Как сделать слайдер wordpress без плагина
Обновлено: 11.07.2024
Часто во время разработки сайта, получается следующая картина: много информации и картинок и как правило это все разбросано по всему сайту. Для того, чтобы сгруппировать это все воедино были придуманы слайдеры, который меняют информацию с определенными интервалом.
Сложно найти бесплатный слайдер для WordPress, но именно для вас я отобрал самые лучшие и расписал их особенности. Некоторые платные слайдеры идут с бесплатными шаблонами. Их нельзя от туда вытащить, но зато можно свободно использовать вместе с шаблоном. Они есть во многих шаблонах, на них я уже делал подборку.
WordPress со слайдером начинает сразу преображаться, поэтому давайте посмотрим и оценим десятку лучших из них. Формат подборки будет следующим: заголовок плагина, важные ссылки, скриншот и краткое его описание.
1. Meta Slider
Установок: 700 000 +
Meta Slider — это легкий в использовании WordPress slider. Создавайте автоматически растягиваемые слайдшоу и добавляйте для него любые настройки на ваш выбор. Работает отлично на мобильных устройства, а так же на планшетах. При всем при этом вам ничего не нужно делать, всю сложность оптимизации под разные устройства плагин берет на себя.
2. Huge-IT Slider
Установок: 100 000+
Huge-IT Slider — очень легкий и удобный плагин, с которым разберется даже новичок. Миксуйте видео, посты и картинки, все что захотите. Нет лимита на добавление слайдеров, а так же гибкие настройки.
3. Soliloquy Lite
Установок: 80 000+
Soliloquy Lite — это простой плагин, который позволяет управлять им посредством переноса элементов мышкой (Drag&Drop) — легче некуда. Возможность вставлять слайдер где угодно — все что вам понадобится — это шорткод, который вы сможете добавить в посты, на страницу, а так же внутри кода шаблона. Для этого плагина так же платная версия, которая добавляет дополнительный функции, шаблоны и анимацию.
4. Meteor Slides
Установок: 80 000 +

5. Cyclone Slider 2
Установок: 80 000+

Cyclone Slider 2 — это очередной простой слайдер-плагин для WordPress. В нем вы получите некоторые из функций такие как задержка между слайдами, размер слайдов, пауза при наведении, а так же используйте Drag&Drop для того, чтобы менять слайды местами. Разработчик так же позаботился о переводе этого плагина на разные языки — есть поддержка RTL языков. Если у вас есть лишние деньги, то можете попробовать платную версию, которая добавит вам больше анимаций, шаблонов, а так же возможность экспортировать/импортировать данные слайдера.
6. Easing Slider
Установок: 80 000+

Easing Slider — это отличный слайдер в плане простоты и удобства — это была основная задача создателя. В WordPress не так просто добавить свой слайдер и уж тем более управлять ими. Этот плагин решил эту проблему и навсегда избавил владельцем сайта от этой проблемы. Плагин включает в себя красивые анимации, большой выбор настроек (собственно как и многие из вышеперечисленных).
7. Master Slider
Установок: 60 000+

Master Slider — это достаточно не плохой плагин с большим количеством гибкий настроек. Это наверное один из самых красивых слайдер-плагинов, который я когда-либо тестировал — дизайнеры явно постарались. Для простоты работы, все элементы слайдера могут быть перенесены посредством Drag&Drop. Master Slider дает возможность задавать размер слайдов, обрезать картинки, выбирать анимацию и все готово к запуску!
Если вы боитесь, чтобы не разберетесь в плагине, то не волнуйтесь, после установки у вас будет пару демо слайдеров, которые вы сможете настроить под себя.
8. Slide WD
Установок: 50 000+

Slide WD — это очередной бесплатный слайдер для WordPress с достаточно большим набором функционала (для лайт версии). Он так же имеет платную версию, как и многие другие плагины описаные выше, но для начала попробуй бесплатную, потому что её может вполне хватит для ваших задач.
9. Smooth Slider
Установок: 20 000+

Smooth Slider — это идеальный вариант простого слайдера. В нём вы можете создавать слайд галереи из картинок, постов, текстов, а так же многое другое. Все это распространяется на бесплатную версию, что вполне достойно внимания и использования этого плагина.
10. Ultimate Responsive Image Slider
Установок: 20 000+

Ultimate Responsive Image Slider — это приятный на вид слайдер, который подойдет для любого типа блога. Легко настраивается и имеет достаточно обширные настройки.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
1. Устанавливаем и активируем плагин Meta Slider.




Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).

Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.


Вот такой слайдер получается в итоге:

Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в "Meta Slider". 3. Нажимаем по "плюсику". 4. Далее нажимаем кнопку "Добавить слайд" и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider , а тестировать его работу – на теме Twenty Sixteen .
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.

Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.

Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.

Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:

Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.

На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.

Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.

Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.

После публикации страницы Вы сможете на ней увидеть Ваш слайдер.

Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.

Теперь в коде найти строчку
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.

В итоге должно получится так:

Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.

Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Так уж мы устроены, что графическую информацию воспринимаем лучше, чем текстовую, а смена информационных блоков в слайдере позволяет привлечь к нему дополнительное внимание пользователей. Можно сказать, что Slider стал необходимым атрибутом в дизайне современных сайтов, особенно если вам требуется в сжатом виде рассказать о себе до того момента, как пользователю захочется закрыть страницу.

Обычно слайдер состоит из нескольких графических изображений, которые в свою очередь могут быть либо фотографиями, либо, что бывает чаще, содержат еще и текстовые составляющие, а так же кнопки, позволяющие вручную переходить между кадрами (иногда еще и маркеры бывают, чтобы понимать какой слайд сейчас демонстрируется). Ну, чего я вам рассказываю, вы и сами все это видели и продолжаете наблюдать в рунете.
В буржунете же тяготение к использованию способа подачи информации в виде Slider началось намного раньше, но и до нас эта волна докатилась спустя годы, ибо мы довольно прилично отстаем от запада. Большие картинки на главной странице с крупными и понятными заголовками, а также небольшими текстами стали уже и для нас привычны. Остается только понять, как все это великолепие реализовать у себя на сайте.
Преимущества создания слайдера именно в WOW Slider
На самом деле ничего выдумывать вам и не придется. Нет, конечно же, можно попробовать сконструлить подобную конструкцию и самому, но зачем изобретать велосипед, когда все уже сделали за нас. Остается только попробовать все это на практике и решить что именно вам подойдет больше всего.
Существует несколько вариантов использования слайдеров. Это могут быть плагины для движка сайта, который вы используете (например, для Вордпресса или Joomla). Есть решения для ручной установки, когда вам самим придется чуток полазить в коде, ну и еще есть универсальные варианты, которые все это в себе совмещают.
Начать описание я как раз и хочу с такого вот универсального решения, которое называется WOW Slider. Решение, которое предложили разработчики этой программы (да, да, это действительно десктопная софтина, а не онлайн сервис или серверный скрипт), отличается как оригинальностью, так и универсальностью.

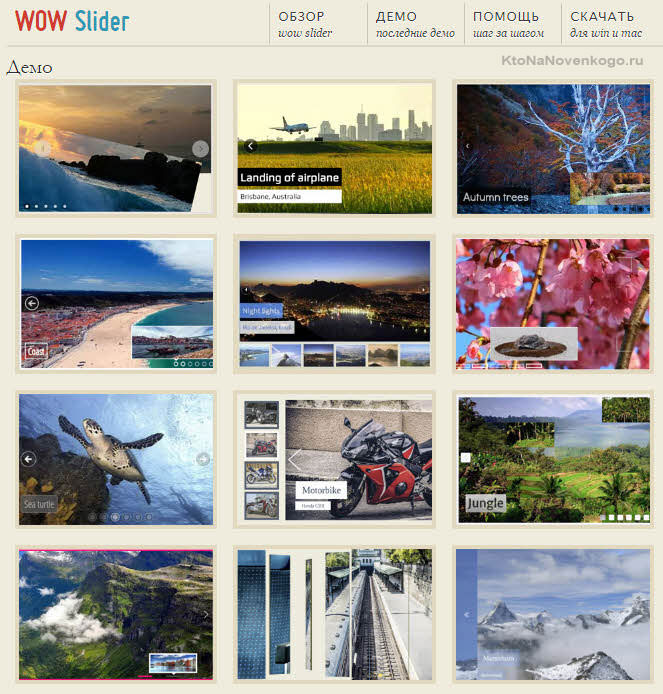
- Во-первых, это программа (для Виндовс и Мака), которая представляет из себя довольно гибкий конструктор слайдеров. Можно будет выбирать из десятков готовых шаблонов и вариантов перехода между кадрами, а также задать множество других важных и не очень параметров. Глянуть на все это многообразие одним глазком можно на странице Демо.
- На каждый слайд можно будет, при желании, добавить появляющуюся надпись, а также ссылку со всех входящих в слайд-шоу изображений. Последнее может пригодиться, например, для описания возможностей онлайн сервиса, где ссылки будут вести на страницы с полным мануалом. Можно будет еще сделать и слайдер наиболее читаемых в вашем блоге материалов или что-то подобное.
- WOWSlider умеет делать странное — публиковать созданное слайдшоу в плагин для Вордпресса. Т.е. он создает архив, который потом используется для установки плагина через админку этого блогового движка. Сам слайдер после установки этого расширения можно будет вставлять в статьи с помощью коротких кодов.
- Для публикации в Joomla эта программа создает архив модуля, который устанавливается стандартным образом из админки.
- Но плагины и модули это не всегда хорошо, ибо они создают дополнительную нагрузку на сервер. Поэтому мне больше нравится вариант сохранения Slider в папку на компьютере, которую потом можно перекинуть на сервер по ФТП и вставлять слайд шоу в нужное место с помощью фреймов (тега Iframe).
- Есть еще возможности у данной программы, но их в силу описанных ниже причин я бы не стал использовать.
Теперь о грустном. WOW Slider стоит денег и довольно много, на мой взгляд. Правда, имеется бесплатная и практически полнофункциональная версия программы (нет только возможности добавлять водяные знаки в слайд шоу). Но тут нас опять же поджидает печаль — бесплатная версия добавляет на кадры формируемого слайдшоу водяной знак WOWSlider, а также открытую ссылку ведущую на сайт разработчиков.
Если с первой неприятностью можно было бы смириться, ибо водяной знак совсем маленький, то с открытой ссылкой кто-то может и не согласиться. Остается только оплатить программу, если вам ужасно понравились создаваемые ее слайд шоу, ну или ввести в поисковую строку Яндекса или Гугла соответствующий запрос и посмотреть имеющиеся решения озвученной проблемы. Однако, я вам ничего такого не говорил.
Итак, для того, чтобы скачать бесплатную версию WOW Slider, вам нужно будет на приведенной странице указать свое имя и Емайл, на который, собственно, и придет ссылка для скачивания этой программы. Установка обычная. После запуска можно переключить интерфейс на русский язык (в Options) и, собственно, моя помощью вам больше будет не нужна, ибо все очень просто и наглядно.
Создание слайд-шоу в WOW Slider и его вставка на сайт
Можно сказать, что весь процесс создания слайдера для сайта состоит из трех шагов:
-
Добавление картинок для слайд-шоу (можно перетащить их мышью, найти в папке или онлайн сервисе хранения, аля Пикаса или Фликр), их обзывание и при необходимости прикручивание к ним ссылок на какие-либо страницы вашего или чужого сайта (можно даже задать, чтобы они открывались в новом окне).

Когда все кадры для будущего слайдера добавите, обзовете и обссылите (добавите ссылки на картинки и выберите способ их открывания), выберите шаблон и эффект перехода, то можете смело жать на кнопку с гаечным ключом в верхней панели инструментов.

Не забудьте выбрать размер для слайдера, чтобы он идеально подходил к ширине ваших страниц. Кстати, программа WOWSlider обрежет все исходные фотки до требуемого размера, что является большим плюсом, ибо будут грузиться гораздо более легкие графические файлики, чем оригиналы. Все более чем понятно и прозрачно.

Если говорить вкратце, то нужно сделать следующее:
Короткий код будет выглядеть примерно так:
Вставка слайдера на любой сайт без плагина
Примерно год назад у меня началась эпопея с заражением всех моих сайтов вирусами и поиском корня этого зла. Оказалось, что просто-напросто были вытащены все пароли из используемого мною ФТП менеджера FileZilla. Это сейчас я его усилил с помощью менеджера паролей KeePass и путем небольших доработок описанных в этой же статье, а тогда он был беззащитен перед взломом, ибо хранил пароли незашифрованными.
Вот и ФТП менеджеру, встроенному в WOWSlider, я не склонен доверять. Поэтому сохраняем созданный слайдер для сайта в папку на компьютере, подключаемся по ФТП с помощью связки Файлзилы и Кипаса (см. приведенные статьи и не манкируйте безопасностью), ну и кидаем папку со слайд-шоу в любое удобное для вас место. Я выбрал, например, такое:
Вот, собственно, и все. Осталось только понять, а как же вставлять данное слайд-шоу на страницы нашего сайта или блога. Тут нам пригодится замечательная технология Html фреймов, а именно Iframe (ее современная инкарнация). Если сами тег Frame использовать уже не рекомендуется, то Iframe очень даже рекомендуется. Например, вставка видео с Ютуба происходит именно с его помощью.
Кстати, необходимый код вы как раз можете взять в одном из файлов, который обитает в сохраненной из WOW Slider папке. Он называется iframe_index.html и живет в ее корне. Правда там нужно будет изменить путь до файла index.html с относительного на абсолютный, чтобы получилось примерно так:
Если я вставлю данный код прямо в текст этой публикации (причем не важно, будет ли у вас включен визуальных редактор или нет, ибо это чисто Html код, который не будет вырезаться ни в коем разе) чуть ниже, то получу отображение слайдера на сайте, живущего в недрах скопированной по ФТП папке:
Данный плагин прежде всего подкупает простотой и элегантностью вставки и настройки слайдера (если выбрать вариант с маркерами) или слайд-шоу (если выбрать вариант с миниатюрами). Имеется подробнейшая документация по различным дополнительным атрибутам, которые откроют перед вами поистине безграничные возможности.
Надеюсь, что вы тоже поделитесь со мною и читателями плагинами, которые используете или могли бы посоветовать использовать для реализации различного рода слайдшоу на сайте. Буду рад добавить их в этот список. Спасибо.
Где взять Slideshow для Joomla и любого другого движка
Если говорить про расширения для Joomla, которые помогают добавить слайдер или слайдшоу на свой сайт, то тут выбирать, на мой взгляд, гораздо проще, ибо их копилка расширения довольно-таки функциональна и практически везде имеет место быть ссылка на демо страницу.
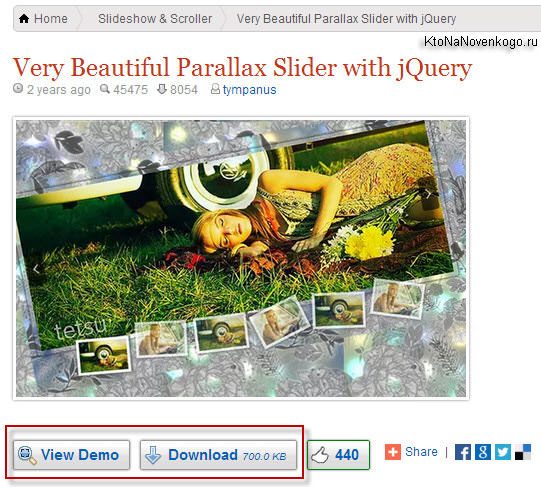
Собственно, jQuery Slideshow можно оценить по приведенной ссылке. Например, страница уже упомянутого ранее Nivo Slider позволяет получить профессиональное расширение, выполненное на базе этого скрипта, правда распространяется оно за денежку.
Если судить по демо, то выглядит все очень даже презентабельно:
Думаю, что вы сами в состоянии пройтись по списку Joomla-слайдеров и решить, какой из них использовать. Наверное, стоит начать рассмотрение с бесплатных, а уже при отсутствии достойных для решения ваших задач вариантов обращаться к платным решениям.
Однако, продолжим. Итак, мы с вами рассмотрели два типа конструкторов — в виде десктопной программы и в виде расширения для движка сайта. Их основное преимущество — админка, где можно поставить галочки в нужных местах или выбрать нужный вариант из выпадающего списка. С этим может справится любой, даже совсем не подготовленный пользователь.
Но в сети можно встретить и универсальные скрипты слайдеров, которые можно прикрутить к своему сайту и заставить делать то, что вы от них хотите, но для этого придется лезть в код, подключаться с сайту по ФТП, копаться в документации к скрипту (если таковая имеет) — в общем придется шевелить мозгами, а зачастую и танцевать с бубном.
Когда-то мне такое занятие нравилось, но сейчас не так много свободного времени, чтобы тратить его на создание велосипеда, когда можно прикрутить плагин и заняться чем-то более важным. Однако, этот способ реализации слайд-шоу имеет и свои преимущества, ибо не нужно усложнять жизнь хостингу лишними плагинами и можно почувствовать себя реально умным, справившись со всей этой машинерией.
Все приведенные далее скрипты работают благодаря библиотеке jQuery, поэтому нужно позаботиться о ее подгрузке. Также нужно будет подгружать из хедера и сам скрипт, и его CSS стили.
В нужное место текста статьи или в шаблон сайта нужно добавить Html список со слайдами (картинками), который с помощью джаваскрипта будет трансформироваться в слайдер. Все это не так уж и просто для новичка и одновременно очевидно для продвинутого пользователя.
Списки различных скриптов слайдеров можно найти на разных ресурсах. Лично мне повторяться не хочется и лишь приведу некоторые из них, а остальные вы сможете найти и сами:

-
— очень большой выбор скриптов слайд-шоу и всевозможных скроллеров. Для каждого из них имеется отдельная страница с описанием, ссылкой на демо страницу и возможностью скачать исходники.
— сборник платных решений. Как правило, цена не слишком высока и колеблется в районе от нескольких до нескольких десятков долларов. Естественно, что имеются демонстрационные страницы и скриншоты:

Лично мне больше всего импонирует показанный выше вариант вставки слайдшоу с помощью тегов iframe. В этом случае вы настраиваете скрипт под свои нужны на компьютере, создаете нужный Html файлик (его можно будет открыть в браузере для проверки работоспособности), добавляете нужные фотки в соответствующие папки и закидываете все это добро на сервер своего хостинга в любое удобное место.
Ну, а потом подгружаете эту созданную Html страницу с помощью iframe в любое нужное место. В этом случае вам не нужно будет подключать jQuery, скрипт слайдера и его CSS файлы ко всем страницам своего сайта, что может снизить скорость его работы. Все эти вещи вы подключите исключительно на созданной Html страничке, которую будете выводить во фрейме.
FlexSlider — пример вставки на сайт слайдера на jQuery
Давайте для примера возьмем известный скрипт слайдера FlexSlider, скачать который можно по приведенной ссылке. После распаковки архива, в папке flexslider вы обнаружите файлик index.html (это та самая Html страничка), в котором уже подключены библиотека jQuery, файлик со стилями и файлик, собственно, с самим скриптом:
Чуть ниже еще идет код инициализации:
А еще ниже как раз и формируется тот самый Html список, которому суждено переродиться в слайд-шоу:
Вам только останется загрузить свои картинки в папку img и прописать их названия в упомянутом списке файла index.html. Размеры слайдера, как я понял, можно поменять в CSS файлике, а вот остальные настройки живут уже в джаваскрипт файлике jquery.flexslider.js (в его конце) из папки js.
По английски разумеете? Тогда проблем с настройкой не возникнет. Ну, и последним шагом будет вставка в текст статьи подобного фрейма:
Как видите, тут все значительно сложнее, нежели при использовании плагина или программы WOW Slider, но зато интереснее. Ведь правда же?
Читайте также:

