Как сделать составной контур в иллюстраторе
Обновлено: 05.07.2024
Составной контур (сложный контур) представляет собой объект, состоящий из нескольких перекрывающих друг друга объектов, скомбинированных в единый контур (в отличие от составных объектов — compound shape).
Как убрать составной контур в Иллюстраторе?
Как сделать сложный контур в Иллюстраторе?
Чтобы создать составной контур в Illustrator, выделите необходимые фигуры и воспользуйтесь командой Object → Compound Path → Make. Если фигуры перекрываются, то в результате в составной фигуре будут дыры.
Как выйти из режима контур в Иллюстраторе?
Чтобы выйти из этого режима, нажмите клавишу Esc.
Как разгруппировать контур в Иллюстраторе?
Как изменить контур в Иллюстраторе?
Как в Иллюстраторе объединить все в один объект?
Вызовите инструмент Join Tool на основной панели инструментов в левой части рабочего окна Adobe Illustrator. Зажмите левую кнопку мыши и проведите курсор через оказавшиеся внутри будущей фигуры отрезки пересекающихся линий. Повторите для всех пересекающихся линий, которые должны образовать новую фигуру.
Как обрезать контур в Иллюстраторе?
Как преобразовать контур в объект иллюстратор?
Контур с декоративными штрихами можно конвертировать в обычный векторный объект, который доступен для обработки инструментами группы Реn (Перо). Для этого следует выделить такой контур и выполнить команду Expand (Преобразовать) меню Object (Объект).
Как разбить составной контур?
Для этого необходимо выделить требуемый простой контур в составе сложного с помощью инструмента Direct Selection (Частичное выделение) ( ). Разбить выделенный составной (сложный) контур можно с помощью команды Release (Отменить) меню Object | Compound Path (Объект | Составной контур).
Как вернуться на шаг назад в Иллюстраторе?
CTRL+Z — Undo (Отменить). CTRL+SHIFT+Z — Redo (Повторить отмененное действие).
Как убрать черную обводку в Иллюстраторе?
Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Как включить режим просмотра в Иллюстраторе?
Для создания и сохранения параметров отображения необходимо использовать команду New View (Новый вид) меню View (Просмотр), которая открывает диалоговое окно New View (Новый вид). В поле Name (Имя) следует ввести произвольное имя или принять предлагаемое программой, например New View 1 и т.
Как разгруппировать рисунок?
- Чтобы разгруппировать изображения, на вкладке Работа с рисунками | Формат выберите Группировать > Разгруппировать.
- Чтобы разгруппировать фигуры и объекты, на вкладке Средства рисования | Формат выберите Группировать > Разгруппировать.
Как создать группу иллюстратор?
Для того чтобы поместить совокупность объектов в группу, их необходимо выделить и выполнить команду Group (Сгруппировать) меню Object (Объект). Для обратной операции предназначена команда Ungroup (Разгруппировать) того же меню. Группа может быть "вложенной", т. е.

Создание контура векторной иллюстрации всегда было трудоемким процессом, который требует определенных навыков и аккуратности. В этом уроке по работе в Adobe Illustrator я расскажу, как быстро получить чистый контур, пользуясь одним простым способом.
Настройка инструментов для для рисования контура в Illustrator
В этом векторном уроке я буду использовать эскиз лешего (гоблин), который любезно предоставила Виктория Васильева.

С технической точки зрения существует несколько способов рисования контура в Illustrator. Вы можете использовать графический планшет. В этом случае для создания контура используйте инструменты Blob Brush Tool (Shift + B) или Paintbrush Tool (B). Настройки этих инструментов показаны на рисунках ниже.


Отметьте Merge Only with Selection в диалоговом окне Blob Brush Tool options, в случае использования этого инструмента. Это необходимо для использования описанного далее метода. Если вы будете использовать Paintbrush Tool для рисования, то необходимо дополнительно настроить параметры кисти. Я предпочитаю использовать круглую кисть, ее параметры показаны на рисунке ниже


Дам еще вам несколько советов, которые помогут быстро вам управлять толщиной и точностью линии в процессе рисования. Для уменьшения/увеличения диаметра кисти используйте клавиши "[" / "]”. Для открытия диалогового окна опций инструмента Paintbrush Tool нажмите Enter и введите необходимое значение. Более высокие значения этого параметра делают линию более гладкой, а меньшие значения предают ей более точный вид, то есть линия будет отображать все микро движения вашей руки. Для длинных линий лучше увеличить значение точности, а для коротких – уменьшить.
Вы можете создавать контур, не имея графического планшета. В этом случае используйте инструмент иллюстратора Pen Tool (P) и Art Brush эллиптической и треугольной формы.


Для управления шириной линии используйте панель Stroke.
Вы также можете использовать изменения профиля Width в панели Stroke.

В этом случае регулируйте ширину линии при помощи Width Tool (Shift + W)

Итак, выбираем удобный и доступный инструмент и создаем контур нашего персонажа.

Очистка контура в Illustratore
Теперь приступим к отчистке контура. Ради этого я и пишу этот векторный урок по работе с контуром в иллюстраторе. Выделяем весь контур, затем переходим Object > Expand Appearance. Не следует выполнять это действие, если вы использовали Blob Brush Tool (Shift + B)

Теперь нажимаем на Divide в панели Pathfinder (Window > Pathfinder)

В результате этого действия контур был разрезан на части в местах пересечений его линий.

Осталось выделить и удалить ненужные его части. Для выделения можно использовать инструменты иллюстратора Direct Selection Tool (A) или Lasso Tool (Q), что предпочтительней.


Как вы видите, мы получили идеальное место пересечения линий. Этот способ позволяет также окрашивать части контура в разные цвета. Для этого их просто нужно выделить и перекрасить.

Однако, по моему скромному мнению, в Illustrator лучше будет сразу создавать цветной контур, хотя бы по той причине, что черный контур должен быть несколько тоньше, чем цветной. Итак, пару минут, и наш контур очищен.

После раскраски мой гоблин выглядит так.

Вы также можете прочитать о способах работы с контуром в Adobe Illustrator и о его раскраске в Illustrator, перейдя по следующим ссылкам:
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!

Нарисовав объект, можно применить к нему заливку, обводку или и то, и другое. После этого можно нарисовать другие объекты и раскрасить их подобным же образом, располагая каждый новый объект поверх предыдущих. В результате получается нечто подобное коллажу из фигур, вырезанных из цветной бумаги. Внешний вид иллюстрации зависит от того, какие объекты находятся поверх других в подборке объектов.
Раскрашивание группы с быстрой заливкой
Метод быстрой заливки делает процесс окрашивания больше похожим на работу с традиционными инструментами раскрашивания, при которой не принимаются во внимание слои или порядок размещения. Такой подход может оказаться более удобным и естественным в процессе работы. Все объекты в группе с быстрой заливкой рассматриваются как части одной и той же плоской поверхности. Это означает, что можно нарисовать несколько контуров, а затем применить цвет по отдельности к каждой области, ограниченной этими контурами (к так называемым фрагментам). Можно также применять различные цвета и толщину обводок к сегментам контура между пересечениями (так называемым краям). Таким образом, словно в книжке-раскраске, можно заливать каждый фрагмент и обводить каждый край другим цветом. При перемещении или изменении формы контуров в группе с быстрой заливкой фрагменты и края автоматически изменяются соответствующим образом.

О заливках и обводках
Заливка — это цвет, узор или градиент внутри объекта. Можно применять заливки к открытым и закрытым объектам и к фрагментам в группах с быстрой заливкой.

Элементы управления заливкой и обводкой
Выберите толщину линии в раскрывающемся меню.
Применение цвета заливки
Можно применить один цвет, узор или градиент ко всему объекту или использовать группы с быстрой заливкой и применить разные цвета к разным фрагментам в составе объекта.

Применение цвета обводки
Преобразование обводок в составные контуры
Преобразование обводки в составной контур позволяет изменить внешний вид обводки. Например, можно создать обводку с участками разной ширины или разделить обводку на части.
Выберите Объект > Контур > Преобразовать обводку в кривые .


Чтобы контуры могли объединяться, они должны быть соседними в порядке размещения.
Создание объединенных контуров
Контуры с обводками невозможно объединить.
Выберите контур, с которым нужно объединить новый контур.
При рисовании объединенного контура все контуры выделяются и остаются выделенными, пока продолжается рисование. Этот параметр удобен для просмотра всех контуров, включенных в объединенный контур.
Объединить только с выделенной областью
Означает, что новые обводки сливаются с существующим выделенным контуром. Если данный параметр выбран, создаваемая обводка не сливается с пересекающимся контуром, который не выделен.
Определяет размер кисти.
Выделение объектов с одинаковой заливкой и обводкой
Можно выделять объекты с одинаковыми значениями атрибутов, включая цвет заливки, цвет обводки и толщину обводки.

Создание нескольких заливок и обводок для одного объекта
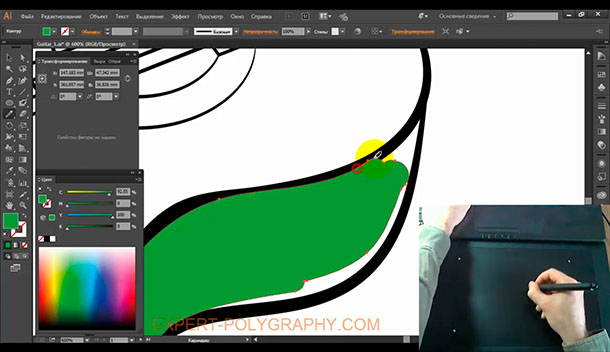
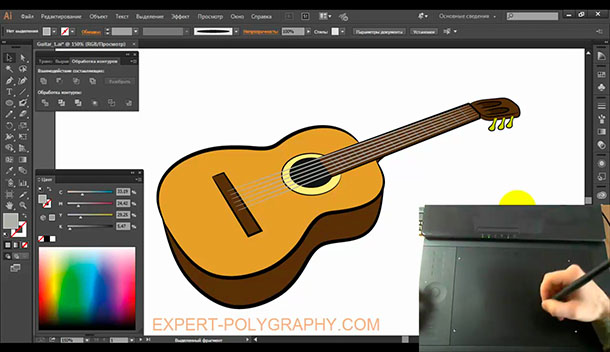
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки . В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент "Кисть-клякса", который можно сочетать с "Карандашом", чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять "Ластиком". Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.

Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент "Быстрая заливка". Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.

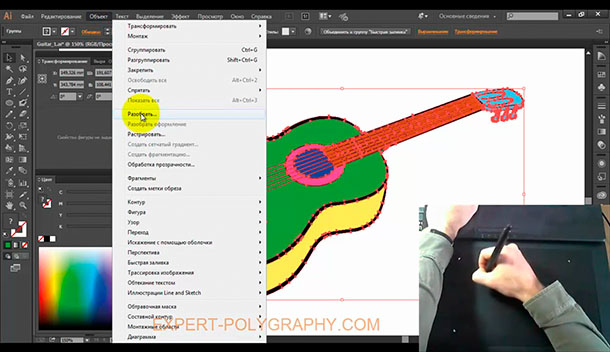
Инструмент "Быстрая заливка" действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз "Разобрать. " на объекты. А затем несколько раз разгруппировать.

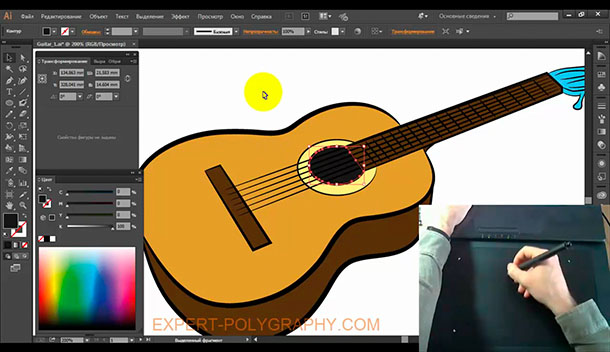
Теперь можно выставить правильные цвета из палитры или взяв образец "Пипеткой" с фотографии.

Добавление теней, бликов и дополнительных деталей.
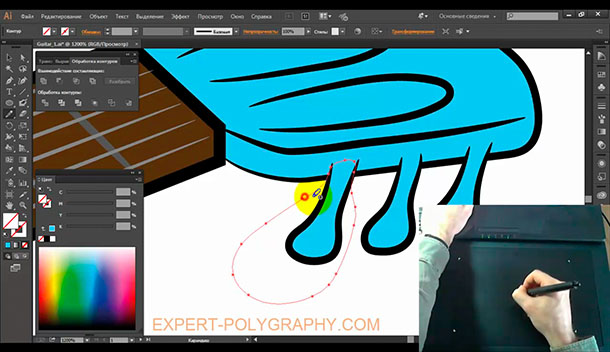
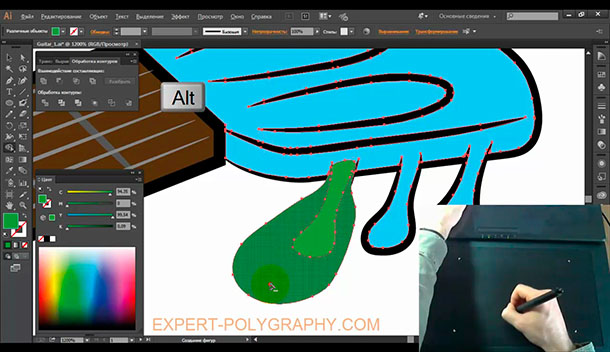
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.

Берем инструмент "Создание фигур" и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.

А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.

Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
Adobe llustrator – это программа для создания векторной графики, популярная среди графических дизайнеров и других профессионалов. Вы можете сделать 3D графику и логотипы для интернета, печатных материалов, мобильных приложений и другое. Хоть Adobe Systems выпускают новую версию Creative Suite (CS) каждые несколько лет, некоторые базовые функции остаются неизменными, как, например, выборка, формы и раскраска. На протяжении многих лет Adobe добавила множество дополнительных способов окраски, которые позволяют вам раскрасить ваш проект более легко. Научитесь, как раскрашивать в Adobe Illustrator.

У меня есть следующий рисунок, на котором мне нужно сделать скругление по углам:

Есть ли какой-нибудь инструмент, чтобы избежать этого вручную? Я попробовал Эффект> Стилизация> Круглые углы инструмент, но он применит округлость также к кругам.
Я использую версию Adobe Illustrator CS6.
Нет простого способа сделать это в Illustrator CS6. (В последней паре выпусков CC Adobe реализовал инструмент под названием Live corners, который делает это)
Если вы только что использовали эффект закругленного угла, он деформирует круг (см. Ниже).
Сначала вам нужно немного подготовиться:
Добавьте линию (в моем случае пунктирную) на заблокированном фоновом слое (чтобы равномерно выровнять обе мои опорные точки)
Затем разместите там 2 точки привязки (по одной с каждой стороны), и только после этого вы сможете использовать Эффекты → Закругленные углы
Проблема с первым делать закругленные углы эффекта, является то, что он вызывает круг, чтобы деформировать (потому что нет никаких опорных точек, если вы добавите их, он останавливает округление в этой точке якорной)
Обратите внимание, что я сделал нет добавить точки привязки в нижнюю часть, и получилось искривленный Я добавил новую гифку
Обновление: на моем изображении кажется, что он искажает путь. вот результаты (после эффекта закругления углов):

Наложение на 30% (после этой точки привязки остальная часть пути не затрагивается):

Для более простого и легкого метода я бы порекомендовал отличный плагин от Astute Graphics * под названием Vectorscribe.
Это очень просто и удобно. (Это не бесплатно, но они предлагают 14-дневную бесплатную пробную версию)
Он также имеет некоторые другие инструменты, включенные в vectorscribe, такие как измерения и очистка пути.
Vectorscribe в действии:
* Я не связан с Astute Graphics
Другие дали ответ, который работает на глаз и plugi. Я дам 2 ответа, которые работают по измерениям. Один из них использует скрипт, другой - ручной.
По сценарию
Есть замечательно полезный скрипт от Хироюки Сато, вызывается за любым углом, что позволяет делать это быстро и безболезненно, как и версии CC. Хотя графический интерфейс немного более неуклюжий.
По смещению
Если у вас есть форма, которую вы хотите округлить, скажем, на радиус 12 пунктов, вы можете сместить контур на -12 пунктов и поместить центр круга в новый угол. (вы можете нарисовать точный круг, щелкнув alt по углу смещения и набрав 24pt на 24 pt).
Хотя это может быть бесполезно для скругленных углов в массе, это хорошо, когда вам нужны точные некруглые углы;)
Также ответвлением этого трюка является смещение внутри, а затем сбоку на ту же величину, но это также может изменить общую форму неуглов.
Самый простой способ - просто обозначить, где вы хотите, чтобы начало и конец округления были с направляющими.
Затем, используя точку привязки, + , и удалите точку привязки, - , инструменты.
После добавления каждой точки удалите угловую точку и, используя инструмент точки привязки, перетащите угол, удерживая нажатой кнопку Сдвиг ключ, чтобы он оставался на одном уровне с верхом.
- 1 OP попросил способ избежать этого вручную, ИМХО, это примерно так же вручную, как и получается.
- На самом деле это немного медленно, и я ищу быстрый метод :( .. но что мне понравилось в этом методе, так это то, что вы можете увеличить размер кривой, так что это тоже полезно, спасибо!
- Переключитесь в режим структуры (Просмотр> Структура)
- Увеличьте масштаб, чтобы хорошо видеть пути.
- Нарисуйте круг диаметром желаемой кривой.
- Совместите круг с краями вашей существующей формы.
- Возьмите Инструмент построения фигур и просто тащите по углам.
- Удалите круги.
- При необходимости уберите.
Вам просто нужно убедиться, что пути круга перекрывают исходные пути объекта.
По моему мнению, именно такие вещи делают VectorScribe незаменимым помощником. Это не невозможно без подключения, но 60 секунд вручную или 3 секунды с подключением. Кроме того, подключаемый модуль динамичный так что я могу изменить радиус кривой позже, если мне нужно. Без плагина это невозможно сделать эффективно.
Как бы то ни было . Я до сих пор работаю в основном в CS6, потому что предпочитаю его. У меня есть CC, но все, что сделал Illustrator CC, - это скопировал функции плагина AstuteGrahics и сделал их частью собственного приложения, но они по-прежнему не так хороши от Adobe, как плагины, даже при использовании AICC. Я использую VectorScribe как в CS6, так и в CC.
- Я бы использовал Astute Graphics Subscribe (которая является бесплатно), чтобы эти круги идеально выровнялись, см. мой пост
- Да @WELZ, но дело было в без плагины :)
Вот еще один способ.
Сделайте соединитель шире, чем вам нужно.
Затем нанесите толстую обводку и установите обводку на закругленные углы.
Читайте также:

