Как сделать текстуру персонажа
Добавил пользователь Morpheus Обновлено: 04.10.2024
Модели 3D, Poser, 3DsMax, Archicad, Artcam, Zbrush
ДНЕВНИК ПРОРОКА МАНЬКИНА
Создание текстуры и текстурирование персонажа монстра в 3ds max
Применение текстуры к 3d-модели
А сейчас давайте применим текстуру к нашей 3d-модели. Это можно было сделать и в Photoshop, но я воспользуюсь Viewport Canvas:
1. Выделите модель монстра.
2. Откройте Viewport Canvas (Tools > Viewport Canvas. ).
3. Активируйте любой инструмент для пэйнтинга (просто чтобы активировать режим пэйнтинга) и откройте диалоговое окно для работы со слоями (layers).
4. Создайте и выделите новый слой.
5. Примените созданную нами текстуру к новому слою (в окне Layers: File > Load Bitmap Into Current Layer. ).
6. Измените режим смешивания нового слоя на Overlay.
7. Установите прозрачность (opacity) нового слоя на 35%.
Совет: Если текстура отображается в низком разрешении, перейдите в настройки драйвера отображения и установите там максимальное разрешение (Customize > Preferences. > Viewports > Configure Driver. > Appearance Preferences > Download Texture Size > Match Bitmap Size as Closely as Possible).
9. Удаление текстурных швов в 3ds max
Теперь монстр приобрёл симпатичную окраску, но, к несчастью, стали отчётливо видны швы на текстуре. Далее мы сделаем нечто, чтобы было бы крайне сложно сделать в Photoshop, но довольно просто в 3d. Мы воспользуемся инструментом Clone для зарисовки швов:
1. Активируйте инструмент Clone.
2. Разверните модель так, чтобы можно было видеть шов.
3. Выберите подходящий размер кисти (Рекомендую использовать большую кисть). Совет: для задания радиуса кисти существует комбинация клавиш Ctrl + Shift + движение мыши с удерживаемой левой кнопкой.
4. Установите точку выборки, расположив курсор на желаемой области модели монстра и кликнув мышью с клавишей Alt.
5. Проведите кистью в районе шва.
6. Используйте данный метод для удаления всех швов. Придётся несколько раз устанавливать точку выборки, пока не будет готово. Обычно этот процесс требует некоторого времени. Также попробуйте поэкспериментировать с жёсткостью кисти.
10. Детализация текстуры 3d-модели
Давайте попробуем создать больше детализации, добавив ещё одну текстуру в стек слоёв (как и в шаге 6):
1. Загрузите файл concrete-texture-high-resolution.rar [861,17 Kb] (cкачиваний: 26) .
2. Создайте и выберите новый слой (убедитесь, что новый слой находится наверху стека. Порядок слоёв можно изменить перетаскиванием мышью).
3. Примените текстуру в новом слою (В Layers Dialog: File > Load Bitmap Into Current Layer. )
4. С помощью инструмента Clone уберите швы.
5. Поменяйте режим смешивания нового слоя на Overlay.
6. Измените прозрачность (opacity) нового слоя на 30%
Теперь у нас появилось больше мелких деталей на текстуре. Как видите, это очень быстрый способ добавления рандомных деталей к поверхности. Можно считать, что с диффузной картой мы закончили. Далее, мы также создадим и применим текстурные карты для каналов Bump и Reflection.
11. Применение карты Reflection
Применим к материалу цветовую карту отражений:
1. Находясь во Viewport Canvas, отключите инструменты рисования, которые вы могли включить до того (это делается для отключения режима пэйнтинга).
2. Далее, во Viewport Canvas перейдите в свиток Options и измените Paint On: c Diffuse Color Map на Reflection Color Map. Должно появиться новое окно.
3. Установите размер текстурной карты на 2000х2000.
4. Выберите папку для вашего файла, присвойте ему имя, и в качестве файлового формата выберите PNG (Как уже было сказано, советую выбрать RGB 24 bit, поскольку мы не нуждаемся в альфа-канале).
5. Для сохранения файла кликните ОК.
12. Рисование на текстурной карте отражений
Теперь в цветовом канале Reflection находится пустая текстура. Здесь места, окрашенные в чёрный, будут иметь матовое покрытие, а там, где присутствует белый цвет, будут видны отражения и блеск. Нарисуем же нашему монстру слюни:
1. Активируйте инструмент Paint (кисть).
2. Выберите белый цвет.
3. Выберите достаточно большой размер радиуса кисти (Ctrl + Shift + правая кнопка мыши с движением. Подходящий радиус зависит от уровня зума).
4. Удостоверьтесь, что жёсткость (hardness) кисти установлена в 0.
5. Откройте окно Layers Dialog
6. Создайте и выделите новый слой.
7. Нарисуйте вокруг рта слюни.
8. Активируйте инструмент Fill.
9. Выберите черный цвет.
10. Выберите слой Background.
11. Кликните по модели для окраски её в чёрный цвет. (Имейте в виду, что в режиме Paint вы видите только краску. Эффект отражения будет виден только на рендеринге).
12. Выключите инструмент Fill (для выключения режима Paint). Появится новое окно. Выберите Save as PSD and Replace texture in material. Теперь файл сохранён как PSD и применён к цветовому каналу отражений в материале.
13. Карты Reflection Glossiness и Bump
Как насчёт того, чтобы сделать текстуру более интересной? Для этого давайте добавим карту Reflection Glossiness и карту Bump:
1. Откройте редактор материалов (Нажмите клавишу М).
2. Перейдите в свиток General Maps и перетащите созданную нами текстуру из Reflection Color в Reflection Glossiness. При вопросе ответьте Instance.
3. Перейдите в свиток Special Purpose Maps и установите значение параметра Bump на 0,05.
4. Теперь мы создадим текстуру Bump в Photoshop. Перейдите в Фотошоп и откройте в нём ранее созданную нами текстуру (PSD).
5. Сделайте копию диффузной текстуры (Image > Duplicate. ).
6. Закройте оригинал изображения, будем работать с копией. Удалите все слои кроме созданного нами на этапах 7-8. Измените режим смешивания слоя с Overlay на Normal, а Opacity установите на 100. Сохраните его как файл PNG.
7. Вернитесь в 3ds max и добавьте новый файл в канал Bump (Maps > Standart > Bitmap > bump.jpg).
Всё, материал готов, далее займёмся освещением и визуализацией сцены.
14. Освещение сцены 3ds max и настройка рендера
Для освещения монстра мы применим простую трёхточечную светопостановку. Поскольку это, по существу, урок по текстурированию в 3ds max, я не буду подробно описывать процесс постановки света, зато я дам вам точные настройки, которые вы можете использовать:
1. Ключевой свет: mental ray area spot (панель Create > Lights > Standart > mr Area Spot).
Intensity/Color/Attenuation: Multiplier = 1,5
Area Light Parameters: Height = 200
Area Light Parameters: Width = 200
2. Задний свет: mental ray Area Spot (панель Create > Lights > Standart > mr Area Spot).
Intensity/Color/Attenuation: Multiplier = 1,4
Area Light Parameters: Height = 200
Area Light Parameters: Width = 200
3. Заполняющий свет: Skylight (панель Create > Lights > Standart > Skylight).
Multiplier = 0,4
Sky Color = чистый белый
4. Подсветка слюней: Omni (панель Create > Lights > Standart > Omni).
Advanced Effects: Diffuse = Off
Теперь давайте настроим сэмплинг для безупречного рендера. Перейдите в настройки рендеринга и увеличьте качество антиалиасинга путём подъёма значений сэмплинга mental ray (Rendering > Render Setup. > Renderer > Sampling Quality):
* Samples per Pixel
---* Minimum: 4
---* Maximum: 64
* Filter
---* Type: Mitchell (В большинстве случаев фильтр Mitchell показывает наилучшие результаты).
Наконец, измените цвет бэкграунда на чёрный (Rendering > Environment. > Common Parameters > Background > Color) и жмите заветную кнопку Render. Внизу показано изображение на финальном рендеринге. Я также применил небольшую цветокоррекцию в Фотошопе:
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это - инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
“Данная статья не преследует цели научить вас работать в тех или иных программах, в которых можно обрабатывать текстуры (они перечислены, но не более того). Данный материал — теоретический базис, который нужно усвоить каждому начинающему игроделу. Основны


Что такое текстуры, думаю, знают все. Мне остается только добавить, что Главный Компьютерный Смысл применения текстурирования — экономия процессорного времени. Все очень просто: когда мы хотим нарисовать деревянный ящик, ничто не мешает нам запустить 3D-моделер и слить пару тысяч разноцветных полигонов в красочном экстазе. При наличии определенного таланта у вас получится очень правдоподобный ящичек, состоящий из множества мельчайших полигонов. Представьте, сколько времени уйдет, чтобы повернуть такой "бокс" градусов на 90. Используя текстуры, мы рисуем всего 6x2=12 треугольников, а затем раскрашиваем каждую сторону согласно информации, хранящейся в заранее нарисованной картинке. После этого любой Voodoo Graphics с криком "кийя!" крутанет, переместит да еще и отмасштабирует ящик как угодно.
Получается увеличение производительности путем уменьшения реалистичности. Однако степень "отстойности" будет сильно зависеть от того, как приготовлены текстуры. Как добиться максимальной реалистичности картинки, мы с вами сейчас и поговорим.
Мип-маппинг
Если текстурированный объект находится далеко от зрителя, он будет очень маленький и плохо различимый. Поэтому нам наплевать, какого разрешения на нем будет использоваться текстура. И было бы неплохо, пока никто не видит, взять и натянуть на этот объект текстурку поменьше, дабы сэкономить немного процессорного времени для более важных вещей.
Сказано — сделано! Теперь в духовно-информационном пространстве, иногда именуемом Миром, появляется такое понятие, как мип-маппинг , заключающееся в использовании текстур более маленького разрешения для более удаленных объектов.
Прелесть ситуации состоит в том, что мелкие текстуры автоматически генерируются из исходной во время загрузки сцены/уровня/игры. Алгоритмы этого процесса заложены в графическом API (DirectX Graphics, OpenGL). В соответствии с установками Mip-Map уровней, которые еще можно делать через меню драйверов видеокарты, создается определенное количество текстур, каждая из которых отправляется на хранение в видеопамять. Проходит секунда, и нужная текстурка выползает оттуда на свет божий, покуда ее не сменит более крупный или более мелкий собрат.
Уровни мип-маппинга хорошо видно на скрине из того же "Квейка".
Основы практики
Есть еще много вопросов для рассмотрения: нанесение на текстуры окружающей поверхности, рельефное текстурирование, мультитекстурирование и все, все, все. Однако пора бы уже заканчивать с интересной, но неспособной ни на что, кроме загруза мозга, теорией. Переходим к практике. Самые важные моменты мы осветили, и посему терминология программ, где используются текстуры, теперь должна быть понятна.
Итак, если вы балуетесь созданием уровней для известных игр, а уж тем более если клепаете нечто самопальное, вам потребуются собственные текстуры. В первом случае — для внесения разнообразия в уже опостылевший всем ландшафт, а во втором — чтобы не сочли за работника калько-литейной промышленности. Какие же программы и ресурсы необходимы для полноценной работы?
В добрый путь
Надеюсь, я вбил в стопы вам надежные подковы, и теперь, если сможете оторвать все это от земли, — в путь! Помните, что над текстурами надо трудиться долго и с творческим походом, ведь хорошая текстура — залог приятного самочувствия глаза и восхищения поклонников. Если физика влияет на механическое восприятие, звук и музыка — на эмоциональное, то текстуры — на чувственное восприятие игры.
''), array("string" => ''), ); if (!isset($_COOKIE['rek'])) < print($banners[$GLOBALS["banner_num"]]["string"]); >elseif ($_COOKIE['rek'] == "rek1") < print($banners[0]["string"]); >elseif ($_COOKIE['rek'] == "rek2") < print($banners[1]["string"]); >?>

Обновление (01.07.2015) : обновил информацию (в основном по бампу).
Обычно, для создания хорошего материала хватает 4-х типов текстур. Но для некоторых материалов могут понадобится еще текстуры или, наоборот, некоторые типы текстур не понадобятся. Обо всём этом ниже.
Вот небольшие напоминалочки о том, как правильно рисовать эти текстуры (я это пишу для V-Ray, но вообще эти напоминалки годятся почти для всех рендереров, разве что для PBR будут отличия). А то многие тридешники (в том числе и художники по текстурам) думают, что достаточно сделать текстуру дифуза (цвета), а все другие текстуры - это просто чёрно белые версии текстуры дифуза.
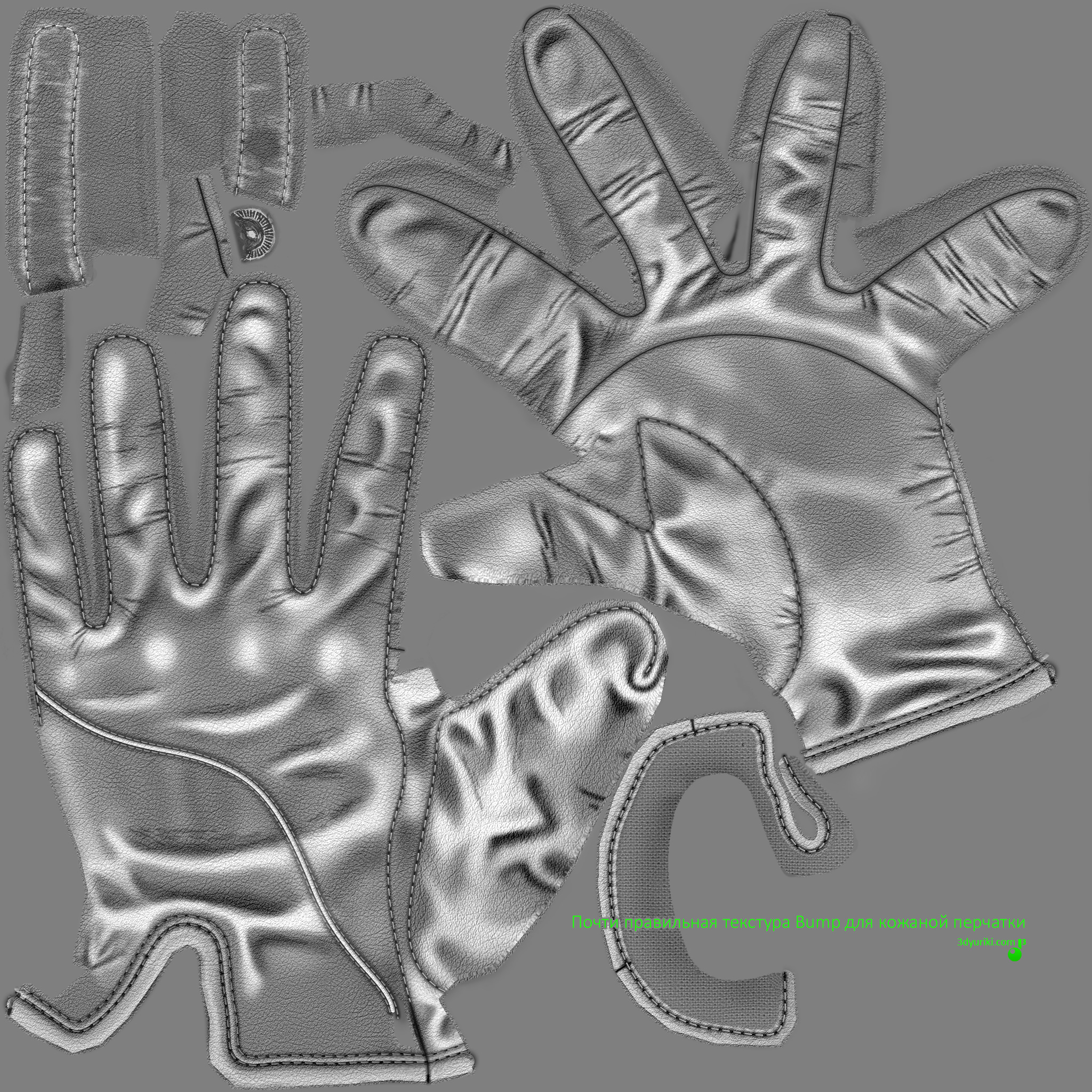
Ниже я привожу текстуры кожаных перчаток (с моими комментариями), где есть три типа материала:
- кожа;
- ткань (подкладка);
- металл (кнопки).
Текстура Diffuse:
Все текстуры кликабельны.

Первое, что бросается в глаза - это то, что впадинки пор кожи закрашены в сильно отличный (почти чёрный) цвет. На самом деле цвет впадинок пор формируется тем, что они находятся более глубоко, а также отражают не то же самое, что и выступы пор. Поэтому впадинки пор кажутся нам темнее.
Но это также может пойти нам на пользу (а зачастую так и есть). Ведь 3D - это всегда мухлёж.
К примеру, для крупного плана, где поры будут большими, V-Ray будет легче их отрендерить, а значит цвет пор можно полностью отдать на просчёт рендереру (на основе бампа, отражений и т.д.).
Но если эти перчатки будут далеко от камеры, то все эти поры будут очень мелкими, а значит нужно будет накручивать сабдивы (Max subdivs) и Color threshold для Adaptive image sampler, чтобы VRay смог отобразить/просчитать эти поры правильно (чётко, красиво - как мы и хотим). Поэтому, излишний контраст пор в канале дифуз нам не помешает, а наоборот сыграет на руку. Ведь даже на низких настройках мы сможем увидеть что-то рябое, напоминающее поры 😉
Это же касается и затенений на оверлоке, где нитка глубоко входит в кожу и сминает её.
Если брать живую кожу (человеческую), то цвет впадинок пор сильно зависит от тока крови.
Проделайте такой эксперимент: сильно нажмите на ту область на обратной стороне ладони, где хорошо видны поры. После того, как вы отпустите сильно нажатое место, то там должно остаться белое пятно и пор либо вообще не будет видно, либо они станут менее заметными.
Кстати, вот видео, которое показывает важность анимации карты дифуза с целью имитации тока крова для реалистичных морщин:
Текстура Reflect/Specular:

Здесь всё сделано очень хорошо. Самые белые части - это металлические кнопки. Кожа также достаточно светлая, поскольку она должна хорошо отражать. Ткань (в том числе и нитки оверлока) тёмно серая, ведь она отражает плохо.
Если присмотреться, то вы увидите, что впадинки пор имеют более тёмный цвет. Так и должно быть. Только их можно было сделать еще более тёмными.
Но вот где закрались мелкие ошибки, так это на самых затёртых местах. К примеру, в самом низу текстуры (слева) мы видим край перчатки. Он, обычно, больше всего затёрт, ведь постоянно трётся о части одежды (рукава плаща, пальто, куртки). И раз он затёрт, то кожа там должна отражать меньше (т.е. весь лоск стёрся). И значит эта часть должна быть темнее, а художник сделал её светлее.
А вот мелкие помятости художник нарисовал правильно. Он сделал их темнее. Ведь в тех местах, где кожа постоянно мнётся, она будет отражать хуже. Она там становится такой шершавой и даже слегка ворсистой.
Текстура Bump:

Эта текстура сделана отлично. Впадинки между порами более тёмные. Нитки оверлока светлые, но лежат в тёмной канавке (ведь нитка придавливает кожу и впивается в неё). Помятости сделаны более светлыми, но при этом (хоть и не так контрастно) всё равно видны поры.
Художник только сильно перестарался с бампом на кнопке. Ведь царапины на металле настолько неглубокие, что хватит одного значения оттенка серого, чтобы их изобразить.
На этапе создания материала я добавил этот бамп в карту цветокоррекции (о ней ниже) и замиксовал этот бамп с бампом микроцарапин из этого урока. Также по этой ссылке вы найдёте плагин для Photoshop-а NVidia NormalMapFilter, который легко конвертирует чёрно белую карту бампа в карту нормалей.
Еще одна ошибка этого бампа - это наличие идеально белого и чёрных цветов (об этом также ниже).
Чтобы текстура бампа работала очень хорошо (была чёткой и просматривалась хорошо при разных углах), нужно в её настройках (карта Bitmap) на свитке Coordinates выставить значение параметра Blur в пределах 0,3-0,6 (я обычно ставлю 0,5). Также Autodesk советует поднять значение Blur offset больше нуля (но для меня этот их совет не сработал, не знаю почему, поэтому я оставляю Blur offset равным нулю).
Текстура Glossiness/Glossy:
Текстура глоси для перчаток не рисовалась. Поэтому я покажу её на быстро сварганенном примере бердыша. Вы должны понимать, что для этого примера я не использовал текстуру спекуляра. Другими словами, можно представить, что текстура то есть, но это сплошной цвет (светло серый) для всего бердыша. Т.е. все вот эти эффекты (зеркальные и матовые отражения) на рендере ниже получились лишь благодаря текстурам глоси, дифуза и бампа:

Сама текстура глоси:

Здесь почти всё сделано правильно за исключением того, что царапины на боковой части лезвия (там где орёл-рукоятка удерживает лезвие на поворотном механизме) должны быть светлее, но не темнее. Ведь от трения лезвия по орлу (во время многократных поворотов) металл полируется, а значит должен иметь в том месте более зеркальные отражения.
Сама режущая часть сделана почти белой. Т.е. эта часть очень хорошо заточена/отполирована, а значит отражения на ней будут чёткими, как у зеркала. А вот торец лезвия (который рядом с режущей кромкой) он не полирован и соответственно металл там матовый (на текстуре он светло серый).
На самом орле те части, которые выпирают (а значит их постоянно задевают о что-то), должны иметь больше зеркального блеска. А те части, которые находятся во впадинках, они вообще не блестят, поскольку там собирается грязь.
Царапины на лезвии также нарисованы более светлыми. Ведь царапина - это тоненькая полосочка отполированного чистого металла.
Если бы бердыш долго пролежал в земле, то в эти бы царапины набилась грязь. И тогда эти царапины должны были бы быть, наоборот, тёмными на текстуре глоси (ну и на текстуре спекуляр).
Цветокоррекция текстур.
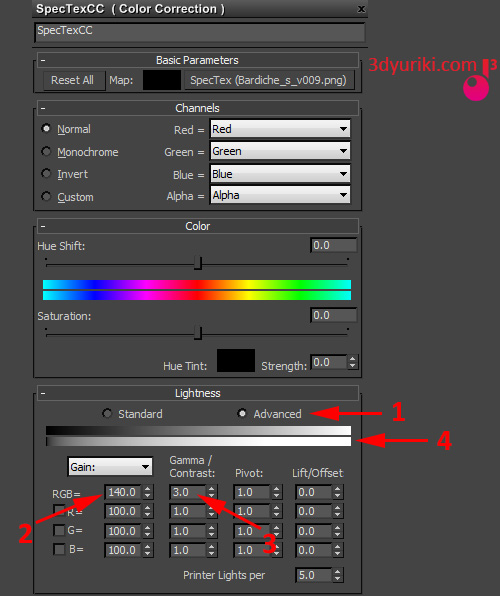
Поэтому при работе с текстурами я очень часто прибегаю к такой карте как Color Correction:

Далее, с помощью счётчиков Gain [2] и Gamma [3] я соответственно правлю яркость и контраст текстуры.
Результат можно наблюдать по второй градиентной полосочке [4]. Первая градиентная полосочка показывает, что у нас на входе, а вторая - то что получилось после правки счётчиков [2] и [3]. На примере выше, накрутив гамму до 3 (по умолчанию там 1), я превратил почти все оттенки серого в белый цвет (оставив лишь чёрный цвет нетронутым). А подняв гейн до 140 (по умолчанию там 100) я сделал цвет более светлым (т.е. вот та узкая тёмная полосочка стала тёмно серой).
Грубо говоря, гамма - это аналог контраста. Если её увеличивать, то она сдвигает белый цвет в сторону чёрного, так что переход от чёрного к белому становится резким. Если гамму уменьшать (меньше единицы), то, наоборот, наступает (прям как атака на войне) чёрный цвет. И почти все оттенки серого (кроме очень белых) становятся чёрными.
А если грубо описать принцип работы счётчика гейн, то это простая операция умножения. Т.е. цвет пикселя умножается на эту величину.
Опять же, поскольку мы смотрим на текстуру, через воображаемую камеру, то идеально чёрный и идеально белый цвет всегда остаются неизменными. Ведь если фотографировать солнце (пусть оно будет в нашем случае олицетворять идеально белый цвет), то оно на любой фотографии будет белым пятном (как ни крути настройки). Ну и если бы мы фотографировали чёрную дыру, то она на любой фотографии (с любыми настройками фотоаппарата) была бы чёрной. Это еще одна причина, почему не нужно использовать чистые цвета (не только белый или чёрный, а вообще любой чистый цвет): их потом нельзя легко отцветокорректить (сделать их серыми возможно, но мороки будет больше). Да и выглядят они совершенно неестественно.
Также читайте полезную статью о создании текстур для игр.
Подпишитесь на обновление блога (вот 3 причины для этого).
Похожие статьи:
-
Это продолжение серии статей о физически корректном текстурировании (PBS - physically based shading). Первую часть читайте тут. Необработанный металл… Прежде чем вы приступите к этой статье, я рекомендую вам сначала ознакомится со статьёй Наука создания фотореалистичного 3D. Где рассказано… В этой части руководства по VRay материалам мы закончим разбираться со стандартным VRayMtl и приступим к рассмотрению VRayBlenMtl. Свиток Maps.… Основная цель этой статьи – это показать некоторые приемы и правила текстурирования, которые поднимут ваши текстуры на новый уровень качества.… Я нашел в сети отличный урок по созданию реалистичных микроцарапин с помощью Vray (и 3ds Max). И решил выложить перевод.… Это продолжение первого тома теоретических изысканий о том, что такое PBR. Этот (второй) том посвящен практическим приёмам по созданию PBR… Это пятая часть серии статей о реалистичном 3D. Другие части читайте тут: первая - основы создания фотореалистичного 3D, вторая -…
Вам понравилась статья ? Хотите отблагодарить автора? Расскажите о ней друзьям.
Или подпишитесь на обновление блога по E-Mail.
Читайте также:

