Как сделать слой фоном
Обновлено: 04.07.2024
Из многочисленных писем посетителей нашего сайта можно сделать вывод, что не все понимают: Что такое Слои в Adobe Fotoshop и как нужно правильно работать со слоями.
А между тем, это одно из главных и основных понятий в Fotoshop. Без Слоев не было бы этого редактора и наоборот, без этого редактора не было бы и Слоев. На самом деле все очень просто, и в этом уроке мы подробно рассмотрим, как работают Слои.
Слои в Fotoshop можно сравнить с книгой, альбомом или журналом. Мы их накладываем друг на дружку. На каждой страничке книги есть свои иллюстрации или текст. Можно поменять книги (альбомы) местами или добавить еще одну или несколько книг (страниц).
Так и в Photoshop, можно менять местами Слои, добавлять новые, убирать или добавлять какие-то элементы на каждый слой, редактировать и т.д. и т.п.
Для простоты понимания, давайте представим, что каждый слой в Photoshop - это отдельное прозрачное стекло, на котором нанесен свой элемент общей композиции. Мы работаем с каждым Слоем в отдельности, изменяя его в соответствии с общей задуманной идеей. Накладывая все стекла (слои) друг на друга, мы видим общую картину. И таких слоев (стекол) в каждой работе может быть сколько угодно много.
Как работать со Слоями?
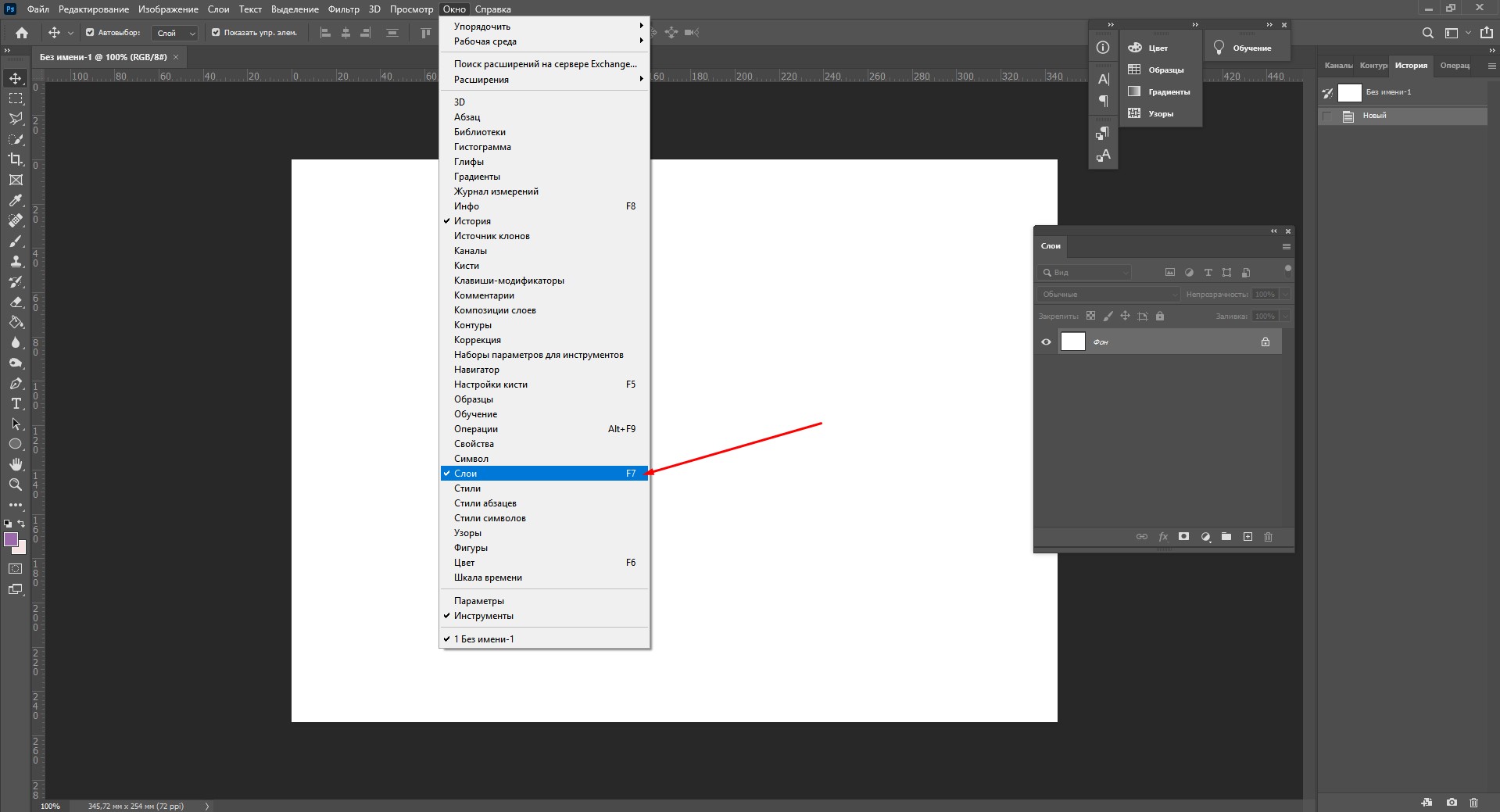
А теперь давайте подробно рассмотрим, как работают Слои в графическом редакторе Photoshop. Открываем Photoshop. Если у вас в данный момент скрыты Слои, зайдите в верхнее меню: Окно и поставьте галочку напротив пункта: Слои, или нажмите горячую клавишу F7. Я загружу исходную фотографию и на ней будем подробно изучать наш урок (рисунок 1).

Как только мы открыли любой документ Фотошоп, в Палитре слоев появилась иконка с этим изображением (рисунок 2).

В Палитре слоев появилась иконка с этим изображением. Фоновый слой обычно находится под другими слоями и служит фоном для других объектов и слоев, которые находятся выше данного слоя.
Как сделать слой из фона?
Для того чтобы, данный слой стал рабочим, нам нужно "удалить замочек", т.е. активировать данный слой. Просто перенесите мышкой замочек в корзину на Панели слоев, иконка самая первая справа (рисунок 3).

Теперь это не фоновый слой, а обычный слой, который имеет прозрачную область (прозрачный фон) и с ним можно полноценно работать.
Как только Вы "сняли замочек", возьмите инструмент Перемещение (первая иконка на панели инструментов) и попробуйте подвигать ваше изображение. Вы заметите, что нижний слой стал прозрачным. А если Вы "скроете глазок" (кликните по нему), то наше изображение исчезнет, вместо него образуется прозрачная область (рисунок 4). Кликая по глазку напротив каждого слоя, данный слой можно включать или выключать., т.е. делать видимым или не видимым.

Добавим к нашему изображению еще один слой. Для этого открою второе изображение в формате PNG (.jpg), в этом формате изображения имеют прозрачную фоновую область (рисунок 5).

Берем инструмент Перемещение на Панели инструментов и переносим фотографию (я выбрала фотографию зайчика, чтобы подходил под общий детский образ) в основной документ (рисунок 6).

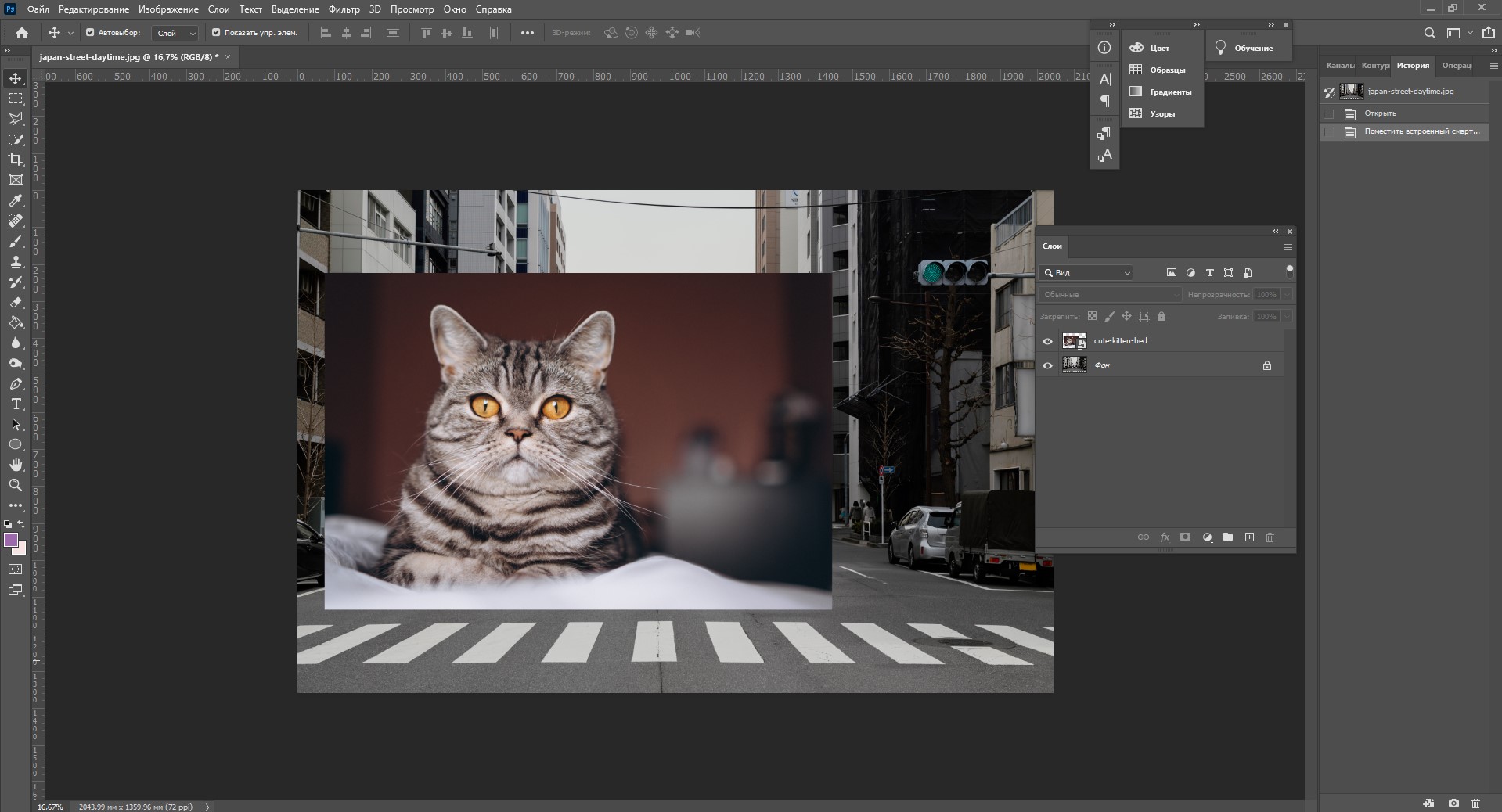
Теперь давайте посмотрим, что у нас получилось. На Палитре слоев, мы теперь видим два слоя, один слой с Фоном, он внизу, а второй слой с Зайчиком - он сверху. На Палитре слоев хорошо видно где расположен Зайчик, в левом углу на прозрачном фоне.
Верхний слой окрашен в синий цвет, это говорит о том, что данный слой Активен, и мы можем с этим слоем совершать разные операции. Мы можем дважды кликнуть мышкой по этому слою, и тем самым вызовем таблицу Стили слоя (рисунок 7).

В этой таблице можно выполнить много операций для данного слоя, изменяя внешний вид данного слоя, например: Наложения тени, Свечение, Глянец и многое другое.
Для данного слоя (активного слоя) можно применить различные Режимы наложения. Просто кликните на стрелочку на Палитре слоев, рядом со словом Непрозрачность, и раскроется меню Наложения от Обычного до Яркости. Попробуйте поэкспериментировать (рисунок 8).

Так как сейчас активный верхний слой, то с ним можно совершать любые операции. Нужную операцию можно выбрать на панели сверху. А если Вам вдруг нужно, убрать (скрыть) нижний слой, чтобы вставить другое изображение, просто кликните на "глазок" на фоновом слое, и слой станет не видимым.

Теперь Вы знаете, что он находится внизу всех слоев (рисунок 9) и у нас образовалась прозрачная область, которую легко заменить другим фоновым изображением, например зеленой травой (рисунок 10), просто перетащив в наш документ новый фоновый слой.

Обратите внимание, что на Палитре слоев образовался еще один слой с Зеленой травой, который располагается выше слоя с Фоном, но ниже слоя с Зайчиком.
Как переименовать слой?
При работе с документом, который имеет много слоев, иногда бывает трудно понять, что это за слой, поэтому лучше давать каждому Слою свои имена по смыслу, чтобы не запутаться. Давайте переименуем наши слои. Находясь сейчас на слое с Зеленой травой, наведите курсор мышки на слово Слой 2 и дважды кликните мышкой, поменяйте название вашего слоя, например назовем его Поляна. Теперь наши слои переименовались (рисунок 11).

Копирование слоев.

А теперь рассмотрим второй, более удобный и быстрый способ копирования слоев. Зажмите клавишу Alt и перенесите зайчика правее. У нас так же образовался на Палитре слоев новый слой: Зайчик копия.
Иногда слои занимают много места и если какой то слой Вам больше не нужен, удалите его, перетащив строку слоя на значок с корзинкой (удалить слой).
А теперь я отключу слой с Поляной, этот слой я скрою, нажимаю на "глазок", который указывает на видимость слоя, но сделаю активным фоновый слой (рисунок 14). Теперь Вы научились включать и отключать видимость слоя.

Как связать слои?
Иногда в процессе работы необходимо связать несколько слоев с активным слоем, чтобы была возможность переместить их вместе в другое место или трансформировать, добавить к ним Яркость, Цветовой тон или применить другие функции не по отдельности, а одновременно на всех связанных слоях.
Связать слои просто. Создайте новую группу. Это третья иконка (справа - налево) внизу на Палитре слоев, называется: Создать новую группу. Перенесите в эту группу те слои, с которыми вы хотите выполнить нужные операции.
Я отключаю пока ненужные в данный момент слои (рисунок 15).

Как видите, на палитре слоев образовалась группа - Группа 1, и в этой группе находятся два слоя, это слои Зайчик и Зайчик копия. Теперь возьмите инструмент Перемещение и попробуйте подвигать любого Зайчика, как Вы заметили перемещаются сразу оба изображения, т.к. мы связали оба слоя и поместили их в общую группу.
Попробуйте поменять например Цветовой тон/Насыщенность слоев. Для этого кликните на круглую иконку (она четвертая внизу на Палитре слоев спава - налево). Перейдите на вкладку Цветовой тон/Насыщенность и передвиньте ползунки, вы увидите что заначения меняется сразу на обоих изображениях (рисунок 16).

В этом уроке мы подробно рассмотрели работу со слоями. Научились включать и отключать видимость слоя, копировать, переименовывать, удалять, связывать слои в группу, совершать различные операции по цвету, менять режимы наложения. На этом наш очередной урок закончен.

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.

Как создать новый слой

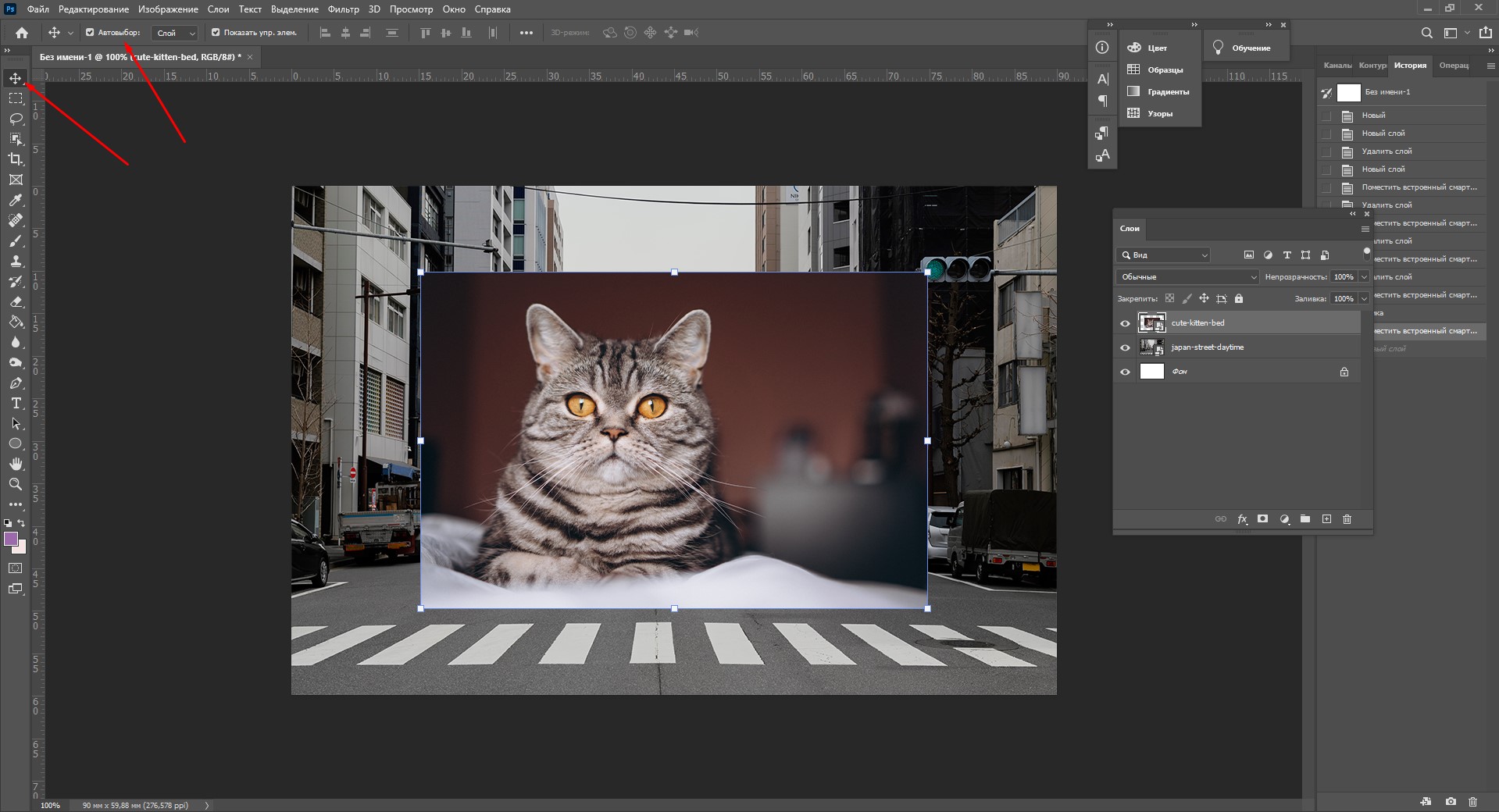
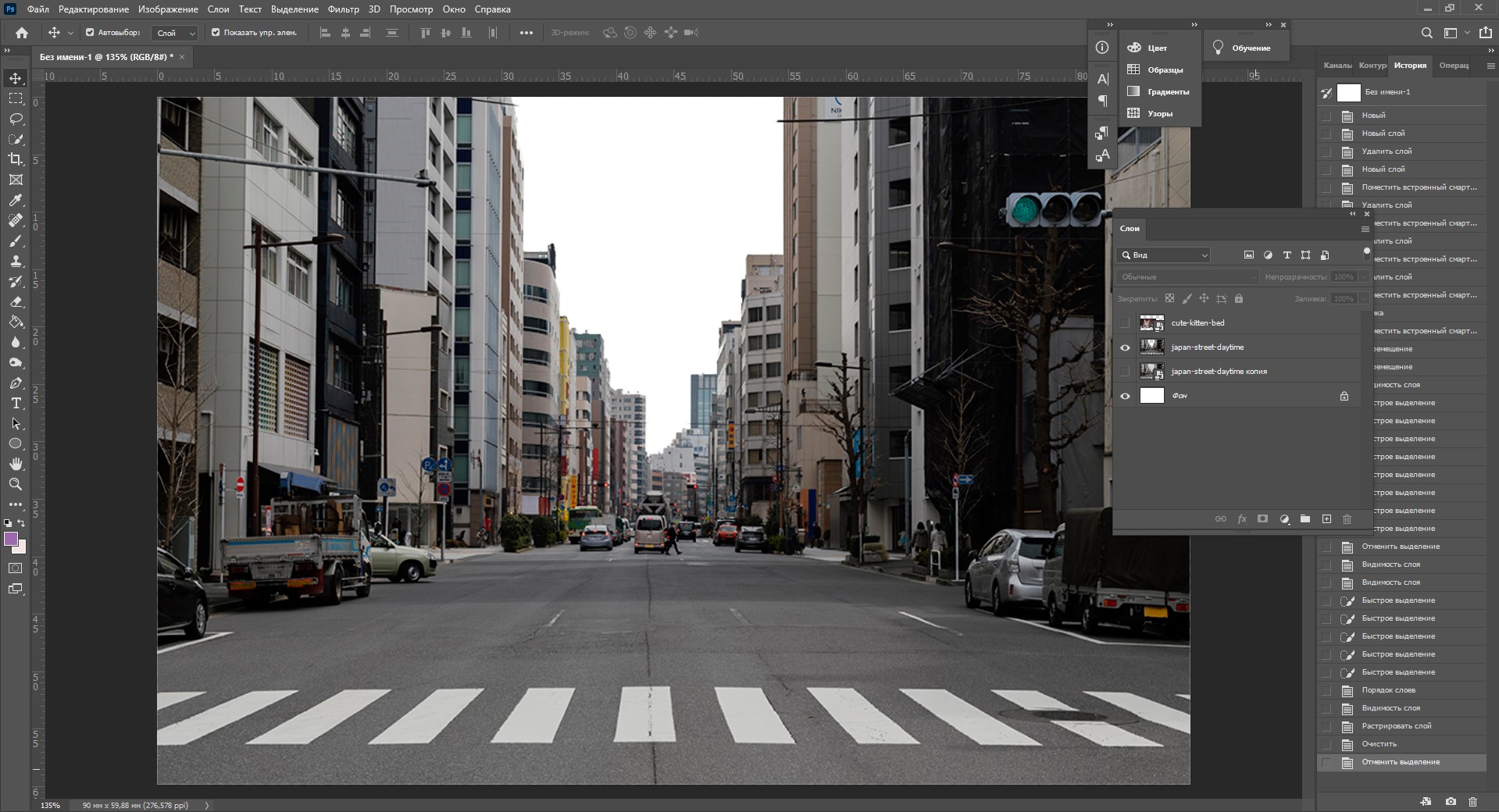
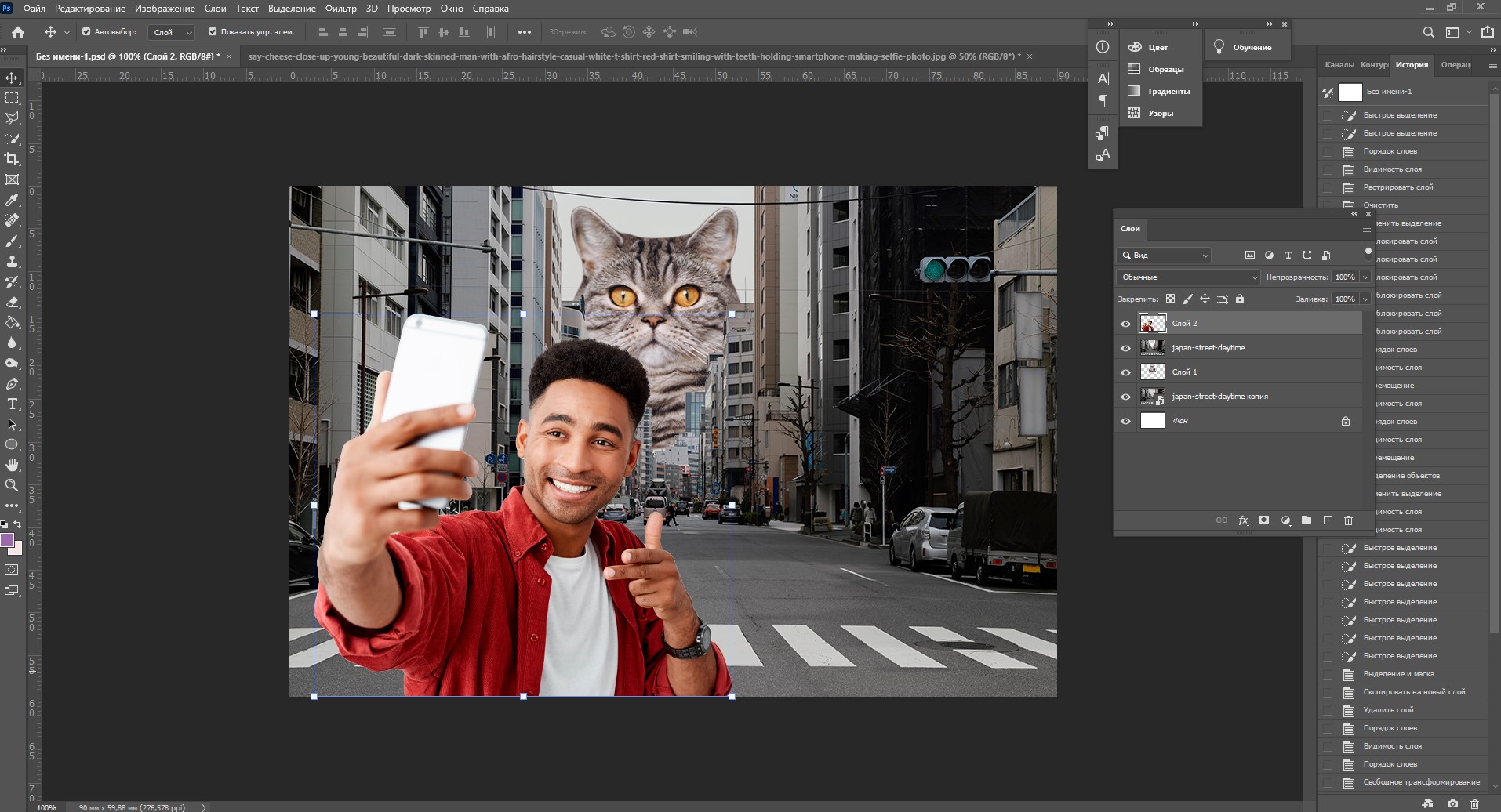
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.

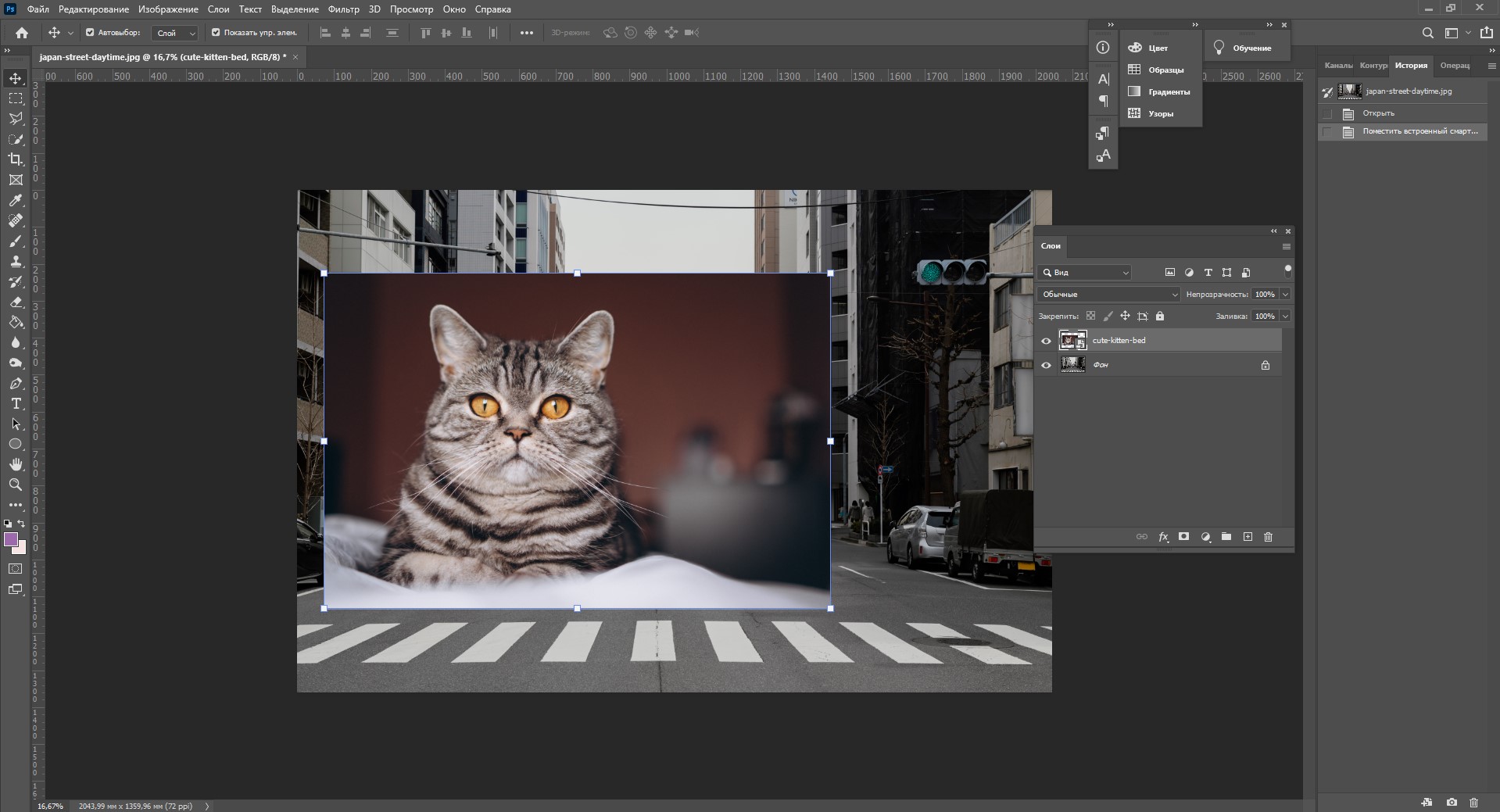
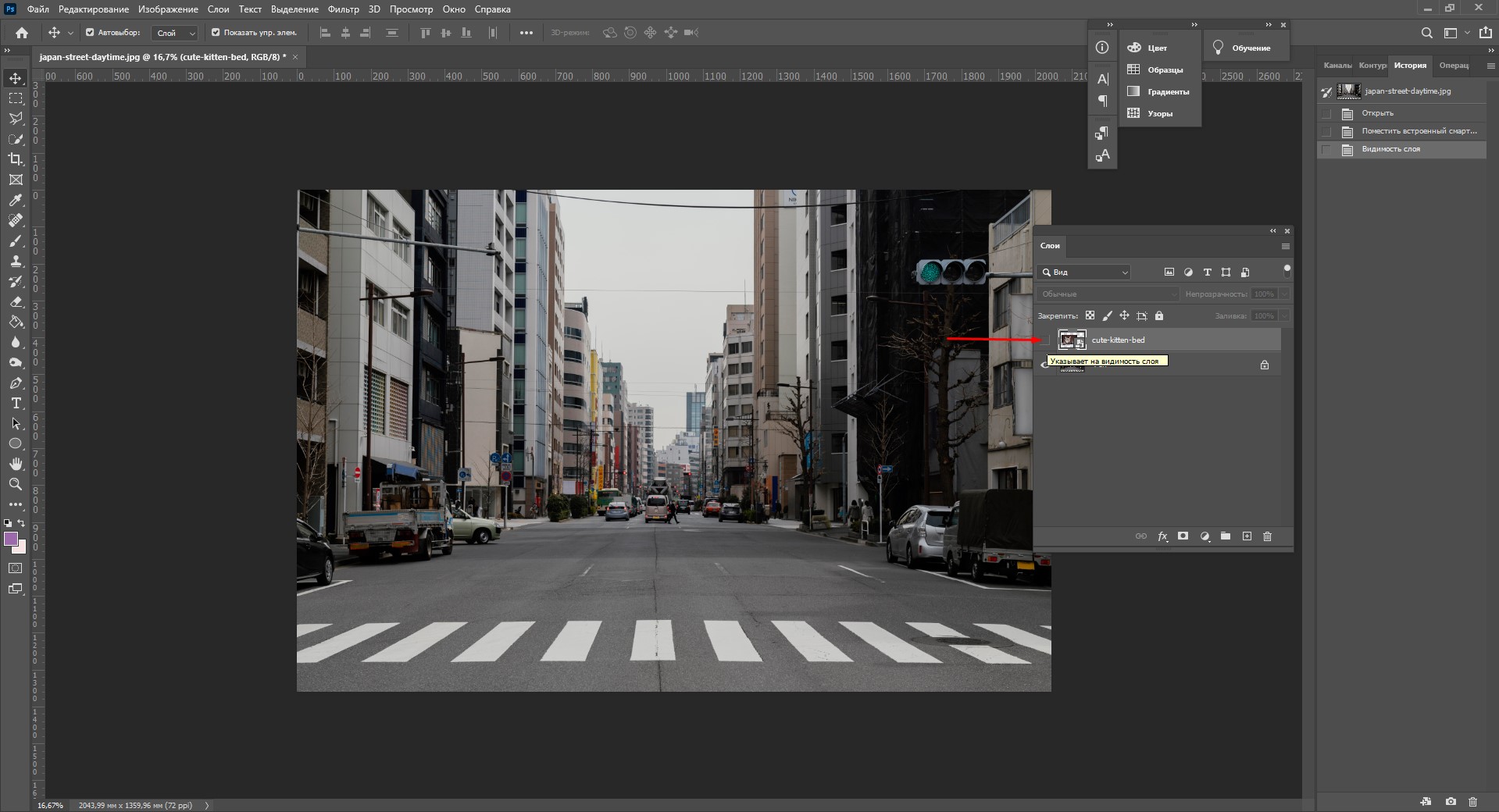
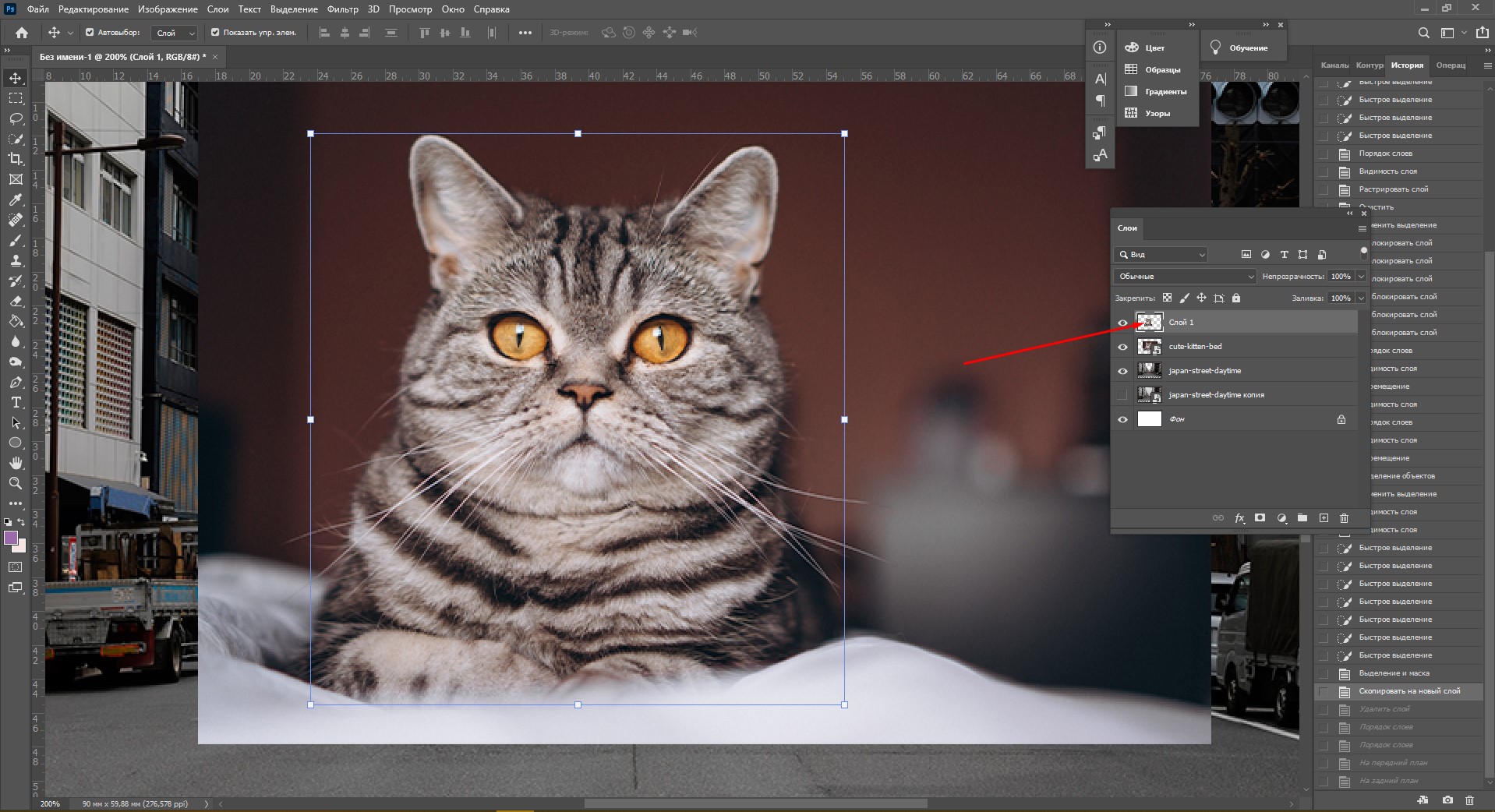
Как выделить слой


Как скрыть слой
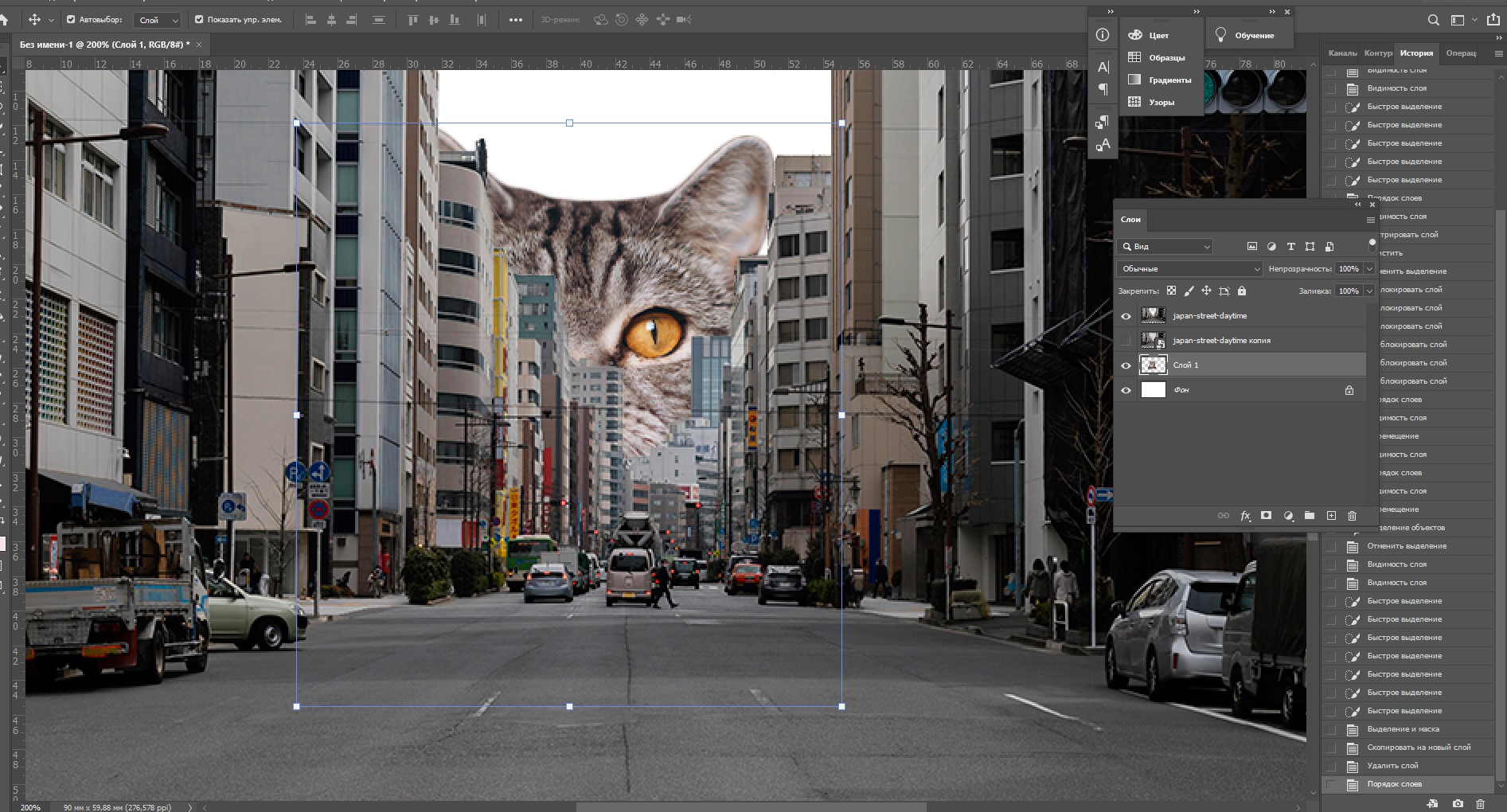
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
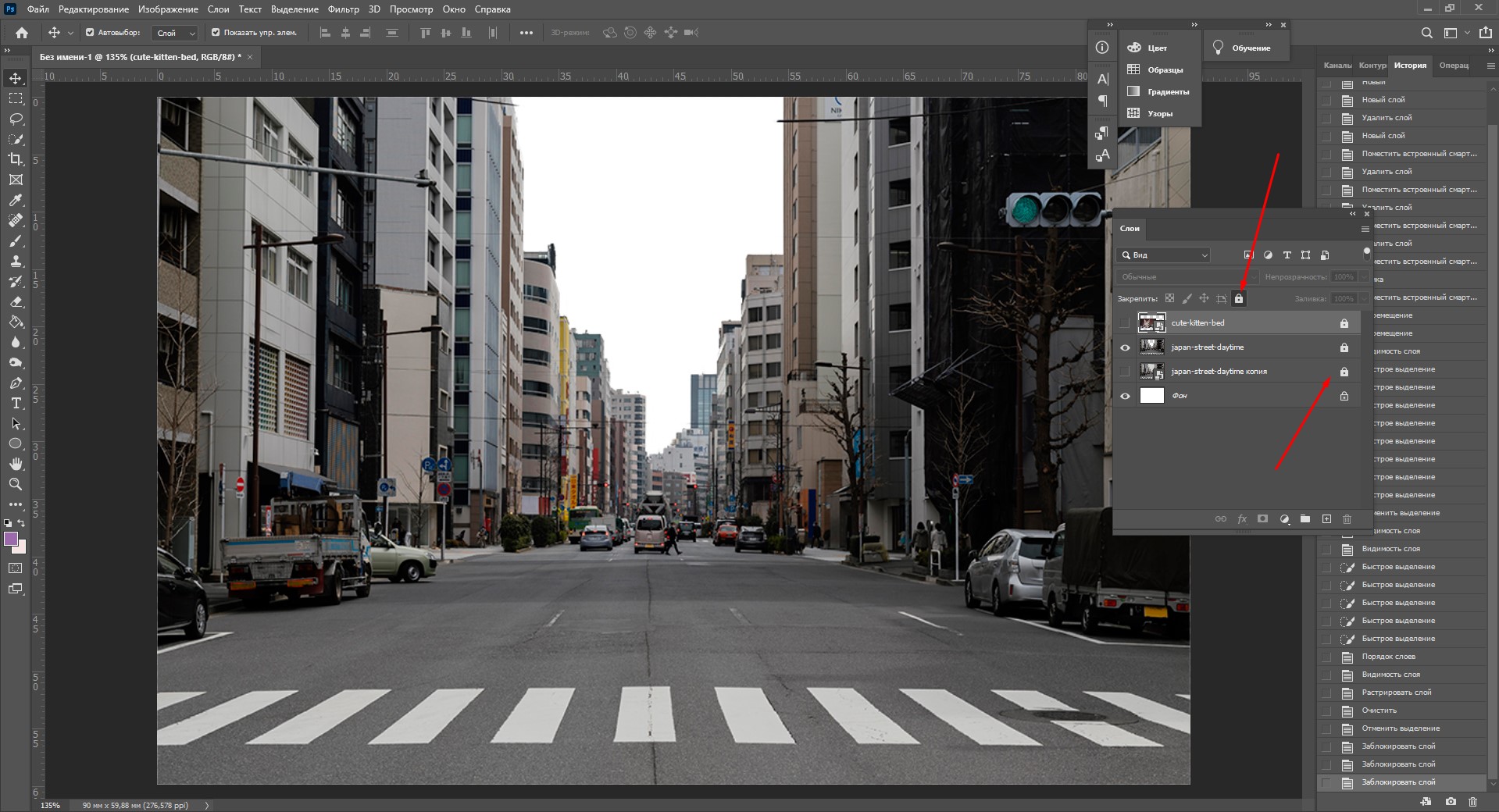
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
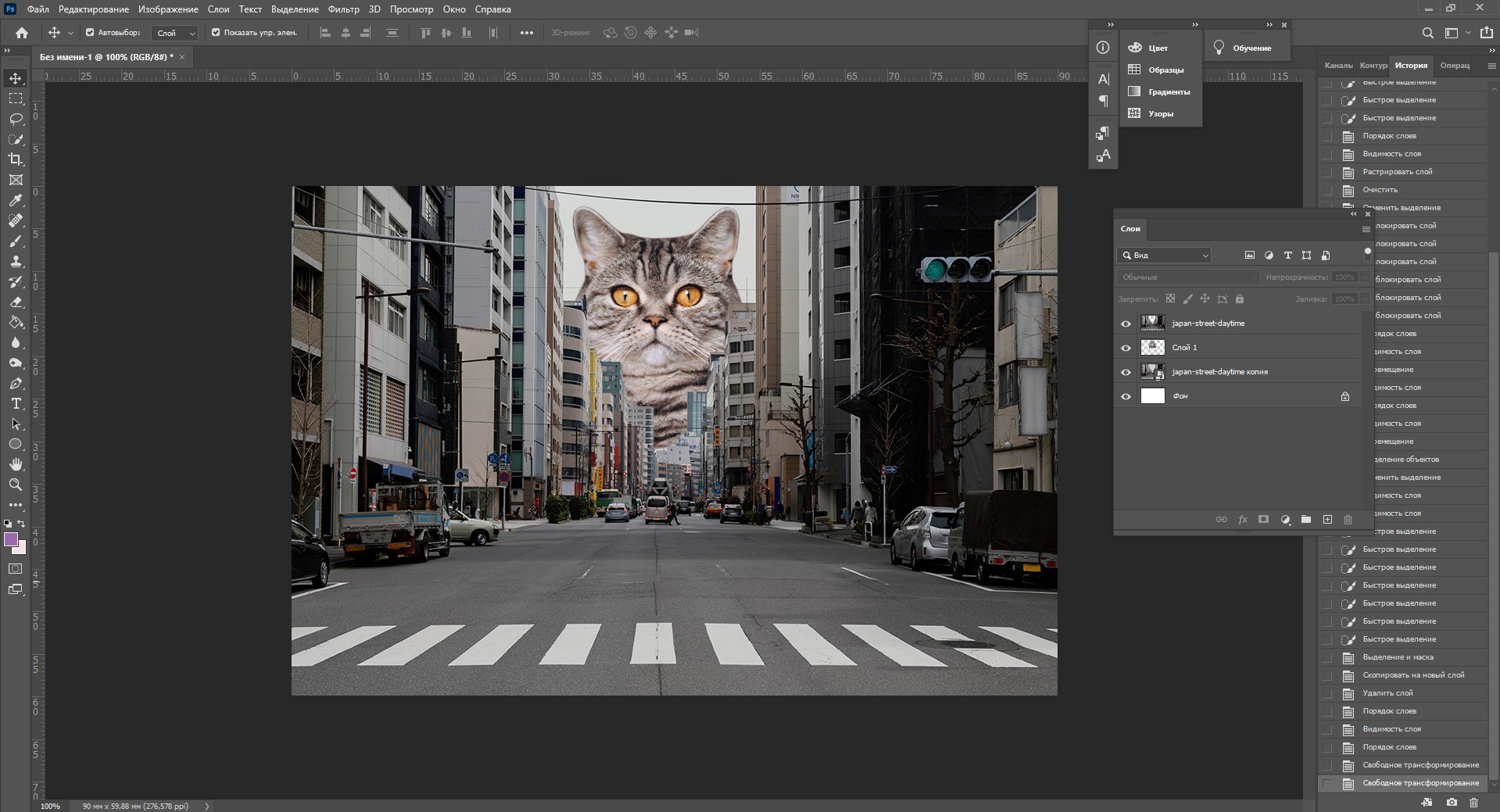
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
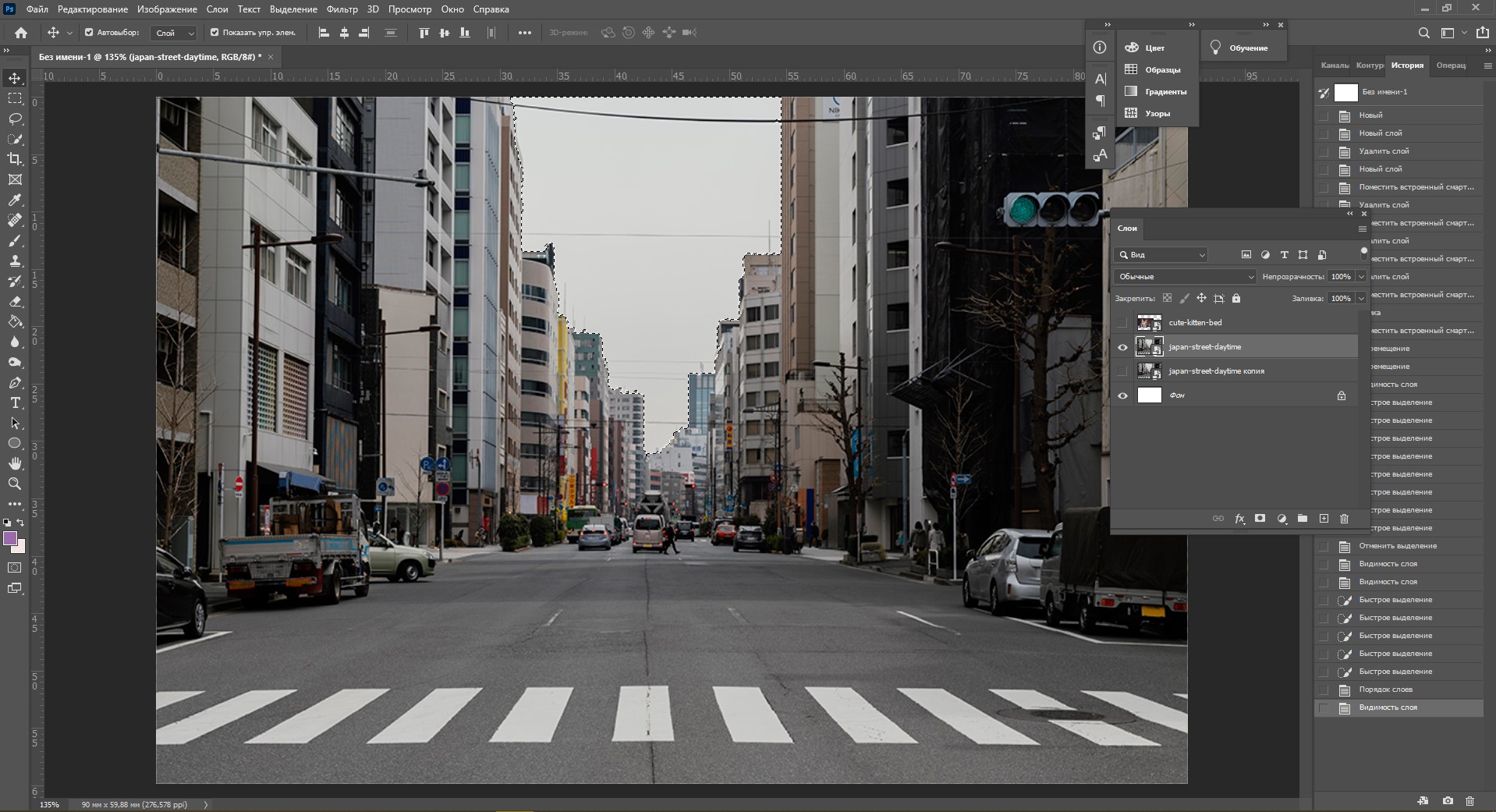
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.





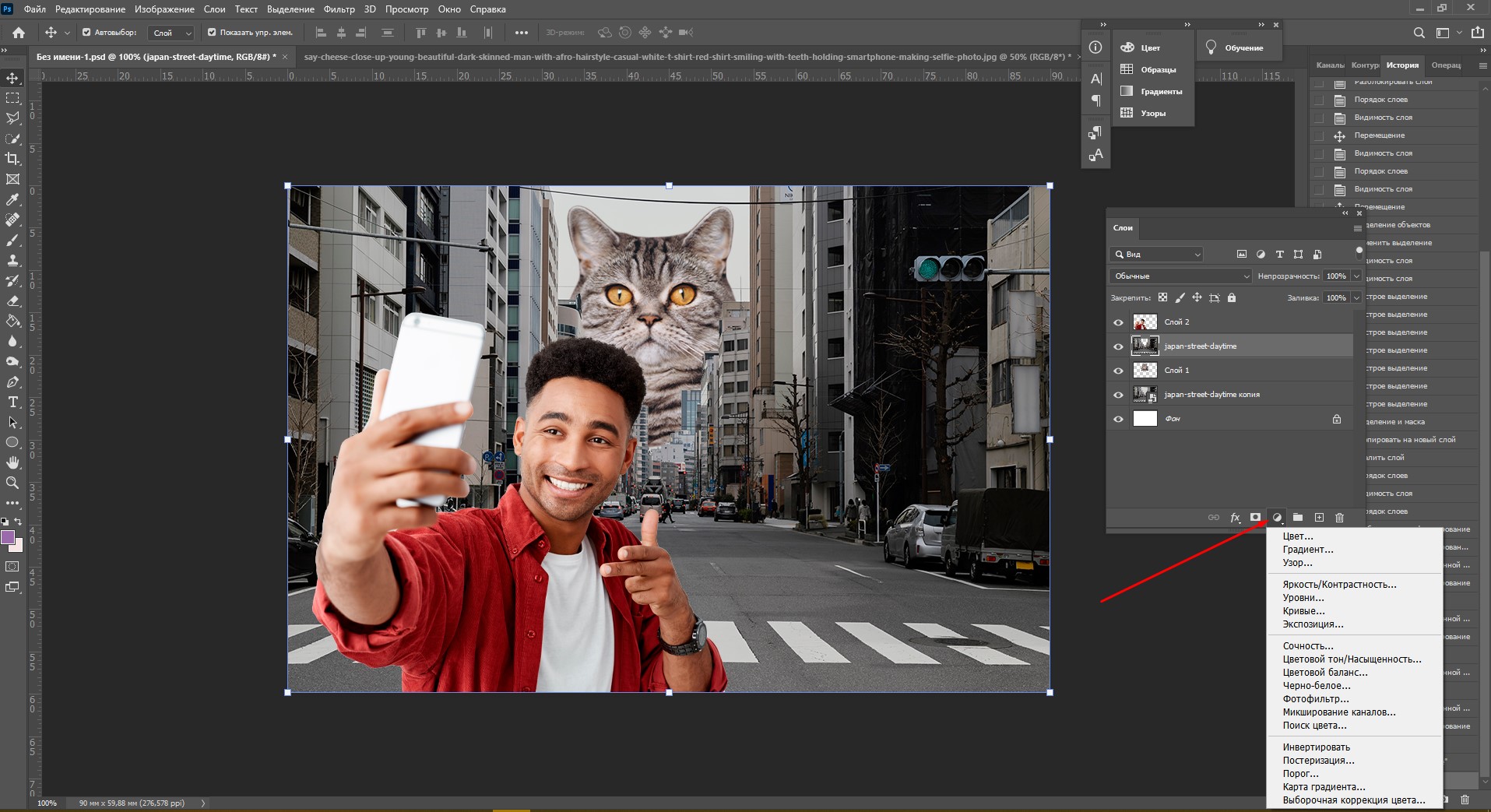
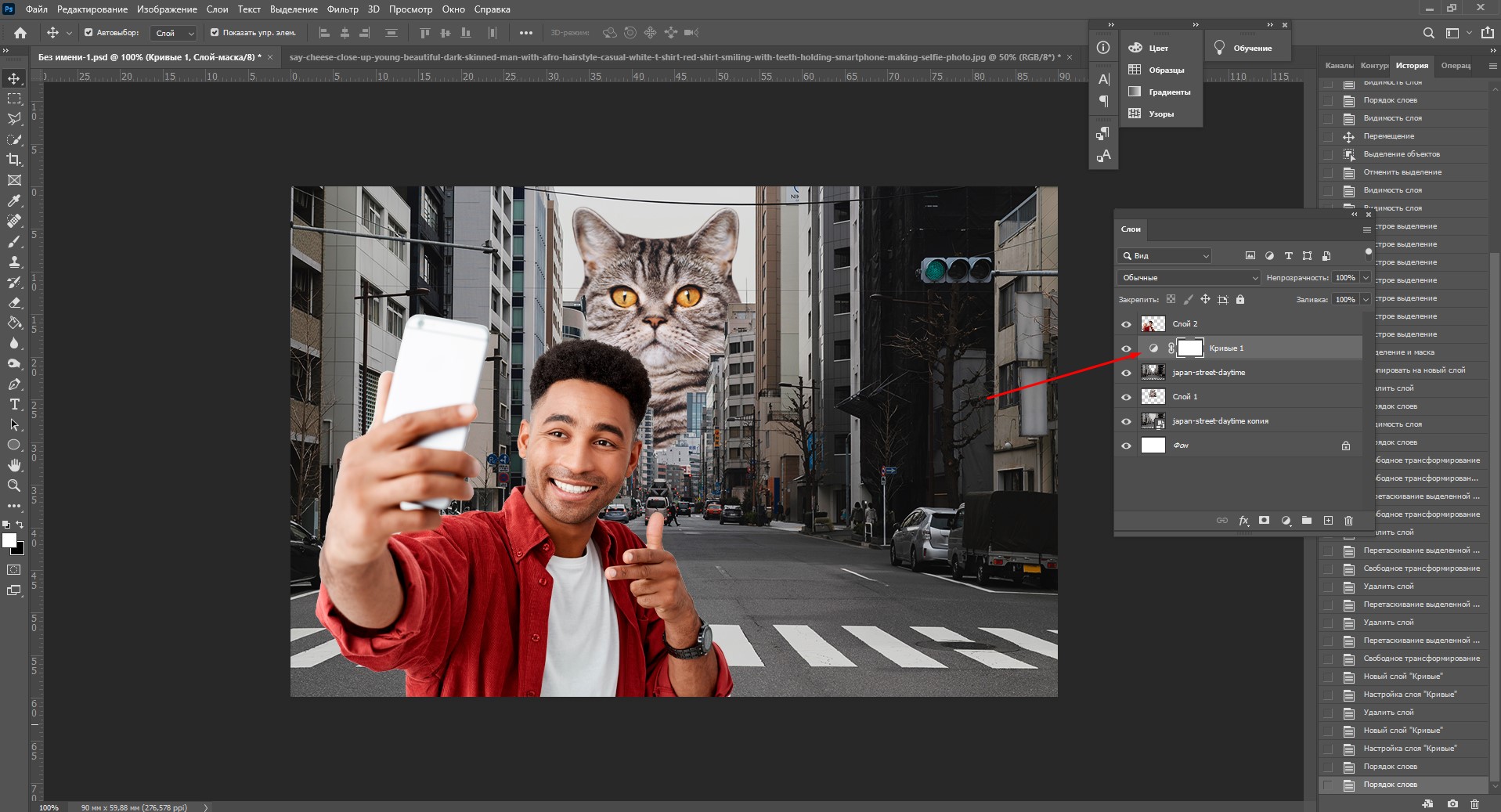
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.



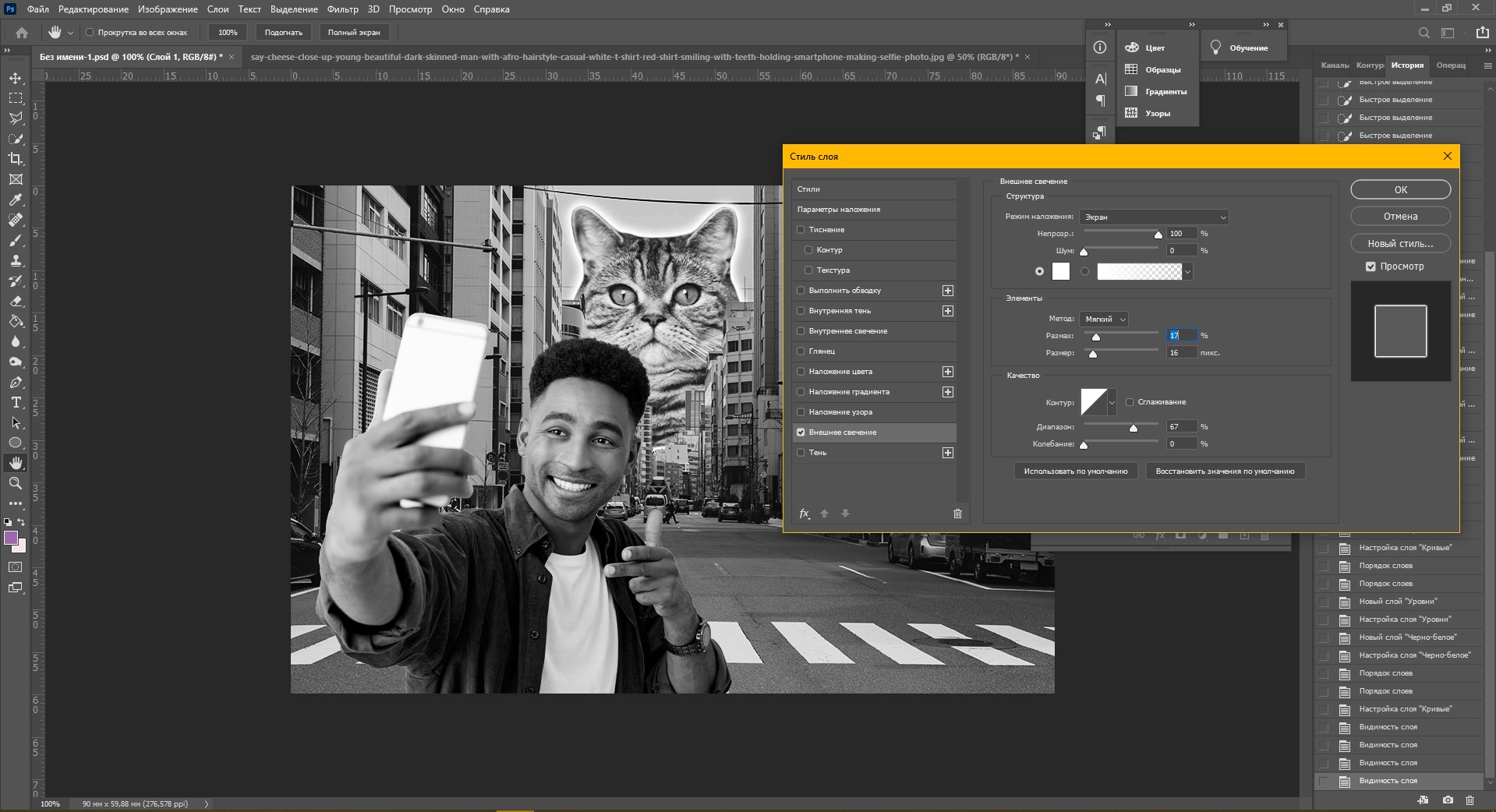
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
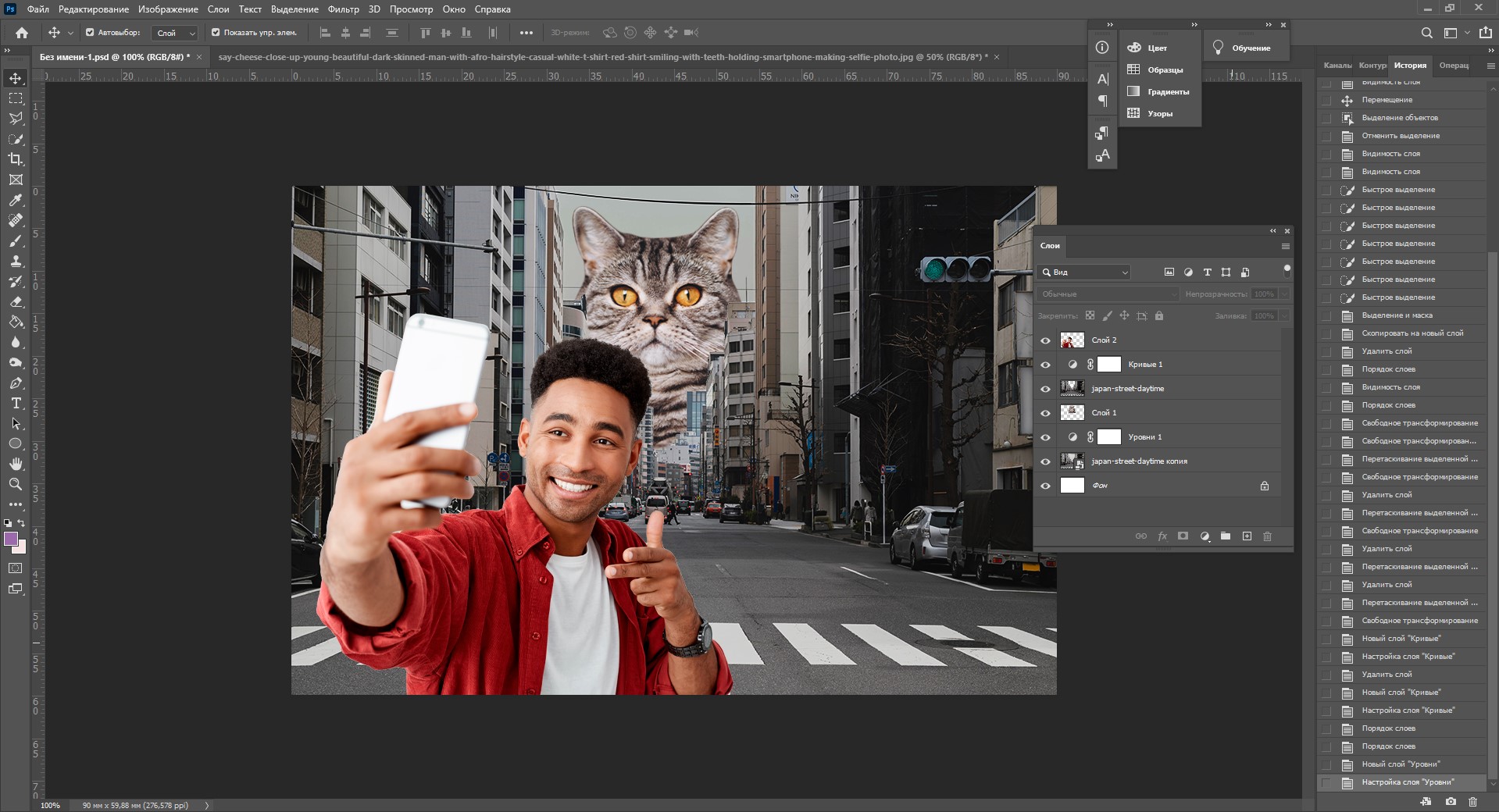
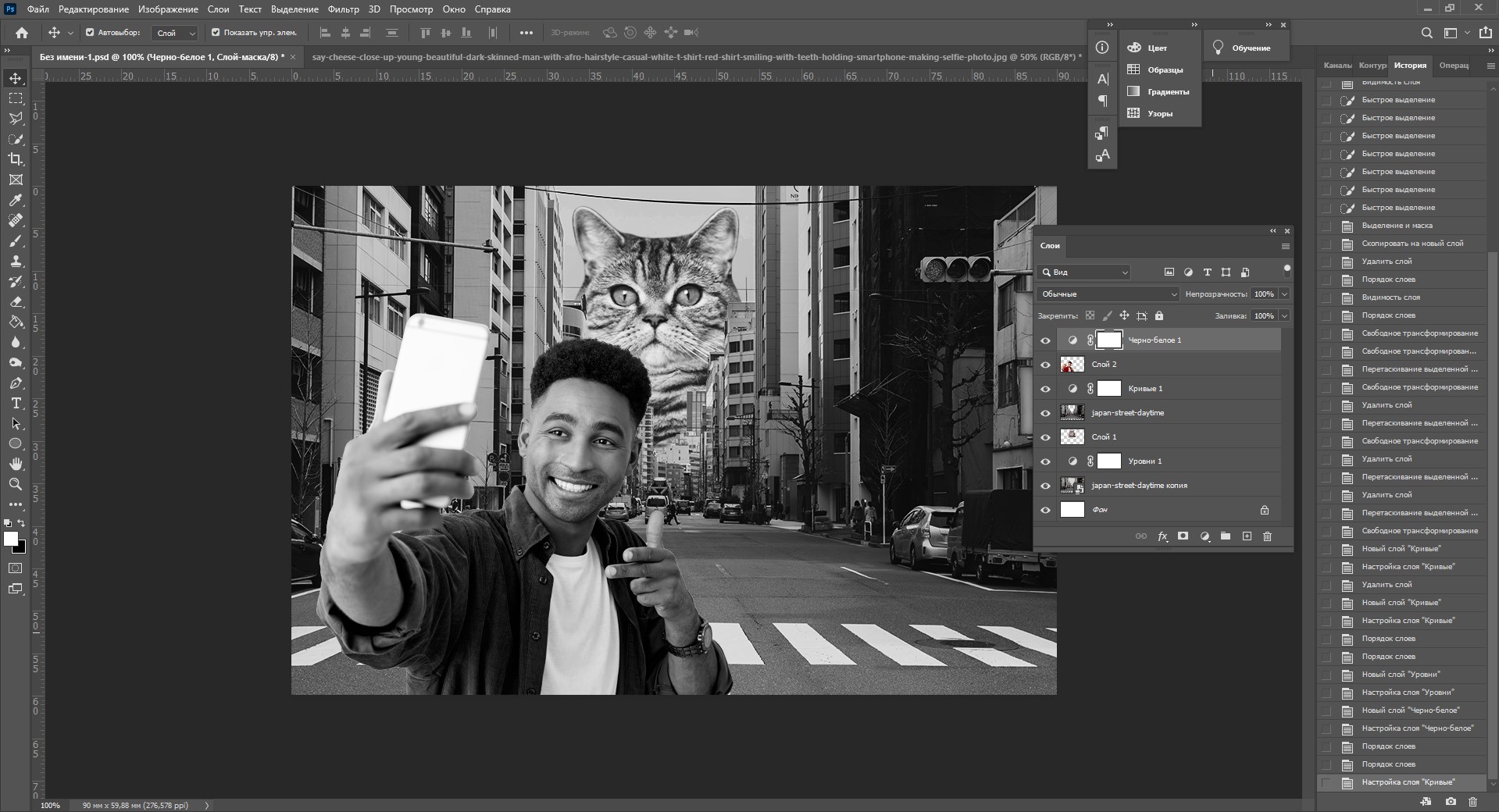
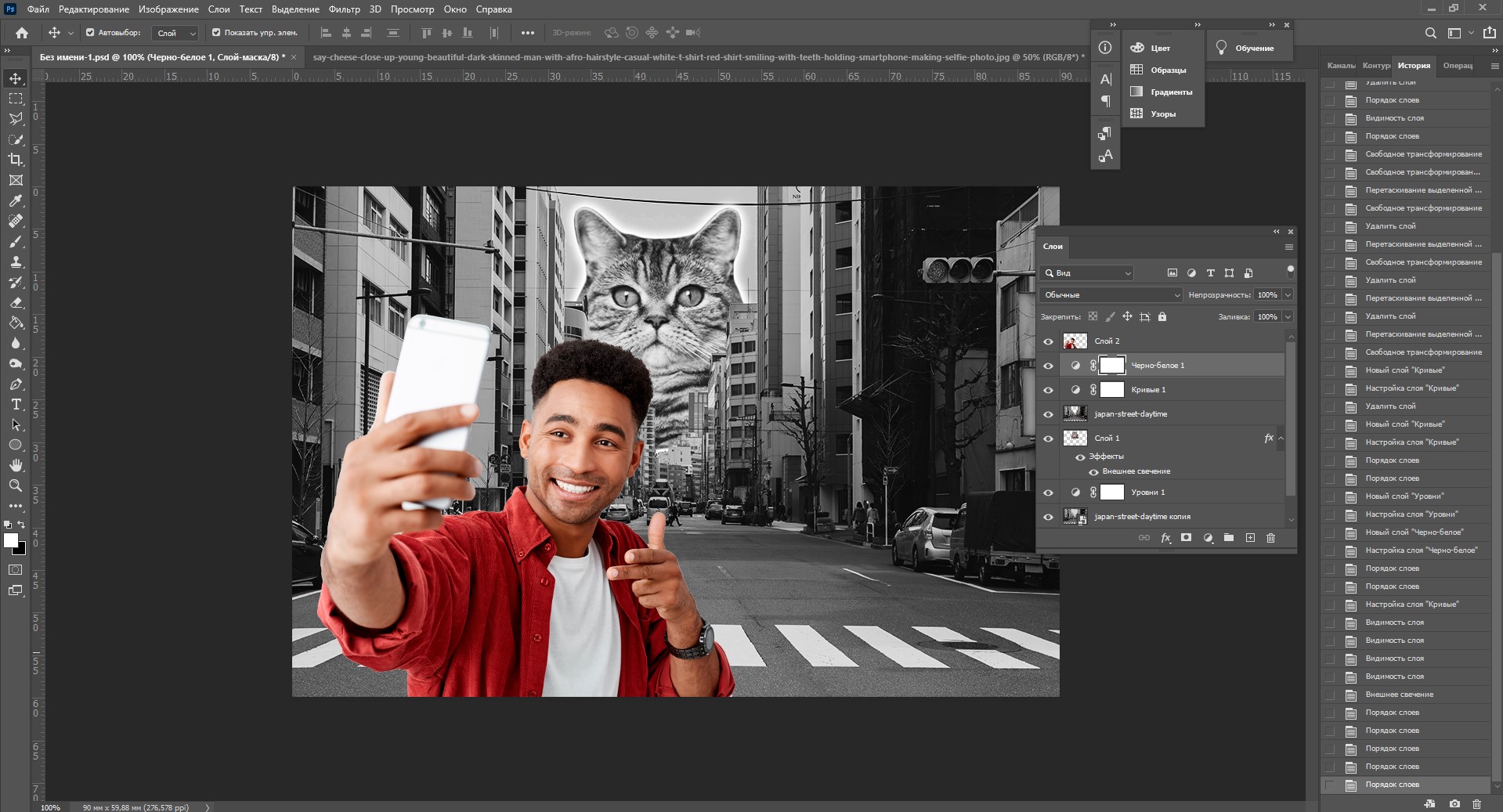
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Фон — это фундаментальный элемент изображения. Фон, будь у него обычный дизайн или непростой, дополняет объект изображения, выделяет его и делает более заметным. В Adobe Photoshop вы можете дать волю своим креативным идеям и создавать разные фоны, дополняя ими различные изображения. Создать фон для нового или уже существующего изображения совсем несложно. Читайте далее, чтобы узнать, как это сделать.

Запустите Photoshop. Дважды щелкните по ярлыку программы на рабочем столе или запустите его из списка программ/приложений на вашем компьютере.

Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
Пример 2: Эффект боке
Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.

1. Комбинация клавиш

Давайте рассмотрим его более подробно.
Текущее название выделится синим цветом и появится возможность ввести необходимое значение.

Данный слой имеет ряд ограничений: нет режимов наложения, нельзя изменить непрозрачность и заливку, он не может иметь прозрачных областей и др. И самое главное — этот слой нельзя удалить! Обратите внимание на рисунку сверху все настройки неактивные.
Его назначение — сохранить первоначальную копию документа, чтобы всегда можно было вернуться к истокам и в процессе преобразований не потерять безвозвратно оригинал! Именно по этой причине не рекомендуется снимать блокировку с фонового слоя.
Появится точная копия фонового слоя, но уже с полным функционалом.
Использовать предыдущий слой для создания обтравочной маски
Непрозрачность
Непрозрачность, что понятно из названия, отвечает за степень непрозрачности слоя.
Режим наложения и заливка нейтральным цветом
Режим наложение – это по сути смешивание слоёв. От выбранного способа будет зависеть, как пиксели нижележащего слоя будут взаимодействовать с пикселями создаваемого слоя.
Это значит, что если на верхнем изображении есть белый цвет, то пиксели под ним не изменятся и в результате останутся таким же, как были. в то время как все остальные пиксели нижнего изображения провзаимодействуют с пикселями верхнего и поменяют свой цвет.
Так вот, при создании нового слоя есть возможность залить его нейтральным для данного режима цветом.

Но можно создать слой с помощью комбинации клавиш, без диалогового окна. В этом случае нужно добавить клавишу Alt. Т. е. сочетание клавиш будет иметь вид: Ctrl + Shift + Alt + N. Слой будет иметь обычный режим наложения, 100% непрозрачность и заливку.
2. Добавление слоя через главное меню
Все вновь созданные слои создаются выше активного. Иногда бывает необходимо создать слой ниже его. Такой вариант возможен в третьем способе.
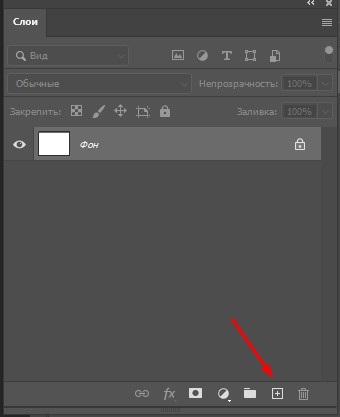
3. Кнопка на палитре слоёв
Выделив вновь созданный слой, при необходимости можно изменить режим наложения, непрозрачность и прочие настройки. Но гораздо удобнее задать все эти настройки в процессе создания слоя.
4. С помощью меню палитры слоёв
Заключение
До встречи на страницах следующих уроков!
С уважением, Марина Рубль.
Работа со слоями в фотошопе (Часть 1)
Практически вся работа по редактированию документов в фотошопе происходит при непосредственном использовании палитры слои. Изучению возможностей её применения посвящаю этот пост. Особенно видится мне он будет полезен для начинающих пользователей программы. Для наглядности повествования давайте начнём с создания нового документа, используя комбинацию клавиш (Ctrl+N).
В открывшемся диалоге установим некоторые параметры — ширина, высота, разрешение, цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет). В открывшемся диалоге установим некоторые параметры — ширина и высота, разрешение и цвет фона (в большинстве случаев по умолчанию для этого параметра задан белый цвет).

После нажатия кнопки ОК документ будет открыт и готов к работе. Используем инструмент “Прямоугольное выделение” сделаем область произвольного размера, зальем цветом (Shift+f5) который вы можете выбрать в открывшемся диалоге совершенно свободно.

Снимите выделение (Ctrl+D). Для полноты картины повторите эту операцию ещё раз, результат представлен ниже.

Получилась некая абстрактная картина которую можно назвать “Прямоугольники на белом фоне”. Все попытки переместить эти фигуры по изображению на к чему не приведут так как созданы они на фоновом слое и являются его частью. В этом можно убедится посмотрев на миниатюру фонового слоя в палитре.

Такое положение вещей не то что мне нужно. Я хочу перемещать фигуры по изображению, перекладывать их относительно друг друга. В этом мне помогут возможности палитры слоёв фотошопа.
Панель слои фотошопа
Палитра (или панель, кому как больше нравиться) слои предназначена для различных манипуляций с частями изображений. К примеру, с её помощью можно перемешать части картинки создавать дополнительные элементы, вносить различные корректировки как во всё изображение, так и применять их как какой-то его части.
В данный момент времени в палитре отображается один фоновый слой на котором расположены прямоугольники.
По умолчанию фотошоп каждому новому создаваемому слою дает порядковый номер, например, слой 1, 2 и.т.д. Наименование зависит от выбранного вами языка программы.

Теперь используя прямоугольное выделение к команду заливки создам на этом слое прямоугольник. Далее повторю операцию. В палитре слоёв у меня теперь такая картина:


Перемещать активный слой (в палитре выделен цветом) можно применяя комбинацию клавиш, перемещение выше (Ctrl+]) ниже (Ctrl+[). В следующем посте поговорим о панели слои подробно. Работа с корректирующем слоем Цветовой баланс Color Balance описана здесь, приятного чтения.
Работа со слоями в "Фотошопе" – Фотография.Инфо
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится.
Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое.
Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.

Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д.
В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация.
Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.

Не забудьте перед этим выделить нужный слой.


Это обязательно нужно учитывать в случае создания многослойных композиций.
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится.

Слои в Photoshop: руководство для начинающих
Вчера мы опубликовали статью о том, как работают режимы наложения слоёв в Photoshop, и 10 лучших режимов наложения для фотографов. Сегодня в продолжение этой темы мы хотим остановиться на самых азах редактирования фотографий в Photoshop и поговорить о слоях, и о том, как использовать их для получения желаемого результата. Статья рассчитана по большей части на тех, кто только начинает заниматься обработкой фото в Photoshop. Безусловно, слои – это ключ к успешному редактированию фото в Photoshop, но новичкам они всё ещё могут казаться тёмным лесом. В этой статье мы хотим продемонстрировать, насколько слои удобны и необходимы нам. Слои позволяют вам работать с одной частью изображения, не затрагивая другие. Вы можете изменять непрозрачность слоёв, т.е. они могут быть совершенно непрозрачными или же едва видимыми. Вы можете перемещать слои, добавлять к ним маски и тонко смешивать их. Слои в Photoshop можно представить как стеклянные пластины, уложенные в стопку поверх фонового изображения. Слой может быть полностью заполнен пикселями изображения, или же иметь лишь небольшую заполненную область и прозрачное пространство вокруг. Ещё вы можете смешивать слои, а также скрывать их части посредством масок. В третьей части этого урока вы увидите демонстрационное изображение, на котором будет показано, как мы использовали различные слои для достижения желаемого результата. На картинке изображена панель Layers (Слои) во всей своей красе. Здесь отображены все слои в нашем демонстрационном изображении. Текущий активный слой выделен синим. Возле каждого слоя имеется иконка видимости в виде глаза, нажав на которую можно либо скрыть, либо снова отобразить слой. В верхней части панели вы можете отрегулировать непрозрачность текущего слоя и выбрать для него режим наложения.
- Кнопка с изображением урны, находящаяся в нижней части панели, используется для удаления активного слоя, в то время как слева от неё разместилась кнопка Add New Layer (Создать новый слой).
- Кнопка в виде разделённого пополам круга позволяет вам добавлять новые Adjustment Layers (Корректирующие слои), а маленький прямоугольник с белым кругом – кнопка для добавления маски слоя.
- Палитра Layers (Слои) – жизненно необходимый инструмент для организации, создания и управления слоями.

Обратите внимание, что на панели рядом со слоями и их масками отображаются миниатюры, которые показывают их содержимое. 01. Фоновый слой (Background) Это оригинальное изображение в том виде, в котором оно было открыто в Photoshop. К этому слою не было применено никаких изменений. Как фоновый слой, он используется в качестве базы и источника для всех остальных дублированных слоёв.
02. Копия фона, непрозрачность 85%
Копия фонового слоя с режимом наложения Multiply (Умножение) для затемнения светлых участков фотографии. Маска слоя частично скрывает эффект в выбранных местах.
03. Режим наложения Soft Light (Мягкий свет), непрозрачность 65%
Другая копия фонового слоя, на этот раз с режимом наложения Soft Light (Мягкий свет), добавляет изображению весьма необходимый контраст, затемняя тени и осветляя света.
04. Режим наложения Color (Цветность), непрозрачность 100%
Слегка обесцвеченная копия фонового слоя с режимом наложения Color (Цветность). Нижняя часть слоя скрыта с помощью маски, таким образом он лишь немного охлаждает небо.
05. Режим наложения Overlay (Перекрытие), непрозрачность 80%
Слой, залитый 50% серым, в режиме наложения Overlay (Перекрытие). В данном режиме серый цвет нейтрален. На этом слое некоторые участки изображения мы закрасили чёрным, чтобы затемнить их, а некоторые – белым, чтобы осветлить.
06. Корректирующий слой
Корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) был использован, чтобы немного обесцветить всё изображение. Параметры корректирующего слоя всегда можно отредактировать, дважды щёлкнув по нему на панели слоёв.
07. Режим наложения Soft Light (Мягкий свет), непрозрачность 45%
На этом слое с режимом наложения Soft Light (Мягкий свет) расположен только градиент от чёрного до прозрачного, добавленный на небо, чтобы сделать его более пасмурным. Благодаря градиенту эффект наиболее силён в верхней части изображения.
Читайте также:

