Как сделать слой в фигме
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Figma — программа, используемая дизайнерами для совместной работы над проектом.
Ещё некоторое время назад в Figma отсутствовали плагины (дополнительные инструменты), с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Топ-64 популярных плагинов для Figma
Content Reel
Плагин, который входит в первую тройку полезности. Он закрывает все потребности, связанные с контентом. С его помощью можно наполнять текстовыми данными свой макет. Содержит более 100 видов текста, 100 вариантов заливки, библиотеки со значками Microsoft. А если не нашли нужных данных, то можно загрузить свой текст или изображение.
Wireframe
Autoflow
Плагин, который визуализирует связи между объектами. С его помощью можно соединить стрелками картинки, тем самым показать последовательность действий. Очень удобно, что в Autoflow при перемещении кадров перемещаются и сами стрелки. Все происходит автоматически.
Clay Mockups 3D
Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса. Для работы необходимо поместить дизайн в макет устройства, чтобы он отобразился в нужном месте (сайте, портфолио и т.п).
Morph
С его помощью можно создавать оригинальные эффекты, что украсит ваш проект. Действия уже заложены в программе и ими можно пользоваться сразу же. Эффекты можно использовать по одному или в комбинации с другими. Morph поможет сэкономить ваше время.
Ваш Путь в IT начинается здесь
Подробнее
Image Tracer
Умеет переводить растр в вектор, создавать точную копию изображения в векторном виде. Отличный вариант, если нужно быстро удалить фон, отредактировать очертания, поменять цвет, задать обводку. Плагин выручит при создании иллюстраций, работы с логотипами и значками.
Datavizer
Плагин для создания гистограмм, линейных и точечных графиков. Для создания дашбордов — Datavizer просто незаменимая вещь. Если нужен точный график, то данные можно загрузить при помощи файлов CSV или JSON. Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Blend
Плагин расставляет выбранный шейп по выбранному пути, т.е. размножает фигуру.
Coda for Figma
Этот плагин работает с Сoda — инструментом для создания документов. Возможно загружать данные с Gmail, Spotify, Wikipedia и т.д.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.

Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
Color Kit
Плагин позволяет генерировать различные оттенки выбранного цвета. Если раньше для этого использовали другие программы, то теперь получить десятки оттенков определенного цвета можно сразу в Figma.
Design Lint
Модуль находит недостающие стили на всех слоях проекта. Многие дизайнеры сталкиваются с такой проблемой, когда при сдаче макета обнаруживаются расхождения: не тот цвет, шрифт и т.п. Design Lint решит эту задачу, автоматически убрав несоответствия. При этом плагин учитывает исправления, внесенные дизайнером.
Figmotion
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
Table Generator
Плагин автоматизирует добавление различных табличных данных. Реальная помощь дизайнеру при работе с таблицами. Имеются стилевые настройки для ячеек.
Isometric
Простой, но функциональный плагин. Он создает изометрические слои. Пользоваться просто и легко: нужно выбрать слой, запустить плагин, указать угол и сторону вращения.
LilGrid
Модуль организует элементы в нужной сетке. Другими словами, наводит порядок в интерфейсе. Отличный инструмент для организации пространства. Он не меняет дизайн, только систематизирует элементы.

Color Blind
GIF Export
Плагин экспортирует гифку из фрейма. Удобно, когда редактор не поддерживает gif. Установив GIF Export, анимированные картинки можно экспортировать в гиф-файлы внутри Figma.
Dot Grid
Хороший помощник для создания красивых точечных сеток. Преобразить сетку можно различными инструментами: изменить цвет заливки и обводки, размеры, разрывы. Плагин заполнит пустоту внутри сетки.

Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
Get Waves
Плагин генерирует SVG-волны, с его помощью вы можете создавать свои кривые и рандомизировать их.
Map Maker
Map Maker позволяет быстро создавать индивидуальную карту. На данный момент поддерживает Google Maps и Mapbox. Чтобы сгенерировать карту местности, достаточно ввести адрес в программе с предварительно установленным расширением Maker.
Motion
Ещё один плагин для создания анимации. Позволяет экспортировать свою анимацию любым способом: GIF, кадры, sprite 24/60 кадров в секунду.
BeatFlyer Lite
Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты.
TinyImage Compressor
С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma. Размер изображения уменьшается до 90% без потери качества. Однако TinyImage Compressor имеет ограничение на бесплатное сжатие файлов — до 15 штук. Но продвинутые дизайнеры отмечают отличную работу плагина, за которую не жалко заплатить.
Image tracer
Переводит черно-белые растровые картинки в вектор. Про иллюстратор теперь можно забыть. Плагин берет все выбранные слои и объединяет их в одно изображение, затем преобразует их в черно-белый векторный формат.
Oblique
Плагин дополняет векторные объекты третьим измерением. С помощью Oblique можно создать объемные сложные предметы (псевдо 3d, изометрия), в том числе и текст.
Halftones
Приложение добавляет точечные или полутоновые фильтры на изображение. Очень простой в использовании плагин.
Flipbook Animator GIF
Интересный плагин для анимации, который улучшит любой дизайн. Имеет множество функций, в том числе предварительный просмотр, изменение скорости анимации, инверсию, экспорт анимации в gif.
Chroma Colors
Создает стили цвета. Для работы нужно выбрать объект с заливкой и запустить плагин. Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных.
Movie Posters
Модуль добавляет случайный постер фильма, мультфильма, сериала, популярных на сегодняшний день. Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Tumble
Spellchecker
Это плагин для работы с текстом. Распознает орфографические ошибки в тексте на русском, украинском и английском языках. В наличии сотни миллионов слов и готовых фраз. В этом ему помогает сервис Yandex API.Speller.
Tracking
С помощью плагина вы можете создавать, обновлять, добавлять аннотации отслеживания непосредственно из файла Figma.
Geometric
Модуль создаёт математические фигуры, кривые, различные элементы. С Geometric с лёгкость можно создать сложные узоры, например, спирали, астероиды, тригонометрические объекты и т.д. Математические фигуры периодически обновляются, разработчики планируют расширить их список.
Able – Friction free accessibility
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Remove BG
Плагин в один клик поможет удалить фон у изображения. Быстрая и четкая работа Remove BG заменит необходимость пользоваться другими программами.
Contrast
Tailwind Color Generator
Программный модуль создает палитру стилей Tailwind-like из выбранного цвета. Обычно такая процедура занимает много времени, но благодаря Tailwind Color Generator основная часть работы делается автоматически. Из одного цвета плагин генерирует 10 оттенков (включая изначальный цвет). Полученные цветовые решения можно распределить на панели стилей.
Figmoji
Данный плагин добавляет эмодзи в формате svg. Пока поддерживается только Twitter Emojis.
Nisa Text Splitter
Очередной плагин-помощник для работы с текстами и списками. Он помогает разделить их на мелкие фрагменты (строки, столбцы, отдельные буквы). Сохраняет стиль после разделения текста.
Brandfetch
Плагин Brandfetch экономит время на поиски логотипа. Просто укажите ссылку на сайт и нужный логотип сразу подгрузится на Figma.

Unsplash
С помощью плагина можно вставить случайную картинку в свой проект или найти конкретную. Лицензия позволяет использовать изображения для коммерческих и личных целей.
Figma to HTML, CSS, React & more!
Данный программный модуль помогает конвертировать figma-дизайн в высококачественный адаптивный HTML, CSS, React, Vue и др., сохраняя все цвета.
Image Palette
Плагин извлекает пять самых ярких цветов из всей палитры выбранного изображения. Для этого используется специальный алгоритм, но он может показать необычные результаты: извлеченные цвета могут не соответствовать шестнадцатеричным кодам на картинке. Но, возможно, такой цвет вам и нужен.
Batch Styler
Когда нужно настроить одинаковый стиль для нескольких проектов, то данный плагин выручит. Он изменяет несколько текстовых стилей за раз, избавляя дизайнера редактировать каждый отдельно взятый текст.
Split Shape
Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих. Полезная вещь для тех, кому нужно сгенерировать данные в определенном контейнере. Размер вычисляется автоматически.
Similayer
Font Scale
Плагин подойдет для новичков и тех дизайнеров, которые только нарабатывают навыки. Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Avatars
Плагин добавляет случайные аватарки пользователей в заданную вами область. Форма может быть любая: квадрат, звезда, круг. Изображение будет выглядеть в виде заливки.
QR Code Generator
QR-коды часто используются в дизайне. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код.
Change Text
Hidden Kitten
Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма.
Blobs
Нужны уникальные каплевидные формы или абстрактные обтекаемые элементы? Blobs поможет вам их создать.
Appearance
С этим плагином вы можете сделать темную/светлую тему.
Icon Resizer
Делает иконки одного размера в квадратной рамке. Нужно выбрать один или несколько фреймов, затем настроить картинку и размер рамки. Благодаря Icon Resizer не нужно вручную настраивать размеры иконок, приводить все к единому стилю, выравнивать изображение по центру. Пара движений мышкой и все готово!
Style Organizer
TinyImage Compressor
Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Iconify
Импортировать иконки в Figma поможет плагин Iconify. Возможно, кому-то он не очень подходит, но это оптимальный бесплатный ресурс. Он содержит более 40000 различных иконок из Material-design, Jam Icons, EmojiOne, Twitter Emoji и других библиотек. Импорт идет в виде векторных фигур.
Status Annotations
Плагин облегчает взаимодействие с командой. Он помогает быстро отобразить статус вашего проекта.
Notepad
Это своего рода блокнот для заметок. В Notepad можно делать записи и просматривать их по ходу работы над макетами. Заметки сохраняются автоматически и их можно смотреть везде, где вы используете Figma.
Charts
Если нужно создать графики и диаграммы, то вам поможет этот плагин. Он использует случайные или реальные данные, поддерживает копирование-вставку из Excel, Numbers, Google Sheets.
Чтобы в разы ускорить разработку - использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.

Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)

Столбец №1:
- 1 - Стандартный инструмент выделения
- 2 - Инструмент создания фреймов
- 3 - Инструмент “Перо”
- 4 - Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 - Инструмент “Текст”
- 2 - Инструмент “Прямоугольник”
- 3 - Инстурмент “Элипс”
- 4 - Инструмент “Линия”
- 5 - Инструмент “Стрелка”
Столбец №3:
- 1 - Добавить или показать комментарии к текущему макету
- 2 - Инструмент “Пипетка”
- 3 - Инструмент “Нож” (Вырезает область в виде картинки)
Вкладка №3 (Просмотр):

Столбец №1:
- 1 - Показать/Скрыть “Линейки”
- 2 - Показать/Скрыть “Обводки всех элементов”
- 3 - Показать/Скрыть “Пиксельный просмотр”
Столбец №2:
- 1 - Показать/Скрыть “Сетку”
- 2 - Показать/Скрыть “Пиксельную сетку”
Столбец №3:
- 1 - Показать/Скрыть “Боковые панели”
- 2 - Показать/Скрыть “Курсоры других пользователей”
- 3 - Показать/Скрыть “Только слои”
- 4 - Показать/Скрыть “Только компоненты”
- 5 - Показать/Скрыть “Многопользовательская библиотека”
Вкладка №4 (Масштабирование):

Столбец №1:
- 1 - Перемещение по рабочему пространству
- 2 - Увеличение масштаба
- 3 - Уменьшение масштаба
- 4 - Включить отображение 1:1 к экрану
Столбец №2:
- 1 - Масштабировать все рабочее пространство
- 2 - Масштабировать выделенный элемент
- 3 - Масштабировать предыдущий фрейм
- 4 - Масштабировать следующий фрейм
Столбец №3:
- 1 - Предыдущая страница
- 2 - Следующая страница
- 3 - Предыдущий фрейм
- 4 - Следующий фрейм
Вкладка №5 (Инструмент “Текст”):

Столбец №1:
- 1 - Выделить жирным
- 2 - Выделить курсивом
- 3 - Подчеркнуть
- 4 - Вставить и сопоставить элемент
Столбец №2:
- 1 - Выровнять текст по левому краю
- 2 - Выровнять текст по центру
- 3 - Выровнять текст по правому краю
- 4 - Выровнять текст по ширине
Столбец №3:
- 1 - Изменение размера текста
- 2 - Изменение расстояния между символами
- 3 - Изменение расстояния между строками
Вкладка №6 (Векторные изображения):

Столбец №1:
- 1 - Перо
- 2 - Карандаш
- 3 - Заливка
Столбец №2:
- 1 - Удалить заливку
- 2 - Удалить обводку
- 3 - Поменять местами обводку и заливку
- 4 - Преобразовать в кривые
- 5 - Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):

Столбец №1:
- 1 - Выделить все
- 2 - Выделить все, кроме…
- 3 - Отменить выделение
- 4 - Выделение слоев, которые находятся под другими слоями
- 5 - Выделение слоя на боковой панели
Столбец №2:
- 1 - Выделить дочерний элемент
- 2 - Выделить родительский элемент
- 3 - Выделить следующий по порядку элемент
- 4 - Выделить предыдущий по порядку элемент
Столбец №3:
- 1 - Сгруппировать элементы
- 2 - Разгруппировать элементы
- 3 - Преобразовать в фрейм
- 4 - Показать/Скрыть элемент
- 5 - Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
Столбец №1:
- 1 - Выделение элемент при клике
- 2 - Копирование элемент при движении
Столбец №2:
- 1 - Выделение слоев, которые находятся под другими слоями
- 2 - Показывается иерархия выделенного элемента
Столбец №3:
- 1 - Изменение размера относительно центра элемента
- 2 - Изменение размер пропорционально
- 3 - Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):

Столбец №1:
- 1 - Копировать
- 2 - Вырезать
- 3 - Вставить
- 4 - Вставить поверх выделенного элемента
Столбец №2:
- 1 - Создание копии
- 2 - Переименование
- 3 - Экспорт элемента
Столбец №3:
- 1 - Копировать свойства элемента
- 2 - Вставить скопированные свойства
Вкладка №10 (Трансформирование):

Столбец №1:
- 1 - Отразить по горизонтали
- 2 - Отразить по вертикали
- 3 - Создать маску
Столбец №2:
- 1 - Включить редактирование векторных объектов или изображений
- 2 - Вставить изображение
- 3 - Обрезать изображение
Столбец №3:
- 1 - Задать прозрачность элементу - 10%
- 2 - 50%
- 3 - 100%
Вкладка №11 (Выравнивание):

Столбец №1:
- 1 - Переместить на 1 уровень ближе к переднему плану
- 2 - Переместить на 1 уровень дальше от переднего плана
- 3 - Переместить на передний план
- 4 - Переместить на задний план
Столбец №2:
- 1 - Выровнять по левой стороне
- 2 - Выровнять по правой стороне
- 3 - Выровнять по верхней стороне
- 4 - Выровнять по нижней стороне
Столбец №3:
- 1 - Выровнять согласно горизонтальной линии элементов
- 2 - Выровнять согласно вертикальной линии элементов
- 3 - Не пользуюсь функцией
- 4 - Выравнивание с распределением горизонтального пространства
- 5 - Выравнивание с распределением вертикального пространства
Вкладка №12 (Компоненты):
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma - нужно всего лишь нажать клавиатурное сокращение "Ctrl + Z". И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma - рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”. Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме . Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму ?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
В этой статье мы ответили на вопросы, как работать в фигме , сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
В прошлом году мы полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Статья будет полезна как новичкам, так и уже опытным пользователям.
1. Делаем структуру страниц
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.

2. Называем одинаково слои на двух связанных компонентах
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.

3. Все картинки заводим в цветовые стили
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.

4. Быстро находим все элементы с похожими свойствами
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.

Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
5. Переносим мастер-компонент в другой файл
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:

По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
6. Делаем автолейауты из списков
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.

В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma

Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
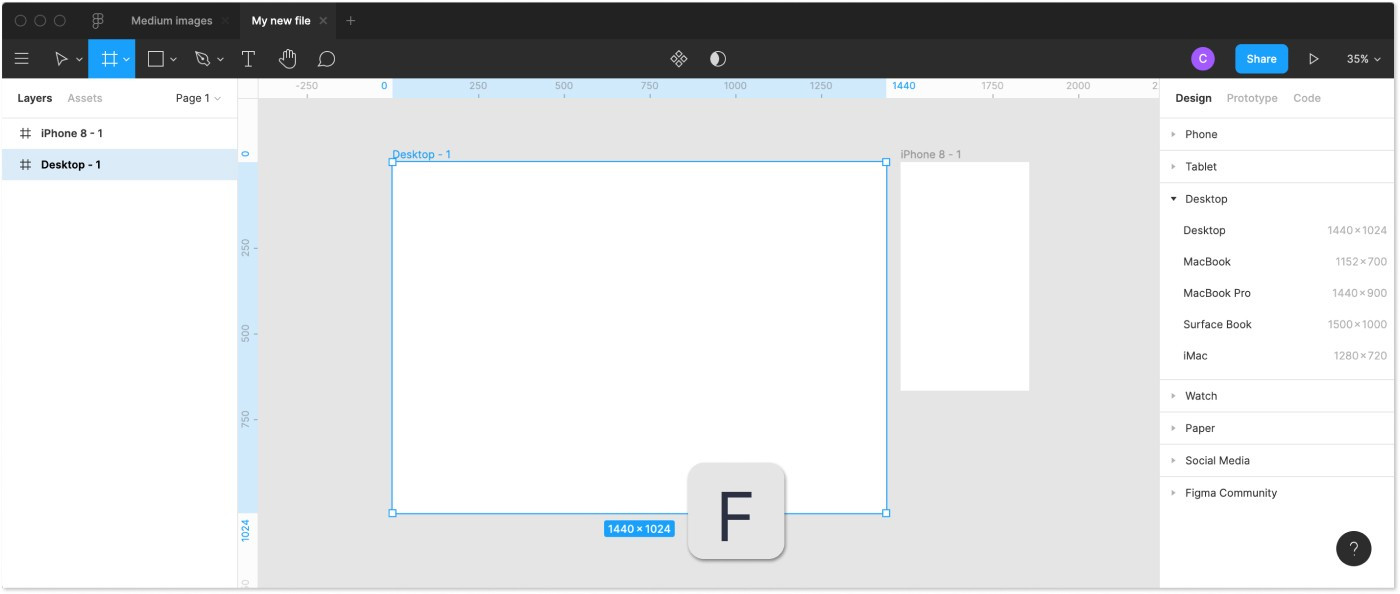
2.1 Настройка новых фреймов (артбордов)

Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
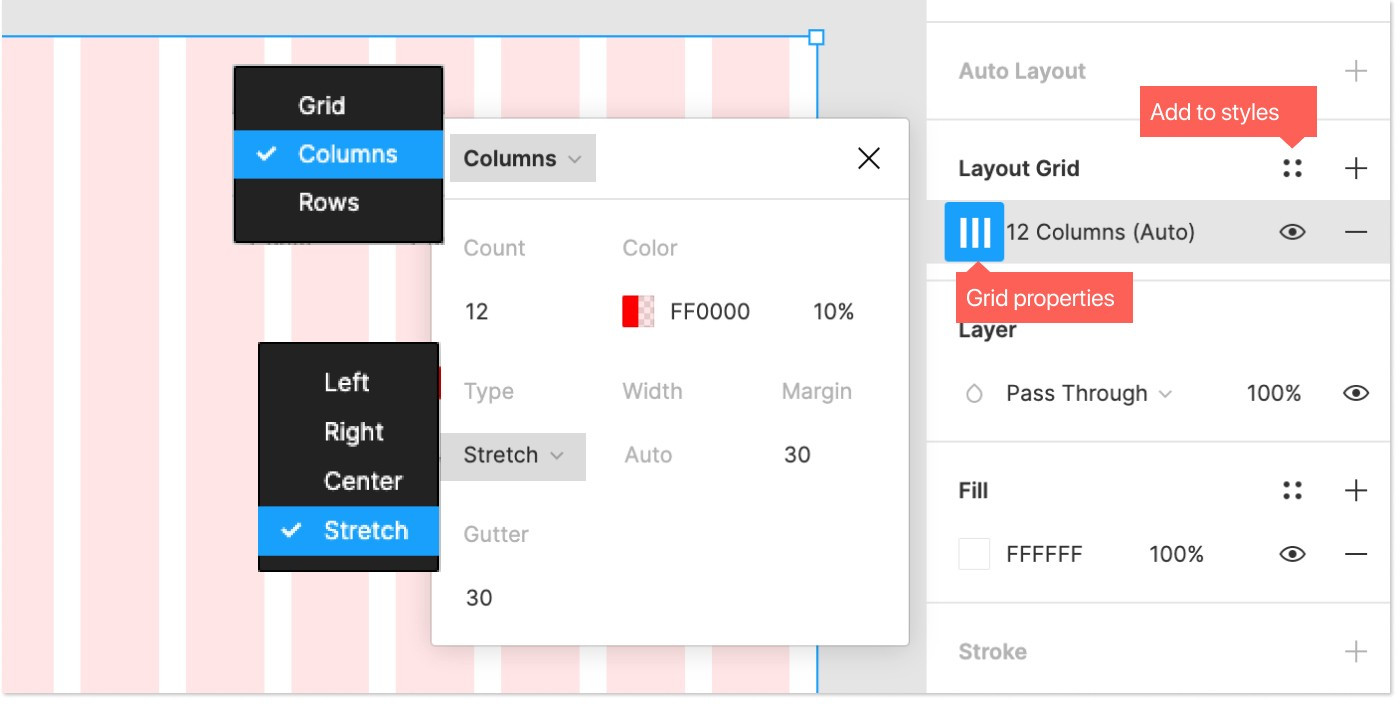
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.

Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
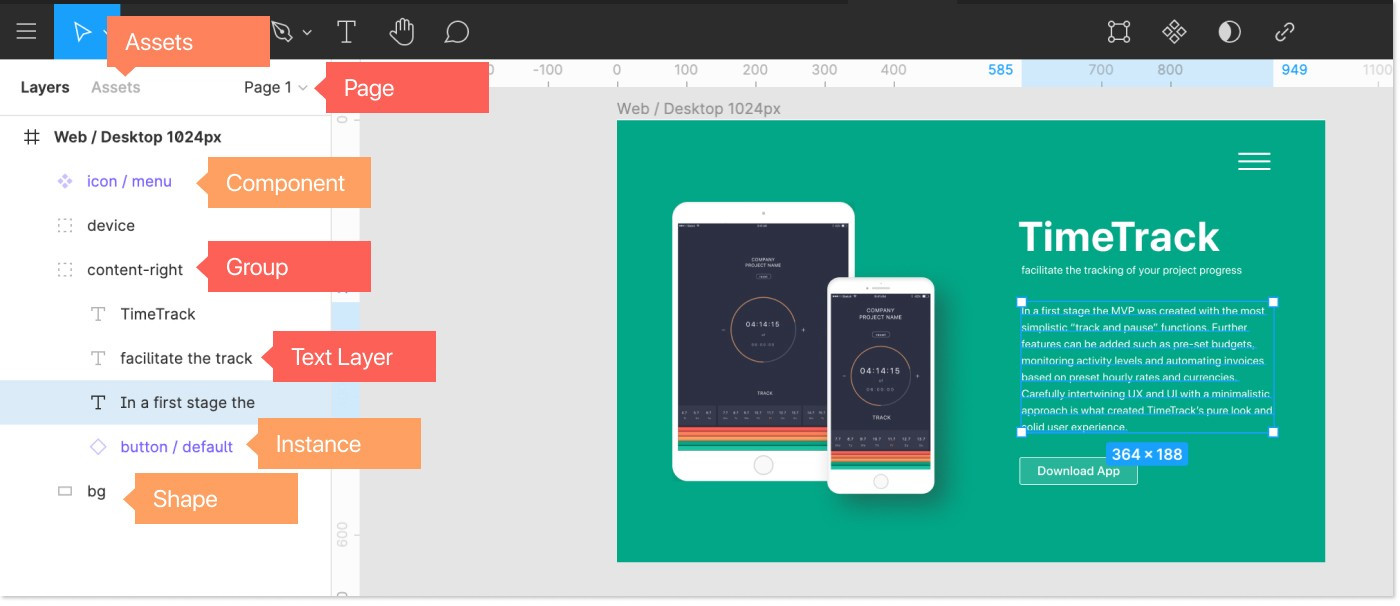
2.3 Слои и группы

Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
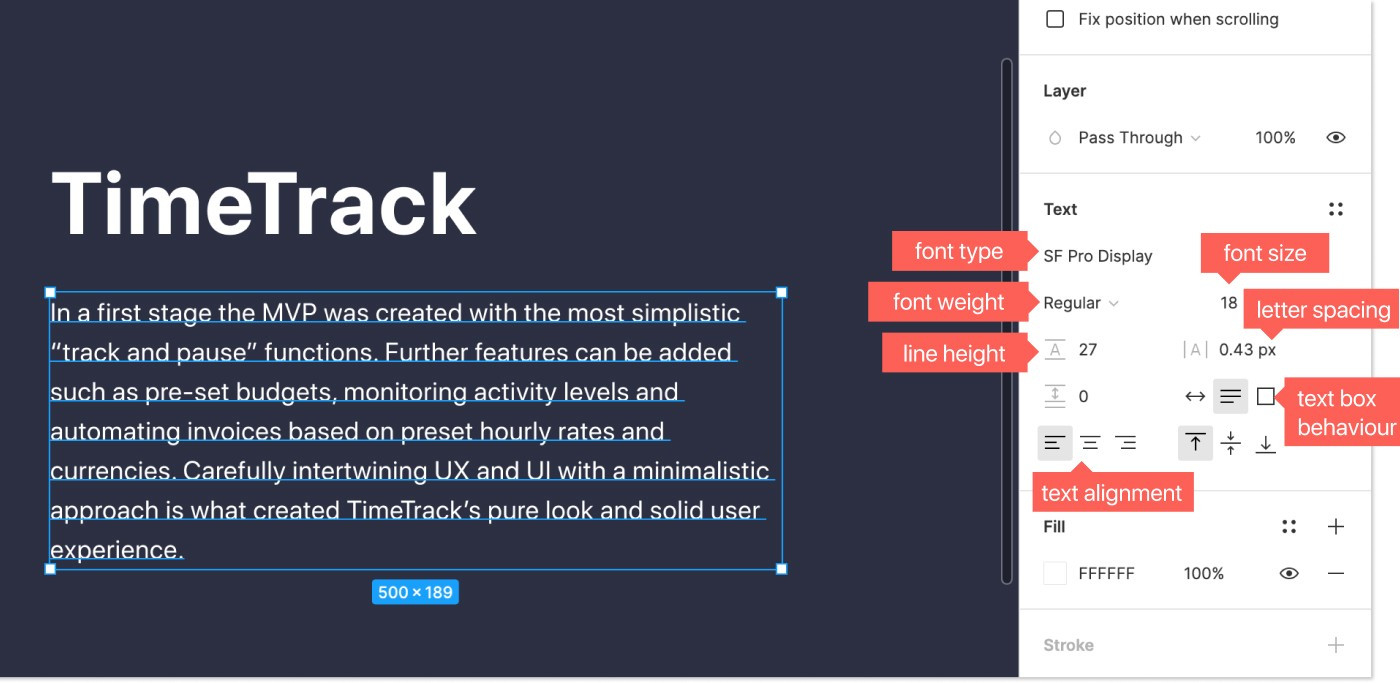
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.

Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.

Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
7.1 Режим презентации

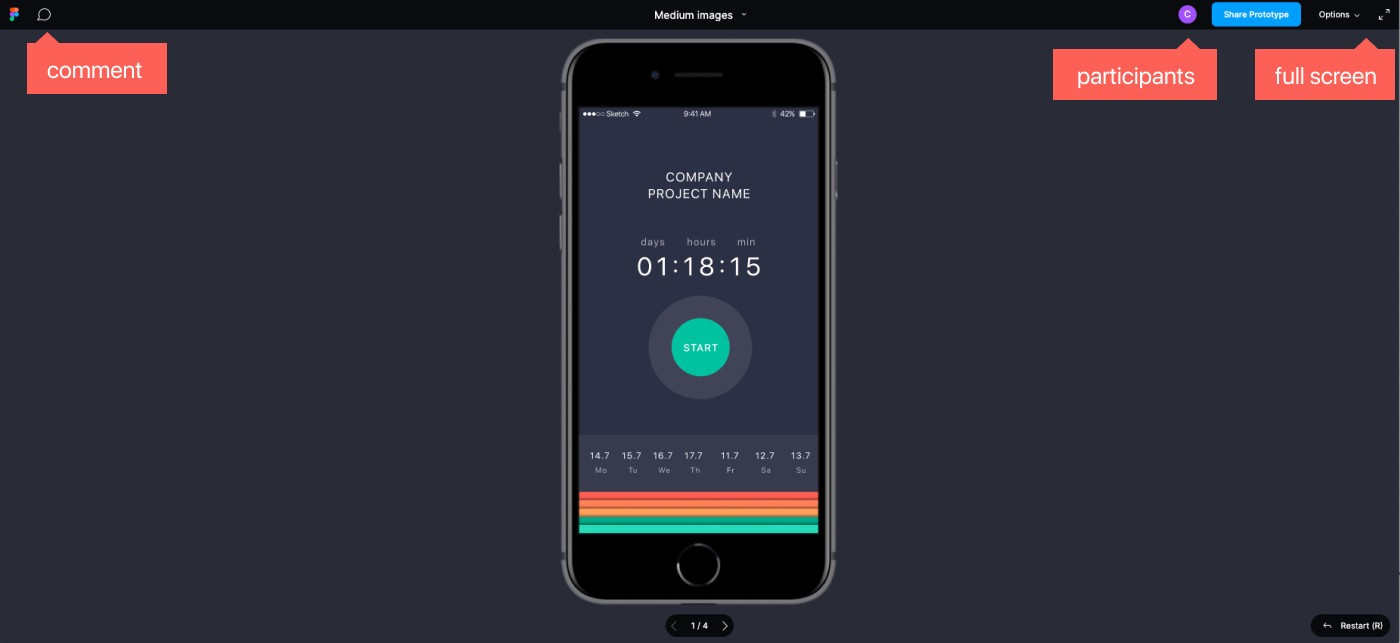
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками

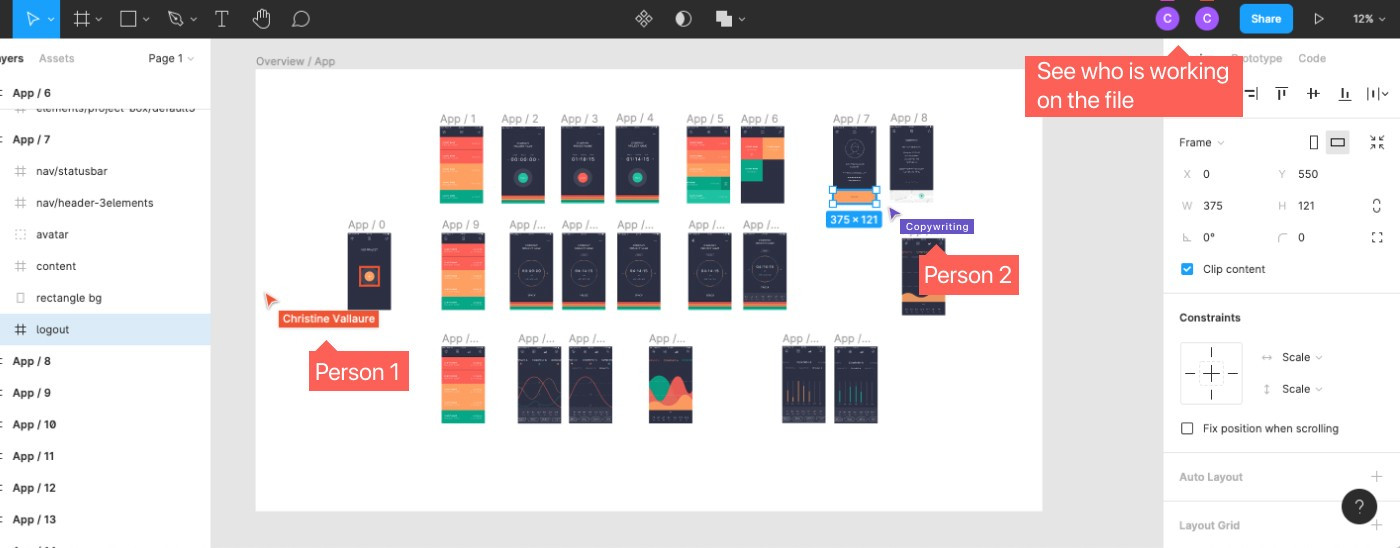
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
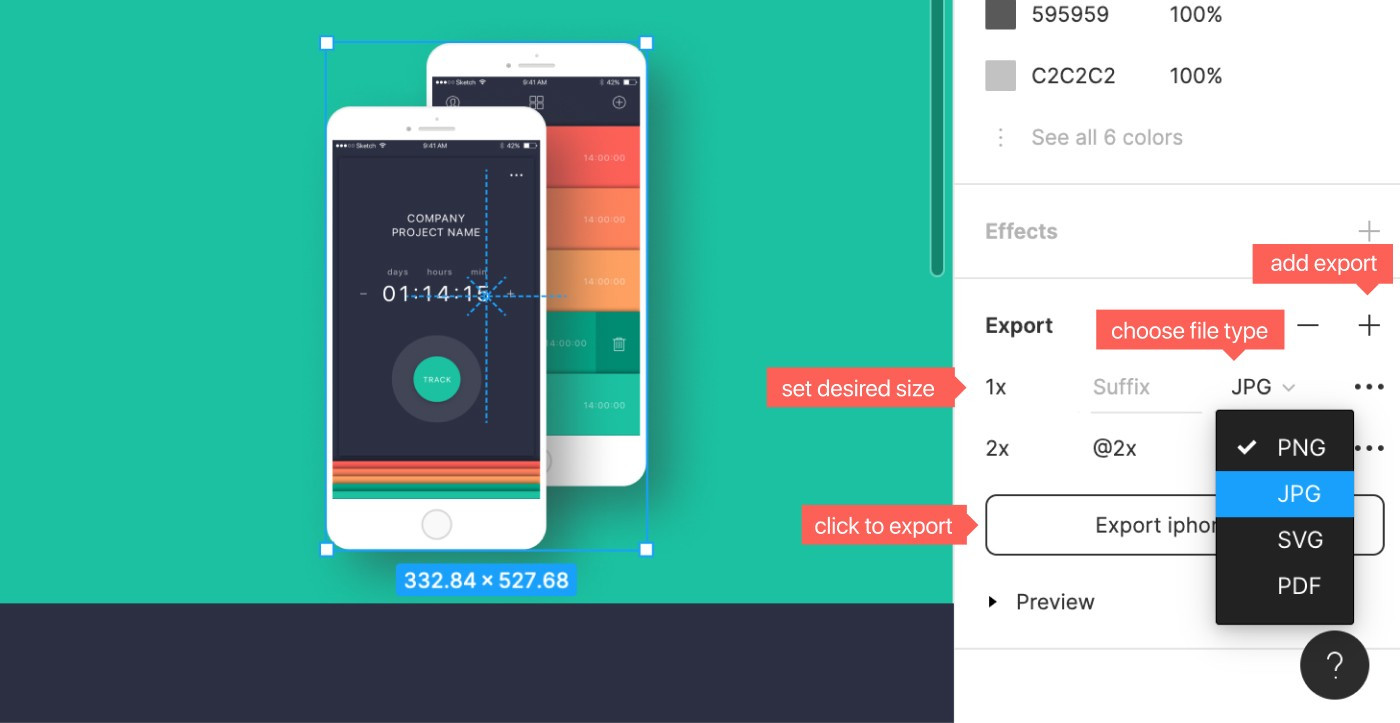
7.5 Экспорт ассетов

В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Читайте также:

