил точку после ru все нормально с ящикам Юрий Наташа, больше всего понравился вариант с transform: scale. Но при быстром перемещении курсора с одной соседней картинки на другую из границы "цепляются":
article img width: 100%;
height: 231px;
transition: 0.5s;
>
article img:hover transform: scale(1.5);
>
Видел в комментариях:
figure.vkl2:focus z-index: 100;
position: relative;
>
section
article
h2 Название статьи /h2
figure :first-child transform: translateX(-10px);
>
section > :last-child transform: translateX(10px);
>
figure img width: 100%;
height: 230px;
transition: 0.5s;
>
figure img:hover transform: scale(1.5);
position: relative;
z-index: 100;
>
Для крайних статей и всех изображений прописано transform. Может они конфликтуют? Хотя о возможности такого информации нигде не нашел.
NMitra Ничего не понимаю, нужна или ссылка на страницу или на пример на http://jsfiddle.net/ Юрий Половина кода все равно "улетела". Есть section, в которой три article. В каждом article размещено изображение. Далее:
section display: table;
width: 100%;
border-spacing: 10px;
>
Читайте также:

