Как сделать текстуру мрамора в блендере
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Все процедурные текстуры в Blender основаны на математике. Даже такие нерегулярные структуры, как Voronoi и Noise, на самом деле сгенерированы по четким математическим формулами. Внутри каждого базового нода из редактора материалов Blender зашит точный математический алгоритм, в результате работы которого и получается нужное изображение.
Задать подобный алгоритм в привычной математической записи в Blender нельзя. Однако среди прочих нодов Blender предоставляет пользователю ноды группы Math – оболочку над простейшими математическими операциями. С помощью этих нодов можно самостоятельно строить сложные математические алгоритмы, генерирующие интересные текстуры.
Для примера сгенерируем текстуру с изображением простого круга.
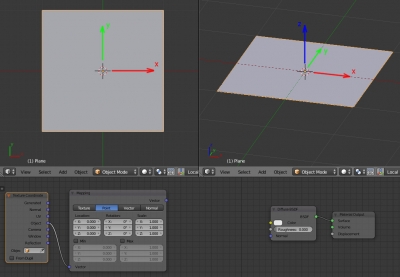
shift+a – Mesh – Plane
на которую будем проецировать создаваемую текстуру. Назначим ей дефолтный материал. В редакторе материалов Node Editor, кроме уже имеющихся нодов, добавим ноды Texture Coordinates и Mapping:
shift+a – Input – Texture Coordinate
shift+a – Vector – Mapping
Соединим выход Object нода Texture Coordinate со входом Vector нода Mapping. Таким образом мы назначаем плоскости систему координат Object, что означает, что центр координат накладываемой текстуры будет совпадать с центом Origin плоскости, а координатные оси текстуры будут направлены так же, как оси плоскости.

Теперь обратим внимание на то, какими исходными данными мы располагаем. Это значения трех координаты X, Y и Z в трехмерном пространстве, которые мы получаем с выхода Vector нода Mapping.
Все процедурные текстуры – трехмерные и описываются не двумя координатами, а тремя. Поэтому в сущности нам нужно построить не круг на плоскости, а сферу в трехмерном пространстве. Сечение сферы по оси Z даст нужный нам круг.
Настало время взять в руки справочник по математике и поискать формулу, связывающую имеющиеся у нас данные о координатах X, Y и Z с необходимой нам формой сферы. Формула легко находится:
Теперь нужно воссоздать эту формулу при помощи нодов в редакторе Node Editor.
Добавим нод, разбивающий Vector на отдельные координаты X, Y, Z:
shift+a – Converter – Separate XYZ
и соединим его с нодом Mapping. Теперь мы имеем доступ к координатам, нужным для построения формулы.
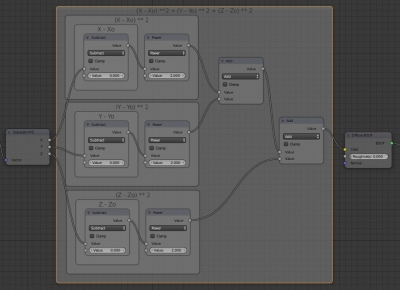
Последовательно по действиям воссоздадим формулу при помощи нодов.
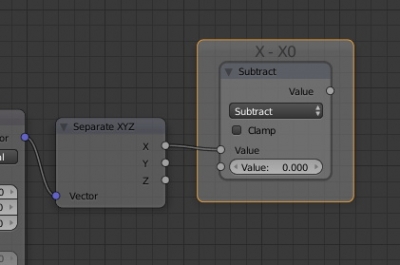
Добавим нод Math:
shift+a – Converter – Math
и переключим его в режим вычитания Subtract. В этом режиме из верхнего входящего значения нода вычитается нижнее значение. На верхний вход подадим координату X, нижний вход сделаем равным нулю (X0 = 0) чтобы круг строился из начала координат. Таким образом мы задали часть формулы X – X0.

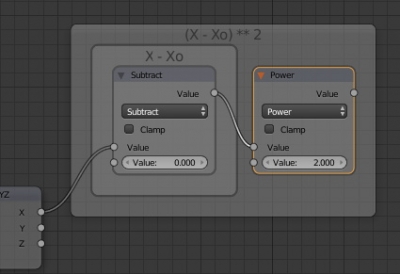
Добавим еще один нод Math и переключим его в режим Power – возведение в степень. На верхний вход подадим значение Value нода Subtract, нижнее установим равным 2. Таким образом мы возводим X – X0 в квадрат.

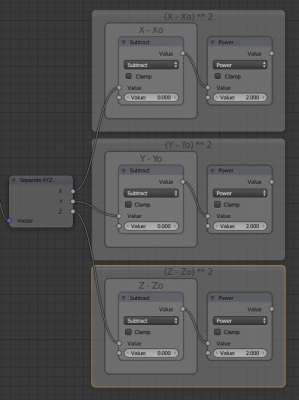
Сделаем такие же группы для координат Y и Z.

Для того, чтобы сложить все три части уравнения, добавим еще два нода Math, переключив их в режим Add. Подключим к ним последовательно блоки для всех трех координат.

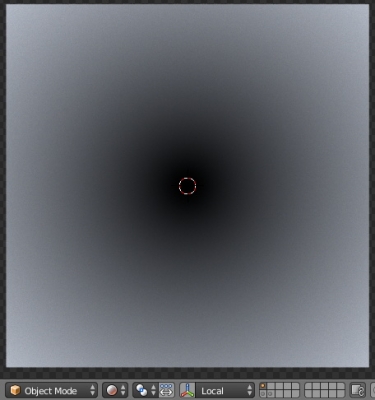
Подключим выход последнего нода на вход Color нода Diffuse и в окне 3D_View перейдем в режим Rendered для просмотра результата.

Мы получили искомый круг, но он выглядит размытым. Это потому, что мы никак не ограничили правую часть уравнения – радиус.
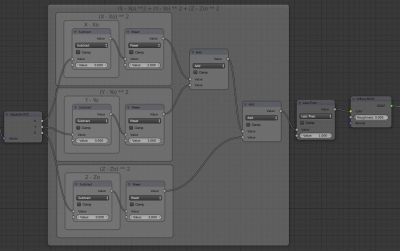
Между нодом Duffuse и последним нодом Add вставим еще один нод Math и переключим его в режим Less Than. На верхний вход подадим значение нода Add, а второй установим равный 1. Теперь результат вычислений меньший единицы будет равен 1, а все, что больше – равно 0. Таким образом мы получаем точный процедурный круг с радиусом 1.

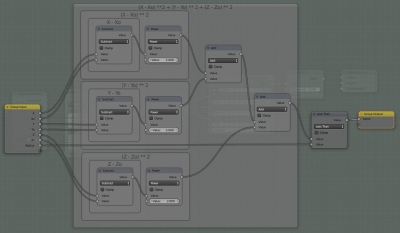
Для удобства можно объединить всю математику в группу
и использовать получившуюся процедурную текстуру с кругом в своих рендерах.

Управлять расположением и размером круга также можно меняя значения в ноде Mapping.
Введение в текстурирование





Наверняка почти каждый знает как сделана бумажная коробка. Например если распечатать следующую картинку, вырезать, согнуть в нужных местах и склеить, то получится симпатичная подарочная коробочка.

Наш стандартный куб в Blender можно представить в виде этой самой коробочки и разобрать его в обратном порядке. Мы его разрежем, вернее сказать наметим те ребра, где Blender сам сделает разрезы, разогнет те ребра, где куб согнут и в итоге получим плоскую фигуру (как лист бумаги). Это называется UV развертка.
Итак открываем Blender, сцена по умолчанию, выделяем куб и переходим в режим редактирования и будем выделять ребра. Как раз те ребра, где нужно разрезать куб. Выделите ребра, указанные у меня на рисунке.


Самое главное это грамотно выбрать ребра, которые будут швами, поэкспериментируйте с другими ребрами и посмотрите на результаты.
Полученную развертку можно экспортировать во внешний файл, загрузить в графический редактор и там нарисовать текстуру. Для этого в заголовке окна UV/Image Editor в меню UVs выберите пункт Export UV Layout и сохраните файл. По умолчанию файл сохранится в растровом формате png , но можно выбрать и векторный формат в диалоговом окне сохранения.
Также рисованием текстуры можно заняться и в самом Blender. Это дает огромный плюс, ведь нарисовання текстура сразу отображается на объекте и вы моментально видите результат. Но ведь кто-то, например, шикарно управляется в фотошопе, поэтому рисование в Blender поможет сделать черновик текстуры (а затем в фотошопе уже доделать). Это мы сейчас и сделаем.
В окне UV/Image Editor нажмите кнопку New, появится всплывающее меню.

Name – имя новой текстуры. Назовите ее Num.
Width и Height – ширина и высота текстуры в пикселях. Для быстроты обработки текстуры эти числа должны быть одинаковыми и представлять собой степень двойки, т.е. 512 – это два в девятой степени (2 9 ), а 1024 = 2 10 и т.д.
Color – основной цвет текстуры. Выберите какой-нибудь, например, светло-зеленый.
Alpha – альфа-канал текстуры.
Generated Type:
Blank – создает чистую текстуру выбранного цвета.
UV Grid – создает текстуру с изображением черных и белых квадратиков чередующихся в шахматном порядке. Используется для настройки развертки объекта.
Color Grid – создает разноцветную текстуру.
Остановим свой выбор на чистой текстуре Blank и нажмите OK.

Включите в окне 3D вида метод отображения Rendered.

Как видите куб не стал зеленым, потому что ему еще не назначили материал. Сделаем это.
Выберите движок рендеринга Cycles.

Откройте где-нибудь окно Node Editor , в заголовке этого окна отметьте галочкой пункт Use Node. Это автоматически создаст материал для куба т.к. он выделен.

Далее работая в этом окне нажмите Shift+A и выберите нод Textures->ImageTexture. Свяжите его с имеющимся нодом Diffuse BSDF, нажмите на значок и выберите созданную нами текстуру Num.

Теперь наш куб окрасился в зеленый цвет и мы перейдем к рисованию текстуры в окне UV/Image Editor . Для этого в этом окне перейдите в режим рисования.


В данном режиме можно рисовать на самом объекте.
Теперь в окне UV/Image Editor перейдите обратно в режим View.


Т.к. картинка не соответствует необходимым параметрам, то развертка объекта немного исказилась. Не беда, можете как и обычно переместить вершины в нужные места и не забудьте в окне Node Editor в ноде Image Texture поменять текстуру на необходимую.

Ну вот самые минимальные знания по этой теме. Остальное будет встречаться в ходе выполнения других работ.
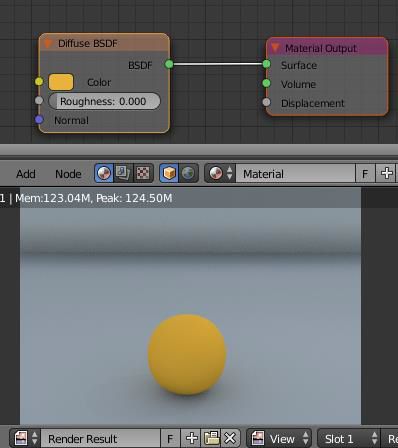
Для наглядности работы текстур создадим шар, добавим ему материал и разместим на изогнутой плоскости, которая выполняет роль фона.
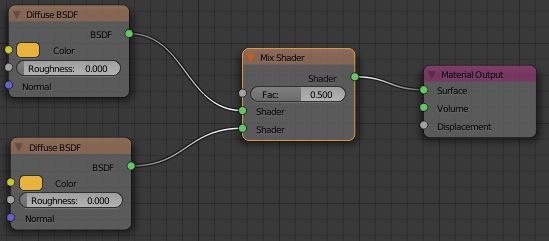
Давай добавим ещё один нод Diffuse BSDF и соединим оба с помощью нода Mix Shader. Мы будем часто прибегать к этому соединительному ноду.


Если ты изменишь цвет второму шейдеру, то заметишь, что итоговое изображение станет чем-то средним между ними.
Теперь давай добавим нод текстуры к одному из нодов Diffuse. Различных текстур много, так что мы пойдём по порядку. Для большей наглядности добавь нод Brightness/Contrast, который регулирует яркость и контрастность изображения.
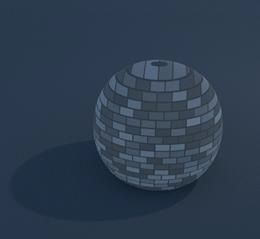
Эти две текстуры создают узор в виде шахматной доски и кирпичиков, соответственно.
Оба нода имеют в настройках цвета и размеры текстур. Однако нод Brick Texture имеет ряд дополнительных параметров:
Mortar size – размер стыка между кирпичами
Bias – разница между цветами кирпичей, чем больше значение, тем меньше разница
Brick Width – ширина кирпича
Row Height – высота кирпича


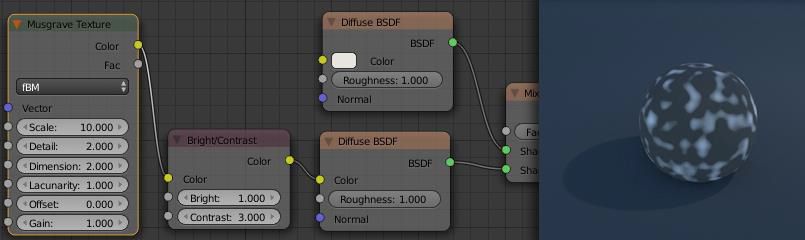
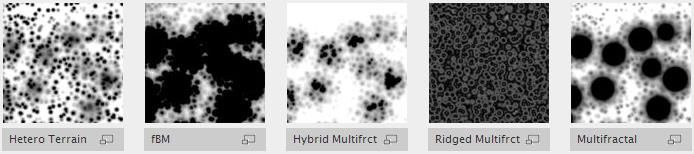
Процедурные текстуры зачастую создаются в результате выполнения какого-либо математического алгоритма. Обычно их и называют в честь автора алгоритма. Справедливо это и для текстуры Мусграва, которая создаёт своеобразные пятна на поверхности.
Текстуры Мусграва бывают разными:

В качестве настроек, в дополнение к уже известным, мы увидим Lacunarity (лакунарность) – параметр из математики, определяющий неоднородность заполнения текстурой поверхности материала. Offset и Gain используются вместе с текстурными картами (см. Семинар 3).
GRADIENT TEXTURE
Эта текстура генерирует привычный для всех градиент. Нод имеет всего один параметр – способ генерации градиента – и один вход:
Vector – с помощью нода Mapping задает направление и расположение текстуры.

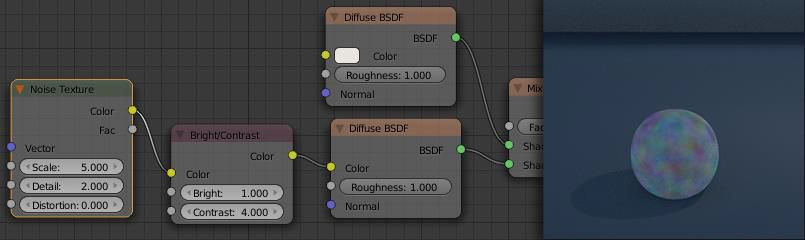
У Noise Texture есть 4 входа, известный нам Vector и:
Scale – определяет размер текстуры
Detail – определяет детальность текстуры
Distortion – искажение текстуры

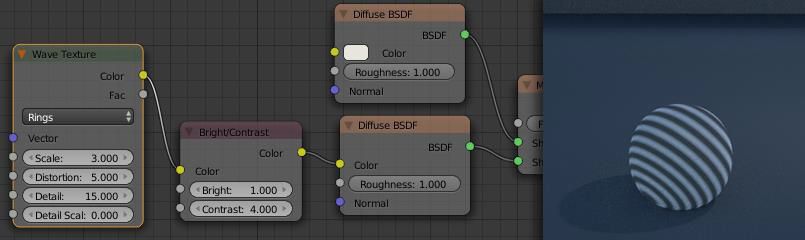
Помимо привычных параметров этот нод имеет вход Detail Scale, который определяет размеры деталей и тип волн: Rings (кольца) или Bands (полоски).
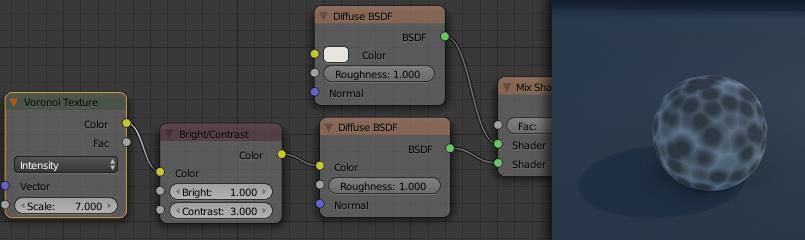
VORONOI TEXTURE

Как мы видим, этот нод генерирует ячейки, их размер определяется параметром Scale. Как и в других нодах, чем больше значение, тем мельче текстура и тем её больше на поверхности объекта. Границы между ячейками могут быть размытыми, а могут быть чёткими. Выбери либо Cells, либо Intensity.

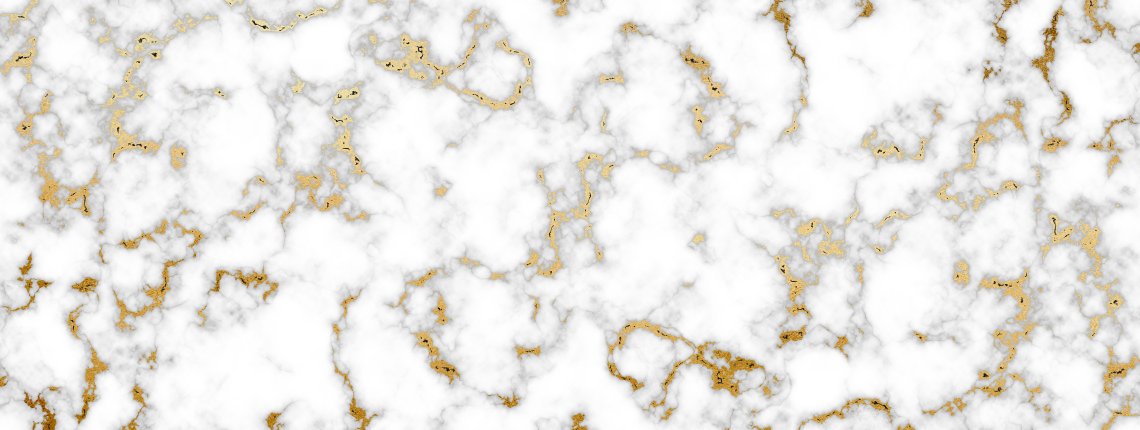
В этом уроке вы узнаете, как, используя правильные инструменты, легко и просто создать реалистичную текстуру мрамора.
Сложность урока: Легкий

Создание мраморной текстуры с нуля в Photoshop – очень простая задача, если вы используете правильные инструменты. Конечно, есть много разных способов сделать это, но с этой техникой вы не только получите красивую мраморную текстуру, но и сделаете это быстро. Но вместо того, чтобы сделать простую мраморную текстуру, мы сделаем еще один шаг вперед и добавим к ней несколько золотых жилок, чтобы они выделялись на фоне остальных.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
Открываем Photoshop и создаем новый файл любого размера с белым фоном. В этом случае я буду использовать холст 1800 х 1200 пикселей.

Шаг 2
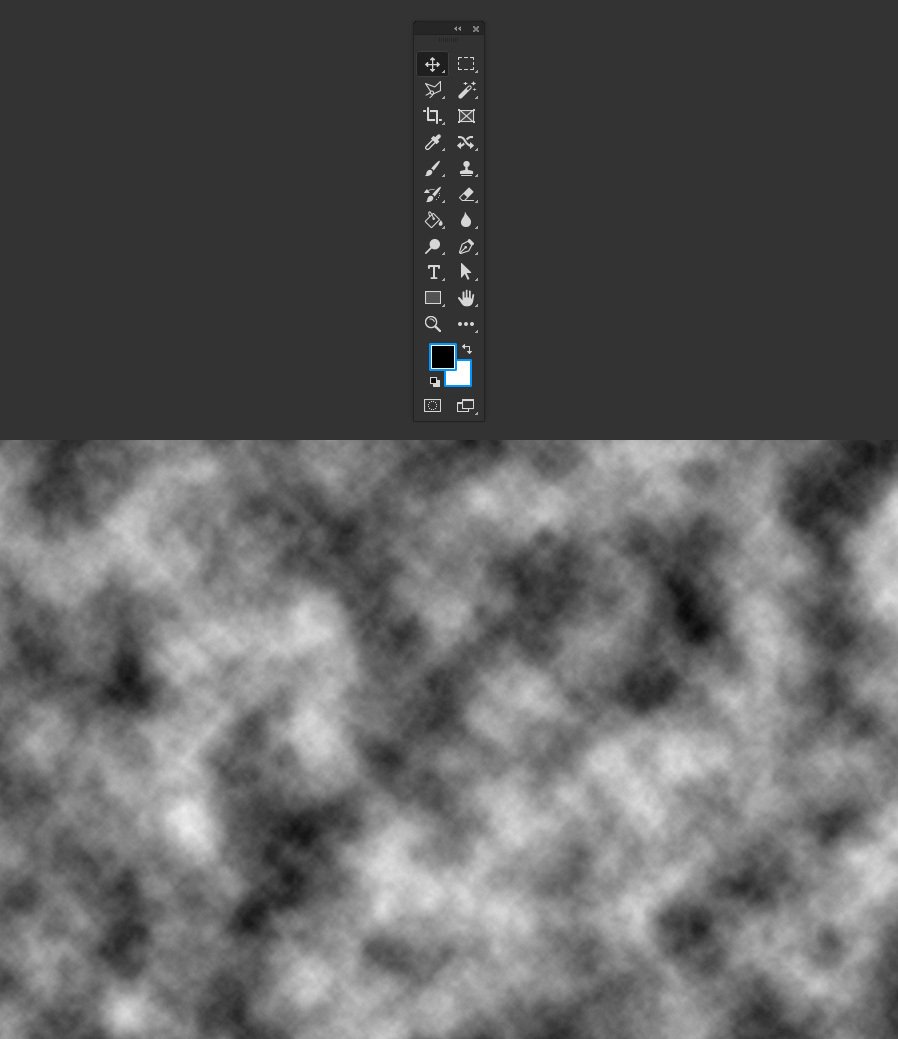
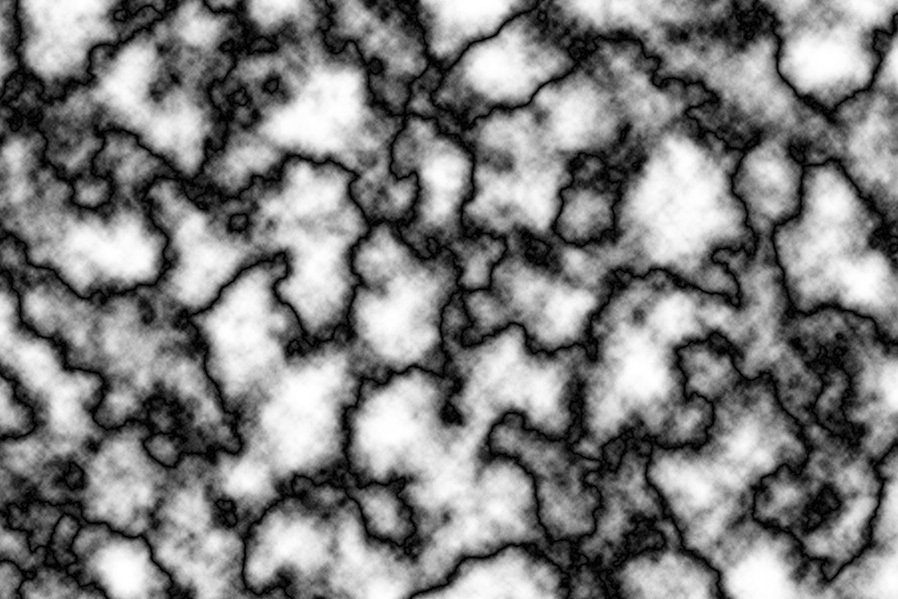
Нажимаем D на клавиатуре, чтобы настройки цветов. Идем в меню Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением).

Шаг 3
Снова идем в меню Filter – Render – Difference Clouds (Фильтр – Рендеринг – Облака с наложением).

Шаг 4
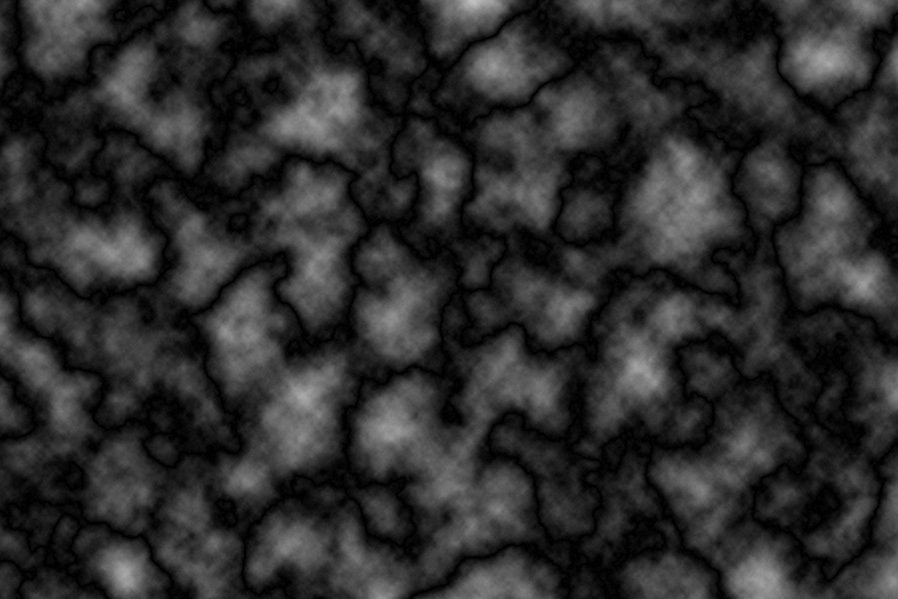
Идем в меню Image – Adjustments – Equalize (Изображение – Коррекция – Выровнять яркость).

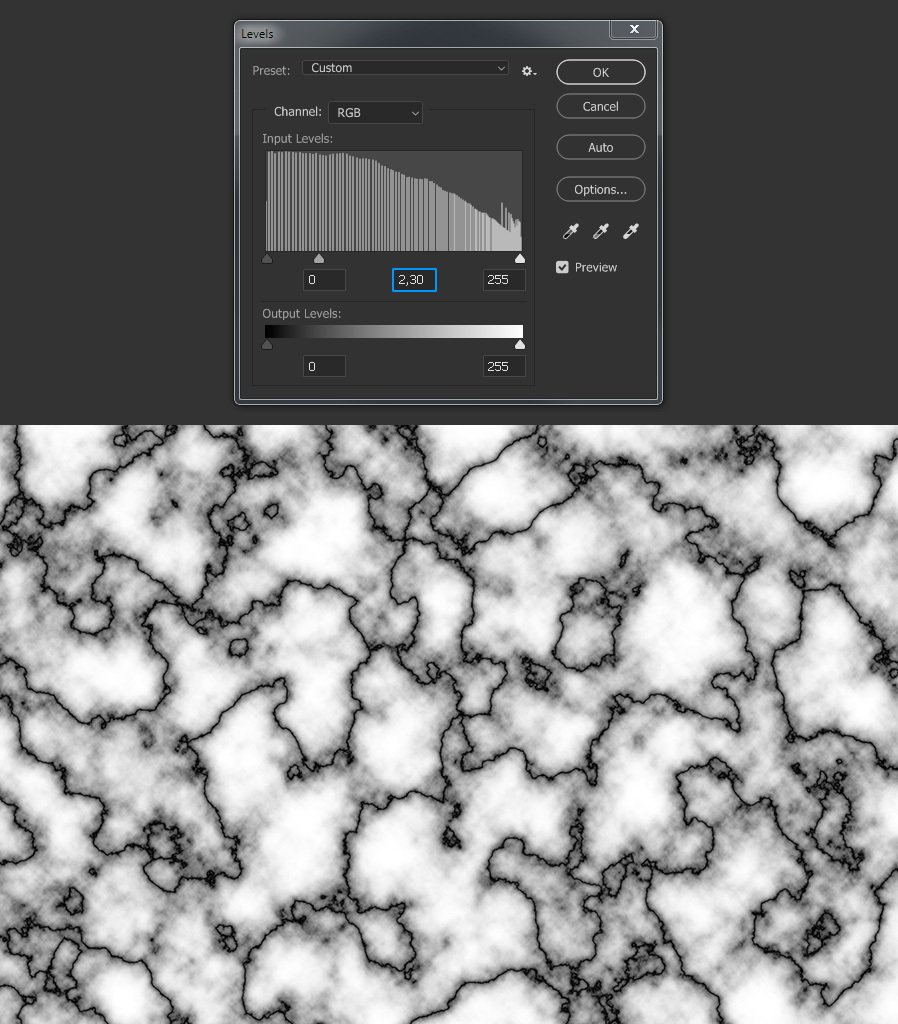
Шаг 5

Шаг 6
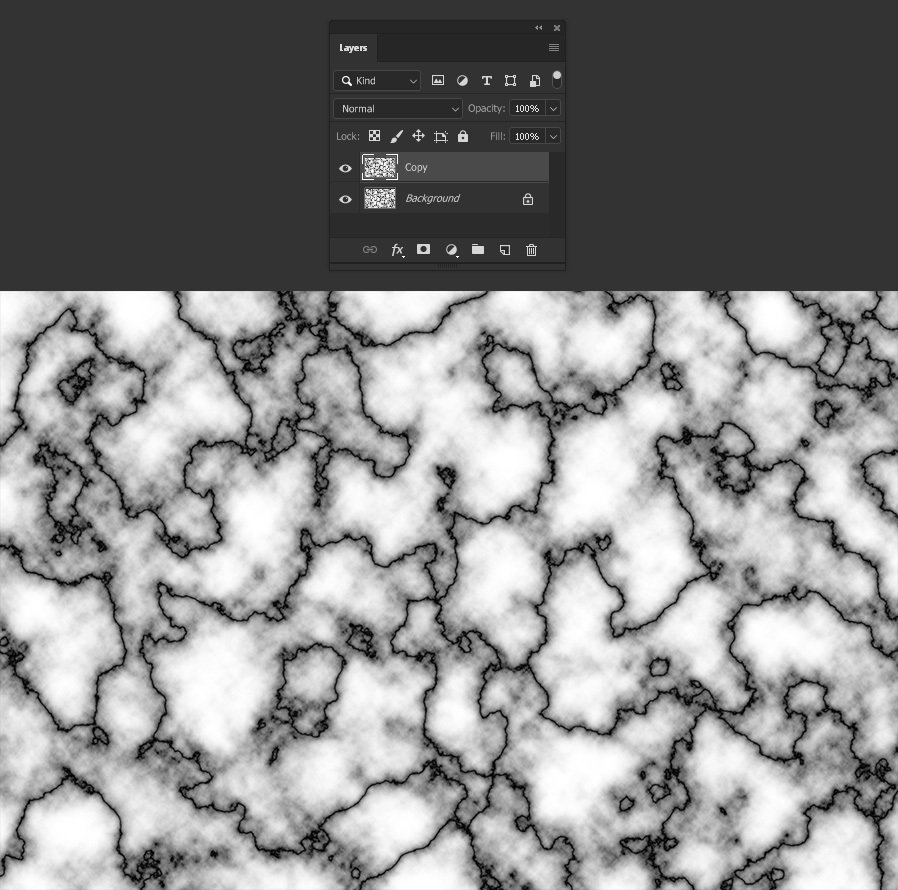
Идем в меню Layer – Duplicate Layer (Слои – Создать дубликат слоя). Называем слой Copy (Копия) и нажимаем ОК.

Шаг 7
При выделенном слое Copy (Копия) идем в меню Edit – Transform – Rotate 180º (Редактирование – Трансформирование – Поворот на 180º).

Шаг 8
Устанавливаем режим наложения слоя Copy (Копия) на Screen (Экран).

Шаг 9
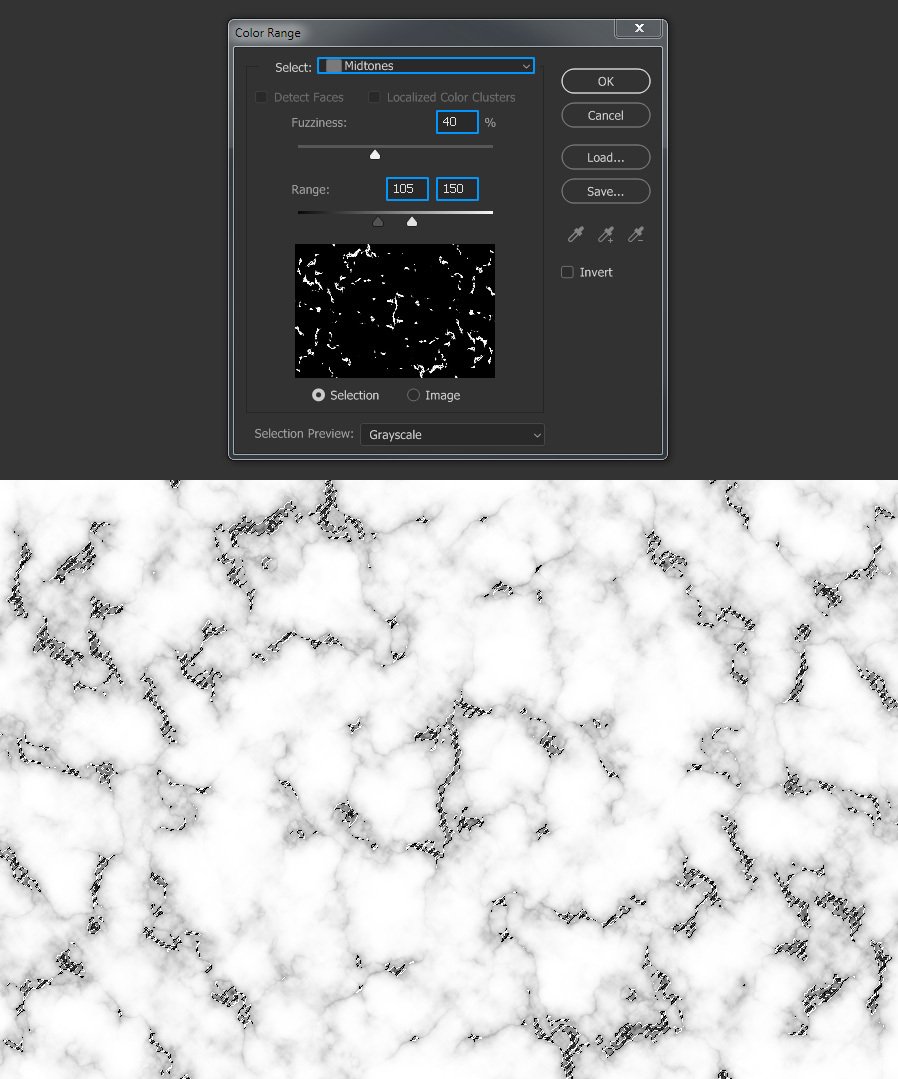
Идем в меню Select – Color Range (Выделение – Цветовой диапазон). Устанавливаем следующие настройки и нажимаем ОК.

Шаг 10
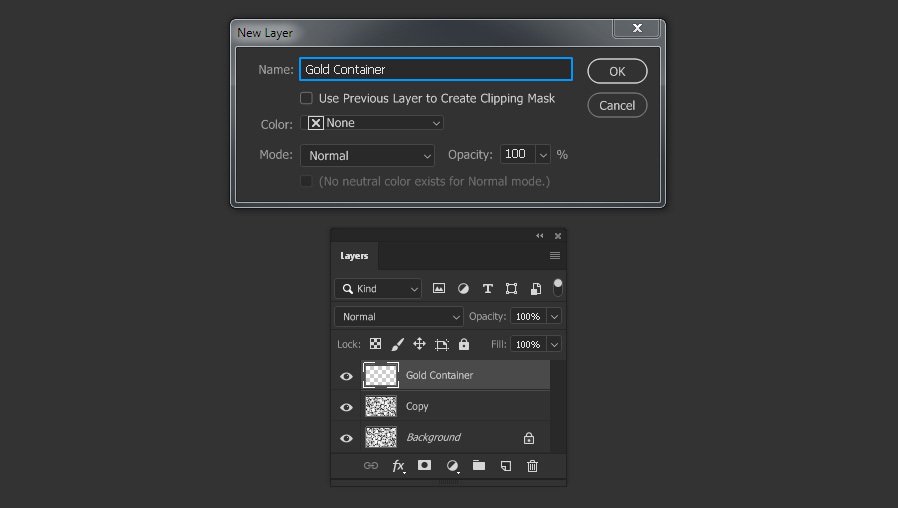
При активном выделении идем в меню Layer – New Layer (Слои – Новый – Слой). Называем его Gold Container (Золотой) и нажимаем ОК.

Шаг 11
Идем в меню Edit – Fill (Редактирование – Выполнить заливку). Устанавливаем следующие настройки и нажимаем ОК.

Шаг 12
Идем в меню Select – Deselect (Выделение – Отменить выделение).

Шаг 13
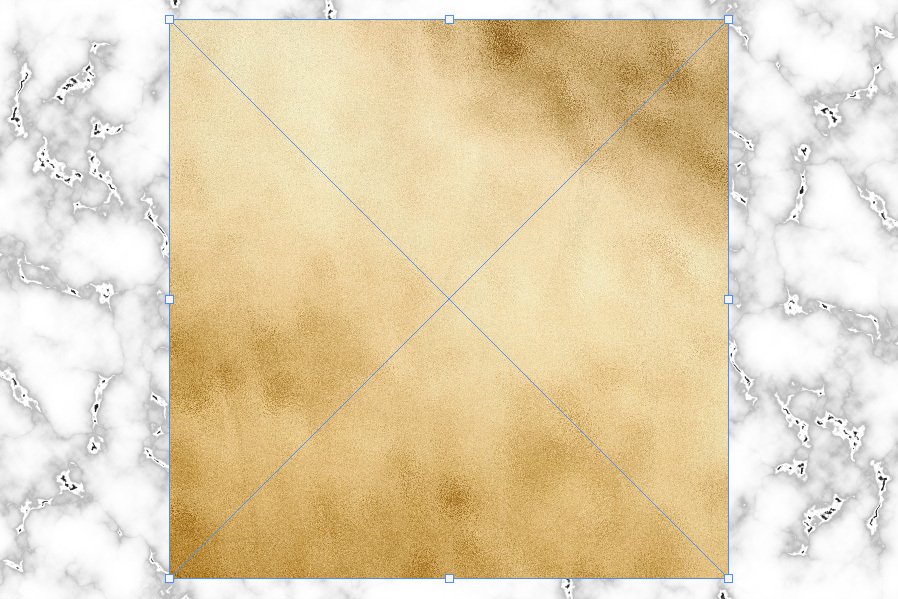
Идем в меню File – Place (Файл – Поместить встроенные). Выбираем файл с золотой текстурой фольги и нажимаем ОК.

Шаг 14
Меняем размер текстуры так, чтобы она покрывала весь холст, и нажимаем клавишу Enter на клавиатуре, чтобы зафиксировать преобразование.

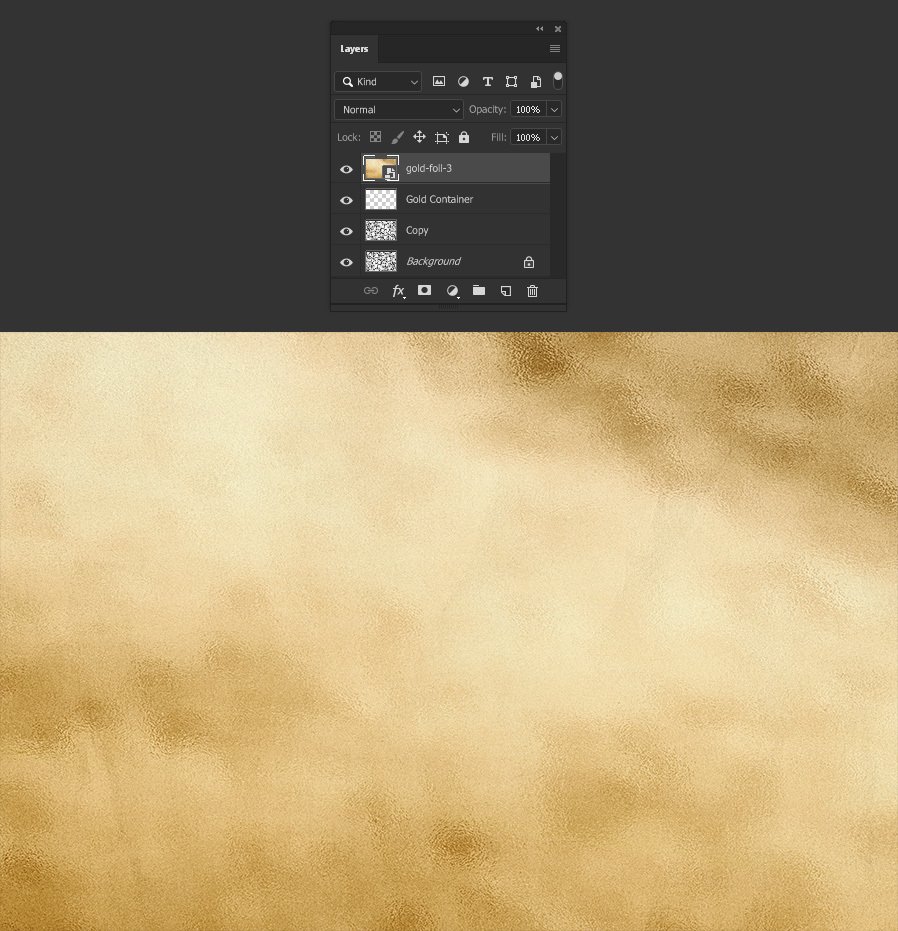
Шаг 15

Шаг 16
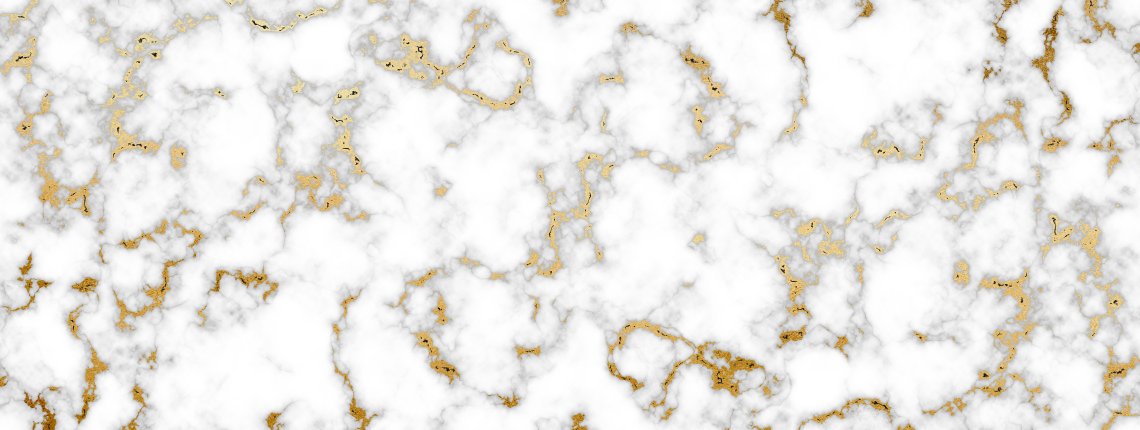
В заключении идем в меню Layer – Create Clipping Mask (Слои – Создать обтравочную маску), чтобы закончить нашу мраморную текстуру.
Читайте также:

