Как сделать строку сверху
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Чтобы применить простое подчеркивание, нажмите клавиши CTRL+U. Чтобы применить другой тип подчеркивания, на вкладке Главная в группе Шрифт нажмите кнопку вызова диалогового окна Шрифт, перейдите на вкладку Шрифт, а затем выделите стиль в списке Подчеркивание.
Как в ворде сделать линию на которой можно писать?
Как сделать строку в тексте?
- Во вкладке “Главная” в группе “Шрифт” есть инструмент для подчеркивания текста — кнопка “Подчеркнутый”. .
- Нажмите “TAB” нужное количество раз, чтобы обозначить длину строки для подчеркивания.
- Повторите аналогичное действие для остальных строк в документе, в которых тоже нужно сделать подчеркивание.
Как закрасить квадратик в ворде?
- Чтобы применить или изменить цвет заливки, выберите его или вариант Нет заливки. .
- Чтобы добавить или изменить рисунок заливки, выберите Рисунок, найдите и щелкните нужный файл и нажмите кнопку Вставить.
Как изменить цвет строки в ворде?
- Выделите текст, цвет которого требуется изменить.
- На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.
Как в ворде сделать нижнее подчеркивание на пустом месте?
Самый простой способ сделать подчеркивание без текста в Word – это вставить несколько знаков табуляции, а потом подчеркнуть их. Для этого установите курсор там, где должно находится подчеркивание и вставьте несколько табуляций с помощью клавиш TAB на клавиатуре.
Как сделать табуляцию в ворде?
Как сделать строки?
- Щелкните ячейку, сверху или снизу которой нужно добавить строку.
- В разделе Работа с таблицами на вкладке Макет сделайте одно из следующего: Чтобы добавить строку над выделенной ячейкой, в группе Строки и столбцы нажмите кнопку Вставить сверху.
Как в ворде писать ниже строки?
Мы рассмотрим три способа, которые позволяют писать вертикальный текст в ворде. На многих сайтах советуют создать таблицу, а в ней уже разместить повернутый текст.
Мы об этом тоже расскажем, но также будет описан метод без использования таблиц. Итак, приступим.
Вертикальный (повернутый) текст с помощью таблицы


Выбирайте тот который вам понравится. На скриншоте выбрано направление текста снизу вверх.

Мы можем раздвинуть ячейку таблицы, потянув за нижнюю линию и сузить ее, потянув за правую линию.

Тем самым мы повернем текст в ворде вертикально.



В результате получаете чистую вертикальную строчку:



Дальше кликните два раза по рамке. Вы заметите что вверху меню изменилось – там появятся новые инструменты для работы с надписью.


Пишем в ворде вертикально в столбик
Есть еще и третий вариант для тех, кому не нужен перевернутый текст, а нужно чтобы он был написан как-бы в столбик.

И ввести вручную значение, например, множитель 0,7, чтобы сократить расстояние между строчками

Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
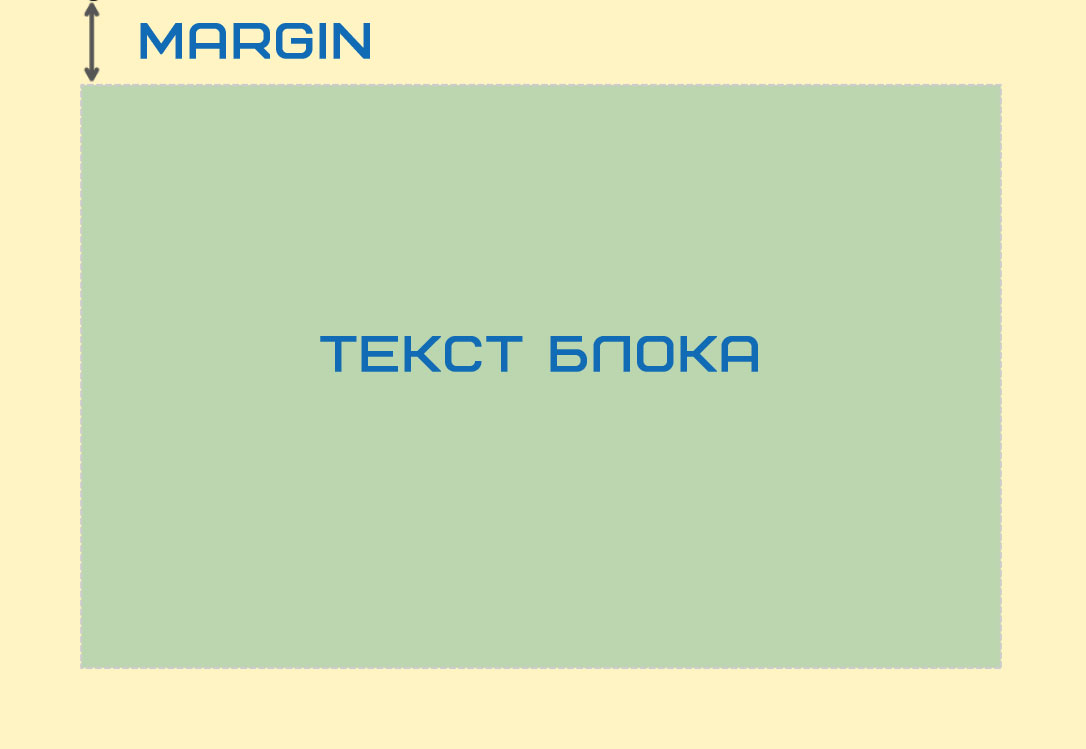
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.

При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.

Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height ,
- растягивания,
- отрицательного margin ,
- transform ,
- псевдоэлемента,
- flexbox .

Есть два элемента div , при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner .
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block , а внешнему − text-align: center и vertical-align: middle .
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block .
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height , а также добавить правила display: inline-block и vertical-align: middle .
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью "растягивания"
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0 , в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto .
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top : -Hinner / 2.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50% .
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform .
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after .
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex , а внутреннему − margin: auto . И это все! Красиво, правда?
Минус данного способа − Flexbox поддерживается только современными браузерами.
Если у вас есть два списка данных и теперь вы хотите переместить столбец A вправо в столбец B, как показано на снимках экрана. Как ты можешь это сделать? Теперь я расскажу вам очень простой способ перемещать столбцы вправо / влево или перемещать строки вверх / вниз в Excel.
 |  |  |
Переместить столбец влево или вправо с помощью Kutools for Excel
Поменять местами столбцы или строки с помощью Kutools for Excel
Переместить столбец влево / вправо
Есть группа ярлыков, которые помогут быстро переместить столбец.
1. Выберите столбец, который вы хотите переместить, а затем поместите курсор на границу заголовка столбца, пока курсор не изменится на крест со стрелкой.

2. Затем перетащите столбец и нажмите Shift вместе справа от столбца, который вы хотите быть справа от него, вы можете увидеть, что появляется I линия. Затем отпустите клавишу и мышь. Вы можете видеть, что столбец A перемещается вправо в столбец B.
 |  |  |
Если вы хотите переместить столбец влево, вы можете выбрать столбец и перетащить его с помощью Shift слева от столбца, который вы хотите оставить.
Переместить строку вверх / вниз
Чтобы переместить строку вверх или вниз, вам просто нужно сделать следующее.
1. Выделите всю строку, которую хотите переместить, и поместите курсор на границу заголовка строки, пока не появится крестик со стрелкой.

2. Затем перетащите строку и нажмите Shift нажмите вместе, чтобы перейти в нижнюю часть строки, в которой вы хотите быть внизу, вы можете увидеть, что появляется II линия. Затем отпустите клавишу и мышь. Вы можете видеть, что строка 2 переходит ниже в строку 5.
 |  |  |
Если вы хотите переместить строку вверх, вы можете выбрать строку и перетащить ее с помощью Shift нажмите клавишу вверх в строке, которую вы хотите переместить.
Чаевые: Вы можете одновременно перемещать несколько соседних строк или столбцов.
Переместить столбец влево или вправо с помощью Kutools for Excel
Если у вас есть Kutools for Excel установлен в Excel, вы можете использовать Navigation функция для быстрого перемещения столбцов влево или вправо или в определенное положение по мере необходимости.
После установки Kutools for Excel, сделайте следующее: (Бесплатная загрузка Kutools for Excel прямо сейчас!)

1. Включите лист, содержащий столбцы, которые вы хотите переместить, щелкните Kutools > Navigation , то в Navigation панели, нажмите Column list tab .
2. в Column list В поле со списком выберите имя столбца, который вы хотите переместить, и удерживайте кнопку мыши, чтобы перетащить столбец в положение, в которое вы хотите переместить.

Теперь колонна перемещена.
Чаевые: Также вы можете использовать стрелки в Column list вверх или вниз по столбцу.
 | Вверх |
 | Наверх |
 | Вниз |
 | Переместить в конец |
Поменять местами столбцы или строки с помощью Kutools for Excel
Если вы хотите обменять содержимое двух столбцов или строк, вы можете применить Kutools для Exceя Swap Ranges функции.
После установки Kutools for Excel, сделайте следующее: (Бесплатная загрузка Kutools for Excel прямо сейчас!)
Выберите два диапазона (столбцы или строки), нажав Ctrl ключ, затем нажмите Kutools > Диапазон > Swap Ranges . В появлении Диапазоны обмена диалоговое окно, нажмите Ok.

Теперь два выбора поменялись местами.
Читайте также:

