Как сделать стеклянную иконку
Добавил пользователь Валентин П. Обновлено: 04.10.2024
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Появление трендов в дизайне интерфейсов — естественный процесс, который никогда не прекратится. Обычно тренды начинают распространяться с профильных сайтов формата Dribbble, Behance и так далее. Некоторые модные тенденции пропадают через несколько месяцев, а другие остаются актуальными несколько лет.
В статье поговорим о глассморфизме, разберёмся в его особенностях и дадим советы по использованию визуального эффекта в интерфейсах информационных и коммерческих продуктов.
Что такое глассморфизм
Стало понятно, что со временем тренд будет набирать обороты и очень скоро начнёт повсеместно использоваться. Прогноз полностью оправдался — глассморфизм прижился в UI-дизайне и стал неотъемлемым компонентом креативных интерфейсов.

Если сравнить стекломорфизмом с неоморфизмом, то первый стиль более универсальный. Его можно использовать для любых задач, а неоморфизм подходит далеко не всем проектам. Он часто используется, когда стоит задача удивить пользователей и выделиться среди конкурентов.
У глассморфизма уже появились противники, которые утверждают, что концептуальный стиль не подходит для серьёзных проектов из-за высокого риска сместить фокус с важных деталей.
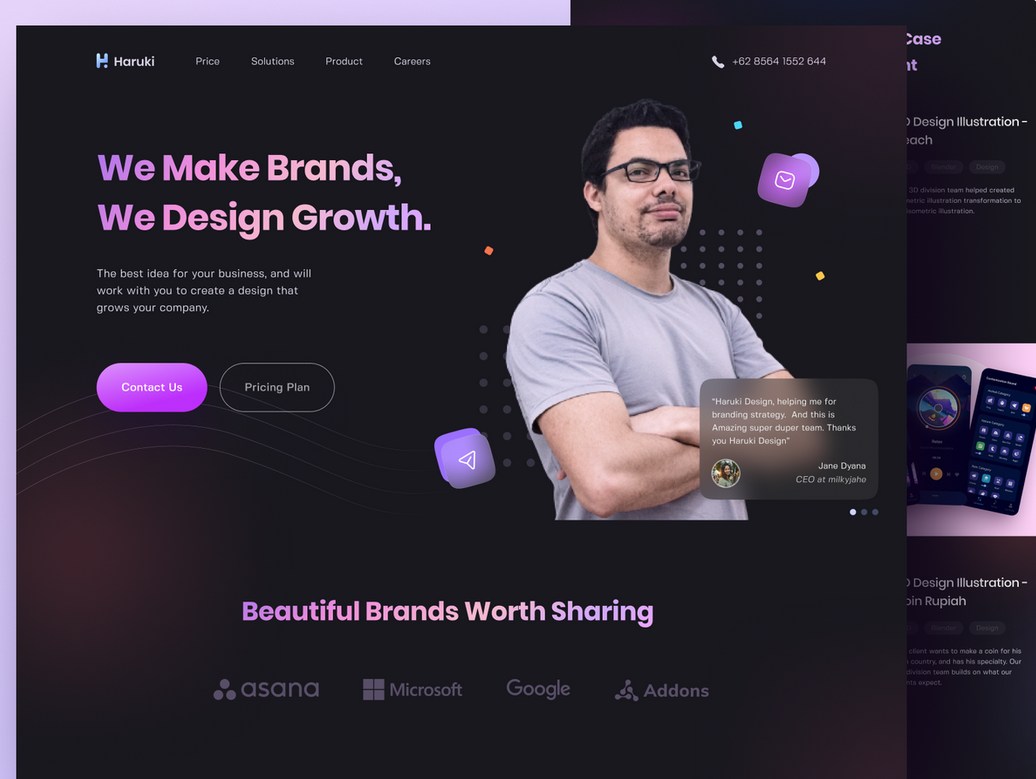
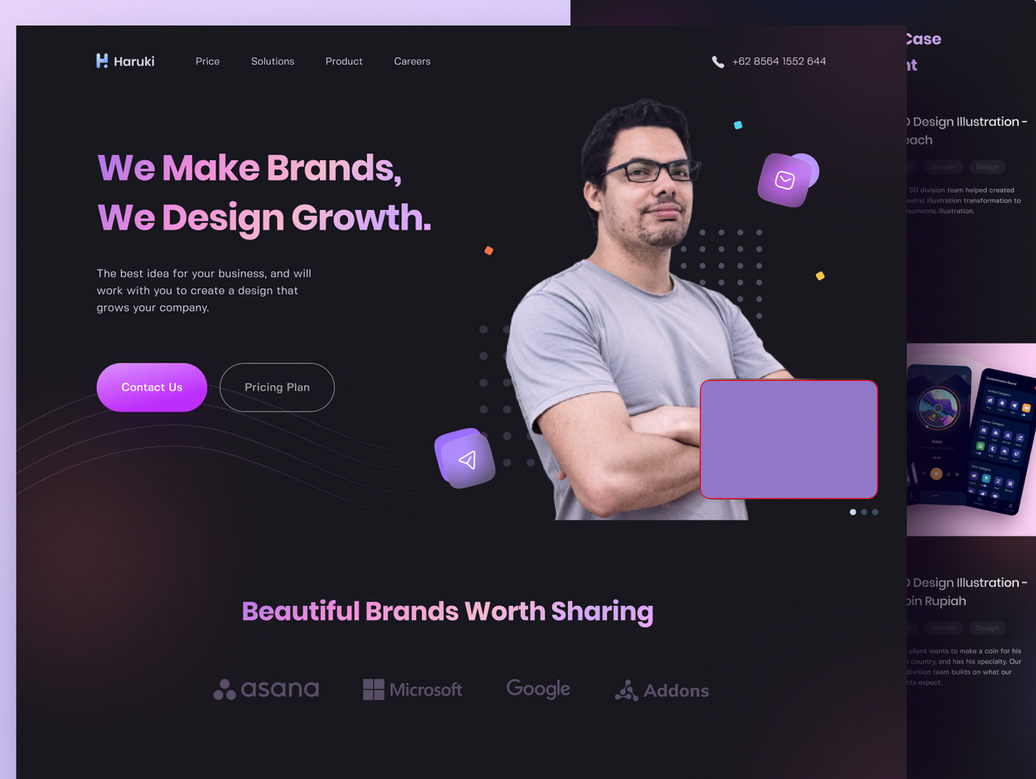
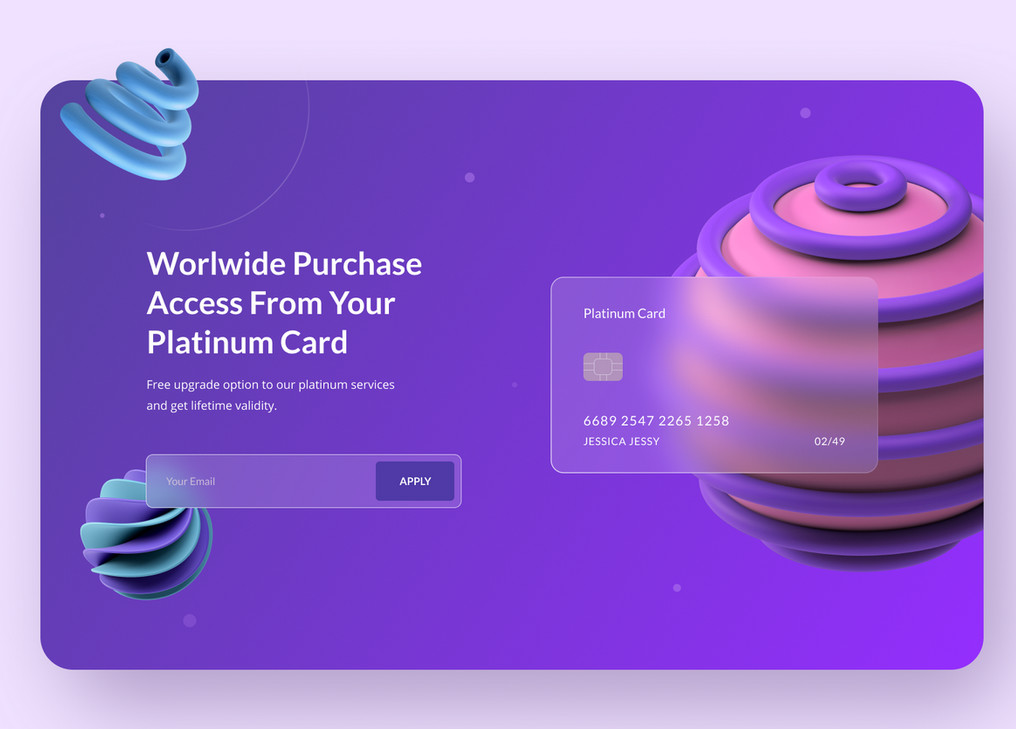
Посмотрите на концепт интерфейса digital-агентства и попробуйте найти недочёты. Очевидно, что критических недостатков нет. Эффект глассморфизма в данном случае приглушённый. Он чётко прослеживается в отзывах, которые отображаются в блоке с правой стороны.

Концепт интерфейса digital-агентства наглядно показывает, что глассморфизм можно использовать точечно. Необязательно работать в больших масштабах и тратить много времени на эксперименты с прозрачностью. Даже незначительный элемент в виде отзывов привлекает внимание и позволяет фокусировать внимание на нужных объектах.

Полноценных digital-продуктов с использованием глассморфизма не так много. Концепты на Dribbble и других сайтах показывают лишь то, как может выглядеть интерфейс. На экране смартфона или планшета он будет смотреться совсем иначе.
Любой тренд в дизайне интерфейсов постепенно выходит за рамки концептуального направления и превращается в инструмент борьбы за внимание пользователей. Со стекломорфизмом возникла аналогичная ситуация. На профильных сайтах появляются десятки концептов, но далеко не все превратятся в digital-продукты.
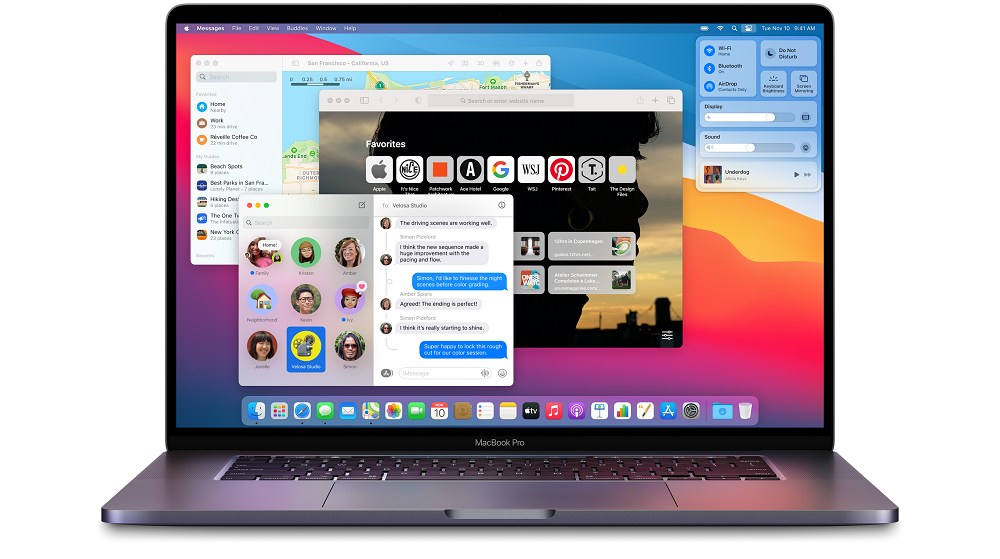
Лучше всего стекломорфизм смотрится в macOS Big Sur, которая порадовала всех владельцев компьютеров от Apple. Пользователи неустанно хвалят дизайн за футуристичность, смелость решений и максимальное удобство.

Одно из преимуществ глассморфизма в том, что его легко создать. Для этого не надо тратить сотни часов на поиск идеальных пропорций. Нарисовали фигуру, добавили заливку, поэкспериментировали со значениями прозрачности и работа завершена.
Но, конечно, не всё так просто, как может показаться. Если иерархия между слоями будет слабо выраженной, пользователи могут неправильно расставить приоритеты. Аналогичные проблемы возникнут и если фон будет слишком ярким.
Поиск баланса иногда затягивается на несколько часов, но это важная работа, которую надо обязательно сделать. Если центральный контент будет слишком размытым, пользователям придётся долго всматриваться в него и тратить лишнее время.

Как создаётся эффект:
Перечисленных шагов достаточно, чтобы создать глассморфизм. Можно пойти дальше и сделать более крутой визуальный эффект с помощью текстуры. Для этого понадобится ещё один слой с шумом и небольшим процентом непрозрачности.
Глассморфизм можно использовать с фотографиями, иллюстрациями и любыми элементами интерфейса. Результат работы зависит от фантазии дизайнера и опыта работы.
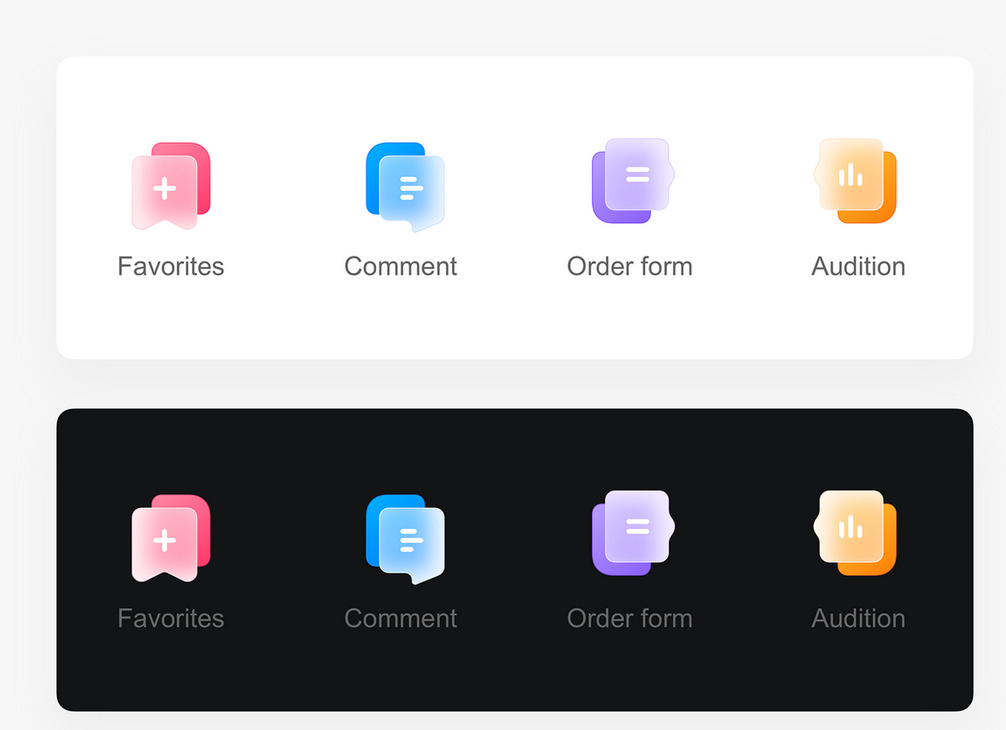
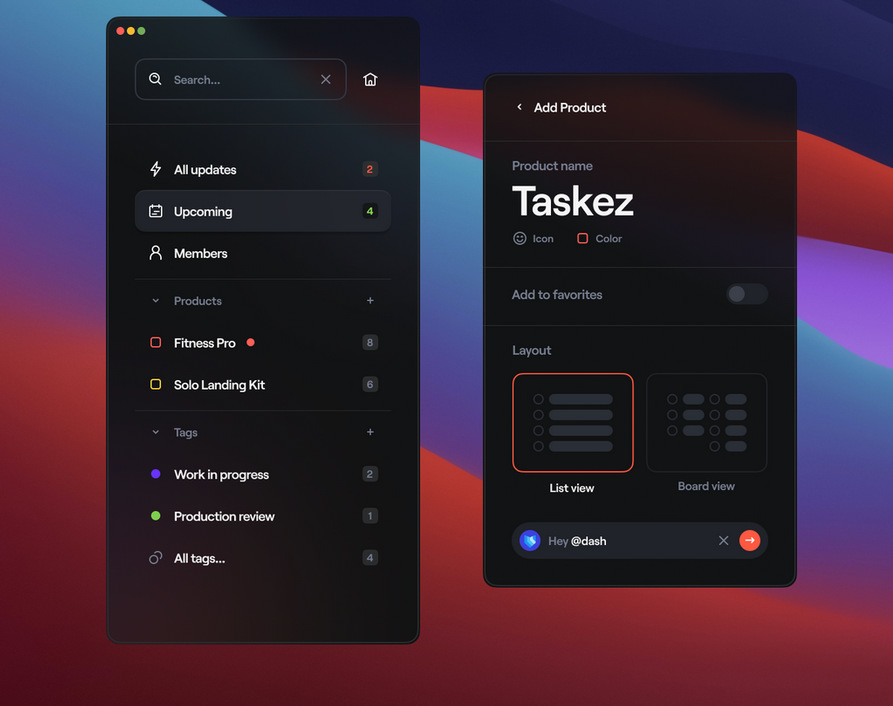
На картинке ниже представлен концепт иконок в стиле глассморфизма. Обратите внимание, что через слой на переднем плане просвечивается цветная подложка. На чёрном фоне иконки выглядят очень привлекательно. В сочетании с Dark Theme иконки помогают создать атмосферу загадочности.

Отличительные черты стекломорфизма несложно заметить даже при поверхностном анализе. Выделим их, чтобы любой дизайнер или заказчик мог разложить макет на составляющие и посмотреть, насколько хорошим получился конечный результат:
- прозрачные элементы;
- тонкая граница;
- яркая подложка;
- текстура с шумом;
- многослойность объектов;
- парящие в пространстве элементы.
Если продукт или тема для digital-продукта в стиле глассморфизма создаётся, чтобы показать новые характеристики бренда, то это оправданно. А вот погоня за трендами обычно не приносит ничего хорошего. Пользователи понимают, что компания просто хочет подстроиться под модные тенденции.
Советы по работе со стекломорфизмом
Советы — это не жёсткие правила, а рекомендации, которые выручают при работе с визуальным стилем. О некоторых советах можно забыть, если интерфейс от этого станет более гармоничным или нет необходимости доводить результат до идеала.
Найдите идеальное значение прозрачности
Неправильное соотношение прозрачности слоёв может полностью перечеркнуть работу. Нижняя подложка должна просматриваться, но не настолько сильно, чтобы перекрывать основной контент.

Если баланс будет смещён в пользу второстепенного блока, внимание пользователей переключится на него и управлять им уже не получится. Заметить проблему можно на этапе сбора обратной связи. Покажите интерфейс представителям целевой аудитории и проанализируйте фидбек.
Прозрачность должна быть такой, чтобы текст или медиаконтент в центре стеклянной области хорошо просматривался независимо от разрешения экрана. Если на компьютерах он остаётся читабельным, а на смартфонах превращается в сплошное пятно, пользовательский опыт пострадает.
Выберите правильный фон
Фон обязательно должен сочетаться с основным контентом. Нельзя брать любую картинку с яркими объектами. В некоторых случаях хорошо подходит приглушённый бэкграунд, как в примере ниже.

Обязательно добавьте обводку
Контур проводит чёткие границы и расставляет приоритет слоёв. Бэкграунд влияет на общую концепцию, но главная роль отводится центральной области, где сосредоточен важный контент.
Контур необязательно должен быть жирным. Подойдёт и тонкая линия, если выбрать правильный цвет и акцент не будет смещён в сторону второстепенного блока. Дизайнеру надо найти баланс и поэкспериментировать с несколькими цветовыми схемами.
Сфокусируйтесь на доступности
Любые визуальные эффекты превращаются в проблемы, если они затрудняют взаимодействие пользователей с контентом. Глассморфизм не принесёт пользу, если он будет сделан без погружения в особенности цифрового продукта.
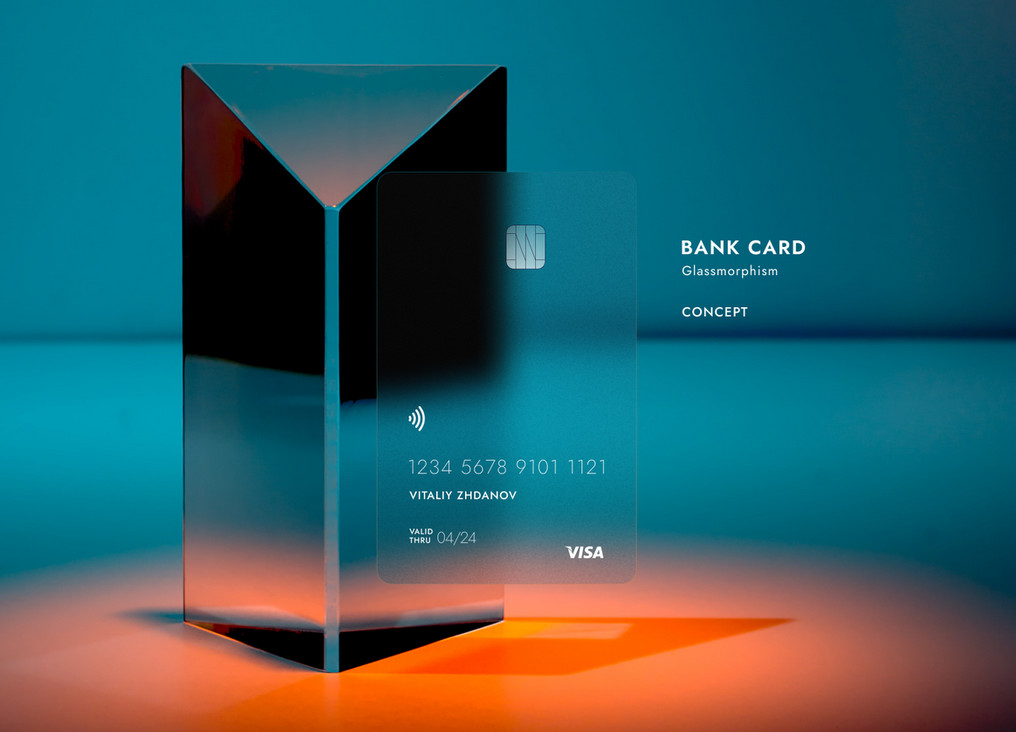
Посмотрите на концепт интерфейса ниже и постарайтесь найти недостатки. Очевидно, что критических ошибок в нём нет. Центральная область проработана до мелочей, поэтому проблемы при знакомстве с контентом не возникают.

Яркая подложка не отвлекает внимание от главного слоя, а гармонично дополняет его. Обратите внимание, что контур просматривается не во всех углах. В правой верхней части блока его нет. Он заканчивается по центру и граница плавно переходит в подложку.
Это идеальный пример стекломорфизма, который сосредоточен на пользе для целевой аудитории. Цветовая гамма продумана до мелочей, поэтому при первом знакомстве остаются исключительно положительные эмоции.
Обратите внимание, что цифры возле пунктов меню хорошо просматриваются даже при наведении мышки на блок. Цвет меняется, но структура остаётся прежней и удобство взаимодействия не снижается.
Используйте нестандартные эффекты
Любой визуальный стиль не загоняет дизайнеров в жёсткие рамки. Необязательно точь-в-точь повторять концепты, которые есть в открытом доступе. Никто не запрещает проводить эксперименты, если они положительно влияют на внешний вид интерфейса.
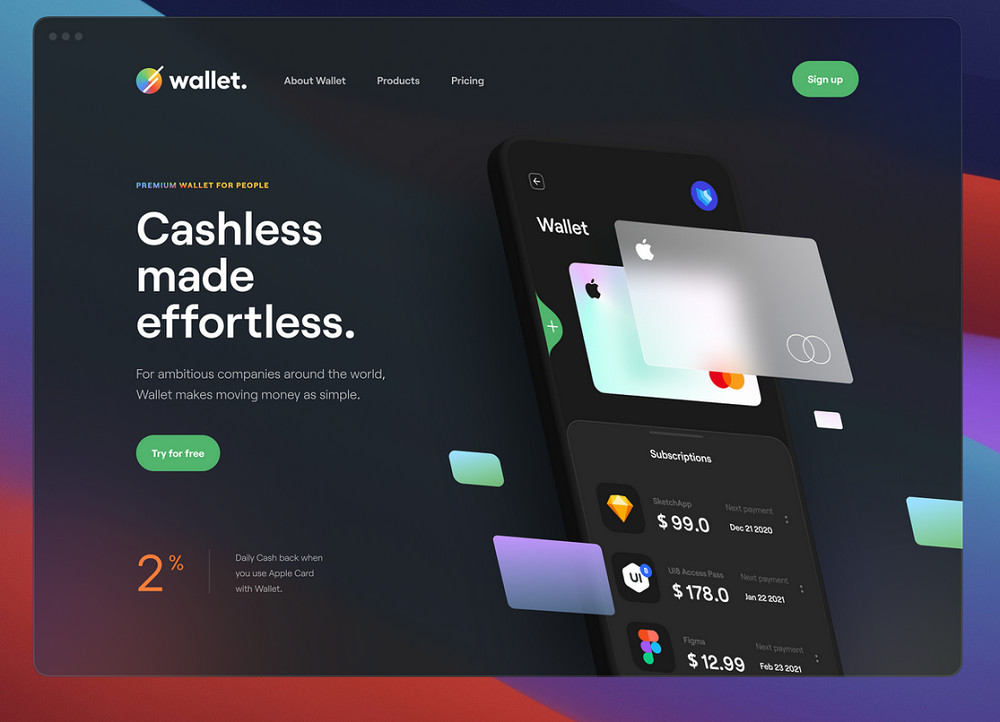
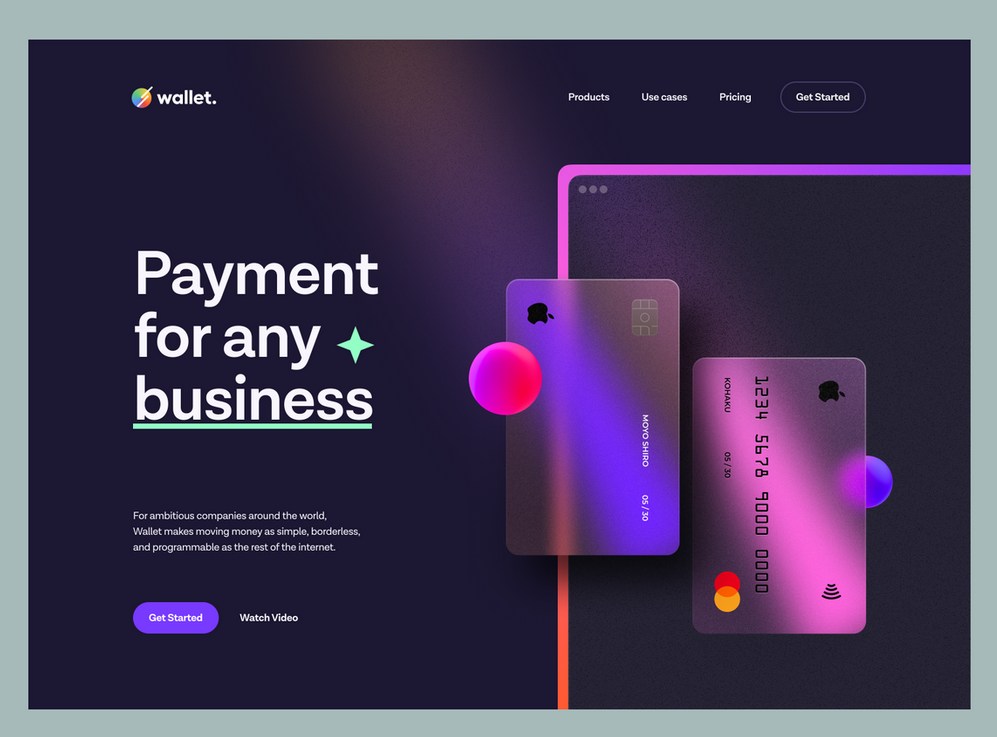
В основе глассморфизма лежит иерархия, но в некоторых случаях можно отойти от стандартных правил. Именно так поступил дизайнер, который создал интерфейс платёжной системы Wallet.

На переднем плане отображаются две пластиковых карты, которые притягивают к себе внимание. Часть левой карты перекрыта ярким кругом с градиентной заливкой. Фигура наложена сверху, а не выступает в роли подложки.
По всей поверхности правой части интерфейса просматривается шум, который создаёт красивую текстуру и выделяет главный контент. Особое внимание дизайнер уделил проработке светового луча, который распространяется сверху-вниз.
Этот концепт — отличный пример креативности, которая выходит за любые рамки. Дизайнер смог найти новый подход к стекломорфизму и показал, что результат зависит исключительно от качества проработки идеи.
Сочетайте стили
Любой тренд в дизайне приводит к тому, что количество работ растёт в геометрической прогрессии. Если модную тенденцию подхватят крупные компании, она моментально становится глобальным трендом и дизайнерам придётся быстро адаптироваться под изменения.
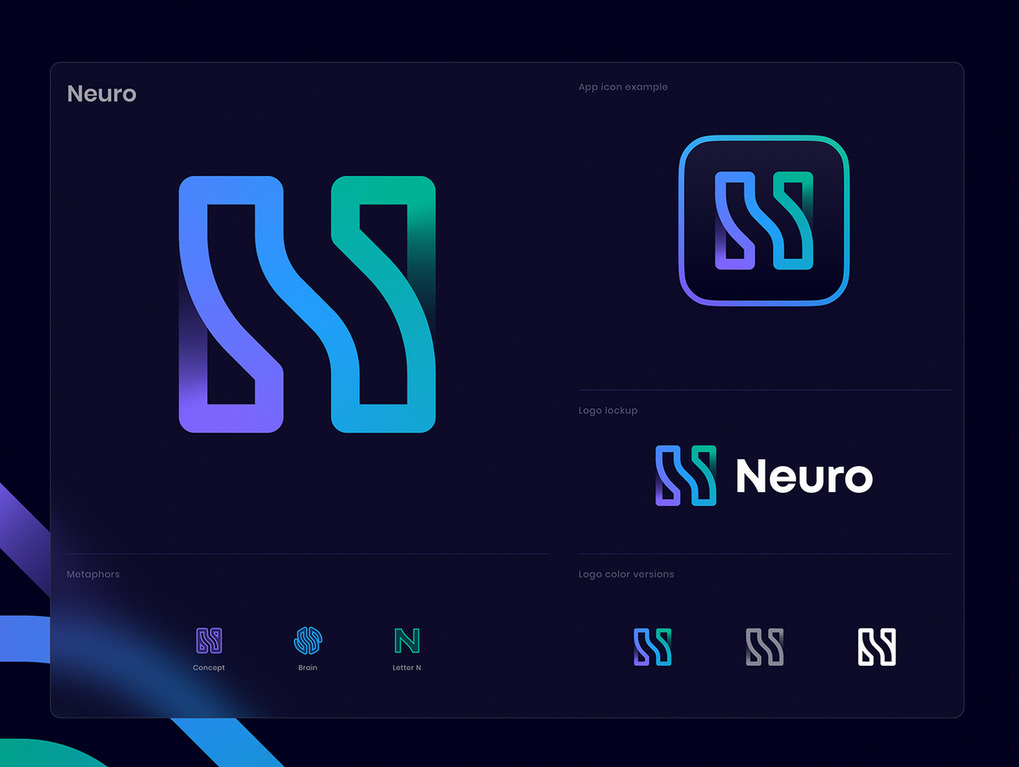
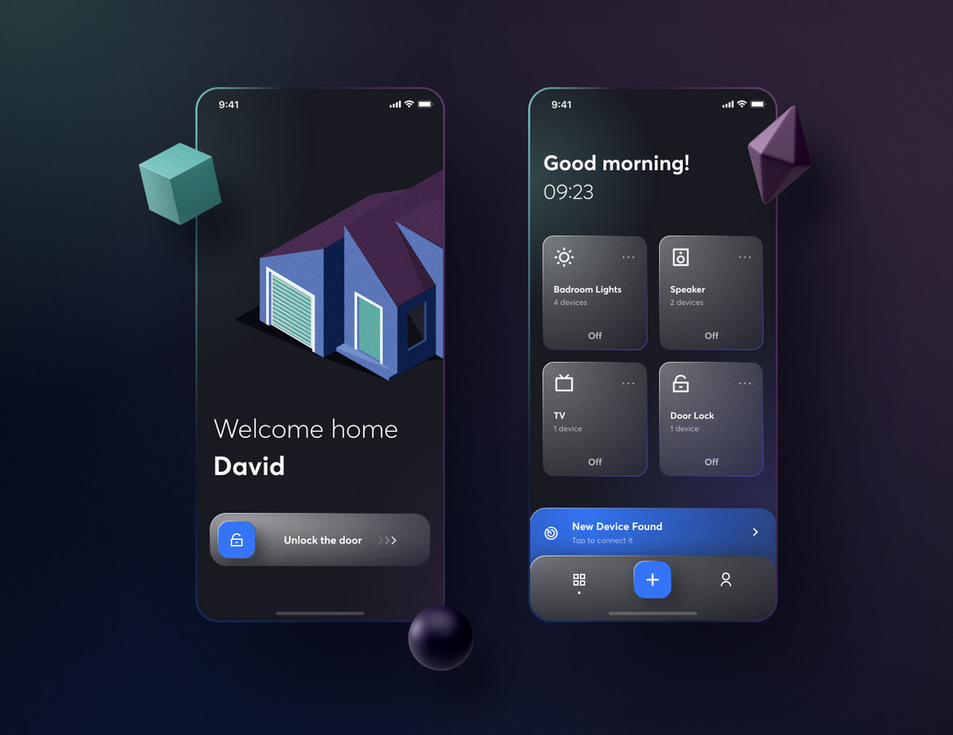
Новые стили хорошо сочетаются с визуальными инструментами, которые прошли проверку временем. К примеру, в интерфейсе ниже дизайнер смог найти гармонию между стекломорфизмом и 3D-элементами.

Глассморфизм находится в стадии активного развития, поэтому тренд продержится минимум несколько лет. Это значит, что спрос на визуальный стиль со стороны коммерческих компаний будет увеличиваться.
Каждая компания делает выбор самостоятельно. Либо подстраиваться под модные тенденции, либо ставить на первое место потребности пользователей. Второй путь выбирают предприниматели, которые заботятся о клиентах и стараются сделать их жизнь лучше.
Команда веб-студии IDBI внимательно следит за трендами и старается быстро осваивать новые стили. Свяжитесь с нами, если хотите освежить внешний вид digital-продукта или реализовать новый проект.

Итак, первое, что нам нужно сделать – это отделить стеклянный объект (в данном случае – бутылку) от фона. Лучше всего воспользоваться для этого инструментом Pen Tool (P)/Перо в режиме Path/Контур:

После того, как создадите контур вокруг вашего стеклянного объекта, кликните правой кнопкой по холсту и выберите "Make Selection" и кликните по иконке "Add layer mask" в нижней части панели слоев (проверьте, что в настройках "Path operations" на верхней панели настроек установлен режим "Combine Shapes").


После того, как закончите выделять цвета и будете довольны результатом, нажмите ОК, перейдите на панель слоев и кликните по иконке "Add layer mask" в нижней части панели слоев:

Как видите, структура бутылки сохранена, но она выглядит достаточно плоско.
В версии CS6 было добавлено новое окно – Свойства маски/Properties. Вызвать его можно, кликнув дважды по иконке маски на панели слоев. Нас будет интересовать параметр Density, он представляет собой регулировку непрозрачности маски. Т.е. сдвигая слайдер влево, маска будет становится менее прозрачной. Параметр Feather отвечает за размытие маски, в данном случае давайте оставим его значение близким к 0.

А для тех пользователей, у которых установлена более старая версия, существует другой способ. Выделите иконку маски, кликните по иконке цепочки между иконкой маски слоя и маски и нажмите Ctrl+L. В открывшемся окошке передвиньте вправо черный ползунок: вы получите тот же эффект, но в отличие от первого способа, этот метод деструктивный.

Итак, у нас есть области на бутылке, которые должны оставаться полностью непрозрачными. В данном случае это пробка, поэтому возьмите жесткую Кисть (В) белого цвета и закрасьте на маске слоя область пробки, а также области, в котором стекло должно быть практически непрозрачным:



Затем я изменила режим смешивания на Multiply и уменьшила Непрозрачность/Opacity слоя до 93%:

Далее откройте смарт-объект в новом окне, кликнув дважды по его иконке. Выделите все изображение (Ctrl+A), скопируйте (Ctrl+Shift+C), перейдите в ваш рабочий документ и вставьте скопированный объект (Ctrl+V). Совместите слои со стеклянным объектом и попробуйте изменить режим смешивания полученной копии слоя, чтобы получить более контрастное и реалистичное изображение. Как вам, наверное, известно, режимы смешивания Multiply, Color burn и другие режимы из этой группы делают белый цвет прозрачным.

Изображение получилось слишком контрастным, поэтому уменьшим Непрозрачность/Opacity слоя до примерно 30% и скроем (при необходимости) под маской слоя слишком темные участки, такие как, к примеру, пробка:
Эй, приятели! Вы готовы создать набор пиратских иконок в Adobe Photoshop? Поднять цвета! В этом руководстве мы используем базовые фигуры и множество удобных функций и свойств Adobe Photoshop в создании пиратских иконок в трендовом плоском стиле! Выбор за вами – сделать их чёткими и острыми или добавить текстурные штрихи при помощи гранджевых кистей.
У Adobe Photoshop есть свои преимущества и некоторые действительно крутые примочки для создания плоских иконок. К концу этого руководства вы научитесь не только создавать плоские иконки, но и применять эти техники к другим видам плоских иконок или плоских иллюстраций. Более того, добавляя текстуру к иконкам, вы сделаете их более сложными, добавив модный ретро-вид.
Если хотите сделать свои иконки уникальными и добавить художественные штрихи, вы можете захотеть заменить стандартные кисти на свои и найдёте очень крутые наборы среди этих кистей с гранджевой текстурой для Adobe Photoshop на Envato Market. Попробуйте разные опции и узнайте, что лучше подходит вам!
1. Создаём иконку с бутылкой рома
Шаг 1
Сначала создадим Новый документ 3800 х 3800 пикселей. Я буду работать с большими объёмами, чтобы иметь возможность использовать любую иконку как отдельный объект, поэтому мне нужны достаточно большие изображения.
Хочу заметить, что когда мы создаём любую базовую фигуру (эллипс, прямоугольник, многоугольник и т.д.), у неё есть специальная отметка на слое на панели Слоёв, означающая, что фигура остаётся векторной прежде чем мы Растрируем её. Это значит, что наша фигура может быть трансформирована, перекрашена и изменена в размере без потери качества, что очень здорово. Однако, имейте в виду, что мы не можем раскрашивать такие фигуры кистями.
Шаг 2
Давайте начнём формировать нашу бутылку из скруглённого прямоугольника 390 х 550 пикселей. Мы всё время будем использовать панель Свойств, поэтому вы увидите все мои настройки для фигур на скриншотах. Для бутылки мы установим Угловой радиус верхних углов на 130 пикселей и нижних углов – на 60 пикселей; цвет Заливки фигуры – ярко-бирюзовый.
Проделайте то же самое с противоположной стороной, сделав дно бутылки более узким.
Шаг 3
Давайте заполним нашу бутылку ромом! Скопируйте слой с бутылкой (Control-J), нажмите Control-T для Свободного трансформирования и уменьшите копию, создав стеклянные края бутылки.
Шаг 4
Давайте сформируем горлышко из бирюзового прямоугольника 115 х 190 пикселей. Выделите все созданные фигуры и используйте панель Выравнивания в верхней части для Выравнивания центров по горизонтали.
Шаг 5
Шаг 6
Сделайте стеклянную поверхность более блестящей, добавив круглый блик на верх бутылки. Снизьте его Непрозрачность на панели Слоёв, сделав полупрозрачным.
Шаг 7
Давайте добавим нашей бутылке пробку. Скопируйте (Control-J) горлышко бутылки и измените цвет копии на коричневый на панели Свойств. Нажмите Control-[, чтобы поместить копию под горлышко (или перетащите её вниз вручную на панель Слоёв).
Сделайте верх пробки слегка скруглённым, установив Угловой радиус на 30 пикселей.
Шаг 8
Наша иконка с бутылкой рома готова! Перейдём к следующей!
2. Формируем иконку со штурвалом
Шаг 1
Давайте сформируем основу штурвала из светло-коричневого круга 460 х 460 пикселей. Скопируйте (Control-J) круг, нажмите Control-T для Свободного трансформирования и сделайте копию намного меньше (вы можете увидеть уменьшенную копию, отмеченную тёмной обводкой, на картинке ниже). Выделите обе фигуры, нажмите правой кнопкой мыши и Вычтите переднюю фигуру, чтобы вырезать внутренний круг.
Шаг 2
Теперь сформируем внутреннюю часть штурвала. Создайте жёлтый круг 160 х 160 пикселей внутри штурвала и при помощи панели Выравнивания сверху выровняйте обе фигуры по горизонтали и по вертикали.
Скопируйте (Control-J) коричневый штурвал, поместите копию поверх (Shift-Control-]), нажмите Control-T для Свободного трансформирования и сожмите её, уменьшив фигуру.
Шаг 3
Шаг 4
Скопируйте созданный элемент, переверните его в режиме Свободного трансформирования и присоедините к низу перекладины.
Теперь мы можем Сгруппировать (Control-G) перекладину и держатели. Скопируйте всю группу, выделив папку группы на панели Слоёв, нажмите Control-T и поверните её на 90 градусов.
Создайте ещё две копии и поверните их на 45 градусов в разных направлениях, как показано на картинке внизу.
Шаг 5
Давайте завершим создание иконки со штурвалом, добавив несколько шляпок гвоздей на деревянной основе штурвала. Сначала поместите маленький тёмно-серый эллипс на верх штурвала. Поместите другой эллипс в низ, сгруппируйте оба круга и скопируйте группу. Поверните группу на 90 градусов и создайте больше копий, как мы сделали это с перекладинами.
Отлично! Теперь мы можем поместить нашу иконку на её основу и двигаться дальше!
3. Создаём иконку с пиратским сундуком
Шаг 1
Добавьте маленький прямоугольник более светлого цвета поверх сундука и Выровняйте верхние края жёлтой и светло-коричневой фигур.
Шаг 2
Добавьте ещё один золотистый металлический элемент на верху нашего сундука: создайте вертикальный прямоугольник 67х 165 пикселей, поместив его в центре крышки нашего сундука.
Шаг 3
Шаг 4
Наша иконка с сундуком готова! Давайте перейдём к нашей последней иконке!
4. Изображаем иконку с пиратской шляпой
Шаг 1
Выберите Деформацию дугой и установите значение Сгиба на 20%, выгнув фигуру.
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Наконец, добавьте две маленькие вертикальные полоски на левой стороне, сформировав кончики банданы.
5. Добавляем фоновые декоративные детали
Шаг 1
Шаг 2
Теперь мы можем настроить параметры и изменить вид нашей линии. Сделайте Обводку тёмно-синей на панели управления сверху (убедитесь, что у вас выбран Режим инструмента «Фигура"), установите Толщину линии на 4 и откройте меню с Настройками обводки.
Шаг 3
Почти всё! Наш набор иконок уже выглядит полным. Здесь у нас есть два варианта. Если хотите сохранить этот чистый плоский вид иконок, то сохраните свой файл – вы закончили!
Шаг 4
Йо-хо-хо и бутылка рома! Наш пиратский набор иконок готов!
Ура! Мы проделали отличную работу и закончили наш набор плоских иконок с пиратскими принадлежностями! Надеюсь, вам понравилось следовать этому руководству, и вы нашли для себя новые советы и рекомендации, которые будете использовать в создании будущих наборов иконок или плоских иллюстраций.
Наслаждайтесь и не забудьте поделиться результатами! Пусть всё будет как по нотам, друзья!
Читайте также:

