Как сделать тень в фигме
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Обводка с одной стороны, трюки с пробелом, поисковая строка, режим инкогнито
Пришло время продолжить серию советов про ускорение работы в Фигме.
Чтобы сделать обводку только с одной стороны объекта, добавьте эффект Drop Shadow, отключите у него размытие и задайте толщину обводки, указав смещение тени. Для получения тонкой обводки, увеличьте прозрачность тени.
Чтобы перетащить объект за пределы фрейма, но чтобы он остался внутри него, зажмите пробел при перетаскивании. Чтобы увидеть объект за пределами фрейма, включите режим контуров, нажав ⌘ + Y на Маке или Ctrl + Shift + 3 на Виндоусе.
Зажмите пробел, чтобы Фигма не вставляла автоматически объект внутрь фрейма или автолейаута.
По нажатию ⌘ (Ctrl) + / открывается поисковая строка для выбора меню, команд и плагинов. Она помогает быстрее включать плагины и отдельные действия в них. В поисковой строке удобно находить и запускать редко используемые команды, для которых не знаешь горячих клавиш.
Чтобы дублировать ваше последнее действие, нажимайте ⌘ (Ctrl) + D. Удобно для быстрого копирования объектов на одинаковом расстоянии друг от друга.
Чтобы вернуть значение Auto для интерлиньяжа, удалите числа и нажмите Enter.
Бонус :‑) Чтобы другие люди не видели, как вы работаете в документе с публичным доступом, отключитесь от интернета. Пока это единственный способ стать инкогнито в Фигме. Не забудьте подключиться к интернету перед закрытием документа, чтобы изменения синхронизировались.

Простой плагин, который позволяет быстро конвертировать все цвета в выбранных слоях или фреймах. Это работает с изображениями, заливками, обводками, тенями, смешанными текстовыми цветами, фоновыми цветами.

Плагин Elevation Scale создает системы из набора разных стилей теней.

Плагин Get It помогает в создании плагинов для Фигмы, позволяя создавать прототипы частей вашего нового плагина и копировать их подробный синтаксис в буфер обмена.

Плагин Neumorphism позволяет создавать красивые(?) ньюморфные дизайны всего за несколько секунд.

Плагин Roller · Design Linter · Toybox дает возможность автоматически находить и исправлять несоответствия стилей в файлах. Будьте уверены, что каждый дизайн, который передаете, на 100% соответствует вашему Стайл-гайду или Дизайн-системе.
В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
- Polygon – создает треугольник, есть два дополнительных свойства:
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
- Star – звезда состоит из пяти острых углов, присутствуют три свойства: Radius, Count и Ratio (уменьшает или увеличивает площадь внутри Star).
- Place Image – добавляет иллюстрацию в сервис. При нажатии открывается всплывающее окно, где выбираем одну или несколько картинок, удерживая клавишу ctrl.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
Если все правильно сделали, то получится вот что:
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно — менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет — это делать небольшие отрезки устанавливая точки, а потом с ними работать.
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50×50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
- Png – с изначально удаленным фоном будет просвечиваться и показывать те блоки, которые при других форматах были бы скрыты.
- Jpg – обычная картинка маленького размера, существенный недостаток — теряется качество при сохранении.
- Gif – анимированная гифка. Проигрывает анимацию. Можно создать два фрейма первый будет главная страница, во второй вставить гифку. Установить связь между кадрами и при щелчке будет происходить событие, где во втором кадре начинает проигрываться анимация.
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
- Exposure – устанавливает яркость, плюс – светло, минус – темно.
- Contrast – контрастность
- Saturation – насыщенность, плюс – цвета более насыщенные, минус – пейзаж становится блеклым и даже черно-белым.
- Temperature – плюс — эффект солнце желтоватый оттенок по всему фото, минус – зимний эффект, фото становится синим под цвет зимней стужи.
- Tint – предлагается отрегулировать оттенок за основу взяв цветовую модель RGB. При плюсе пользователь получит красноватый оттенок, ближе к вишнёвому, при минусе — color станет зеленым.
- Нighlights – выделяет подсветкой важные части фото.
- Shadows – накладывает тени темные или серые.
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
- Fill – изображение покрывает фигуру полностью, но при масштабирования часть файла обрезается.
- Fit – картинка покрывает фигуру, при этом она отображается полностью во время масштабирования.
- Crop – обрезание, иногда может потребоваться уменьшить размер передвинув границы, об этом написано в разделе “маски”.
- Tile – покрывает фигуру одинаковыми снимками, Уменьшая первый кадр, количество копий увеличивается.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел — прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.

Как назначаются текстовые стили в Figma? Как поместить изображение в форму и создать дизайн галереи, используя маски? Узнайте это и многое другое, продолжив работу над приложением Proper Nutrition вместе со мной.
Данная статья является продолжением цикла статей, посвященных разработке мобильного приложения Proper Nutrition:
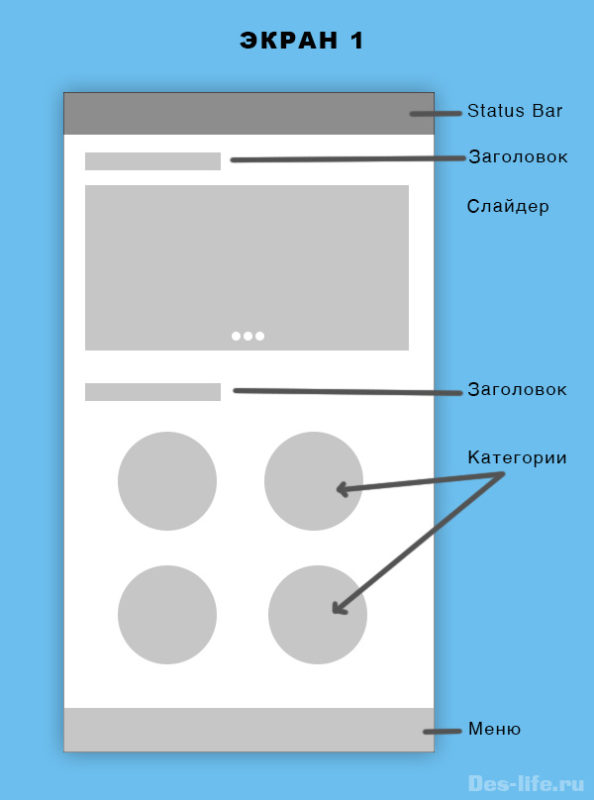
При создании страницы будем ориентироваться на ранее разработанный прототип .

Стили текстовых заголовков
Если у вас не включены линейки – включите их (Shift + R).
Как в Photoshop вытяните горизонтальную направляющую, обозначив границу status bar и вертикальные направляющие с отступами 24 px слева и справа. Это 3 клеточки по 8px в нашей сетке.


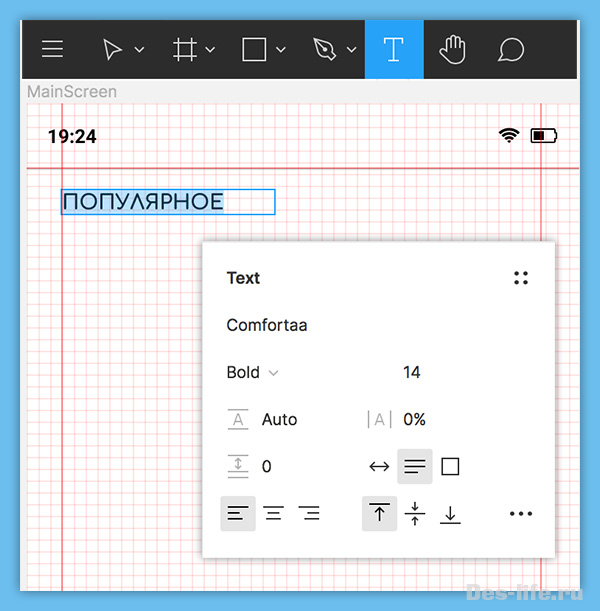
Используем стандартный шрифт Google Fonts – Comfortaa 14 Bold.
Для того, чтобы сохранить данные настройки текста и использовать их для всех заголовков второго уровня, необходимо создать стиль.
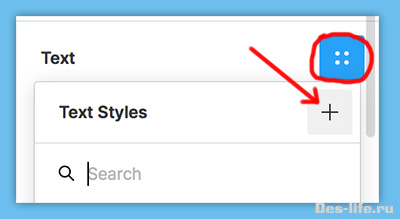
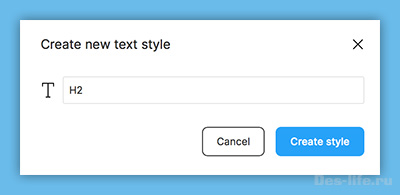
В группе Text на панели свойств щелкните на значок Style и нажмите + (Create Style)

Задайте имя стиля – H2.

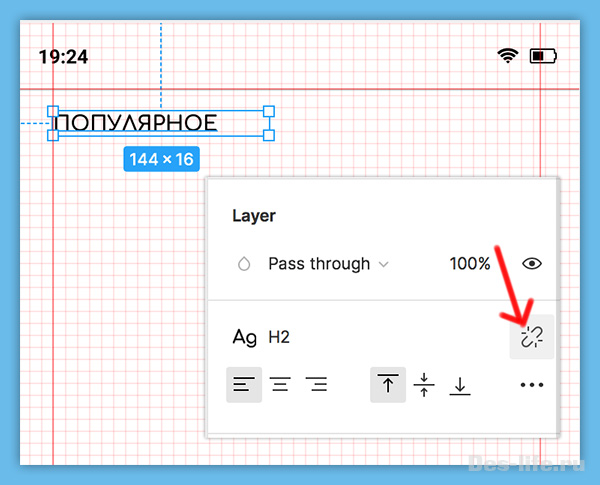
После нажатия Create Style данный стиль появится в списке стилей текста, а настройки текущей записи будут выглядеть следующим образом.

Открепить данный стиль от текста и изменит его параметры можно, нажав иконку Detach Style напротив названия стиля.
Стили можно создавать не только для текста. В них можно сохранять эффекты, настройки теней, цветовую палитру проекта и так далее. Стили позволяют многократно использовать настройки для однотипных объектов, что очень удобно и экономит время.
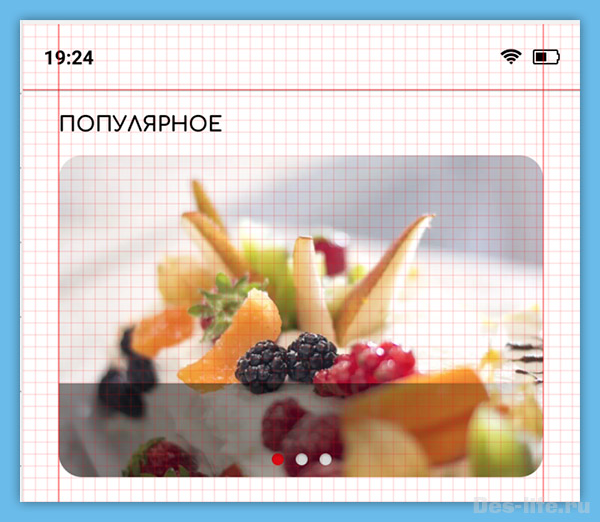
Галерея картинок (слайдер)
Теперь нарисуем слайдер. В нем будут помещаться изображения популярных блюд (тех, которые пользователи открывают чаще всего).
Заливка фигуры растровой картинкой
О загрузке изображений в Figma мы уже говорили, когда создавали дизайн страницы SplashScreen .
Сейчас поместим изображение другим методом. Сделаем заполнение фигуры растром.
Таким образом фигура будет служить рамкой для фотографии.
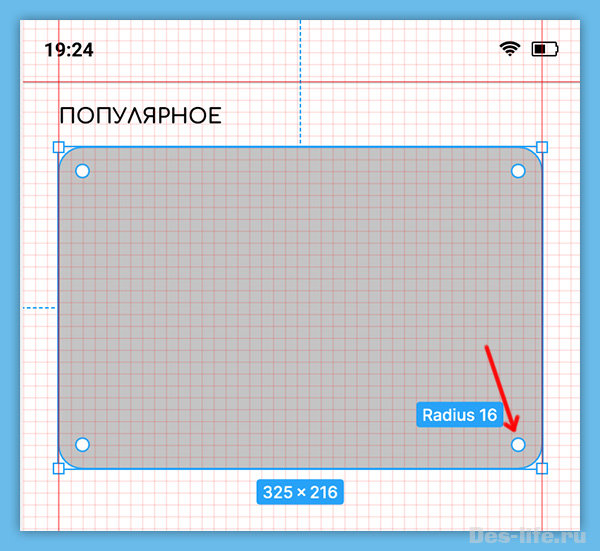
Под заголовком разместите прямоугольник. Потянув за точки рядом с углами – закруглите их. Размер прямоугольника – 325 x 216. Это соотношение сторон 3×2.

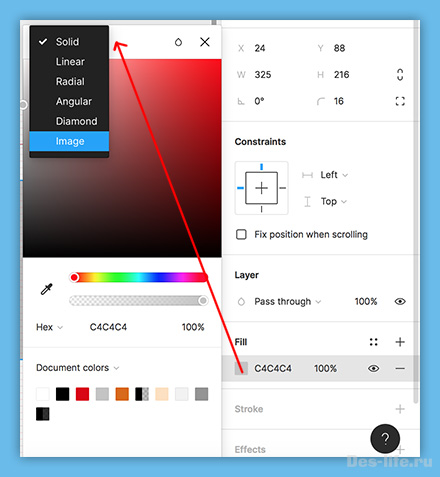
На панели свойств найдите пункт Fill (заполнить) и вместо цвета выберите Image (изображение).

В появившемся окне нажмите на кнопку Choose Image и выберите изображение. (Я, например, скачала изображения на одном из бесплатных фотостоков )
Там же в настройках можно поменять режим заполнения фигуры. Их 4:
- Fill (по умолчанию). Изображение полностью заливает фигуру и подстраивается под большую из сторон. Если изменить размер прямоугольника, картинка будет менять свои размеры. Центр растра совпадает с центром фигуры.
- Fit: Картинка заполняет фигуру и подстраивается под меньшую из сторон. Если пропорции фото и изображения не совпадают – появятся пустоты.
- Crop: Изображение вписывается в фигуру в своих точных размерах, а фигура обрезает его. Она служит маской (рамкой) картинки. В этом режиме можно двигать изображение в рамке, зажав CMD (Ctrl)
- Tile: данный режим используется для заполнения фигуры бесшовными, повторяющимися паттернами.
Мы оставим режим Fill.
Мы специально преобразовали фигуру с картинкой в компонент, так как еще ни раз будем использовать его в нашем проекте.
Кнопки индикаторов изображений на слайдере
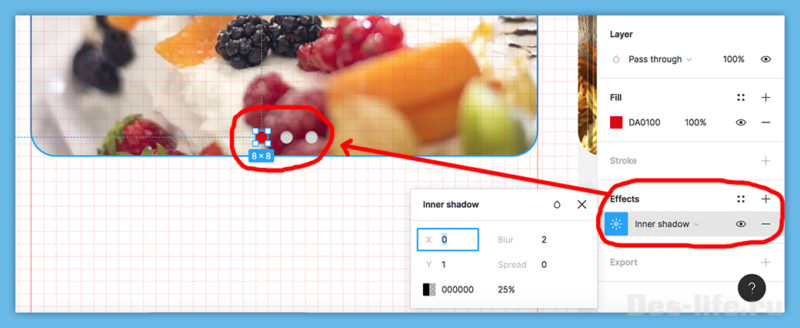
Теперь нарисуйте три эллипса с диаметром 8 пикселей, это будут индикаторы переключения картинок на слайдере. Примените к ним следующие настройки:



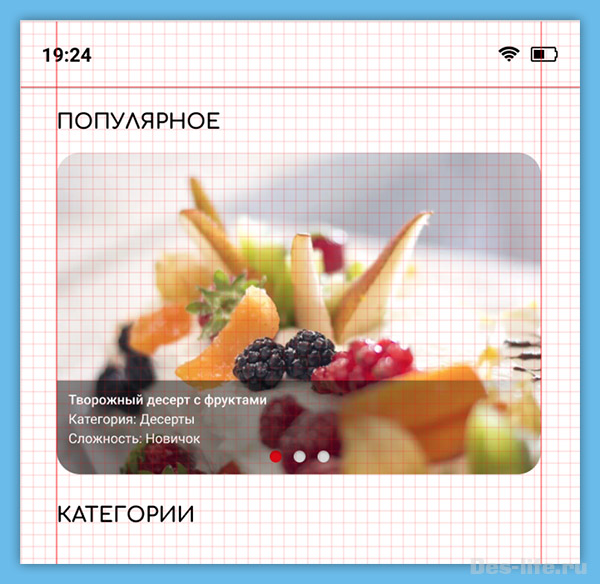
Блок с описанием картинок на слайдере – изучаем маски

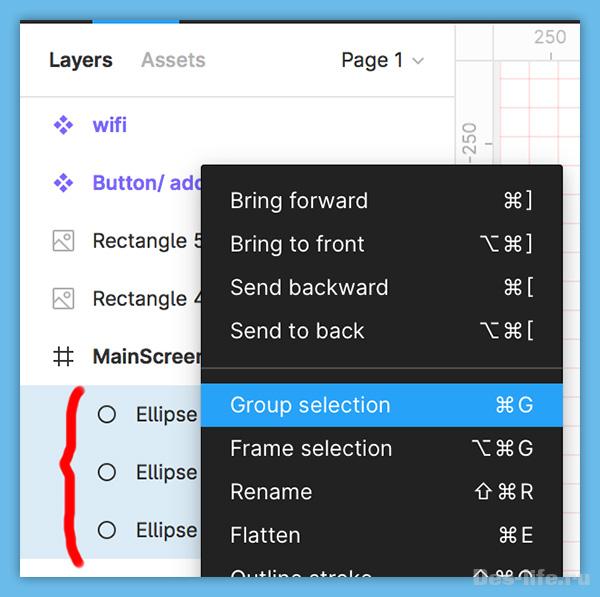
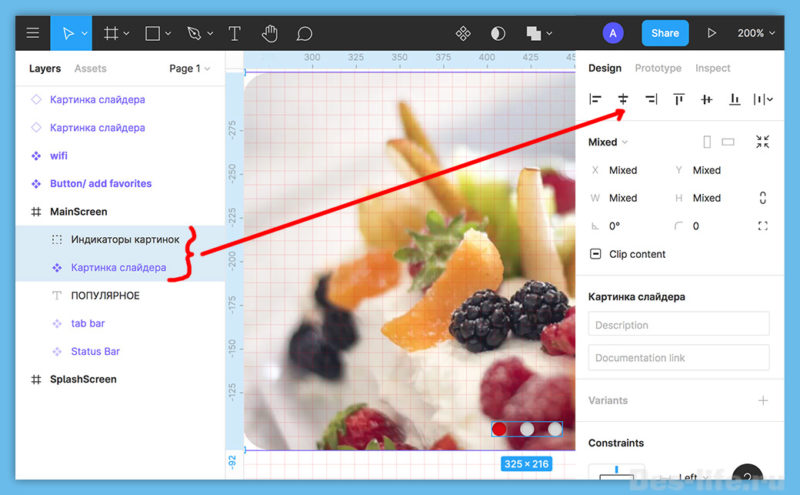
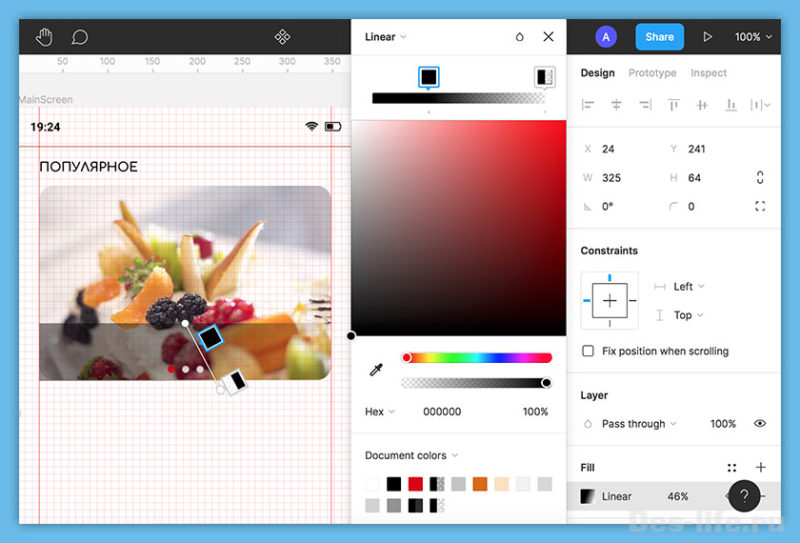
Заметно, что края этого прямоугольника заходят за фигуру с картинкой. Чтобы этого избежать сделаем следующее:

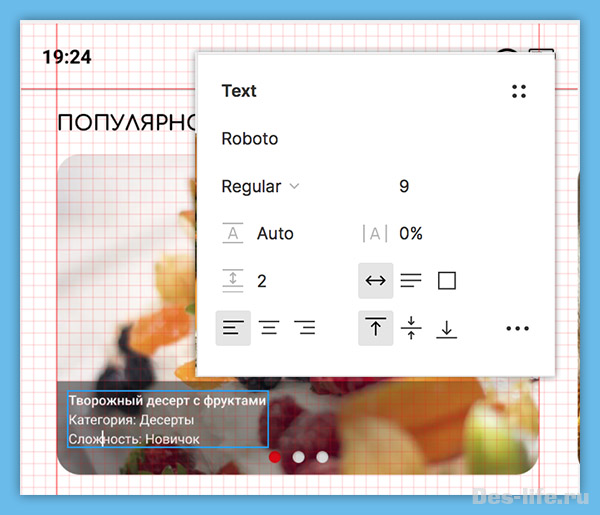
Разместите следующий текст с описанием блюда.

Послесловие

Данный этап работы с приложением завершен. Далее вас ждет создание кнопок для выбора категории блюд и еще раз поговорим о компонентах.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов!
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)

Столбец №1:
- 1 - Стандартный инструмент выделения
- 2 - Инструмент создания фреймов
- 3 - Инструмент “Перо”
- 4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 - Инструмент “Текст”
- 2 - Инструмент “Прямоугольник”
- 3 - Инстурмент “Элипс”
- 4 - Инструмент “Линия”
- 5 - Инструмент “Стрелка”
Столбец №3:
- 1 - Добавить или показать комментарии к текущему макету
- 2 - Инструмент “Пипетка”
- 3 - Инструмент “Нож” (Вырезает область в виде картинки)
Вкладка №3 (Просмотр):

Столбец №1:
- 1 - Показать/Скрыть “Линейки”
- 2 - Показать/Скрыть “Обводки всех элементов”
- 3 - Показать/Скрыть “Пиксельный просмотр”
Столбец №2:
- 1 - Показать/Скрыть “Сетку”
- 2 - Показать/Скрыть “Пиксельную сетку”
Столбец №3:
- 1 - Показать/Скрыть “Боковые панели”
- 2 - Показать/Скрыть “Курсоры других пользователей”
- 3 - Показать/Скрыть “Только слои”
- 4 - Показать/Скрыть “Только компоненты”
- 5 - Показать/Скрыть “Многопользовательская библиотека”
Вкладка №4 (Масштабирование):

Столбец №1:
- 1 - Перемещение по рабочему пространству
- 2 - Увеличение масштаба
- 3 - Уменьшение масштаба
- 4 - Включить отображение 1:1 к экрану
Столбец №2:
- 1 - Масштабировать все рабочее пространство
- 2 - Масштабировать выделенный элемент
- 3 - Масштабировать предыдущий фрейм
- 4 - Масштабировать следующий фрейм
Столбец №3:
- 1 - Предыдущая страница
- 2 - Следующая страница
- 3 - Предыдущий фрейм
- 4 - Следующий фрейм
Вкладка №5 (Инструмент “Текст”):

Столбец №1:
- 1 - Выделить жирным
- 2 - Выделить курсивом
- 3 - Подчеркнуть
- 4 - Вставить и сопоставить элемент
Столбец №2:
- 1 - Выровнять текст по левому краю
- 2 - Выровнять текст по центру
- 3 - Выровнять текст по правому краю
- 4 - Выровнять текст по ширине
Столбец №3:
- 1 - Изменение размера текста
- 2 - Изменение расстояния между символами
- 3 - Изменение расстояния между строками
Вкладка №6 (Векторные изображения):

Столбец №1:
- 1 - Перо
- 2 - Карандаш
- 3 - Заливка
Столбец №2:
- 1 - Удалить заливку
- 2 - Удалить обводку
- 3 - Поменять местами обводку и заливку
- 4 - Преобразовать в кривые
- 5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):

Столбец №1:
- 1 - Выделить все
- 2 - Выделить все, кроме…
- 3 - Отменить выделение
- 4 - Выделение слоев, которые находятся под другими слоями
- 5 - Выделение слоя на боковой панели
Столбец №2:
- 1 - Выделить дочерний элемент
- 2 - Выделить родительский элемент
- 3 - Выделить следующий по порядку элемент
- 4 - Выделить предыдущий по порядку элемент
Столбец №3:
- 1 - Сгруппировать элементы
- 2 - Разгруппировать элементы
- 3 - Преобразовать в фрейм
- 4 - Показать/Скрыть элемент
- 5 - Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
Столбец №1:
- 1 - Выделение элемент при клике
- 2 - Копирование элемент при движении
Столбец №2:
- 1 - Выделение слоев, которые находятся под другими слоями
- 2 - Показывается иерархия выделенного элемента
Столбец №3:
- 1 - Изменение размера относительно центра элемента
- 2 - Изменение размер пропорционально
- 3 - Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):

Столбец №1:
- 1 - Копировать
- 2 - Вырезать
- 3 - Вставить
- 4 - Вставить поверх выделенного элемента
Столбец №2:
- 1 - Создание копии
- 2 - Переименование
- 3 - Экспорт элемента
Столбец №3:
- 1 - Копировать свойства элемента
- 2 - Вставить скопированные свойства
Вкладка №10 (Трансформирование):

Столбец №1:
- 1 - Отразить по горизонтали
- 2 - Отразить по вертикали
- 3 - Создать маску
Столбец №2:
- 1 - Включить редактирование векторных объектов или изображений
- 2 - Вставить изображение
- 3 - Обрезать изображение
Столбец №3:
- 1 - Задать прозрачность элементу - 10%
- 2 - 50%
- 3 - 100%
Вкладка №11 (Выравнивание):

Столбец №1:
- 1 - Переместить на 1 уровень ближе к переднему плану
- 2 - Переместить на 1 уровень дальше от переднего плана
- 3 - Переместить на передний план
- 4 - Переместить на задний план
Столбец №2:
- 1 - Выровнять по левой стороне
- 2 - Выровнять по правой стороне
- 3 - Выровнять по верхней стороне
- 4 - Выровнять по нижней стороне
Столбец №3:
- 1 - Выровнять согласно горизонтальной линии элементов
- 2 - Выровнять согласно вертикальной линии элементов
- 3 - Не пользуюсь функцией
- 4 - Выравнивание с распределением горизонтального пространства
- 5 - Выравнивание с распределением вертикального пространства
Вкладка №12 (Компоненты):
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Читайте также:

