Как сделать страницу с отзывами на сайте html
Обновлено: 02.07.2024
Всем доброго времени суток, сегодня я буду Вам рассказывать об очередном полезном сервисе. Скоро я на технической части по созданию блога завершу, буду рассказывать о раскрутке, заработке и т.п., поэтому обязательно подпишитесь на RSS.
Итак, сервис носит название Reformal. С помощью Reformal Вы сможете поставить на своем блоге полезную кнопку “Оставить отзыв”. Вы, наверняка, замечали на моем блоге эту самую кнопку, она выглядит так:
В свою очередь, я хочу попросить Вас “Оставить отзыв”, добавить какие-то идеи, улучшения, темы для будущих уроков. Поверьте, ни одно мнение без внимания не останется.
Установки кнопки “Оставить отзыв”
- После регистрации на reformal входите в свой профиль (вводите логин и пароль) и в первом же появившемся окне нажимаете “Создать”:
- Заполняете данные для проекта. Тут важно задать правильно “Адрес сайта, блога или страницы, посвящённой вашему продукту”, просто вписываете туда адрес своего блога. Остальные данные заполняете по желанию, как хотите:
- В принципе в сервисе итак все подробно расписано, там все понятно, пошагово объяснено, но “пробегусь” по шагам. Сразу же нажимаете “Начать настройку”:
- В первом шаге нас просят загрузить логотип, мне (наверное, и Вам) это не к чему, поэтому можно нажать на “Настроить позже…”:
- Во втором шаге есть возможность добавить официальных лиц, нам это тоже не к чему (если, конечно, блог ведут не несколько авторов) и поэтому снова нажимаем “Настроить позже…”.
- В третьем шаге выбираем “Публично-доступный проект”, ну Вы можете изменить настройки по желанию, я ничего не меняю, просто нажимаю на “Продолжить”:
- В четвертом шаге, Вы сами выбираете, нужно ли Вам присылать на email уведомления о новых идеях и т.п. Я галочку убираю с “Получать ежедневную сводку посещения и активности” и нажимаю “Продолжить”:
- В последнем, в пятом шаге регулируете внешний вид Вашей кнопки, надписей и т.п. Тут, в принципе, тоже проблем не должно возникнуть. После настроек нажимаете “Сохранить”.
- Далее нажимаете на “Установить на сайт интерактивный виджет”:
- Настраиваете “ту самую заветную кнопку”. Выбираете ее положение (слева или справа), это будет текст или картинка, непосредственно сам текст (я написал “Оставить отзыв”), цвет (выбирается путем нажатия на пипетку), поведение и кодировка сайта (лучше utf-8). Я покажу Вам свои настройки:
- Далее сервис Реформал дает нам код, который нужно вставить в шаблон блога. Нажимаете “Копировать в буфер”:
- Открываете файл footer.php и вставляете в него скопированный код с реформала перед закрывающим тегом
Узнать, как создавать отзывчивые отзывы с помощью CSS.
Отзыв часто используется, чтобы люди знали, что другие люди думают о вас или вашем продукте.

Крис Фокс. Генеральный директор в Schools.
Джон Доу спас нас от веб-катастрофы.
Ребекка Флекс. Генеральный директор компании.
Никто не может быть лучше Джона Доу.
Джулия Робертс. Актер.
Просто люблю Джонни Бой.
Стиль отзывов
Шаг 1) Добавить HTML:
Пример

Крис Фокс Генеральный директор в Schools.
Джон Доу спас нас от веб-катастрофы.
Ребекка Флекс. Генеральный директор компании.
Никто не может быть лучше Джона Доу.
Шаг 2) Добавить CSS:
Пример
/* Снимите поплавки после контейнеры */
.container::after content: "";
clear: both;
display: table;
>
/* Плавающие изображения внутри контейнера слева. Добавить правое поле, и стиль изображения в виде круга */
.container img
margin-right: 20px;
border-radius: 50%;
>
/* Увеличение размера шрифта элемента span */
.container span font-size: 20px;
margin-right: 15px;
>
/* Добавить медиа запросы для отзывчивости. Это позволит центрировать как текст, так и изображение внутри контейнера */
@media (max-width: 500px) .container text-align: center;
>
.container img margin: auto;
float: none;
display: block;
>
>
В файле .htaccess закрыть служебную информацию comments.txt:
Создать файл comments.html, в самый верх которого без пробелов и отступов вставить скрипт PHP:
В удобном месте в comments.html добавить HTML код формы
66 комментариев:
виталий нестёркин В файле .htaccess закрываем служебную информацию всех .txt файлов
а если такого файла вобше нету то делаем файл .htaccess.html и помешаем его на сервер да? виталий нестёркин а куда именно вписать
RewriteEngine On
RewriteBase /
RewriteCond % !-f
RewriteCond % !-d
RewriteRule . /index.php [L]
RewriteRule . /index.php [L] - у вас же нет этой страницы. У вас почему-то /index.html
RewriteEngine On
RewriteBase /
RewriteCond % !-f
RewriteCond % !-d
RewriteRule . /index.php [L]
пока не чего не куда не пихал пока не разберусь вечером почитаю ваш совет про упрошеннуцю схему может что получится (ну вечер у меня как заметили очень поздно наступает тогда же и в контакте напишу ) виталий нестёркин чтобы работали скрипты на php нужно чтоб на сайте стоял что то вроде ворлд пресс или ему подобное так . Пытаюсь поставить на сервер где лежит сайт ворлд прес при установки пишут что установка cms удалит все файлы что находятся в директории получается надо сохранить все файлы потом поставить ворлд прес а потом опять сайт выгрузить на сервер так что ли виталий нестёркин а вот этот код он будет работать без всяких PHP если его просто вставить в HTML страницу
Ваш код HTML не может быть принят: Недопустимый тег: не разрешает эта форма код для просмотра вставить .
чего то не хватает отображается на странице нормально корректно
но комментарии написать не получается
http://xn--51-8kcfemaodkveyaqedoqejz1ao.xn--p1ai/comments.html NMitra "чтобы работали скрипты на php нужно чтоб на сайте стоял что то вроде ворлд пресс" - нужно чтобы у хостера была поддержка php, а таких 90%, если не выше.
HTML не может быть динамичным. Искл. тег details и marquee. Последний уже выведен из спецификации. Анонимный 21 Анонимный or Анонимный яяяяя NMitra Ребят, здесь отзывы строятся по другому принципу, это Blogger, бесплатная блогоплатформа Google. Mishechka Наташа, а в Blogger файл .htaccess можно чем-нибудь заменить? Или тут вообще такое невозможно? NMitra В Blogger нет к нему доступа Mishechka Жаль, я хотел настроить кэширование:
FileETag MTime Size
ExpiresActive on
ExpiresDefault "access plus 1 month"
Анонимный Гуд Анонимный фыв Анонимный српар Dmitriatika Чтобы работал HTML как PHP нужно прописать в .htaccess строки:
Сам html файл должен содержать все основные разметки, а предлагаемый код должен помещаться между тегами body и /body и будет всё работать. Но не ожидайте чудес от такого примитивного скрипта. Он может неплохо дополнить страницу раздела сайта "Отзывы и предложения".
Короче, я ради интереса попробовал - всё работает. NMitra Спасибо за дополнение! В службе поддержки хостинга мне в своё время предложили такое решение:
$_POST['name'],
2 => $_POST['email'],
3 => $_POST['content'],
4 => date("m.d.Y H:i")
);
$dl = '';
mail("name@yandex.ru", "заполнена форма site.ru", $z[1] . "\n" . $z[2] . "\n" . $z[3]);
$z = array(
1 => $_POST['name'],
2 => $_POST['email'],
3 => $_POST['content'],
4 => date("m.d.Y H:i"),
5 => $_SERVER["REMOTE_ADDR"]
);
Чтобы ограничить IP (вроде так, правильность не проверяла)
if($z[1] && $z[2] && $z[3] && ($z[5] != 0.000.000.000))
По поводу кириллицы, на HTML странице должен быть мета-тег
Если проблемы в письме email, то нужно прописывать заголовок http://shpargalkablog.ru/2014/01/feedback-form.html Александр Спасибо вам большое! Максим Замечательный скрипт, то, что надо как раз. Но вот одна проблема. После написания комментария, страница должна обновляться, но обновляться она не хочет. Соответственн, приходитс обновлять ее вручную. В чем может быть пролема не подскажите? Максим И еще вопрос такой: комментарии выводятся обычным текстом. Как к ним прописать стиль я разобрался. Но хотелось бы подключить разные стили к имени, комментарию. Возможно ли это? NMitra Вот это Header("Location: ".$_SERVER['PHP_SELF']); должно обновлять страницу.
dd <
white-space: pre-line;
margin: 0;
border: solid;
>
dt margin-top: 1.5%;
font-weight:bold;
> Анонимный На блоге этот скрипт работает? NMitra Этот блог на бесплатном Blogger от Google, тут нет поддержки PHP Анонимный ghjgj Анонимный Не могу разобраться почему не отправляет письмо на почту. Выводит Ваш отзыв будет опубликован после проверки автором сайта но письмо не приходит. проверяю локально на OpenServer
NMitra Попробуйте загрузить на хостинг Анонимный OpenServer не отправляет письма заглушка стоит) Здесь сам разобрался)) Анонимный Здраствуйте. Подскажите пожалуйста, как разделить комментарии между собой с помощью тега hr. Анонимный аяяй забывал новый коментарий написать))Растяпа) NMitra Здравствуйте, я бы стилями сделала

Наверняка вы замечали, что на некоторых сайтах есть сбоку такая фигулька "Оставить отзыв":
 |
| Настройка форума и виджета |
На платном тарифе можно использовать произвольный CSS, фавикон и фоновое изображение проекта. Это справедливо и к добавлению модераторов с разными правами.
По окончании ковыряния настроек в админке нужно скопировать джаваскриптик и поставить к себе в блог (на сайт). В блогспот он легко ставится в html/javascript гаджет:
 |
| Отзывы от Userecho.com в Blogspot |
2) Reformal.ru - это простой и эффективный
сервис обратной связи.
Реформал - очень известный проект и его кнопки можно найти на здоровых, посещаемых сайтах. Назначение сервиса - аналогичное предыдущему: это "хранилище" отзывов и предложений, с голосами и администраторами:

Вот что здорово сделали, так это регистрацию заменили на авторизацию по профилям соц. сетей.
При создании нового проекта Reformal тоже выделяет домен:

- логотип
- администраторы проекта
- доступ для анонимных пользователей
- публичный/приватный доступ (определённым лицам)
- оповещения об отзывах, комментариях и недельную сводку активности
 |
| Настройка домена |
Что касается кода виджета, то он легко ставится, как и в предыдущем случае с Userecho, в html/javascript гаджета Blogspot:
 |
| Установка виджета в Blogspot |
зы: Какой из этих двух сервисов для создания отзывов на сайте лучше, затрудняюсь сказать, у каждого свои маленькие плюсы :-).
33 комментария:
Здравствуйте люди
У меня плохие вести
Я привязала к блогу блогспот персональный домен
Но блоггер решил удалить тот нижний блог к которому я привязала домен и мой персональный домен стал непригодным на 3 месяца
Система говорит, что я могу использовать этот домен не раньше августа, пока блог к которому я привязала домен не удалится из серверов навсегда
Что мне делать, есть мысли, если можете помогите пожалуйста!
Спасибо заранее!
Хм. Блоггер же даёт админку. Надо отвязать домен от блога, удалив записи A и CNAME.
Другое дело, если Гугл заблокировал, как регистратор, сам домен, тогда вы должны себя спросить, что стало причиной применения карательных санкций в отношение блога или домена.
Может быть не внимательно читал?! А в чем прелесть этих сервисов? Что конкретно они дают, в отличии от простых комментариев.
1) Эти сервисы больше подходят для сайтов, где нет никаких комментариев и нет никаких постов, а есть отдельные страницы.
2) Это что-то типа форума, если у вас конкретный продукт: софт или услуги, то легко собирать баги и ставить уведомления. При этом совершенно не нужен отдельный багтрекер (В реформале можно от имени админа ставить статусы типа "решено").
Так же в отзывах многие проводят опросы, типа какой дизайн лучше, чего не хватает и т.д. При этом никакой виджет, плагин или модуль не нужен.
Первый спам, который я не удаляю.
Гениально сделан квадрат, во у кого-то голова работает. Как буэт время, напишу, как это волшебство работаетъ.
че тут объяснять, если загадать любое число и вычесть из него составляющие цифры, получится число кратное 9.
Они могли бы что-нибудь получше придумать, чем просто поставить на всех таких числах одинаковое изображение.
Я имел ввиду техническую сторону.
Большое спасибо! Очень Важная и нужная информация! Очень долго искал решение и нашел у вас на блоге! Я очень долго искал возможность оставлять отзывы о работе моего ресурса по разборке БАД.
Большое пожалуйста :).
По ссылке в профиле офигенный сайтик. Очень достойный дизайн.
хороший сервис, благодарю. воспользуюсь обязательно, тем более, что в реформале давно зарегена.. у меня такой вопрос - я хочу также расположить некоторые соц кнопки и ссылки - именно сбоку, есть ли что-то такое общее, чтоб можно было все одинаково поставить с одной стороны?? Например, мне нужно туда всунуть соцкнопочки, потом такой вот отзыв и пару ссылок на определенные страницы. Заранее благодарю за ответ :)
Все кнопки засунуть под один div и обработать его через css: прижать к левому краю, сделать неподвижным, добавить обводку и т.д. и т.п.
а как эти кнопки прописать-то в диве - они же разные по типу и размеру - с разных сервисов. и где в особом месте нужно этот див прописывать или пофик где?
Ну как же. Все кнопки надо засунуть в html/javascript виджет под один div желательно. Далее разбираться на месте. Трудно так сказать, не знаю, что за кнопки, какие у них собственные стили.
Многие вебмастера затачивают кнопки социальных сетей под себя (например, кнопки от share42). Можно взять какое-нибудь "боковое" меню (пример) и стырить стили оттуда.
Главное - сначала сформулировать идею.
вот отсюда классно, только бы они не исчезали))
Это их скрипт двигает.
Ещё один сервис появился, под названием Copiny.
Объединяет в себе обратную связь, форум и FAQ.
Здравствуйте, народ не подскажете что и где прописать чтоб про нажатии кнопки , к примеру, ОСТАВТЕ СВОЙ ОТЗЫВ , открывалась нужная мне статья . Сайт на Joomla 2.5 шаблон rt_crystalline. Мне кажется для этого не надо устанавливать различные модули обратной связи и т.д. ? Спасибо.
Сайт очень хороший можно ничего не делая получать деньги
Все заходите и регистрируйтесь!!
DarkDraoN
Спасибо) ОГРОМНОЕ! ) все вышло)))
Этот комментарий был удален автором.
Сайт Gid-Firm - удобный портал, где можно найти отзывы о всём, что только вам придёт в голову. А также помимо поиска, вы можете сами написать отзыв о той или иной компании. Очень удобный сервис!

Теги: SEO , отзывы , репутация , Как сделать отзывы на сайте
Показываем, как собрать жизнеспособную страницу с отзывами на собственном сайте. Это несложно, но есть нюансы.
Если умеете делать сайты, справитесь и со страницей с отзывами. Однако есть несколько распространённых ошибок, которые не дают таким разделам оказаться в топе Google и Яндекс. Разберём ошибки в теории, а потом на практике.
План статьи:
- Словарик для начинающих
- Как сделать отзывы на сайте
- Смотрим примеры вместе с руководителем SEO-направления
- Шпаргалка
Словарик для начинающих

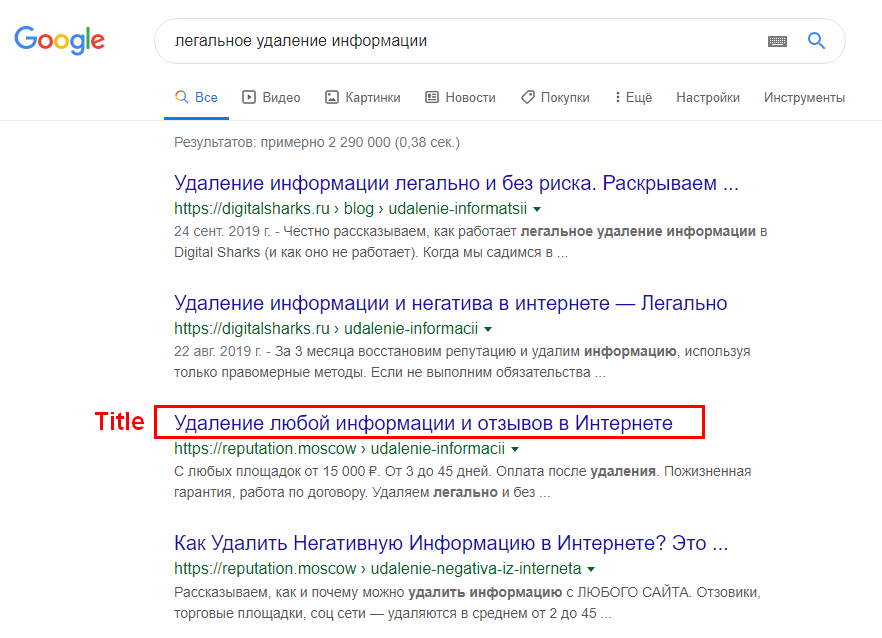
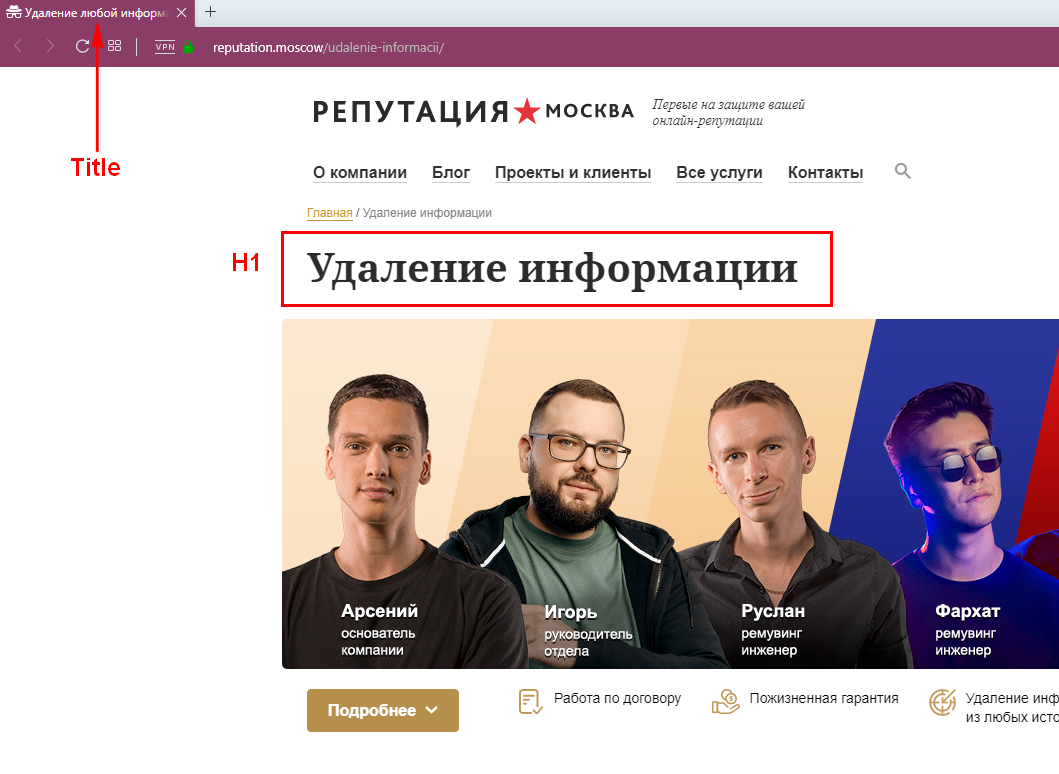
Title. Заголовок для поисковых роботов. Благодаря ему Google и Яндекс понимают, чему посвящена страница. Не отображается на самой странице, однако содержится в активной ссылке на сайт (сниппете) и вкладке браузера.
H1. Заголовок для людей. Это привычный заголовок для статьи или услуги. Как правило, на странице такой текст первым бросается в глаза.

Title можно увидеть во вкладке браузера
Помните: на многих сайтах незаполненный Title продублирует содержание H1. Это может негативно сказаться на SEO-оптимизации.
Длину Title лучше ограничить до 60-70 знаков с пробелами. Больше поисковик просто не покажет.

Лучше забыть про переспам. Google и Яндекс такое не любят. H1 должен отражать реальную тему статьи, иначе её будут быстро закрывать. Поисковые роботы на это отреагируют понижением позиции в выдаче.
Как сделать отзывы на сайте . Запомнить назначение заголовков. Title пишут для поисковых роботов и кликабельности в выдаче, а H1 — для людей. Первый показывает сферу интереса, второй — ёмкое содержание.
Как сделать отзывы на сайте
Хорошо: отзывы клиентов о компании ОнлайнШоп
Допустимо: отзывы о компании ОлайнШоп (Москва)

Текст страницы. Основной текст состоит из отзывов клиентов. Чтобы поисковики начали индексацию, придётся перейти порог в 2000-3000 знаков без пробелов.
После заголовка можно использовать небольшую подводку, содержащую ключевые слова.
Мы делаем всё возможное для оказания качественных услуг, и нам всегда приятно получать отзывы от наших клиентов.
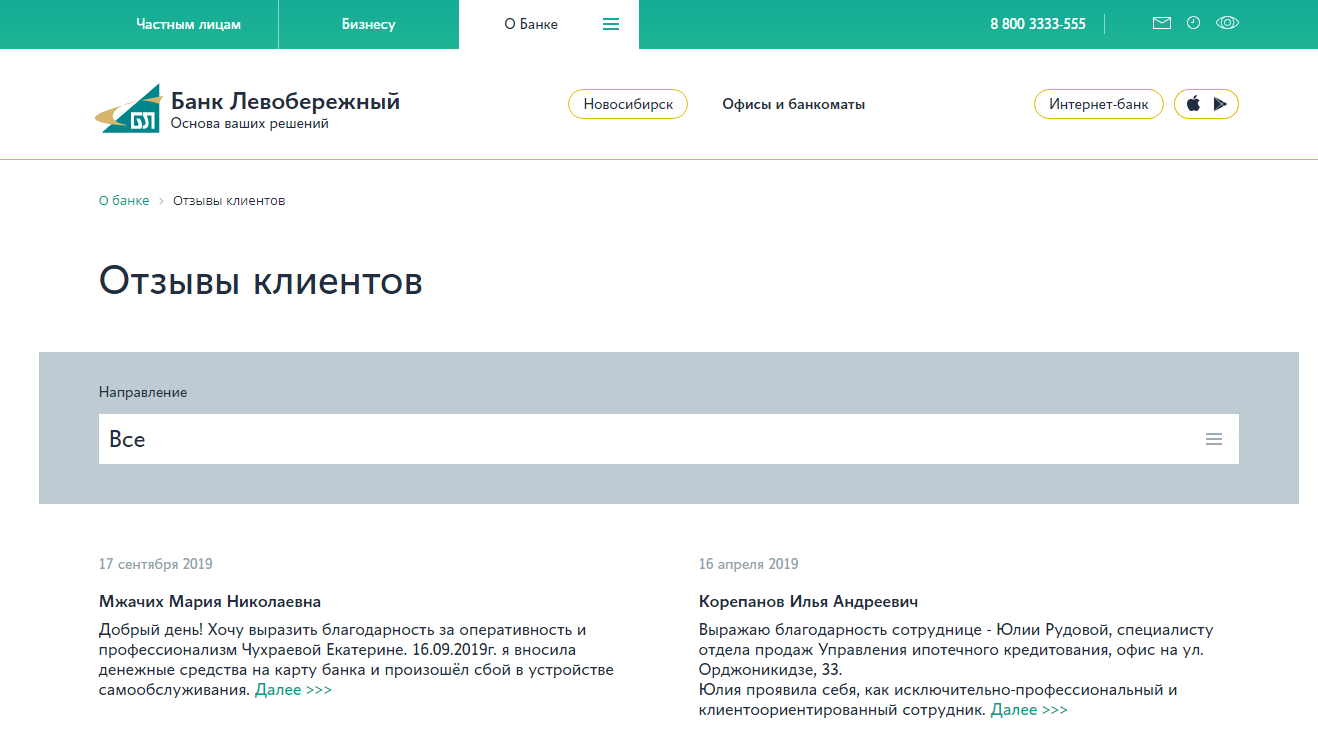
В разделе представлены отзывы клиентов и партнёров. Клиент может оставить отзыв только в рамках конкретного проекта, поэтому все представленные мнения настоящие.
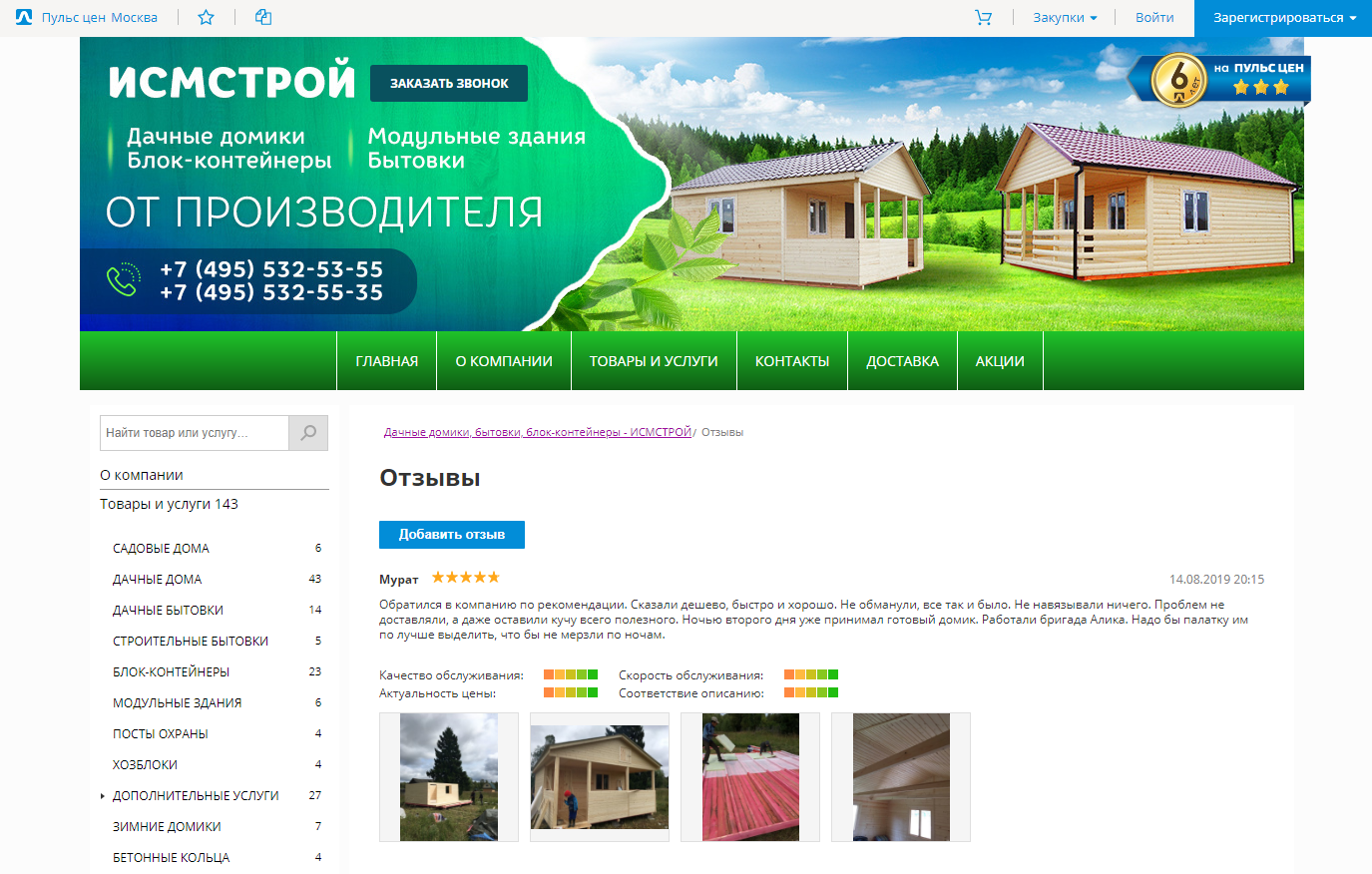
Доверие. Чтобы посетители поверили отзывам, в них должна быть конкретика: фото, дополнительные нюансы и оценка.

Чем разнообразнее страница с отзывами, тем лучше. Оформить их помогут специальные плагины.
Как сделать отзывы на сайте . Оформить страницу с использованием SEO-ключей в заголовках Title и H1, текстовой подводке. Предусмотреть возможность публиковать фотографии и ставить оценки.
Смотрим примеры вместе с руководителем SEO-направления
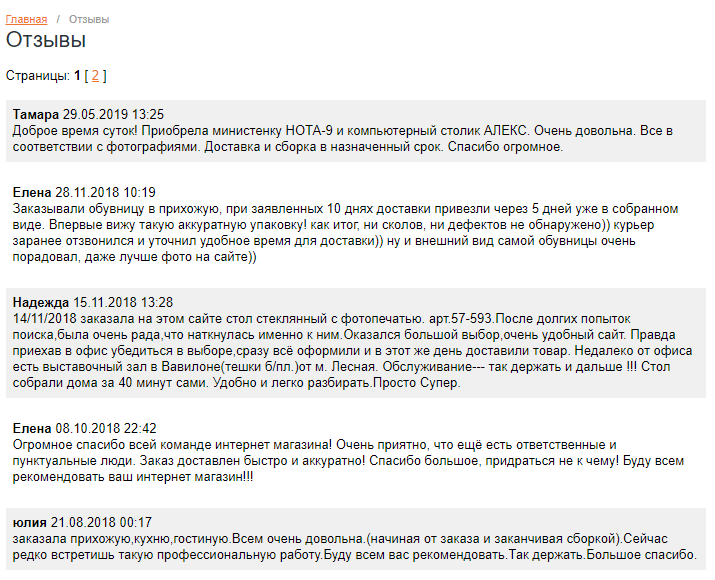
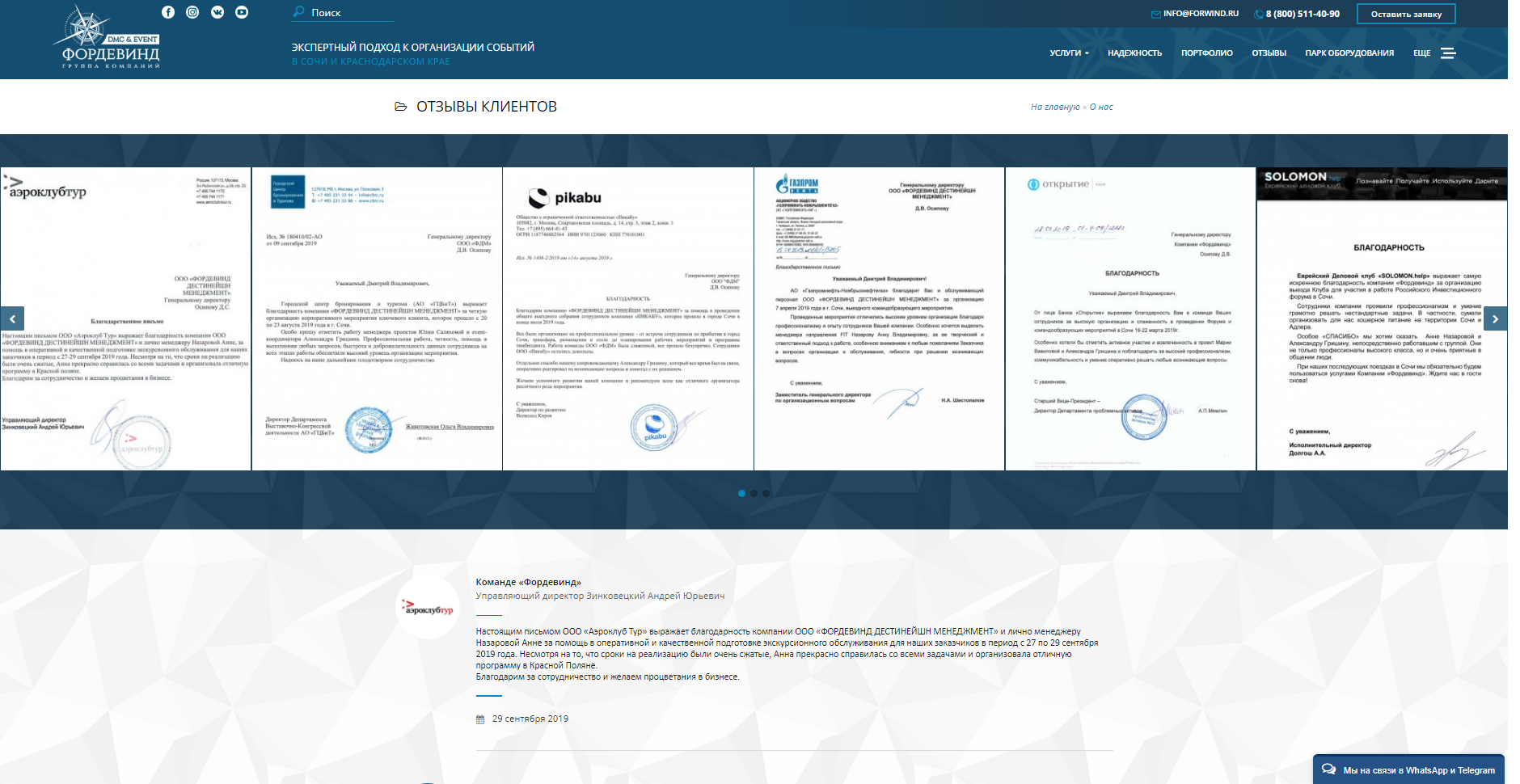
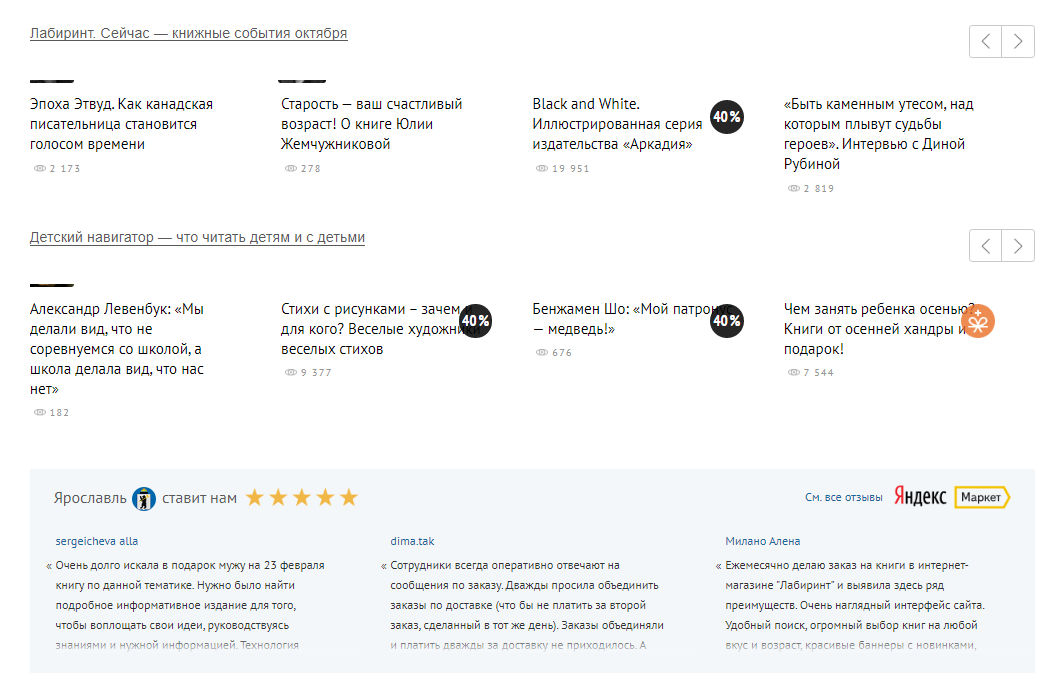
Мы показали несколько разделов с отзывами Руслану , руководителю SEO-направления. Вот его мнение по каждому примеру.

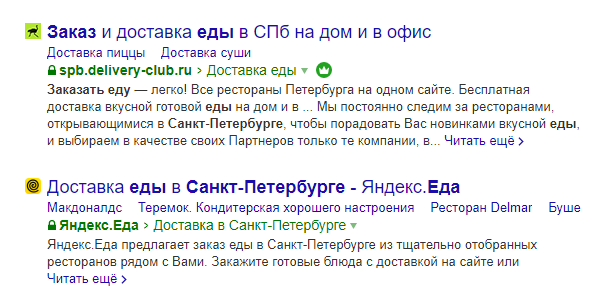
3. Описание в сниппете можно сделать сильнее, сейчас оно стандартное.

1. Нет описания в сниппете. Нужно сделать сильное описание, чтобы оно вошло в активную ссылку в поисковиках. Это значительно повысит шанс клика потенциального клиента.
Сейчас сайт находится в топе поисковой выдачи. Есть смысл добавить ключи по названию компании, чтобы закрепить позиции.

По SEO скажу так: перед врезкой с мнениями не ставилась задача попасть в топ выдачи. Можно было попробовать использовать подзаголовок с ключевыми словами, но отдельная страница всегда лучше.
Как сделать отзывы на сайте . Изучить кейсы других компаний и не повторять чужие ошибки. Советы Руслана в этом помогут.
2. Содержание страницы с отзывами начинает индексироваться от 2000-3000 знаков без пробелов.
3. Отзывы на странице не обязательно должны быть уникальными. Главное — указать ссылку на источник или воспользоваться плагином для отображения отзывов со сторонних ресурсов.
5. Под отзывы лучше выделить отдельную страницу. Так лучше с точки зрения SEO.
Читайте также:

