Как сделать стеклянный шар в иллюстраторе
Обновлено: 06.07.2024
Некоторые люди учатся всю жизнь - художники, дизайнеры-графики, иллюстраторы. Кстати, дизайнеры считают освоение Adobe Illustrator трудным делом, требующим особых навыков и опыта работы с векторно-графическими приложениями. Навыки приобретаются выполнением операций, описанных в инструкциях, которые также содержат советы, подсказки и примеры художественных решений других дизайнеров, чьё мастерство - тоже следствие длительной практики.
С помощью этих инструкций дизайнер может развить свои навыки выполнения различных операций, что усилит и творческую составляющую его работы. Бывает, что простая инструкция содержит сведения, о наличии в ней которых не догадаешься по заглавию. А заглянув поглубже, вы найдёте бесчисленное множество заслуживающих изучения моментов. В сущности, такая инструкция - не столько учитель, сколько "урок", который дизайнер может повторять по мере необходимости, шлифуя своё мастерство.
В данной публикации представлены 40 отличных инструкций к программе Illustrator - от простых до сложных, а также подробный обзор всех приёмов использования каждой функции в виде краткой сводки. Это позволит вам выбрать инструкции, описывающие выполнение сложных для вас видов работы. Данные пособия к программе Illustrator помогут повысить мастерство как опытному специалисту, так и начинающему дизайнеру.
Учебные пособия к программе Illustrator
- Создавайте реалистичные изображения из мелких ячеек структурной сетки
- Научитесь пользоваться "пипеткой" (Eyedropper Tool (I), копируя образцы цвета из фотографии

- Обработка изображения с помощью Offset Path
- Научитесь использовать углы наклона (Gradients) для придания объёма и глубины плоскостному изображению
- Создайте отражение с помощью матового трафарета (Opacity Mask)

- Освойте "нарезку" изображения с помощью Pathfinder и соберите из его частей цельные объекты посредством 3D Revolve
- Картографические значки (символы) на трёхмерном объекте

- Освойте наклонную штриховку текста (Offset Stroke)
- Наложение узора на текст (Pattern Swatch)

- Нанесение рисунка и выполнение эскиза пером (Pen Tool (P)
- Применение режимов рисования/предварительного просмотра (Outline/Preview) в процессе создания эскиза
- Использование отражателя (Reflect Tool (O) для экономии времени

- Использование эффектов растровой графики, чертёжных инструментов и расширителя (Raster Effects, Live Trace и Expand) для построения плоскости
- Научитесь пользоваться искривителем (Warp Tool (Shift +R) для обработки изображения поверхности

- Создайте абстрактные геометрические фигуры с помощью линейного наклона, выравнивания и инструмента Pathfinder (Linear Gradients, Align и Pathfinder)
- Освойте применение подсказок (Smart Guides (Cmd/Ctrl + U)

- Для быстрого закрашивания используйте функцию заливки (Live Paint Bucket (K)
- Дополнительное занятие: Как вложить картину в иконку

- Порядок размещения слоёв с помощью Layers Panel при обработке рисунка
- Создайте реалистичное изображение сгиба бумаги
- Где и почему должны находиться тени/отсветы

- Работа с лучевыми углами наклона
- Копирование элементов эскиза для соблюдения симметрии
- Освойте применение режима автономности (Isolation Mode)

- Постройте векторную структурную ячейку посредством лучевого угла наклона и инструмента Mesh ( Radial Gradient и Mesh Tool (U)
- Узнайте тонкости выбора точек для структурных ячеек
- Создание трафарета обрезки (Clipping Mask)

- Применение вращателя (Rotate Tool (R) для создания абстрактных форм
- Освойте применение преобразователя (Transform Again) для ускорения работы

- Видоизменяйте шрифты штриховкой, выравниванием и выделением фрагментов (Strokes, Align Stroke и Selection Tool (V)
- Использование эффектов трёхмерной выпуклости и объёмности при создании трёхмерных надписей

- Применяйте вращатель (Rotate Tool (R) для поворота одних фигур относительно других
- Создайте изображение металлической поверхности с помощью фигур и функции "Лучевое размытое пятно" (Radial Blur)
- Нарисуйте перфорированный металлический вал, задав углы наклона (Gradients)

- Освойте создание трёхмерных объектов из простых фигур с помощью функции придания объёмности и выпуклости изображению (Extrude & Bevel)

- Освойте применение эффекта глянца пластиковой упаковки (Plastic Wrap Effect) и губки (Sponge Effect) на примере создания изображения апельсиновой кожуры
- Эффективно применяйте эффект матовости (Opacity) в иллюстрациях

- Применение фигур и размывание картинки по Гауссу (Gaussian Blur) для создания изображения старого металлического предмета
- Научитесь изображать отсветы на металлических поверхностях

- Снимите контур с фотографии пером (Pen Tool (P)
- Продлите штрихи для придания изображению объёмности

- Применение наклона плоскости (Gradient Tool (G) для создания эффекта трёхмерности
- Построение абстрактных фигур посредством Pathfinder Divide
- Освойте множественное наложение элементов в режиме плавного перехода (Blending Mode Multiply)

- Применение Pathfinder для создания составных фигур
- Наложите эффект полировки на металлическую поверхность посредством Gradients
- Построение изображения бриллианта посредством линейного наклона (Linear Gradients)

- Применение инструмента произвольной трансформации (Free Transform Tool (E) для наложения на шрифт эффектов глубины и перспективы
- Подсвечивание и оттенение шрифта

- Изучите наложение тени/отсветов в векторных портретах
- Применение прозрачного и матового трафаретов

- Освойте применение эффектов "каракули" (Scribble Effect) и "шероховатость" (Roughen) для создания нового шрифта
- Создайте подходящий вам графический стиль

- Научитесь закреплять изображение объекта на плоскости
- Постройте реалистичное изображение металлической поверхности с помощью линейного наклона (Linear Gradients)

- Постройте абстрактный фон из структурных ячеек (Mesh Tool (U) и окружностей
- Применение наклона, внутреннего свечения и искривителя (Gradients, Inner Glow и Warp) для создания изображения дождевых капель
- Освойте создание графического символа из рисунка

- Обработка фигур с помощью искривителя (Warp Tool)
- Применение Pathfinder Exclude для создания новых фигур
- Освойте создание простого узора
- Краткая справка: определение местоположения анкеров горизонтальным выравниванием (Horizontal Align)

- Нарисуйте яркий блестящий шар, применяя угол наклона и режим плавного перехода (Gradients и Blend Mode)
- Поместите рисунок на округлую поверхность с помощью Pathfinder

- Освойте применение функции трёхмерной объёмности и выпуклости (Extrude & Bevel)
- Наложите отсветы на изображение трёхмерного объекта с помощью объёмных ячеек (Gradient Mesh Tool (U)

- Освойте выполнение чернового наброска с помощью пера (Pen Tool (P)
- Использование клиновидных кисточек в технике рисунка

- Построение симметричных фигур посредством вращателя (Rotate Tool (R) и Ctrl+D)
- Частичное наложение фрагментов изображения друг на друга с помощью инструментов Symbols и Color Burn

- Построение картинки контактных проводников с помощью эффектов и наклона (Effects и Gradients)
- Применение эффекта "зигзаг" (Zig Zag Effect) для построения картинки спиральной нити накала

- Настройка файла Adobe Illustrator для фиксации рисунка
- Подбор подходящей параметрам контура кисточки (Custom Art Brush)

- Применение эффекта трансформации (Transform Effect) для нарезки сегментов
- Ускорение работы с помощью Live Paint
- Освойте создание "проволочных" цифр

- Дополнение рисунка деталями с помощью карандаша ( Pencil Tool (N)
- Мгновенная правка формы объекта с помощью лезвия (Knife Tool)

- Моделирование "стеклянного" стакана с помощью Color Burn и Gradients
- Быстрый способ создания картинки водяных капель

- Научитесь эффективно применять подсказки (Guidelines)
- Пользуйтесь отражателем (Reflect Tool (O) для соблюдения симметрии
- Замена концевых элементов штрихов для изменения направления

- Применение выделителя (Crystallize Tool) для формирования фигур
- Освойте применение инструмента гибкой трансформации (Free Transform Tool (E) для создания эффекта перспективы

- Научитесь копировать в векторе
- Сделайте черновой набросок пером (Pen Tool (P)

- Применение эффекта "каракули" для имитации рукописного текста
- Освойте наложение матового трафарета и эффекта объёмного наклона (Opacity Mask и Gradient)

- Работа с фигурами и инструментом Pathfinder
- Советы по наложению тени на трёхмерные изображения
- Эффект отражения на блестящей поверхности

Данные пособия по применению функций Adobe Illustrator - лишь примеры возможностей бесплатного обучения онлайн. Возьмите за правило вникать в суть, не ограничиваясь заголовком, чтобы не упустить шанс освоить дополнительные приёмы. Ведь снова сесть за парту никогда не поздно!
Обнаружили ошибку или мёртвую ссылку?
Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса.
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
Сегодня мы научимся создавать реалистичные стеклянные кнопки для стокового вектора. Урок очень простой, но тем не менее начинающие иллюстраторы, привыкшие к растровым эффектам и прозрачностям, могут и не знать, как размытие и прозрачность рисуются в стандартах EPS8.
Итак, стеклянные объекты обладают следующими характеристиками:
- На них присутствует блик с резкими краями и цветом, стремящимся к белому.
- Через стеклянный объект проходит и рассеивается свет, создавая более яркий участок с размытыми краями.
- У стеклянного объекта тень того же цвета, что и сам объект. Серой она быть не может. При этом тень в месте прохождения света даже более насыщенная, чем сам объект.
Это минимальные требования к стеклянному векторному объекту. То есть выполнив эти три правила, можно будет сказать, что вы изобразили стекло. Конечно, для большей реалистичности можно добавлять еще бликов и переотражений, но вектор — это условная графика, так что лишних телодвижений делать не будем.
1. Итак, берем инструмент Rounded Restangle tool (Закругленный прямоугольник), нажимаем на кнопку мыши, тянем ее в сторону и не отпускаем, а задаем, нажимая на стрелки вверх или вниз, степень закругленности углов. Стрелка вверх — углы более круглые, вниз — более острые.
2. Затем заливаем его градиентом. Если наша кнопка будет красной, то для основного элемента нам нужен не красный, а темно красный. При чем обратите внимание, что если свет будет падать на кнопку сверху, то верхняя часть у объекта должна быть более темной. Цвета в данном примере: RGB вверху (112;6;10), внизу (181;21;28). У градиента маркер границы перехода сдвинут ближе к темному цвету.
3. Мы рисуем еще один скругленный прямоугольник, который будет символизировать преломленный свет, прошедший, сквозь кнопку. Можно его немного сплющить, чтобы углы не были такими круглыми, все же свет у нас под углом проходит. Закрашиваем его самым ярким светом, то есть ярко красным RGB (255;0;0)
4. Выравниваем два объекта относительно друг друга, для этого их оба выделяем и на панели вверху жмем кнопку Horizontal Alight Center (Выровнять по горизонтальному центру).
5. Теперь опять выделим эти два объекта и жмем сочетание клавиш , тем самым пытаясь задать Blend (Пошаговый переход).
6. Пока нечего красивого. Щелкаем два раза мышью на кнопке Blend tool, которая находится сбоку на панели инструментов, и в диалогом окне выставляем Specified Steps и число шагов, например, 50.
Теперь получилось размытие.
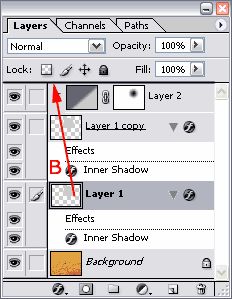
7. Нужно нарисовать блик. Блик будем делать из основного объекта. Идем в палитру Layers (Слои), находим наш созданный бленд, раскрываем его и выделяем один нижний объект. Затем жмем , для копирования его и вставки наверх. И копию этого объекта вытаскиваем из бленда и тянем повыше, чтобы этот объект был над всеми объектами.
Конечно, же, вся наша красота тут же пропала, и приобрела вид, такой же как на рисунке во 2-ом пункте.
9. Теперь, самое главное. Работа с цветом. Все прозрачности в EPS 8 делаются с помощью подбора цвета. На самом деле, это не так сложно, как кажется.
Мы придаем объекту вот такой градиент.
Цвета слева направо в RGB: (209;0;9), (237;28;36), (255;204;204).
Обратите внимание, что в процессе формирования градиента, подбирается на глаз не только цвет, но еще и положение маркеров перехода. Было бы неплохо, если нижняя граница блика по цвету сливалась с самой кнопкой. Это вы можете подобрать только самостоятельно!
Блик выглядит так.
10. Тень. Это самое простое. Копируется основа кнопки, так же, как в 7 пункте, только на этот раз помещается в самый низ. Закрашивается белым и смещается вниз.
11. Делается еще одна копия этого прямоугольника, , и закрашивается красным. Затем уменьшается так, чтобы она не выходила за границы кнопки.
12. Выделяем эти два объекта и делаем пошаговый переход . Кнопка готова.
Это наша кнопка, на основании которой мы может сделать другие варианты.
С помщью плагина Phantasm CS, можно быстро изменить цвет этой кнопки, не перекрашивая детали по отдельности.
А эта кнопка уже не для новичков! Она делается намного сложнее.

Если основной объект — это линейный градиент, от темно-красного к темно-синему, то соответственно проникающий свет будет от ярко-красному к голубому, чтобы переход был более-менее приличным, то в середину я добавила еще светло-фиолетовый.
Меньший объект в тени приобрел ту же окраску, получилось, что с одного края он переходит от красного к белому, а с другого — от голубого к белому.
Но самая тяжелая вещь — это блик!
Мало того, что он слева направо должен переходить от средне-красного к средне-голубому, так к вверху он должен становиться еще и светлее. И при этом сохранить свою форму!
Решение следующее, нужно отделить форму от цвета.
Мы выключаем видимость предыдущего блика, чтобы он нам пока не мешал. Для этого нужно в палитре Layers (Слои) нажать на глаз напротив этого объекта. Это будет форма.
А цвет мы создаем так:
Рисуем прямоугольник над всей кнопкой, старясь совместить нижние границы с предыдущим бликом, и тщательно подбираем цвет так, чтобы они практически сливались.
Цвет обязательно придется подбирать вручную, так как он будет что-то среднее между цветом основы и цветом свечения. Вот такой градиент получился у меня, заметьте, в нем уже не 3 цвета, а 5.
Затем сверху мы рисует еще один прямоугольник и закрашиваем его белым. я его расположила примерно на таком расстоянии от кнопки.
Выделяем эти два новых объекта и делаем между ними пошаговый переход. Получилось что-то ужасное.
А теперь мы находим нашу предыдущую форму блика, влючаем ее и перемещаем выше от этого перехода. Выделяем форму и переход и жмем , тем самым создаем Clipping Mask (Маску).
Создание иллюстрации диско шара может показаться очень сложным, и не без основания. В этом уроке рисования в Adobe Illustrator мы постараемся сделать этот процесс максимально простым. Мы будем создавать действительно красивый, блестящий дискотечный шар, используя только Illustrator и свое чувство вкуса в выборе цвета. В целом, окраска шара может показаться настоящим испытанием, так что наберитесь терпения.
Итоговое изображение диско шара.

Шаг 1: Создание основной формы дискотечного шара.
В этой части урока мы создадим основную форму шара с маленькими прямоугольниками. Возьмите Ellipse Tool (L) из панели инструментов и нажмите на монтажной области Artboard. Вы уведите настройки инструмента Ellipse, установите размер круга 200 х 200 pt.

Далее, нажмите на инструмент Rectangle Tool (M) и щелкните где-нибудь на монтажной области. В опциях инструмента Rectangle мы установим ширину в 400 пикселей и высоту 200 пикселей.

Теперь мы должны разделить наш прямоугольник на небольшие квадраты. Для этого на панели инструментов откройте пункт Object и нажмите Rasterize. Оставив все настройки по умолчанию, нажмите кнопку OK.

Снова выберите пункт меню Object и нажмите Create Object Mosaic. Установите значения ширины и высоты Tile Spacing (Расстояние между плитками) и Number of Tiles (Количество плиток), как показано на картинке ниже.

Таким образом, мы создали много маленьких квадратов, которые будем применять при создании диско шара чуть позже.

Но сначала, нам потребуется произвести небольшую манипуляцию с этой группой квадратов. В панели слоев Layers, разверните слой Layers 1 и удалите последний прямоугольник в списке — Image.

Если Вы увидели лишь группу небольших векторных квадратов без фона, то все сделано верно.

Инструментом Selection Tool (V) перетащите группу квадратов в панель Symbol. Убедитесь в том, что установлен тип Graphic и нажмите кнопку OK.

Вы можете удалить группу квадратов с монтажной области Artboard.
Теперь мы должны подготовить круг, созданный в начале этого урока. Возьмите инструмент Direct Selection Tool (A) и выберите им левую точку на окружности, затем удалите ее с помощью клавиши Delete на клавиатуре.


В пункте меню Effect выберете пункт 3D → Revolve. Убедитесь в том, чтобы в параметре Surface (Поверхность) было выбрано значение No Shading (Без теней). Таким образом, мы избежим создания ненужных частей шара.

На этом шаге пришло время применить, созданный нами ранее, символ квадратов из панели Symbol. Для этого нажмите на кнопку Map Art. Откроется новое окно. В выпадающем меню Symbol выберите символ квадратов.


Вы можете изменять значения параметров вращения шара в окне 3D Revolve Options, а можете выставить их как на картинке ниже. Поставив галочку Preview Вы визуально увидите процесс изменения диско шара.

Теперь нам надо разбить наш объект на составляющие, для этого воспользуемся командой Object → Expand. Затем несколько раз выполним команду разгруппировки шара Ungroup (Shift + Ctrl / Cmd + G). Если Вы все сделали верно, то ваша панель слоем (Layer Panel) будет выглядеть как на рисунке ниже.


На этом первый этап рисования векторного дискотечного шара в Adobe Illustrator закончен.
Шаг 2: Применение цветовых градиентов в векторном рисунке дискотечного шара.
В этой части урока мы будем превращать простую геометрическую форму — мяч с большим количеством маленьких зеркал, прикрепленных к его поверхности — в потрясающую векторную иллюстрацию дискотечного шара. Мы будем должны найти точное сочетание цветов, которое создаст не только впечатление трехмерного объекта, но и эффект блеска с преломлением и отражением света.
На первом этапе, с помощью однотонных цветов выделим несколько групп прямоугольников. Для этого разгруппируем красным шар Ungroup (Shift + Ctrl / Cmd + G) и выберем с помощью инструмента Selection (V) прямоугольники, как это показано на рисунке ниже (не забудьте удерживать клавишу Shift, на клавиатуре для выбора нескольких).


Нам предстоит выбрать большое количество групп прямоугольников. Для того, чтобы облегчить себе задачу можно блокировать уже окрашенные группы командой Object → Lock → Selection (Ctrl + 2).


Теперь, возьмите Ellipse Tool (L) из панели инструментов и щелкните где-нибудь на монтажной области. В Ellipse Options устанавливают размеры 200 х 200 pt и нажмите кнопку OK. Отправьте новый круг за наш диско шар (Shift + Ctrl. Cmd + [) и выровняйте эти два объекта по горизонтали и вертикали с помощью Align Panel → Horizontal and Vertical Align Center.


Теперь нам нужно превратить эту скучную иллюстрация в красивый и модный дискотечный шар с помощью цветовых градиентов. В этом уроке мы будет использован золотой градиент, с приведенной ниже цветовой комбинацией.

Примените золотой градиент к кругу за диско шаром, как показано на рисунке ниже.

Далее, мы будем применять один и тот же радиальный градиент к каждой группе прямоугольников. Меняя лишь угол наклона с помощью инструмента Gradient Tool (G).













Поиграйте с цветами, использовать различные оттенки градиента.

Для выхода из режима изоляции просто нажмите на панель в верхней части окна.

Дискотечный шар выглядит вполне реалистично, но есть еще одна вещь, которая позволит улучшить его. Возьмите Ellipse Tool (L) из панели инструментов и создайте круг. Примените к нему радиальный градиент, как показано на рисунке ниже. Убедитесь, что на левой стороне градиентного слайдера установлена непрозрачность белого цвета до 0%.

Сделайте несколько копий кружка (Ctrl / Cmd + C, Ctrl / Cmd + V или с помощью клавиши Alt) и разместите их на некоторых белых прямоугольниках диско шара, что создаст приятное свечение вокруг сверкающих зеркал.


Наш рисунок почти готов! Остальные штрихи Вы можете добавить самостоятельно, полагаясь на свой вкус или ориентируясь на картинку представленную в начале урока.
В этом уроке я покажу вам, как нарисовать стеклянный шар в Фотошоп. Основная цель урока - получить представление о том, как достичь реалистичного результата. Совсем не обязательно запоминать все настройки применяемых фильтров, главное - вы должны понять, что произойдет в результате того или иного фильтра.
Урок разделён на пять частей:
- Подготовка фона и рисование основной формы;
- Заполнение формы стилями и градиентами;
- Добавление блика;
- Добавление тени;
- Добавление искажений;
Загрузите файл с исходным изображением и откройте его в Фотошоп. Размер холста я выбрал небольшой - 640х480 пикселей.
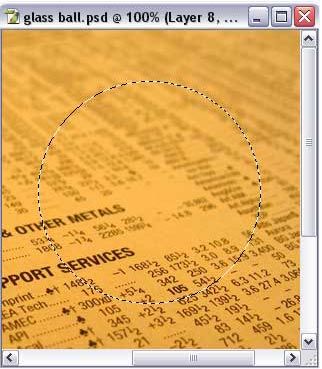
На новом слое инструментом Овальная область создайте круглое выделение. Чтобы круг получился идеальным, при его создании зажмите клавишу Shift. Опирайтесь на скриншот ниже:


Инструментом Заливка заполните выделенную область и снимите выделение.
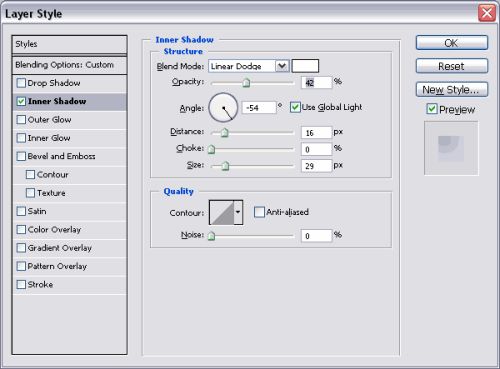
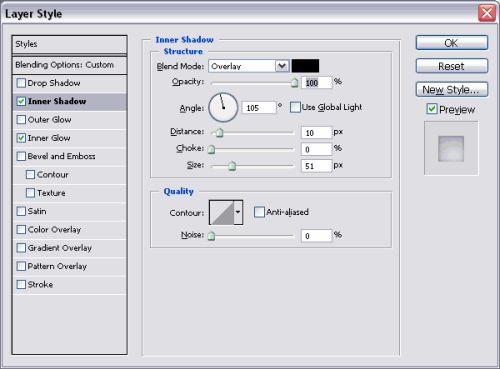
Двойным кликом по слою с кругом вызовите окно стилей и выберите Внутренняя тень. Установите такие значения:

На этом этапе шар должен выглядеть так:

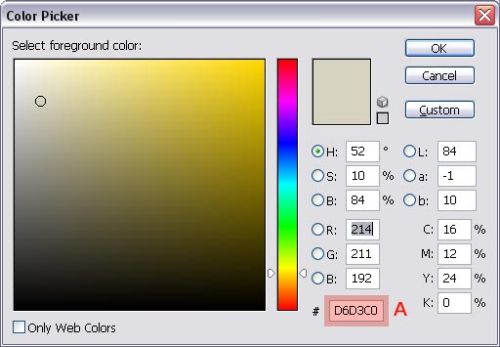
Теперь применим градиент, используя текущие цвета основного и фонового планов.
Возьмите инструмент Градиент, в настройках установите тип - линейный (B), поставьте галочку возле опции Инверсия (C), остальные настройки оставьте без изменения.

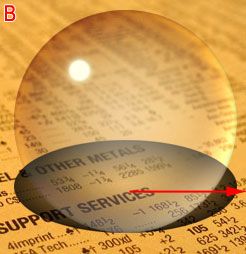
Проведите линию градиента от красной точки к синей. Смотрите изображение ниже:


Нажатием клавиши D установите цвета по умолчанию. Далее к слою с шаром добавьте маску. Не обращайте внимания на то, что цвета шара поменяются местами.
В настройках инструмента градиент измените тип на радиальный и добавьте его на маске: от середины к краю сферы.

Создайте копию сферы со всеми примененными к ней стилями.

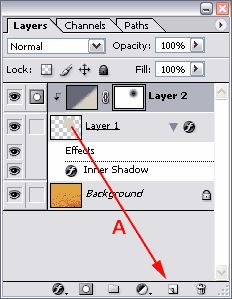
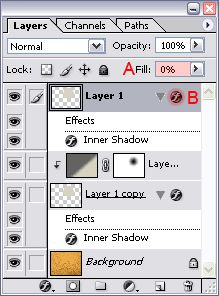
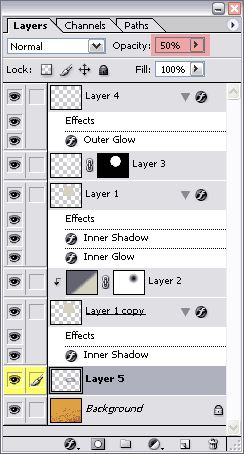
Один из двух слоев со сферой необходимо поместить поверх всех слоев.

Убедитесь, что он активный и уменьшите значение заливки до 0% (А), после этого сделайте двойной клик по значку стилей справа от названия слоя (B).

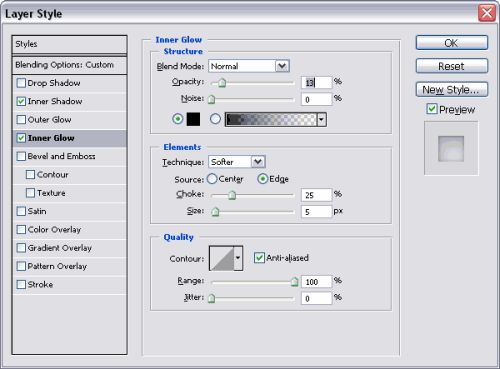
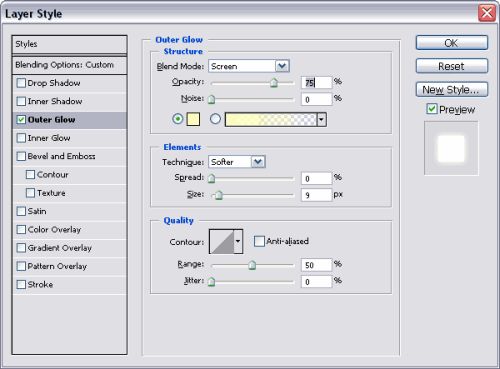
Примените следующие эффекты:


После примененных эффектов стеклянный шар должен выглядеть так:

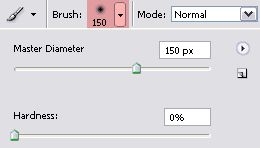
Создайте новый слой, выберите Кисть большого размера с мягкими краями, размер 150 пикселей, жесткость 0%.

Цвет переднего плана смените на белый. Поставьте пятно в центре сферы на только что созданном слое. Размойте пятно, используя фильтр Размытие по Гауссу с радиусом 25.
После того, как мы размыли белое пятно, за пределами участка обозначенного для стеклянного шара, образовались белые пиксели на слое Layer 3. Сейчас мы уберем лишнее, применив довольно простой приём.
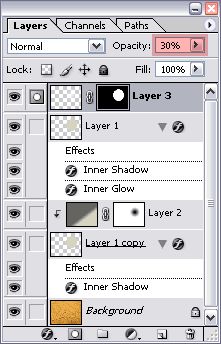
Убедитесь, что у вас выбран слой с белым пятном, кликните по миниатюрке Layer 1, зажав при этом клавишу Ctrl. В результате появилась выделенная область. Теперь добавьте к нему маску, тем самым мы сделаем невидимыми те пиксели, которые находятся за пределами выделения на слое с пятном. Теперь для этого слоя уменьшите непрозрачность до 30%.


Размойте блик при помощи фильтра Размытие по Гауссу, установив радиус 0,5 пикселей и примените к нему стиль слоя Внешнее свечение:

Перейдите на слой Layer 1 copy и уменьшите значение заливки до 25 %. Наш шар постепенно преобразуется в стеклянный.


Здесь вы можете поиграть со значениями для стилей слоя, чтобы добавить или уменьшить эффект свечения на краях шара. Осталось добавить тень. Сделайте активным фоновый слой и создайте новый.
Снова выделите границы шара, для этого активируйте слой Layer 5 и сделайте клик по слою со сферой, зажав клавишу Ctrl. Нажмите D, для установления цветов по умолчанию.
Возьмите инструмент Градиент. В настройках выберите радиальный (B), установите галочку возле опции Инверсия (C), тип - от прозрачного к фоновому (A и D).

Проведите линию градиента от центра к краю выделения.
Используя команду Свободное трансформирование "положите" тень на газету. Для этого необходимо опустить верхний край, пока не получится результат, подобно изображению ниже:

Снимите выделение и переместите тень немного вправо инструментом Перемещение.

Теперь уменьшим контрастность для тени. Снизьте непрозрачность для тени до 50% и немного размойте её, используя фильтр Размытие по Гауссу, установив радиус 2 пикселя.


И в заключении деформируйте область фоновой картинки и тени, которые видны сквозь стеклянный шар. Выберите слой с тенью и загрузите выделение по краям шара (сделайте клик по слою Layer 1 с зажатой клавишей Ctrl). Примените фильтр Spherize (Сферизация), установив значение 100%, режим Нормальный.


Те же действия повторите и для фона: активируйте фоновый слой нажмите Ctrl + F и примените Сферизацию.

Немного деформируйте блик на шаре.
Перейдите на слой Layer 4 и трансформируйте блик со значениями горизонтального масштаба 65% (A) и градусов поворота 45 (B), после изменения значений нажимайте Enter.
Читайте также:

