Как сделать трассировку в иллюстраторе
Обновлено: 04.07.2024
Самый простой способ перевода растровой картинки в векторную – использование специальных программ или инструментов векторных редакторов, которые рисуют контуры на основе исходного растрового изображения. Для этого процесса существует официальный термин "векторизация", но профессионалы предпочитают использовать слово "трассировка" – от английского trace (чертить). У Adobe Systems есть специальная программа под названием Streamline, а в самом Illustrator – инструмент Auto Trace (Автоматическая трассировка), расположенный в нижней части палитры инструментов (рис. 1.6).
Рис. 1.6. Инструмент Auto Trace на палитре инструментов
Использовать его очень просто:
-
Создайте новый документ командой File › New (Файл › Новый) или нажмите сочетание клавиш CTRL + N. Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры.
Совет
Если не хотите тратить время на ввод значений в это окно, воспользуйтесь сочетанием не CTRL + N, a CTRL + ALT + N, которое создаст документ с последними примененными настройками.
Рис. 1.7. а – растровое изображение и б – векторный контур, который образовался после первого использования инструмента Auto Trace
Совет
Все создаваемые объекты по умолчанию имеют белую заливку и черную обводку. Поэтому после первого использования инструмента Auto Trace (Автоматическая трассировка) будет создан контур, который спрячет под собой внутреннюю область исходного изображения. Кроме того, если растровая картинка черная, черный контур не будет на ней виден. Рекомендуем перед началом трассировки отменить заливку, а цвет обводки сделать контрастным. Для этого можно воспользоваться палитрой Color (Цвет) (рис. 1.8), в левом верхнем углу которой находятся два квадрата.
Рис. 1.8. Палитра Color
Левый верхний квадрат определяет цвет заливки. Щелкните на нем, а затем на перечеркнутом квадратике в левом нижнем углу. Теперь у всех вновь создаваемых фигур заливка будет отсутствовать. После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
Трассировка растровых изображений. Adobe Illustrator. Эпизод занятия. Андрей Козьяков (Январь 2022).
Table of Contents:
С введением улучшенной функции Image Trace в Adobe Illustrator CS6 и более поздних обновлениях появился целый мир возможностей для пользователей графического программного обеспечения, которые хотят отслеживать линейное искусство и фотографии и превращать их в векторные изображения. Теперь пользователи могут с легкостью преобразовывать растровые изображения в векторы и PNG-файлы в файлы SVG с помощью Illustrator.
Начиная

Этот процесс лучше всего работает с изображением с предметом, который четко выделяется на фоне его, например, коровой на изображении выше.
Чтобы добавить трассировку изображения, выберите файл > Место и найдите изображение, которое будет добавлено в документ. Когда вы видите Место пистолета, щелкните мышью, и изображение встанет на свои места.
Чтобы начать процесс трассировки, нажмите один раз на изображении, чтобы выбрать его.
При преобразовании изображения в векторы области смежных цветов преобразуются в фигуры. Чем больше фигур и векторных точек, например, в деревенском изображении выше, тем больше размер файла и большие ресурсы ЦП, необходимые для работы компьютера, чтобы отобразить на экране все эти фигуры, точки и цвета.
Типы трассировки

С изображением на месте наиболее очевидной отправной точкой является выпадающее меню Image Trace в панели управления Illustrator. Есть много вариантов, которые направлены на конкретные задачи; вы можете попробовать каждый, чтобы увидеть результат. Вы всегда можете вернуться к исходной точке, нажав Control-Z (ПК) или Command-Z (Mac), или, если вы действительно испортились, выбрав файл > возвращаться.
Когда вы выберете метод Trace, вы увидите индикатор выполнения, показывающий, что происходит. Когда он заканчивается, изображение преобразуется в последовательность векторных дорожек.
Просмотр и редактирование

В случае вышеупомянутого изображения мы можем выбрать области неба и травы и удалить их.
Для дальнейшего упрощения изображения мы можем выбрать объект> Дорожка > упрощать и используйте слайдеры на панели Simplify, чтобы уменьшить количество точек и кривых в прорисованном изображении.
Меню трассировки изображения

Панель трассировки изображения

Если вы ищете больше контроля в трассировке, откройте панель Image Trace, найденную в Окно > Трассировка изображения.
Ползунок Colors немного странный; он измеряет проценты, но диапазон работает от Less to More.
Вы можете изменить результат трассировки в продвинутый опции. Помните, что изображение преобразуется в цветные фигуры, а слайдеры Paths, Corners и Noise позволяют изменять сложность фигур. Когда вы играете с ползунками и цветами, вы увидите, что значения Paths, Anchors и Colors в нижней части панели увеличиваются или уменьшаются.
Наконец, область метода действительно не имеет ничего общего с углами. Он имеет все, что связано с тем, как создаются пути. У вас есть два варианта: первый - Abutting, что означает, что все пути друг к другу. Другой - Overlapping, что означает, что пути лежат друг над другом.
Редактировать трассированное изображение

После завершения трассировки вы можете удалить ее части. В этом примере мы хотели просто корову без неба или травы.
Чтобы отредактировать любой трассируемый объект, нажмите расширять на панели управления. Это превратит изображение в ряд редактируемых путей. Переключитесь на Прямой выбор и щелкните по пути, которые нужно отредактировать.
Как использовать текст в качестве маски изображения в Adobe InDesign

Как использовать текст в качестве маски изображения в Adobe InDesign
Как создать трассировку с профилировщиком в SQL Server 2008

Как использовать Adobe Bridge CC 2017

Краткое описание того, как начать работу с Adobe Bridge CC 2017, одним из наименее понятных приложений в Creative Cloud.
С легкостью конвертируйте изображения в векторы
С введением улучшенной функции Image Trace в Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Начиная
Этот процесс лучше всего работает с изображением, объект которого отчетливо выделяется на фоне, например, корова на изображении выше.
Чтобы добавить изображение для трассировки, выберите Файл > Поместить и найдите изображение, которое необходимо добавить в документ. Когда вы увидите Разместить пистолет , щелкните мышью, и изображение встанет на место.
Чтобы начать процесс отслеживания, нажмите один раз на изображение, чтобы выбрать его.
При преобразовании изображения в векторы области смежных цветов преобразуются в формы. Чем больше фигур и векторных точек, таких как на изображении деревни, выше, тем больше размер файла и тем больше ресурсов ЦП, необходимых для работы компьютера для отображения всех этих фигур, точек и цветов на экране.
Типы трассировки
Когда вы выберете метод Trace, вы увидите индикатор, показывающий, что происходит. Когда он заканчивается, изображение преобразуется в серию векторных путей.
Просмотр и редактирование
Если вы выбираете результат трассировки с помощью инструмента выбора или инструмента прямого выбора, выбирается все изображение. Чтобы просмотреть сами пути, нажмите кнопку Развернуть на панели управления. Объект трассировки преобразуется в серию путей.
В случае с изображением выше, мы можем выбрать области неба и травы и удалить их.
Меню трассировки изображений
Панель трассировки изображений
Значки вверху слева направо предустановлены для Автоцвета, Высокого цвета, Оттенков серого, Черно-белого и Обводки. Значки интересны, но настоящая сила находится в меню Preset. Он содержит все варианты на панели управления, плюс вы можете выбрать свой цветовой режим и используемую палитру.
Наконец, область Метода действительно не имеет ничего общего с углами. Это связано с тем, как создаются пути. Вы получаете два варианта: первый – это примыкание, что означает, что все пути сталкиваются друг с другом. Другой – Перекрытие, что означает, что пути проложены друг над другом.
Редактировать отслеживаемое изображение
После завершения трассировки вы можете удалить ее часть. В этом примере мы хотели просто корову без неба или травы.
Чтобы изменить любой отслеживаемый объект, нажмите кнопку Развернуть на панели управления. Это превратит изображение в серию редактируемых контуров. Переключитесь на инструмент Прямой выбор и выберите пути для редактирования.

В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.

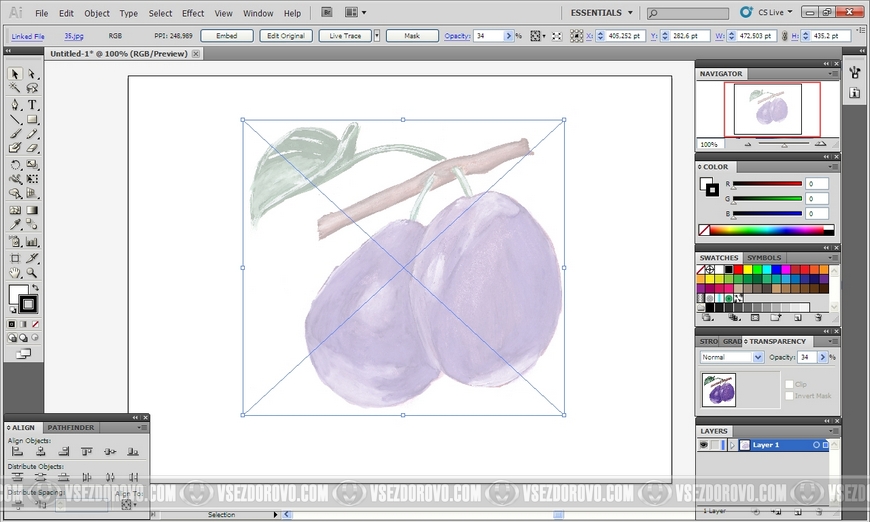
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.

Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).

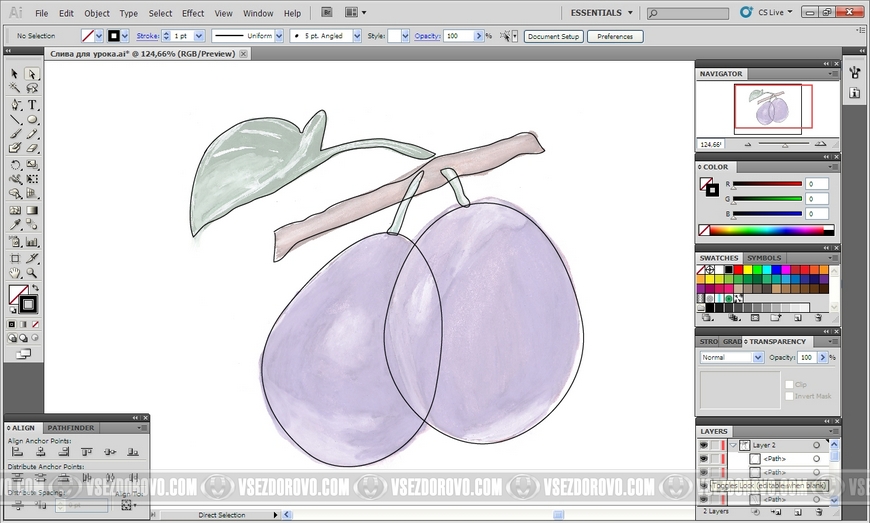
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).

Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.

Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).

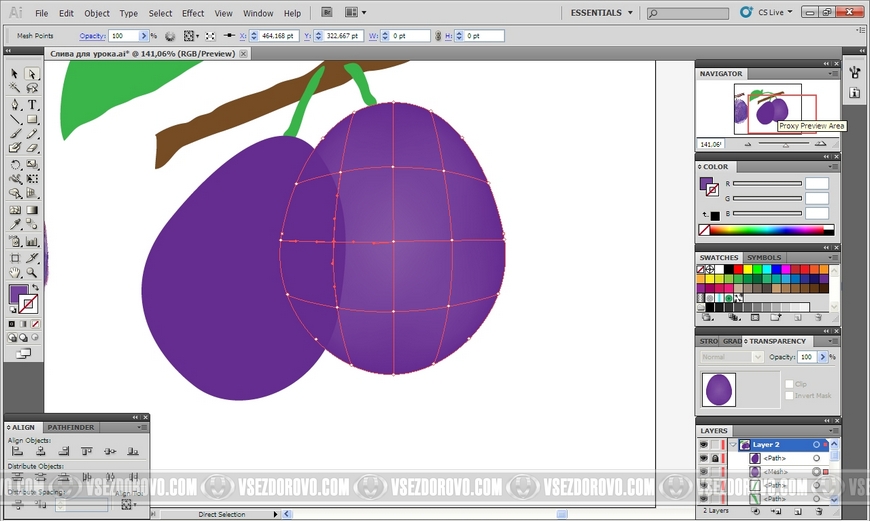
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки. В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.

Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет. То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.

Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).

Чтобы слива смотрелась более реалистично, предлагаю сдвинуть немного градиентную сетку. Для этого тем же инструментом DirectSelectionTool выделяем по очереди узловые точки и тянем их в произвольном направлении. Получаем нечто такое (смотрите рисунок 10).

В процессе работы я заметил некоторые недоработки, в частности, слишком ровный контур на верхушке сливы. Исправляю это, делая выемку для черешка – инструментом Частичное выделение (DirectSelectionTool) тяну за верхнюю точку немного вниз. Слива сместилась, но ничего страшного – я просто передвину этот объект вверх клавишами управления курсором. Вот так! (смотрите рисунок 11).

Оставшиеся объекты – вторую сливу, черешки, веточку и листик – редактируем точно таким же образом, используя градиентную сетку. В результате нашей кропотливой работы получаем вполне реалистичный вектор (смотрите рисунок 12).
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант - использовать векторный редактор. Но создавать в такой программе изображение с нуля - не самый быстрый и лучший способ.

Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч

Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.

Переводим в векторное изображение

Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку "Стиль", затем выбрать подходящий вариант. Это может быть "Технический рисунок", "Черно-белый логотип". Начиная работу с редактором "Адоб Иллюстратор", как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать "Редактировать", затем "Отменить" и попробовать другой вариант.

Быструю трассировку в "Иллюстраторе СС" можно найти во вкладке "Объект". Затем откроются "Параметры трассировки". Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на "Трассировку". При желании картинку можно сделать и более четкой. Например, выбрав "Максимальное число цветов 60". Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью "Ластика". Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.

Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента "Нож". Новые детали добавляются при использовании "Кисти". Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка - основа векторной иллюстрации.
Читайте также:

