Как сделать спиральный градиент
Обновлено: 05.07.2024
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как альтернатива – выбираем необходимый размер фрейма в боковом меню).
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
Линейный градиент
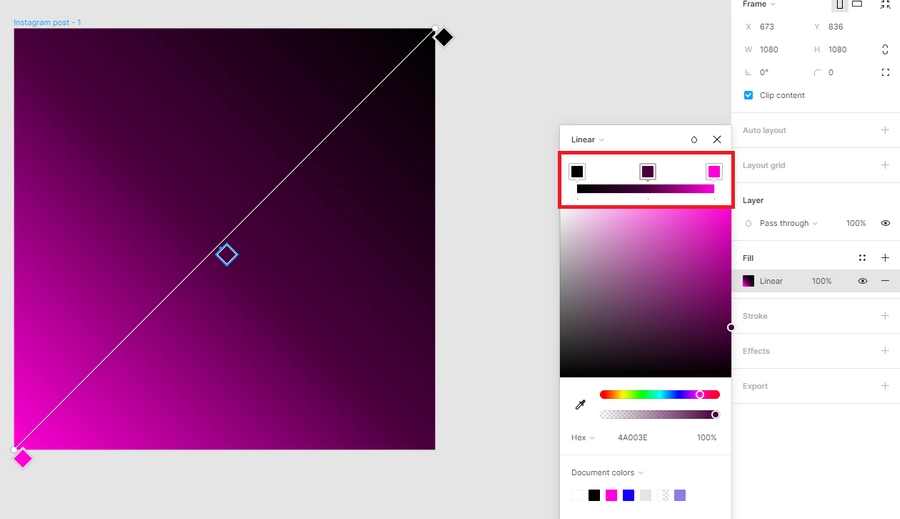
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.

Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
Радиальный (круговой) градиент
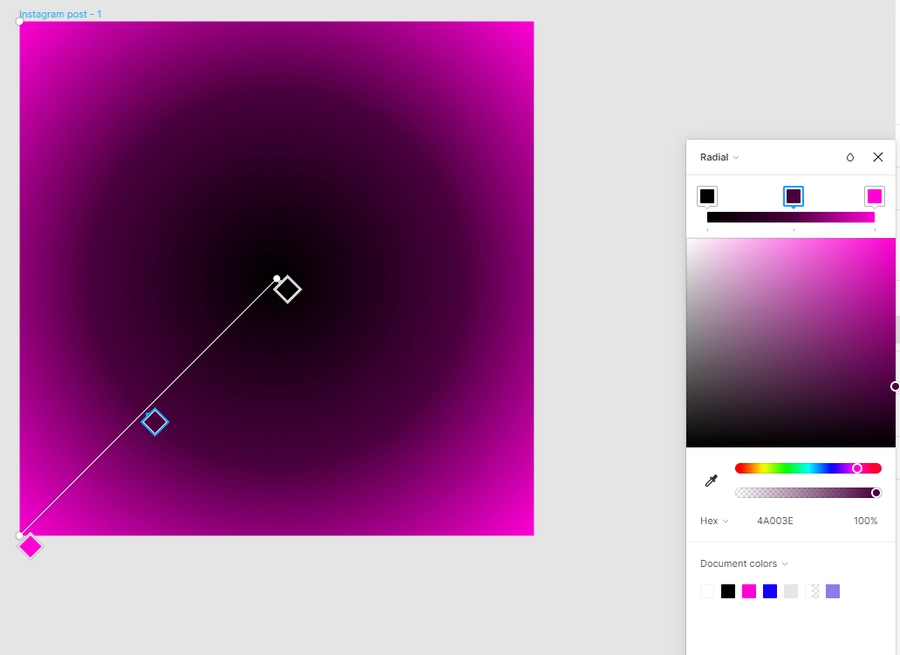
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.

Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
Градиент в виде кристалла
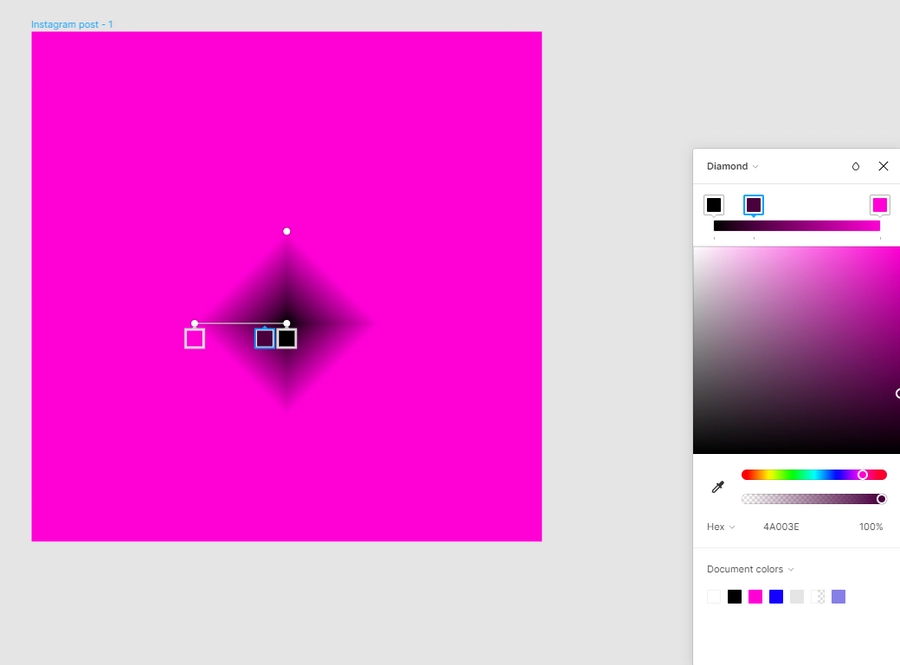
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.

Как добавить градиент на фото
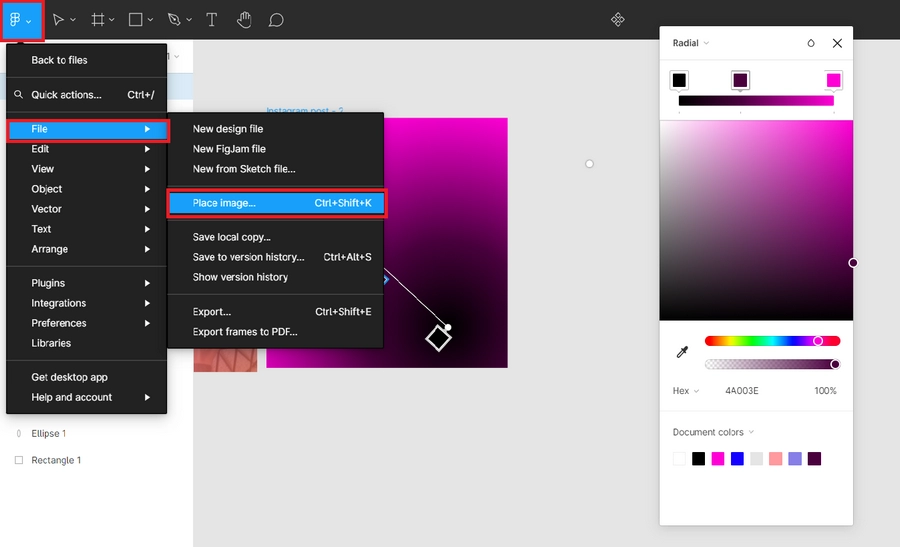
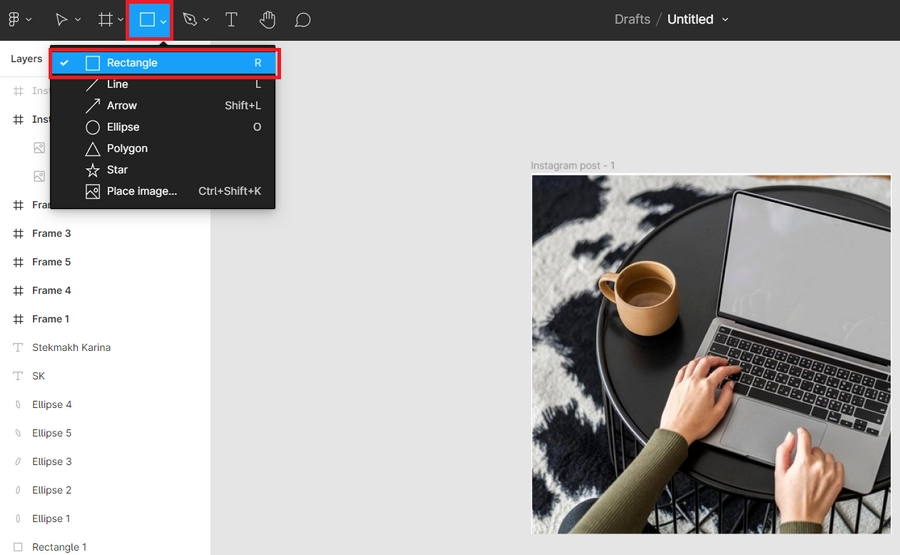
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:


Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
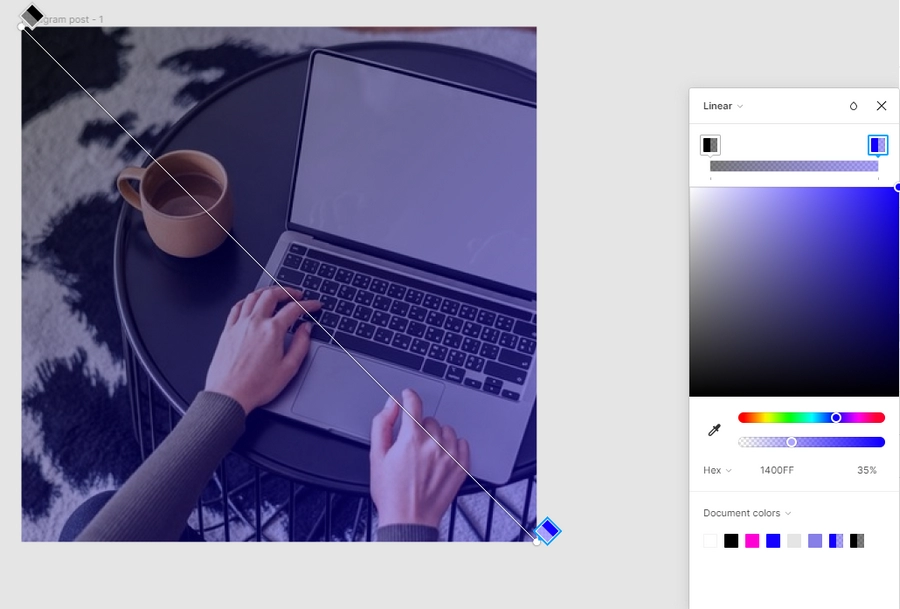
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.

Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
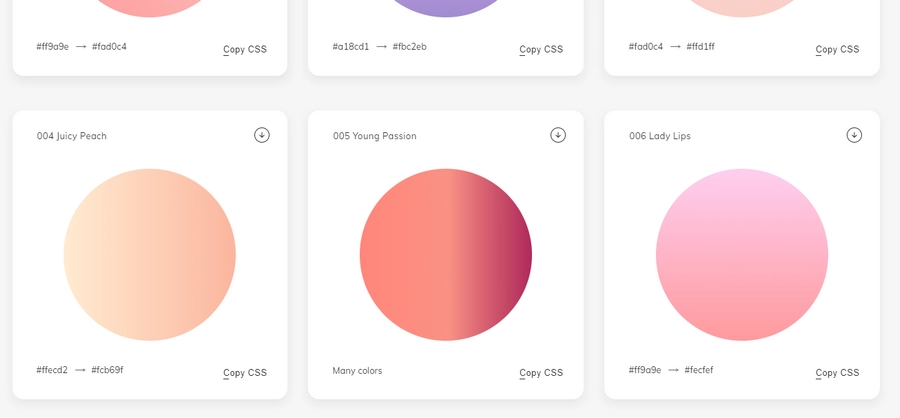
Webgradients для подбора идеальных сочетаний цветов градиента

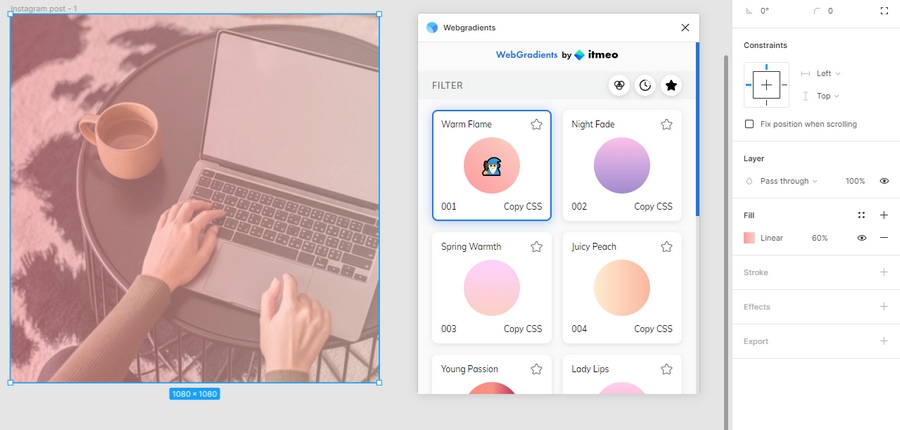
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.


Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
Как сделать фон градиентом
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.

А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.

Как залить объект градиентом
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:

Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.



Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.

Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.

Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.


Как наложить градиент на текст

Как наложить градиент на фото в Adobe Photoshop

Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors

На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
Uigradients

Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue

Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!



Сетчатый Градиент (Gradient Mesh) один из самых сложных инструментов. Даже опытные иллюстраторы могут впадать в отчаяние от его казалось-бы случайного поведения. Вы можете избежать этих разочарований изучив некоторые техники, которые позволять вам работать легче и с удовольствием. Этот короткий урок, научит вас двум полезным для освоения сеток техникам, которые сэкономят вам время, и помогут вам перестать петь печальные песни о судьбе несчастного иллюстратора, лодка которого разбилась о скалы Сетчатого Градиента (Прим. переводчика: в этом переводе будут использоваться равнозначно термины "Сетчатый Градиент" и "Градиентная Сетка".
Совет 1: Как сделать фигуру с помощью сетчатого градиента
Для некоторых фигур, как бы вы ни пытались, вы не можете применить создание сетчатого градиента. Если вы захотите использовать градиент с составным контуром (здесь имеется ввиду, скорее не термин иллюстратора, а сложный контур), вы должны пользоваться следующими шагами.
Шаг 1
Давайте создадим Сетчатый Градиент для Составного Контура показанного на картинке ниже. Вы не можете просто применить команду Сетчатый Градиент, к такому контуру, поэтому мы должны придумать свой способ.



Шаг 2
Начнем создавать Сетчатый Градиент, мы будем делать это трансформируя Прямоугольник. Заблокируйте слой с оригинальной фигурой, она будет использоваться как шаблон. Нарисуйте Прямоугольник (как на картинке ниже) и измените его Непрозрачность на 50%.



Шаг 3
Выберите этот прямоугольник и зайдите в Объект > Создать Сетчатый Градиент (Object > Create Gradient Mesh). Сетка должна быть как можно более простой, количество строк и столбцов, должно равняться количеству изгибов, соответственно у окружности их 4.



Шаг 4
Давайте трансформируем наш прямоугольник. Мы будем использовать следующие инструменты: Лассо (Q) (Lasso); Прямое Выделение (A) (Direct Selection); Поворот (R) (Rotate). Выберите инструмент Лассо (Q). Выделите узлы, как показано на рисунке.



Шаг 5
Возьмите инструмент Прямое Выделение (А) и передвиньте выделенные узлы к первому изгибу нашей фигуры.



Шаг 6
Возьмите инструмент Поворот (R) и поместите радиус поворота в точку "А" и поверните сегмент на угол 90 градусов, удерживать нажатой клавишу Shift.



Шаг 7
Используя эту технику, повторите этот же шаг для остальных сегментов.









Шаг 8
Регулируйте направляющие узловых точек, чтобы улучшить контур вашей фигуры. Удерживайте нажатой клавишу Shift, что бы направляющие оставались направленными по касательной.






Шаг 9
Удалите шаблон, измените Непрозрачность на 100% и если нужно добавьте новые точки к вашей сетке используя инструмент Сетчатый Градиент (U).



Шаг 10
Используя эту технику, которой вы научились, вы можете создавать сложные объекты. На картинке ниже показана пара примеров таких объектов.



Совет 2: Как создать сложный сетчатый градиент путем соединения двух объектов
Когда у вас есть сложный объект, к которому необходимо применить сложные цвета, часто бывает удобнее сделать сетку из кусков. Используя эту технику вы уменьшите время, которое требуется для создания качественных градиентных сеток, и получите тот же результат.
Шаг 1
Когда вы создаете сложные объекты вы должны создать несколько градиентных сеток. Следующим этапом, будет наложение двух градиентных сеток. На картинке ниже показаны два объекта с Сеткой, которые мы будем соединять. Левый объект, будет основным, и мы не будем его редактировать.



Шаг 2
Увеличьте изображение, чтобы удобнее было с ним работать. Включите режим Быстрых Направляющих (Contorl+U). С помощью вертикальных и горизонтальных линий обозначьте положение узловой точки для левой фигуры. Используя Прямое Выделение (А), создайте Наложение узловой точки сетки справа на узловую точку фигуры слева.



Шаг 3
Используйте Лассо(Q), чтобы выбрать обе перекрывающиеся точки градиентной сетки. С помощью Прямого выделения, сделайте наложение направляющих для узлов, чтобы они были одинаковой длинны и направлены были под одинаковыми углами. Когда они будут перекрываться вы увидите всплывающую подсказку "Манипулятор".



Шаг 4
Повторите этот же шаг, для всех перекрывающихся узловых точек.



Шаг 5
Выберите узловые точки с левой стороны для правого объекта (объект оранжевый с желтым) и измените на цвета соответствующие узлам левого объекта (на этот раз зеленого), используя инструмент Пипетка (I).




Заключение
Если вы работаете с простыми фигурам до того как перейдете к сложным, у вас будет больше шансов избежать трудностей, с которыми вы можете столкнуться при работе с градиентной сеткой. Помните, сложная работа, обычно состоит из простых частей. Не переставайте экспериментировать. Это ключ к освоению сложных инструментов. Желаю Удачи!
В шестой части по основам Figma мы узнаем как работать с градиентами. А именно: какие бывают виды градиентов, какие настройки им можно применить и как работать с градиентами на практике. Также узнаем о плагинах для Figma и освоим процесс их установки на практическом примере.
Градиенты и заливка цветом в Figma
Наверняка большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
С помощью ключевых точек мы можем управлять градиентом, чем больше их будет, тем более предсказуемые цветовые переходы мы получим.
Мы с вами уже научились присваивать объекту цвет с помощью пипетки в пятом уроке. Точно таким же образом мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
На этой же панели Fill вместо заливки цветом, вы сможете выбрать заливку градиентом. В графических редакторах есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
Линейный градиент (Linear)
Переход цвета в этом градиенте осуществляется по прямой линии. Сразу стоит отметить, что практически во всех случаях, вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает цветовые переходы. Чтобы задать вашему объекту заливку линейным градиентом, выберите его на панели Fill и задайте цвета для точек, как показано на видео ниже.
Радиальный градиент (Radial)
В отличие от линейного, в радиальном градиенте цвет расходиться по кругу, начиная от его центра. Чтобы использовать радиальный градиент, выберите его на панели Fill.
Угловой градиент (Angular)
Градиент в виде алмаза (Diamond)
Создает переходы цвета, затеняясь от середины ромба (алмаза) до его граней. Применить такой градиент можно следующим образом.
Настройки градиентов
Недостаточно просто применить градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
- непрозрачность;
- пипетка;
- возможность задать конкретный код цвета;
- добавление дополнительных точек градиента;
- угол и направление градиента.
Непрозрачность
Позволяет менять насыщенность цветового перехода, путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то ровно посредине градиентного перехода непрозрачность будет 50%, так как редактор автоматически вычислит процент непрозрачности.
Пипетка
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет например продлить фон объекта, затемняя/осветляя его с другого края.
Возможность задать код цвета
Позволяет дизайнеру задавать точные комбинации цветов. При этом панель Fill в Figma позволяет работать в разных цветовых схемах. Самые популярные HEX и RGB активно используют при создании брендбуков. Например, заказчик в ТЗ часто может прописать нужные цвета конкретными комбинациями.
Три предыдущих функции абсолютно также работают и с заливкой объекта одним цветом (Solid).
Добавление дополнительных точек градиента
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными цветами, а также создавать многоцветовые градиенты.
Популярный удачный пример многоцветового градиента - логотип социальной сети Instagram, который уже не один год подряд популяризирует тренды на градиенты в диджитал сфере.
Угол и направление градиента
Думаю из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Практические примеры
У градиентов есть масса применений как в графическом, так и в UI дизайне. Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
Добавление объема для фигуры. Мы не используем здесь 3D, но при этом шарик кажется достаточно объемным. Цветовые переходы имитируют игру света и тени.
Имитация движения фигуры. Опять же, только с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект, как фигуру, которая перемещается. Такие иллюстрации даже в статическом виде могут стать отличным визуальным дополнением для сайта.
Поддержать тему объемности также можно с помощью градиентных кнопок.
Градиент на фоне. Сравните два примера фоновой заливки ниже. Обе конечно же имеют право на жизнь, но согласитесь, что у второй больше преимуществ. Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.


Еще один пример-сравнение фоновой заливки градиентом и одним цветом. Градиент добавляет совсем немного акцентов.

Плагины для градиентов в Figma
Если вы проходили предыдущие уроки, думаю уже обратили внимание на то, что мы пока изучаем базовый функционал графического редактора Figma. Но кроме него, существуют специальные плагины – это дополнительные модули, которые сделаны, чтобы облегчить, ускорить работу или добавить новый функционал.
Как работать с плагинами?
В самой верхней панели Figma у вас есть таб Plugins, который позволяет запускать уже установленные плагины, а также найти и добавить новые (за это отвечает пункт меню Browse Plugins in Community).

Community в Figma – это пространство, в котором пользователи делятся полезностями друг с другом. Например, кроме плагинов, вы сможете там найти иконки, макеты сайтов, мокапы, иллюстрации и многое другое.

Плагин uiGradient: пример установки
Этот инструмент предлагает вам выбор из десятков удачных цветовых сочетаний. Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Давайте на его примере, попробуем установить ваш первый плагин для Figma. Для этого:
- Cделайте переход на главную страницу Figma и кликните на свой никнейм в левом верхнем углу. У вас должна открыться возможность перейти в Community – нажмите на неё.
- Выберите вверху окна таб Plugins и введите в поисковую строку название нашего плагина “uiGradient”.
- Поиск подтягивает результаты, выберите нужный и кликните на него.
- Сверху у нас есть кнопка Installed – нажимайте.
- Чтобы плагин заработал, нужно перезапустить Figma.
Это же действие можно было проделать через вкладку Plugins и функцию Browse Plugins in Community. Но мне важно было показать вам, как именно мы можем зайти в Figma Community, чтобы вы могли исследовать его дальше самостоятельно.
Работа с плагином uiGradient
- через вкладку Plugins, выбрав нужный нам плагин из списка;
- через поиск нажав Ctrl (Cmd) + / и написав в поисковой строке название + Enter.
Второй способ может быть более удобным в том случае, если вы захотите поставить много плагинов в будущем и их сложнее будет быстро находить в списке.
Плагин Easing Gradients
Это хороший инструмент, позволяющий делать более мягкие переходы в середине самого градиента. По сути плагин предназначен для градиентов, которые уходят в прозрачность. Особенно классно он работает с черно-белой гаммой.
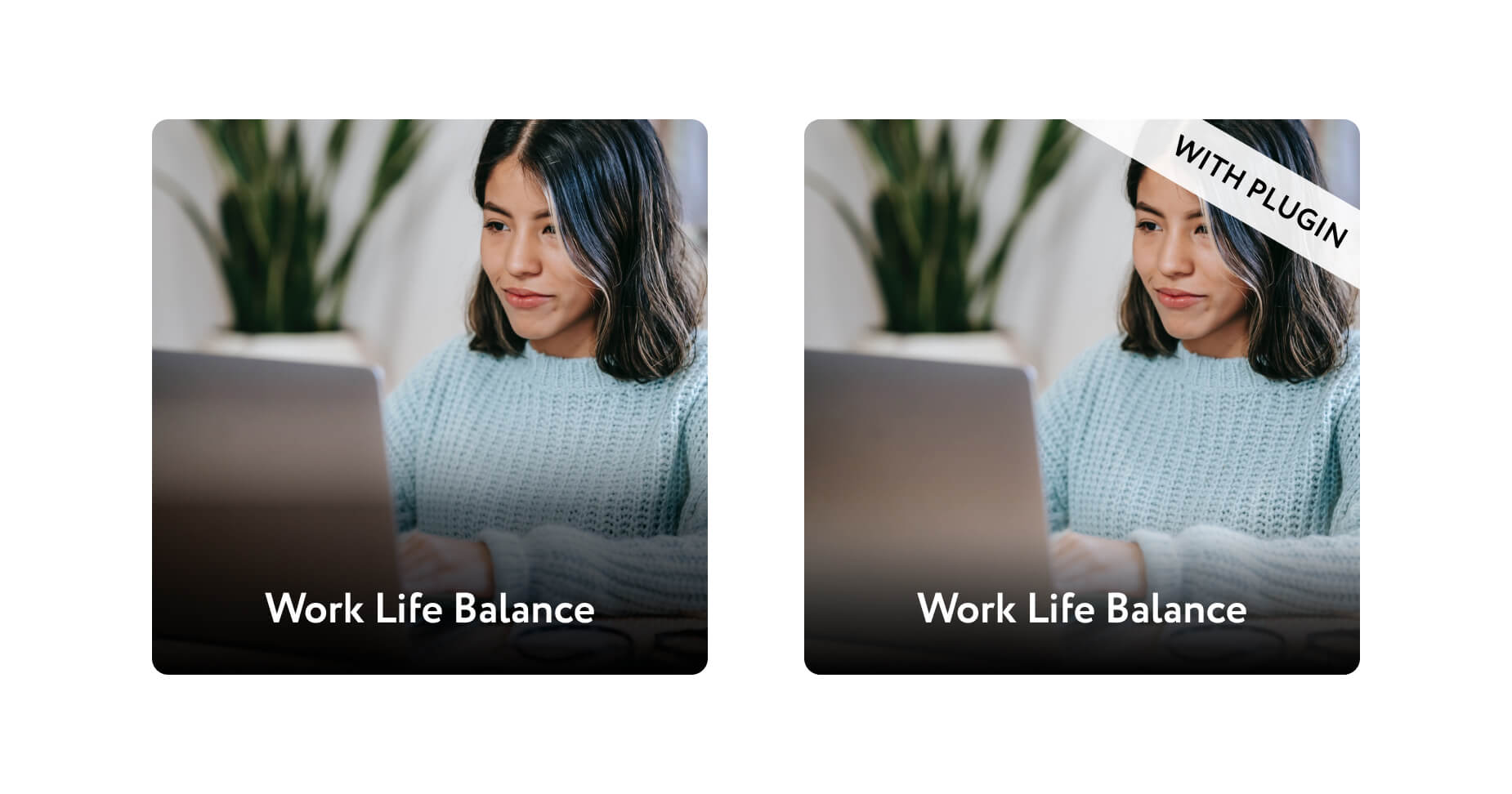
Пример: очень часто, для улучшения читабельности текста на фото, с одной его стороны делают градиентную заливку, которая должна плавно растворяться в фотографии. Но изображениях небольшого размера переход может быть довольно заметным. Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Для того чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесенным градиентом, а после этого запустить плагин через панель или поиск.

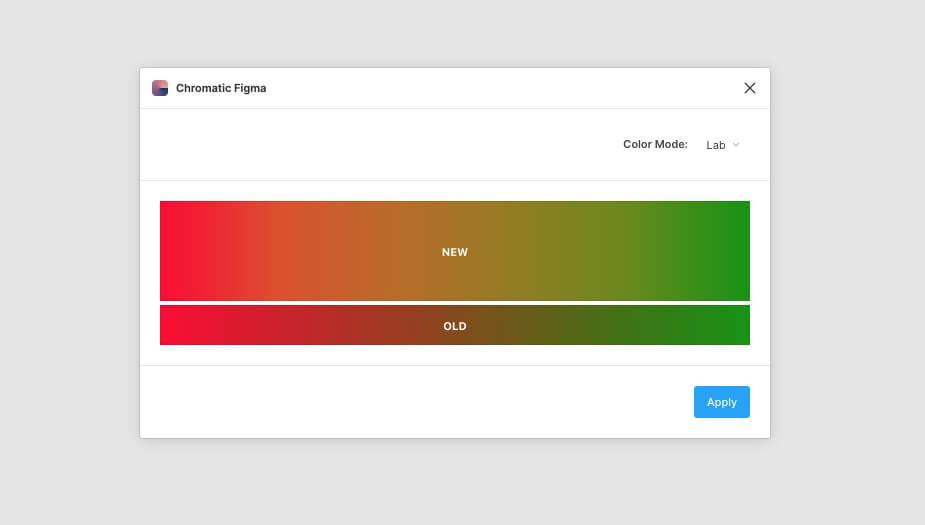
Плагин Chromatic Figma
Но если вы еще недостаточно хорошо видите цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент за вас.
Выберите ваш градиент, после чего запустите плагин, выберите Fix Gradient и нажмите на кнопку Apply.

Домашнее задание

- Скопируйте себе картинку с иллюстрацией, что представлена ниже. Максимально точно воссоздайте её, опираясь на умения работы с градиентами, которые вы получили в этом уроке;
- Установите три плагина для градиентов, которые описаны в этом уроке;
- Нарисуйте три любые фигуры и попробуйте сами задать им разные цветовые градиенты. После чего сделайте дубликаты этих фигур и примените к ним плагин Chromatic Figma. Результат скиньте ссылкой на файл Figma.
Выводы
Умение работать с градиентом в графическом редакторе Figma даст вам много возможностей делать UI дизайн интересным и разнообразным. А информация о существовании и использовании плагинов, облегчит вашу работу в будущем. Надеюсь вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более увлекательный мир дизайна.
Читайте также:

