Как сделать таблицу в html адаптивной
Добавил пользователь Alex Обновлено: 04.10.2024
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (

Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
- rowspan="N" - объединяет N ячеек по вертикали;
- colspan="N" - объединяет N ячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th .

Для указанания названия таблицы используется элемент caption ( . ), который размещается внутри элемента table сразу же после его открывающего тега.
Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table :

Оформление таблиц по типу полос "зебры"
Для выделения нечётных строк основной части таблицы (
. ) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table .Внимание: Для оформления таблиц по типу полос "зебры" в Twitter Bootstrap 3 используется селектор :nth-child , который не поддерживается в браузере Internet Explorer 8.

Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
Выше приведенный пример будет выглядеть примерно так:
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Выше приведенный пример будет выглядеть примерно так:
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .table-condensed к базовому классу .table. Класс .table-condensed делает таблицу компактной за счет уменьшения отступов в ячейках наполовину.
Выше приведенный пример будет выглядеть примерно так:

Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
Вышеприведенный пример будет выглядеть примерно так:

Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
Таблицы являются важной частью HTML. Хотя в прошлом они часто использовались для разметки, сегодня они в основном используются для разметки данных. Со времени принятия адаптивного веб-дизайна были разработаны различные подходы для создания таблиц, которые могут хорошо масштабироваться при различных размерах области просмотра.
В этой статье я рассмотрю многие из этих подходов. Имейте в виду, что я сосредоточусь в основном на JavaScript, так как думаю, что они предлагают больше возможностей и возможностей по сравнению с решениями на чистом CSS. Чтобы сделать вещи проще и понятнее, эта статья полна полезных изображений и демонстраций.
Основная разметка для нашего стола
Прежде чем углубиться в основные методы, давайте рассмотрим пример таблицы, которая будет использоваться в этой статье, чтобы продемонстрировать различные методы для создания адаптивных таблиц:
Обратите внимание, что за исключением примера Foundation, стилизация этой таблицы будет основана на стилях таблиц Bootstrap .
Давайте теперь познакомимся с различными методами построения адаптивных таблиц.
Отзывчивые таблицы Bootstrap
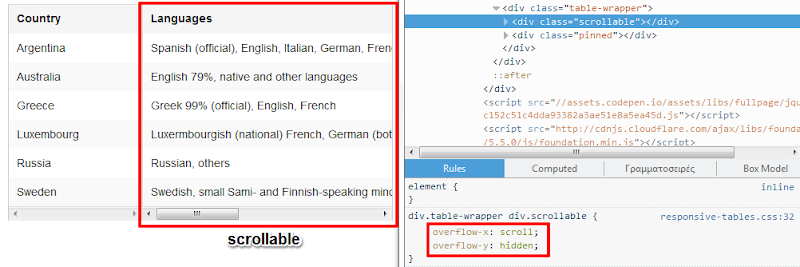
Чтобы создать адаптивную таблицу с помощью Bootstrap , вам нужно обернуть таблицу внутри элемента div классом адаптивной table-responsive . По умолчанию Bootstrap применяет свойство overflow-x: auto к этому элементу оболочки. Когда размер окна браузера меньше 768 пикселей, применяется свойство overflow-y: hidden . Поэтому на небольших устройствах вы можете видеть содержимое ваших таблиц, прокручивая их по горизонтали.
Следующий снимок экрана демонстрирует то, что описано выше:

Отзывчивые таблицы Фонда
Foundation предоставляет интересный способ создания адаптивных таблиц. Как вы можете видеть на следующем скриншоте, на небольших устройствах (
Это решение не входит в стандартный пакет Foundation, поэтому, если вы хотите включить его в свои проекты, вам необходимо загрузить необходимые файлы JavaScript и CSS с соответствующей страницы . Тогда все, что вам нужно сделать, это добавить responsive класс в ваши таблицы.
Stacktable.js
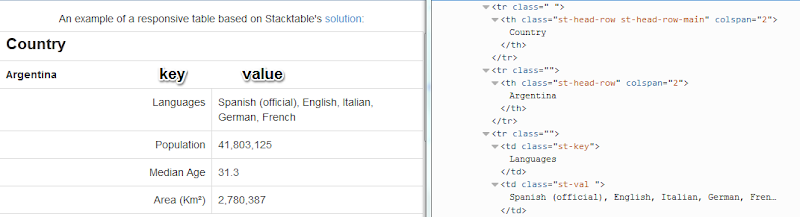
Stacktable.js — это плагин jQuery, который меняет расположение ваших таблиц на маленьких экранах. В зависимости от области просмотра браузера, он переключается между двумя таблицами, исходной таблицей и ее копией. Последняя представляет собой таблицу ключ / значение, где ключ — это имя столбца, а значение — значение, связанное со строкой. Как показано на следующем снимке экрана, это происходит для всех столбцов, кроме первого:
Для плагина stacktable.js требуется jQuery, файл JavaScript и простой файл CSS. После того, как вы добавите эти файлы в свой проект, просто вызовите плагин на желаемой таблице. По умолчанию исходная таблица скрыта, когда ширина области просмотра меньше или равна 800 пикселей. Но, если вы хотите, вы можете легко настроить это.
Tablesaw
Tablesaw — это набор плагинов jQuery для адаптивных таблиц, созданных Filament Group . Давайте подробнее рассмотрим некоторые из этих плагинов.
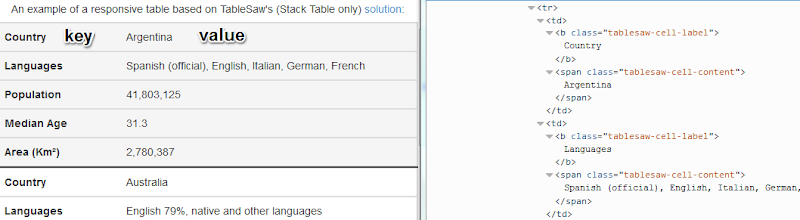
Подобно, но не путать с плагином Stacktable.js, описанным выше, Tablesaw предлагает свою собственную реализацию для создания таблиц ключ / значение через плагин, называемый Stack Table. Вот как это выглядит:
tablesaw и tablesaw-stack а также data-tablesaw-mode="stack" в нужные таблицы. Когда ширина области просмотра меньше 640 пикселей, ваши таблицы будут оптимизированы для адаптивных макетов.
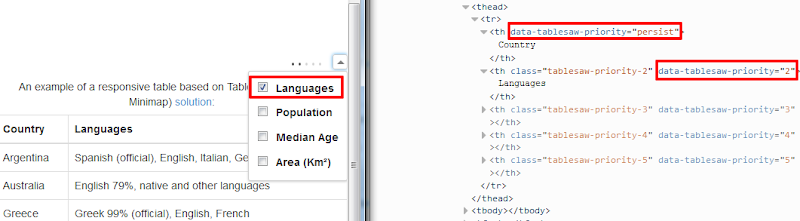
Но плагины Tablesaw могут сделать больше! Во-первых, плагин Toggle помогает вам выбрать столбцы, которые вы хотите видеть в разных размерах. Плагин Mini Map дает пользователям четкое представление о видимых и скрытых столбцах.
Опять же, вы должны загрузить необходимые файлы (например, tablesaw.bare.css ). В качестве следующего шага выберите точки останова, в которых будут отображаться ваши столбцы. Для этого добавьте атрибут data-tablesaw-priority к заголовкам таблицы, data-tablesaw-priority в качестве значения нужный номер или ключевое слово. Вот пример:
Наконец, вызовите функциональность плагинов, установив соответствующие классы и атрибуты для ваших таблиц:
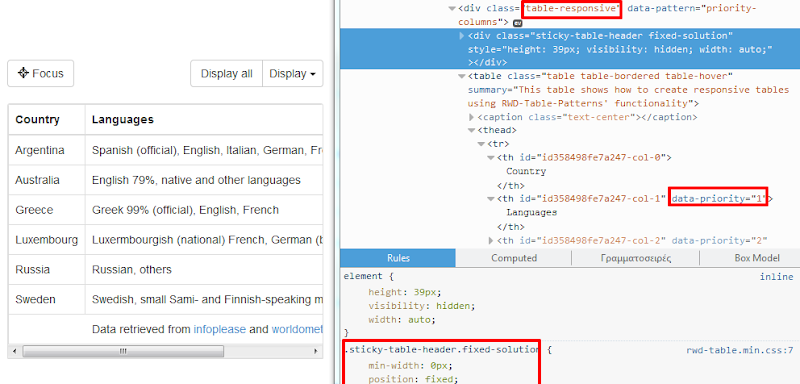
RWD-Таблица-Patterns
RWD-Table-Patterns является альтернативной реализацией подхода Tablesaw (см. Предыдущий раздел). Кроме того, он предназначен для использования с Bootstrap, но вы можете свободно настраивать его для различных сред.
Прежде чем пытаться использовать плагин, убедитесь, что вы успешно добавили все необходимые зависимости в свои проекты. Вы можете инициализировать его, настроив структуру Bootstrap (см. Раздел Bootstrap выше), а затем присвоив атрибуту data-pattern="priority-columns" элементу оболочки. Также есть возможность указать точки останова, в которых ваши таблицы будут видны. Для этого добавьте атрибут data-priority в заголовки таблицы с желаемым значением. Вот как работает плагин:
Кроме того, по умолчанию заголовки таблицы являются фиксированными. Сократите область просмотра, чтобы проверить это!
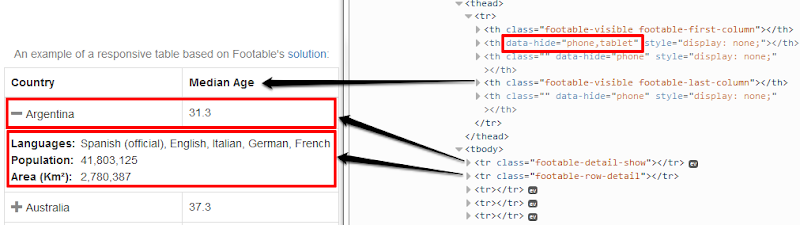
FooTable
FooTable — еще одно отличное решение для эффективного масштабирования таблиц на экранах разных размеров. Опционально предоставляет полезные дополнения, такие как фильтрация, сортировка и разбиение на страницы. Помимо его версии jQuery, существует также версия плагина WordPress .
Как всегда, перед использованием FooTable, вам необходимо скачать необходимые файлы. Вы можете сделать это, посетив хранилище Footable GitHub .
Чтобы это работало, сначала назначьте класс footable нужной таблице, а затем инициализируйте плагин с помощью JavaScript. У вас есть возможность настроить точки останова, в которых ваши столбцы будут скрыты. Это может быть достигнуто путем добавления атрибута data-hide к соответствующим заголовкам таблицы со значениями по умолчанию (например, phone,tablet ) или пользовательскими ключевыми словами. Скриншот ниже дает вам представление о том, как это работает.
Также обратите внимание, что точки останова основаны на ширине таблицы. Если вы хотите использовать ширину области просмотра, вы должны изменить объект конфигурации .
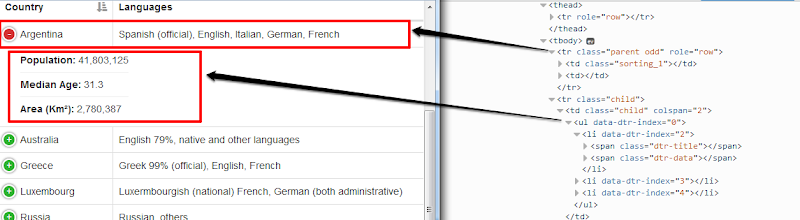
DataTables
DataTables — это хорошо известный плагин jQuery, полезный всем, кто хочет работать с таблицами HTML. Помимо основных мощных функций, он предоставляет расширение, позволяющее создавать адаптивные таблицы. В зависимости от вашей интерфейсной среды, для интеграции плагина в ваши проекты требуются различные ресурсы по стилю.
Например, проект, основанный на Bootstrap, требует зависимостей, которые можно найти в этом месте . После загрузки вы можете инициализировать адаптивное поведение, добавив класс dt-responsive в соответствующую таблицу и вызвав для нее расширение.
Имейте в виду, что плагин выполняет автоматическое скрытие столбцов , но вы также можете применять свои собственные настройки . Вот как будет выглядеть таблица, основанная на решении DataTable:
Чистые CSS-решения
Как вы, наверное, заметили, все решения (кроме подхода Bootstrap), представленные выше, основаны на JavaScript или jQuery. Тем не менее, есть также множество интересных простых подходов CSS. Список ниже суммирует некоторые из самых популярных:
Стоит отметить, что некоторые из них послужили основой для разработки большинства вышеупомянутых решений на основе JavaScript.
Выбор правильного метода
В этот момент вам может быть интересно, какой из этих методов / плагинов вам следует использовать. Ну, нет правильного ответа на этот вопрос. Прежде чем принять решение, вы должны принять во внимание различные факторы. Например:
- Тип ваших данных и их размер / длина. Скажем, например, что у вас есть таблицы со многими столбцами. В этом случае вы можете избежать горизонтальной прокрутки.
- Вам нужно простое или более сложное решение? Вас интересуют такие функции, как фильтрация и / или сортировка?
- Ваши данные поступают из внешнего источника данных (например, веб-службы)?
Вывод
В этой статье я представил различные подходы, которые вы можете использовать, чтобы оптимизировать свои таблицы для небольших устройств. Я надеюсь, что это помогло вам расширить свои знания и понимание доступных решений. Если вы когда-либо использовали другие методы, которые я здесь не освещал, сообщите нам об этом в комментариях ниже. Кроме того, я призываю вас взглянуть на два других ценных ресурса по той же теме:
- Отзывчивый обзор таблицы данных по CSS-хитростям
- 10+ решений для адаптивных таблиц данных в Exis Web
Наконец, мы создали коллекцию CodePen со всеми демонстрационными примерами из этой статьи, чтобы вы могли проверить это, если хотите.
Создаем адаптивную таблицу с помощью CSS, не прибегая к сторонним библиотекам.
время чтения 3 мин.

Адаптивные таблицы - оказывается мы нуждаемся в них гораздо чаще, чем думаем. Обычно, когда есть необходимость создать таблицу для адаптивного сайта, мы делаем собственную разметку или обращаемся к уже существующим сторонним библиотекам. Не нужно этого делать. Полагаю, что обычных HTML таблиц и несложных свойств CSS будет достаточно.
Ниже мы рассмотрим два приема, позволяющие адаптировать вертску таблиц к мобильных устройствам. Несмотря на отсутствие стопроцентного совершенства, каждый из предложенных приемов предлагает достаточно завершенное решение, не вызывающее отторжение у пользователя.
Прием 1
Горизонтальный скролл
Нужно признаться, что такое решение точно не претендует на Нобелевскую премию (оно, вообще, ни на что не претендует), но оно работает. Это верный выбор при выводе в таблицу больших объемов данных. Нужно просто установить фиксированное значение для свойства min-width элемента table и для просмотра данных на мобильном устройстве пользователю придется делать горизонтальный скролл.
Пример на codepen.io:
Этот метод прост в реализации. Пользователи мобильных устройств обычно не испытывают негативных эмоций при скролле, так как в данном случае это одно из наиболее часто воспроизводимых действий. Визуальная реализация на экране неполной или, иными словами, “обрезанной” таблицы дает четкое понимание дальнейших необходимых для просмотра контента действий со стороны пользователя.
Прием 2
Добавим гибкости
Если мы работаем с малыми наборами данных, будет полезен flexbox . Давайте добавим позиционирование для элементов таблицы, выводимой на экран мобильного устройства (то есть при минимальной ширине экрана).
Пример на codepen.io:
А вот и проблемы, как результат такого решения:
- Мы визуально скрываем столбец с заголовками thead , что в определенных случаях значительно затрудняет понимание содержимого таблицы,
- Макет такой таблицы не универсален и требует доработки, в зависимости от того, какие данные и в каком объеме представлены в таблице.
Манипуляции с заголовками носят сугубо индивидуальный харктер. Я могу предложить три варианта представления заголовков thead для мобильных устройств в таблице:
- заголовки можно скрыть,
- заголовки можно стилизовать, используя все тот же flexbox ,
- заголовки можно перенести в span и поместить их в ячейки с данными.
Ниже приведены стили для вывода заголовков в дополнителыном элементе на мобильных устройствах:
Пример на codepen.io:
Зачем мне нужны таблицы?
Все очень просто: такой подход семантически верен.
Зачем использовать отвертку, когда нужен молоток. Конечно, вы можете сделать отвертку, похожую на молоток. Возможно, она даже будет работать почти как молоток. Но зачем все это? Просто возьми молоток и используй по назначению.
Спасибо за внимание.


Хотелось бы, чтобы на устройствах с небольшой шириной экрана она выглядела следующим образом:

То есть слева — thead , справа — tbody .
я не знаю, как можно получить желаемое поведение, если в ячейках таблицы соседствуют ссылки и текст.
2. Цель
Адаптивные таблицы как на изображении выше. Необязательно задействовать плагин, о котором идёт речь ниже, и flexbox вообще. Подойдут любые решения для статических сайтов (где, как известно, используются только HTML/CSS/JavaScript).
3. Плагин responsive-tables
я нашёл плагин для адаптивных таблиц, использующий flexbox. Если в ячейке таблицы только ссылка или только текст, то получаю желаемое поведение. Проблемы возникают, когда в ячейке таблицы соседствуют ссылки и текст: таблица на устройствах с небольшим экраном выглядит вот таким уродливым образом (обратите внимание на запятые между ссылками):

Если ширина экрана ещё меньше, пользователю сайта содержимое ячейки не видно полностью:

4. MCVE
Так отображается MCVE на устройствах с небольшой шириной экрана:

Если текст полностью заключён в ссылку, то он нормально переносится на следующую строку. Когда же в ячейке есть ссылка и текст, перенос осуществляется не так, как хотелось бы.
5. Не помогло
5.1. Свойства flex
Сначала почитал общие руководства пo flexbox. Попробовал, например, flex-wrap: wrap :

и flex-direction: column :

Читал о позиционировании flex элементов (flex items), пробовал свойства align-items , justify-content , но желаемого поведения получить не смог.
5.2. Манипуляции с flex контейнером
Последняя ячейка в таблице из MCVE представляет собой flex container:

Гуглил на английском и русском:
Читайте также: