Как сделать стили в индизайне
Добавил пользователь Morpheus Обновлено: 04.10.2024
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
RU_InDesign
Ноябрь 2019| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Есть строка, в ней употребляется один шрифт: один с обводкой, один как есть, и один кеглем поменьше.
например: sdglkjdfglkj;lsdfg sdfjhsdklfj dkjdslfglg
Вопрос: Каким образом можно наиболее быстро редактировать текст в таких строках?
Сделать стили и к ним экшены можно? или стили все равно влияют только на параграф?
как делать экшены? Мы не видим в индизе (3 версия) такой же записи экшенов как в фотошопе или люстре.
Подскажите пожалуйста наиболее удобное решение такой задачи (чтоб не совсем уж ручкми каждое слово делать).
Ну а можно конечно написать скрипт ;-)
ой, уметь бы их писать :)) а еще ведь время надо..
>> Вопрос: Каким образом можно наиболее быстро редактировать текст в таких строках?
Редактировать? А какие проблемы? Он что, становится нередактируемым?
Или вы хотели сказать: как назначить три разных стиля текста в одной строке? Если так, то есть 2 решения:
1. Уже упомянутые Nested Styles.
Годятся в том случае, если оформление в пределах абзаца (а не строки!) меняется всё время при соблюдении одних и тех же условий. Например, у вас есть текст:
============================
1. Разминка: станьте ровно, ноги на ширине плеч. бла-бла-бла
8. Вращение в стороны: разведите руки в стороны и вращайте торс.
13. Наклоны: поставьте руки на пояс и выполняйте наклоны.
============================
Структура везде одна: сначала номер с точкой и, предположим, табуляцией, потом название с двоеточием, а далее другой текст до конца абзаца. Задаются последовательные, или вложенные, стили, которые реагируют на табуляцию и двоеточие. И всё. Текст оформляется одним кликом.
2. Cтили символов (Character Style).
Создать самые обычные стили символов, назначить каждому горячую клавишу и применять стили в произвольном порядке одним быстрым движением. Выгода — этот способ никак не зависит от структуры текст. Недостаток — кроме горячих клавиш, другой автоматизации нет, стиль назначается вручную. Кроме того, каждый раз нужно вручную выделять новую порцию текста.
---
Про экшены. А что, в Индизайне уже есть экшены?
Если вы имели в виду скрипты, то не вижу смысла их использовать в данном случае. Скрипт не обладает интеллектом, откуда ему знать, когда и к какому тексту какой стиль применить? Другое дело, если текст структурирован. Но тогда, опять же, воспользуйтесь вложенными стилями.
Широкие возможности при работе с текстом в индизайне объясняются тем что программа для этого собственно и предназначена. Работа с текстом, т.е. вёрстка многостраничных изданий это основное предназначение программы.
Начало работы с текстом в индизайне.
Фактически мы начинаем работать с текстом в тот момент когда создаём новый документ. В этот момент нас просят указать формат, отступы, количество колонок и т.д. Какие отступы создавать и сколько колонок использовать это уже зависит от вас, но не стоит игнорировать начальные настройки для документа, которые могут сильно облегчить вам дальнейшую работу.

Указав в настройках 3 колонки никто не помешает вам в будущем расположить текст в этом документе на 2 колонки и наоборот. Задаваемые параметры отступов, колонок и т.д. не печатаются и служат лишь ориентиром для вас.
Важным является ещё и формат. Т.е. если вы задали формат А4, то переверстать его в А3 будет гораздо сложнее, в этом случае вы не обойдётесь простым изменением настроек документа.
Импорт.
Мы можем импортировать текст из документа ворд, эксель, txt и других форматов. Для импорта Ctrl + D. Для того чтобы не наследовались стили текста из ворда, лучше импортировать из txt формата.
Текстовые фреймы.
Текстовые фреймы масштабируются так-же как и фреймы с изображениями. Т.е. если вы зажали Ctrl + Shift во время масштабирования, то можете рассчитывать на пропорциональное изменение параметров. Но лучше всё-таки задавать параметры для текста более конкретно, в цифрах. Для этого на панели инструментов вверху появляется окно настроек, в то время когда вы выделяете текст для работы.
Настроить интерлиньяж, межстрочное расстояние, выключку, размер кегля, отступы и прочие параметры можно вверху, на панели активных инструментов.

Текст по контуру в Индизайне.


После того как мы ввели текст, мы можем изменить параметры, щёлкнув правой кнопкой мыши по тексту и вызвав контекстное меню.


Создание стилей для символов.
Обычно приходится задавать стили для заголовков первого уровня, заголовков второго уровня и основного текста. Помимо этого можно задать стили для особых случаев, это нумерация, различные сноски и т.д.
Создание стилей для абзацев.
Стили для абзацев имеют больше настраиваемых параметров, чем стили для символов. Задавать стили для абзацев нужно для основного массива текста, т.к. настройки там более широкие.
Сверстаем одну страницу для примера.
Добавляем текст в нашу страницу. Я делаю это простым копированием из текстового редактора (Ctrl + C > Ctrl + V).
Мы разместили текст, но он не весь виден на странице. Что делать? Находим маленький красный значок в самом низу текстового фрейма справа и жамкаем по нему что есть сил. Если мы нормально жамкнули то теперь у нас появилась возможность вставить остаток текста в новом фрейме.
При этом стоит обратить внимание что эти фреймы связаны между собой. Изменяя размер первого текстового фрейма у нас автоматически изменяется количество символов как в этом фрейме так и в других текстовых фреймах, связанных с этим. Эта чрезвычайно полезная функция очень упрощает вёрстку больших объёмов текста.
Обтекание текстом.
Изображениям в индизайн я уже посвятил отдельную статью.
Я добавил подготовленное изображение в наш документ. Теперь мне нужно настроить обтекание текстом. Выделяем изображение и находим вверху настройки обтекания текстом.

Как видим всё работает должным образом. Стоить не забывать что обтекание работает и для текста.

В последней версии индизайна (на данный момент CC) обтекание для текста и изображения включено по умолчанию. Так что если у вас ни с того ни с сего куда-то пропал текст, то возможно просто нужно изменить настройки обтекания и всё появиться.
Переносы в индизайне.

В предыдущих версиях язык нужно было устанавливать самому, в последних версиях сами переносы и язык устанавливаются автоматически.

Здесь переносы можем отключить и включить, тут же можете покрутить настройки для них.
Нумеруем страницы.
Как пронумеровать страницы в индизайне? Очень просто! Заходим из главного верхнего меню: Текст > Вставить специальный символ > Маркеры > Номер текущей страницы, либо жмём Ctrl + Alt + Shift + N.

Для появившегося символа мы также можем задавать стили и форматировать как нам удобно.
Из опыта использования шрифтов.
Как пользоваться стилями и сколько гарнитур использовать в документе? Не стоит использовать больше 2-3х гарнитур если не хотите получить сумбур.
Вот пример использования шрифтов, который я нахожу одним из наиболее правильных.

Главный заголовок набран крупным кеглем Times New Roman, далее идут подзаголовки они тоже набраны гарнитурой с засечками (но это уже не таймс), следом идёт основной текст, набран шрифтом без засечек и меньшим кеглем.
Подготовка к печати.
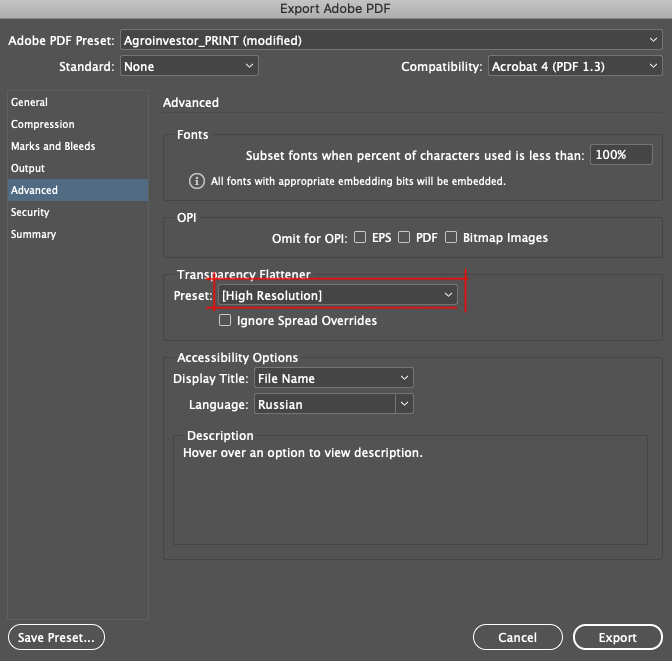
Перед отправкой в типографию нужно также конвертировать текст в кривые (это нужно делать в тех случаях, если вы отправляете макет в формате PDF). Ctrl + Shift + O — команда для того чтобы конвертировать в кривые выделенный текст.
Для основного текста нужно использовать заливку в один цвет, обычно это чёрный 100%.
В том случае если вы отправляете макет на печать в формате TIF, то конвертировать текст не обязательно. Он сам превратиться кривые, а затем и в растровое изображение во время экспорта. Вообще экспорт документов для печати это тема для отдельной статьи. В будущих публикациях обязательно эту тему подниму.
Несмотря на узкие возможности программы при работе с растровыми изображениями, для нас открыты довольны широкие возможности для работы с контурами. Тут мы наследуем многие возможности из родственного иллюстратора и это стоит рассмотреть более подробно. Постараюсь осветить эту тему в других статьях т.к. эта статья не резиновая.
Информация в статье предоставлена довольно общая, поэтому если возникли вопросы то можете писать их в комментариях. Надеюсь статья оказалась для вас полезной.
Небольшой видеоурок по теме думаю не будет лишним.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
От того, как выглядит страница текста, будь то печатное издание или статья на сайте, зависит прочитает ли её кто-то или нет. Типографика в вёрстке — это не только эстетика, но и инструмент управления внимание. Я выделила шесть основных принципов вёрстки, которые помогут сделать макеты увереннее и читабельнее:
- Всегда обозначайте в тексте абзацы.
- Делайте длину строки оптимальной для чтения.
- Выбирайте подходящую выключку.
- Набирайте основной текст строчными.
- Следите за высотой строчных, используя разные шрифты.
- Включите оптическое выравнивание полей.
Всегда обозначайте в тексте абзацы
Возьмем полотно текста:

Хоть и не заметно, но там есть абзацы. Включу скрытые символы в Индизайне для наглядности:


Уже лучше. Но следует помнить, что в самом первом абзаце делать отступ не нужно, его не от чего отделять. Правильно будет сделать так:




Делайте длину строки оптимальной для чтения
Сложно читать текст, когда строка слишком длинная, а размер шрифта довольно мелкий. В примере ниже мы видим, что на строку приходится ~120 знаков:
Если увеличить размер шрифта при той же длине строки, текст становится удобно читать. Тут на строку приходится ~90 знаков:

Если, наоборот, уменьшить длину строки, текст читать тяжело. Это может быть оправдано, когда текста мало, например, в сноске на полях, но не в наборном тексте. Глаза слишком часто прыгают со строки на строку — это довольно напряжно:

Я рекомендую соблюдать баланс — ориентируйтесь на 45-90 знаков в строке:


В таком виде текст читать удобно, строка не теряется и глаза не устают от постоянных скачков.
Выбирайте подходящую выключку
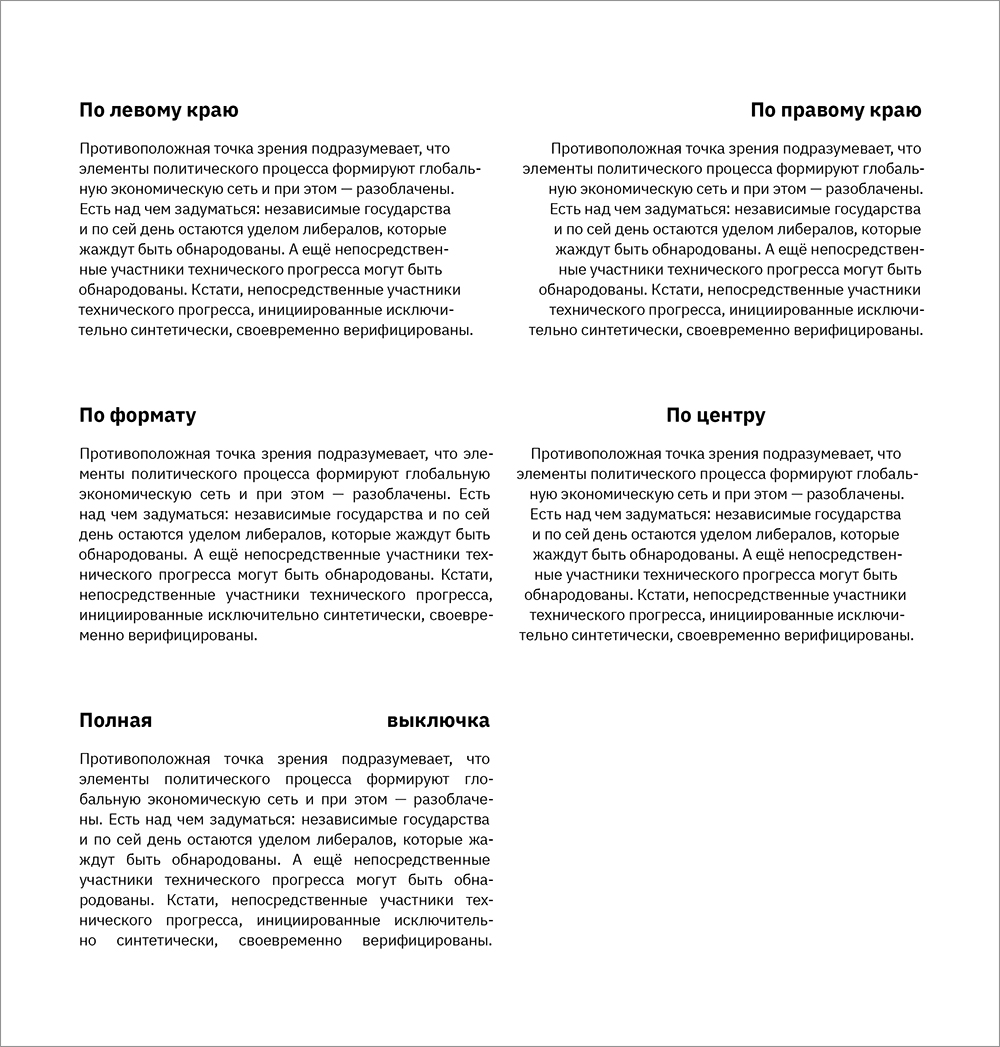
Выключка, или выравнивание, может быть по левому краю, по правому краю, по формату, по центру и полная:

Выключку по левому краю и по формату принято использовать для наборного текста. Я люблю выключку по левому краю. Мне она кажется максимально удобной и эстетически приятной.
Выключку по центру можно встретить в заголовках, цитатах или сносках.
Выключку по правому краю также используют в заголовках, цитатах или сносках и редко для наборного текста.
Полная выключка используется довольно редко. Я встречала ее в журнале ПТЮЧ. Вообще, в этом журнале довольно тяжело найти хоть что-то похожее на адекватную верстку, но в этом весь ПТЮЧ:







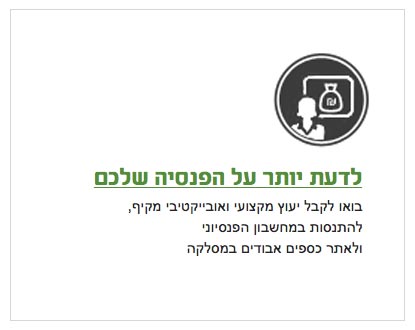
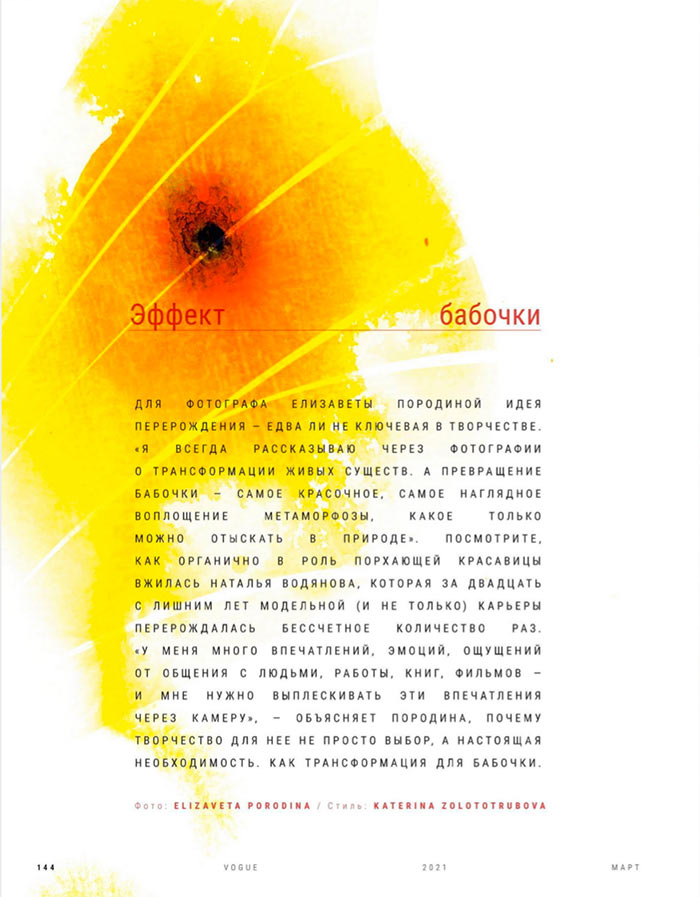
Еще заметила, что российское издание Vogue также любит полную выключку, особенно часто используют ее в заголовках:






Рекомендую вообще не использовать полную выключку, разве что для достижения какого-то специального эффекта.
Расскажу подробнее про выключку по правому краю и по формату — эти два варианта мне кажутся наиболее сложными в использовании.
Выключка по правому краю

Следует использовать отбивку:

И особенно важно сбалансировать строки, для этого нужно включить галочку Balance Ragged Lines:

Без этой галочки строки сильно разнятся в длине и появляются висячие предлоги:

Так это выглядит, если увеличить длину строки:
А тут я снова сбалансировала строки:

Выключка по формату

С таким форматированием могут возникнуть две основные проблемы: дыры в строках и чересчур сжатые строки:

Включу в Индизайне подсветку проблемных мест в тексте, делается это в настройках:

Практически все светится желтым — это значит, что форматирование неудачное. Сейчас в стилях абзаца максимальное и минимальное значение параметра Glyph Scaling стоит 100%:

Изменяя эти параметры, можно добиться удобного для чтения оформления текста:

Как видите на изображении выше, желтая подсветка пропала. По мнению Индизайна теперь все хорошо, хотя для меня все еще не идеально.
Также в выравнивании по формату обязательно нужно использовать переносы. Если их отключить, слова в некоторых строках совсем слипнутся:


В общем, все не так просто с этим типом выравнивания.
Набирайте основной текст строчными

Также следует отказаться от прописных букв, если нужно выделить слово или фразу внутри текста:

Лучше использовать начертание с разницей в два шага от основного текста. Например, если у вас для основного текста стоит начертание Light, то для выделения можно использовать SemiBold:

Следите за высотой строчных, используя разные шрифты
Допустим, вам необходимо использовать два разных шрифта в одном тексте — один с засечками, другой без. Старайтесь использовать шрифты из одного семейства:

Я вставила слово из второго абзаца в первый, как видите буквы одной высоты:

Когда высота строчных различается, то выглядит это не очень, шрифты как бы не дружат. При этом размер шрифта стоит один:

Включите оптическое выравнивание полей
Независимо от выключки используйте оптическое выравнивание полей. Включается оно вот такой галочкой:

С ним знаки препинания и некоторые буквы как бы выходят за границы текстового фрейма, но именно это делает поля визуально ровными.
Тут выравнивание выключено, правый край кажется дырявым в местах, где стоят знаки переноса:

А тут включено, визуально край стал ровным:

Посмотрите в сравнении:
Включите привязку к базовым линиям
Когда верстаете в несколько колонок, включайте привязку к базовым линиям. Делается это в настройках абзаца:

Так колонки выглядят без привязки:


А так колонки выглядят с привязкой:


Если у вас остались вопросы по теме, пишите в комментариях, с удовольствием отвечу :-)

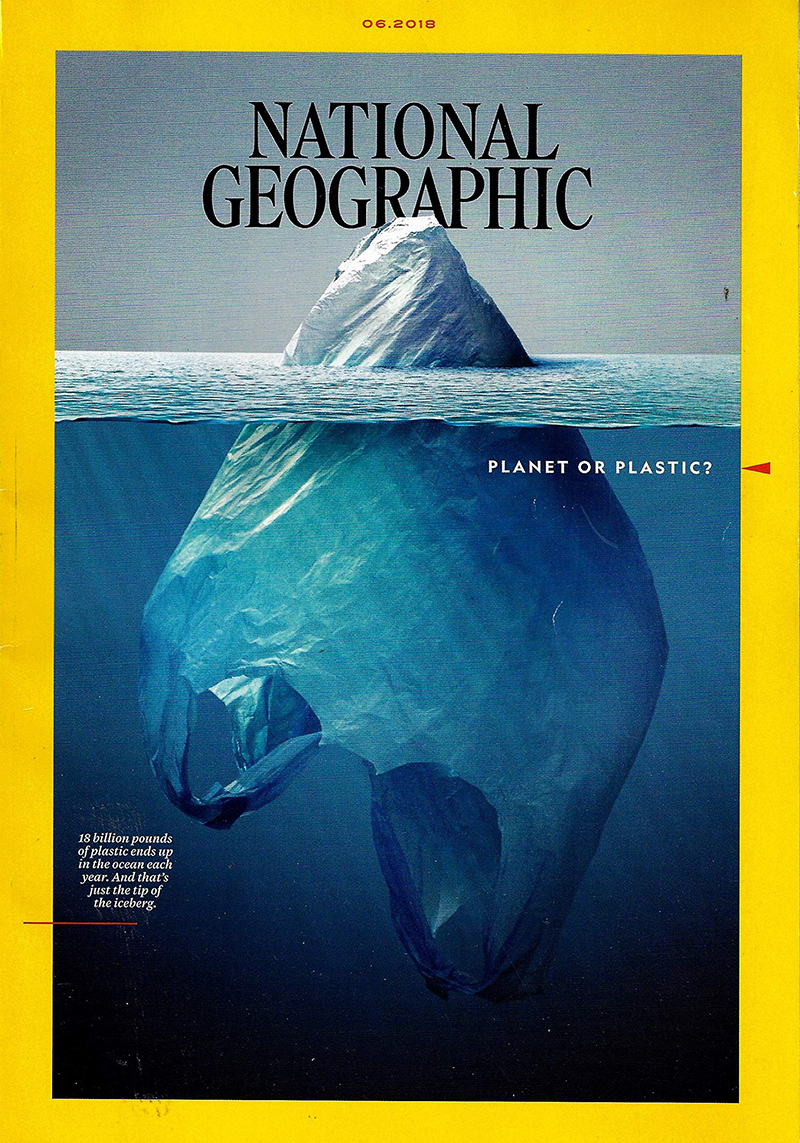
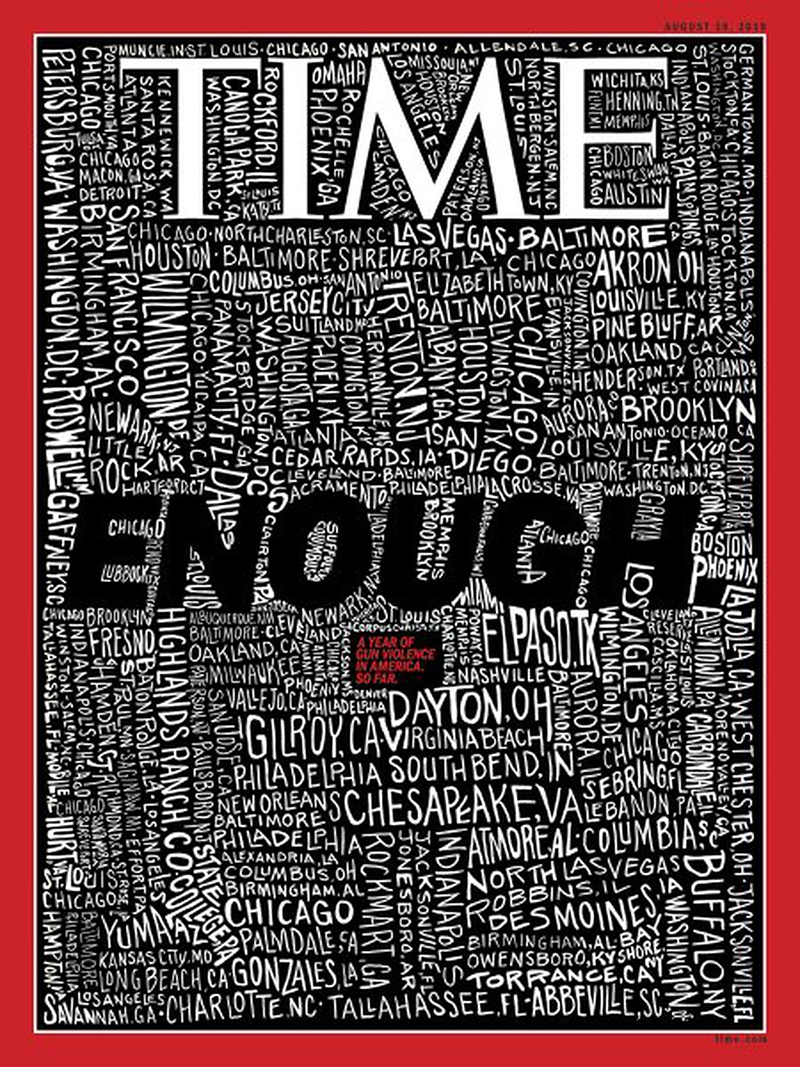
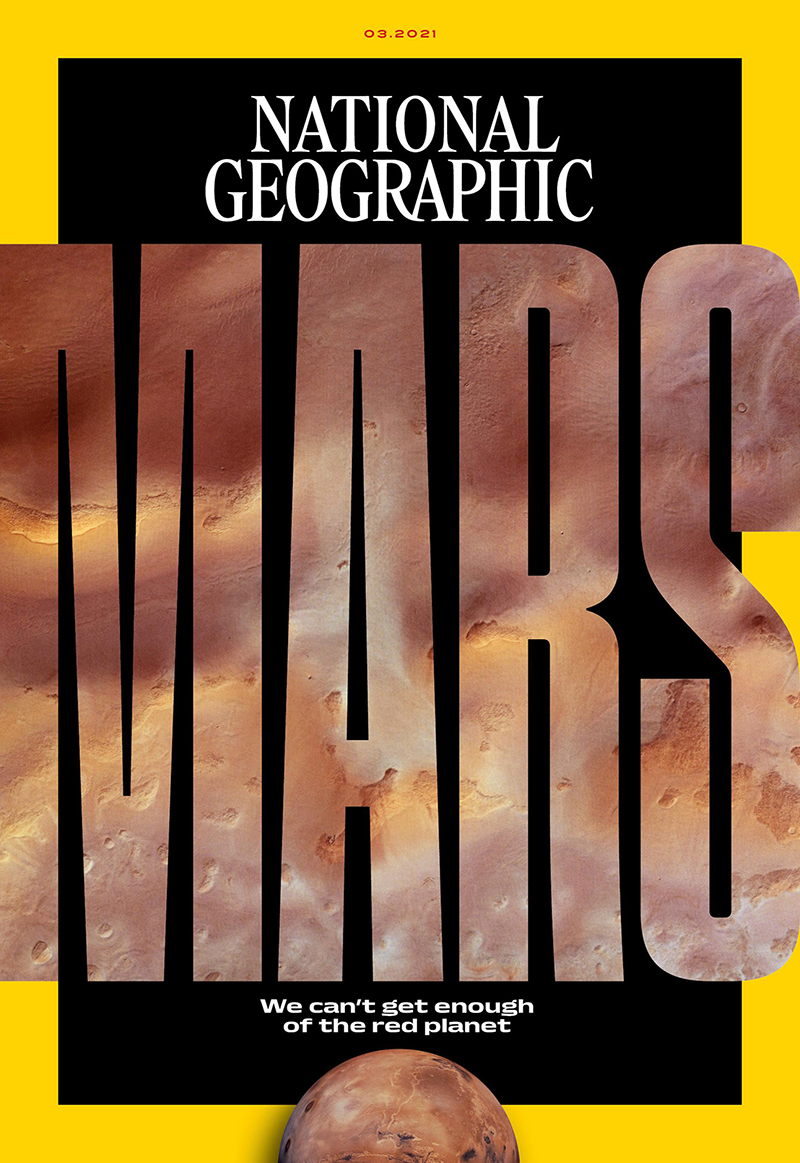
Я изучила обложки двадцати семи различных изданий и выделила 16 элементов, которые чаще всего на них присутствуют. Не претендую на правильность — это мои наблюдения. Рассказала в блоге про каждый элемент.
Ускорь форматирование текста!
На этом классе мы разбираемся с поведением текстовых стилей в InDesign, учимся получать от них максимум – вплоть до полного автоматического присвоения стилей для любых видов форматирования. Для понимания материала предварительно посмотрите класс Adobe InDesign: быстрый старт, где разбираются базовые инструменты и особенности интерфейса.
Мы разберем создание, применение и назначение абзацных и символьных стилей, научимся управлять нашими стилями, правильно их редактировать, выполнять манипуляции по упорядочиванию стилей на панели, научимся встраивать символьные стили в различные сценарии, ускорять форматирование, осуществлять импорт и экспорт текста с сохранением стиля.
Создание и применение стиля ячейки и таблицы
Для быстрого и правильного применения форматирования к таблицам можно создать стиль таблицы и стиль ячейки. Стиль таблицы применяется ко всей таблице, а стиль ячейки может быть применен к выбранным ячейкам, строкам и столбцам. Для выполнения этого урока, откройте таблицу, созданную в предыдущих уроках.
Создание стилей таблицы и ячейки
Создадим стиль таблицы для простого редактирования таблицы и стиль ячейки для редактирования строк заголовка.
Установим другой стиль абзаца для текста в ячейках, к которым будет применяться стиль Header:
- В раскрывающемся списке ParagraphStyle(Стиль абзаца) выберите стиль TableHeader. Данный стиль абзаца уже применен к тексту в строках заголовка (смотри предыдущие уроки).
- Щелкните по кнопке ОК. Новый слой появится в палитре CellStyles(Стили ячеек).
- Выполните команду меню File–Save(Файл - Сохранить).
Применение стилей таблицы и ячейки
Читайте также:

