Как сделать таймлайн js
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
Узнайте, как создать адаптивную "хронику" с помощью CSS.
Timeline
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.
Lorem ipsum dolor sit amet, quo ei simul congue exerci.
Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto perfecto perfecti perfect!
Создание временной шкалы
Шаг 1) добавить HTML:
Пример
Шаг 2) добавить CSS:
Пример
/* The actual timeline (the vertical ruler) */
.timeline position: relative;
max-width: 1200px;
margin: 0 auto;
>
/* The actual timeline (the vertical ruler) */
.timeline::after content: '';
position: absolute;
width: 6px;
background-color: white;
top: 0;
bottom: 0;
left: 50%;
margin-left: -3px;
>
/* Container around content */
.container padding: 10px 40px;
position: relative;
background-color: inherit;
width: 50%;
>
/* Place the container to the left */
.left left: 0;
>
/* Place the container to the right */
.right left: 50%;
>
/* Add arrows to the left container (pointing right) */
.left::before content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
right: 30px;
border: medium solid white;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent white;
>
/* Add arrows to the right container (pointing left) */
.right::before content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
left: 30px;
border: medium solid white;
border-width: 10px 10px 10px 0;
border-color: transparent white transparent transparent;
>
/* Fix the circle for containers on the right side */
.right::after left: -16px;
>
/* The actual content */
.content padding: 20px 30px;
background-color: white;
position: relative;
border-radius: 6px;
>
/* Media queries - Responsive timeline on screens less than 600px wide */
@media screen and (max-width: 600px) /* Place the timelime to the left */
.timeline::after left: 31px;
>
/* Full-width containers */
.container width: 100%;
padding-left: 70px;
padding-right: 25px;
>
/* Make sure that all arrows are pointing leftwards */
.container::before left: 60px;
border: medium solid white;
border-width: 10px 10px 10px 0;
border-color: transparent white transparent transparent;
>
/* Make sure all circles are at the same spot */
.left::after, .right::after left: 15px;
>
/* Make all right containers behave like the left ones */
.right left: 0%;
>
>
Здравствуйте,
У меня есть цель написать таймлайн по функционалу почти аналогичный тем, что используются в видеоредакторах.
Timeline (временна́я шкала, монтажная линейка или монтажный стол) — элемент интерфейса программы — полоса (лента), на которой визуально расположены все видео- и звуковые дорожки, и где собственно производится монтаж видеоряда. Расположение клипов на дорожках слева направо соответствуют времени их появления от начала при воспроизведении проекта. В качестве временных отсчетов может использоваться тайм-код.
Я попробовал найти готовое решение, полностью или частично покрывающее мои задачи.
Из найденных:
Эти библиотеки не подходят, т.к. все они нацелены на представление данных, отсортированных по дате/времени, а также присутствует бесконечный скроллинг (время то безлимитно в обе стороны).
В моем случае используется время “в вакууме”, т.е. абстрарктные минуты и секунды, — длина видеоролика.
При попытке кастомизировать эти библиотеки потребуется переписать вплоть до половины всего функционала, потому что работа с датами у них в корне всего.
Мне же необходимы, как минимум:
— методы для управления извне
— события для реагирования на изменения таймлайна (например, пользователь управляет с помощью таймлайна чем-либо на странице)
— масштабирование шкалы (изменение временной линейки, как rulers в illustrator/photoshop и элементов на самой шкале)
— dragging элементов по шкале
В целом, я думаю, все хоть раз работали в видеоредакторах и понимают о чем я говорю, если нет — я попробую пояснить подробнее.
Может я что-то упустил при поиске и есть более подходящие решения? Подскажите, пожалуйста…
О том, как каждое событие представить на шкале времени, читайте в нашем обзоре лучших сервисов и приложений для создания хроник.
Несмотря на то, что хроника у нас ассоциируется в первую очередь с последовательностью исторических событий, составление таймлайнов сегодня – обычное дело не только для учёбы или работы, но и для личных нужд. Хроники будут интересны не только тем, кто хочет разобраться в исторических перипетиях, но и тем, кто хотел бы создать свою собственную уникальную историю, обозначив те события своей жизни, которые оставили настоящий след в судьбе. Ведь, по сути, создание хроники – это универсальный способ организовать любую информацию. Новые инструменты объединяют аудио, видео, фотографии на одной странице, в хронологическом порядке и всегда рассказывают уникальную историю. Сегодня творцом такой истории сможете быть вы сами. Именно поэтому мы решили описать лучшие сервисы и приложения для создания хроник.





Пожалуй, этот сайт стоит отдельного упоминания – ведь он русифицирован, так что, если для вас англоязычные сайты – это барьер, можно попробовать создать свою первую хронику здесь. Тем более что сервис обладает всеми возможностями для создания интерактивной информативной хроники. Особенностью myHistro является то, что здесь мультимедийные файлы, относящиеся к тому или иному событию, интегрируются с картой, так что в итоге мы получаем не только хронику, но и интерактивную картографию. Кроме того, на myHistro можно любую публичную историю конвертировать в pdf или экспортировать в Google Earth для удобного хранения. Размещением хроник в соцсетях и в блоге уже никого не удивишь, тем не менее, эта функция есть у сервиса. В общем, понятный и достаточно удобный сервис. Для тех, кто предпочитает мобильность, на App Store есть бесплатное приложение для iPhone.



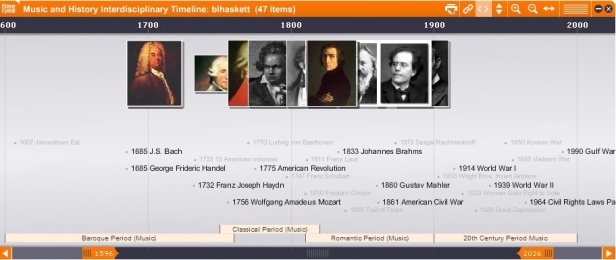
Этот сервис интересен тем, что умеет преобразовать таблицы Google Spreadsheets в хроники. Порядок работы предельно прост: вы заполняете таблицу в соответствии с шаблоном, затем вставляете ссылку на таблицу в генератор таймлайнов и получаете код для размещения готовой хроники на сайте. При этом не стоит бояться, что хронология получится громоздкой или некрасивой: почти все хроники, созданные на Timeline JS, отличаются удобством и строгим стильным дизайном. Кстати, сервисом часто пользуется сайт французской газеты Le Monde, а уж этим эстетам определёно стоит доверять.

BEEDOCS Timeline – это приложение, которое позволяет создавать хронологии без доступа к Интеренету, офлайн. По большому счёту, в приложении вы создаёте интерактивную слайд-презентацию, каждый кадр которой – это красочное представление определённого события, момента, воспоминания. Подготовленные в BEEDOCS Timeline хроники можно расшаривать в социальных сетях и размещать на собственном сайте. Более того, приложение для iOS позволяет выводить слайды хроники на экран телевизора с помощью AirPlay. В общем, приложение для души, если, конечно, вы готовы заплатить за версию для iOS $15, а для Mac - $65.

Впрочем, для iOS есть и более демократичные варианты – например, простейшее приложение Timeline Builder, которое стоит всего лишь $4.99, но радует глаз своим винтажным стилем. Или же Timestream, простой интерфейс которого понятен даже ребёнку. Выбрать сегодня есть из чего. Главное, определиться с целью создания истории и материалом, который вы хотите представить на временной шкале. И если для классических хроник отлично подойдут сервисы Time Toast, Dipity, TimeRime, путешествия и походы прекрасно впишутся в myHistro, то на таких ресурсах как Meograph и Capzles вы сможете создавать настоящие репортажи, сюжеты которых будут достойны внимания самой широкой публики. В общем, дерзайте!
▶ Учебный материал представляет собой историю того или иного явления, факта, события.
▶ Необходимо продемонстрировать технологию процесса.
▶ Нужно проиллюстрировать связь между теми или иными элементами учебного материала.
▶ Визуализировать подачу учебного материала.
▶ Организовать проектную работу обучающимся.
1 TimeLine JS - очень популярный сервис лент времени. Доступно вставка мультимедийных файлов - картинок и видео. Полностью бесплатный сервис. Основан на гугл таблицах (иногда меняются правила вставки таймлинии).
2 Sutory. Таймлайн в сервисе не похож на привычные горизонтальные ленты времени. Здесь вы нанизываете на вертикальную ось, по которой читатель продвигается сверху вниз, различные виды контента. Это может быть текст, фото, видео или аудио с описанием, а также интересные факты, опросы, тесты или обсуждения.
3 TimeToast - простой таймлайн с базовыми возможностями. В бесплатном тарифе можно создавать только 1 черновик, все остальные ленты времени (без ограничений на количество) - публичные. В бесплатном тарифе также нет возможности вставить таймлинию, кастомизировать её.
4 Tiki Toki - красивая лента времени, таймлайн можно переключать режим с 2D на 3D, когда читатель двигается по хронологии в глубь экрана, настраивать внешний вид всей ленты и отдельных таймпоинтов. Все прелести доступны в бесплатной версии с одним ограничением — создать можно только одну ленту времени и нельзя получить embed-код для встраивания на сайт или блог.
5 Preceden - простая лента времени с базовыми возможностями. Пользователи указывают название, описание и дату для каждого события. Бесплатная версия ограничена 1 таймлинией и десятью таймпоинтами. Инструмент поддерживает не только точки, но и длящиеся события. Результатом можно поделиться с помощью прямой ссылки, embed-кода, а также сохранить в виде таблицы, изображения или PDF-файла.
Читайте также:

