Как сделать тень в gimp
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Мы учимся менять у предмета фон и настраивать освещение. В первой части урока мы избавили мой мультиметр от заднего плана, научились пользоваться некоторыми инструментами выделения:
Цели сегодняшнего урока:
- Настроить задний фон;
- Добавить тень мультиметру;
- Настроить освещение.
Добавляем изображению фон
Идём в Google и ищем красивый фон. Можно написать, например, такой запрос: " бесплатные текстуры дерева ". Вот такой фон я скачал, им и воспользуюсь
Для Дзен загрузил фото в разрешении 1920x1080, а сам пользуюсь разрешением 6000х4000. Фото с сайта pixabay
Для Дзен загрузил фото в разрешении 1920x1080, а сам пользуюсь разрешением 6000х4000. Фото с сайта pixabay
Итак, добавим фон в Gimp. Открываем мы файл в файловом менеджере, "хватаем" его левой кнопкой мышки и тянем прямо в Gimp, в окно работы со слоями:
Я инструментом "Трансформации" сменил у фона масштаб. С инструментом "Трансформации" мы уже познакомились в статье " Исправляем перспективу на фотографии в Gimp ".
В этой статье мы меняем масштаб фотографии: подводим курсор мышки к маркеру и с зажатой клавишей тянем, изменяя масштаб. Часть маркера, отвечающая за изменение масштаба изображения, на следующем скриншоте закрашена красным цветом:
Хорошо, масштабируем изображение так, чтобы оно заполнило весь задний фон, после окончания масштабирования нажимаем , или кнопку "Преобразовать в диалоге "Трансформации".
Для полного правдоподобия, нужно было бы ещё исказить размеры досок, воспользовавшись искажением и перспективой (а то выглядят доски, будто смотрим на стол сверху). Я этого делать не стал, не перегружаем урок!
Создаём тень
Итак, воссоздадим теперь тень. Сначала делаем копию слоя с мультиметром - в правой нижней части программы на слое нажимаем правой кнопкой мыши и выбираем команду "Создать копию слоя", или нажимаем + + . Появился у нас ещё один слой.
Тень располагается на заднем плане (за предметом), поэтому выделяем нижележащий слой:
Иногда возникает потребность сделать на картинке, какую ни будь надпись. Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
Вставляем надпись в изображение
Давайте потренируемся на простом примере:
В рабочей области щёлкните по холсту и растяните рамку до желаемых размеров. Кстати размер, жирность, наклон, отступы, форму и цвет шрифта можно настроить прямо на панели, которая появляется рядом с рамкой.
Впишите в рамку например, слово "Привет".

Цвет настраивается так же, как и для любого другого инструмента.
Обратите внимание, что в Диалоге слоёв появился новый слой, на котором и размещается текст.
Для каждого новой надписи программа будет создавать новый слой, с которым можно работать, как обычно, – менять прозрачность, применять фильтры и тд., не затрагивая остальное изображение.
Создаём тень (отражение) текста с помощью перемещения слоя
Способ, который сейчас рассмотрим, удобен тем, что тень можно поместить в любое место изображения. Бывают ведь разные ситуации.
- Создайте копию текстового слоя;
- Задайте ему прозрачность;
- Выберите инструмент Перемещение;
- Обратите внимание, чтобы в Параметрах инструментов, тоже было выбрано Перемещение.
При перемещении слоя старайтесь ухватиться за буквы!

Делаем тень букв с помощью фильтра
Вот мы уже и начинаем потихонечку подходить к фильтрам.
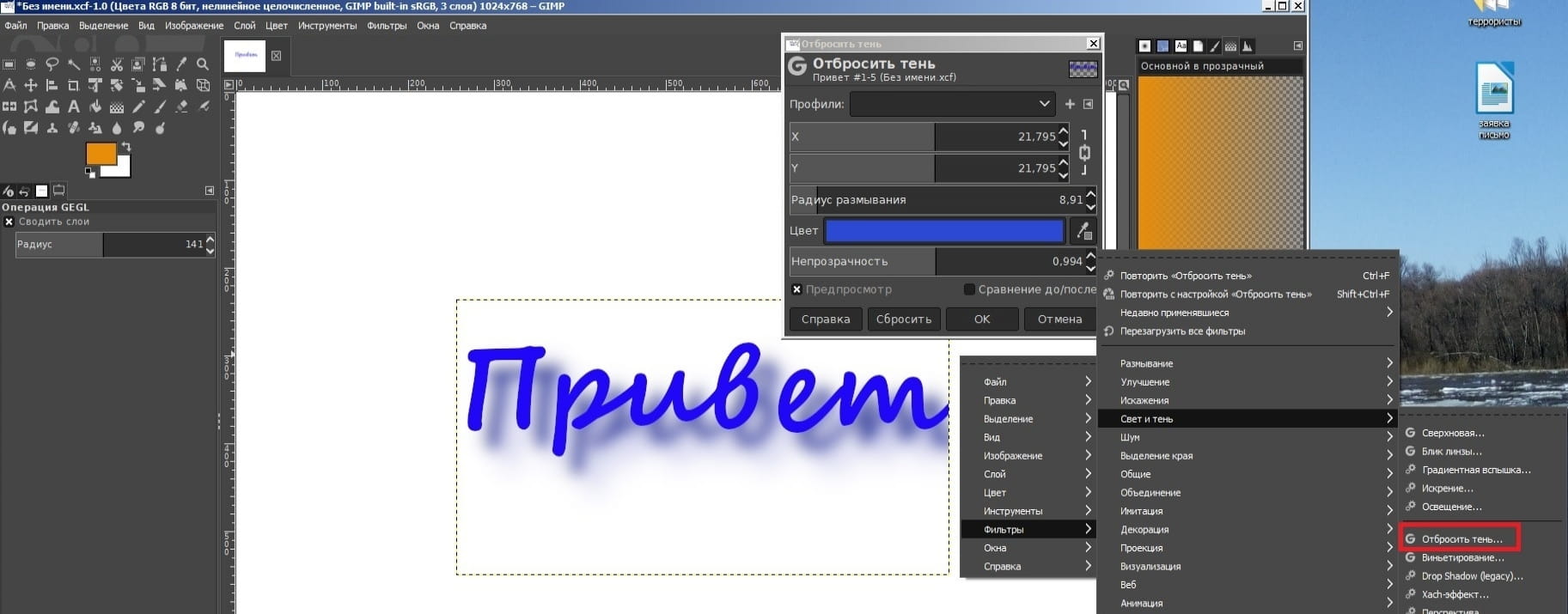
Встроенных в программу фильтров достаточно много, чтобы создать любой эффект. В данном примере воспользуемся Фильтр -> Свет и тень -> Отбросить тень. При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.

Обводка слова по контуру
Обведём надпись по контуру.
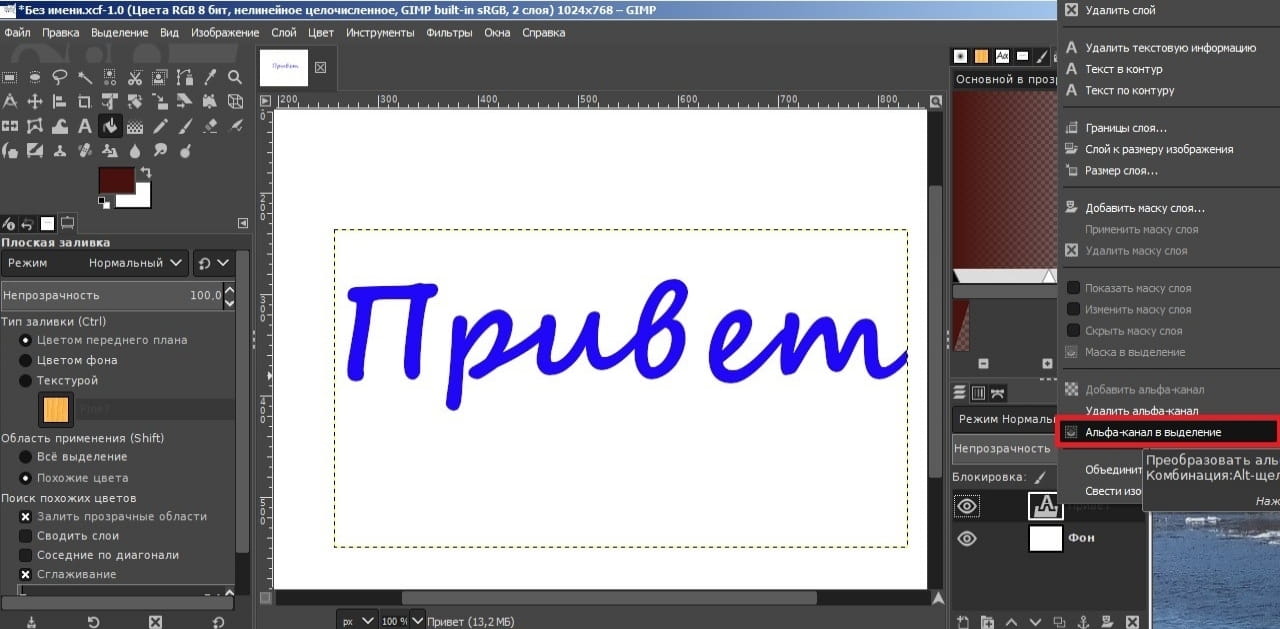
Щёлкнем правой кнопкой мыши по слою с текстом и выберем Альфа-канал в выделение.

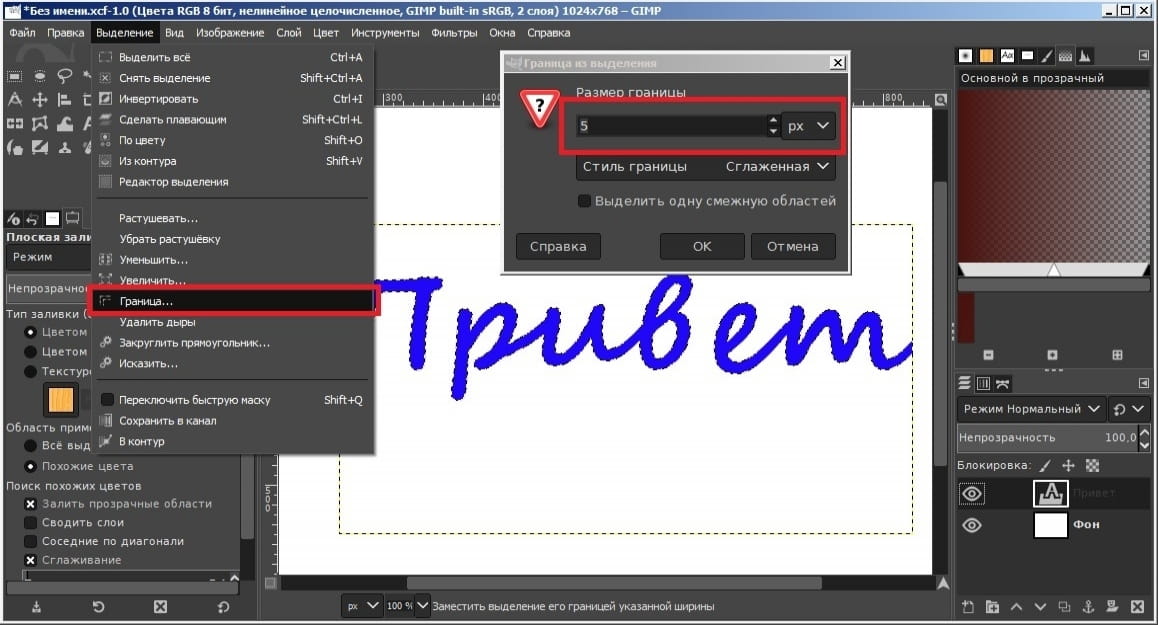
Затем установим размер границы выделения — это и будет размер линии обводки.
Выберете Выделение → Размер границы, установите значение в пикселях.

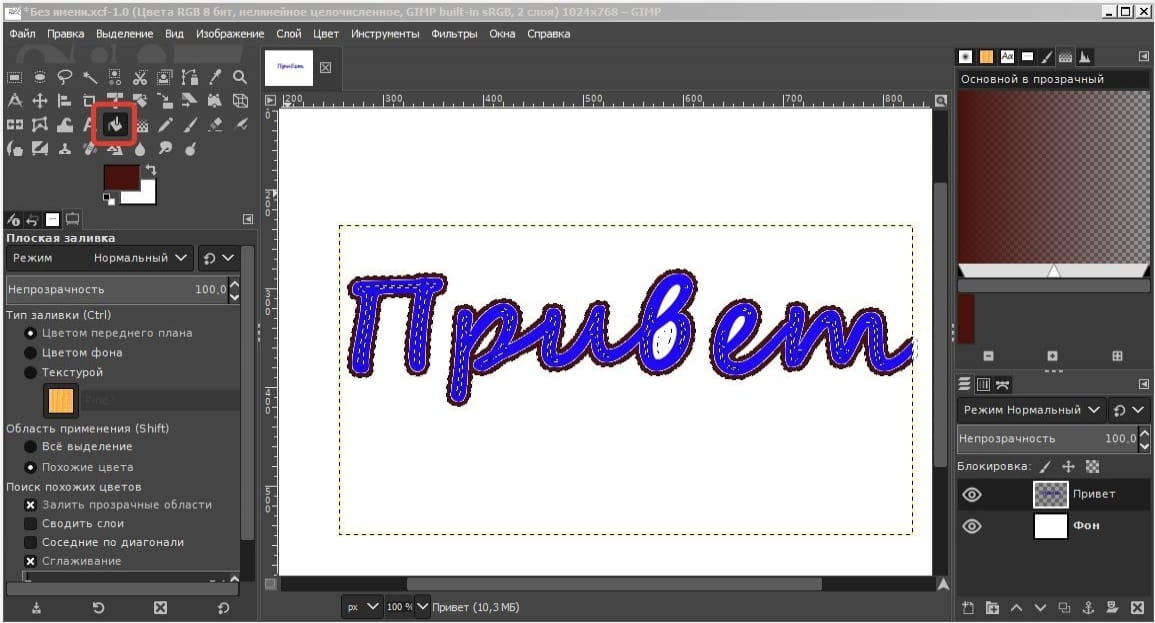
Далее, выберем инструмент Заливка, зададим ему нужный цвет и применим к краю выделения.

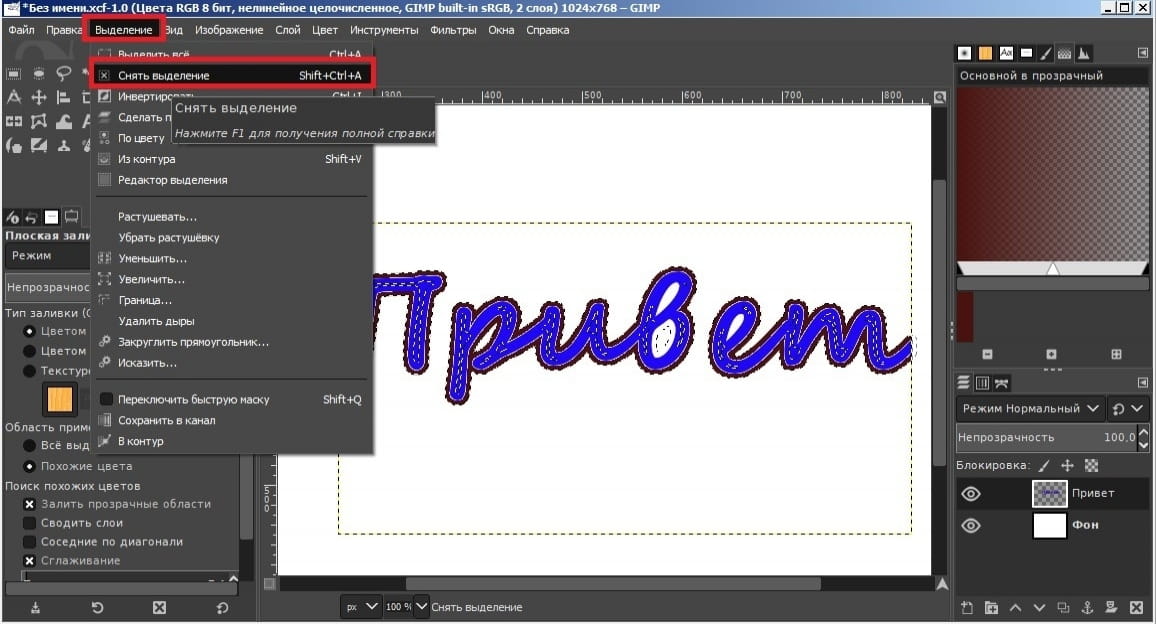
Осталось снять выделение и посмотреть результат.

Сделаем текст по кругу
Описанным ниже способом можно вписать буквы в любую фигуру, самое главное создать нужный контур.
Первым делом нужно написать что нибудь. У нас остаётся слово "Привет"с начала главы.
- Для наглядности отключим видимость текстового слоя;
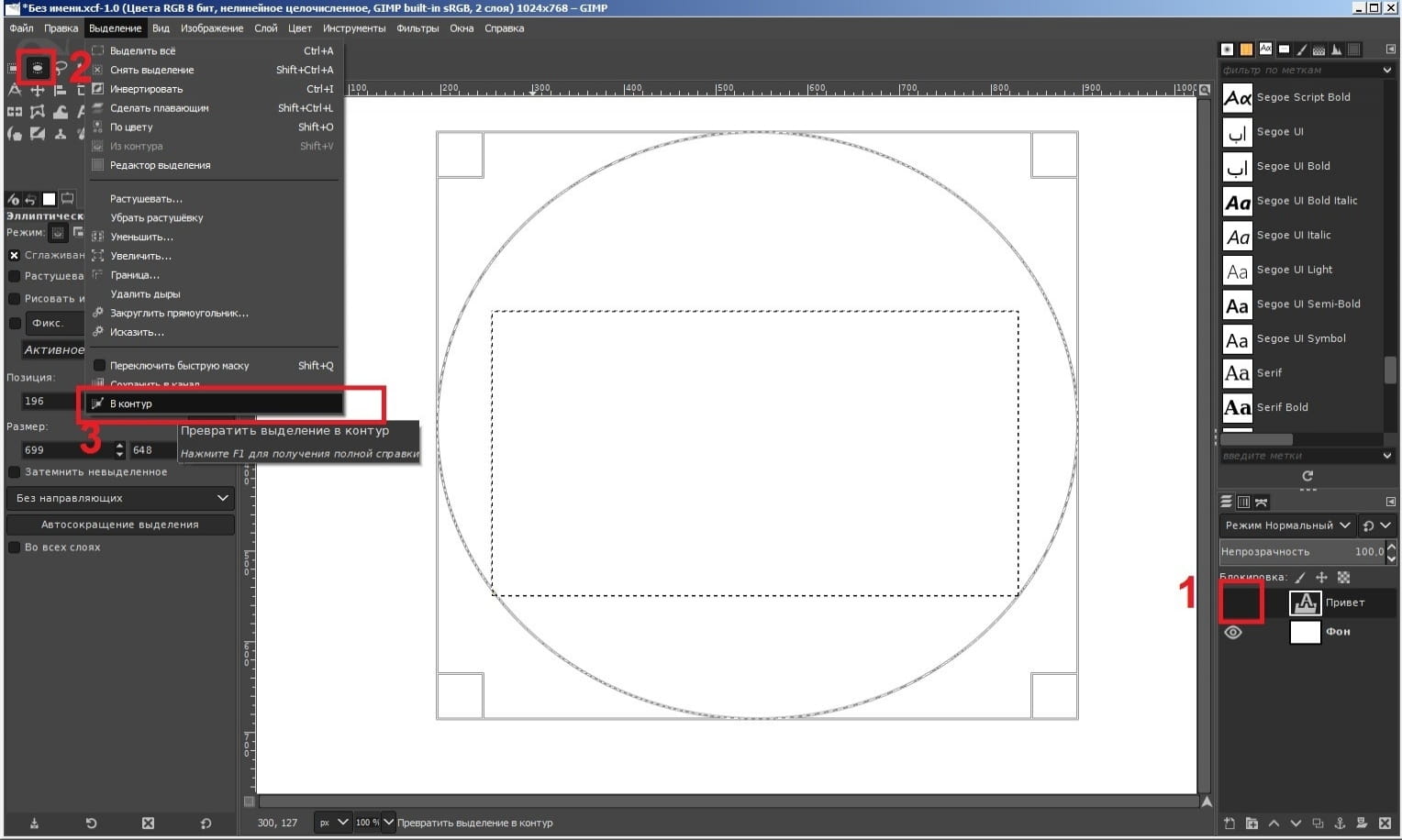
- Выберем инструмент Эллиптическое выделение и выделим область в форме круга;
- Далее в меню выберем Выделение -> В контур.
Программа создаст контур из выделения, но мы этого пока не видим.

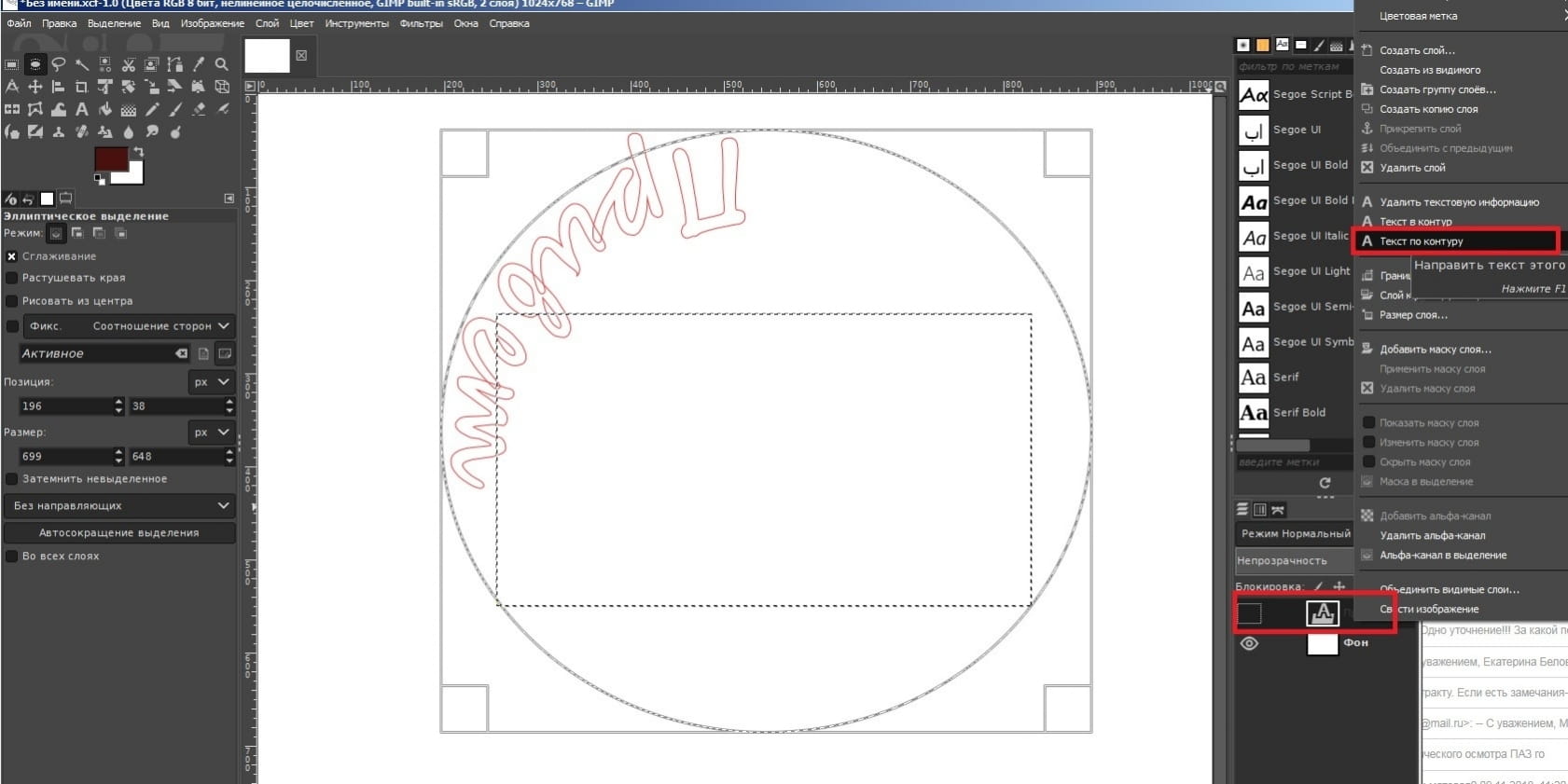
В диалоге слоёв щёлкнем правой кнопкой мыши по текстовому слою. Выберем Текст по контуру. (Видимость слоя можно не включать, чтоб не мешался).

На экране отобразиться наш "Привет" в виде контура.
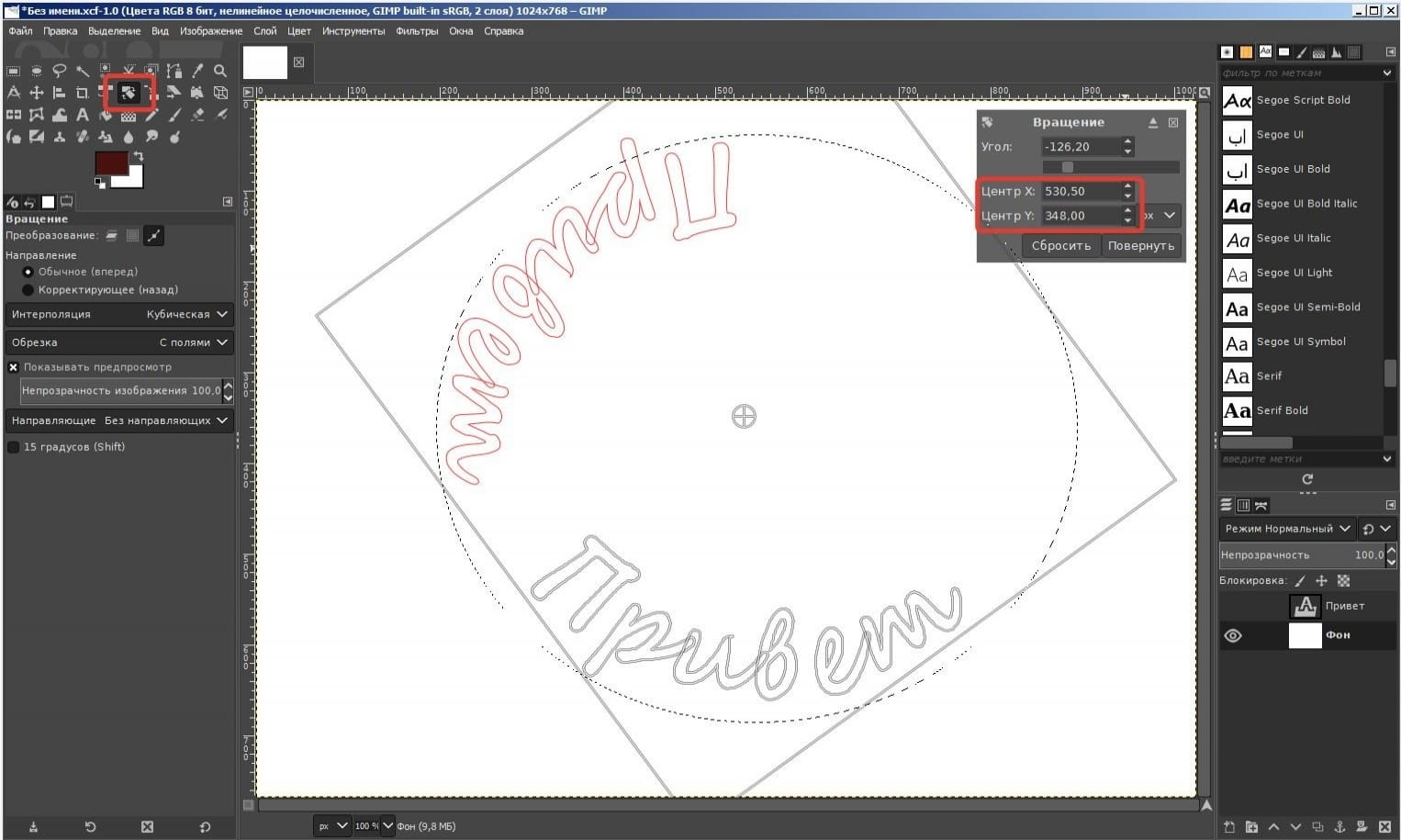
С помощью инструмента Вращение задайте нужное положение слою. Обратите внимание на то, чтобы буквы не выходили за пределы контура, иначе они могут быть обрезаны. Для калибровки положения внутри круга используйте регуляторы положения по оси X и Y.

Зальём текст цветом.
Для этого выберете нужный цвет в панели инструментов и нажмите в меню Правка -> Залить контур, или Обвести контур.
1. В ручную-> создаём копию слоя с текстом, затем инструментом "Перспектива" преобразовываем и перемещаем в место, где должна появиться отбрасываемая тень, слегка размываем и уменьшаем непрозрачность этого слоя.
2. Используем штатный фильтр-> меню "Фильтры"->"Свет и тень"-> "Отбрасываемая тень. "
3. Используем "Мега-расширение G'MIC" группа фильтров "Light & shadow" -> фильтр "Drop shadow" или "Drop shadow 3d"
4. Используем расширение "Эффект слоя"-> фильтр "Отбрасываемая тень. "
Можно также использовать набор скриптов "FX Foundry"
Ну и так далее.
Для примера, создадим 3D текст и добавим к нему тень с помощью расширения"Эффект слоя"

Спасибо, пригодилось п. 3. Не там было ответило. GIMP хорошая программа для своих целей.
Создавать отдельные рисунки мне было лень, то я взял из урока по Фотошопу. Но всё проверил на возможность воспроизведения.
Тени — это очень важный аспект любого коллажа. Правильно создавая освещение и тени, в итоге можно добиться потрясающих результатов. В этом уроке я покажу вам, как правильно создавать и использовать свет и тени при создании коллажа.
Для начала — немного теории.
Теория. Источник света и угол падения тени.
Приступая к работе, первым делом нужно определить, будете ли вы создавать тени или нет. Для этого нужно сначала определить, где находится источник света.

Розовыми стрелками показано расположение источника света, зелеными — освещенные участки, желтыми — тени.
Итак, мы видим, что на оригинальном изображении источник света находится в левом верхнем углу. На коллаже облака и небо также освещаются из левого верхнего угла (источник света находится там же). Вы всегда должны соблюдать направление распространения света и заранее определить, какие элементы изображения послужат для правильного создания освещения и теней.
Далее мы рассмотрим похожий случай. В этот раз источник света находится в правом верхнем углу. При создании коллажа автор также расположил источник света в правом верхнем углу, руководствуясь расположением бликов и теней на модели.

Розовыми стрелками показано расположение источника света, черными — освещенные участки, желтыми — тени.
Иногда на изображении отсутствует явный источник света, тогда в этом случае вам поможет расположение уже существующих теней. К примеру, вот на это изображение был добавлен дорожный знак:

Мы видим, что в данном случае нельзя определить, где точно расположен источник света (в данном случае — солнце). Я создал тень от дорожного знака, руководствуясь углом падения и степенью прозрачности теней мужчины и девочки. Если тени, которыми вы руководствуетесь, размыты, то вам следует применить фильтр Гауссово размывание (Фильтры > Размывание > Гауссовов размывание) к теням, которые вы создаете, чтобы они были максимально похожи на тени оригинального изображения.

Это основная теория. Проще говоря, для создания теней, нужно сперва определить расположение источника света. В следующих шагах я покажу вам, как создавать тени с нуля. Я покажу вам технику, придуманную мной, которую вы можете адаптировать под себя. Существует несколько видов теней, сейчас мы их и рассмотрим.
Практика. Соприкасающаяся тень


Вот, что должно получится в итоге:

Практика 2. Мягкая тень
На самом деле этот тип теней более важен, чем соприкасающиеся тени, такие тени более заметны, и, если вы научитесь правильно их создавать, возможно, вам не нужно будет использовать соприкасающиеся тени. В случае создания мягких теней, вы менее ограничены в своих действиях. Нарисуйте тень по контуру объекта и рядом с ним. Помните, что, отдаляясь от объекта, тень становится более прозрачной. Все действия производятся в новом слою с Режимом смешивания Направленный свет (в панели слоёв, где слово нормальный).
Как видите, контур девушки в тени не различим, сама тень довольно размытая, что и добавляет реалистичности данной картинке. Также обратите внимание на то, что, чем дальше от объекта, тем тень прозрачнее.

Под лодкой нарисована соприкасающаяся и мягкая тень, рядом с моделью — только мягкая тень
Практика 3. Падающие тени от объектов
Если вы хотите создавать более реалистичный тени в Gimp, вам нужно использовать вот эту технику. Существует 2 способа создания таких теней. Эта техника заключается в использовании формы объекта для создания тени.
Метод 1.
Для начала продублируйте слой с объектом и в настройках Цвет>Тонирование уменьшите значение параметра Освещение до -100. Надо применить к слою фильтр Фильтры>Размывание>Гауссово размывание, чтобы сделать ее более размытой, и уменьшить Непрозрачность слоя.

В данном случае я применил фильтр Гауссово размывание, уменьшил Непрозрачность слоя, использовал маску слоя и градиент, чтобы тень, отдаляясь от объекта, становилась прозрачной и Вращение
Три способа создания тени.
Эффект падающей тени (drop shadow) придает любому изображению, пусть даже абсолютно двухмерному, некий оттенок объемности и присутствия разных плоскостей в изображении. Даже небольшая падающая тень, добавленная к обычному тексту, делает его более выразительным и приятным для восприятия. Сравните сами:


Текст без тени как бы принадлежит плоскости страницы. Хоть он и имеет четкие границы, но создается впечатление, что он представляет единое целое с фоном. Зато после добавления небольшой падающей тени, он приобрел более резкие очертания и "приподнялся" над плоскостью фона. Давайте рассмотрим, как создать эффект тени используя возможности GIMP.
Создать эффект падающей тени в GIMP можно как минимум тремя способами. Рассмотрим самый простой случай. Пусть у нас есть небольшое изображение 250х100 точек на котором мы хотим получить надпись с тенью. Откроем диалог слоев (ctrl+L) и создадим новый прозрачный слой, оставив фон нашего изображения нетронутым. Теперь выберем инструмент "Текст" и напишем нужную надпись на прозрачном слое. Далее возможно два варианта действия:
- 1. Мы прицепляем текст к прозрачному слою, нажав на иконку с якорем в диалоге слоев. Тем самым мы получим слой с текстом, размер которого будет равен размеру изображения.
- 2. Мы создаем для текста новый слой, нажав на иконку создания нового слоя в диалоге слоев. Это приведет к тому, что создастся новый прозрачный слой с размером таким, чтобы занимать не больше места чем это нужно для размещения текста.
В данном случае нам подходят оба способа, но в последствии второй будет менее удобным для работы. Поэтому я предлагаю пойти по первому пути.
Итак, у нас имеется слой с фоном и прозрачный слой с текстом. Я специально создаю текст с заливкой шаблоном, чтобы сильнее подчеркнуть эффект, возникающий после создания тени. Диалог слоев и само изображение при этом выглядит так:


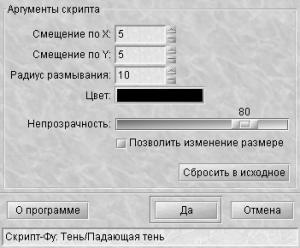
Теперь добавим тень. Сделать это можно крайне просто, используя специальный скрипт " Падающая тень ", вызываемый через Скрипт-Фу - Тень - Падающая тень во всплывающем меню изображения:

- Смещение по Х и Y - указывают насколько будет смещена тень относительно исходного изображения.
- Радиус размывания - указывает насколько размытой будет тень, т.е. насколько нечеткими будут ее контуры.
- Цвет - позволяет выбрать цвет тени.
- Непрозрачность - устанавливает степень непрозрачности тени. Чем больше степень непрозрачности, тем меньше будет просвечивать сквозь тень фоновое изображение.
- Позволить изменение размера - при включении этой опции, размер изображения увеличивается на столько, на сколько сдвигается тень.
- Сбросить в исходное - устанавливает значения по умолчанию.
Применив этот скрипт, Вы получите для текста красивую падающую тень, которая будет помещена в диалоге слоев в виде отдельного слоя "Drop-Shadow":


Теперь рассмотрим другой способ создания падающей тени, который заодно поможет понять, как работает скрипт "Падающая тень". Вернемся к случаю, когда у нас имеется изображение с двумя слоями: фоном и прозрачным слоем с текстом. Создайте копию прозрачного слоя с текстом и назовите его "тень". Теперь, выбрав его в диалоге слоев включите для него параметр " Сохранить прозрачность ". Затем либо используя кисть, либо используя заливку, закрашиваем весь слой нужным цветом. "Сохранение прозрачности" позволит при этом не затрагивать прозрачные точки (см. Работа со слоями ).
Теперь для слоя "тень" примените Фильтры - Размывание - Гауссово размывание , отключив перед этим параметр " Сохранять прозрачность ". Таким образом мы получили размытый контур нашего текста:


Сдвинем тень относительно исходного изображения, используя Изображение - Преобразование - Смещение , на нужное количество точек по X и Y, а затем установите в диалоге слоев нужный уровень непрозрачности. Если Вы использовали теже значения, что при использовании скрипта, то и результат должен получиться таким же.

Вполне законно Вы можете спросить, а зачем нам все делать руками, если есть готовый скрипт? Ну во-первых Вы теперь знаете как этот скрипт работает, а во-вторых никто не запрещает использовать для тени закраску не просто цветом, а градиентом или шаблоном. Посмотрите что из этого может получиться:


В первом случае, я использовал билинейный градиент для заливки слоя "тень" (после его размытия), а во втором заливку шаблоном. При этом должен быть включен параметр " Сохранять прозрачность ".
В обоих предыдущих случаях тень получалась из слоя, где на прозрачном фоне находилось отбрасывающее тень изображение. Однако оба этих способа будут бесполезны, если изображение находится не на прозрачном слое, а слито с фоном. Однако и здесь можно найти выход из положения. Предположим, что у нас есть написанный текст на белом фоне. Создадим копию этого слоя (копия1) и используя Изображение - Цвета - Кривые , постараемся добиться, чтобы осталось только два цвета: черный и белый. При этом, если изображение было цветным, то сначала его нужно обесцветить ( Изображение - Цвета - Обесцветить ).

Теперь создайте копию этого слоя (копия2) и инвертируйте его ( Изображение - Цвета - Инвертировать ), Таким образом у нас получилось три слоя: фон - начальное изображение, копия1 и копия2. Разместите их именно в таким порядке: Фон, копия1, копия2.
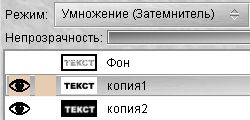
Будем работать в слое "копия2". Применим к нему Фильтры - Размывание - Гауссово размывание с нужным радиусом, а затем сместим на нужное расстояние по X и Y. После этого выберите диалоге слоев режим "Умножение" для слоя "копия1".


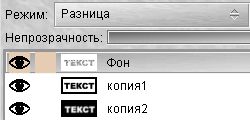
Теперь для слоя "фон" в котором находится начальное изображение выберите режим "Разница":


В итоге мы опять получили падающую тень, но уже не используя прозрачные слои. Если присмотреться, то видно, что на буквах при этом появились неровности, например на букве "С". Частично избавиться от этого можно, применив Фильтры - Размывание - Гауссово размывание радиусом 1 для слоя "копия1":
Итак, мы рассмотрели три основных способа создания падающей тени в GIMP. Я не исключаю, что есть еще возможность добиться этого эффекта, но лично мне для работы хватает этих трех. По возможности, я рекомендую, создавать тень используя прозрачные слои, т.к. далеко не всегда удается добиться нужного эффекта совершая операции с непрозрачными.
Успешных Вам экспериментов! Если у Вас возникли какие-либо вопросы или замечания - пишите мне на e-mail: [email protected] .
Читайте также:

