Как сделать свой дизайн сайта на ucoz
Обновлено: 07.07.2024

Создание нового сайта на ucoz


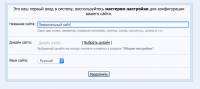
После этого в окне вводим название вашего сайта и жмем "Выбрать дизайн". Из появившихся шаблонов выбираем наиболее понравившийся и жмем "Продолжить".

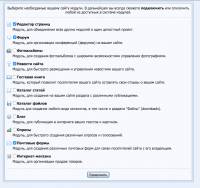
Далее ucoz предложит Вам выбрать модули для сайта, выбираем нужные, жмем "Продолжить" и попадаем в панель управления сайтом ucoz (на картинке ниже). В дальнейшем модули можно добавить, перейдя на вкладку "Неактивные".
Редактирование сайта ucoz
Все, сайт у нас есть. Теперь начинается самое сложное, его надо подредактировать и наполнить контентом. Сложность заключается в том, что любое действие, будь то управление внешним видом или создание новой странички, можно выполнить несколькими способами. Это вносит некоторую путаницу. Чтобы не нагружать вас лишней информацией, я расскажу Вам про наиболее оптимальный способ управления сайтом ucoz.


Как изменить название сайта ucoz


Наполняем сайт ucoz контентом
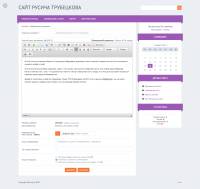
Теперь нам надо наполнить содержимым нашу главную страницу. Для этого жмем на значок редактирования либо в HTML (если разбираетесь), либо в визуальном редакторе (кнопка с изображением глаза). В визуальном редакторе в поле ввода рядом с $LAST NEWS$ вставляем то, что будет находиться на данной страничке и приводим в соответствующий вид с помощью панели редактирования - выравниваем, ставим шрифт, цвет и т.д. По окончании редактирования страницы жмем "Сохранить".

Эта панель очень похожа на панель инструментов в Microsoft Word. Существенно изменился только принцип работы с кнопкой вставки изображения. Чтобы вставить изображение на ucoz нажимаем на кнопку в виде картинки, появляется окно "Изображение". Рядом с полем "Путь" щелкаем папку, попадаем в файловый менеджер. Через кнопку "обзор" выбираем файл с изображением на вашем компьютере, жмем "загрузить файл". Изображение появляется в списке файлового менеджера, щелкаем на него. Далее в окне "Изображение" выставляем настройки: отступы, тип рамки, размер картинки. Если хотим чтобы текст обтекал изображение, ставим выравнивание "влево" и жмем "Вставить".


Редактируем боковые блоки и меню сайта ucoz
Еще можно отредактировать, добавить или убрать боковые блоки. Для этого на панели администратора жмем "Конструктор" -> "Включить конструктор". Боковые блоки меняют свой вид. Стрелками их можно поднять или опустить, крестиком удалить, фигурным кружком отредактировать содержимое блока. У блока "Меню" есть дополнительная кнопка редактирования в виде ключа. Если нажать на него, то появится окно "Управление меню". Здесь можно удалить пункт меню, добавить или изменить порядок простым перетаскиванием.
Так же можно добавить новый блок. Для этого в режиме конструктора жмем "Конструктор" -> "Добавить блок", называем его как-нибудь, например "реклама", и перетаскиваем на нужное место. Далее жмем значок редактирования и заполняем блок содержимым. И не забываем после всех изменений нажать "Конструктор" -> "Сохранить изменения". От себя очень рекомендую скачать (естественно, бесплатно) "Учебник по HTML для чайников" и изучить хотя бы первую главу. Это значительно упростит и ускорит весь процесс создания сайта и его редактирования.
Добавление новой страницы на сайте ucoz
Для добавления новой страницы на ucoz на панели администратора жмем "Добавление" -> " Редактор страниц ". В открывшемся редакторе пишем название новой страцы, вставляем содержимое по аналогии с главной, жмем "Сохранить". И так со всеми страницами. При добавлении каждой страницы в меню автоматически добавляется соответствующий пункт. Старайтесь чтобы информация на каждой вашей странице была полезной и уникальной, так Вы привлечете больше посетителей.
Ну все, дерзайте, создавайте сайт или даже несколько. Расскажите на нем про свой опыт интернет заработка, сделайте его интересным и полезным для посетителей. И имейте в виду, что сайт будет доступен поисковым системам только через месяц, так что у Вас есть время для его совершенствования. Это сделано специально для того чтобы не засорять интернет недоделанными сайтами.

Когда создавал сайт, выбрал себе хостинг на Ucoz, так как он обладает рядом несомненных для меня достоинств:
1. Хостинг бесплатный, на первых проектов это отличный выбор.
2. Полный доступ к Html и Css коду, что дает большие возможности по изменению дизайна и шаблона страницы, если разобраться. Можно сменить дизайн на сайте Ucoz Юкоз без всяких проблем.
3. Большой набор встроенных модулей, на которых можно построить практически все, что угодно, что вам поможет при дальнейшем продвижении сайта.
4. Возможность прикрутить к хостингу домен второго уровня.
5. Отсутствие рекламы, возможность установить свою при желании.
6. Удобная русифицированная админка для управления сайтом.
7. Возможность создания нескольких сайтов на одном аккаунте.
Сегодня я хотел бы рассказать, как изменить дизайн своего сайта на Ucoz Юкоз .
Как сменить дизайн сайта на Ucoz Юкоз
Ucoz предлагает 246 оригинальных дизайнов на выбор, но обычно выбирают из 10-20 особенно удачных, соответственно уже приглядевшихся и надоевших. А давно известно, что для того, чтобы осуществить успешное продвижение сайтов в Екатеринбурге или ином городе, следует создать оригинальный и привлекательный дизайн сайта, к которым, разумеется, нельзя отнести шаблонный дизайн. Ну так меняем дизайн Ucoz Юкоз на свой. Если сперва сложно сделать дизайн с нуля, предлагаю изменить уже существующий.
Для примера расскажу, как изменить картинку шапки сайта. Все графические изображение, используемые в дизайне, описаны в файле стилей style.css , либо в html-шаблоне страниц. Рассмотрим два варианта:
Аналогично поступаем со всеми картинками дизайна вашего сайта или создаем сразу новый дизайн для всей страницы и прикручиваем его к вашему сайту.
Замечание: если после этого вы смените шаблон сайта, выберете новый шаблон, то все ваши изменение в html и css кода, разумеется, пропадут.
Мой блог находят по следующим фразам
Подпишись на обновления блога по RSS, Email, twitter!
Интересные посты на "Сайтоведе":
Комментарии (170)
Ключевые слова в статьях выделяются тэгом strong. В итоге в тексте они получаются жирными. Если мне надо выделить ключевые слова, но я не хочу, чтобы они выделялись в тексте жирным или курсивом, то что делать? как настроить?
стили пропиши в css. Я часть вообще позакрывал
тра та та Поисковики на это не обращают внимания.
Блин написал тег. сайт его не вывел так как видимо попал в html, можешь вообще закрыть (пишу часть тега по русски) тект поисковики на это не обращают внимание. или стили к H1-6 или strong прописывай в css
Недавно я keywords и description добавила вместо имейла и веб сайта. Единственное что не могу понять в этой формуле от чего в конце нумерация зависит? Почему цифра 3 а не 1 или 2? К примеру в каталоге статей, description у меня стоит вместо поля и-мейл, а keywords вместо поля web-сайт. Какой же в этом случае будет нумерация. В каталоге статей дополнительных полей нет, вот и возникает путаница.
Спасибо! Попробую сделать, а то бьюсь-бьюсь, ничего не выходит..
У меня все получилось
если я изменю шаблон, вся залитая информация (в том числе альбомы, контакты и прочее) останутся? или тоже пропадут?
Все останется, как было. Только те изменения, что вы вставляли в прошлый шаблон. Структура сайта сохранится.
Короче, вы сами не знаете как в шаблоне заменить хидер. А говорите, мол, знаем все. Если вам задают вопрос, то нужно давать конкретный ответ. Многие знают верстку и т.д. .. но это не значит, что они должны знать структуру юкоза. Так что не пипите. Когда вам дают задачу на работе — вы не огрызаетесь(там не так, то не то). Так и сдесь — конкретный вопрос, и конкретный и адекватный ответ. Если нет, то ваш сервис гамно!
Вообще-то это не сервис, а информационный сайт. И у меня это не работа, мне за статьи денег не платят.
набери два слова в любом поисковике АЙ МОМЕНТ попадешь на сайт где в тупую весь шаблон переделан.
можешь задать вопрос в обратной связи с сайта АЙ МОМЕНТ Вообще я делаю шаблоны для joomla, а юкоз для души. Как-то уже привык к нему
Спасибо помогло.Вы не могли бы подсказать как поменять на шапке сайта название не могу найти.Заранее спасибо
Ищите в шапке сайта
Доброго Времени суток дорогие пользователи интернета.Сегодня я хотел бы рассказать вам о нас и наших услугах по дизайну
В последнее время тема шаблонов стала очень ходовой.
Дизайн сайта является частой проблемой для администраторов сайтов в системе uCoz, системе, которая предоставляет довольно качественный бесплатный (ну или не совсем бесплатный) хостинг. Размещая свой сайт бесплатно, платить за дизайн, ясное дело, люди также не хотят и не любят поголовно, поэтому практически каждый автор втягивается в поиск бесплатных шаблонов оформления. Конечно, бесплатных тем в интернете встречается очень много. Но подавляющее количество таких шаблонов имеют низкое качество, а подчас и просто безвкусный, скучный вид.Я уже не говорю о безграмотной, бездарной их верстке. Чтобы найти красивую и качественную тему, нужно очень сильно постараться. Профессиональные же шаблоны стоят денег и свободного хождения они практически не имеют.
Мы можем предложить вам
1.Это самое основное.Мы предлагаем вам услуги по дизайну с сайтами Ucoz.Любой дизайн,если он под силу нашим сотрудникам будет сделан в кратчайшие сроки.
2.Оригинальность,стабильность в работе,уникальность дизайна,помощь в последующей установке дизайна.
3.Сам дизайн всего сайта делаем на платформе Ucoz
Кто не знает ucoz это-бесплатный хостинг с бесплатными доменами.
На Укозе есть простенькая своя фотогалерея. А со скриптами, извини, не сталкивался. Я больше в WordPress работаю, там есть хороший плагин фотогалереи. Укозвоский сайт мне не понравился твой, может, стоило бы дизайн более читабельный делать?
p.s сегодня буду резать нормальную шляпу с ролловерами и т.д. Эта была пробник на тему как будет грузится сайт с тяжелой шляпой(800кб) Делал 1час. А весь сайт будет в стиле космос.
Спасибо за советы. Помогли.
Название сайта поменяйте просто в настройках. Настройки — Общие настройки — Название вашего сайта. Сохраняем.
Статью в закладки, однозначно.
Пока, правда, не планирую заливаю сайты на Юкоз. Не хочется всерьез заниматься ресурсом и при этом держать его на бесплатном хостинге. А просто, ради забавы заниматься сайтом не могу.
если я сделал страницу с персональным дизайном(сайт юкоз), будет ли она индексироваться так же как все остальные или может нужно снова прописать мета теги
uCoz – бесплатный конструктор сайтов, система управления сайтом и хостинг. Модульный подход, огромный функционал и лидерство среди конструкторов сайтов отличает этот хостинг.
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Пошаговая инструкция
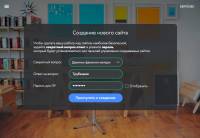
Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты.


3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик.


Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах.



7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить).




10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера.

11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора.


13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик.

Изменения сохранены, и вы перешли в обычный режим.





Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.

1. Понятно дело, что до того как установить шаблон, нам нужно его скачать.
2. Далее смотрим что именно мы скачали, если это общий шаблон, то заначит его можно применять, для всех страниц, кроме форума (ну если только в описании шаблона не написано, что можно примить и для форума!)
4. В скачанном архиве убеждаемся, что есть: tmpl.txt (основной код шаблона), styles.css (таблица стилей-CSS), и папка img (где находятся все использованные рисунки шаблона).
5. Открываем tmpl.txt (например с помощью блокнота), копируем весь текст (ctr+A, ctr+C), и вставляем в конструкторе шаблонов.
8. Вот и все, теперь наслаждаемся, новым дизайном сайта!))
P.S.Если вы скачали какойто шаблон и там есть папка css а в ней два файла то эту папку надо тоже загружать в корень сайта.
Теперь как установить DLE Шаблон на UcoZ:
Установка дле шаблона на юкоз делается в несколько шагов.
1)Загрузить в кореневую папку папки с шаблона css и images (dleimages и другие не нужно только эти две)
2)Открываеш фал mailn.tpl в обычном блокноте
4)После этого Дизайн->Быстрая замена участков шаблона
4.1. Меняем на пусттое полу, тоесть в нижнее поле не вводим ничего, а в верхнее
5)А дальше просто вставляее бб-коды, оператори и.т.д, редактируете шаблон короче.
Читайте также:

