Как сделать страницу подписки на wordpress
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Из предыдущей статьи Вы узнали много полезных фишек, где на сайте эффективнее установить форму подписки, как убедить подписчика оставить свои и-мэйл, как cделать pdf книгу, как правильно составить автописьмо, как правильно вести рассылку писем подписчикам и многие другие. В этой статье при помощи пошаговой инструкции мы вместе установим форму подписки на блог или сайт. Узнаем, как технически выполнить все рекомендации предыдущей статьи: как создать почту на своем домене, как сделать подписку на сайте wordpress, используем сервис емейл рассылок Smartresponder* и его шаблоны для конструирования нашей формы подписки.
* Обновление статьи от 14.09.2016. Буквально несколько дней назад стало известно, что владелец замечательного сервиса Смартреспондер принял решение закрыть проект. Очень жаль! В связи с этим в данной статье становится неактуальной та ТОЛЬКО ЧАСТЬ, КОТОРАЯ КАСАЕТСЯ НАСТРОЕК СЕРВИСА SMARTRESPONDER.
Как настроить форму подписки на сайте и как настраивать рассылку при помощи сервиса Unisender читайте в этой новой статье.
План размещения на сайте формы подписки:
- Как создать страницу на сайте, которая раздаёт книгу, видеотренинг при подписке?
- Как создать почту на своем домене?
- Как выполнить регистрацию в Smartresponder?
- Как создать рассылку на Смартреспондере?
- Как сделать автоматическое письмо для подписчиков в Smartresponder?
- Как сделать стандартную форму подписки в Смартреспондере?
- Как разместить форму подписки на свой сайт?
- Как сделать 3d обложку для книги самому и как заказать?
1. Создание страницы на сайте, которая раздаёт ценность





Для проверки скопируйте составленную Вами ссылку в поисковую строку Вашего браузера – должно открыться окно с файлом для скачивания. Получилось? ОК. Переходим к следующему шагу.
2. Как создать почту со своим доменом?
В предыдущей публикации мы говорили, если письма к Вашим подписчикам приходят с почты Вашего домена, то Вы получаете высокий процент их открываемости.
Соответственно, Вам надо зарегистрировать адрес электронной почты на Вашем домене.





Заполняем все необходимые поля, включая почту. После получения письма на почту и подтверждения регистрации – перейти из письма по ссылке в свой эккаунт (смартреспондер личный кабинет):

Настройка эккаунта
После регистрации желательно, но не обязательно сделать настройки Вашего эккаунта. Можно это сделать позже, когда Вы начнёте рассылать письма подписчикам. Настройки легко сделать при помощи видеоурока, подготовленного Smartresponder.
4. Как создать рассылку на Смартреспондере?
Для чего Вам нужно создавать в Smartresponder рассылку и автоматическое письмо? Когда Ваш читатель введёт адрес своей электронной почты в форму подписки на Вашем сайте, ему на почту придёт автоматическое письмо, а точнее 2 письма. 1-е письмо – для подтверждения подписки, а 2-е письмо – со ссылкой на ту ценность, которую Вы пообещали ему за подписку (например, со ссылкой на книгу).
Так вот, для того, чтобы эти письма пришли, Вам надо создать рассылку в Smartresponder и внутри этой рассылки создать автоматическое письмо со ссылкой на книгу или видеотренинг.

Затем заполняем все поля так, как указано на скриншоте ниже, а именно:

5. Создание автоматического письма для подписчиков в Smartresponder
После создания рассылки надо создать автоматическое письмо. Это письмо Ваш подписчик получит сразу после подписки.

Дальше всё просто. Заполняем поля:
Вы получили это письмо, так как подписались на рассылку Алёны Краевой. Вы всегда можете отписаться от рассылки одним щелчком мыши, ссылка для отписки есть в конце письма.
Вы подписались на получение книги NNN. Для получения книги нажмите на ссылку ниже.
Ваша ссылка



Этой информации для создания самого первого автоматического письма Вам достаточно.
А для того, чтобы изучить все возможности настроек писем, воспользуйтесь обучающим видеоуроком от Smartresponder.
6. Как сделать форму подписки в Смартреспондере?
Можно создать форму на основании шаблона Смартреспондер, а можно привлечь дизайнера и программиста. Стоит это примерно 1500-2000 рублей. Я бы начала со стандартной формы.
Форму подписки будем создавать в сервисе Smartresponder. Заходим в свой эккаунт (Смартреспондер личный кабинет). Формы — > Новый генератор форм подписки.
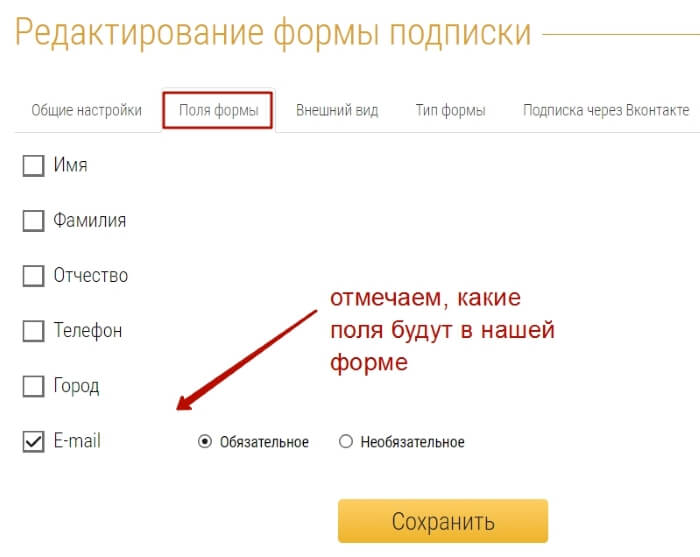
Я оставила все настройки по умолчанию, изменила только следующие:

7. Как разместить форму подписки на свой сайт?
Из предыдущей публикации мы узнали: аналитика показывает, что форма подписки в конце статей ориентировочно в 5 раз эффективнее формы подписки в правом сайдбаре. Но это не означает, что в сайдбаре не надо размещать подписку, ведь часть посетителей блога подписывается там.
Сначала установим форму подписки в правый сайдбар.
Заходим в консоль своего сайта. Выбираем слева в меню Внешний вид – Виджеты.


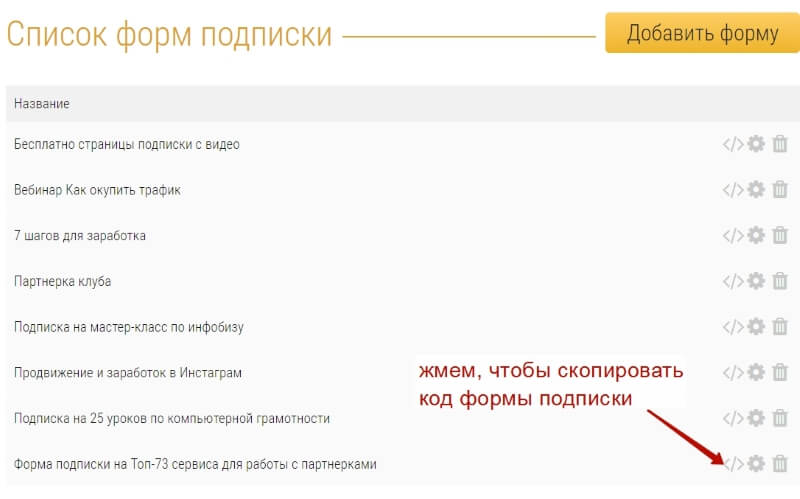
В поле для ввода текста копируем код, который мы получили на сайте Смартреспондер после конструирования нашей формы подписки (см скриншот ниже).
Всё готово. Заходим на сайт и проверяем, как работает наша форма.
Теперь установим форму в конце статьи (будет отображаться в конце каждой статьи).
В конце статьи форму можно сделать шире, чем в сайдбаре. Для этого сделаем 2-ю форму подписки в сервисе Смартреспондер. Она может отличаться от 1-й только шириной. После формирования формы, получаем код, копируем его.
Есть 2 способа, как разместить код Смартреспондера на сайте.
- При помощи плагина – простой способ:
- Вставить код в single.php – для тех, кто разбирается в коде
1й способ (простой, при помощи плагина)
Заходим в админку нашего сайта. Плагины – Добавить новый. В поле поиск плагинов вводим название плагина – new adman. Нажимаем Enter.

Затем нажимаем на кнопку Установить в следующем экране – на кнопку Активировать плагин.


Нажимаем внизу экрана на кнопку Update Options. Готово! Проверяем, как выглядит форма на сайте.
Бонус плюс этого плагина в том, что в это поле можно также добавлять код рекламного банера или код рекламы Google adsense вместе с кодом формы подписки (до Формы или после).
2-й способ – для тех, кто разбирается в коде
Заходим в админку нашего сайта. Внешний вид – Редактор – Одна запись (single.php)

И вставляем наш код формы, полученный от Смартреспондер в код, который видим на открывшемся экране. Предварительно этот код лучше скопировать в отдельный файл. Если Вы в себе не уверены и не знаете, в каком месте вставить код шаблона, то лучше разместить форму в конце статьи при помощи плагина.
8. Как сделать 3d обложку для книги самому и как заказать?
В этом видео рекомендации, как заказать 3d обложку и инструкции, как сделать самому.
Очень надеюсь, что форма подписки теперь установлена на Вашем блоге или сайте!
Желаю всем вдохновения и много сил для выполнения всех задуманных планов!
P.S. Не забывайте поделится информацией с друзьями в соц сетях.
Если есть вопросы, пишите в комментах.
Привет! В этом материале на примерах рассмотрим, как в статье на блоге Вордпресс разместить подписку на бесплатность – форму подписки с баннером.
Часто ученики в поддержке спрашивают – как сделать подписку в статье на блоге, разместить форму подписки на рассылку… Поэтому решила затронуть данную тему.
Сразу скажу, что просто предлагать подписку на рассылку – ну такое себе… Рассылок сейчас валом, рекламных еще больше. Поэтому предлагать на своем блоге лучше подписку на ценную бесплатность (лид-магнит). Как его сделать и упаковать мы уже обсуждали в отдельной статье – вот тут.
А сегодня речь о том, как предложить подписку на этот лид-магнит в статье.
Все очень просто, нам понадобится 3 элемента:
— форма подписки (делается на сервисе рассылок)
— баннер (3d обложка) нашей бесплатности за подписку. Как ее сделать есть урок.
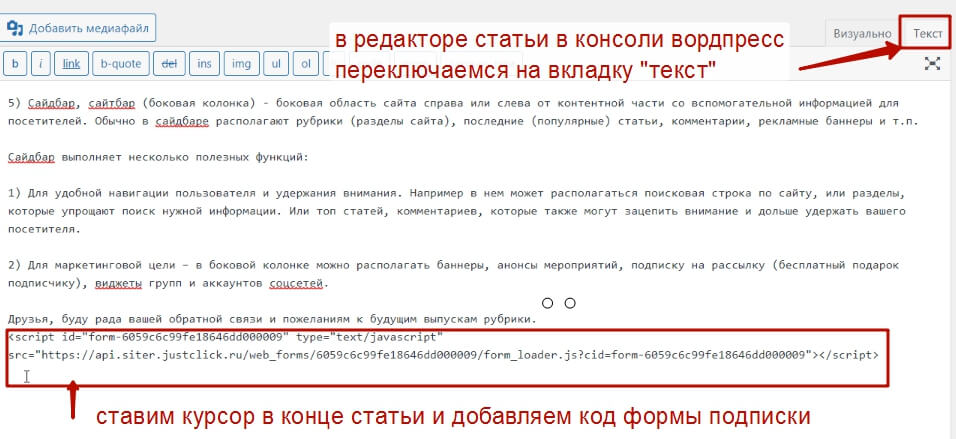
— редактор статьи в Вордпресс (переключиться на режим добавления кода, чтобы встроить форму подписки).
Предложить подписку на вашу бесплатность вы органично можете в конце статьи, добавив баннер и форму подписки (даже страница подписки не нужна).
Давайте рассмотрим технически.
Вы можете посмотреть мой наглядный видеоурок по данной теме:
Тут есть свои особенности, например, если у вас сервис для набора подписчиков Джастклик, то там очень гибкий конструктор форм подписки. Можно сконструировать что-то типа баннера с подпиской.
Если сервис рассылок Spoonpay, Гудли, Massdelivery или др., где нет возможности в форму встроить картинку (баннер), то делаем отдельно. Добавляем баннер (картинку бесплатности) в статью, а сразу под ней форму подписки на этот подарок.
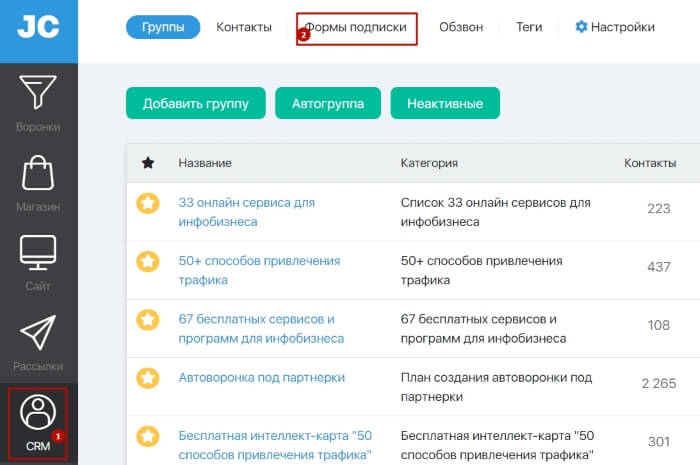
Давайте рассмотрим на примере 2 сервисов – Джастклик и Spoonpay.
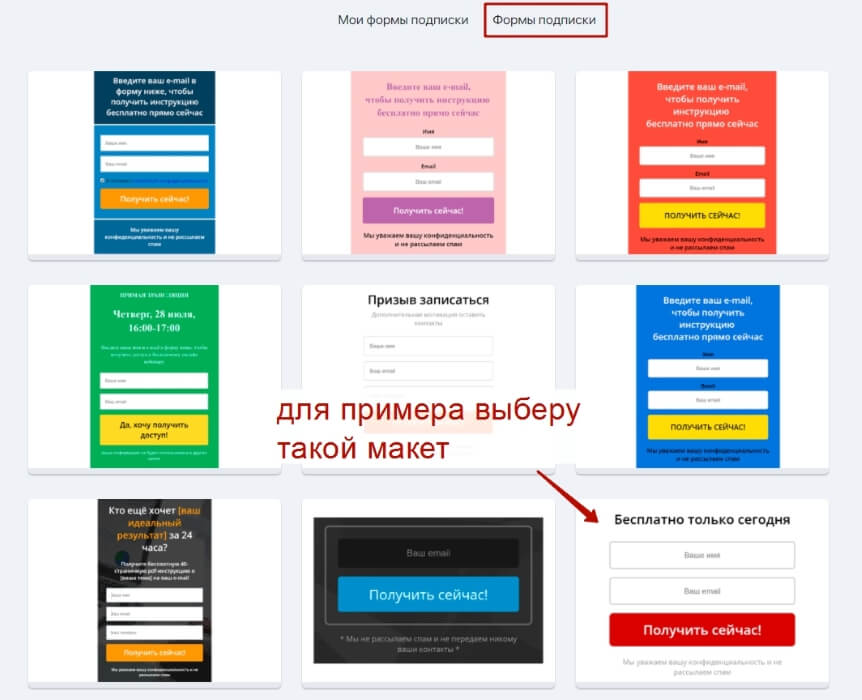
В первом сделаем баннер с формой подписки.
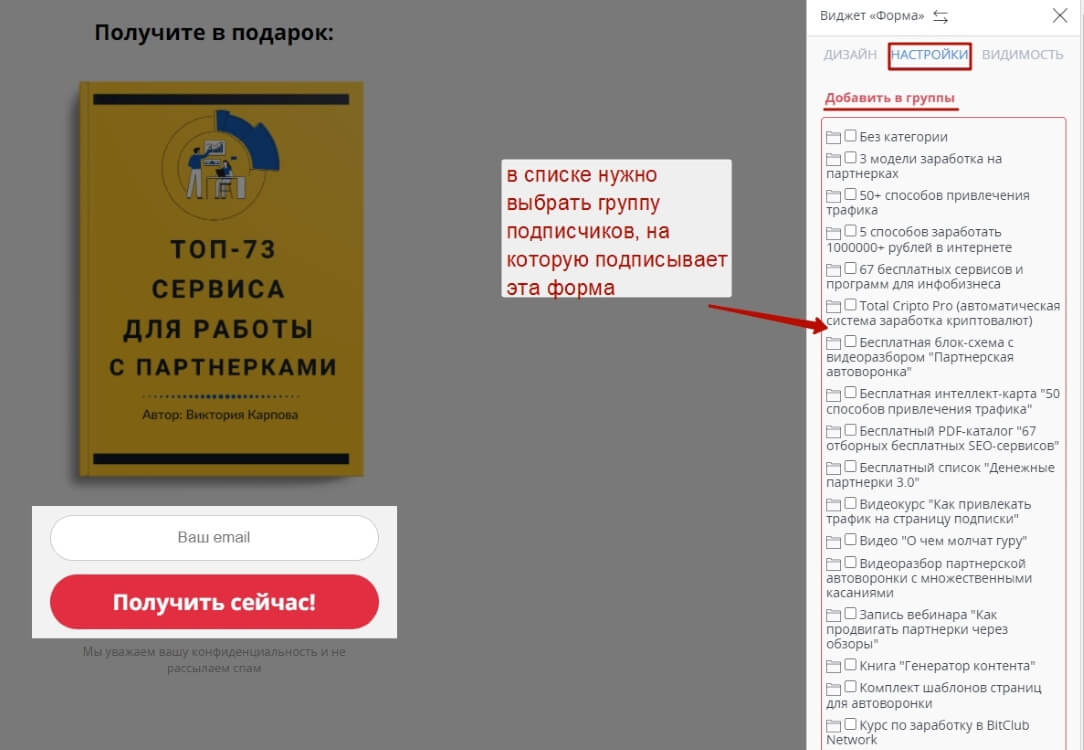
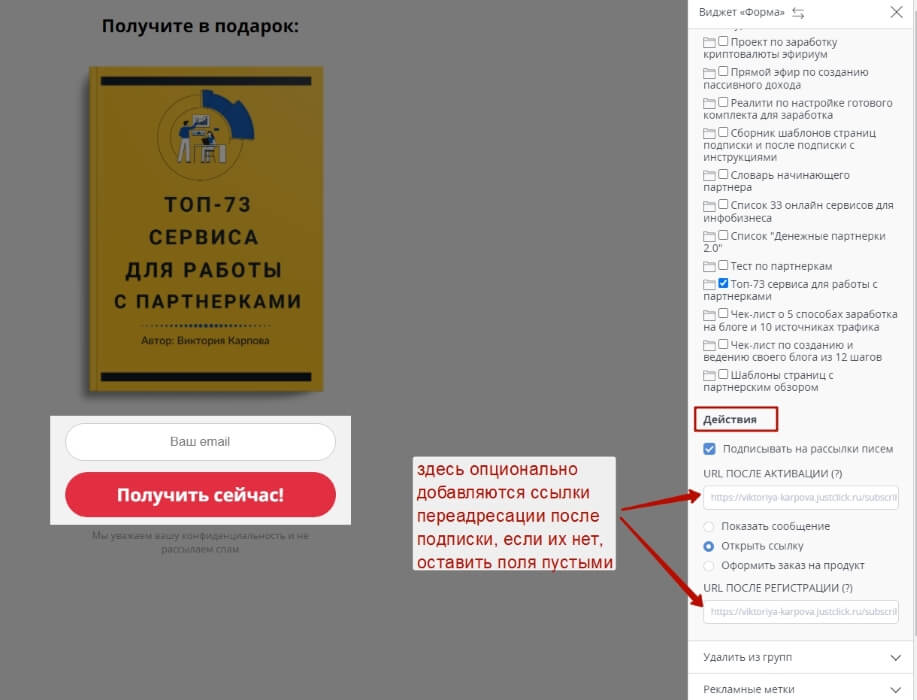
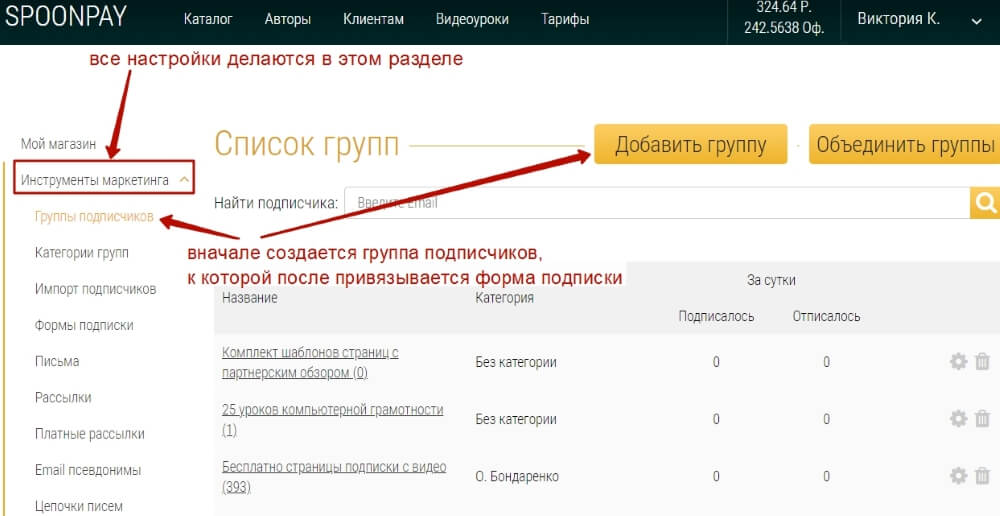
Важно: прежде чем делать форму подписки – создайте группу подписчиков, к которой вы будете эту форму привязывать. Для группы подписчиков настраивается цепочка писем после подписки в эту группу! Вся связка работает так – подписавшись через форму, подписчик попадает в группу и для него запускается автоматическая цепочка писем после подписки. В самом первом письме после подписки отдается ваш бесплатный подарок.


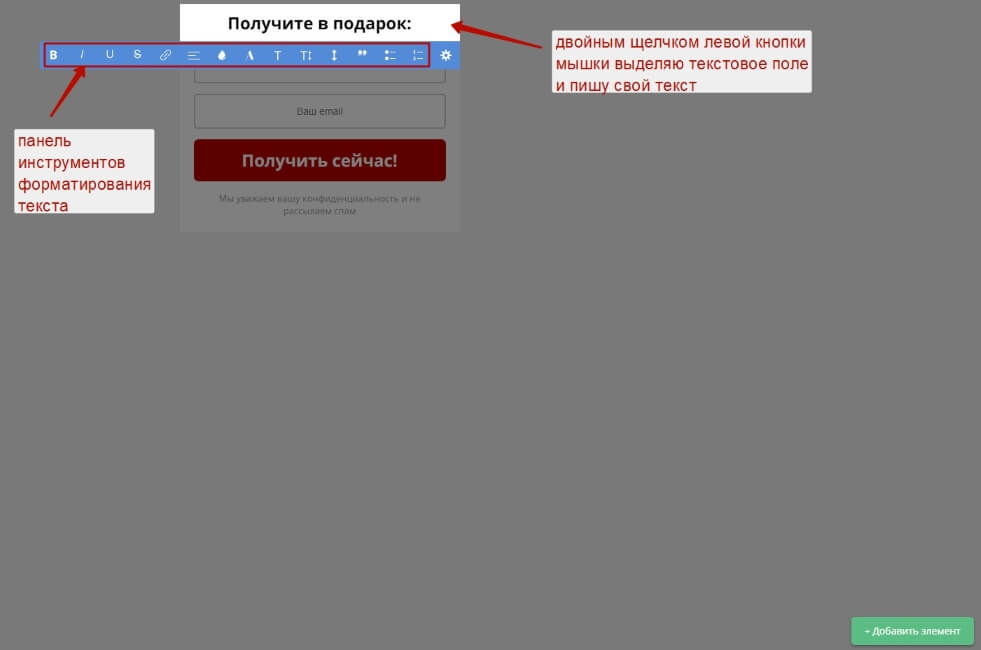
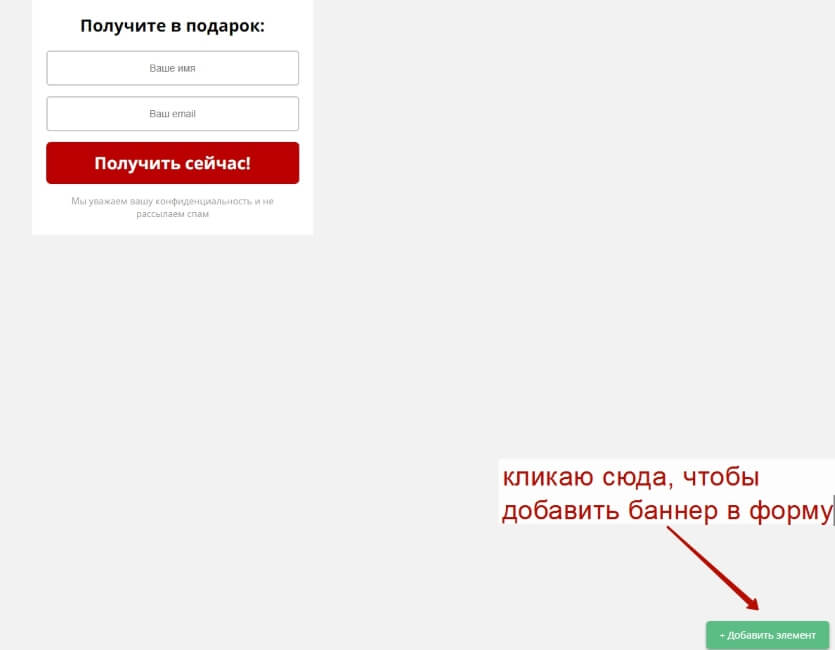
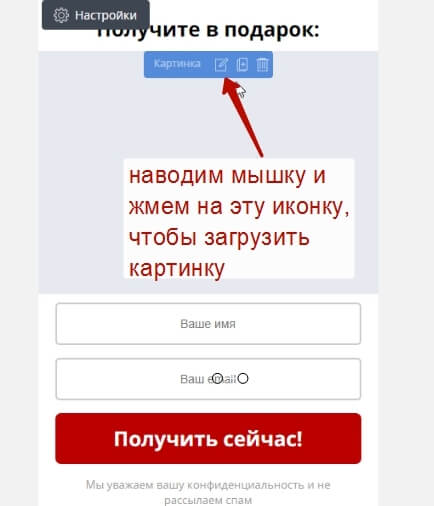
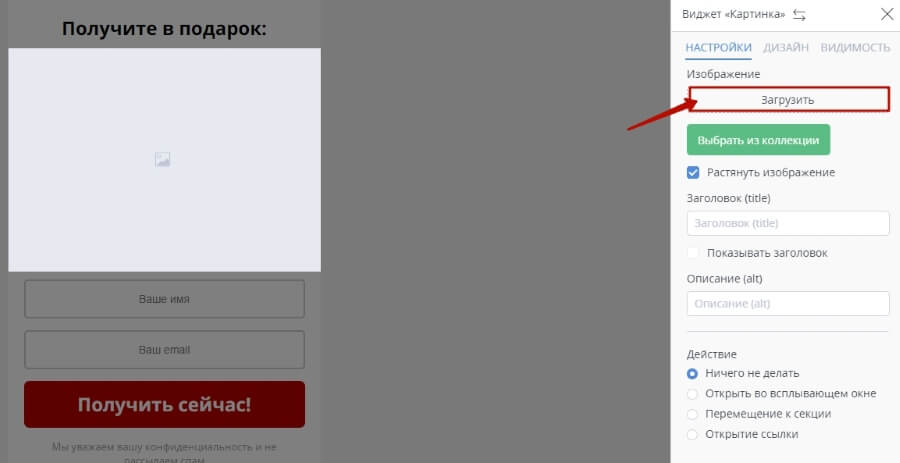
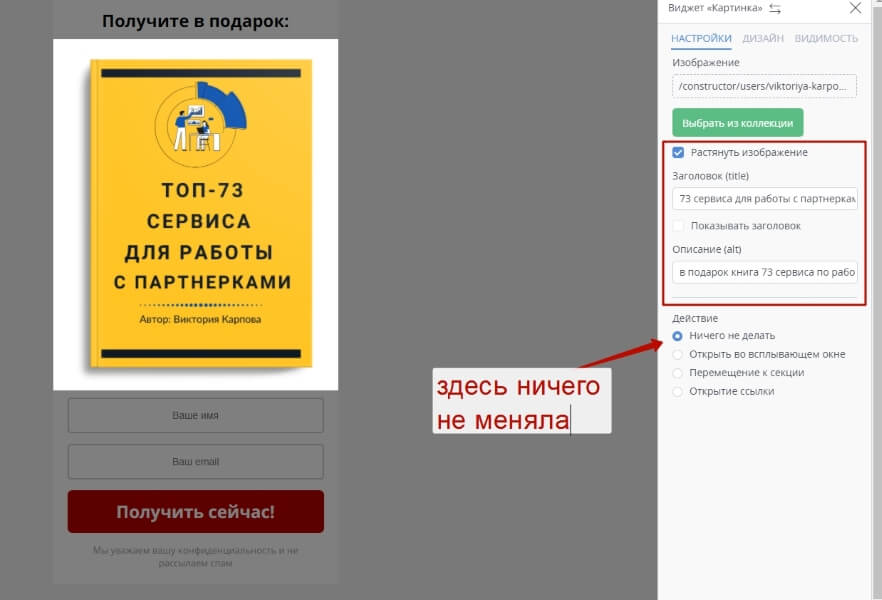
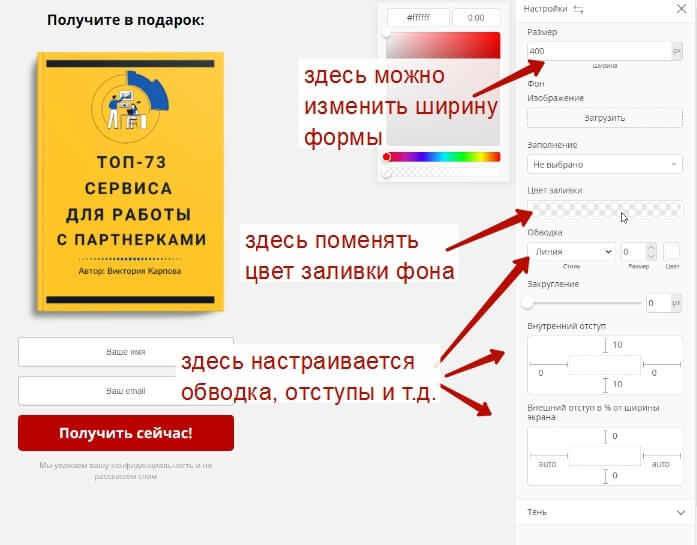
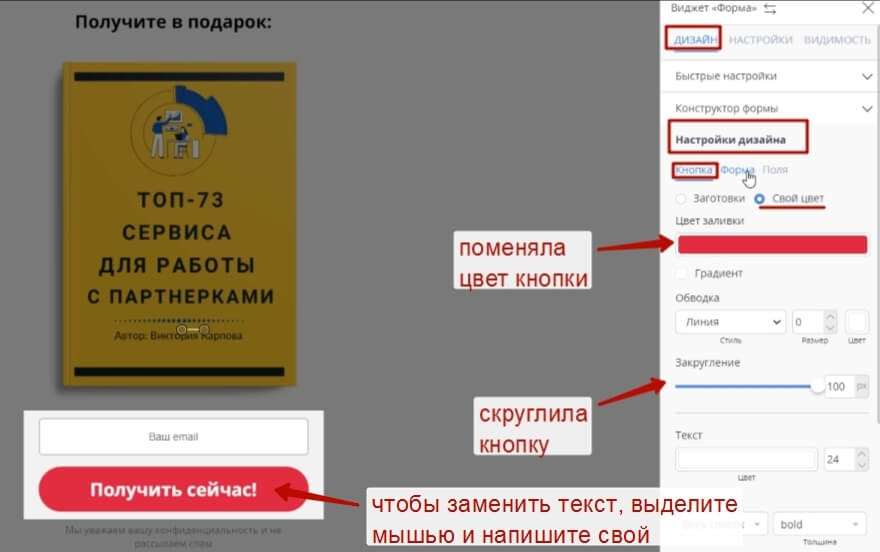
Добавлю картинку, текст с призывом к действию и подкорректирую поля формы.




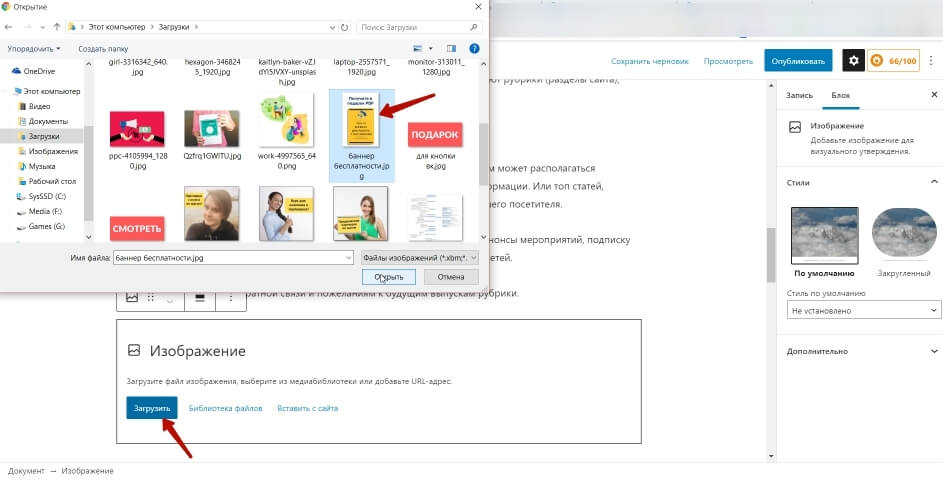
Далее загружаю свою картинку с компьютера.




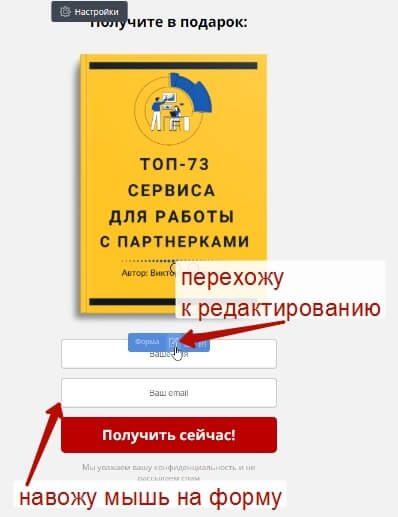
Теперь отредактирую поля формы. Для этого навожу на них мышкой и кликаю по иконке в виде карандашика.

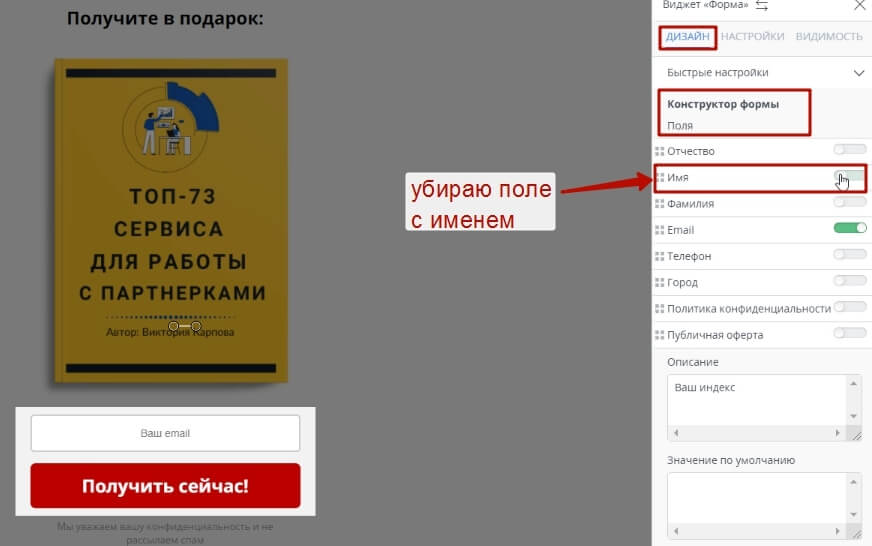
Уберу поле с именем, оставлю только поле для ввода емейл.

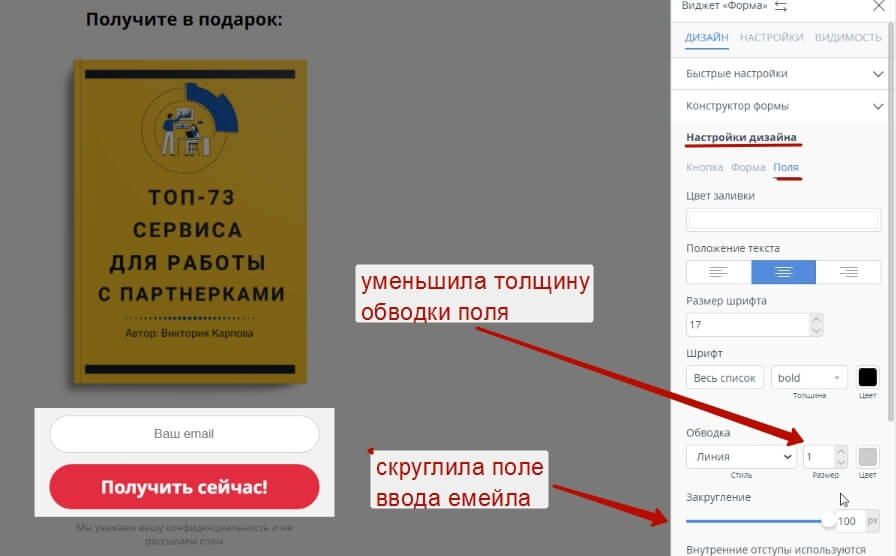
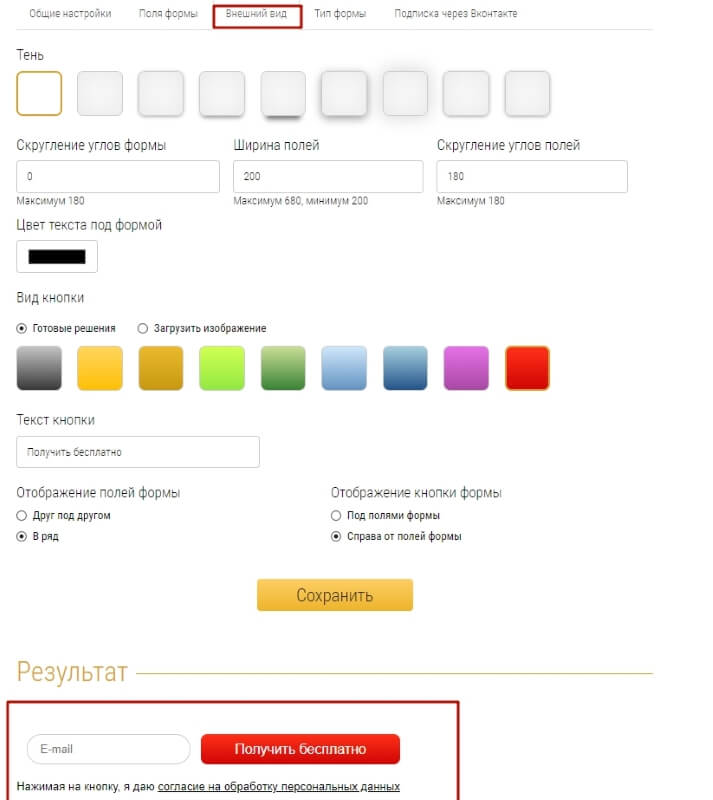
Добавлю скругление полю с вводом емейла и кнопке, поменяю цвет кнопки.






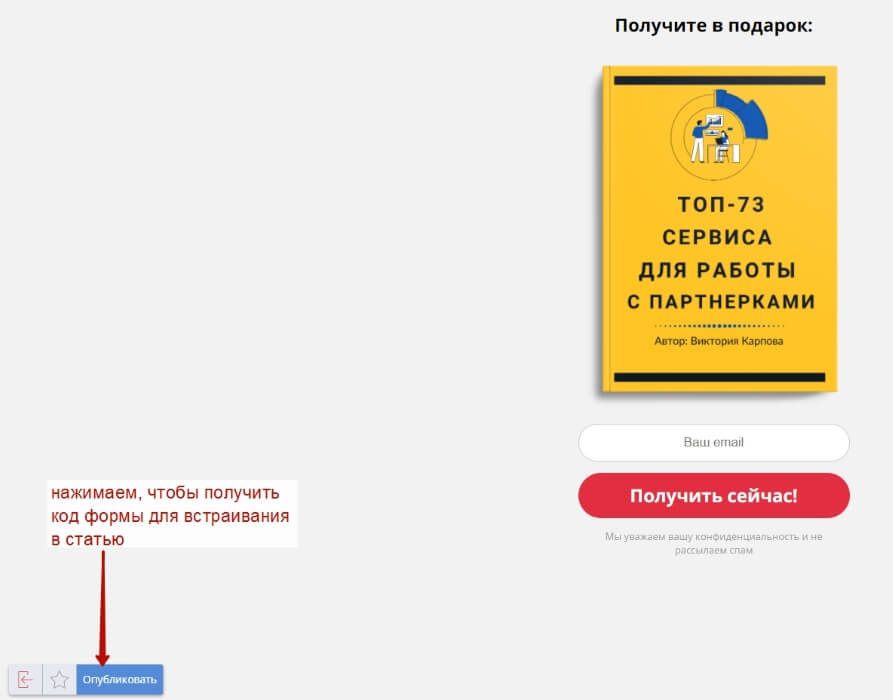
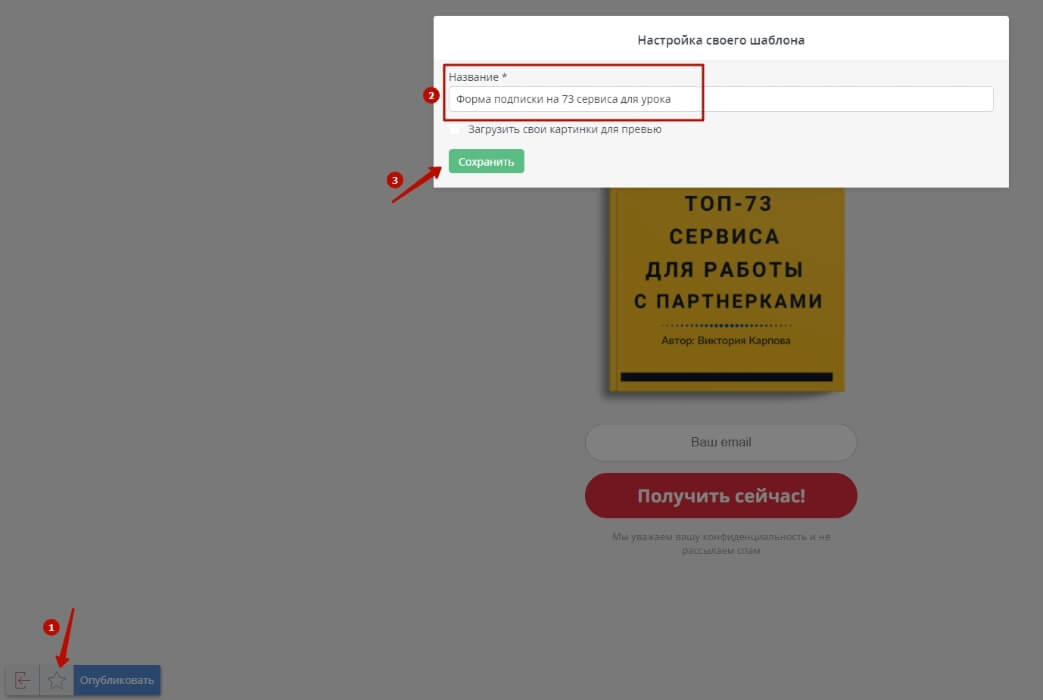
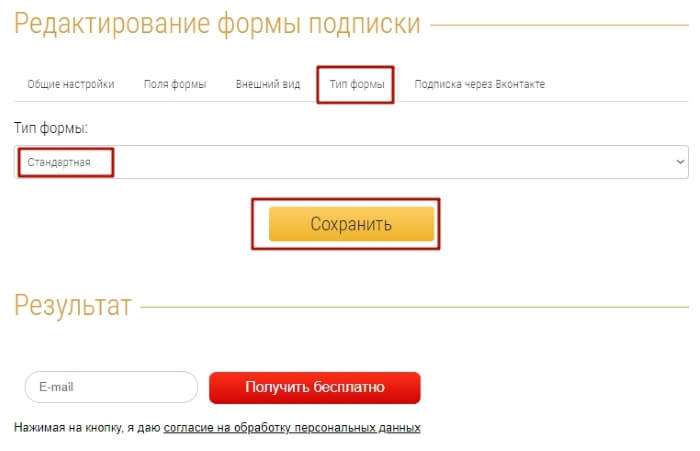
После обязательно сохраняю эту форму, кликнув по звездочке.

Далее установим эту форму в статью на блоге, тут все зависит от редактора.
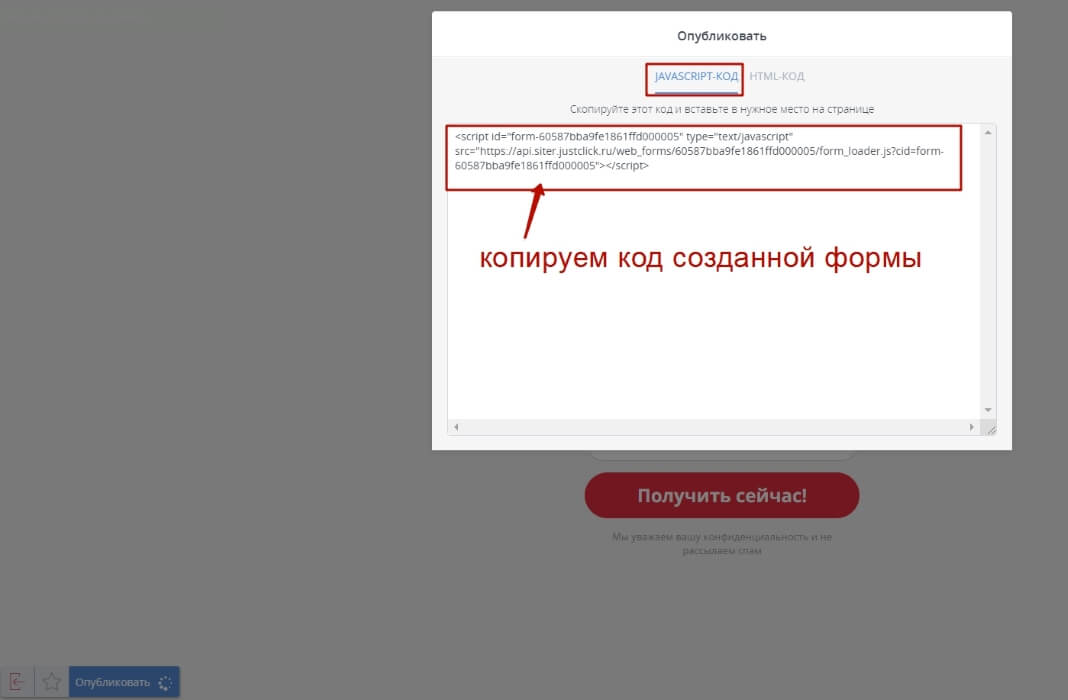
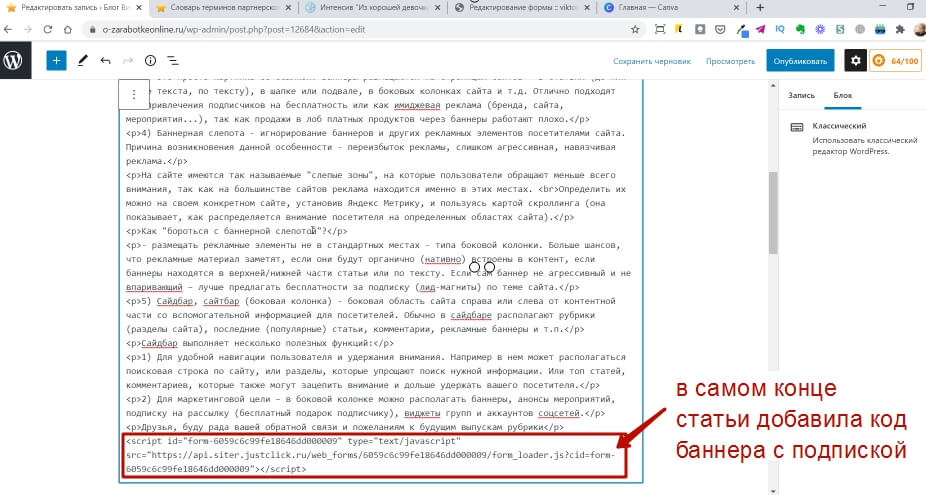
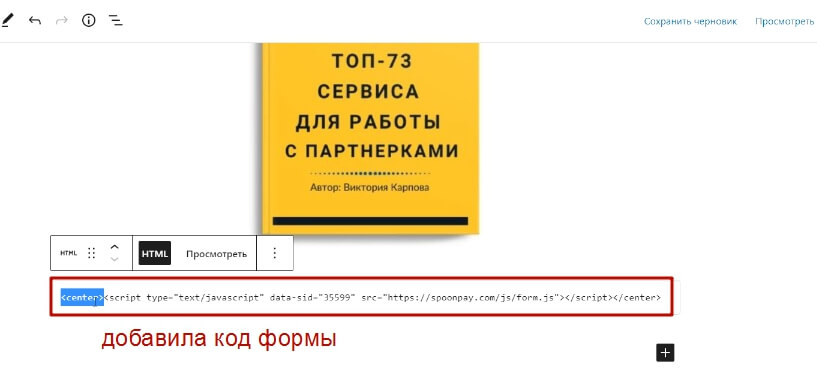
Поставить курсор в нужном месте статьи (например, в конце) и добавить код формы подписки. Вот так:

Важно: если форма встала не по центру, используем теги .
— этот ставим до начала кода формы.
— а этот после кода формы,*без пробелов.
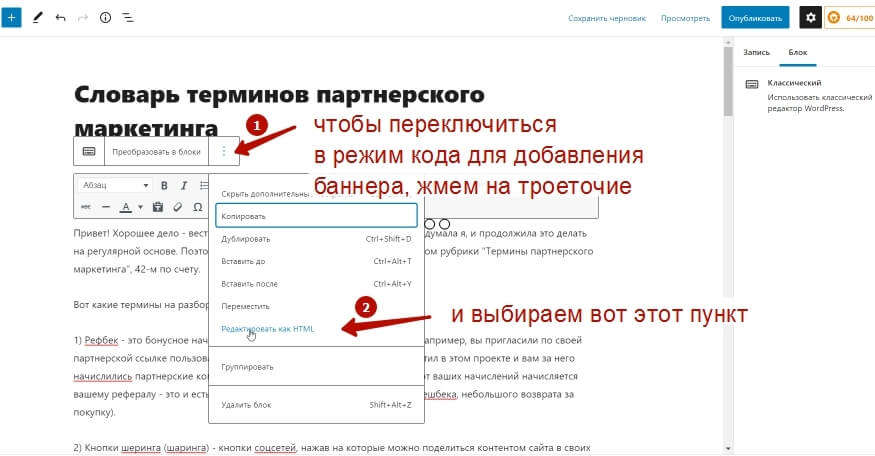
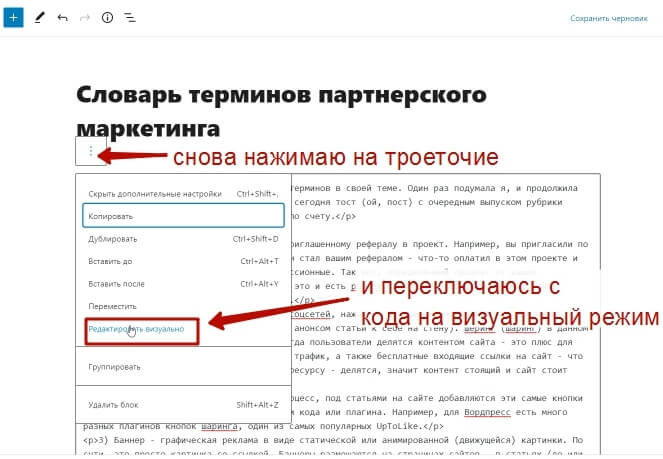
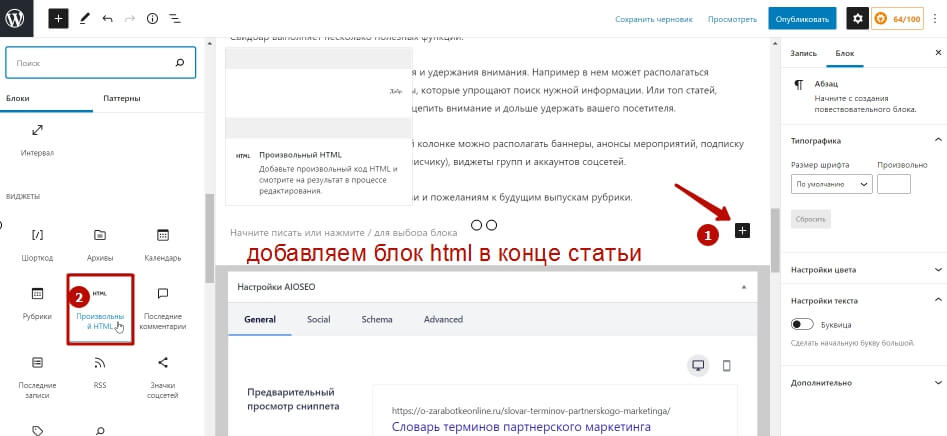
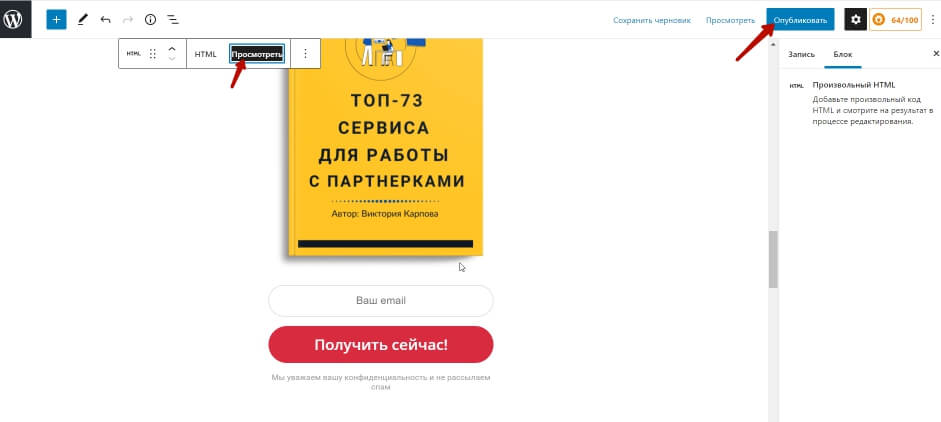
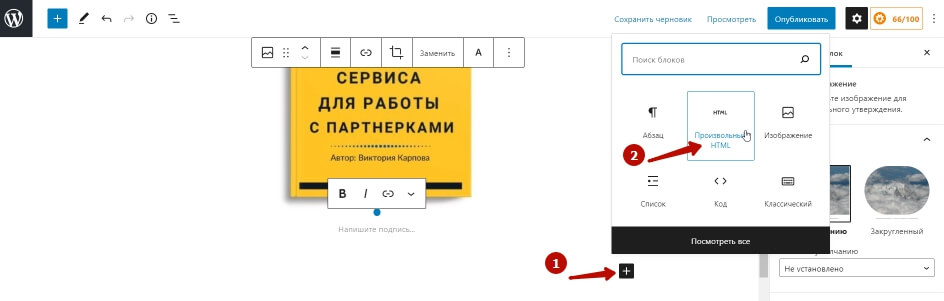
В блочном редакторе Гуттенберг тоже можно выбрать классический блок для размещения текста статьи и там переключиться в режим кода, чтобы в конце текста статьи добавить баннер.







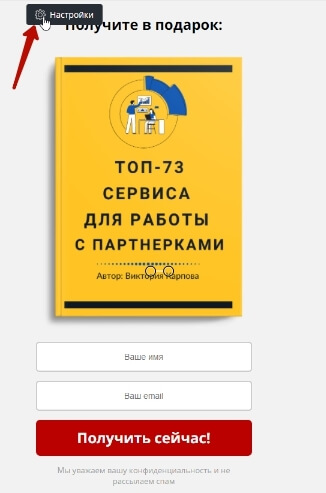
Пример баннера с подпиской на бесплатность в статье на блоге:
Теперь сделаем форму подписки от сервиса рассылок, где нет возможности генерировать баннер прямо в форме.
Нам просто нужно отдельно сделать баннер – картинку бесплатности и отдельно форму – разместить их друг под другом.
Вначале создам баннер бесплатного подарка в сервисе Canva. Сделаю картинку размером 400×600 пикселей.
Скачиваю готовую картинку в png или jpg-формате.
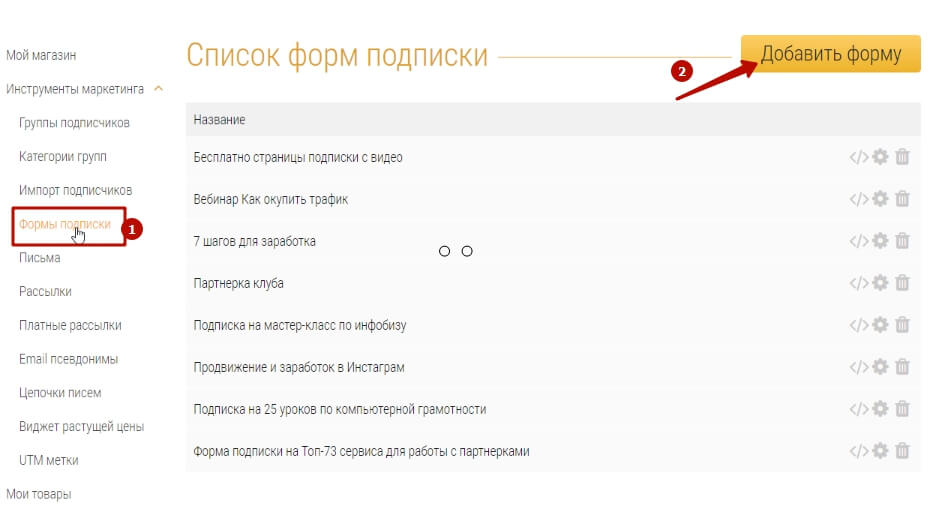
Теперь создам форму подписки для этой бесплатности в сервисе Spoonpay.
Важно: тут тоже вначале создается группа подписчиков, к которой привязывается эта форма. Форма подписывает на группу подписчиков, для группы запускается серия писем после подписки. В первом письме – выдается бесплатность.


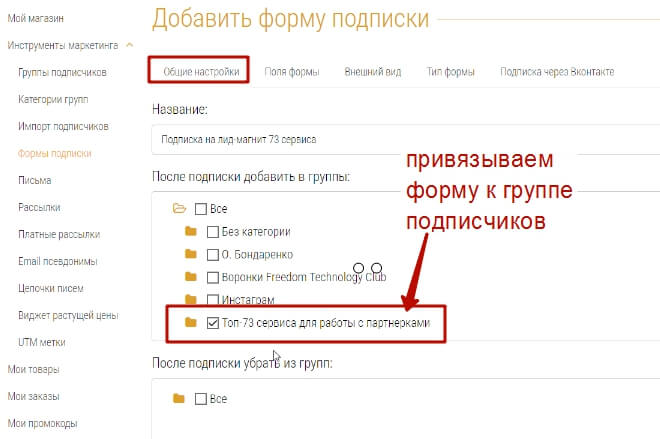
Настраиваем ее – связываем с группой подписчиков.

Делаем по шагам настройки внешнего вида:



В конце сохраняем.
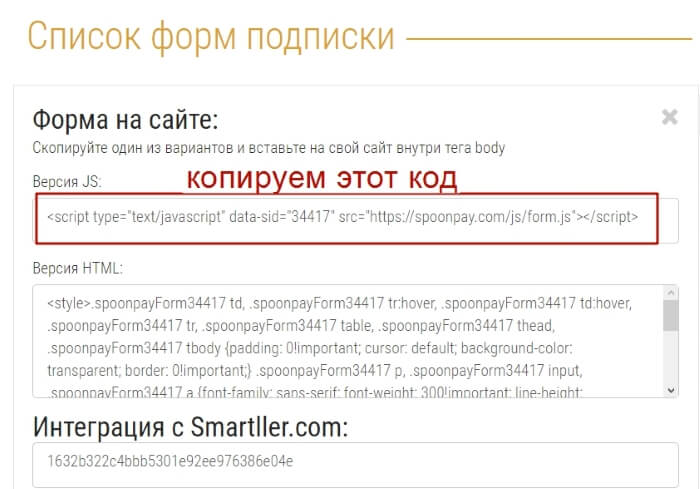
Далее копируем код формы.


Итого, у нас есть баннер (картинка бесплатности) и код формы подписки на эту бесплатность.
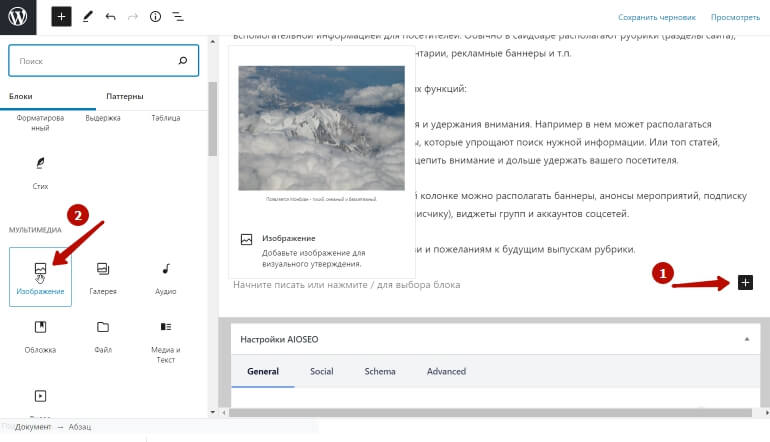
Идем в редактор статьи Вордпресс, в которую хотим добавить наш баннер с подпиской.
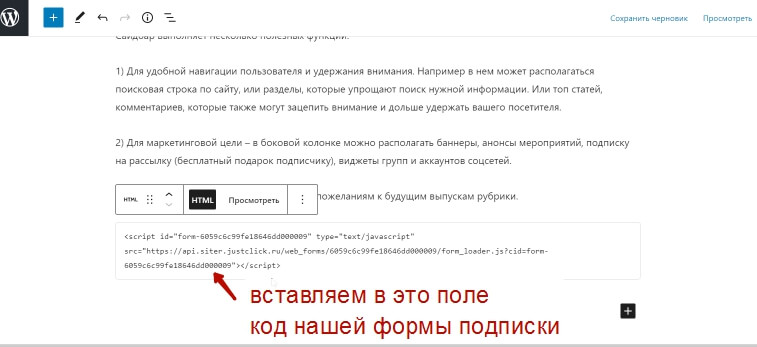
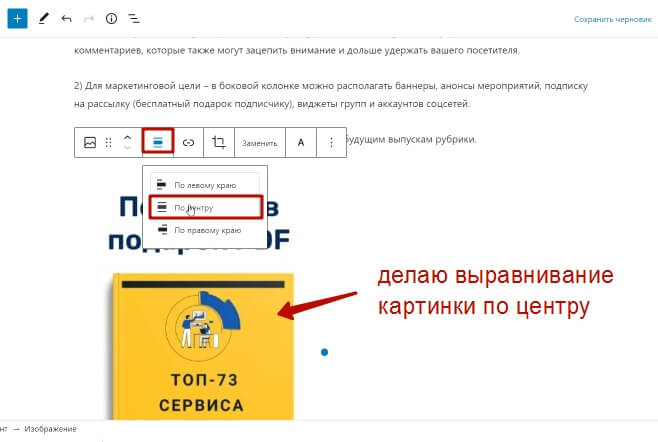
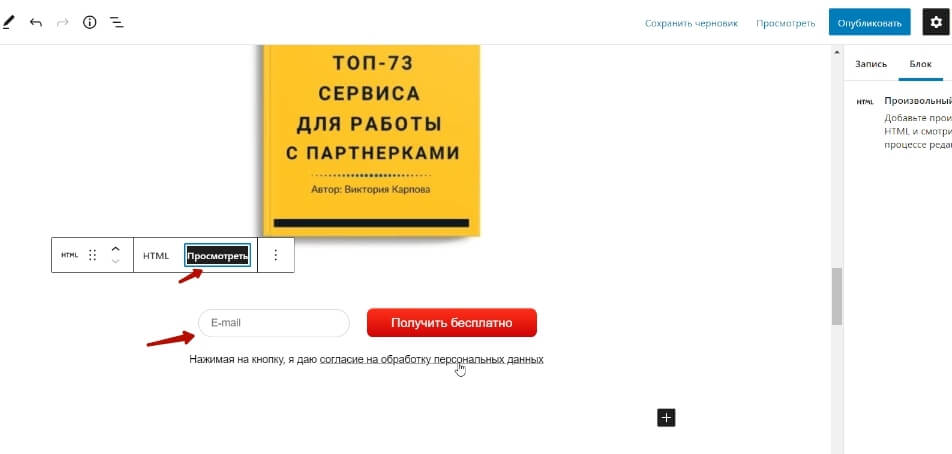
Затем переключаемся в режим кода и прямо под картинкой размещаем форму подписки.
Важно: если форма встала не по центру, используем теги .
— этот ставим до начала кода формы.
— а этот после кода формы,*без пробелов.






Готово, баннер с подпиской добавлен в статью.
Для тех, кто ведет свои блоги и сайты на Вордрпесс и хочет собирать с блога базу подписчиков – это простой и быстрый вариант, без необходимости создавать отдельно страницу подписки на бесплатноcть. Можно размещать баннер и форму прямо в своих статьях.
В статье речь пойдет о создании формы подписки на обновления сайта.
Когда вы создали свой сайт, хотя бы немного наполнили его контентом, привели в приемлемый вид, то неплохо было бы задуматься о формировании собственной целевой аудитории читателей, которые будут составлять определенный костяк посетителей, посещающих ваш сайт с определенной регулярностью.
Одним из способов привлечения читателей на ваш сайт является предоставление им возможности подписаться на обновления сайта с последующим информированием их посредством рассылки на электронную почту писем о появлении новых статей с предоставлением их краткого описания, то есть анонса.
К примеру, какой-либо пользователь зашел на ваш сайт и он ему очень понравился, вследствие чего данный пользователь желает быть в курсе новых статей сайта. И наша задача предоставить ему такую возможность, разместив на видном месте сайта форму подписки.
Переходим к технической части.
Как сделать форму подписки для WordPress?
Реализовывать форму подписки на обновления сайта мы будем с помощью сервиса Google под названием Feedburner, для доступа к которому достаточно иметь аккаунт Google.
Если у вас его нет, то обязательно заведите, а у меня он есть, поэтому я перехожу к следующему шагу и кликаю по ссылке:

Появление подобного окна говорит о том, что мы идем по правильному пути.
Чуть не забыл, для удобства последующих действий сразу же в правом верхнем углу находим следующее меню:
![]()
И выбираем во вкладке Languages русский язык (или любой другой из доступных, если вам так удобнее).
Далее необходимо ввести URL вашего сайта и нажать кнопку Next:

После чего появится окно, повествующее о том, что сервис нашел по указанному адресу более одного фида (кроме основного найден фид комментариев). Выбираем в качестве источника первый и нажимаем Next:

Далее нам нужно придумать и в появившемся окне ввести название фида и его адрес. Я в качестве данных параметров использую имя своего домена:

Идем дальше, жмем Next.


Здесь предлагается за отдельную плату получать дополнительную статистику трафика вашего фида, что лично мне не особо интересно, так что поставив галочки напротив всех бесплатных услуг StandardStats нажатием на кнопку Next переходим непосредственно к настройкам фида:

Интерфейс сервиса Feedburner предусматривает четыре вкладки с настройками и информацией:
- Анализируй
- Оптимизируй
- Публикуй
- Решай проблемы
На данном этапе для нас наибольший интерес представляют две из них, а именно Оптимизируй и Публикуй.
Начнем с первой.
Находим во вкладке Оптимизируй раздел BrowserFriendly и заходим в него.
В первую очередь здесь нужно поменять язык темы на русский, для этого в выпадающем меню Тема выбираем ClearFeed (Russian).
Ниже, в опциях контента, выбираем в выпадающем меню Контент фида значение Показывать список названий и содержание статей.

Жмем Сохранить и идем дальше.
На очереди пункт SmartFeed, заходим в него и видим только одну кнопку Активировать, которую и нажимаем, тем самым делая канал совместимым с любым приложением для чтения RSS. После данной операции окно будет выглядеть следующим образом:

Переходим к пункту FeedFlare, в котором представлен на выбор ряд специальных сервисов, функционал которых может быть добавлен под текстовое содержание каждого письма рассылки, осуществляемой сервисом Feedburner.
Более или менее знакомыми для русскоязычной аудитории являются здесь Email This (электронная почта), Share on Facebook (поделиться в Facebook), их и отмечаем, можете добавить и другие, по своему усмотрению:

Далее нажимаем Активировать и переходим к следующему пункту под названием Feed Image Burner.
В данном разделе можно добавить специальное изображение в вашем фиде для отображения в большинстве популярных программ чтения RSS-новостей. Сервис рекомендует выбирать изображение, не превышающее по ширине или высоте 144 пикселя.
В выпадающем меню Image Source нужно выбрать пункт Specify custom image URL, после чего по порядку сверху вниз:
- заполнить поле Specify custom image URL, то есть прописать URL к картинке;
- заполнить поле Image Title, то есть прописать содержимое тега title картинки;
- вписать URL вашего сайта в поле Link, то есть при щелчке по картинке будет происходить переход по данной ссылке на ваш сайт.

Переходим к пункту настроек Title / Description Burner. Данный пункт позволяет прописывать заголовок и описание вашего сайта, которые будут использоваться при трансляции потока через RSS. Я прописал сюда содержимое мета-тегов главной страницы своего сайта:

Сохраняем все внесенные изменения. Основные настройки во вкладке Оптимизируй мы произвели.
На очереди вкладка Публикуй:

Пункт под названием Аниматор заголовков предоставляет возможность размещения на сайте (с последующей настройкой) изображений gif, которые будут отображаться в качестве баннера и показывать по очереди пять самых последних записей вашего фида.
В разделе BuzzBoost можно определить функцию экспорта RSS фида в виде html для публикации на другом сайте.
Один из самых важных пунктов во вкладке Публикуй носит название Подписки по электронной почте. В нем вы определяете содержание писем, которые будут рассылаться подписчикам вашего сайта, а также настройки формы подписки.
Данный пункт включает в себя четыре подпункта. Рассмотрим каждый из них по порядку.
Первый подпункт — Subscription Management. Здесь в выпадающем меню Language выбираем русский язык, после чего чуть ниже копируем сгенерированный код формы подписки:

Теперь этот код нужно использовать для вставки в файлы WordPress вашего сайта, и тут все индивидуально — каждый может вставить код куда пожелает.
Например, чтобы сделать форму подписки в сайдбаре, нужно в админ-панели в меню Внешний вид выбрать пункт Виджеты, после чего перетащить в понравившееся вам место в сайдбаре текстовый виджет и вставить в его текстовое поле скопированный код.
Сохраняем изменения и радуемся результату.
Если вы хотите выводить вашу форму подписки после каждой статьи, то вам нужно вставить скопированный код в соответствующее место файла single.php WordPress.
На этой же странице указываем тему и само тело письма-запроса о подтверждении подписки в графах Тема письма-подтверждения и Тело письма-подтверждения.
У меня получилось следующее:

Сразу оговорюсь, что при заполнении графы Тело письма-подтверждения необходимо оставить строчку:
Так как она отвечает за генерацию ссылки, переход по которой подтверждает намерение пользователя подписаться на обновления вашего сайта.
В остальном вам предоставлена полная свобода в написании текста письма-запроса о подтверждении подписки.
На очереди у нас подпункт Email Branding, в котором представлены настройки писем, рассылаемых подписчикам и информирующих их о появлении новых статей на вашем сайте.
Здесь нужно заполнить поля Тема/Название письма и URL логотипа. Также здесь доступны настройки шрифта (стиль, цвет, размер) используемого в тексте писем.
Результат моих действий ниже:

Не забываем сохранять изменения.
Код $ в поле Тема/Название письма отвечает за вывод в качестве темы письма названия статьи, о появлении которой информирует данное письмо.
Остался последний подпункт в пункте Подписки по электронной почте — Delivery Options. Тут все просто: укажите часовой пояс, в котором находитесь, а также временной интервал, в течение которого желаете чтобы сервис Feedburner рассылал письма о появлении новых статей вашего сайта.
Я нахожусь в Челябинске, соответственно выбрал часовой пояс, в котором находится Екатеринбург. Время рассылки я выбрал с 13:00 до 15:00, то есть в дневное время:

Переходим к настройкам PingShot. Тут тоже ничего сложного нет, просто нажимаем Активировать. Теперь при публикации нового контента на вашем сайте об этом будут уведомляться интернет-службы для чтения фидов:

В разделе FeedCount вы можете настроить счетчик подписчиков вашего сайта, после чего будет сгенерирован код, который можно будет скопировать и вставить в удобное для вас место на страницах вашего сайта:

Подробнее этот пункт освещать не буду, там все предельно ясно и интуитивно.
В разделе Socialize можно настроить подключение вашего RSS к социальной сети.
В разделе NoIndex можно выбрать функцию запрета индексации вашего фида поисковыми системами.
В принципе, на этом настройка Feedburner завершена. Выводить форму подписки на страницах сайта в данной статье мы уже научились. Теперь осталось проверить работоспособность данной системы, для чего попробуйте сами подписаться на свой же сайт.
Таким образом сегодня мы разобрались с тем, как создать в Вордпресс форму подписки на обновления сайта.


Пример обычной формы рассылки с сайта Т—Ж

А в блоге EmailSoldiers появляется такая всплывающая форма
Чтобы создать красивую форму подписки, совсем не обязательно знать HTML, CSS или какие-то языки программирования. Существуют сервисы, в которых любой человек может быстро создать и настроить разные формы.
Рассказываю о 4 простых способах, как создать форму подписки и сделать так, чтобы контакты с неё автоматически попадали в сервис рассылки.
Редактор сервиса рассылки
Плюсы
Настройка и активация формы происходит в интерфейсе одного сервиса. Не нужно знать HTML, CSS и языки программирования. Форму удобно настроить — можно задать дизайн, текст и условия показа. Форма уже подключена к нужному списку сервиса рассылки — контакты автоматически будут попадать в него. Настройка занимает 10-15 минут. Это входит в стоимость месячного тарифа большинства сервисов рассылки.
Минусы
Мы ограничены набором готовых шаблонов. Если менять сервис рассылки, форму придётся создавать по-новой. Чтобы установить форму, нужно иметь доступ к админке сайта или пользоваться Google Tag Manager.
Пожалуй, это самый простой способ. Знать HTML и CSS не нужно, мы просто вставляем готовый код на страницу. Расскажу, как создать форму на примере редактора сервиса рассылки UniSender .
В UniSender есть конструктор статических и всплывающих форм. Первые закрепляются в какой-то части сайта, вторые — появляются поверх всего контента страницы. Я буду создавать всплывающую форму.
Шаг 2. Кастомизируем текст и дизайн формы.

Многие из вас наверняка слышали о подписных страницах? Это специальные ссылки, заходя на которые, читатель видит конкретный призыв к действию и привлекательную форму подписки. Тем, кто интересуется как создать подписную страницу, сегодня я предложу один очень удобный и качественный ресурс. Но сначала давайте поговорим о цели создания подписной страницы и ее выгодах.
Для чего нужна подписная страница?

Целью любой такой страницы является сбор подписчиков. Она хороша тем, что потенциальный подписчик не увидит никакой отвлекающей информации. Ему будет доступна лишь та информация, которую вы посчитаете нужной, например, картинка бесплатного продукта, видео-обращение, отзывы, форма подписки и т.д. У вашей аудитории будет всего два пути — подписаться или покинуть сайт-воронку. От того, насколько качественно вы создадите вашу подписную страницу будет зависеть % подписывающихся.
К основным выгодам, которые вы получите в результате создания подписной страницы, относятся:
Как создать подписную страницу при отсутствии каких-либо навыков в этом деле?
Данный плагин поразит вас своей простотой. Любой начинающий вебмастер сможет легко установить его на вордпресс и разобраться в простом интерфейсе. И это не пустые слова, к каждому разделу прикреплено обучающее видео, где вам подробно рассказывают и показывают как можно установить ту или иную функцию. Вы узнаете как добавлять дополнительные кнопки, комментарии и многое другое. 15 минут работы и подписная страничка готова.

Также этот wPPage включает в себя сплит-тестирование. Это значит, что вы можете создать не один сайт-воронку, а несколько, и проверить на практике который из них будет пользоваться большим спросом.
На протяжении недели плагин можно использовать совершенно бесплатно. За это время вы сможете оценить возможности wPPage и выбрать для себя ту версию продукта, которая вам подойдет лучше всего. Уверяю вас, после 7 дней работы с этим плагином, вас уже будет не оторвать от этого прекрасного помощника в создании оригинальных привлекательных одностраничных сайтов.
Существует три пакета данного продукта: START, PRO, GURU. В зависимости от выбора того или иного тарифного плана, вам будет предоставлено разное наличие функций. Оплата пакета происходит единоразово. И кстати, вы получаете 30-ти дневную гарантию, чем автор плагина проявляет свою уверенность в созданном продукте.

Также вам доступны и многие другие фишки. Например, статистика, вы сможете анализировать количество читателей за сутки, неделю, месяц, их реакцию на ваш текст и т.д. Менять дизайн сайта-воронки, его степень сложности очень просто. Вы решаете что использовать на странице — текст, картинки, видео, можно, по желанию, даже добавить анкетирование или опрос.
Парочка советов по созданию сайта-воронки

- Преследуйте всегда лишь одну цель. Не предлагайте своим читателям отдельно скачать что-то, отдельно подписаться и возможно еще и опрос пройти. Концентрируйте их внимание на главном, не отвлекайте их от осуществления вашей цели.
- Красиво и просто. Постарайтесь сделать страницу привлекательной и максимально удобной.
- Вызовите доверие. Расскажите о себе, своем продукте, укажите отзывы, используйте видео-обращение.
- Размер странички. Лучше всего использовать небольшие по размеру сайты-воронки, их эффективность в разы выше.
Читайте также:

