Как сделать смарт блюр
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
На сегодняшний день я использовал много разных фильтров размытия, но я не помню чтобы когда-либо использовал в своих работах фильтр Spin Blur (Размытие вращения) в Adobe Photoshop. Это специальное размытие предназначено для добавления движения какому-нибудь вращающемуся объекту. Этим объектом может быть что угодно, например, шкив двигателя, страницы книги, по которым дует проходящий ветер, или лопасти огромной ветряной турбины. Добавление движения к объекту привносит ему жизнь. Данный фильтр оживляет неподвижные изображения. Именно поэтому мне хотелось бы сегодня воспользоваться им, возможно, и вы посмотрите на него с другой стороны.
В качестве примера я буду использовать изображение с ветряной турбиной, лопасти которой неподвижны. Для начала я применю к изображению фильтр Spin Blur (Размытие вращения), а затем сделаю ещё один шаг и добавлю несколько дополнительных эффектов движения к лопастям. И в заключении я отредактирую маску фильтра, чтобы улучшить внешний вид всего изображения. Все эти действия мы будем делать в Photoshop.
Выбор изображения
Я уже открыл изображение в Photoshop. Для начала сделайте клик правой кнопкой мыши по фоновому слою и выберите команду Convert to Smart Object (Преобразовать в смарт-объект). Это сделает изображение неразрушающим, а также появится маска, которая нам понадобится позже.
Перейдите в меню Filter > Blur Gallery > Spin Blur (Фильтр – Галерея размытия – Размытие вращения).
Поскольку площадь фильтра меньше, чем диаметр лопастей, кликните по внешнему краю окружности и переместите её наружу. Тем самым мы расширим область размытия.
После этого перейдите на правую панель, где расположена настройка Blur Angle (Угол размытия). Регулируя ползунок этой настройки, мы можем ускорить или замедлить эффект вращения. Я установил значение 15 градусов, на мой взгляд этого достаточно.
Добавление эффекта движения
На данном этапе мы сымитировали вращение лопастей. Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.
Здесь я внёс следующие изменения: Strobe Strength (Интенсивность импульсной вспышки) 10%, Strobe Flashes (Импульсные вспышки) 4 и Strobe Flash Duration (Длительность импульсной вспышки) 2 градуса. Для чего же предназначены эти параметры?
- Strobe Strength (Интенсивность импульсной вспышки) – значение, определяющее степень размытия между действиями виртуальной вспышки.
- Strobe Flashes (Импульсные вспышки) – значение, которое определяет количество виртуальных вспышек.
- Strobe Flash Duration (Длительность импульсной вспышки) – значение, контролирующее длину виртуальной вспышки.
Вот, какой результат получился у меня. Если сравнить данный скриншот с приведённым выше, то можно увидеть эффект вращения лопастей, что создаёт впечатление восприятия скорости.
Доработка изображения
Теперь, когда у нас есть размытие, мне бы хотелось немного доработать изображение. Обратите внимание на снимок выше, вы увидите, что размытие применилось так же и к области, где находится турбина. Я не хочу, чтобы эта область была размыта, поэтому мне придётся её замаскировать. Для начала посмотрите на панель слоёв.
Ниже приведён результат:
Вот конечное изображение:
Мне понравилась работа. Я думаю, вы согласитесь, что теперь лопасти ветряной турбины крутятся.
Надеюсь, я ясно объяснил, как использовать фильтр Spin Blur (Размытие вращения) в Adobe Photoshop, который позволяет сделать объект движущимся или вращающимся. Спасибо за прочтение!

Сегодня мы рассмотрим, как создать эффект motion blur и применить его к анимациям CSS с помощью SVG.
Посмотреть на GitHub
Демо (рус.)
Motion blur — это широко используемая технология в анимационном дизайне и анимации вообще, чтобы придать движению более мягкий и естественный вид.
Motion blur (произносится: моушн блёр) — размытие изображения при воспроизведении сцен движения или быстро движущихся объектов.
В этой статье мы рассмотрим, как можно воссоздать этот эффект для горизонтальных и вертикальных перемещений.
Внимание: Пожалуйста, имейте ввиду, что этот проект несет чрезвычайно экспериментальный характер и поддерживается лишь некоторыми современными браузерами. На данный момент Chrome показывает наилучшие результаты…
Чтобы применить эффект motion blur, нужно нанести размытие по горизонтали на объект в соответствии с его скоростью и направлением, для каждого кадра в отдельности.

Устанавливаем размытие
Так как стандартный фильтр размытия CSS не поддерживает размытие в определенном направлении, мы будем использовать фильтры SVG.
Для желаемого результата, мы будем использовать лишь фильтр feGaussianBlur.
Параметр stdDeviation используется для установки интенсивности размытия и может принимать два значение, одно для горизонтального, другое для вертикального размытия.
Применить фильтр к нужному элементу довольно просто:
Однако, нам необходимо изменять значение параметра для каждого кадра. Сделать это можно с помощью JS.
Для начала нам нужно выбрать и затем поместить фильтр в переменную, чтобы мы могли обратиться к нему позже. Так как jQuery не особо дружит с элементами SVG, мы будем использовать стандартные функции JS:
Изменять интенсивность нужно с помощью корректировки значений параметра stdDeviation. Например, размытие по горизонтали в 12px:
Так как данный фильтр поддерживает только размытия в двух направлениях, по оси X и по оси Y, то нужно планировать анимацию заранее.
Заметьте, что изменение значение фильтра касается всех объектов, с которыми он связан. Поэтому нам нужно создать новый элемент для каждого нового объекта, к которому мы хотим применить фильтр. Вот простой способ, как можно динамически создать эти фильтры:
Измеряем скорость
Теперь нам нужно рассчитать, как далеко объект переместился по сравнению с последним его положением. Это нужно сделать для каждого кадра. Способ реализации напрямую зависит от того, как все настроено, как выполнена анимация и т.д. В нашем уроке мы используем наиболее общий подход, который будет работать с большинством анимаций CSS.
Чтобы получить положение объекта, мы будем использовать функцию jQuery offset. Она возвращает координаты объекта относительно всего документа.
Чтобы проверять изменения для каждого кадра, будем использовать requestAnimationFrame.
И вот наш результат:
Это базовый подход для применения эффекта лишь к одному элементу. Под каждый случай нужно оптимизировать код в отдельности.
Ну вот и все! Примите во внимание, что данный эффект требует довольно-таки много памяти, поэтому не стоит применять его для больших объектов.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Боке — довольно интересный и необычный эффект, который пользуется у профессиональных фотографов особой популярностью. И это неудивительно, ведь фотографии получаются довольно атмосферными и художественными. Эффект заключается в легком размытии заднего плана, при этом на фоне все равно можно различить очертания в виде геометрических фигур. Как же размыть фон на фото на телефоне? В нашей статье мы поговорим о популярных приложениях для андроида, с помощью которых можно сделать на снимках эффект боке.

Обзор приложений для размытия фона на телефоне
Сегодня в Google Play можно найти огромное количество всевозможных программ для съемки или обработки фото. С их помощью зачастую можно спасти даже самые, казалось бы, неудачные кадры. Мы выделили несколько крутых приложений, которые позволят без особых усилий размыть фото на андроид.
Одна из лучших бесплатных программ, которая идеально подходит для создания эффекта боке и размытия заднего плана на фотографиях. Важно отметить, что создана она для съемки, а не для редактирования готовых снимков. Данный вариант больше подходит для создания селфи и портретов, поэтому чтобы сделать красивое фото на размытом фоне, необходимо, чтобы объект находился в 15-45 см от объектива. Несомненно, главным критерием качества изображения являются характеристики андроида.


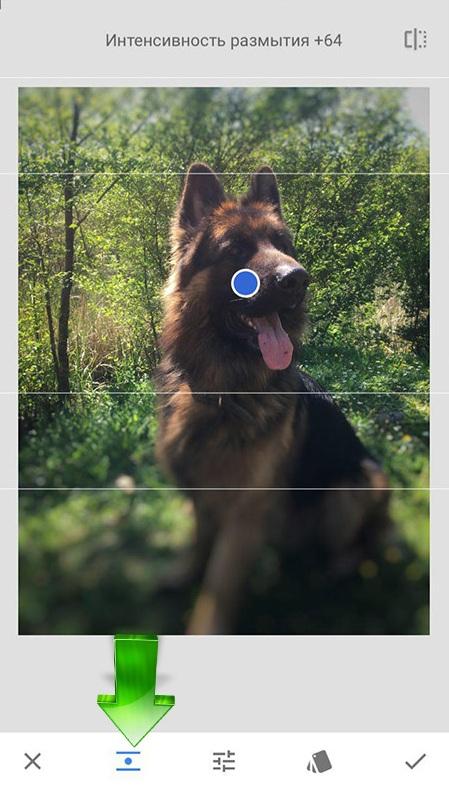
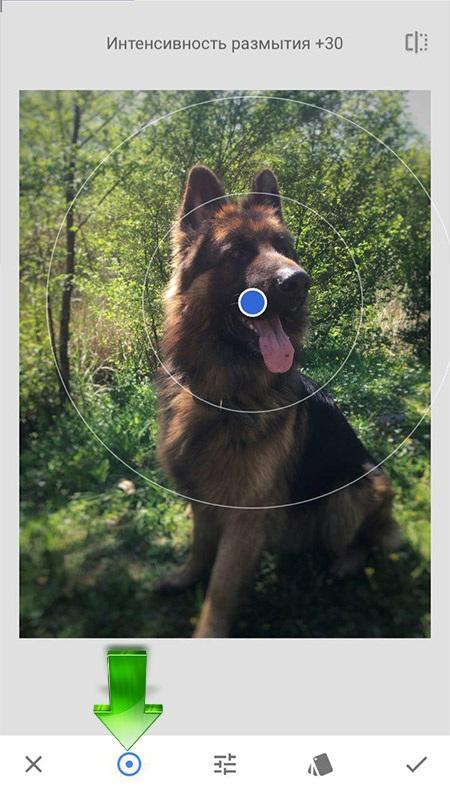
Простое и очень понятное приложение для размытия фона на фото. Находится в свободном доступе в Google Play и содержит все необходимые инструменты для редактирования заднего плана. Программа подходит для готовых снимков.


Популярная программа, которая позволяет редактировать задний план в ручном и автоматическом режимах. Все, что необходимо, — обвести пальцем зону, на которой будет фокус, остальную часть изображения AfterFocus размоет. Редактировать можно только снимки, сделанные с помощью приложения. Программу можно скачать бесплатно на любой телефон с системой Android.



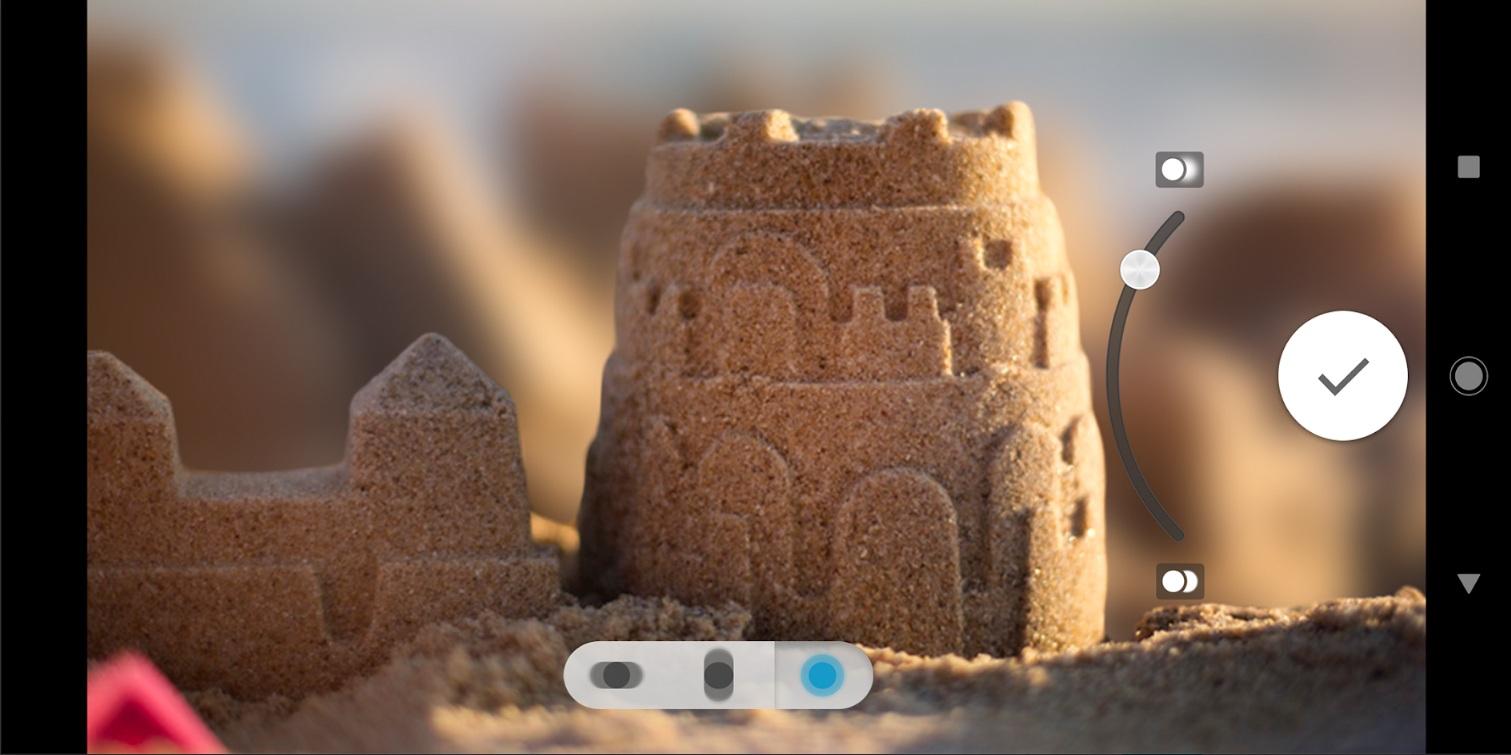
Приложение, которое покорило сердца пользователей своей функциональностью и отличными эффектами. Чтобы размыть фон на фото на телефоне, необходимо открыть понравившееся фото, перейти в Фильтры-Размытие и выбрать подходящую форму инструмента. Добиться реалистичного результата можно, меняя интенсивность фильтра.


Как сделать размытые фото на телефоне?
Сложно ли делать размытый фон на фото? Вовсе нет! Добиться эффекта боке можно, если придерживаться во время съемки определенных правил.
- Правильное расстояние между камерой и объектом. Перед съемкой важно убедиться, что между моделью и телефоном не менее двух метров. Для портретных снимков это расстояние составляет от 5 см до 2 м. Чтобы размыть фон на фото на андроиде, необходимо правильно выставлять фокус во время съемки.
- Отсутствие ненужных прозрачных препятствий. Речь идет о линзах очков или оконных рамах. Рекомендуется избегать расположения прозрачных элементов на переднем плане рядом с главным объектом.
- Правильный фон. Если вы хотите получить красивый эффект боке, не стоит делать снимок на скучном однотонном фоне, например серой бетонной стене. Отличной альтернативной станут освещенные окна зданий, листья деревьев, сквозь которые пробивается солнце, цепочка огней и т.д.
Главным правилом съемки, несомненно, является практика. Не бойтесь экспериментировать и применять новые техники и эффекты.

Довольно часто на дроне снимают с более высокой скоростью затвора. На большой высоте это не создает проблем, потому что местность движется очень медленно. Однако, во время полета ближе к деревьям или земле это может привести к эффекту мелькания, который может отвлечь внимание. Мы можем его уменьшить, добавив реалистичное размытие в движении к нашему видео в Adobe After Effects.



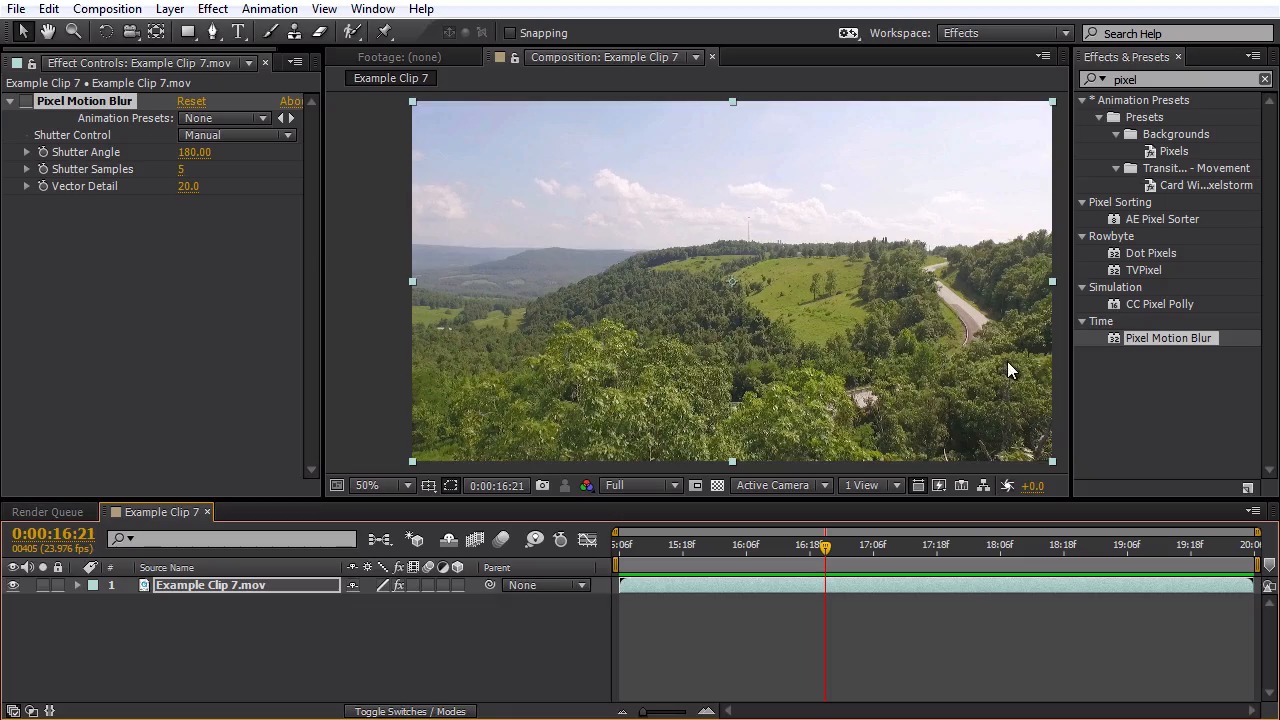
Как применить пиксельное размытие в движении в After Effects
Рекомендуемые настройки
Вы можете оставить настройки Shutter Angle по умолчанию на 180, или увеличить или уменьшить их, чтобы сделать больший или меньший акцент на размытие. Чтобы уменьшить затвор от эффекта движения пикселей, я рекомендую установить значение Shutter Samples на 8 или более. Настройте Vector Detail на ваш вкус. Как правило, значение по умолчанию на 20 работает просто прекрасно, но если вы получаете артефакты размытия на кадре, то вы можете увеличить или уменьшить это значение, чтобы добиться других результатов.

Бонус-совет
Чтобы сделать видеозаписи с дрона более захватывающими - есть еще один простой способ: использовать естественные звуковые эффекты атмосферы, которые подходят к вашему видео. Большинство современных дронов не записывают никакого звука с видео (главным образом потому, что всё, что вы услышите, это звук гудящего дрона!), но вы можете решить эту проблему, добавив спокойную атмосферу природы. Ключевым моментом здесь является качество, поэтому вам захочется использовать звуки высокого качества, такие как Peaceful Birds Ambiance или Wind in the Countryside. Еще больше звуковых эффектов атмосферы вы можете найти на AudioJungle.
Читайте также:

