Как сделать топ комментаторов
Обновлено: 05.07.2024
В итоге, зайдя на страницу виджетов своего блога, вы увидите появившийся там полноценный, настраиваемый виджет WordPress. Вы сможете перетащить его в сайдбар, настроить под свои требования и у вас на блоге появится, так называемый ТОП-комментаторов с аватарами (или без). Точнее сказать, это будет список самых активных комментаторов вашего блога с аватарами или без них.
Какие настройки будет иметь ваш новый виджет ТОП-комментаторов?!
Как я уже заметил, созданный нами виджет ТОП-комментаторов будет иметь настройки, в частности вы сможете:
- Задать собственный заголовок виджета
- Описание под заголовком — здесь можно написать призыв к комментаторам или оставить поле пустым
- Задать период учета комментариев от начала ведения блога до одного часа (час, день, неделя, месяц, год, все время, заданное количество дней или определенный по датам период)
- Количество комментаторов
- Ограничить предельную длину имени (никнейма) комментатора
- Вывести текст с призывом, в случае отсутствия комментариев
- Исключить нежелательных по URL или по e-mail (допускается множественное исключение)
- Показать список как маркированный (наличие маркеров исключено) или нумерованный
- Закрытая ссылка на имени (никнейме) комментатора – да, нет? Здесь используется текстовая анкорная ссылка, неиндексируемая поисковыми роботами
- Показать количество комментариев для каждого – да, нет?
- Показывать Gravatar (аватарку) – да, нет?
- Если у комментатора нет граватара, то можем включить вывод стандартных из самого WordPress (Mystery Man, Identicon, MonsterID, Wavatar)
- Размер Gravatar-а произвольный.
Не правда ли внушительный список настроек? Надеюсь, желание у вас уже появилось и поэтому я предлагаю перейти от слов к практике. Если вы еще не скачали архив с необходимыми для работы кодами, то поднимитесь чуть выше и сохраните архив у себя на компьютере.

Зачем нужен топ комментаторов?
Как же мотивировать ваших посетителей к написанию комментариев? Это не такая уже и простая задача, во-первых — все ваши статьи должны быть интересными, во-вторых — посещаемость вашего блога должна быть не маленькой. Но кроме этих факторов есть еще и множество других, которые бессмысленно перечислять. Один из них — выводить список самых активных комментаторов в сайдбаре или футере, такой список обычно называют — топ комментаторов.
Что это дает комментаторам? Комментаторы получают ссылку с вашего сайта на свой блог. И эта ссылка — хороший источник дополнительного трафика на свой блог. Поверьте, за такую ссылки многие комментаторы готовы посоревноваться, особенно если ссылка будет находиться на очень популярном блоге или сайте. Что же получает владелец сайта с топом комментаторов? Владелец сайта получает дополнительные комментарии, а это, в свою очередь, увеличивает поведенческие факторы. В итоге, все в выигрыше.
Также, хотелось бы отметить одну важную вещь, аватар для комментариев в WordPress очень сильно выделяет таких комментаторов среди других. Плюс, в WordPress есть классный плагин подписки на новые комментарии по email, с помощью этого плагина, ваши посетители будут оповещены, если появятся новые комментарии к статье. Кстати, я провожу ежемесячный конкурс самых активных комментаторов на своем блоге, обязательно участвуйте.
Для начала, хочу сказать, что можно несколькими способами вывести список самых активных комментаторов, как с использованием плагинов так и без использования плагинов. Я буду рассказывать про самый быстрый способ для вас, это позволит сэкономить кучу времени. Речь идет о плагине Top Commentators Widget, скачиваем его и устанавливаем на свой блог или сайт. Не забудьте активировать плагин.

Виджет 'Топ-комментаторов'

Перемещаем виджет в сайдбар

Настройки плагина 'Топ-комментаторов'
Вот список основных настроек плагина — Top Commentators Widget :
На этом список настроек — закончен, уж очень он получился объемным. Зато, я описал все настройки, и старался сделать это как можно подробнее. А вот это мои настройки для плагина Top Commentators Widget.

Доброго времени суток, друзья! Сегодня я покажу вам как вывести в сайдбар Топ комментаторов с помощью плагина Top Commentators Widget, а так же, как установить данный виджет топ комментаторов без плагина.
Затронуть эту тему мне пришлось из за того, что на моем блоге Школа Bloggera выросло число комментариев.
И вот, чтобы как то поощрить активных комментаторов, я вывел на боковую панель виджет с их именами и с ссылками на их блоги. Все те, кто комментируют мой блог имеют свои сайты и электронную почту которые они указывают в форме. Вот по этим данным и формируется список лучших комментаторов, то есть, кто больше всего оставил реплик. Если кликнуть по имени, то можно перейти на их блог. Таким образом, лучшие получают возможность привлечь на свой ресурс дополнительных посетителей, а возможно и постоянных читателей.

Вот такое поощрение. Вроде нормально объяснил. Переходим к операции "ы" (шутка из кино).
Плагин WordPress Top Commentators Widget

Установка плагина Top Commentators Widget - виджета Топ комментаторов стандартная, через админку. Плагины - Добавить новый, в поле поиска плагинов вводите название модуля. После успешной установки и активации плагина, вам не потребуется добавлять никаких кодов в шаблон. Просто у вас появится дополнительный виджет в разделе: Внешний вид - виджеты, под таким же названием Top Commentators Widget. Добавьте его в сайдбар блога:

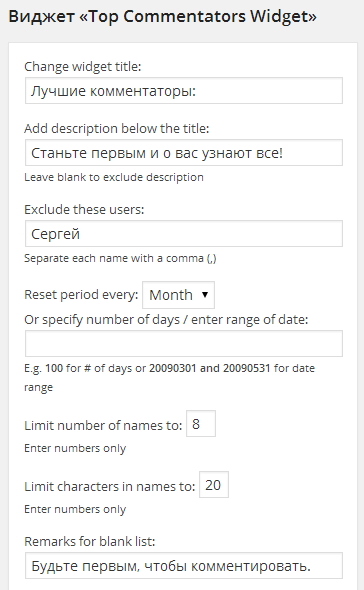
Вам только останется настроить виджет Топ Комментаторов , так как, данный плагин не переведен на русский язык, я дам несколько подсказок:

1. Название виджета;
2. Тут можете добавить произвольный текст, который будет размещен над названием виджета;
3. Список имен которых надо исключить из списка, я например убрал себя, так как, естественно у меня комментариев больше всего;
4. Указать когда список должен обнуляться;
5. Здесь, число обнуления в днях;
6. Количество комментаторов, число списка для показа ;
7. Максимальная длина имени комментатора;
8. Какой текст показывать, если нет комментаторов;

9. Исключаем URL адреса, которые не должны отображаться;
10. Указываем Email адреса комментаторов, которых нужно исключить из списка
11. Формат списка топ комментаторов - маркированный или нумерованный;
12. Отображать имя, как ссылку на блог комментатора или нет;
13. Как должен открываться сайт комментатора - в новом окне или нет;
14. Здесь, нужно задать добавление NoFollow к ссылке на ресурс комментатора, если Вы не хотите передавать ему вес;
15. Отображать или нет число комментариев для каждого комментатора;
16. Как сортировать комментаторов в списке по Email адресу или имени;
17. На каких страницах (на главной или на всех страницах блога) показывать виджет;
18. Показывать только комментаторов, у которых заполнено поле сайт;
19. Отображать граватар комментатора или нет;
20. Задаем размер аватара;
21. Сколько комментариев нужно оставить,чтобы показывалась медальку;
22. Путь до изображения медали (где расположена ваша картинка);
23. Где отображать иконку с медалью - справа или слева;
Все, готово. Нажмите "Сохранить".
Инструкция - как установить виджет Топ комментаторов без плагина
Этот предлагаемый код я видел на нескольких блогах, поэтому, кто истинный автор данного кода не знаю. Ссылку ставить не на кого.
Зайдите в раздел Внешний вид - Редактор. Откройте файл - Функции темы (functions.php) и перед закрывающем тегом ?> ( прокрутите до конца) вставьте такой код:
Как вы можете видеть, в коде есть ряд настроек с подсказками, установите нужные значения. Только не забудьте сохранить изменения. Затем, нам нужно вывести виджет на боковую панель блога. Откройте файл - Боковая колонка (sidebar.php) и вставьте код функции:
Далее, чтобы виджет выглядел красиво, а так же, Вы могли настроить его под дизайн своего блога - цвет фона, размер шрифта и тому подобное. Надо добавить стиль css. Открываем файл - Таблица стилей (style.css) и добавляем такой код:
Как я уже написал, настройте стиль виджета на своё усмотрение. Конечно, в первое время новичкам советую пользоваться модулями, а потом, после прихода определенного опыта, можно ставить виджеты без плагинов, то есть, в ручную. А у меня на сегодня все, до встречи.
P. S. Чтобы не пропустить новые актуальные статьи, прошу вас подписаться на мой блог.
Я написал функцию, в которой можно использовать ссылки с nofollow или активировать скрипт, на Ваш выбор.
Целесообразность размещения ТОПа комментаторов на блогах я бы не ставил под сомнение, так как именно на блогах пользователи оставляют свои комментарии чаще, чем на всех остальных CMS и было бы не лишнем как-то отмечать активность того или иного комментатора, что конечно должно сказаться на количестве желающих высказаться.

Поисковые системы выделяют отдельных роботов для работы с зоной комментирования и тексты комментариев участвуют в поиске наравне с текстами самих постов.
Кстати по данной причине некоторые блогеры даже отказываются от ТОПа комментаторов, что тоже по-моему не правильно.
Итак, в данной статье мы разберем функцию, которая выводит аватары комментаторов, а также ссылки на их сайты. Поехали!
Я тут на досуге составил функцию, которая будет заниматься обработкой данных, содержащих информацию о всех комментариях когда-либо опубликованных на сайте и сортировать их в зависимости от настроек функции, об этом чуть ниже.
Данную функцию надо вставить в файл funсtions.php, что находится папке с темой.
Строчка №4:
В этой строчке мы разрешаем (true) или запрещаем (false) показывать количество оставленных комментариев тем или иным пользователем.
Строчка №5:
В данной строчке мы задаем временные параметры, с учетом которых функция будет обрабатывать комментарии: true — за последний месяц, false — за все время.
Строчка №6:
Задаем количество колонок в блоке (1 — одна колонка, 2 — две колонки и т.д.).
Строчка №7:
Здесь мы задаем размер аватара комментатора (50 — это размер аватара в пикс).
Строчка №8:
В данной строчке мы можем задать максимальное число символов в имени комментатора. Если в имени будет больше символов, чем указанно в настройках, то оно обрежется (15 — максимальное количество символов). Понятно, что некоторые имена бывают очень длинными и если их не обрезать, то символы вылезут за рамки блока, что конечно не допустимо.
Строчка №9:
В этой строчке мы можем задать количество комментаторов для отображения в блоке (5 — пять комментаторов).
Строчка №10:
Сюда надо вписать Ваш e-mail, под которым Вы отвечаете на комментарии, т.е. который вписан в настройках WordPress (Пользователи -> Ваш профиль). Надо это для того, чтобы не учитывались комментарии автора сайта, другими словами — это мыло исключения.
Строчка №11:
В этой строчке, можно включить (true) или отключить (false) привязку скрипта, который скроет от поисковиков ссылки на сайты авторов комментариев. Если поставить false, то ссылки будут выведены в обычном виде с атрибутом nofollow.
Итак, функцию мы активировали, но сама по себе она ничего отображать не будет, так как ее еще надо вызвать в нужном месте. В виджет или в файл sidebar.php (у кого-то это может быть файл footer.php) надо вставить следующий код вызова функции:
Если вы заметили, в функции применены элементы таблицы, поэтому местами мы будем прописывать стили для табличных тегов.
Также в функции задано три класса:
class='commentator' — стили для всей таблицы;
class='avatar-author' — стили для аватаров;
class='name-author' — стили для строчек с именем автора комментариев.
И отдельный класс, который будет воздействовать на весь блок:
Далее, открываем файл style.css и вставляем следующие стили для вышеописанных классов:
top5.jpg — название картинки и ее расширение;
no-repeat — запрет на размножение картинки;
left — прижимаем картинку к левому краю блока.
Как я уже не раз говорил, не бойтесь экспериментировать со значениями селекторов, пока не добьетесь нужного результата.
В данном варианте блока я выведу не пять лучших комментаторов, а девять. Для этого надо изменить настройки в функции. В строчке №8 меняем цифру 5 на 9:
А также надо задать нужное количество колонок. В строчке №5 меняем 1 на 3:
Далее, открываем файл style.css и вставляем такие стили:
Я намеренно не стал расписывать значения каждого селектора, дабы новички смогли потренироваться.
В итоге должно получится так:

Так сказать, ближе к стандартному варианту.
Дерзайте, и не примените подписаться на обновления блога , в будущем будет также интересно!
Читайте также:

