Как сделать спойлер в битрикс
Обновлено: 06.07.2024
Спойлером называется раскрытие интриги, влияющее на восприятие сюжета книги или фильма. В детективах, к примеру, спойлером является имя убийцы. Чтобы не портить удовольствие от предстоящего чтения или просмотра фильма текст спойлера прячут, оставляя возможность его просмотреть тем, кто хочет узнать подробности сюжета.
В HTML5 для создания спойлеров или информации, которую не следует сразу показывать, используется элемент , внутри которого располагается заголовок . В исходном виде отображается только заголовок, по щелчку на который раскрывается и закрывается содержимое (рис. 1).
Как разнообразить Битрикс24.Сайт при помощи суперблока?
Конструктор сайтов и лендингов в Битрикс24 – инструмент быстрого создания посадочных страниц без навыков программирования.
С момента внедрения данного инструмента в систему алгоритм создания сайтов был схож с разработкой Базы знаний. Сайт создавался в несколько шагов:
- Выбор шаблона
- Редактирование меню и обложки
- Добавление основного контента
- Настройка открытых линий
- Подключение рекламных каналов и аналитики

Для каждого из добавленных на сайт блоков можно было редактировать внешнее оформление. При помощи панели Дизайн легко менять цвет и начертание шрифта, загружать картинки и отступы между элементами.
Чтобы пользователи Битрикс24.Сайты могли создавать уникальные решения для посадочных страниц, разработчик добавил режим Суперблок.
При помощи суперблока вы можете управлять элементами внутри блоков вашего лендинга.
В данной статье разберем, как работать с новым режимом редактирования контента. Наглядно продемонстрируем работу суперблока на обучающем видео-уроке в конце статьи.
Начало работы
Чтобы настроить суперблок, перейдите в раздел меню Битрикс Сайты → Список сайтов. Выберите уже готовый сайт или создайте новый.
В открывшемся конструкторе выберите блок, который нужно отредактировать и нажмите кнопку Суперблок:

Функция Суперблок в сайтах не доступна на Бесплатном облачном тарифе (релиз от 1 августа)! Подробнее о различиях версий Битрикс
В открывшемся окне выберите элемент, для которого нужно добавить новую функциональность. Далее нажмите кнопку Добавить элемент:

На данный момент к добавлению в суперблоке доступен следующий тип контента:
- Текст
- Заголовок
- Текст с заголовком
- Картинка
- Видео
- Кнопка
- Две кнопки
- Иконка
- Иконка с текстом
- Иконка с заголовком
При этом если мы добавим элемент в блок, состоящий из колонок, он появится во всех колонках блока:

После всех необходимых настроек, нажмите кнопку Сохранить.
Добавленные элементы можно настроить и оформить, аналогично обычным блокам Битрикс24.Сайты. Для этого выйдите из режима Суперблок, наведите мышь на нужный элемент и нажмите кнопку Дизайн:

Каждую часть интерфейса нужно редактировать отдельно – дизайн будет применяться только к одному элементу, даже если блок состоит из колонок.
Удаление элементов
Если после сохранения внешний вид блока вас не устраивает, верните его в исходное состояние, нажав кнопку глобальной отмены:

Если изменений было много, кнопку необходимо нажать несколько раз. Лишний элемент можно удалить в форме настройки суперблока, нажав на иконку корзины:

Таким образом, благодаря Битрикс24 с созданием продающего сайта справится не только эксперт, но и человек, который берется за это дело впервые. Не нужно беспокоиться об адаптивности. Любые изменения, внесенные в блоки, будут автоматически подстраиваться по размеру экрана устройства.
С помощью Суперблока можно:
- Изменить расположение элементов
- Удалить элемент из блока
- Добавить новые элементы
- Сохранить корпоративный дизайн и верстку
- Сделать сайт уникальным без помощи программистов
Видеоурок по настройке Суперблока
В качестве наглядной демонстрации работы с суперблоком мы создали для вас видеоурок:
После просмотра вы научитесь редактировать, оформлять и удалять элементы суперблока в Битрикс24.
Если у вас остались вопросы о том, как разнообразить лендинг при помощи суперблока, звоните по телефону или заполните форму ниже. Наши менеджеры бесплатно проконсультируют вас по всем вопросам.
– Потому, – ответил иностранец и прищуренными глазами поглядел в небо, где, предчувствуя вечернюю прохладу, бесшумно чертили черные птицы, – что Аннушка уже купила подсолнечное масло, и не только купила, но даже разлила.
В ряде браузеров нельзя сделать inline-элементом
Текст до тега . Метка Длинное спрятанное содержимое переносится всей строкой отдельно от предыдущего и последующего текста. В браузерах разночтение. Текст после закрывающегося тега .
Вложенный в тег
Ссылка внутри
Сделать плавное открытие и скрытие блока
Не получается анимировать блок, когда тот сворачивается. В Mozilla Firefox при display: contents; элемент раскрывается и его состояние тогда можно менять стилями.
— Это водка? — слабо спросила Маргарита.
Кот подпрыгнул на стуле от обиды.
— Помилуйте, королева, — прохрипел он, — разве я позволил бы себе налить даме водки? Это чистый спирт!
Свежесть бывает только одна — первая, она же и последняя. А если осетрина второй свежести, то это означает, что она тухлая!
— Вы не Достоевский, — сказала гражданка, сбиваемая с толку Коровьевым.
— Ну, почем знать, почем знать, — ответил тот.
— Достоевский умер, — сказала гражданка, но как-то не очень уверенно.
— Протестую, — горячо воскликнул Бегемот. — Достоевский бессмертен!
Блок раскрывается при щелчке по кнопке, а не по всей строке
Текст "открыть/закрыть" при развёртывании и свёртывании содержимого
Поменять стрелочку на знаки плюс и минус
Код закрывающейся метки внизу блока
– Потому, – ответил иностранец и прищуренными глазами поглядел в небо, где, предчувствуя вечернюю прохладу, бесшумно чертили черные птицы, – что Аннушка уже купила подсолнечное масло, и не только купила, но даже разлила.
Сниппеты позволяют ускорить работу по наполнению сайта. Если на разных страницах располагается много блоков с одинаковой структурой, достаточно один раз подготовить сниппет, а в дальнейшем просто вставлять его в нужную область.
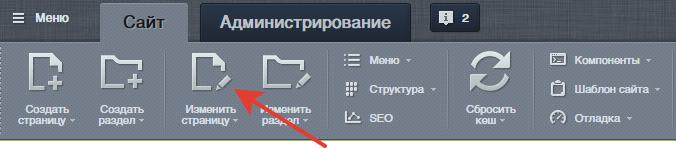
Для работы со сниппетами необходимо открыть визуальный редактор (кнопка изменить страницу на административной панели).

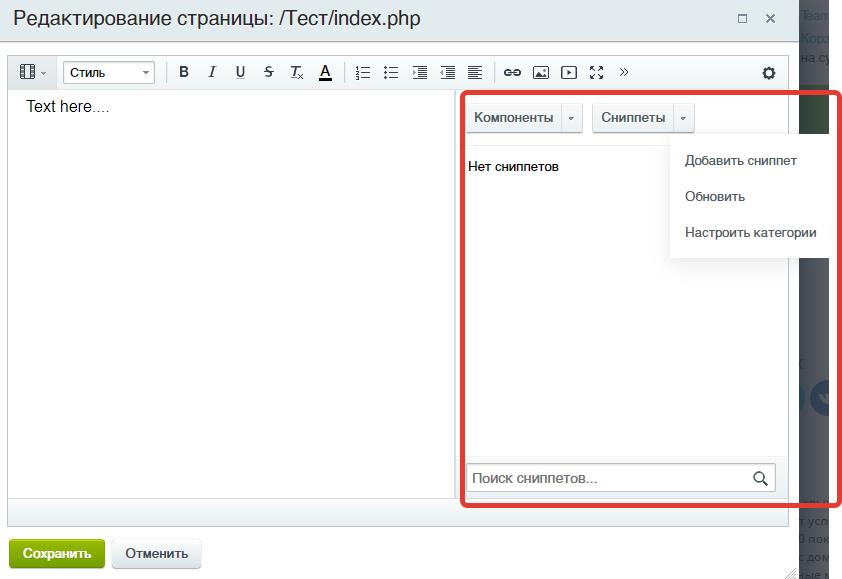
Далее, открываем раздел со сниппетами.

Здесь будут отображаться все существующие на сайте сниппеты.
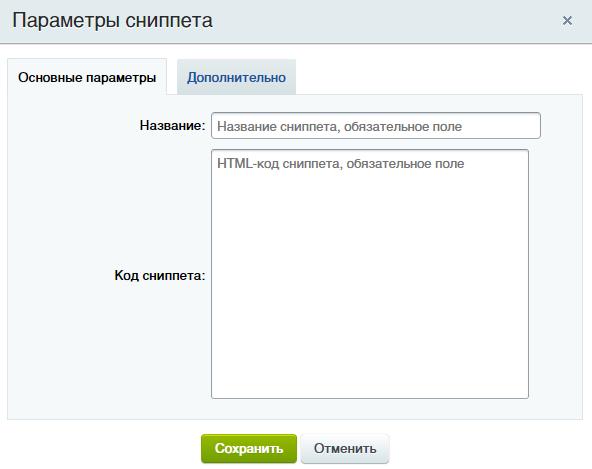
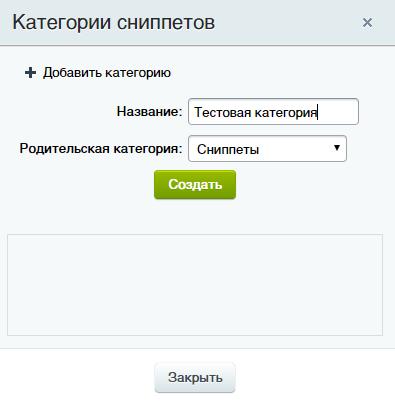
После чего откроется окно создания нового сниппета.

Рассмотри доступные нам вкладки.
- Название. Обязательное поле. Данное название будет отображаться в списке сниппетов.
- Код сниппета. Обязательное поле. Непосредственно тело сниппета. В данное поле необходимо добавлять HTML-код будущего сниппета.
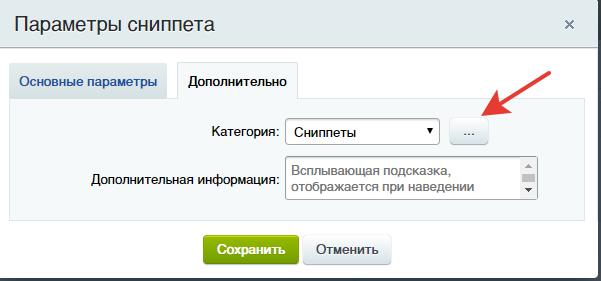
- Категория. Дает возможность выбрать категорию, в которую будет помещен сниппет.
- Дополнительная информация. Здесь задается текст для подсказки, которая будет отображаться при наведении на сниппет.


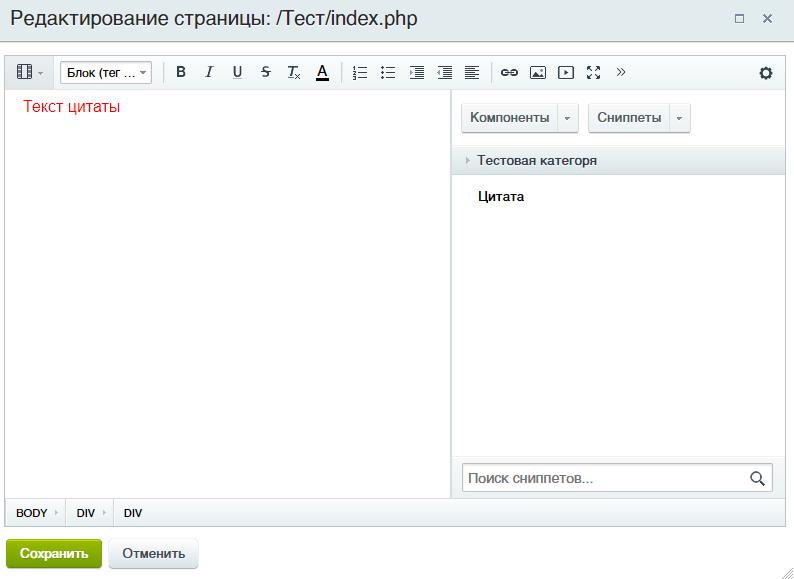
После создания сниппета, он появится в разделе сниппетов в визуальном редакторе.

Для размещения сниппета на странице достаточно перетащить его в область визуального редактора, или дважды кликнуть.
Если нужно изменить сниппет, необходимо навести на него мышкой, и нажать на появившийся значек ручки.
Читайте также:

