Как сделать текстуру 2д
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
2D Тайлмап. Работа с контентом: от изображения к уровню
В Unity 2017.2 к возможностям работы с 2D добавили Тайлмапы (Tilemap). Используя карты тайлов, ты можешь быстро компоновать и создавать 2D-уровни с помощью комбинации спрайтов и контролировать такие свойства, как порядок слоёв, тайлмапные коллайдеры, анимированные тайлы и многое другое! В этой записи я постараюсь рассказать о всём рабочем процессе, начиная с импорта файлов изображений в Unity и до создания уровня для 2D-платформера!
Коротко процесс работы можно описать так:
Sprite -> Tile -> Palette -> Brush -> Tilemap
Для новичка эти термины Unity могут показаться немного запутанными. Но мы представим это как рисование на настоящем холсте:
Тюбик с краской -> Краска -> Палитра-> Кисть -> Холст
К концу мы соберём уровень из этих кусочков так, что 2D-персонаж сможет бегать по уровню.
1) Спрайты (Sprites)
Импортировать изображения в Unity можно разными способами:
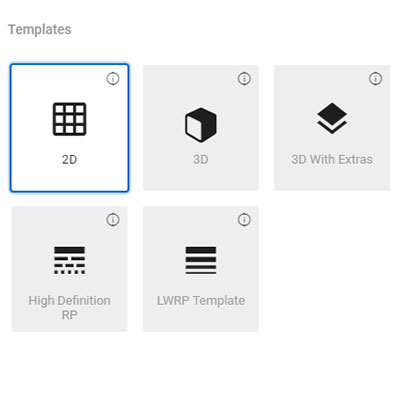
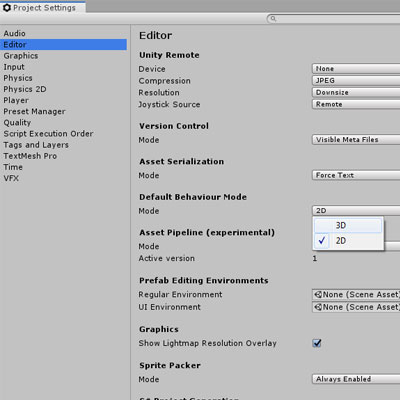
После того как мы импортировали изображение в проект, его тип текстуры (Texture Type) определяется в зависимости от режима твоего проекта 2D или 3D.


![]()
![]()
Окно редактора спрайтов позволяет нарезать изображение на несколько спрайтов; так что ты сможешь сделать одно изображение со множеством рисунков (spritesheet) в любом программном обеспечении для редактирования изображений и определить, какие области изображения рассматриваются как отдельные спрайты прямо в Unity. Не надо плодить и управляться с сотнями отдельных файлов изображения!
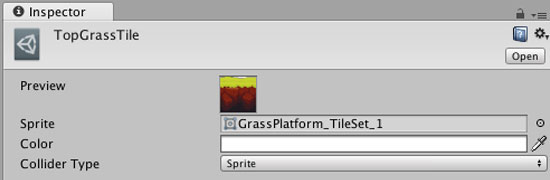
В окне редактора спрайтов, каждый нарезанный спрайт, возможно отдельно выбирать и редактировать. Например, можно задать имена для каждого спрайта и даже вручную настроить значения, такие как положение и точки вращения.
![]()

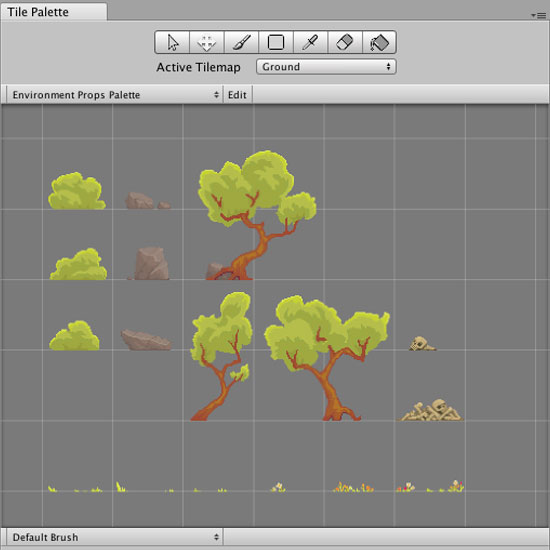
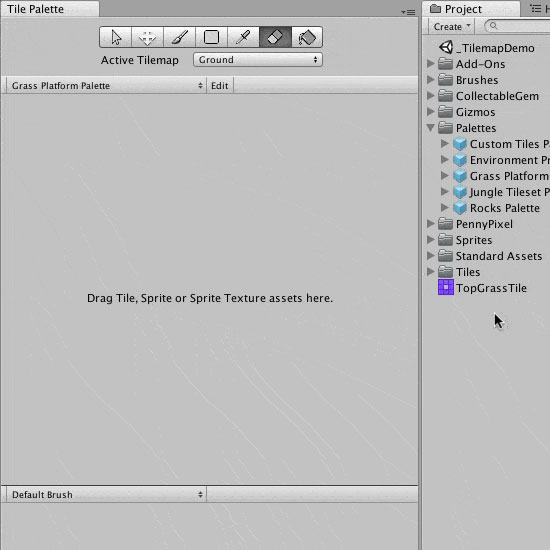
В Unity 2017.2 появилось новое окно: палитра плиток (Tile Palette). Это окно является неотъемлемой частью использования тайлмап-системы, организуя интерфейс для выбора плиток (Tiles).


Чтобы не таскать по одному изображению, есть вариант перетащить лист спрайтов (Spritesheet), который содержит нарезанные спрайты, чтобы автоматически создать набор плиток (Tiles) на палитре.
4) Grid & Tilemap
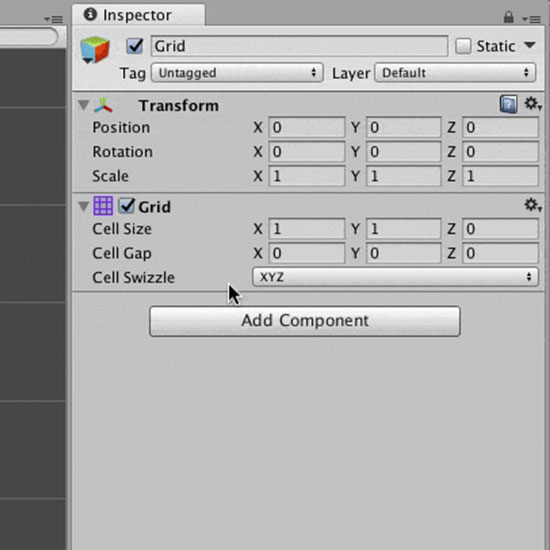
Для начала нам нужно создать новый тайлмап на нашей текущей сцене; это можно сделать в выпадающем меню: GameObject -> 2D Objects -> Tilemap. Это не только создаст тайлмап, также создаётся игровой объект сетка (Grid), для которой новый тайлмап автоматически станет дочерним.

Тайлмап-система была разработана так, что несколько тайлмапов игровых объектов могут быть дочерними к одной сетке. Это позволит собрать твой уровень из нескольких слоев и из разных плиток.
5) Рисование на тайлмапе!
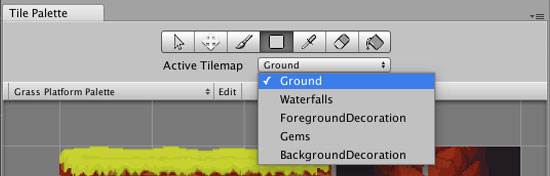
В выпадающем списке будут показаны все экземпляры тайлмапов на сцене. Ты сможешь выбрать один, чтобы рисовать на нём.

На скриншоте сложная сцена со множеством тайлмапов
Второе, что нужно выбрать — текущую кисть. Она определяет, как плитка (или плитки) будут размещены на тайлмапе.
Когда плитки уже нарисованы на карте, может оказаться, что плитка меньше, чем размер ячеек сетки. Это не ошибка, объясню, почему и как изменить это.
![]()
6) Тайлмап коллайдер (Tilemap Collider) и составной коллайдер (Composite Collider)
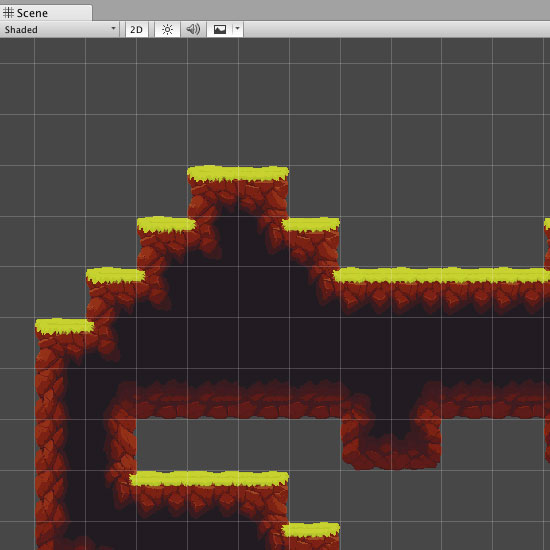
Сейчас у тебя есть все знания, чтобы нарисовать готовый уровень.

Когда ты добавишь персонажа с физикой и войдёшь в режим игры, он провалится сквозь землю. Вместе с тайлмап-системой появился очень полезный 2D-компонент тайлмап коллайдер (Tilemap Collider). При применении к тайлмапу, он будет автоматически создавать коллайдер вокруг плиток. Тогда в режиме игры, наш персонаж сможет бегать и прыгать на тайлмапе!
Если ты решишь изменить планировку уровня (например, добавить больше плиток или удалить некоторые), то тайлмап коллайдер автоматически обновится!
Создание игр основывающихся на тайлах — хорошая практика, но надо помнить, что это не единственный вариант. Иногда, лучше нарисовать всё целиком, в этом поможет статья как выбрать разрешения для 2D-контента.
Еще один полезный компонент, который добавили в 2D набор физики — составной коллайдер (Composite Collider). Добавление его к тайлмап коллайдеру объединит все коллайдеры плитки в более оптимальную геометрию сетки коллайдера.
Если после этой подробной статьи у тебя остались вопросы, оставляй комментарий ниже, обсудим!

Как уже понятно из названия статьи, речь пойдет об использовании текстур в OpenGL. В прошлом уроке мы создали куб и добавили возможность вращать его вокруг осей координат. Сегодня давайте попробуем наложить текстуры на грани куба и получить некое подобие игральной кости.
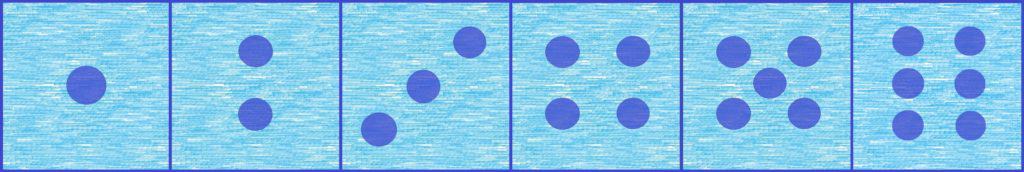
Итак, возьмем за основу проект из предыдущей статьи, и для начала нужно добавить в него изображения, на базе которых впоследствии мы создадим текстуры. Я не стал особо заморачиваться, просто нарисовал по-быстрому в paint'е 6 картинок, по одной для каждой грани куба. Получилось вот так:

Тем, кто как и я, использует Qt Creator теперь необходимо добавить эти файлы в проект. Для этого нужно создать пустой файл ресурсов и прописать в нем пути для всех используемых изображений. Итак, картинки готовы, задача понятна, давайте приступать к реализации. И первым делом нам необходимо, собственно, создать текстуры из изображений. Добавим в проект функцию generateTextutes():
Я решил привести в качестве примера код для создания только одной OpenGL текстуры для одной грани. Для остальных граней все делается абсолютно также. В конце статьи я обязательно выложу полный проект с примером, и там можно будет посмотреть весь код.
Давайте разбираться, что тут происходит.
Первым делом вызываем функцию glGenTextures() - она генерирует специальные имена для каждой из текстур и помещает их в массив, который мы передаем в качестве одного из аргументов. А первый аргумент - количество текстур, которые нам понадобятся (в данном случае у нас 6 граней, значит передаем в функцию аргумент "6"). Эта функция вызывается только один раз, в самом начале функции generateTextures(). И, кстати, не забудьте объявить массив в нашем классе MainScene:
С этим все понятно, переходим дальше. Теперь мы создаем объект класса QImage и загружаем в него наше изображение. Функция glBindTexture() делает активной текстуру с номером, соответствующим аргументу функции. В данном случае это текстура для первой грани (textures[0]). Вызовом этой функции мы как бы показываем OpenGL, что дальнейшие действия нужно производить именно с той текстурой, которую мы выбрали. Поэтому вызов glTexImage2D() произведет генерацию текстуры, соответствующей номеру textures[0] (напоминаю, в этом массиве у нас хранятся уникальные номера-идентификаторы для каждой из текстур проекта).
Функция glTexImage2D() принимает на вход кучу аргументов, так что давайте рассмотрим каждый из них в отдельности:
- первый параметр говорит о том, что мы будем работать с 2D текстурой
- второй параметр - уровень детализации, у нас 0
- третий - 3 - число цветовых компонент - RGB
- четвертый, пятый - ширина и высота текстуры, у нас они определяются автоматически
- пятый - относится к границе текстуры, его просто оставляем нулевым
- шестой, седьмой - дают OpenGL информацию о цветах и типе данных исходного изображения
- и, наконец, седьмой параметр передает OpenGL сами данные изображения, из которых нужно формировать текстуру.
На этом создание текстуры заканчивается, но нужно еще настроить некоторые параметры отображения текстур:
Эти две функции определяют, как будет выглядеть текстура, если размер оригинальной текстуры больше/меньше (GL_TEXTURE_MAG_FILTER или GL_TEXTURE_MIN_FILTER), чем изображение на экране. При выборе GL_LINEAR текстура будет всегда выглядеть сглаженной.
С созданием теперь мы разобрались окончательно, добавим пару строк в функцию initializeGL():
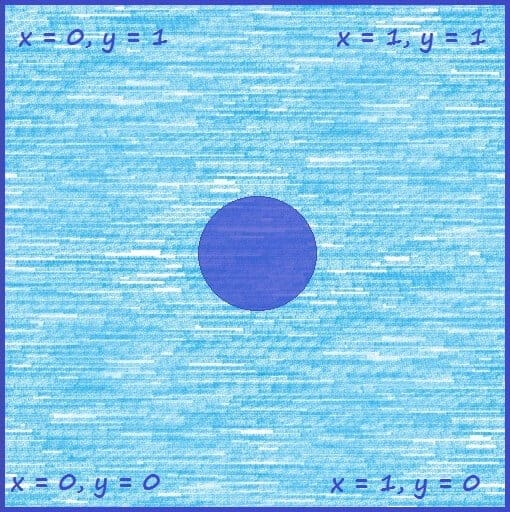
Как вы уже догадались, работать с текстурами мы будем также через массивы. Каждой вершине грани (квадрата) нужно поставить в соответствие 2D-координату текстуры, причем нужно обязательно учесть, что текстуры в OpenGL имеют нормированные координаты, то есть от 0 до 1. В нашем примере текстура квадратная, значит она будет иметь такие координаты:

Рассмотрим код для наложения текстуры на первую (переднюю) грань куба. Для остальных граней все делается аналогично:
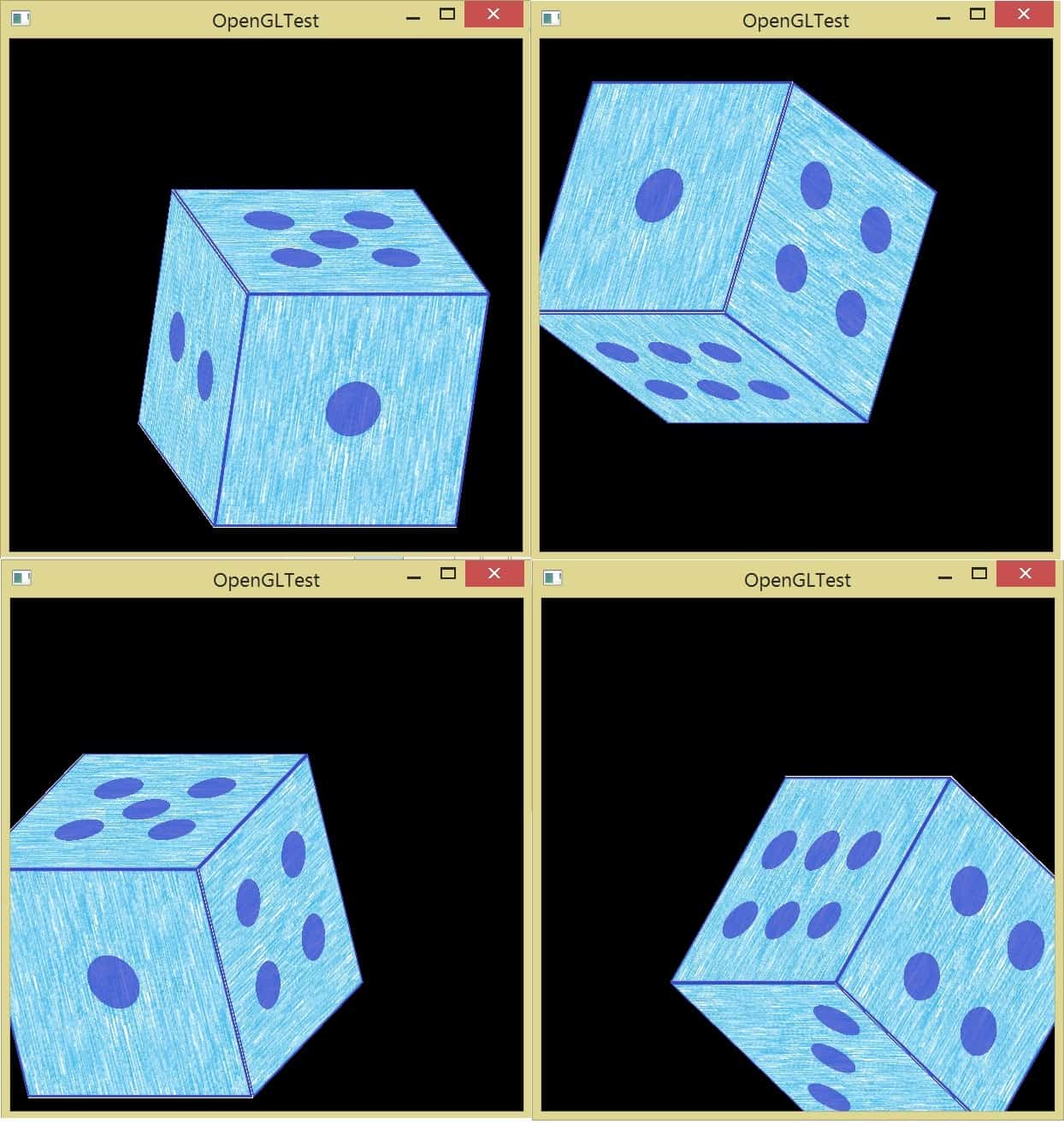
Как видите, все очень похоже на работу с массивами вершин и цветов, только вместо цветов мы задаем координаты текстуры для каждой из вершин квадрата. Повторив эти действия для остальных граней, в итоге мы получим полноценный "текстурный" кубик:

Наша задача на сегодня реализована, поэтому на этом я заканчиваю статью, обязательно еще вернемся к теме OpenGL на нашем сайте, так что не проходите мимо!
Не меняется текстура
Добрый вечер. Возникла такая проблема, есть код который из массива выбирает текстуру и присваивает.

Не накладывается текстура
Почему на модель из Blender не накладывается текстура?
Текстура в реальном размере
Добрый вечер. Подскажите, пожалуйста, как наложить текстуру на объект меша quad так, чтобы текстура.
Материал, спрайт, текстура
Люди добрые помогите разобратся. На чем "рисовать" в юнити? есть масса классов спрайтов,есть.
Импортирование 2D-ресурсов в Unity
В этом уроке вы научитесь импортировать 2D-ассеты в Юнити, чтобы создать спрайты как из одного изображения, так и из таблицы спрайтов (атлас спрайта), содержащей несколько ассетов, которые вы настроите в редакторе спрайтов.
1. Подготовка 2D-ресурсов изображений для импортирования в Юнити
Импортирование двумерных ассетов, известных как спрайты, в Unity относительно простой и легкий процесс.
Существует несколько шагов, которые можно предпринять, чтобы сделать импортирование, поиск и использование спрайтов в Юнити намного легче. Хотя их можно сохранять где угодно в основной папке Assets, мы рекомендуем создавать в Assets папку только для спрайтов и в ней размещать подпапки, организованные по сценам, персонажам или любой другой организационной структуре, подходящей для вашего проекта.
Называйте ассеты так, чтобы их назначение было понятным. Такое название, как Title_Screen_Background упростит распознавание, чем, например, названия файлов New Image 27 или Untitled3 . Если спрайт является частью анимации, хорошей практикой будет дать каждому кадру в этой анимации такое же имя, пронумеровав каждый так, чтобы они отображались по порядку в окне Project. Например, может быть двенадцать спрайтов с именами от Player_Barbarian_Walk_North_00 до Player_Barbarian_Walk_North_11 .
Unity может импортировать 2D-ресурсы либо в виде отдельных файлов, где каждый элемент пользовательского интерфейса или кадр анимации представляет собой отдельный файл, либо как множество ресурсов, сгруппированных в одно изображение (часто называемое Sprite Sheet — таблицей спрайтов или Sprite Atlas — атласом спрайтов).
Примечание. Атлас спрайтов — это изображение, содержащее набор непоследовательных спрайтов, в то время как таблица спрайтов — это изображение, содержащие последовательные спрайты, обычно используемые для анимации.
При работе с редактором спрайтов следует учитывать несколько важных моментов. Таблица спрайтов должна иметь размер, равный степени 2 (512 * 512, 1024 * 512, 1024 * 1024 и т.д.), чтобы избежать проблем с таблицами неправильного размера. Также для правильной работы в Unity у таблицы спрайтов должен быть параметр Sprite Mode со значением Multiple. Если установлено значение Single, вы не сможете использовать функции редактора спрайтов.
Один из способов автоматизировать присвоение имен длинным последовательностям кадров анимации — сохранять кадры вместе по порядку в таблице спрайтов, содержащей только эту анимацию.
В приведенном выше примере вы назвали бы изображение Player_Barbarian_Walk_North_ и использовали бы редактор спрайтов, описанный далее в этом рабочем процессе, чтобы автоматически нарезать и присвоить названия спрайтам.
Большинство инструментов анимации могут экспортировать таблицы спрайтов, а их тщательная организация и присвоение имен могут автоматизировать настройку спрайтов в Unity.
2. Импортирование одного спрайта
При импортировании одного спрайта Юнити назовет этот спрайт именем файла изображения. Например, Hamburger.jpg станет Hamburger. Создайте или откройте 2D-проект в Unity и поместите спрайт (Рисунок 1) в окно Project, или где-нибудь внутри Assets используя проводник Windows (или Finder на Mac).
Рисунок 1: Пример спрайта, увеличен для наглядности
Нажмите на только что импортированный спрайт в окне Project, чтобы открыть инспектор для настроек импорта (Рисунок 2).

Рисунок 2: Параметры импорта по умолчанию для спрайтов. Обязательно примените изменения, которые делаете для настроек, нажав на Apply в правом нижнем углу. Если вы забудете это сделать, то Unity предложит применить изменения.
Для большинства задач важны следующие параметры:
Pixels Per Unit: Определяет сколько Unity единиц в размере спрайта. Обычно это число будет одинаковым для всех спрайтов в проекте. В большинстве случаев вы будете выбирать это число перед созданием ассетов, так как этот параметр указывает относительный масштаб спрайтов относительно друг друга, мира, и ортогональной камеры.
Для проектов, использующих изображения с высоким разрешением или не ориентированных на конкретное разрешение, соотношение сторон, или визуальный стиль (например, консольные или компьютерные ретро игры) это число в значительной степени является произвольным.
Этот параметр полезен, если вы создаете игровой мир на основе тайлов; параметр Pixels Per Unit равный размеру одной единицы мира облегчает быстрое построение миров, удерживая клавишу Ctrl (Command на Mac), чтобы двигать их на одну единицу за раз.
Еще одна особенность, которую стоит учитывать при настройке Pixels Per Unit — какая часть мира должна быть видимой на экране. Именно здесь параметр Pixels Per Unit имеет важность вместе с размером (ортогональной) камеры.
Для игры-приключения в стиле ретро можно было бы сделать спрайты 16×16, установив параметр Pixels Per Unit на 16. Размер ортогональной камеры — половина вертикального размера экрана в единица Unity. Чтобы сделать игровой миры высотой 244 пикселей на экране, разделите половину 224 (112) на 16, чтобы получить размер ортографической камеры (в данном случае 7).
Pivot: опору можно рассматривать как точку привязки спрайта. Чтобы сталактит свисал с потолка нужно установить его pivot на значение Top, а его позицию установить как у потолка. Для любого персонажа или элемента декора, который должен стоять на земле, обычно устанавливается значение Bottom. Существует 10 вариантов поворота: любое из трех горизонтальных положений (центр и края) в сочетании с любым из трех вертикальных положений или настраиваемый поворот, указанный в диапазоне 0–1 в обоих измерениях. Центр установлен по умолчанию и подходит для многих целей.
Filter Mode: Определяет визуальное качество спрайтов. Возможные настройки: Point (без фильтра), Bilinear и Trilinear. В режиме Point, вместо интерполяции между исходными пикселями, пиксели повторяются или пропускаются, чтобы спрайт выглядел больше или меньше. Bilinear — это 2D-сглаживание, которое полезно для элементов с высоким разрешением или на основе фотоизображений. Trilinear переходы между MIP-картами, которые обычно не используются для 2D-элементов.
3. Импортирование и настройка нескольких спрайтов в одно изображение при помощи Sprite Editor
Импортирование нескольких спрайтов в одно изображение не очень различается от импортирования одного спрайта. Вместо базового инспектора вы будете использовать редактор спрайтов, чтобы нарезать и именовать спрайты, и расставлять их точки опоры.
Создайте или скачайте изображение с несколькими спрайтами и импортируйте его в проект (Рисунок 3).
Настройки для параметра Type следующие:
Automatic: Редактор спрайтов определяет области, которые окружены прозрачностью, и назначает их как спрайты.
Grid By Cell Size: Сетка нарезается равномерно с указанием пользователем размера каждой ячейки. Это наиболее распространенный параметр при построении проектов на основе тайлов, или проекты, в которых большая часть или вся область спрайтов на листе одинакового размера (например, значки или другие унифицированные элементы интерфейса, или строительные блоки игрового мира).
Grid By Cell Count: Сетка нарезается равномерно с указанием пользователем количества строк и столбцов спрайтов. Можно использовать этот параметр вместо Grid By Cell Size, если таблица спрайтов была сгенерирована программой, в которой вы уже определили количество строк и столбцов.
Cell Size: определяется либо Pixel Size, либо количеством Column и Row, в зависимости от того, какой неавтоматический параметр вы выбираете.
Offset: позволяет вам отметить начальный (слева сверху) угол в таблице спрайтов, и бывает полезным в ситуациях, когда спрайты разделены сеткой.
Padding: позволяет указать буфер между спрайтами, опять же, полезно для спрайтов, разделенных сеткой.
Keep Empty Rects: определяет спрайт даже если в нем нет изображения в автоматически сгенерированной области, при нарезке по размеру ячейки или количеству.
Pivot: определяет опорную точку спрайта. Например, спрайт с параметром Pivot, у которого установлено значение Center (по умолчанию), будет центрировано вокруг исходной точки, если для его позиции устанавливаются значения 0, 0, 0.

- Установите свои настройки и нажмите на Slice.
- По умолчанию все имена спрайтов — это комбинации исходного файла изображения и позиции спрайта в последовательности спрайтов (подразумевается порядок чтения слева-направо, сверху-вниз), начиная с 0.
- Нажмите на спрайт, чтобы выделить его. Теперь вы можете переименовать его, отрегулировать его позицию и размер, и добавить границы (для 9-нарезки). чтобы узнать больше о том, что такое 9-нарезка, посмотрите Использование 9-Нарезки для масштабируемых спрайтов.
- Чтобы создать новый спрайт без использования инструмента нарезки (или после того, как вы его использовали), нажмите где-нибудь на изображении (начиная снаружи любых существующих спрайтов, иначе вы закончите выделение и передвинете спрайт) и перетащите, чтобы создать спрайт.
- После выбора вы также можете удалить назначенный спрайт. Обратите внимание, что это не удаляет выбранную часть изображения. Вы также можете перетащить края спрайта, чтобы изменить его размер. Зажмите Ctrl/Command при перетаскивании, чтобы отрегулировать границы спрайта. В данном примере изображения мы удалили спрайты из центральной и нижней части столбца. Затем мы перетащили нижний край верхнего спрайта вниз к нижней части таблицы спрайтов, чтобы сделать весь столбец одним большим спрайтом (Рисунок 8). Рисунок 8: Присвоение спрайтам значимых имен упрощает их поиск в дальнейшем.
- Когда закончите, нажмите Apply и закройте окно редактора спрайтов (Рисунок 9).
Вот все, что касается импортирования 2D-ассетов в Unity. Выбранные вами настройки будут во многом зависеть от вашего проекта, и с опытом вы найдете то, что лучше всего вам подходит.
Если вам понравился урок, то вы можете добавить его в закладки социальных сетей (значки снизу), чтобы сохранить новые знания.
Читайте также:

