Как сделать слайдшоу в joomla
Обновлено: 02.07.2024
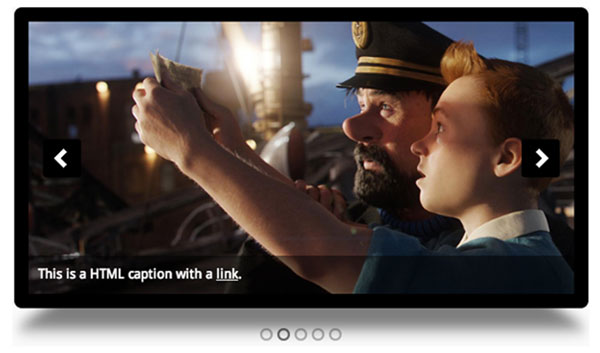
Модуль слайдера называется Vinaora Nivo Slider, он может:
- Выводить описание к изображению
- Вставлять ссылки в слайды
- Показывать слайды по очереди или в ином порядке
- Адаптироваться под разные разрешения экранов
- Перелистывать слайды с различными эффектами
Пример работы можно посмотреть там же или на демо сайте одного из наших шаблонов >>
Этот слайдер идёт в комплекте с нашим шаблоном JT Company.
После скачивания, перейдём к настройке.
Настройка слайдера
Шаг 1. Подготовьте изображения для слайдера.
Изображения должны быть одинакового размера.
Рекомендую называть их 001.jpg, 002.jpg и т.д. Так будет проще ориентироваться в них.
Шаг2. Загрузка изображений на сайт.
Для подготовленных изображений создайте новую папку slider в папке images и загрузите их туда.
Получится такой путь: ваш_сайт/images/slider
Шаг 3. Настройка слайдера.
Перейдите в админку сайта - Менеджер модулей и откройте модуль Vinaora Nivo Slider (он появится в списке после установки).
Опубликуйте его и назначьте ему нужную позицию в вашем шаблоне.
-
В настройках модуля при необходимости укажите размеры слайдера, если он должен быть конкретного размера.
Иначе будет использоваться вся доступная ширина блока в котором он стоит.
Высота будет подгоняться автоматически, с учётом пропорций изображений.
Individual Image Path(s) – здесь можно вручную указать адреса изображений, если, например, они находятся в разных папках.
Title(s) – здесь с новой строчки указываются заголовки для слайдов. Каждая новая строка - новый слайд.
Пример:
1-ая строчка – для 001.jpg
2-ая строчка – для 002.jpg
и т.д.
Description(s) – здесь указывается описание для слайдов, так же с новой строки
Link(s) – ссылки для слайдов (при клике по ним), также аналогично с новой строки для каждого слайда.
Link(s) Target – вариант открытия ссылок при клике по слайдеру. В этом же окне (_self) или в новом (_blank).
Transition Effect – эффект перехода между слайдами, можете выбрать тот, который вам больше понравится.
Animation Speed (ms) – скорость смены слайда (продолжительность перехода) в милисекундах
Pause Time (ms) – время для паузы (показа изображения)
Start Slide – с какого слайда начинать показ. Обычно выбирают с первого. 0 – случайно.
Остальные настройки на ваше усмотрение.
Их можно оставить по-умолчанию.
На этом быстрая настройка адаптивного слайдера завершена.
Какие ещё есть слайдеры?
На заметку.
Есть ещё слайдеры лично моей разработки.
Создавал их для клиентских и своих проектов.
Точнее сказать - это немного круче, это галереи, для разных типов задач.
Первый модуль - это адаптивная галерея изображений + видео с разными макетами отображения.
Есть макеты: слайдер, карусель, плитка, колонки и ряды.
У модуля есть микроразметка изображений, что хорошо влияет на их индексацию.
Второй модуль - это похожая галерея, только предназначенная для вывода материалов, т.е. галерея материалов.
Также имеет несколько макетов: слайдер, карусель, колонки и ряды.
Так материалы выглядят на порядок интереснее.
Прим: только не забывайте оптимизировать изображения для слайдера, иначе страница будет долго загружаться.
Если у вас уже всё загружено, то можете воспользоваться нашим сервисом для пакетного сжатия картинок.
Загружаете архив картинок, нажимаете кнопку = получаете архив тех же картинок, только оптимизированных.
Ещё там можно изменять размер и накладывать водяной знак, тоже пачкой) И по-одному.
И на последок, ещё один полезный модуль!
Форма заявки / обратной связи с оповещением по SMS, с интеграцией целей Я.Метрики и GA и другими полезными опциями.
Можно использовать на любых сайтах и лендинг пейдж.
В этом материале я расскажу как скачать и установить слайдер изображений для Joomla.
1. Установка слайдера для Joomla

2. Создание слайдера

В всплывающем окне вы можете задать цвет или картинку для фона. Добавить и отформатировать текст или любой другой HTML контент (кнопки, поля, видео и тд). Создадим несколько слайдов в качестве примера.


Добавим на второй слайд видео Youtube. Для этого, в настройках видео нам нужно получить ссылку на вставку (1,2) и добавить ее в окно текст.

3. Настройка слайдера
После того, как слайдер бы создан, мы можем перейти к настройке его внешнего вида.

4. Добавление слайдера на страницы сайта
Если вы хотите добавить слайдер в материал, то откройте нужную статью и вставьте в нужном месте >, эта конструкция загрузит слайдер на страницу.


Скачивайте Комплект видео уроков по строительству сайтов на Joomla 3.0 с управлением из одного меню совершенно бесплатно. Просто пожелайте мне здоровья и удачи. До встречи, Олег.
Модуль слайд-шоу JTINYSLIDESHOW Rus

Мне понадобился простой в управлении и надёжный в работе модуль слайд - шоу и я остановил свой взгляд на MOD JTINYSLIDESHOW. Разработчик Виктор Фогель - Кубик-Рубик. Модуль анонсирован для Joomla 2.5 - 3.0. Начав работать с данным модулем мне снова захотелось его перевести, чтобы иметь представление обо всех настройках и всех тонкостях. Потратив пару-тройку часов на перевод, я предлагаю Вашему вниманию модуль слайд - шоу подготовленный для установки на Ваш сайт. Я попробую описать настройку, а так же пример подгонки файла CSS под свои потребности. Итак, начнём. Устанавливаем модуль стандартно через админ-панель.
Открываем модуль и начинаем настраивать. Слева в рубрике "Подробно" всё как обычно: включить, опубликовать, выбрать позицию в шаблоне, привязать к пунктам меню. Справа в настройках самого модуля: Выберите слайдер или микшер, то есть как будет сменятся изображение, пролистыванием или растворением. Интервал показа-какой пожелаете. Габариты окна слайд-шоу - поставите свои, сообразуясь с местом в шаблоне Вашего сайта. Панель пагинации - три варианта выберите свой. Далее идет настройка слайда: Выбрав текст - нужно ввести его и проставить название, выбрав изображение - нужно проставить путь до изображения. Если ваш рисунок находится в папке images, то и путь будет images/ваш рисунок. Соответственно и рисунок должен быть с размерами указанными в габаритах слайд - шоу. Далее настройки простые даже для чайника. Но вот Вы опубликовали изображение, но Вам не нравится как выглядит шоу, да и установлено оно не совсем ровно.

Чтобы отрегулировать и наладить показ идём в файл jtinyslideshow.css в строке 26 изменяем margin: 20 на 0, и auto с 0 на 4px. (у Вас могут быть свои размеры, я просто показываю где это делается) Кстати файл находится по адресу: public_html/Ваш сайт/module/mod_jtinyslideshow/jtinyslideshow.css а если Вы еще на Денвере то адрес такой: WebServers/home/Ваш сайт/www/module/mod_jtinyslideshow/jtinyslideshow.css Но продолжим настройку:Чтобы настроить нормальное отображение цифр в квадратах и точек меняем в строках 34 и 36 синхронно margin: 0 4px 0 0 на 0 21px 0 0 Ну вот теперь настроено ровно.

Для того, чтобы не съедать ресурсы хостинга настроим смену картинок через большой промежуток времени, например через 60 сек или еще больше. Вот и весь мой отчёт. За мой труд по переводу модуля на русский язык прошу Вас просто проголосовать нажав на звёздочки под статьёй. До встречи. Олег.

Когда посетители приходят на ваш сайт, они всегда ищут что-то: они хотят что-то сделать или моментально получить информацию. Они всегда спешат изучить сайт как можно быстрее. А сатистика показывает, посетителям требуется максимум 8 секунд, чтобы принят решение, оставаться ли дальше на сайте или уйти.
В Joomla сделать слайдшоу довольно легко. Существует бесчисленное множетво различных слайдшоу для Joomla расширений. Для вашего удобства мы создали короткий список бесплатных и платных классных расширений слайд-шоу.
01 Unite Revolution Responsive Slider

Unite Revolution Responsive Slider - удевительный слайдер для Joomla, который поставляется с максимальным количеством встроенных функций. Слайдер может обеспечить всю функциональность, которая только может пригодится вам в вашем проекте. Это потрясающий слайдер был разработан Themepunch и доступен только в платной премиум версии.
02 RokSprocket

RokSprocket является одним из лучших супер расширений, разработанных, чтобы предоставить пользовтелю максимальный уровень контроля над представлением контента в привлекательном виде. Мощное расширение поставляется с многочисленными функциями, включая слайд-шоу. С RokSprocket вы можете легко создать замечательное слайд-шоу. Это большое расширение было создано отличной командой RocketTheme . RokSprocket - бесплатное расширение.
03 Image Show

Image Show одно из самых интересных слайд шоу расширений, которым можно удивлять своих посетителей. Расширение легко устанавливается. Слайд-шоу включает в себя картинки, материалы или тексты, заданные пользователем. Расширение бесплатно, разработано в кампании GavickPro .
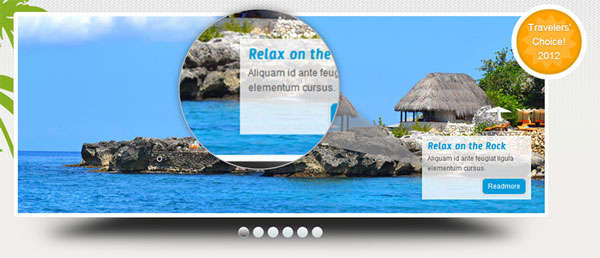
04 Paralax Slider

05 Widgetkit

Widgetkit также является одним из лучших супер расширений и поставляется с огромным числом вариаций модулей. С помощью функции слайд-шоу, вы можете создать большое количество слайдеров изображений, включать в них любое содержание, а такэже использовать привлекательные эффекты переходом между слайдами. Это расширение доступно в бесплатной и платной версии. Разработчик этого чудесного набора - YooTheme .
06 Unite Nivo Slider

Unite Nivo Slider один из лучших модулей слайдера для Joomla. Он состоит из модуля и компонента для максимального удобства, и имеет все функции, которые есть в оригинальном JS плагине Unite Nivo Slider. Unite Nivo Slider поставляется в бесплатной и премиум версии.
07 SP Smart Slider

SP Smart Slider - слайдер и для контента, и для изображений. Расширение обладает очень крутой особенностью, которая состоит в том, что вы можете легко интегрировать любые слайд-шоу на jQuery в SP Smart Slider. Вы можете скачать его прямо сейчас и абсолютно бесплатно. Разработчик расширения - JoomShaper
08 DJ-ImageSlider

DJ-ImageSlider - бесплатное расширение. Оно позволяет отображать изображения с названием и кратким описанием, а также привязать к слайдам любой пункт меню, статью или URL-адрес. DJ-ImageSlider может отображать несколько изображений вертикально или горизонтально оновременно.
09 Smart Slider 2

Smart Slider 2 - адаптивное премиальное слайд-шоу для Joomla. Расширение содержит 4 типа слайдеров, чтобы дать вам возможность представить ваш контент так, чтобы он смог потрясти ваших клиентов.
10 Slideshow CK

Slideshow CK - это удивительный и бесплатный модуль слайд-шоу. вы можете использовать в нем изображения или видео, а также приятные эффекты пролистывания. Вы также можете легко добавлять неограниченное количество слайдов с помощью просто перетаскивания файлов в административной панели.
Заключение
Слайд-шоу - это прекрасное решение для представления вашей информации максимально быстро и эффективно. Мы создали этот список на основе популярности расширений и нашего опыта. Но любой модуль используется в зависимости от вашей стратегии дизайна, а также с учетом пользовательского опыта, и целей представления информации на вашем сайте.
Читайте также:

