Как сделать спрайтовую анимацию
Обновлено: 04.07.2024
На этой странице МНОГО анимированных гифов. Они могут чуть подтармаживать. Чтобы посмотреть их на нормальной скорости, кликните на каком-либо гифе правой кнопкой и выберите пункт просмотра картинки в отдельном окне.
Ну вот вы и умеете рисовать спрайты. И у вас даже есть прикольно сделанный персонаж, которым все восхищаются. Но всё равно чего-то не хватает. А. ваш спрайт по-прежнему похож на неподвижную картонку. Давайте же вдохнём в него жизнь, сделав, соответственно, анимацию дыхания. Но сначала, по сложившейся традиции, взглянем на примеры от компании Capcom, чтобы знать, к чему мы стремимся:
Оцените количество движений, которые присутствуют в этих анимациях. Слева мы видим Балрога, энергично подпрыгивающего и готового смести своего оппонента в манере "Давай, попробуй, козёл!" В этой анимации много действия и живости. Справа в нижнем ряду стоит некто Гай. он практически неподвижен, расслаблен и спокоен, его стойка показывает: "Только подойди поближе, и ты об этом пожалеешь. " Выбирая анимацию для персонажа, следует исходить из его характера и предпочтительного стиля боя. Конечно, стоит применять такой подход и в других играх, а не только в файтингах. Я использую игры с драками и их терминологию, так как они - хороший пример спрайтовой анимации. Вы же можете применять знания, полученные здесь, где угодно . Итак, в общем и целом, вы поняли идею дыхательного движения. Есть, однако, кое-какая специфика.
Тут очень важен размер спрайта. Работая с персонажами таких больших размеров, как представленные выше, вы можете поэкспериментировать с различными вариантами вдоха-выдоха. Но если вы присмотритесь, то заметите, что головы у них практически не меняют своих положений. Голова Коди (парень в тюремной робе) приподнимается на один пиксел, идёт в сторону на два, затем опускается на один, возвращается вправо, и всё повторяется по-новой. У Гена (мастер кунг-фу в фиолетовом прикиде) голова всего лишь ходит туда-обратно. У Гая она вообще не двигается. Ведь если вы хотите изобразить персонажа спокойного, то, скорее всего, его голова не будет так сильно дёргаться, как, например, у Балрога. Это что касается больших спрайтов. Если же вы примените подход "сдвинуть корпус на один пиксел в каждом кадре - вот тебе и дыхание" к маленьким спрайтам, то получится следующее:
По идее, этот персонаж движется совсем по чуть-чуть, по пикселу за раз. Голова идёт вверх, потом вбок, а затем возвращается обратно. Точно так, как было в движении у Коди. Ну так ПОЧЕМУ ЖЕ выглядит всё так, будто этот персонаж хочет выполнить удар головой и одновременно кого-то сзади пихнуть локтём? Перемещение на 1 пиксел в спрайте шириной в 100 пикселов приводит к получению малозаметного движения, так как смещение составляет лишь 1% от общей ширины. В спрайте шириной 20 пикселов такое же перемещение будет соответствовать смещению в 4%, т.е. движение получилось в 4 раза энергичнее, чем у большого спрайта. Разница в размерах создаёт некоторые проблемы, над которыми приходится поломать голову. При рисовании анимации дыхания существует некоторый предел в габаритах спрайта (он зависит от формы и размера персонажа). Если его не переступать, то всё будет хорошо. Поэтому большими спрайтами можно "дышать" по-разному, а вот с маленькими следует быть осторожными.
"Да, но как насчёт таких старых игр, как Final Fight, Ninja Turtles и им подобных? Я помню, в них персонажи замечательно вдыхали и выдыхали." Извини, приятель, память подвела тебя. Я точно также заблуждался до тех пор, пока не взглянул на эти игры. Персонажи там вообще не шевелятся. Черепашки двигаются, но они не "дышат" (нет заметного вдоха и выдоха). Там использовалась так называемая анимация "бездействия". Она запускалась, когда персонажи скучали без дела. Помните - если подождать достаточно, ёж Sonic притопнет ногой, герой Bubsy постучит по экрану, Рафаэль периодически подкидывает кинжалы сай и т.д. Такого рода фишки легко было делать даже в маленьких спрайтах, так как это были выразительные, ощутимые движения (а не еле заметные вдохи-выдохи грудью). Ладно, вернёмся к обсуждению анимации дыхания, только запомните, что в ваших маленьких спрайтах подобный труд может никто и не заметить. Вряд ли мы ожидаем увидеть у RPG спрайта 16х16 глубокое грудное дыхание, а вот если его не будет у какого-нибудь большого спрайта, то тут можно смело хаять художника. Делать дыхание или не делать - это зависит от размеров и общей формы персонажа. Так, идём дальше.
В предыдущей главе я говорил, что хорошим подходом при создании анимаций будет последовательный перевод нарисованных от руки кадров в пикселы, так как при этом вам не придётся много "раздумывать" при работе пикселами. Вы говорите себе: "Чтобы показать удар ногой, как у Фей Лонга, я нарисую раскадровку этого движения, а потом это дело отсканирую". Но представьте себе, что вам нужно наваять ТОННЫ графики для этой игры и что рядом сидит программист, который каждую минуту-другую выдаёт что-то типа: "Слушай, давай ты сделаешь этому чуваку удар в воздухе с разворота?", а ведь он не понимает, как много кадров приходится на такое движение, и это вообще никого не заботит, кроме вас, потому что именно вам приходится рисовать с утра до вечера, и все думают, что у вас лёгкая работёнка. Вы-то знаете, что это тяжёлый труд. Так зачем усложнять его ещё больше, рисуя и сканируя каждый кадр? Взгляните-ка на Фей Лонга еще раз:
Он хорошо анимирован, даже заметно, как он легонько пружинит на носках. но присмотритесь внимательно, особенно уделите внимание грудной клетке. Она не меняет своей формы и очертаний. Только верхняя часть груди смещается вверх на один пиксел, когда Лонг достигает верхней точки в своём движении. Тени и очертания мускулов остаются прежними в течение всей анимации. Его голова. тоже не меняется, за исключением пары пикселов в причёске. Разве художник в данном случае сканировал бумажные наброски каждый раз, чтобы получить очередной кадр? Нет, конечно. Он сделал работу с помощью магического набора инструментов, известных как "копирование и вставка". Они будут вашими лучшими друзьями при создании анимаций. Итак, не имея перед собой нарисованных от руки набросков с анимацией дыхания Фей Лонгa, я не сильно ошибусь, если скажу, что первый кадр на бумаге был прорисован полностью от начала и до конца, со всеми деталями. но все последующие наверняка использовали упрощённую форму корпуса и головы. Может быть, на некоторых стояли надписи вроде "сдвинуть грудь вниз на пиксел" или "сделать подрагивание волос во 2-м и 3-м кадрах". но не было резона на бумаге РИСОВАТЬ это самое подрагивание, так как при сканировании набросков всё равно получилась бы нечёткая размазня.
Он высок (росту аж 110 пикселей) и готов устроить потасовку. Я сделаю ему дыхание, работая одними пикселами. Если бы я хотел сделать такую же разнообразную анимацию, как у Бланки, пришлось бы прикинуть сначала всё на набросках. Ну а в целях обучения я воспользуюсь методом "вырезал-вставил". План таков - его корпус покачивается туда-сюда, кулаки движутся в разных направлениях (один идёт вверх, другой вниз), и его бёдра чуть пружинят. Возможно, стоило бы для полноты анимации перемещать и щиколотки, посмотрим. Ну что ж, теперь этот образ из головы надо перенести в пикселы. Первым делом нарисуем самое заметное движение. Я сдвину верхнюю часть корпуса на два пиксела вверх. Моя задумка такова: он дышит тяжело и быстро, поэтому вдохи и выдохи будут глубокими, и как только вдох достигнет пика, движение грудной клетки замедлится, потом он сделает быстрый выдох и опустит грудь, опять замедлившись в конце. Во время быстрой фазы дыхания мы смещаем пикселы на большую дистанцию, при замедлении - на маленькую. Итак, делаем движение грудной клетки:
Окей, у нас есть дыхание (4 кадра). Анимация слева получена путём смещения груди вверх-вниз и последующего исправления отбившихся пикселов. Photoshop в этом плане укомплектован весьма удобным инcтрументом прямоугольной селекции (можно расширять выбранную область, используя клавишу Shift). Как бы там ни было, анимация слева не так уж плоха. Он действительно дышит. Но весь процесс какой-то монотонный. Все кадры имеют одинаковую временную задержку (при смене кадров), и он скользит вверх, вниз, вверх, вниз. Мне не понравилось такое роботоподобное движение, и поэтому, повозившись с задержками, время показа кадра, где достигается пик вдоха и выдоха, я удвоил относительно задержки остальных "переходных" кадров. В общем, стало больше похоже на процесс глубокого дыхания и в целом добавилось реализма. Я могу получить пару эффектов, работая только со скоростью показа анимации. Персонаж будет задыхаться, если показывать его вдохи быстро, а выдохи медленно. Сделав наоборот, можно создать впечатление, что он пытается успокоиться и проконтролировать своё дыхание. Если немного повозиться, всегда можно получить желаемое поведение. Ах да, когда я чуть подправлял пикселы, я изменил оттенки у нескольких "грудных", чтобы грудная клетка не выглядела совершенно неподвижной. Смена оттенков подсказывает наблюдателю, что грудь расширяется или сжимается. Итак, персонаж дышит, но не выглядит достаточно анимированным. Не хватает движения ног. Копируя и вставляя, меняя кое-какие пикселы, получим следующее:
Теперь он более живой. Мужик покачивается точно так же, как это делал Балрог из примеров, приведённых выше (Балрог послужил основой для нашего спрайта, потому что мне нравится его поза и анимация). Это результат несложных поправок. В первой "дыхательной" анимации у меня было 4 разных кадра с перемещающейся грудью. На этот раз я хотел, чтобы, начиная с бёдер, двигалось всё тело и чтобы было видно сгибание ног. Это привело к тому, что однопиксельное движение на пике дыхания (помните, в начале анимации тело двигалось по 2 пиксела, а в "пике" на 1 пиксел, мы это сделали для пущего реализма) превратилось в двухпиксельное, из-за того, что вначале я сдвинул вверх отдельно корпус, а затем сместил его опять, но уже вкупе с бёдрами. В общем, это было даже слишком, я не этого хотел, и пришлось убить два кадра из первой анимации (верхнюю и нижнюю точку в его покачивании) и заново собрать кадры уже со смещением и торса и бёдер, также я отобразил ноги в новом положении. Теперь добавим деталей:
Я добавил анимацию в нижнюю часть его ног. пятки стали немного двигаться и часть одежды тоже. Здесь не нужно МНОГО движения. Анимации одного-двух пикселов вполне достаточно для более "живого" восприятия происходящего игроком. Я чуть изменил форму свисающего куска ткани, чтобы отразить движение того бедра, на котором этот кусок лежит. Затем, дабы получить более спокойное движение, я сгладил изменение оттенков на его животе. Наконец, я убыстрил всю анимацию в целом. В будущем я могу сделать её ещё быстрее, чтобы персонаж смотрелся встревоженным. Скорость анимации можно менять когда угодно, лишь бы кадры её были закончены. Пришло время анимировать руки, и это будет самое сложное, так как потребуется много чего перерисовать:
И это БЫЛО сложно, хех. Не сильно заморачиваясь с выбором, я решил обойтись круговыми движениями. Так как руки совершают полный круг, я не мог просто пройтись через 4 кадра в следующем порядке 1-2-3-4-3-2-1-2-3-4. как раньше, потому что получились бы странные полукруговые движения. Пришлось сделать 6 кадров, и в каждом передвигать руки в новое положение. Это было неприятно, зато теперь у него движется всё тело. Ну, стало похоже на танец буги (под фоновую музыку), но вы-то поняли идею. Если бы я продумал движение кулаков заранее, получилось бы что-то менее танцевальное, ну а в целях данного руководства сойдёт и так, хех. Может, надо было просто сместить руки туда-сюда на пару пикселов, как делает Cагат Май Тай, ну да ладно, оставим круги. Опять же, при выборе движений вы должны исходить из характера персонажа и его настроя/физиологии/стиля драки/и т.д. И не забывайте облегчать себе жизнь, не делая лишнюю работу - если вы анимируете маленькие движения, то делайте это на стадии пиксельной обработки.
Я получил отзывы, что анимация выглядит странновато. доводы были разные: глупо иметь такую открытую стойку, ненатуральные движения руки (двигаются только предплечья, плечи же неподвижны) и т.д. Я было соблазнился ответить: "Ну, это такая боевая стойка. Она предназначена для примера в руководстве, так что это не так важно. И если бы он был в игре-файтинге, все всё равно бы думали: "Ага, это боевая стойка", поэтому я не буду её менять". Но потом я вспомнил, как другие люди говорят нечто подобное и как это раздражает. Часто бывало, кто-то просил дать отзыв о спрайте и я указывал на моменты, которые могут быть изменены, а они в ответ рассыпались в извинениях и бессвязно лепетали, что ТАК И БЫЛО ЗАДУМАНО. Я просто печально качал головой и шёл дальше. Вы ничему не научитесь, если будете игнорировать мнения других людей. Даже когда вы потратили кучу усилий и неделю времени на спрайт и думать не можете о том, чтобы вернуться и переделать что-то в нём. если кто-то вам говорит, что рука выглядит странно, исправьте её. Даже если процесс переделки будет сходен по ощущениям с ударом по яйцам и вы собираетесь ответить: "Нет, она и так хороша", - вернитесь обратно и продумайте всё еще раз. Почему? В конечном счёте это сводится к восприятию спрайта. Если требуется немного сверхплановой работы, чтобы всё выглядело правильно, то вам стоит её выполнить. Поймите, когда человек рисует персонажа с дикими пропорциями, всем сразу ясно, что создатель никогда не интересовался анатомией. На просьбу откоментировать его шедевр вы говорите, что персонаж выглядит шатким и кривым, а он просто отвечает: "Ну, это у меня СТИЛЬ такой. Я так и задумывал". Иногда так и бывает, но чаще всего эти люди просто отмазываются и хорошо знают, что выглядит всё неправильно, но не хотят ничего переделывать, ибо тяжело это. Итак, в качестве назидательного примера я решил переделать анимацию, чтобы сделать её приятней и правильней:
Я отказался от круговых пассов руками и остановился на идее простенькой задержки при их движении, чтобы они слега отставали от движения тела на один пиксел по высоте. Маленькое такое улучшение, оно может сделать анимацию более естественной. Один-два пиксела, на которые смещаются руки, "отклеивают" их (руки) от груди и выдвигают вперёд. Другой подход - взять да сделать один кулак отстающим в движении от второго. Мы как бы разбиваем мужичка на куски и перемещаем их. Когда вверх-вниз смещалась верхняя часть торса (в начальной анимации), то всё тело казалось монолитным. Заставляя руки чуть отставать, всего на пиксел, мы отделяем их от корпуса. Чтобы фрагментировать тело ещё больше, можно добавить "отставание" одному кулаку и получить 3 движущихся куска. Хотя тогда возникнет вопрос, хотите ли вы, чтобы персонаж ТАК сильно двигался, и вам придётся выбрать, ваш герой шевелит руками одновременно или порознь. В анимациях от Capcom руки Бланки двигаются вместе, потому что сам он делает большое монстроподобное движение. А вот Ген совершает маленькое круговое движение каждой рукой. Как я уже объяснял, всё зависит от типа создаваемого персонажа.
Как говорится, "лучше меньше, да лучше". У нашего драчуна руки раньше двигались по большому кругу, и это выглядело не совсем правильно. сейчас он слегка шевелит ими и это некоторым образом смотрится лучше. Ведь чтобы сделать персонажа анимированным, не всегда требуется куча движений, особенно в ситуации, когда он просто "дышит", убивая время перед атакой. Поэтому, если что-то выглядит не так, попробуйте уменьшить количество анимированных элементов, и вы получите что-то более естественное. Не усложняйте себе жизнь.
Для того, чтобы создать анимированный спрайт , нужно подготовить подходящий исходный материал. Как правило, исходные файлы для анимированных спрайтов включают в себя несколько последовательно расположенных изображений. Каждое из этих изображений представляет собой отдельный кадр анимации. Задача создания анимированных спрайтов заключается в разработке механизма, который позволит менять изображения с определенной скоростью.
Создадим спрайт , который будем анимировать. Мы использовали для анимации спрайт , состоящий из двух изображений (рис. 17.2). При его анимации будет создан эффект мигания – черный цвет будет сменяться зеленым.

Создадим стандартный игровой проект, назовем его P11_2. В листинге 17.2 приведен код класса Game1 . В этом проекте мы обошлись без создания дополнительных игровых компонентов, реализовав всю необходимую функциональность в основном игровом классе.
Если кратко описать последовательность работы этого проекта, получится следующее: в цикле Update() мы вызываем процедуру ChangeFrame() , которой передаем время, прошедшее после последнего вызова Update() . Внутри этой процедуры мы проверяем, достаточно ли времени текущий кадр отображался на экране, и если его время вышло – меняем на следующий.
Можно заметить, что здесь мы анимировали спрайт , который состоит лишь из двух кадров. Для того, чтобы анимировать спрайт , состоящий из большего количества кадров, достаточно модифицировать соответствующие параметры вышеприведенного кода.
Для применения подобного приема на практике лучше всего включить код анимации спрайтов в код игровых компонентов.

Компонент таймер — Timer позволяет задавать в приложении интервалы времени. На панели компонентов System компонент таймер изображен в виде , имя объекта Timer. Компонент Timer, помещенный на форму, получает имя TimerN, где N — номер 1, 2, 3… (пример 17.1).
Таймер является не визуальным компонентом, который можно разместить в любом месте формы. Таймер находит многочисленные применения: управление мультипликацией, включение хранителя экрана, задание времени на ответ в обучающих программах. Свойства компонента приведены в примере 17.2.
Для таймера доступно единственное событие — OnTimer. В обработчике этого события записываются необходимые команды. Событие наступает по истечении реального времени эквивалентного значению свойства Interval для таймера. До тех пор, пока таймер не будет выключен, это событие будет наступать вновь и вновь.
Пример 17.3. Создать приложение, позволяющее вводить текущее время каждую секунду.
Этапы выполнения задания
Пример 17.1. Компонент Timer на форме:

Пример 17.2. Свойства компонента Timer:
Свойство
Назначение
Задает период времени срабатывания таймера в миллисекундах
Значение true у этого свойства показывает, что таймер запущен
Пример 17.3. Форма на этапе проектирования:

void __fastcall TForm1 ::
Button1Click ( TObject * Sender )
Timer1 -> Enabled = true ;
void __fastcall TForm1::
Button2Click(TObject *Sender)
Timer1 -> Enabled = false ;
Обработчик события OnTimer.
void __fastcall TForm1 ::
Timer1Timer ( TObject * Sender )
Label1 -> Caption = TimeToStr ( Time ());

Для вывода времени можно воспользоваться другой функцией [1]
[1] Со значениями параметров этой функции можно познакомиться в приложении
FormatDateTime(" hh:nn:ss ",Time())
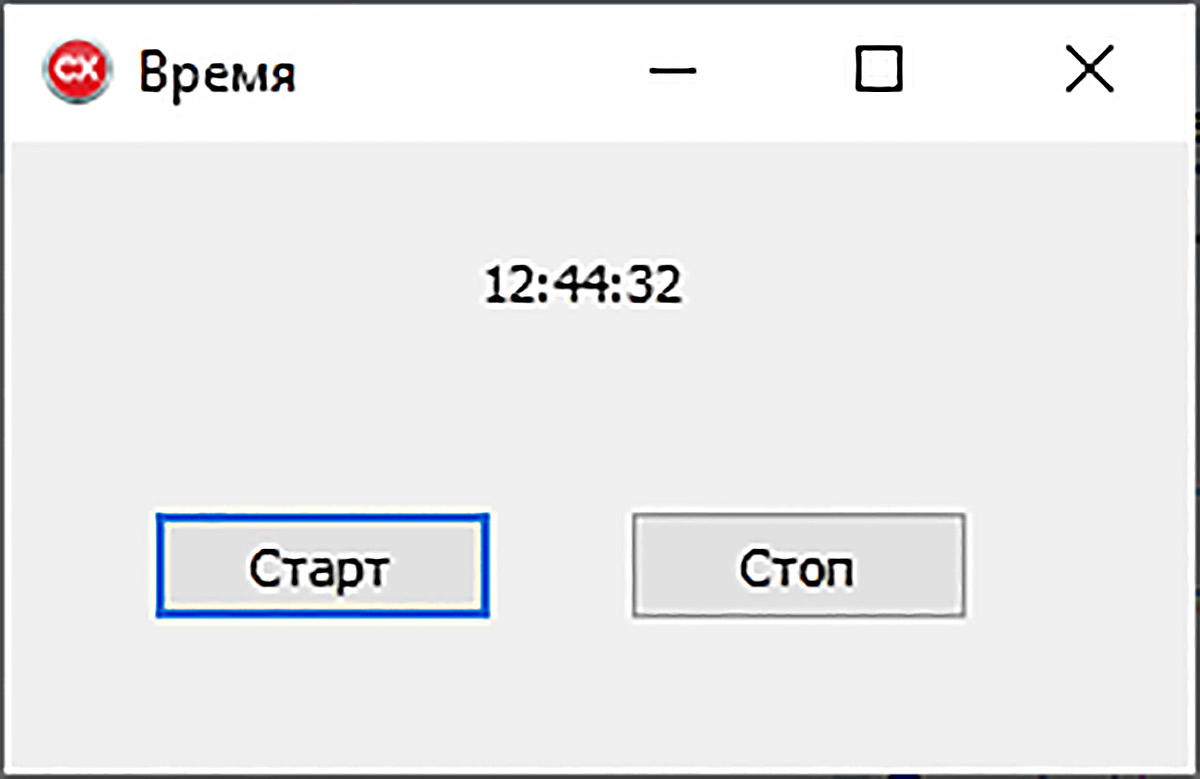
Эта функция позволяет изменить формат вывода даты/времени. Например, для того чтобы вывести время так:

Создание анимации достаточно увлекательное занятие. И Python как нельзя лучше подходит для этого. Фреймворк Pygame уже содержит встроенные методы работы с анимацией.
Мы будем создавать анимацию с помощью последовательности кадров. Каждый кадр будет взят из общего изображения - атласа спрайтов. При помощи метода subsurface содержащимся в Pygame мы будем делить изображение на части и записывать их в список. Все это будет производиться в цикле.
Скачаем изображение с любым персонажем, например:

Создадим файл image_animation.py:
import pygame
from pygame.constants import QUIT, K_ESCAPE, KEYDOWN
if __name__ == "__main__":
x = float(input("Fps:"))
my_animation(12, 4, 48, x, "image", (300, 300))
Читайте также:

