Как сделать страницу в тильде закрытой
Добавил пользователь Владимир З. Обновлено: 04.10.2024
При обращении в тех. поддержку Тильды они указывают на то, что все страницы с параметрами имеют тег "canonical" на страницы без параметров. Логично! На страницах есть canonical, то считаться дублями они не должны, но Яндекс считает иначе.
Кто нибудь сталкивался с такой проблемой? Как можно убрать критичную ошибку? Нужно ли ее убирать, на сколько она влияет на SEO? Создать страницу в URL, которой будет get параметр, так-же не выходит, так-как в тильде невозможно создать страницу со знаком "?" в URL.
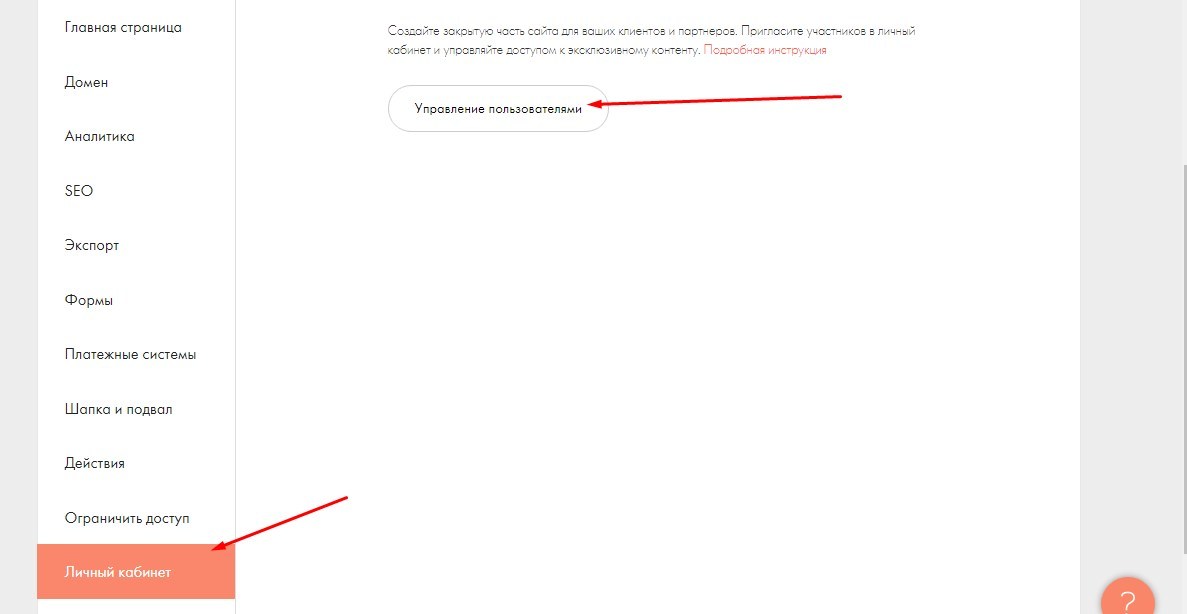
В Тильде можно закрыть доступ к материалам простой установкой пароля для всего сайта или отдельной страницы. Но есть еще и продвинутый способ, с помощью которого задается доступ разным группам пользователей к разному контенту, — личный кабинет.
Этот функционал незаменим для организации онлайн-обучения и по умолчанию включен во все платные тарифы. В статье разберемся с тем, как его подключить и выполнить основные настройки.

Перед тем, как создавать сайт, задайте себе важный вопрос — зачем он вам? Что вы хотите сделать с его помощью? Представить свою компанию? Представить себя? Прорекламировать продукт? Для всех этих целей нужны разные страницы с разной структурой. Можно ли их самостоятельно собрать на сайте-конструкторе? Да! Мы полностью обновили материал 2016 года и открываем им цикл статей о современной Тильде — из 2020-го. Сегодня вместе с Ириной Ждановой вы погрузитесь в теорию и узнаете, как сделать сайт на Тильде самостоятельно. А позже мы расскажем и о том, как сделать лендинг, и о том, как собрать и запустить блог, и о том, из каких блоков создаётся сайт-визитка на Тильде. Не переключайтесь.
Тильда — это конструктор сайтов, на котором можно собрать хоть лендинг, хоть сайт-визитку, хоть портфолио. Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.

На экране регистрации введите имя, е-мейл и придумайте пароль.



После регистрации аккаунта на почту придёт письмо от Тильды с просьбой подтвердить свой е-мейл. Рекомендую сделать это. Новичкам предлагают записаться на бесплатный вебинар про работу с конструктором и про то, как создать сайт на Тильде. Воспользуйтесь предложением, чтобы познакомиться с платформой ближе.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Лайфхак: если вам не нужно собирать платежи, если вы не собираетесь менять страницу, если вы думаете, как сделать сайт на Тильде типа визитки, то можно остаться на бесплатном тарифе. Всё будет работать и так. Платный тариф нужен, если вы планируете запускать большой блог, настраивать рассылку и принимать платежи.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.

Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.


Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
Домен на Тильде
Шаг 2. Создайте новую страницу на Тильде

В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Выберите шаблон

Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.

Шаблон выбран. Что же дальше?
Шаг 3. Отредактируйте настройки страницы на Тильде

Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку. Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы

Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:

Бейджик
В окне следующей вкладке можно задать изображение проекта.

Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Шаг 4. Сконструируйте страницу сайта
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
Где расположены блоки Тильды
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.

Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.

Шаг 5. Отредактируйте и настройте нужные блоки
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.
Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.

Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Настройки элементов блока

Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные. Это нормально.
Шаблоны Тильды разрабатывали профессиональные веб-дизайнеры: типографика, сочетания шрифтов, расстояния между строками и соседними блоками выверены. Поэтому в первых опытах я вам рекомендую как можно меньше изменять что-то в пункте настроек. Максимум — цвета и форму кнопок и цвет фона.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.

Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.

Загрузка картинок

Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.

Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы кнопка работала, её тоже нужно настроить.


Вариантов тут два:
Редактирование текста в Тильде
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.

Но честно говоря, удобнее редактировать текст в редакторе контента.

Шаг 6. Перемещайте, дублируйте и удаляйте блоки
Что еще можно сделать с каждым блоком в Тильде? Посмотрите в верхний правый угол блока — там есть ещё шесть кнопок.

1 — дублировать блок.
2 — удалить.
3 — спрятать (не показывать на опубликованной странице, но сохранить в редакторе для своих нужд).
4 — в раскрывающемся треугольнике можно блок вырезать, копировать, вставить и выделить.

5, 6 — стрелками вверх и вниз можно менять положение блока на сайте. Вдруг вы поняли, что информацию о себе вы хотели бы поднять повыше, а фотографии — наоборот, опустить пониже.

Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
И ещё немного полезной информации о сайтах:
Сейчас кликабельные ссылки на сайтах считают нормой, они везде: внутренние переходы по страницам, звонок по телефону, письмо на почту, внешние переходы в мессенджеры. Верстальщик, программист или контент-менеджер разберётся с этим в два счёта, но что делать обычному пользователю? Давайте разбираться как сделать ссылки в Тильде. Переходите в свой аккаунт tilda и начём.
Как сделать ссылку на блок в Тильде
Вашу жизнь конструктор облегчил, добавив рядом с полями ссылок кнопку Выбрать блок. Просто нажимаете туда и листаете страницу до нужного блока, наводите мышкой и выбираете его.
Как сделать ссылку на другую страницу
Ссылку на другую страницу сделать не сложнее, чем на блок. Адрес вы можете найти в списке страниц вашего сайта:

Скопируйте её или воспользуйтесь встроенной функцией редактора и выберите страницу сразу там. Перейдите в раздел "Контент" блока меню, ссылки или кнопки и нажмите Выбрать страницу.

Откроется всплывающее окно со списком страниц, выбирайте нужную и всё готово.

Абсолютно таким же образом можно сделать ссылку на кнопке в Тильде, открываете Контент, выбираете страницу, блок или вписываете адрес от руки:

Как сделать якорную ссылку в Тильде
Легко! Для этого есть специальный блок в разделе Другое:

Есть одна хитрость, чтобы сделать якорную ссылку в зеро-блоке, ведь там то готовых блоков нет, а блоки бывают длинные и вставить ссылочку бы посередине. И вот как это обойти. Зайдите в нужный зеро-блок, создайте блок html-кода и поставьте его в то место, куда должна вести ссылка, вот так:

Настройте как надо на всех разрешениях и якорная ссылка будет работать отлично.
Как сделать ссылку на попап в Тильде
У каждого попапа (всплывающего окна) в конструкторе Tilda есть название, которое вы указывали при создании блока.

Вписывайте это название в любую кнопку или текстовую ссылку и готово. Вот как это выглядит в зеро-блоке:

Как сделать ссылку на телефон и почту в Тильде
Пожалуй самые распространённые по популярности функция вставки ссылок — это телефон и почта. Сами ссылки на звонок и отправку письма устанавливаются аналогично предыдущим пунктам: в кнопке, в зеро-блоке, в тексте, но сам адрес отличается:
Поменяйте наши данные на свои и смело вставляйте на ваш лендинг, например так можно сделать текст ссылкой:

Тут вы можете сделать открытие в новом окне, покрасить ссылку или её обводку. Сохраняйте и опубликуйте страницу.
Как сделать ссылку на Инстаграм, Ватсап, Вайбер, Телеграм в Тильде
Осталось разобраться только с мессенджерами. С ними немного сложнее, потому что Телеграм блокировали и развелось очень много альтернативных способов, а с вайбером у пользователей постоянно какие-то неполадки со ссылками. Укажу вам на те ссылки, которые рекомендует использовать Тильда:
Поставить эти ссылки можно двумя способами:
- сделать текст ссылкой в Тильде
- Использовать готовый блок виджета с Мессенджерами
Вот как выглядит первый способ, делаем текст ссылкой на ватсап, только не забудьте установить открытие в новой вкладке, вы же не хотите чтобы пользователь случайно закрыл ваш сайт нажатием на мессенджер. Пусть внешние ссылки открываются в новом окне.

А если хотите попроще, через готовый виджет, то найдите его в разделе Формы и кнопки, зайдите в Контент и вставьте нужные телефоны и названия, незаполненные строчки не будут выводиться на страницу.

Теперь вы знаете как сделать все ссылки в Тильде кликабельными, если у вас будут вопросы — пишите, а если не хотите разбираться мы создадим вам сайт на Тильде качественно и недорого.
- Кликабельные ссылки
- На любой блок
- На другую страницу
- Якорная ссылка
- На попап
- На телефон и почту
- На мессенджеры
Лучший хостинг для вашего сайта
Используем для всех своих проектов, советуем и вам.
Обращайтесь, перенесём сайт на Beget.
Читайте также:

