Как сделать текстуру металла краской
Обновлено: 07.07.2024
Создание фактуры, имитирующей металл, одна из широко используемых дизайнерами возможностей Photoshop. Сегодня существует множество способов имитации металлических поверхностей, в частности блестящих хромированных, никелированных, железных, изъеденных коррозией, протравленных кислотой, элегантных поверхностей из благородного золота, серебра, платины, а также из ртути. Данные эффекты могут быть реализованы как с помощью специальных дополнительных фильтров, или экшенов, помогающих придать буквам или прочим объектам металлический блеск и выпуклость, так и на основе стандартных средств Photoshop, которые обеспечивают не менее профессиональный результат.
Имитация металла стандартными средствами Photoshop
Бронза
Рис. 1. Исходное изображение
Выделите будущий металлический объект и сохраните выделение как новый канал Alpha1, применив команду Select→Save Selection (Выделить→Сохранить выделение). Затем объедините слои, смените цвет переднего плана на более темный и воспользуйтесь командой Edit→Stroke (Редактировать→Штрих), задав подходящие параметры. В данном случае выбраны Width (Ширина бордюра) 5 пикселов, Location (Положение) Inside (Внутри), Opacity (Непрозрачность) 100% и Mode (Режим) Normal (рис. 2).
Рис. 2. Изображение после применения команды Stroke
Примените команду Select→Modify→Contract (Выделение→Модифицировать→Сжать) при ширине сжатия в 15 пикселов, а затем заполните выделенную область белым цветом (рис. 3). Откажитесь от выделения.
Рис. 3. Изображение после сжатия выделенной области и заполнения выделения белым цветом
Примените фильтр Gaussian Blur: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия 5 пикселов и измените режим слоя с Normal на Overlay (рис. 4).
Рис. 4. Результат размытия по Гауссу и изменения режима слоя
Сделайте копию данного слоя и назовите новый слой Chrome. Перейдите на канал Alpha1 и последовательно примените размытие по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) вначале при радиусе размытия в 9 пикселов, затем в 6 и 3 и, наконец, в 1 пиксел. Результат будет выглядеть примерно так, как на рис. 5.
Рис. 5. Изображение после многократного размытия по Гауссу
Активизируйте слой Chrome и добавьте эффекты освещения: Filter→Render→Lighting Effects (Фильтр→Рендер→Эффекты света) при параметрах, как на рис. 6. Результат будет напоминать рис. 7.
Рис. 6. Окно установки параметров фильтра Lighting Effects
Рис. 7. Слой Chrome после наложения фильтра Lighting Effects
Активизируйте основной слой с объектом, выделите фон, сделайте инверсию в результате объект окажется выделенным, а затем расширьте границу на 1 пиксел с помощью команды Select→Modify→Expand (Выделение→Модифицировать→Расширить). После этого удалите ненужные части границы, нажав клавишу Del, и откажитесь от выделения (рис. 8).
Рис. 8. Результат очистки границы
Активизируйте слой Chrome, создайте новый слой Curves 1 с помощью команды Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые), включив флажок Group With Previous Layer (Объединить с предыдущим слоем) и при всех остальных параметрах по умолчанию, а кривые настройте в соответствии с рис. 9. Вновь активизируйте слой Chrome и опять воспользуйтесь командой Layer→New Adjustment Layer→Curves (Слой→Новая установка слоя→Кривые) с теми же настройками и с включенным флажком Group With Previous Layer (Объединить с предыдущим слоем) появится новый слой Curves 2; кривые следует настроить в соответствии с рис. 10.
Рис. 9. Окно настройки кривых для слоя Curves 1
Рис. 10. Окно настройки кривых для слоя Curves 2
Объедините слои командой Flatten Image и примените команду Layer→New Adjustment Layer→Hue/Saturation (Слой→Новая установка слоя→Цвет/Насыщенность), включив флажки Group With Previous Layer (Объединить с предыдущим слоем) при активизированном параметре Colorize (Колоризация) и настроив параметры Hue (Оттенок) и Saturation (Насыщенность). В данном примере выбран вариант: Hue — 33, Saturation 34. Результат, который у вас должен получиться, показан на рис. 11.
Рис. 11. Окончательный вид бронзовой поверхности
Для большей убедительности можно в качестве фона внедрить подходящую текстуру, имитирующую, скажем, ржавый металл, при такой текстуре результат должен напоминать изображение на рис. 12.
Рис. 12. Сверкающая бронза на ржавой текстуре
Золото
Рис. 13. Исходное изображение
Рис. 14. Изображение после размытия по Гауссу
Теперь нужно сформировать своеобразный бордюр для этого загрузите выделение командой Select→Load Selection (Выделить→Загрузить выделение) и заполните выделенную область черным цветом. Затем инвертируйте выделение, уменьшите его с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать) на 4 пиксела и залейте белым цветом (рис. 15).
Рис. 15. Картинка с бордюром
На следующем этапе необходимо немного подсветить объект с разных сторон для образования бликов, применив фильтр Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) примерно с такими параметрами, как на рис. 16. При этом следует обратить внимание на то, что настройки необходимо изменить для всех трех источников света. Результат будет выглядеть так, как на рис. 17.
Рис. 16. Параметры фильтра Lighting Effects
Рис. 17. Изображение после внедрения трех источников света
Для того чтобы придать материалу вид металла, воспользуйтесь командой Image→Adjust→Curves и постройте кривую на (рис. 18); в итоге картинка должна напоминать изображение на рис. 19.
Наконец, неопределенный металл нужно превратить в золото, настроив уровни командой Image→ Adjustments→Levels (Изображение→Регулировки→Уровни) с входными параметрами Input Levels, равными 100; 1,0 и 255, и подобрав цвет и насыщенность с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и значениями: Hue (Оттенок) — 35, Satuation (Насыщенность) — 35. Результат должен напоминать изображение на рис. 20.
Рис. 18. Окно настройки Curves
Рис. 19. Внешний вид изображения после настройки Curves
Рис. 20. Окончательный вариант имитации золота
Рис. 21. Исходное изображение
Выделите объект, сохраните выделение командой Select→Save Selection (Выделить→Сохранить выделение) и уменьшите его примерно на 3 пиксела с помощью команды Select→Modify→Contract (Выделение→Модифицировать→Сжать). При этом нужно руководствоваться принципом: чем больше размер изображения, тем большее значение необходимо ввести.
Создайте над слоем Chrome новый слой Layer 1. Определите цвет переднего плана как белый, а цвет фона как черный, выберите Reflected Gradient и создайте градиентную заливку сверху вниз в рамках выделения (рис. 22). Откажитесь от выделения.
Рис. 22. Изображение после применения градиента
Перейдите в канал Alpha1 и размойте выделение по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) поочередно три раза. Радиус размытия напрямую зависит от размера изображения, однако принцип изменения радиуса при переходе к следующему размытию постоянен: очередное значение радиуса размытия должно быть в два раза меньше предыдущего. В данном случае в первый раз был взят радиус 4 пиксела, во второй 2 и в третий 1 пиксел (рис. 23).
Рис. 23. Результат размытия канала по Гауссу
Вернитесь в палитру Layers, активизируйте слой Chrome и добавьте эффекты освещения Filter→Render→Lighting Effects (Фильтр→Рендер→Эффект света) с такими параметрами, как на рис. 24.
Рис. 24. Настройка параметров фильтра Lighting Effects
На следующем этапе потребуется придать изображению металлический блеск. Для этого откройте диалоговое окно Curves (Кривые): Image→Adjustments→Curves (Изображение→Регулировки→Кривые) и сформируйте кривую, показанную на рис. 25. В данном случае координаты первой точки кривой установлены в (60; 190), а второй в (190; 60) рис. 26.
Рис. 25. Окно настройки кривых
Рис. 26. Появление металлического блеска
Напоследок воспользуйтесь командой Image→Adjustments→Brightness/Contrast (Изображение→Регулировки→Яркость/Контраст), установив подходящие значения для параметров Brightness (Яркость) и Contrast (Контраст). В рассматриваемом примере значение Brightness равно 70, а Contrast 40 (рис. 27).
Рис. 27. Окончательный вариант хромированной поверхности
Ртуть
Создайте новое изображение в режиме RGB, установите черный фон и белый цвет в качестве цвета переднего плана. Создайте новый канал Alpha 1 и нарисуйте предполагаемый металлический объект (рис. 28), а затем откажитесь от выделения.
Рис. 28. Исходное изображение на канале Alpha 1
Сделайте копию канала Alpha 1 по умолчанию новый канал получит имя Alpha 1 copy. Затем размойте канал Alpha 1 copy по Гауссу: Filter→Blur→Gaussian Blur (Фильтр→Размытие→Размытие по Гауссу) с радиусом размытия порядка 3 пикселов (если объект очень большой, то можно использовать и большее значение радиуса размытия; рис. 29).
Рис. 29. Канал Alpha 1 copy после размытия по Гауссу
Сделайте копию канала Alpha 1 copy — новый канал получит имя Alpha 1 copy 2. Переключитесь вновь на канал Alpha 1 copy и примените фильтр Filter→Other→Offset (Фильтр→Другие→Сдвиг) с параметрами (-1;-1) и вариантом Wrap Around (Циклический переход). Вернитесь на канал Alpha 1 copy 2 и воспользуйтесь тем же фильтром, но с параметрами настройки (1; 1).
После этого проведите вычисления для канала с помощью команды Image→Calculations… (Изображение→Вычисления…), выбрав настройки, как показано на рис. 30. В итоге будет создан новый канал Alpha 2, а изображение примет такой вид, как на рис. 31.
Рис. 30. Окно настроек команды Calculations
Рис. 31. Изображение после проведения вычислений
На канале Alpha 2 последовательно примените команды Image→Adjustments→Invert (Изображение→Регулировки→Негатив) и Image→Adjustments→Auto Levels (Изображение→Регулировки→Автоуровни) — рис. 32.
Рис. 32. Результат негатива и тоновой коррекции
Теперь воспользуйтесь инструментом Airbrush, чтобы смягчить границы изображения. Установите нажим 6%, выберите кисть примерно в 45 пикселов, установите белый цвет в качестве основного и сделайте напыление.
На следующем этапе потребуется усилить эффект отражения с помощью команды Image→Adjustments→Curves (Изображение→Регулировки→Кривые), построив примерно такую кривую, как на рис. 33. Результат должен напоминать изображение на рис. 34.
Рис. 33. Окно настройки Curves
Рис. 34. Изображение после усиления эффекта отражения
Загрузите выделенную область, сохраненную в канале Alpha 1 copy с помощью команды Select→Load Selection (Выделить→Загрузить выделение), сделайте инверсию и заполните выделенную область черным цветом.
Снова загрузите выделенную область Alpha 1 copy и сожмите выделение примерно на 3 пиксела, воспользовавшись командой Select→Modify→Contract (Выделение→Модифицировать→Сжать). Сделайте инверсию и примените команду Image→Adjustments→Invert (Изображение→Регулировки→Негатив). В результате изображение на канале Alpha 2 примет примерно такой вид, как на рис. 35.
Рис. 35. Канал Alpha 2 после всех проведенных манипуляций
Теперь выделите все изображение, скопируйте выделение в буфер обмена, переключитесь на RGB-канал и вставьте в него выделение. Затем придайте металлу нужный оттенок с помощью команды Image→Adjustments→Hue/Saturation (Изображение→Регулировки→Цвет/Насыщенность) с включенным параметром Colorize (Колоризация) и подходящими значениями Hue (Оттенок) и Satuation (Насыщенность). Результат должен напоминать изображение на рис. 36.
Рис. 36. Окончательный вид ртутной поверхности
Имитация металла с помощью плагинов
Создано уже немало плагинов, в которых в той или иной мере реализован эффект имитации металла. Например, псевдотрехмерные металлические объекты можно получить с помощью эффекта Lighting плагина Ulead Type.Plugin. Реалистичная текстура золота легко имитируется с помощью фильтра Gel из группы KPT 6.0 от Metacreation. Различные варианты блестящих металлических поверхностей (хрома, золота, серебра и др.) очень быстро можно создать с помощью фильтра Chrome из группы Eye Сandy 4.0 от Alien Skin, а матовые металлические поверхности неплохо получаются благодаря эффекту PhotoGroove 3.0 из группы Extensis PhotoTools 3.0.
Рассмотрим возможности применения плагинов для имитации блестящих поверхностей жидкого металла на примере фильтра Chrome из группы Eye Сandy 4.0, а для создания матовых на примере фильтра PhotoGroove 3.0 из группы PhotoTools 3.0.
В первом случае выделите объект, к которому нужно применить фильтр (рис. 37), и воспользуйтесь командой Filter→Eye Сandy 4000→Chrome (Фильтр→Eye Сandy 4000→Хром) примерно с такими параметрами, как на рис. 38. В результате получим изображение, предсталвенное на рис. 39.
Рис. 37. Исходное изображение
Рис. 38. Установка параметров фильтра Chrome из группы Eye Сandy 4.0
Рис. 39. Результат воздействия фильтра Chrome из группы Eye Сandy 4.0
Чтобы воспользоваться фильтром PhotoGroove 3.0 также выделите объект и воспользуйтесь командой Filter→PhotoTools→PhotoGroove 3.0 (Фильтр→ PhotoTools→PhotoGroove 3.0), установив подходящие значения параметров, например как на рис. 40. В результате получим изображение, показанное на рис. 41.
Рис. 40. Установка параметров фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0
Рис. 41. Результат воздействия фильтра PhotoGroove 3.0 из группы Extensis PhotoTools 3.0
На этом уроке научимся делать текстуру металла в графическом редакторе Photoshop. Узнаем, как использовать инструмент gradient, применять эффекты motion blur и noise.

1. Создадим новый документ CTRL+N размером 500 x 375 px.

3. Создадим новый прозрачный слой под слоем с градиентом. Объединим слои – выделим слой с градиентом и нажмём CTRL+E.

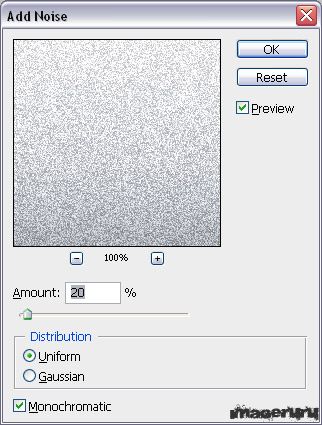
4. Добавим эффект шума Filter > Noise > Add Noise с наполнением 20%.

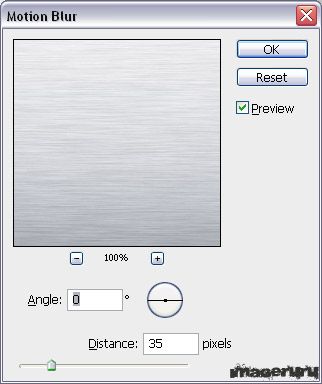
5. А теперь самое главное. Добавим эффект motion blur: Filter > Blur > Motion Blur. Выберем угол 0 градусов и дистанцию 35px.

Должно получиться так:


В результате у нас получилась текстура полированного металла.
Создаём новое изображение любого размера. Для урока возьмём 350×115.





В этом уроке Вы узнаете, как создать объёмный текст на фоне металлической 3D текстуры с помощью различных инструментов Фотошоп.
Сложность урока: Легкий
Металлический текст на 3 D – текстуре металла.
В этом уроке мы будем создавать объёмный текст на фоне металлической текстуры с эффектом 3D с помощью различных инструментов Фотошоп.

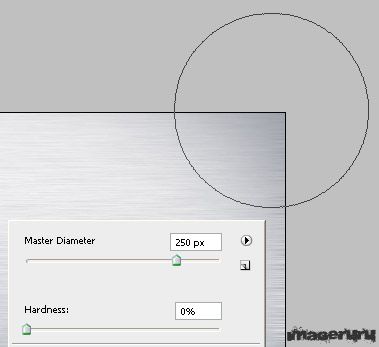
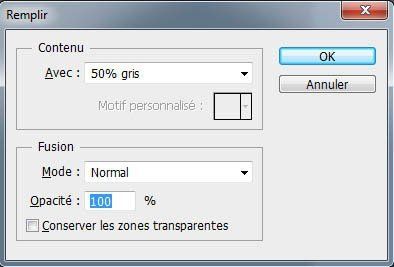
Откройте новый документ 1900x1200 рх,разрешение 72dpi, фон белый. Затем создайте новый слой (Ctrl+Shift+N) и залейте его 50% серым, нажав на Shift+F5.


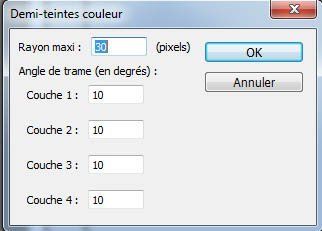
Перейдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона).


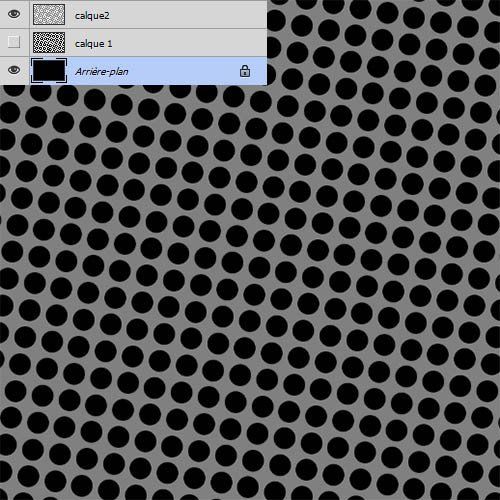
Теперь нам нужно выделить белый фон. Для этого пройдите во вкладку Channels (Каналы) и с зажатой Ctrl щёлкните по одному из каналов.

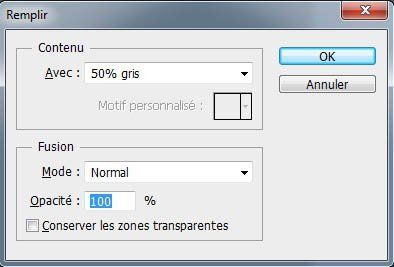
Перейдите на вкладку Layers (Слои). При активном выделении создайте новый слой и залейте выделение 50% серым (Shift+F5). Снимите выделение (Ctrl+D).


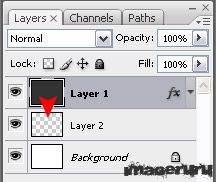
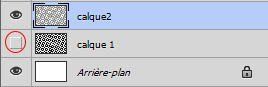
Мы имеем три слоя: фоновый белый, слой с чёрными кругами и слой, залитый серым. Отключите видимость среднего слоя, нажав на глазик.

Далее перейдите на фоновый слой и инвертируйте цвет, нажав Ctrl+I.

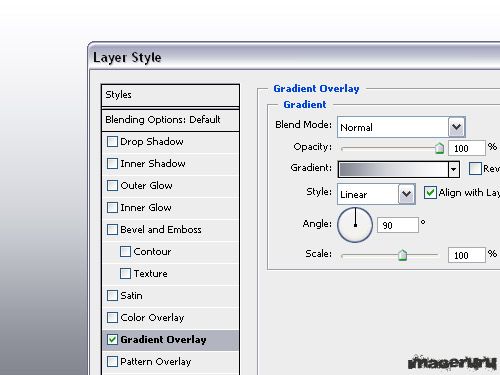
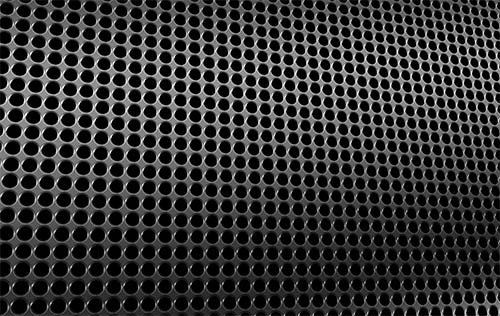
Дважды щёлкните по серому слою на панели слоёв, чтобы открыть окно стилей и примените стиль слоя Bevel & Emboss (Тиснение).



Создайте новый слой (Ctrl+Shift+N) в качестве обтравочной маски (Alt+Ctrl+G). Выберите инструмент Gradient Tool (G) (Градиент) и протяните линейный градиент сверху вниз.


Затем обесцветьте слой с градиентом, пройдя в меню Image > Adjustments > Desaturate (Изображение – Коррекция – Обесцветить) (Shift+Ctrl+U).

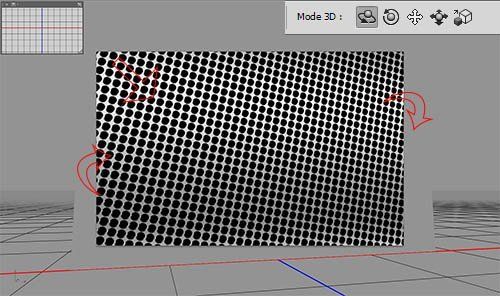
Объедините серый слой и слой с градиентом в один (Ctrl+E). Затем перейдите в меню 3D > New Mesh from Layer > Postcard (3D – Новая сетка из слоя – Открытка). Инструментами поворота и перемещения поверните слой, как показано ниже.
Примечание переводчика: так же можно воспользоваться функцией Трансформация (Ctrl+T) и с помощью Perspective (Перспектива) и Distort (Искажение) придать соответствующую форму.


Напишите свой текст.


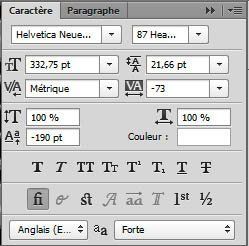
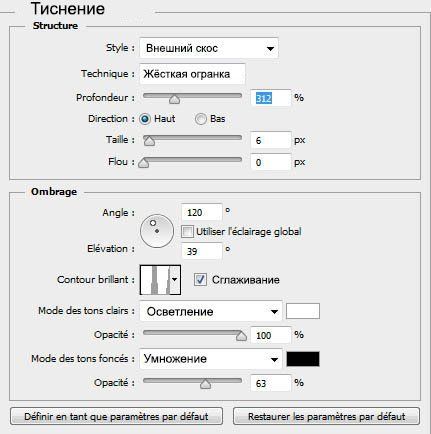
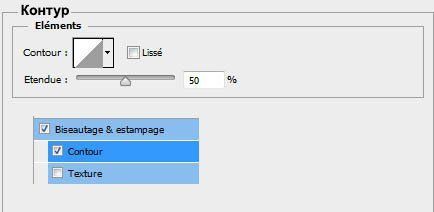
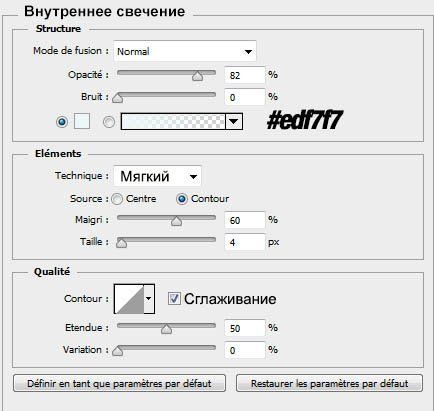
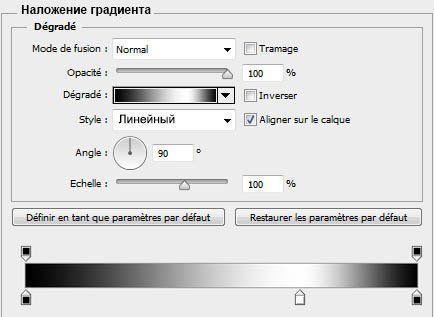
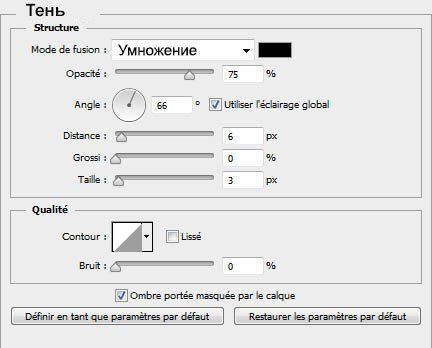
Добавьте следующие стили слоя.

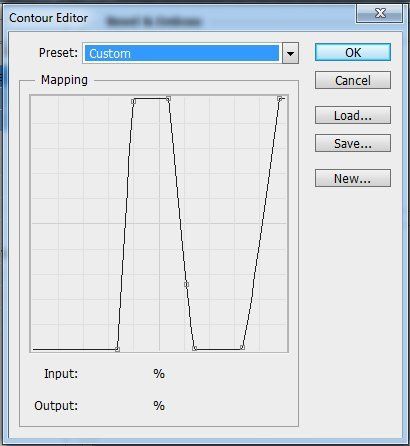
Примечание переводчика: в стиле Тиснение данного контура в наборе контуров нет. Щёлкните по окну контура и в открывшемся окне редактора создайте примерно такой контур.








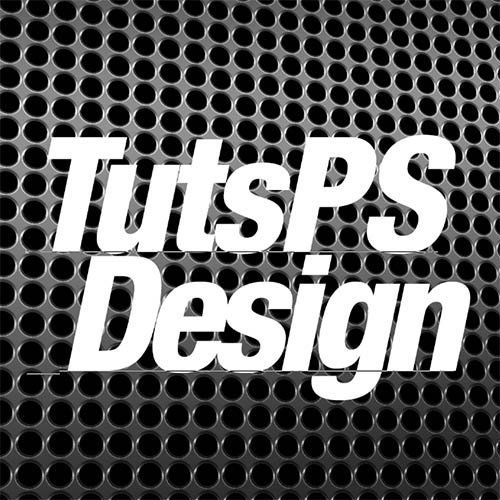
Вот что должно получиться.

Дублируйте слой с текстом (Ctrl+J). Очистите стили слоя – ПКМ – Clear Layer Style (Очистить стиль слоя).

Примените следующие стили слоя.




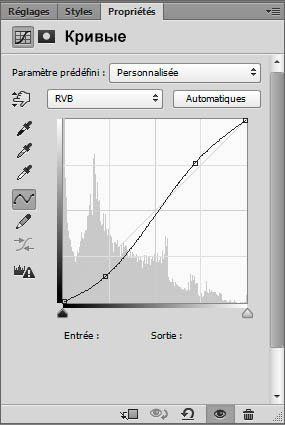
Добавьте корректирующий слой Curves (Кривые) с такими настройками.


Создайте новый слой (Ctrl+Shift+N). Выберите мягкую круглую кисть (Brush Tool) цвет чёрный и затемните по краям холста. Варьируйте непрозрачность кисти на верхней панели инструмента.

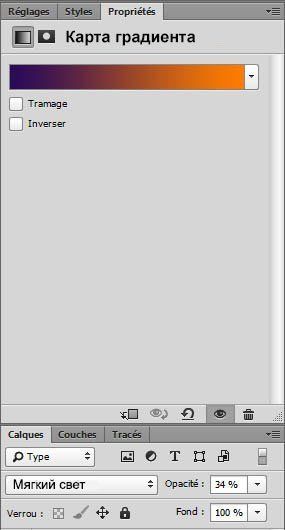
Далее создайте ещё один корректирующий слой Gradient Map (Карта Градиента). Измените режим наложения этого слоя на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 34%.


Откройте текстуру с бликом и перенесите в работу.

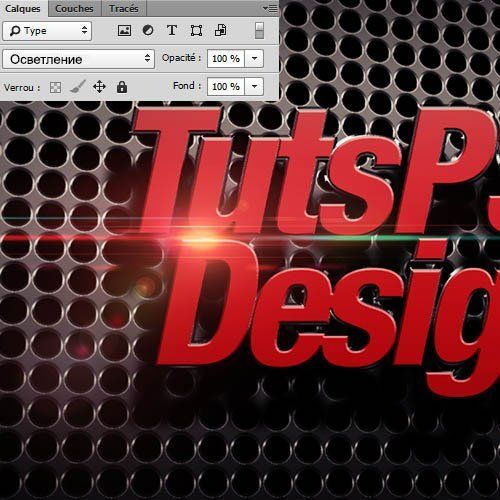
Измените режим наложения слоя на Screen (Осветление/Экран).

Дублируйте слой с бликом и расположите, как показано ниже.

Выберите копию текстового слоя и дублируйте ( Сtrl+J). Преобразуйте этот слой в Смарт – Объект. Для этого пройдите в меню Layer> Smart Objects> Convert to Smart Object (Слой – Смарт Объект – Преобразовать в Смарт – Объект).

Затем перейдите в меню Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении).


Переместите этот слой ниже всех текстовых слоёв. Получится следующий эффект.


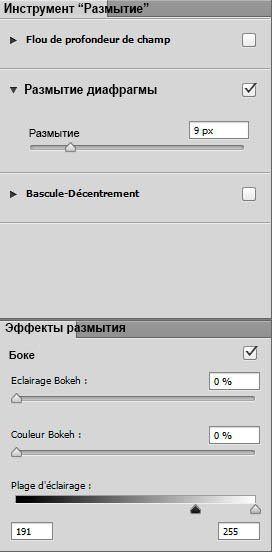
Выберите самый верхний слой в панели слоёв и нажмите сочетание клавиш Ctrl+Alt+Shift+E . Создастся объединённый слой. Далее перейдите в меню Filter > Blur > FieldBlur (Фильтр – Размытие – Размытие поля).


Примечание переводчика: данный фильтр появился в CS6. В более ранних версиях этого фильтра нет.
И вот окончательный результат.

Надеюсь, вам понравился этот урок.
Автор урока:TutsPS
32 тыс. 77 Печать Жалоба
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 77
Спасибо за интересный урок, пришлось подумать.

Спасибо за урок!

Неплохо, хотя по ходу возникало много вопросов. Например, на многих свойствах стиля стоит галка "использовать глобальное освещение" соответственно каждый раз мы меняем глобалку, зачем нужна микротень на первом текстовом слое, если она полностью перекрывается внешним скосом, зачем вообще нужен второй текстовый слой? Красный градиент и вторая тень может быть добавлена и на первом слое, а если нужен тогда зачем градиент на первом, его всё равно не видно. Зачем нужна внешняя серая обводка которая частично перекрывает скос? при этом роль внутренней белой обводки играет 4-х пиксельное свечение. В общем получается симпатично, но на мой взгляд имеет место куча ненужных телодвижений. Самая главная претензия к подобным урокам в том, что совершенно нет никаких объяснений своим действиям. Сказано что и как нужно сделать, но почему именно так? механическое заполнение параметров в окошках не даёт полного понимания происходящего.
Читайте также:

