Как сделать слайдер в вордпресс
Обновлено: 04.07.2024
Как сделать слайдер на wordpress? (Контент слайдер). При создание сайта разработчики часто сталкиваются со слайдерами и их размещением. Существует масса плагинов под WordPress используя которые можно разместить слайдер с картинками, с новостями и прочим материалом, но очень мало slider-плагинов, которые можно скачать и использовать под свой дизайн. В этом уроке я хочу показать как можно легко создать слайдер контента для своего сайта.
Этапы которые нужно проделать для подключения
- Подключить скрипты и стили в файле header.php
- Вставить код слайдера в свой шаблон.
Первый этап
Подключение не много отличается от того что дано на официальном сайте у меня по их примеру не получилось подключить слайдер.
Фрагмент кода:
В этом фрагменте указываем путь до скриптов и стилей, а именно до jquery.bxslider.min.js и jquery.bxslider.css у меня файл jquery.bxslider.min.js лежит в папке js которая находится в папке с шаблоном поэтому я указал js в вашем случае это может быть любая другая папка и соответственно jquery.bxslider.css находится в папке css
Второй этап
Найдите то место в шаблоне где хотели бы выводить свой слайдер и прописываете следующий код
Здесь все настройки по выводу постов берутся из настроек аргумента это стандартная настройка wordpress. В данном случае ‘showposts’ => 10 означает выводить 10 постов в слайдер, а ‘order’ => ‘DESC’ означает сортировку по убыванию. Сюда же можно добавить и выбор категории и дату вообщем все параметры которые можно использовать в запросе query_posts. К примеру чтобы еще добавить параметр категории можно добавить cat. В следующем коде я буду выбирать все посты из 5,6,7 категории.
При необходимости можно также выводить заголовки постов для этого надо добавить
После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост .
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.

Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
Ниже пример такого слайдера с одного из созданных мной сайтов:

Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
- nivo-slider.css — CSS стили, необходимые для корректного отображения слайдера,
- jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php , который находится в папке с темой:
Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php .
Читайте подробнее про функцию get_children().
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом
🖖 Недавно я опубликовал пост о том, как бесплатно получать ссылки с главных страниц форумов в свой телеграм @sosnovskij. Туда я публикую посты, не попадающих под формат блога. Подключайся! 🔌.
Всем привет! Про слайдер для wordpress я обмолвился в статье про промежуточные итоги работы над блогом. Там я обещал рассказать как легко и быстро установить так называемый слайдер (или по-другому карусель) к себе на блог. Так вот рассказываю. Как всегда подробно и пошагово.
Речь будет идти о плагине для wordpress - RC-Tiny. Автор плагина Роланд Чанишвили. Он легко устанавливается и гибко настраивается. Этот слайдер для вордпресс отлично вписывается в дизайн, экономит много места на блоге, а также является симпатичным мультимедиа.

8 несложных шагов, которые организуют карусель на вашем блоге:
1) Скачиваем сам плагин;
2) Заливаем его на сервер в папку wp-content/plugins/ и активируем;
3) Создаем папку big в корневом каталоге блога (где папки wp-content, wp-admin и другие). Можно и другую, но по умолчанию плагин проверяет наличие именно этой. Данная директория будет нужна для заливки картинок, которые будут отображаться в слайдере.
4) Теперь самое интересное . Как привязать картинку к определенному посту на блоге? Для этого в плагине существует несколько методов. Они зависят от того какая у вас стоит "система постоянных ссылок". Если у вас:
- ЧПУ, как у меня, то для привязки используется имя поста или статьи. Для того, чтобы привязать этот пост, я должен создать картинку slider-karusel-wordpress.jpg. Теперь посмотрите на адрес этой страницы и вам станет понятней. Этот метод в админке стоит по умолчанию и называется slug.jpg.
А сейчас конкретный пример моего слайдера. Урлы постов:
- readers-without-ads.jpg
- konkurs-na-luchshuyu-fotografiyu-blogera.jpg
- foto-bloggerov.jpg
5) После того как стало понятно, как привязывать картинки к постам, идем в админку. Указываем их размеры (именно их придется использовать), метод привязки и выбираем, что показывать в слайдере. Можно показывать:
- последние 3 добавленные картинки (+ отмеченные);
- случайные;
- отмеченные.
6) Заливаем картинки в папку big (чем меньше будет она весить, тем быстрее будет загружаться слайдер) и в необходимом месте шаблона wordpress вставляем код:
Я вставил этот код в index.php и в single.php - в остальных файлах думаю смысла нет. Смотрим, что получилось. Если отображение нравится, то поздравляю вас - плагин установлен. Если же оформление не нравится, то переходим к пункту 7.
7) Изменяем оформление слайдера. Пункт "добавить к CSS". Есть 3 позиции:
Изменяем тут "по вкусу".
8 ) Можно редактировать размер текста, который выводится в слайдере. По умолчанию это 200 знаков. Если надо, то редактируем файл rc-tiny.class.php. Находим там 74 страочку и изменяем число на необходимое.
Теперь точно все, плагин установлен и настроен. Он достаточно легкий и не сильно грузит движок. Как вам?
Андрей Аронский предложил мануал по тому, как организовать карусель на сайте без использования плагина, за что ему большое спасибо. Итак, читатем.
Карусель на вордпресс без плагина
Недавно было рассказано о плагине, позволяющем добавить на блог красивую карусельку. В одном из комментариев я высказал мнение, что использование плагина в этом случае является не самым рациональным методом, что и собираюсь вам доказать. А
Итак, для начала напомню, что каждый плагин для WordPress тормозит его работу, увеличивает глючность и мешает нахождению причины неисправностей. Я не спорю, но бывают плагины, без которых невозможно обойтись: на написание кода у вас уйдёт не одна неделя, а если вы не располагаете ни временем, ни знанием языка программирования – то тут и речи не может идти об замене плагина собственными скриптами.
Другое дело, когда речь идёт об плагинах, интегрирующих в WordPress скрипты других разработчиков. В качестве примера можно сразу вспомнить миллион реализаций плагинов, добавляющих Light Box эффект к вашим изображениям. Все они делают одно и то же: подключают JS – библиотеку и используют её функции.
Иногда, заглянув в один из таких плагинов, просто ужасаешься: становится страшно за будущее нашего программного обеспечения. Прошли те времена, когда все ругали кривой код индийских программистов: нет, они пишут также, просто ругать уже некому.
Плагин написан с использованием скрипта отличного программиста Michael Leigeber’a. Наверное, по причине занятости, автор поленился написать хорошее руководство для своего скрипта, но, зато, представил несколько примеров. Рассмотрим один из них.
1. Первым делом решим, куда мы будем вставлять нашу карусель. Я думаю, небольшой опыт в написании и редактировании тем для WordPress у вас есть. По крайней мере, кому, как ни вам знать, как называются у вас шаблоны, отвечающие за вид главной страницы, страницы с постом, страницы с архивами. Напомню, что в стандартной теме они носят названия: index.php, single.php, arhive.php соответственно. Также вы можете пользоваться функциями вродe is_home(), is_single и т.д, и/или разместить код в footer.php.
3. Распаковываем его куда-нибудь, я бы посоветовал в папку с темой, в которую вы его вставляете. Нам надо 2 файла и 1 папку: compressed.js, script.js, IMAGES.
TinySlideshow v1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.
Sea Turtle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.
Это содержание нашей карусели. Оно оформлено в виде списка. Каждая новая картинка находится в виде отдельной строчки
В теге содержится ссылка на полное изображение. В нашем случае, это изображение находится в подпапке PHOTOS папки CARUSEL в директории темы нашего WordPress.
будет отображаться во всплывающем окне.
Последним тегом пропишем ссылку, которая откроется по нажатию на изображение. Если в качестве якоря ссылки поставить изображение (как видно в примере), то оно будет отображаться внизу карусели в виде слайд шоу. Изображение надо будет сохранить в папку THUMBNAILS, естественно уменьшенный вариант. Кстати, в плагине нет слайд шоу.
$('slideshow').style.display='none'; ? Это значит, что список, который мы написали выше отображаться не будет. Сейчас страница выглядит также как и до того, как мы что-то писали. Следующим шагом будет вставка div’а, в котором это всё будет отображаться.
Большой div "wrapper" содержит в себе два div’а поменьше: "fullsize" и "thumbnails", являющихся полным размером и слайд шоу в виде превьюшек соответственно.
Пусть вас не удивляет их обманчивая пустота: они наполнены только тем, что нужно, чтоб описать это в каскадной таблице стилей и предоставить скрипту для наполнения красотой.
slideshow.link="linkhover"; - это название класса отображения ссылки. Вернёмся к нему, когда будем рассматривать каскадные стили.
slideshow.thumbs="slider"; - id div’а в котором будет отображаться слайд шоу. Если удалить строчку – слайд шоу не будет.
slideshow.left="slideleft"; slideshow.right="slideright"; - id div’ов, отвечающих за прокрутку слайд шоу. Как можно заметить, все 3 div’а находятся в "thumbnails". Как вы их расположите, значения не имеет.
slideshow.scrollSpeed=4; - скорость, с которой будет крутиться слайдер. Чем больше число – тем выше скорость.
9. Опишем это всё с помощью CSS. Тут замечу, что подргузка лишнего CSS занимает много времени, а при реализации карусели посредством плагина без загрузки лишней каскадной таблицы стилей обойтись нельзя было.
Я очень мучился и извращался, когда создавал свой плагин G_Buzz_Button, пытаясь обойтись без дополнительной CSS. Мне это стоило больших нервов и времени, но я всё сделал и получил очень аккуратный и лёгкий код на выходе.
Реализовывая карусель моим методом, мы сможем добавить всё нужное для таблицы стилей в CSS нашей темы. Добавим такой код:
Я не буду сейчас рассказывать о том, что такое CSS, вы должны об этом знать и так. Как видите, тут описаны все наши id и class’ы. Вы можете оставить так, как есть, а можете редактировать как вашей душе угодно.
Кстати, хочу сделать важное замечание: все названия вы можете изменять как вам угодно, главное, чтоб они все были согласованны в div’ах, в JavaScript’е и в CSS.
Предлагаю вам попробовать уйти от стандартной компоновки и расположить компоненты карусели как душе угодно. К примеру, все кнопки могут быть отдельно, вы можете не делать большое изображение, а просто увеличить изображения из слайдера. Вы можете сделать так, чтоб всё крутилось и менялось с огромной скоростью, а можете сделать, чтоб ссылки из карусели вели в разные места одной статьи. Вы совсем не ограничены количеством изображений в карусели и их размером.
В качестве альтернативы предлагаю вам способ, как добавить карусель на ваш блог без плагина.
Итак, для начала напомню, что каждый плагин для WordPress тормозит его работу, увеличивает глючность и мешает нахождению причины неисправностей. Я не спорю, но бывают плагины, без которых невозможно обойтись: на написание кода у вас уйдёт не одна неделя, а если вы не располагаете ни временем, ни знанием языка программирования – то тут и речи не может идти об замене плагина собственными скриптами.
Другое дело, когда речь идёт об плагинах, интегрирующих в WordPress скрипты других разработчиков. В качестве примера можно сразу вспомнить миллион реализаций плагинов, добавляющих Light Box эффект к вашим изображениям. Все они делают одно и то же: подключают JS – библиотеку и используют её функции.
Иногда, заглянув в один из таких плагинов, просто ужасаешься: становится страшно за будущее нашего программного обеспечения. Прошли те времена, когда все ругали кривой код индийских программистов: нет, они пишут также, просто ругать уже некому.
Отгоним пессимистические мысли: всё в наших руках, и вернёмся к нашей карусели.
Плагин написан с использованием скрипта отличного программиста Michael Leigeber’a. Наверное, по причине занятости, автор поленился написать хорошее руководство для своего скрипта, но, зато, представил несколько примеров. Рассмотрим один из них.
1. Первым делом решим, куда мы будем вставлять нашу карусель. Я думаю, небольшой опыт в написании и редактировании тем для WordPress у вас есть. По крайней мере, кому, как ни вам знать, как называются у вас шаблоны, отвечающие за вид главной страницы, страницы с постом, страницы с архивами. Напомню, что в стандартной теме они носят названия: index.php, single.php, arhive.php соответственно. Также вы можете пользоваться функциями вродe is_home(), is_single и т.д, и/или разместить код в footer.php.
2. Скачиваем скрипт.
3. Распаковываем его куда-нибудь, я бы посоветовал в папку с темой, в которую вы его вставляете. Нам надо 2 файла и 1 папку: compressed.js, script.js, IMAGES.
4. Подключаем библиотеку:
В случае, если вы записали файлы в папку carusel в директорию с вашей темой для WordPress.
5. Вставляем JavaScript код:
Это функция вызова скрипта. Далее я разберу отдельно каждую строчку.
6. Добавляем код с картинками.
TinySlideshow v1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.
Sea Turtle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut urna. Mauris nulla. Donec nec mauris. Proin nulla dolor, bibendum et, dapibus in, euismod ut, felis.
Это содержание нашей карусели. Оно оформлено в виде списка. Каждая новая картинка находится в виде отдельной строчки . Написанное в теге
будет отображаться как заголовок во всплывающем окне. В теге содержится ссылка на полное изображение. В нашем случае, это изображение находится в подпапке PHOTOS папки CARUSEL в директории темы нашего WordPress. То, что написано в
будет отображаться во всплывающем окне.
Последним тегом пропишем ссылку, которая откроется по нажатию на изображение. Если в качестве якоря ссылки поставить изображение (как видно в примере), то оно будет отображаться внизу карусели в виде слайд шоу. Изображение надо будет сохранить в папку THUMBNAILS, естественно уменьшенный вариант. Кстати, в плагине нет слайд-шоу.
Теперь самое интересное: смотрим на JavaScript функцию, которую мы видели выше. Видите строчку $('slideshow').style.display='none'; ? Это значит, что список, который мы написали выше отображаться не будет. Сейчас страница выглядит также как и до того, как мы что-то писали. Следующим шагом будет вставка div’а, в котором это всё будет отображаться.
7. Мой догадливый читатель подумал, что div будет называться также как в строчке JavaScript’а:

Я буду рассказывать про слайдер WordPress. Как привнести в свой сайт что-то привлекательное и интересное быстро, бесплатно и даже не обладая особенными знаниями. Обсудим стоит ли делать его своими руками. А также вы получите несколько полезных советов по наполнению.
Ну что, приступим?
Meta Slider
Для начала мне бы хотелось рассказать вам про лучший плагин для сайта на ВордПресс. Редкий случай, когда удается найти что-то ценное и бесплатное одновременно.

Если вы читали мою статью про то, как при помощи дополнительного софта создать продающую страницу на ВордПресс, то помните, как я был возмущен некоторыми предложениями. Утилита из той публикации еще и денег стоила.
Положительнее я отнесся к сервису для баннеров. Создавать я там не рекомендовал, но у него были свои преимущества. Так что я все-таки нашел ему применение. Предложенный ресурс можно было использовать с выгодой. Что касается утилиты для слайдера, о котором сегодня пойдет речь, то я очень доволен.
Называется программа, как вы уже поняли из заголовка — Meta Slider. Она на русском и сделать в ней можно очень красивые элементы с переходами, ссылками на нужные страницы, в ней есть множество дополнительных настроек.
Meta Slider позволит с легкостью и быстротой добавить новый блог на главную страницу или в публикацию, если вам нужна симпатичная галерея.

Ну что ж, давайте я покажу как работать с программой.
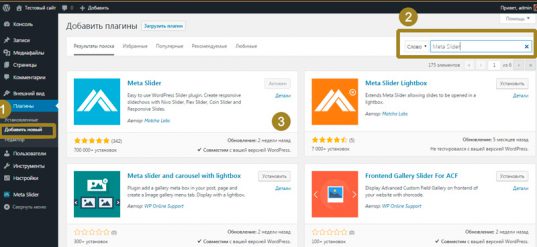
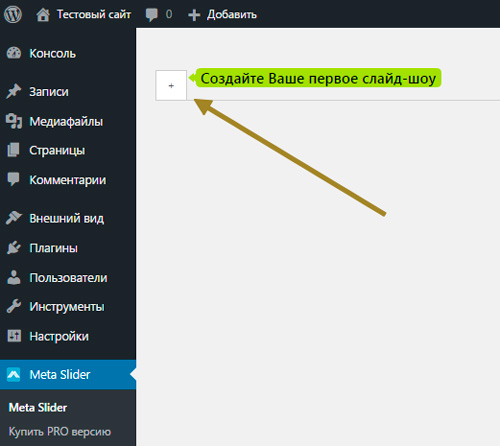
Установка

В результате в панели управления справа должна появиться новая категория. Вы можете купить Pro-версию за 19$ или пользоваться бесплатной, на мой взгляд ее функций вполне хватает, так приобретение совсем не обязательно.
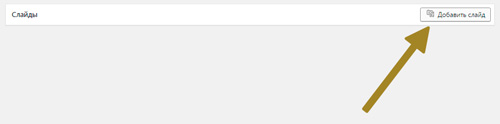
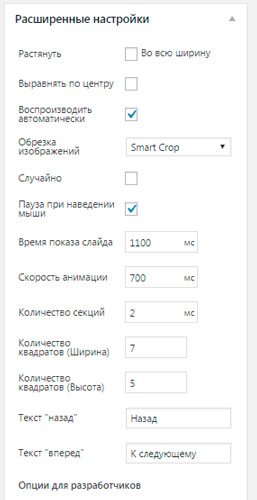
Возможности

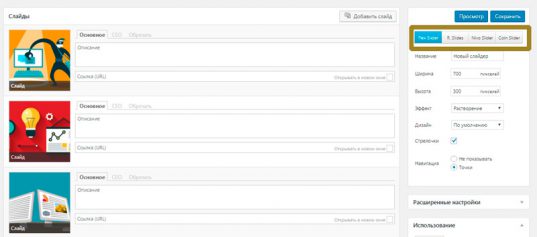
Вы можете загружать сколько угодно фотографий, но не рекомендую перебарщивать. Слишком много никто просматривать не станет. Оптимальное число колеблется от трех до восьми.

Справа от загруженных картинок находится поле, куда вы можете ввести адрес страницы, на которую будет переходить человек при нажатии на фото. Также вы можете добавить описание, обрезать рисунок и вставить теги Title и alt к изображениям.
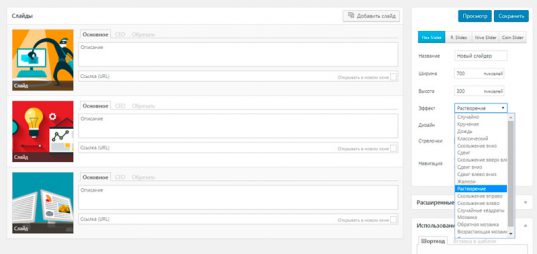
Также у вас есть 4 варианта дизайна. В видео чуть ниже я покажу как выглядит каждый из них.

Pro версия предполагает все варианты эффектов, то есть как один слайд будет сменять другой, для каждого метода отображения. В бесплатной версии возможности ограниченны. Но их все равно предостаточно. Хороший вариант вы найдете.

Помимо 4 основных вариаций дизайна вы можете выбрать еще одну из четырех цветовых схем.
Что касается размеров, то вы можете их поставить. Однако плагин не тупой, он видит максимальные ограничения и автоматически встраивается в дизайн. Если вы устанавливаете его в боковые панели главной страницы, чуть позже я покажу как это сделать, то пропорции изменятся автоматически.
Во время смены изображения, картинка может делиться на несколько частей. Не советую указывать небольшое количество. В противном случае будет рябить в глазах. Ну а вместо стрелок для перемотки рекомендую добавить свой текст.


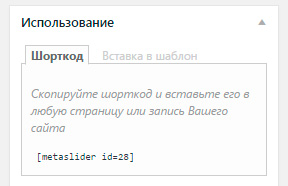
В самом низу правой панели есть шорт-код для вставки в записи и css-код для шаблона. Продвинутым разработчикам это нужно, а новичкам я покажу как добиться стильного эффекта простыми методами. Но об этом чуть позже.

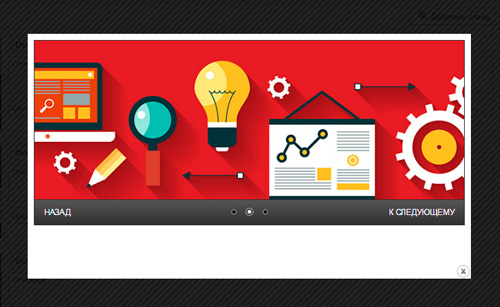
Сперва посмотрите как выглядит слайдер в деле. Конечно же, все нужно тестировать на собственном сайте, многое я упустил и не показал в этом видео, но вы уже сможете создать примерное представление о программе.
Интеграция в блог
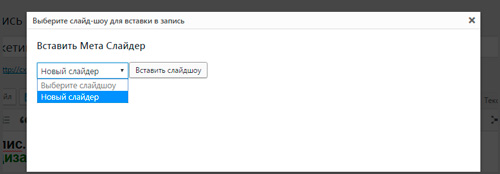
Вставить созданную карусель не сложно. Для этого ничего особого копировать не надо. Единственное, о чем я забыл упомянуть в предыдущем пункте, называйте свои слайдеры корректно, чтобы не запутаться.


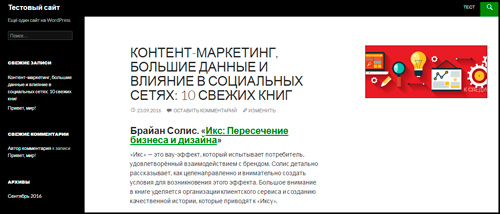
Готово. В моем случае на сайте это будет выглядеть вот так.


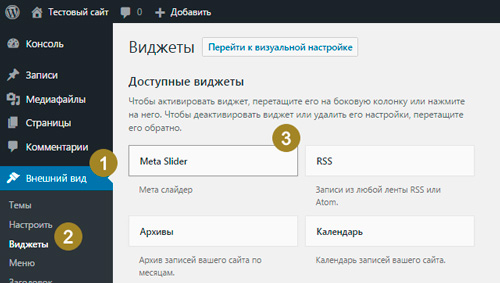
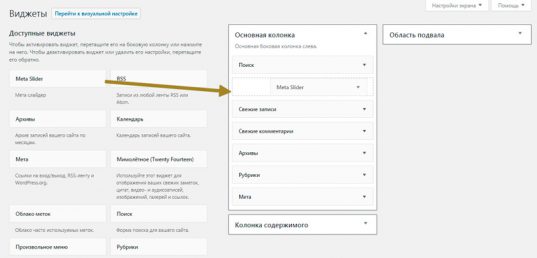
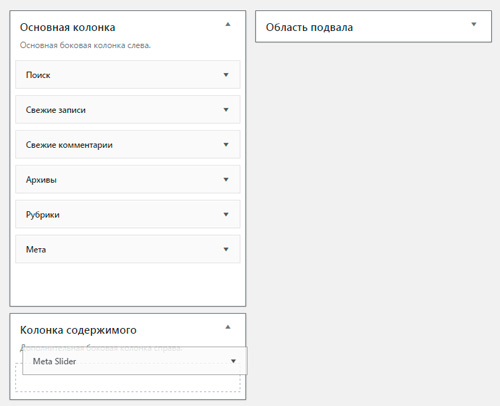
Перенесите эту плашку в нужное место, где должен будет стоять слайдер. Если вы хотите поставить его сразу после поиска, то и в этом списке он должен будет находиться здесь. Выберите слайдер из списка созданных и сохраните изменения.

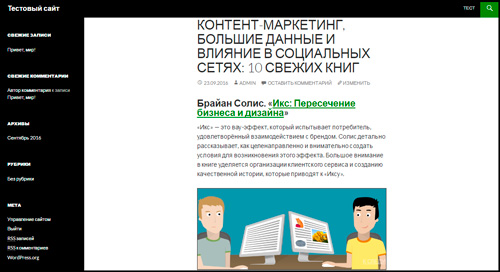
На моем тестовом сайте блок справа выглядит так.
Дизайн этого сайта предполагает размещение в контентной области и подвале, нижней части сайта. Если я захочу добавить блок сюда, то я просто перенесу плашку в нужное место.

Отображение на сайте сразу изменится.

В завершение хотелось бы дать вам несколько рекомендаций. Если вы хотите получать неплохой заработок от рекламы, я настоятельно советую вам не скупиться на дизайн самих картинок. Одному человеку требуется много времени, чтобы разобраться во всех тонкостях маркетинга, прочитать уйму книг по визуальной рекламе и отточить навыки дизайна.
Цена зависит от вашего бюджета, но думаю, что картинка обойдется вам максимум в 500 рублей. За эту сумму можно купить и три, но в этом случае желающих исполнить заказ будет меньше, а значит и результат вы получите хуже.
Я желаю вам успехов и если эта статья вам понравилась – подписывайтесь на рассылку. До новых встреч.
При правильном использовании ползунки могут помочь сделать веб-сайт более динамичным и живым, предоставляя при этом больше информации в ограниченном пространстве.
Если вы хотите добавить полнофункциональный, но бесплатный плагин для слайдеров на свой сайт WordPress, этот урок покажет вам, как это сделать. Я дам вам простое пошаговое руководство по использованию бесплатного плагина Smart Slider 3 .
В многолюдном онлайн-пространстве простого размещения изображений, текста и видео на вашем сайте недостаточно для создания веб-присутствия. Как вы говорите, ваша история имеет значение ….

22 марта 2019 г.

19 марта 2019 г.
Хотите добавить слайдер изображений на свой сайт WordPress? Проверьте некоторые из лучших бесплатных, платных и нестандартных решений для вашего проекта здесь.

14 февраля 2019 г.
Если вы ищете лучшие слайдеры WordPress на рынке, посмотрите не больше, чем удивительный плагин Slider Revolution для WordPress.

Smart Slider 3 Обзор
Прежде чем мы углубимся в это руководство, позвольте мне дать краткий обзор плагина и его возможностей, чтобы вы могли решить, есть ли у него все, что вы хотите в таком плагине.
- Созданные вами слайдеры будут полностью адаптивными и оптимизированными для SEO и будут работать со всеми темами WordPress.
- Вы можете редактировать каждый слайд с помощью удобного интерфейса и просматривать предварительный просмотр в реальном времени.
- Приложив немного творческого подхода, вы можете создавать свои собственные слайды с уникальным дизайном. Вы можете полностью контролировать внешний вид всех заголовков, текста, кнопок и т. Д. Вы можете изменить все: от типографии до ширины рамки, цвета фона и т. Д.
- Ползунки удобны для мобильных устройств. Они будут хорошо смотреться на устройствах всех размеров экрана.
- Люди, которые не хотят начинать с нуля, могут просто использовать предоставленные шаблоны и быстро настроить собственный слайдер, просто меняя изображения.
Редактирование отдельных слайдов
После того, как вы установили и активировали плагин, панель управления должна выглядеть, как на рисунке ниже.


На странице панели инструментов теперь можно навести курсор на импортированный шаблон и нажать кнопку редактирования, чтобы начать редактирование слайдера.

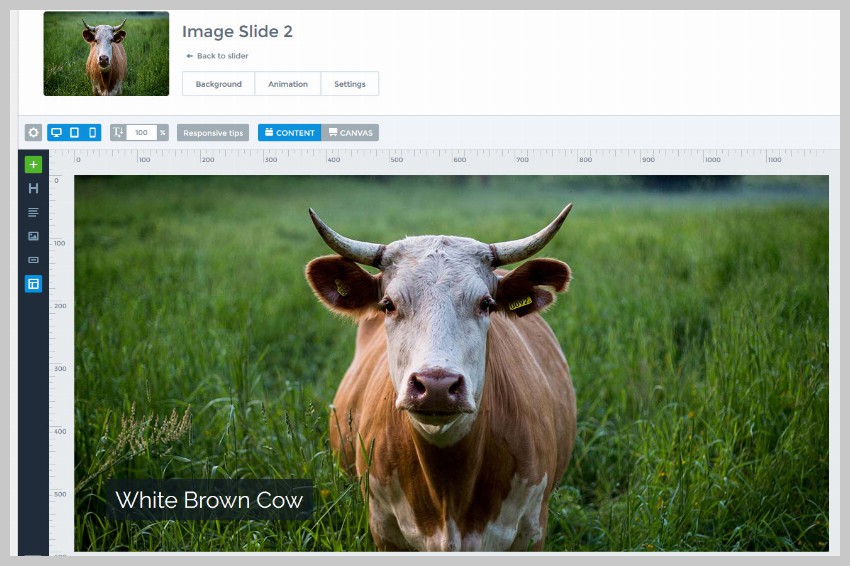
Сначала мы отредактируем слайды и изменим изображения и подписи. Для этого наведите курсор на каждый слайд и затем нажмите появившуюся кнопку редактирования. Вы также можете дублировать, удалять или устанавливать определенное изображение в качестве первого слайда.
Теперь вы должны увидеть нечто похожее на изображение ниже.

Фоновое изображение можно изменить, нажав кнопку Фон . Это покажет вам несколько вариантов. Вы можете либо сделать фон другим изображением, либо установить для него сплошной цвет или градиент.

После того, как вы изменили изображение, вы можете легко изменить текст White Brown Cow , нажав на него. Это даст вам несколько вариантов, таких как добавление ссылки или изменение цвета фона, стиля шрифта, размера, цвета и т. Д.

Попробуйте поиграть с разными значениями и параметрами, чтобы увидеть, насколько уникальными и разными могут быть ваши результаты в зависимости от настроек.

Что если вы хотите добавить больше элементов на слайд?

После внесения всех изменений вы можете мгновенно просмотреть, как будет выглядеть слайд на разных устройствах, с помощью кнопки вверху. В верхней панели также есть кнопки отмены и повтора, так что вы можете отменить любые изменения, которые вам не нравятся.
Если вы удовлетворены результатами, просто нажмите кнопку Сохранить , чтобы сохранить их навсегда. Вы можете изменить содержание и внешний вид всех других слайдов аналогичным образом.
Изменение настроек слайдера
После внесения изменений в отдельные слайды вы также можете изменить настройки, влияющие на слайдер в целом. Для этого просто нажмите на ползунок, который вы хотите отредактировать, на странице панели инструментов и прокрутите вниз до раздела редактирования. Вот скриншот страницы, где вы можете редактировать все опции слайдера.

Начнем с изменения внешнего вида и положения стрелок. Вы можете выбрать либо вообще не показывать стрелки, либо показывать их с фоном или без фона. Первый вариант добавит темное наложение под стрелками, чтобы они выделялись на фоне изображения. Вы можете выбирать из разных форм значков и показывать их только тогда, когда пользователи наводят курсор на слайд, включив параметр Показывать при наведении . Вы также можете выбрать одну из 13 предопределенных позиций для стрелок.

Вы также можете показывать маркеры с каждым ползунком, чтобы пользователи могли перейти непосредственно к изображению в определенной позиции. Есть несколько опций, которые вы можете включить, например, показывать только маркеры при наведении или показывать миниатюру слайда с каждым маркером. В этом случае я отключил их, потому что наш слайдер будет иметь миниатюры под каждым слайдом, делая пули лишними.

Вы можете постоянно показывать миниатюры, отключив опцию Показывать при наведении . Ширина и высота миниатюр по умолчанию установлены на 100 пикселей на 60 пикселей. В целом это будет выглядеть хорошо — миниатюры не достаточно велики, чтобы отвлекать, но достаточно велики, чтобы показывать быстрый предварительный просмотр. Вы также можете выровнять миниатюры влево, по центру или справа.

Дополнительные настройки слайдера
Есть некоторые другие общие параметры, которые вы можете изменить, например, имя слайдера, его размеры и возможность навигации по слайдам с помощью клавиатуры. Вы также можете установить анимацию для перехода между различными слайдами и указать продолжительность анимации.

Есть несколько других настроек, которые вы можете изменить, например, установить размер слайдера и ограничить его ширину на настольных компьютерах, планшетах или мобильных устройствах.

Наконец, вы можете опубликовать слайдер, используя один из трех различных методов.
Первый — добавить шорткод непосредственно в ваши посты и страницы. Шорткод, предоставляемый плагином, уже содержит идентификатор правого слайдера, встроенный в него. Все, что вам нужно сделать, это скопировать и вставить его в нужное место.
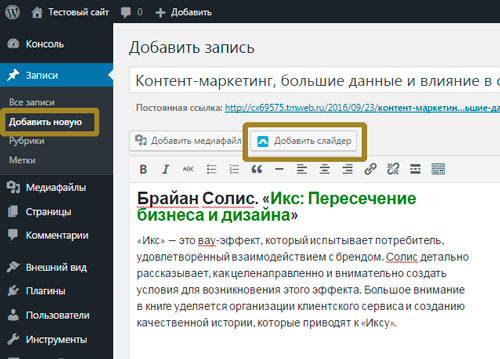
Плагин также добавляет значок во встроенный редактор WordPress, который позволяет легко добавлять слайдер на любую страницу или запись.
Наконец, вы можете интегрировать ползунок в вашу тему, используя фрагмент PHP для создания шорткода ползунка.

Последние мысли
Люди, которые ищут больше возможностей, должны рассмотреть некоторые из популярных плагинов WordPress Slider, доступных на CodeCanyon.
В многолюдном онлайн-пространстве простого размещения изображений, текста и видео на вашем сайте недостаточно для создания веб-присутствия. Как вы говорите, ваша история имеет значение ….

22 марта 2019 г.

19 марта 2019 г.
Хотите добавить слайдер изображений на свой сайт WordPress? Проверьте некоторые из лучших бесплатных, платных и нестандартных решений для вашего проекта здесь.

14 февраля 2019 г.
Если вы ищете лучшие слайдеры WordPress на рынке, посмотрите не больше, чем удивительный плагин Slider Revolution для WordPress.

Кроме того, если вы хотите использовать пользовательские плагины, но вам неудобно возиться с кодом и предпочитаете, чтобы кто-то сделал все это за вас, рассмотрите возможность управляемого хостинга WordPress. Благодаря партнерству Envato с SiteGround вы можете получить до 60% скидки на управляемый хостинг WordPress .
Читайте также:

