Как сделать точку на карте яндекс в мобильном приложении
Обновлено: 04.07.2024
Совмещаем базовые функции Яндекс.Карт и Google MyMaps и получаем готовую зону для логистики, аналитики и размещения в приложении.
Расскажу и покажу на своем личном опыте методом проб и ошибок, как быстро и качественно создавать карты для компании, связанной с сервисом доставки на примере доставки еды. Более того, здесь Вы найдете способы применения карт для аналитики. В конце Вас ждёт подарок.
Рынок фудтеха сильно развился за 2020 год в связи с пандемией ковид-19. Лагерь разделился на тех, кто улучшил показатели и тех, кому пришлось закрыть свои кафе/рестораны.
В марте во время локдауна фудтеху потребовалось показать скорость, которую он не показывал никогда — речь идет не сколько о скорости доставки и оказании услуг, а о быстром реагировании и перестраивании бизнес-процессов. Одним из них оказалось изменение зоны доставки сети ресторанов, в которой я работал последние 2 года.
В интернете есть много статей на тему того как и где нарисовать зону доставки, но нет подробных инструкций на следующие темы:
- как быстро менять зоны доставок со множеством элементов
- как соединить несколько карт
- как можно использовать карту в мобильном приложении и на сайте
- как проводить анализ по различным показателям
Обо всем по порядку.
У нас есть 2 ресторана/кафе/дарк-китчена, нам необходимо выстроить зоны доставок для них. Зоны нужны для понимания: куда мы будем возить еду, сколько человек у нас заказывает в определенной зоне, для передачи зон агрегатору, для загрузки в мобильное приложение/на сайт.
Для работы в конструкторе Яндекс.Карт достаточно залогиниться через любой удобный способ. Открывается следующее окно:
2. Линии. С их помощью можно отрисовать различные границы, но в большинстве бесполезный инструмент, нам он точно не понадобится.
3. Многоугольники — самый основной инструмент, при помощи него и выстраиваются наши зоны доставок. Его разберем после описания всех других кнопок.
4. Пробки. Можно просмотреть пробки в реальном времени, чтобы понимать, где в будущем курьеры могут задерживаться на заказах. Однако, в реальном времени смотреть бесполезно, нужно выстраивать прогноз на самые пиковые дни, обычно это пятница с 17-18 часов.
5. Слои. Выбор показа карты — в виде схемы, со спутника или гибрида. Нам необходимо в виде схемы, т.к. меньше нагружает браузер и быстрее прогружает улицы и здания при перемещении и масштабировании.
6. Поиск нужного адреса. При выборе адреса проставляет метку.
7. Даем название и описание нашей карте. В название для чего эта карта, адрес ресторана, возможно, условия доставки. В описание можно продублировать информацию, но расписав подробнее. По завершению отрисовку станет понятнее.
8. Импорт. Можно загрузить готовую карту в одном из предложенных форматов: XLSX, CSV, KML, GPX или GeoJSON. В дальнейшем нам нужны будут в основном KML и GeoJSON. Но так как мы строим карту с нуля, то импорт нам пока неактуален.
3. Вернемся к многоугольникам. Перед началом отрисовки мы должны понять — под какие условия будем выстраивать зону: время доставки, сумма заказа, стоимость доставки, какие у нас курьеры — пешие, на велосипедах, на общественном транспорте или автомобилях. Отмечу, что логичнее всего выстраивать зоны в формате ABC. Где А самая ближайшая зона с самой низкой минимальной суммой заказа, самым быстрым временем доставки и самой дешевой или вовсе бесплатной стоимостью доставки.
В нашем образце будут следующие зоны:
А — мин. сумма заказа 500 рублей. Время доставки 30 минут. Доставка бесплатная. Курьеры на велосипедах.
B — мин. сумма заказа 800 рублей. Время доставки 60 минут. Доставка 150 рублей. Курьеры на автомобилях.
C — мин. сумма заказа 1000 рублей. Время доставки до 90 минут. Доставка 250 рублей. Курьеры на автомобилях.
Чтобы нам было удобно выстраивать зоны доставки и считать примерно время маршрута, то делим 2 вкладки на весь экран. В одном из окон мы будет считать время маршрута, во втором рисовать зону.
С помощью многоугольника я начинаю рисовать зону А в 30 минут, но не забываем, что нужно закладывать время приема, приготовления, упаковки заказа. Заложим для примера 15 минут, значит, что у нас остается еще 15 минут на доставку — это время должно быть самым максимальным в границах нашей А зоны.
Далее копируем ссылку, чтобы открыть в новом окне, либо нажимаем на иконку Яндекс.карт и карта сама откроется в новой вкладке. Нам необходимо перепроверить крайние точки на максимальное время 15 минут.
Перепроверил выстроенную зону и обнаружил границу, где время превышает 15 минут. Сократил эту часть. Двойным нажатием на белый кружок, обведенный выше, отрезок зоны удаляется.
После того как выстроил зону А, ей нужно дать описание, где будут прописаны условия. Обратите внимание пишем информацию — не в описание карты, а в описание самой зоны.
Далее можно будет приступить к отрисовке зоны В. На примере я ее отрисовывать не буду, т.к. разница будет лишь в прокладывании маршрута, не на велосипеде, а на машине. Нам же нужно приступить к зонам для следующей точки и тут возникнут вопросы:
Отрисовать зоны второй точки в этой же карте? Как быть с границами, с пересечениями?
Отрисовать зону можете как вам удобно, но в дальнейшем вам обязательно нужны эти зоны и в одном файле и по раздельности. Причина в том, что при передаче зон агрегаторам поддержка попросит каждую зону раздельно и, возможно, в одном файле. Тут нам поможет Конструктор от Google.
К сожалению, в конструкторе Яндекс.карт нельзя соединить несколько карт в одну прямо в интерфейсе. В теории это возможно, соединив их путем манипуляций с самими файлами в одном из выгруженных форматов, но нам не нужно углубляться в этот вопрос, поэтому выбираем наиболее легкий способ. Открываем конструктор GoogleMyMaps. Для входа необходим заведенный аккаунт любого Google сервиса.
Создаем новую карту.
Нажимаем на Импорт и открывается следующее окно:
Предварительно экспортируем уже готовую карту из Яндекс.карт:
Загружаем файл в конструктор Google:
Инструменты в Google примерно такие же как у Яндекс.Карт. Для нас именно этот конструктор нужен только для решения двух задач: объединение двух разных карт с двух разных файлов, корректировка границ. Начнем с объединения.
Создается новый слой и в него можем импортировать вторую карту.
Загрузили. Как видите есть пустые промежутки, либо пересечения. Нам нужно соединить карты таким образом, чтобы границы были впритык, так мы можем не охватить часть зданий, либо допустить пересечение, которое в дальнейшем может спровоцировать ошибки при загрузке карт на какие-либо агрегаторы.
О корректировке подробнее. В Яндекс.Картах чтобы не допустить пересечения границ, нужно кропотливо в очень приближенном масштабе менять зоны, чтобы не допустить накладывания зон друг на друга. Во-первых это занимает много времени, во-вторых есть вероятность, что пересечение или зазор останутся.
По итогу получаем две идеальные зоны, которые не имеют пересечений или зазоров у своих границ:
Выгружаем карты из Google Карт и переносим обратно в Яндекс.Карты. Почему? В отличии от Яндекс.Карт у Google только 1 формат для экспорта это KMZ/KML, нам нужна возможность разных форматов, поэтому переносим карту в Яндекс.Карты:
Обязательно ставим галочку на выделенной строке, иначе файл выгрузится в формате KMZ, который Яндекс.Карты не поддерживают. Далее загружаем файл в Яндекс.Карты и получаем результат.
Обратите внимание, поменялись цвета меток, не критично, но если вы захотите задать каждой метке определенной точки свой цвет, то делать это лучше всего после объединения двух зон.
Зоны готовы, но что с ними теперь делать?
Во-первых: вы знаете, куда теперь могут доставлять ваши рестораны. Вашим курьерам и операторам, кассирам, менеджерам, которые принимают и обрабатывают заказ теперь есть на что ориентироваться.
Во-вторых: Можно передать карту веб-мастеру и он поместит карту на сайт, либо выгрузив файл в формате GeoJSON, можно передать его разработчикам мобильного приложения и они загрузят полигоны, чтобы приложение могло считывать попадает ли адрес гостя в зону доставки или нет, и если попадает, то с какими условиями для заказа.
В-третьих: спустя N-ое время можно проводить аналитику.
Сейчас на рынке много агрегаторов, у каждого из них свои условия, но если у вас есть доставка своими силами, а не силами агрегатора, то рано или поздно вас попросят предоставить зону доставки. DeliveryClub, Chibbis, Okolo и им подобным будет достаточно формата KML или GeoJSON, но к сожалению, в Яндекс.Еде зону придется рисовать вручную внутри интерфейса.
Для некоторых будет сюрпризом, но в DeliveryClub вы можете сами определить зону доставки своими курьерами. При запуске доставки своими силами менеджеры агрегатора задают вопрос: выстроить зону по умолчанию или есть готовая? Если вы не знали этого или если вам не задавали такой вопрос, то обязательно загружайте свою зону, так как у вас будет большое преимущество и по времени и по условиям в сравнении с конкурентами, а также вы сможете анализировать заказы по своей зоне.
Для чего нужна аналитика и что можно проанализировать?
Доставке еды необходимо понимать — где и больше и чаще всего заказывают гости, в какие зоны нужно сделать упор, а про какие можно забыть. Можно сделать и более детальную аналитику по оборачиваемости, возврату гостей и прочим желаемым параметрам, но речь идет о базе: о кучности заказов.
Перед началом аналитики нужна таблица Excel в подобном формате:
Такие данные можно получить из вашей CRM-системы или из агрегатора, в моем случае это выгрузка заказов из DeliveryClub, я оставил только нужные мне столбцы.
Есть два способа аналитики.
1. Вручную проставить адреса гостей, чтобы понять кучность заказов.
В конструкторе Яндекс.Карт просто вбиваете в зону адрес доставки и ставите метку. Это очень легкий способ, благодаря нему можно увидеть адреса доставок поверх зоны, но это может занять много времени.
Нам откроется отдельное окно с интерфейсом 3d-карт.
Внутри файла Excel таблицу, где будет только Адрес гостя в формате: Город, улица, дом.
Выделяем весь столбец и нажимаем на стрелочку у кнопки 3d-maps и выбираем "Добавить выбранные данные в 3d-maps.
После снова открывается окно с картой в 3D maps, подсвечивается окно Расположение.
В Excele должны появиться синие точки адресов, приближаем
Отлично, нам видно расположение адресов на которые осуществлялись заказы, но нам нужно лучше понимать ситуацию. Меняем визуализацию на тепловую карту.
Сине-зеленая точка это наименьшее количество заказов по определенному адресу.
Зеленая точка среднее количество заказов.
Точка с красно-желтой подсветкой самое наибольшее количество заказов.
Можно сравнить тепловую карту с зоной доставки и понять, где заказывают чаще, где не заказывают вообще. Исходя из такой базовой аналитики можно сделать разные выводы о том, почему в определенной зоне заказывают меньше, причин может быть много: слабый локальный маркетинг, дорогая стоимость доставки или минимальная сумма, долгое время доставки и так далее. Только путем экспериментов можно понять причину проседания отдельно взятых зон. Проводите акции, меняйте параметры для рекламы, меняйте условия доставки, меняйте зоны и после этого сделаете для себя определенные выводы.
Спасибо, что дочитали до конца! Надеюсь мой материал поможет начинающим и действующим специалистам, владельцам, сотрудникам доставок еды. В качестве подарка хочу поделиться картами, которых мне не хватало в одно время и они очень помогли мне для аналитики. Карта станций метро (их протяженность) и районов Москвы, которые я отрисовал сам. К сожалению, возможно, она актуальна только для тех, кто работает с Москвой, но может послужить примером и для других городов.
2. Умный поиск по общепиту
3. Масштабирование карты клавишами громкости
В Android-версии приложения пользователям доступно изменение размера карты при помощи клавиш регулировки громкости. Это очень удобно при использовании смартфона одной рукой или в любой другой ситуации, когда вам не получается использовать зум щипком.
4. Поиск бесплатного Wi-Fi
5. Быстрый вызов такси
6. Определитель номера
Такой определитель позволит вам не тратить время на звонки от различных коммерческих организаций, предлагающих свою продукцию и услуги, которые вас совсем не интересуют.
7. Панорамы из прошлого

Как вставить карту с магазином или офисом на сайт и как настроить lazy-loading для карты, чтобы она не тормозила загрузку. Обновленный материал.
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
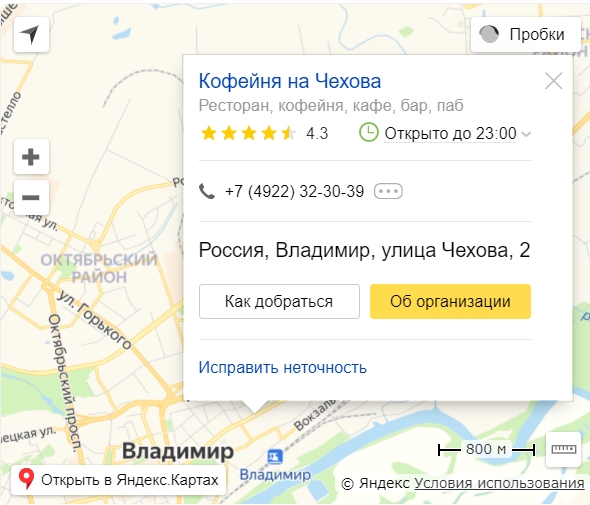
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
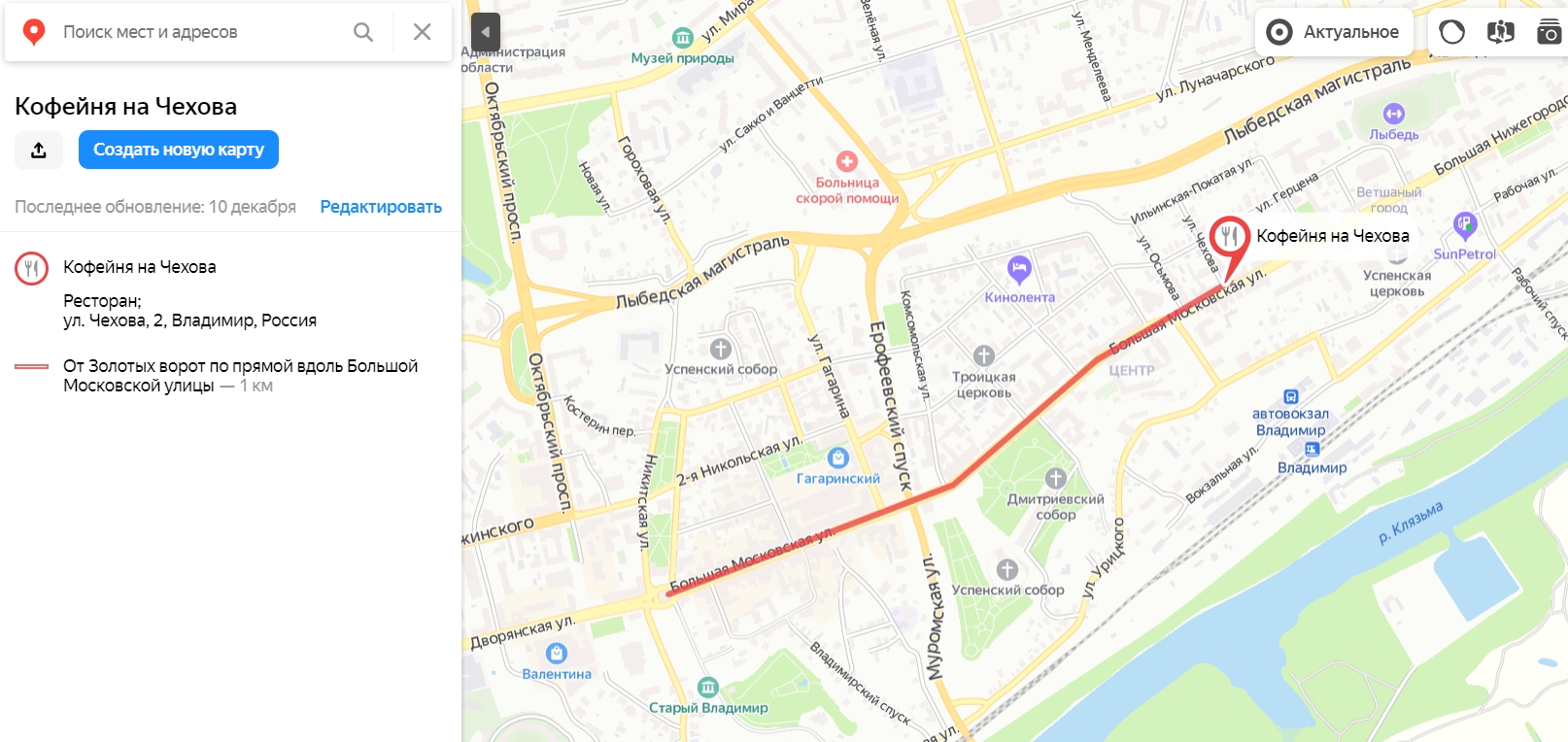
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Как на Яндекс.Карта сохранить точку, чтобы потом туда вернуться?
Я знаю как сохранить точку на компе, а вот как на смартфоне - не знаю
Сейчас попробую показать процесс на примере сохранения точки для смартфона и приложения яндекс-навигатора
Выбираем что то простое - например аэропорт Домодедово в Московской области
Открываем страницу Яндекса, затем вкладку - карты

Тапаем левой кнопкой мыши по карте в нужном месте
Я выбрал точку на парковке чтоб ее было видно

По сути можно сохранить координаты, но потом их придется вводить вручную
Поэтому наводим курсор на текст выше координат
При наведении он подсветится синим цветом
Нажимаем левой кнопкой мыши
Откроется меню слева

Нажимаем известный и понятный уже значок со стрелкой - поделиться
Откроется ссылка на точку на карте которую можно скопировать и сохранить удобным способом - послать самому себе в СМС например)
Или послать другу
Или сохранить в социальной сети, послать себе на почту
Ну в общем много способов

Получается вот такая ссылка
Я ее сделал активной потому что именно так она сохраняется во многих программах
Если ее нажать то смартфон спросит разрешения открыть ее в яндекс картах и получив подтверждение - откроет
А потом еще пару кнопок нажать и построится маршрут
В приложении, я сейчас попробовал, есть опция - сохранить место
Надо нажать на экран там где система позиционирует нахождение смартфона и когда появится красная точка появится и меню - сохранить в избранном?
Надо согласиться и запись будет сохранена а на карте появится что то типа желтого флажка
В опциях есть вкладка - избранное
В которой эта сохраненная точка станет доступна
Можно создавать списки этих точек
Менять наименование точек
Одна проблема - такая точка открывается только именно в этом приложении этого смартфона
Открываем контакт того кому надо послать местоположение, я обычно для сохранения посылаю жене)
Подождать пока откроется карта и местоположение покажет минимальное количество метров удаления - при настройке GPRS это обычно 15-20 метров
При подключении GPS точность будет 3-5 метров
Ссылка и карта полетят адресату и у себя тоже будут доступны
Удобно и просто
Но открывает эта система карты гугл (не яндекс)
А не все любят ездить по гуглу
Но если очень надо то можно)
А так все тоже самое - можно и точку открыть и маршрут построить и ведение по маршруту получить
Читайте также:

