Как сделать скрипт в юнити
Обновлено: 08.07.2024
В этом уроке мы напишем код, который заставляет gameObject перемещаться вверх, вниз, влево и вправо в зависимости от ввода пользователя. Это должно помочь нам легче понять процесс написания сценариев Unity.
Помните, что у каждого GameObject есть по крайней мере один компонент — Transform . Что особенного, так это то, что Transform для gameObject также отображается как переменная в сценариях Unity, поэтому мы можем изменить его с помощью кода. Это не ограничивается преобразованием; все компоненты в Unity имеют свойства, которые доступны через переменные в сценариях.
Теперь откройте сценарий, и вы увидите то же, что вы видели на последнем уроке.
Давайте создадим общедоступную переменную типа float с именем speed . Обнародование переменной в Unity имеет большое преимущество —
Переменная отображается как редактируемое поле внутри редактора, поэтому вам не нужно вручную корректировать значения в коде.
Переменная отображается как редактируемое поле внутри редактора, поэтому вам не нужно вручную корректировать значения в коде.
Если мы сохраним этот скрипт, не затрагивая другие методы, он должен скомпилироваться в Unity.

(Вы можете увидеть, когда он компилируется значок в правом нижнем углу.)
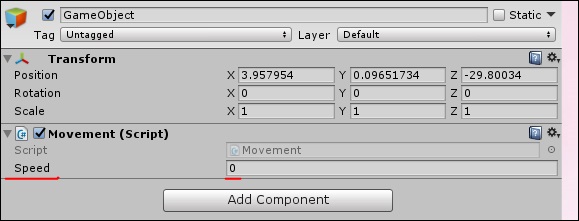
Затем перетащите сценарий из активов в GameObject. Если вы делаете это правильно, это то, что вы должны увидеть в свойствах GameObject —

Поскольку значение скорости является регулируемым и не требует постоянного изменения кода, мы можем использовать метод update () вместо start ().
Проверьте пользовательский ввод.
Если есть пользовательский ввод, прочитайте инструкции по вводу.
Измените значения положения преобразования объекта в зависимости от его скорости и направления. Для этого мы добавим следующий код —
Проверьте пользовательский ввод.
Если есть пользовательский ввод, прочитайте инструкции по вводу.
Измените значения положения преобразования объекта в зависимости от его скорости и направления. Для этого мы добавим следующий код —
Давайте теперь обсудим код в кратком изложении.
Прежде всего, мы создаем переменную с плавающей запятой с именем h (для горизонтали), и ее значение задается методом Input.GetAxisRaw . Этот метод возвращает -1, 0 или 1 в зависимости от того, какую клавишу игрок нажал на стрелки вверх / вниз / влево / вправо.
Класс Input отвечает за получение ввода от пользователя в виде нажатия клавиш, ввода мышью, ввода с контроллера и так далее. Метод GetAxisRaw немного сложнее для понимания, поэтому мы вернемся к этому позже.
Затем мы обновляем позицию нашего gameObject на новую позицию, определенную созданием нового Vector2 . Vector2 принимает 2 параметра, которые являются его значениями x и y соответственно. Для значения x мы предоставляем сумму текущей позиции объекта и его скорости , эффективно добавляя некоторую величину в каждом кадре, когда клавиша нажимается на его позицию.
Сохраните этот скрипт и возвращайтесь в Unity. Unity автоматически обновит все сценарии после успешной компиляции, поэтому вам не придется повторно подключать сценарий снова и снова.
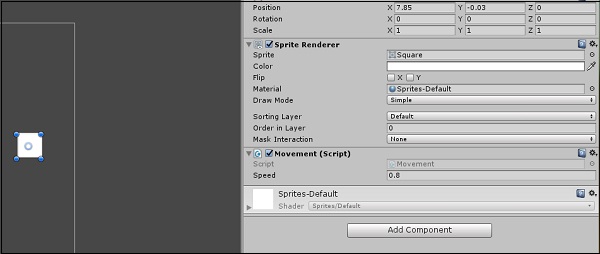
Теперь, когда вы закончите, измените значение скорости в свойствах GameObject на 0,8. Это важно, потому что более высокое значение заставит игрока двигаться слишком быстро.

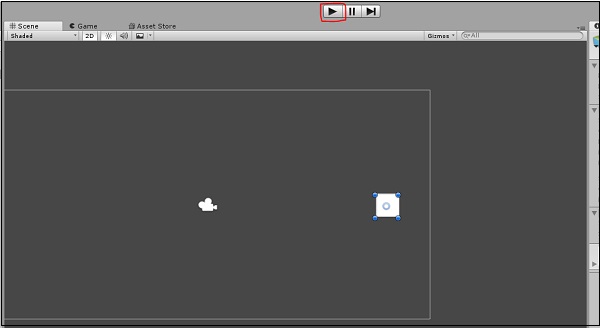
Теперь нажмите Play и увидите свою первую маленькую игру в действии!

Попробуйте нажать клавиши со стрелками и перемещаться. Чтобы остановить игру, просто нажмите Play еще раз. Вы даже можете регулировать скорость в режиме реального времени, чтобы вам не приходилось останавливаться и запускать ее постоянно.
Привет! Мы добавили кнопку (Button), но при нажатии ничего не происходит. Это будет короткий и простой гайд, где мы напишем скрипт меняющий текст для определённого Text при нажатии на кнопку. А ещё сделаем из кнопки счётчик. Почему бы и нет?
Скрипты для Button

Открываем его. Добавляем зависимость для работы с UI.
Переменную для текста, который буем редактировать:
Вообще вариантов такого скрипта несколько. Можно повесить скрипт на отдельный элемент и просто перетянуть текст в редакторе, или скрипт повесить на кнопку с аналогичной схемой. Но я решил, что скрипт редактируемого текста лучше оставить на тексте. Так что просто пропишем его инициализацию в Start():
И простейшую функцию для изменения текста:
Как я и сказал, вешаем его на Text, который будем изменять. Буквально перетягиваем скрипт в инспектор. Он должен быть отображен как один из компонентов.
Теперь выделяем Button, ищем OnClick и нажимаем на плюсик:

Сюда перетягиваем Text со скриптом:

И в списке с функциями находим нашу функцию:

Всё. Можно запускать! Нажимаем на кнопку и видим наш текст!

Делаем из кнопки счётчик
Пускай теперь на кнопке ещё и будет отображено количество нажатий? Это тоже легко сделать. Давайте добавим ещё скрипт ButtonCounter.
Его содержимое практически совпадает с предыдущим, так что вот сразу весь код:
В этот раз вешаем скрипт на саму кнопку. Ей же добавляем функцию в OnClick().

Запускаем ещё раз и кликаем:
Функции в примере бесполезные, зато чётко показывают как работает обработка клика. По сути мы можем написать скрипт с эффектом тряски для камеры, разместить его на камере, а кнопке дать лишь объект камеры. И это будет работать.
Кстати, обработку клика можно совершать, конечно же, и в коде. Пример в официальной документации тут!
Продолжаем делать наш Unity for dummies платформер.
Полные версии кода будут находиться в конце поста.
Если вы не в курсе, как работают хуки жизненного цикла в Unity, вы можете ознакомиться с данной статьёй.
Затем выбираем наш объект Player слева, в меню иерархии, и закрепляем инспектор (меню справа), нажав на замок в верхнем правом углу.
Пока закрываем все ненужные компоненты (Box Collider 2D, etc), нажимая на стрелочку у каждого из них.
Теперь перетаскиваем наш скрипт в инспектор, и он прикрепляется к объекту Player (если вы не выполнили предыдщуий пункт с закрепением меню, то вы этого сделать не сможете).
Если зайти в Edit => Project Settings => Input Manager, то мы можём увидеть настройки управления. Например, прыжок (Jump) назначен на пробел, в то время, как движение по горизонтали назначено на a, d, ←,→.
Запомним это для того, чтобы затем использовать в коде (названия инпутов Jump, Horizontal).
Пора покодить. Два раза нажимаем на наш скрипт PlayerBehaviour, и Unity отдаст его в руки Visual Studio.
Честно, данную IDE я не люблю. Потому я открываю его в VScode (а вы хоть в VIMе пишите - это ваш выбор).
Я не буду часто использовать try/catch в этом коде, но вам очень советую - сильно экономит время.
Исправляем код, и страшные красные буквы исчезают. Можно запустить игру, и проверить, как все работает.
Мне не нравится, что персонажа переворачивает. Исправим.
Заходим в инспектор, открываем Rigidbody2D и ставим галочку на Freeze Rotation Z.
Жить можно, но есть проблема - камера не двигается за персонажем.
Есть два основных способа научить камеру двигаться за персонажем.
1. Подвинуть камеру внутри сцены, чтобы она была на персонаже, а затем в привязать камеру к объекту персонажа через меню иерархии.
2. Задать движение камеры за персонажем програмно.
Создаём скрипт CameraBehaviour, и привязываем его к объекту Main Camera (добавляем через инспектор).
Открываем наш новый скрипт, и начинаем кодить (да, мне на работе не хватает, продолжаю и после).
Фиксируем объект камеры на замок в инспекторе, и перетаскиваем наш объект Player в GameObject.
Теперь камера двигается за игроком.
Однако камера постоянно вылезает за пределы уровня, показывая синий фон.
Я не уверен, что моё решение правильное. Буду рад, если кто-нибудь поделится своими соображениями на данный счёт.
Если у камеры пропала рамка (у меня, внезапно, случилась такая оказия - потратил аж 2 минуты на решение проблемы), надо зайти в Gizmos и отметить чекбокс на камере.
Добавляем в наш скрипт CameraBehaviour следующий код:
[Header("Camera position restrictions")] public float minY; public float maxY; public float minX; public float maxX;
Двигаем камеру, и снимаем наши измерения ее положений.
На скрине ниже камера стоит в левом нижнем углу сцены.
Исходя из поля Position, я выбираю минимум по Х = -12, по Y = -0.5 (числа округлены их -12.09 и -0.84) соответсвенно.
Проставляем снятые позиции для камеры (мои и ваши позиции будут отличаться).
Теперь обновим метод UpdateCameraPosition в скрипте CameraBehaviour
Mathf.Clamp принимает первым аргументом позицию объекта, за которым следует игрок, вторым и третим аргументами минимум и максимум - этими значениями метод будет ограничивать число, которые по итогу получит камера в качестве своей координаты.
Отлично, камера перестала "гулять". Работаем дальше.
Всё бы хорошо, но наш персонаж может летать - надо всего лишь жать кнопку прыжка. Добавим проверку на нахождение на земле.
Выбираем наш Foreground, и создаём новый слой 'Ground' в инспекторе.
Снова тыкаем на Foreground, и выбираем в поле Layer наш только что созданный слой.
Переходим к коду.
Добавим в PlayerBehaviour такую строчку.
Теперь в объекте Player мы можем выбрать наш свежесозданный слой.
Обновляем наш PlayerBehaviour. Добавим коллайдер (rigidBody мы создавали ранее).
Теперь мы можем обновить обработку перемещения персонажа в методе updatePlayerPosition
Тут я вспомнил, что забыл глянуть, как "наделся" Box Collider на персонажа. Кажется, все ок - линии идут ровно по персонажу (жёлтая рамка). Если что, всегда можно ткнуть на Edit Collider и подтянуть его.
Летать мы разучились, а по платформе больше не скользим. Победа!
- Из-за слоя Ground персонаж может прыгать от стенок. Не знаю, как это можно решить.
- Является ли ограничение движения камеры, которое я написал, отимальным.
- Иногда персонаж застревает на месте. Такое ощущение, что коллайдер видит какой то микропиксель, и персонаж застревает на нём.
Я не уверен, что моё решение правильное. Буду рад, если кто-нибудь поделится своими соображениями на данный счёт
Привет.
Я, конечно, дохуя вовремя, когда у тебя уже пять статей и рефакторинг, но вот щас иду за тобой пока вот на этом месте.
Короче, в ассет-сторе есть проект 2D Game Kit от разрабов движка. Там движение камеры сделано буквально следующим образом, если помню (давно открывал). Уровень завёрнут в коллайдер, ещё один коллайдер на камере. Соответственно, когда она о него стукается, то расслабляется и не двигается. И ещё там угарный камера-лаг стоит, чтоб камера не жёстко следовала за персонажем, а как бы за верёвочку.
Привет.
Да, я изначально так и пробовал.
Но персонаж, почему-то, попросту исчезает при старте игры.
Попробую ради эксперимента новый проект создать.
Надо разобраться куда исчезает. Самое простое, поставить на паузу, перейти из окна Game в Scene, и просто посмотреть. А потом уже делать выводы.
Создание объекта, контролируемого игроком, требует наличия определенных элементов: спрайт, способ управления им и способ его взаимодействия с игровым миром. Рассмотрим этот процесс шаг за шагом и начнем, пожалуй, со спрайта. Вот изображение, которое мы будем использовать:
- Скорируйте картинку в папку "Textures"
- Создайте новый спрайт и назовите его "Player"
- Настройте спрайт так, чтобы он отображался в свойстве "Sprite" компонента "Sprite Renderer"
Если у вас возникли проблемы, обратитесь к предыдущему уроку. Мы проделали точно такие же действия для фона и "реквизита".
- Поместите игрока в слой "2 - Foreground"
- Измените масштаб на (0.2, 0.2, 1)
Теперь несколько слов о компонентах. Мы только что говорили о компоненте "Sprite Renderer". Если вы еще не заметил, объект игры состоит из нескольких компонентов, видимых в панели "Инспектор".
По умолчанию пустой объект игры выглядит так:

Этот объект имеет только один компонент: Transform . Этот компонент является обязательным и не может быть отключен или удален. Вы можете добавить к объекту столько компонентов, сколько захотите. Например, скрипты добавляются в качестве компонента. Большинство компонентов может быть включено или отключено пока существует объект.

(Вы можете нажать на галочку чекбокса, чтобы отключить его. Вы можете щелкнуть правой кнопкой мыши на компоненте, чтобы вернуть прежнее свойство, удалить его и т.д.
Компоненты могут взаимодействовать с другими компонентами. Если объект имеет сомпонент, который требуется другому компоненту объекта для работы, вы можете просто перетащить весь объект внутрь этого компонента, и тогда компонент сам найдет все, что ему нужно.
Sprite Renderer является компонентом, который способен отображать спрайт-текстуру. Теперь, когда мы узнали о концепции компонента, давайте добавим один к игроку!
Добавляем бокс-коллайдер (Box Collider)
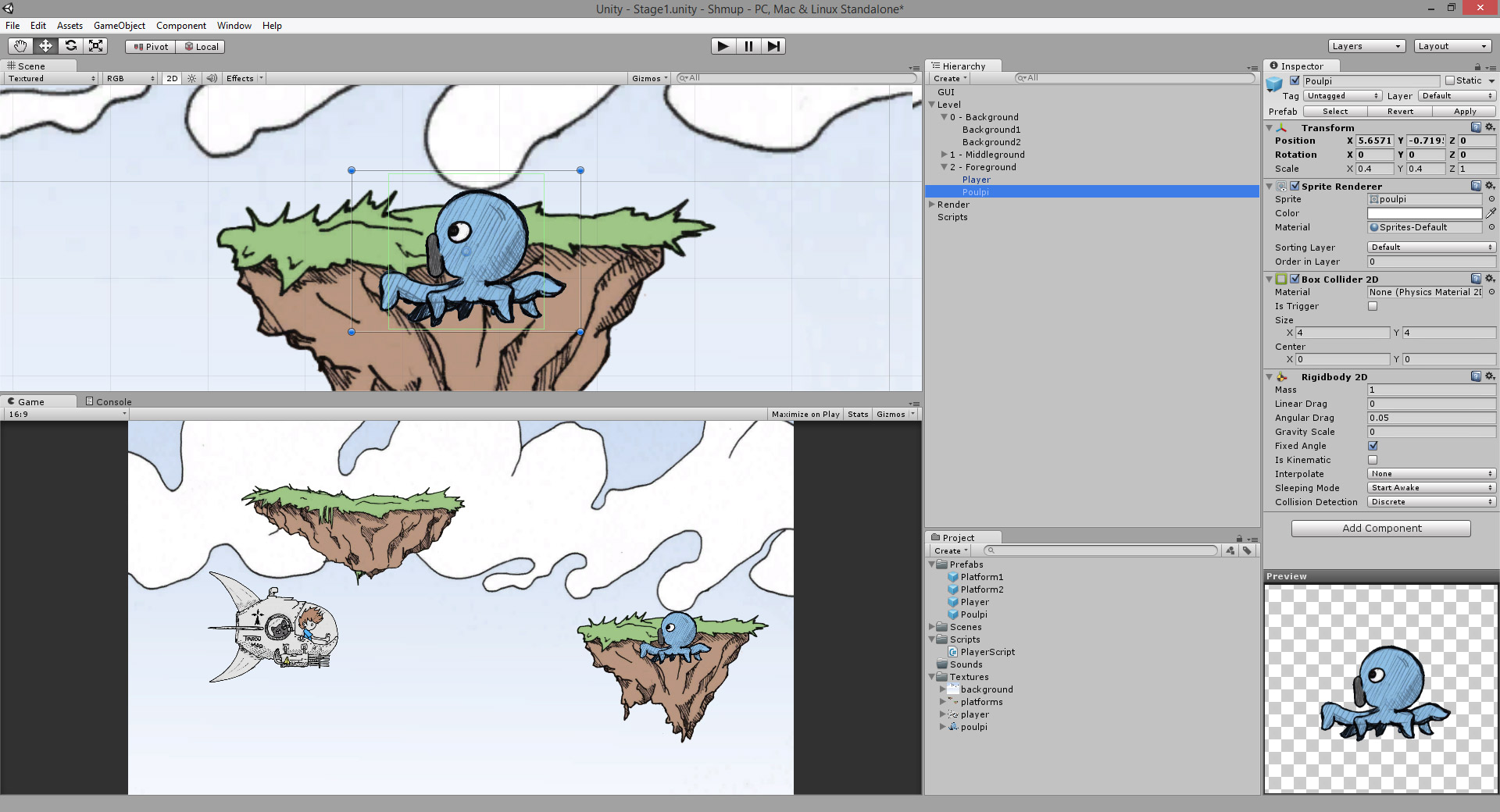
Нажмите на кнопку "Добавить компонент" объекта игрока. Выберите "Box Collider 2D". Вы можете увидеть коллайдер в редакторе "Сцена" зрения и настройки его размера в "Инспекторе" в поле "Размер" (Size).
Существует еще один способ редактирования бокс-коллайдера. Выберите игровой объект с помощью бокс-коллайдера и зажмите клавишу shift на клавиатуре. Вы увидите, что на бокс-коллайдере (зеленый прямоугольник ) появились четыре маленьких рычажка. Перетащите один из них, чтобы изменить форму бокс-коллайдера. Будьте осторожны, синий прямоугольник представляет собой компонент Transform вашего игрового объекта, а не коллайдер.
Мы будем устанавливать размер коллайдера равным (10, 10) .
Это слишком много для настоящего шмапа, но все же меньше, чем спрайт:

В настоящее время, этого вполне достаточно.
Совет: Если вы планируете создать шмап, вам придется уделить много времени настройке хитбоксов – они должны точно соответствовать маленькому элементу внутри игрового спрайта. Вы также можете изменить такой параметр коллайдера, как shape – например, с помощью "Circle Collider 2D". Благодаря Unity, его поведение при этом не меняется, но это позволяет немного улучить геймплей.
Сохраним объект игрок как префаб. Теперь у вас есть базовую сущность игрока!

2D полигональный коллайдер
Если вы хотите супер точный и произвольный формы хитбокс, воспользуйтесь компонентом Unity "Полигоннальный коллайдер 2D" (Polygon Collider 2D). Эффект от этого будет незначительный, но зато вы получите такую форму, какую вы хотите.
"Polygon Collider 2D" похож на остальные коллайдеры: вы можете изменять форму с помощью мышки в режиме "Scene". Для удаления точки зажмите cmd или ctrl , а чтобы отрегулировать положение точки или добавить ее в форму коллайдера, используйте shift
Магия Rigidbody
Последний компонент, необходимый для добавления на нашего игрока: "Rigidbody 2D". Это поможет физическому движку правильно задействовать объект в игровом пространстве. Более того, это позволит вам использовать столкновения в скрипте.
- Выберите объект Player в "Hierarchy".
- Добавьте компонент "Rigidbody 2D".
Теперь, нажмите кнопку "играть" и смотрите, что у нас вышло:
Корабль падает! И как падает! Передвайте привет нашей любимой силе тяжести. По мере того, как сменяются кадры с заранее заданной гравитацией и rigidbodies прибавляет объекту массы, корабль притягивается к нижней части экрана.
По-умолчанию, ускорние свободного падения в Unity равно 9.81 , т.е. мы имеем дело с земной гравитацией.
Гравитация может быть использована в любой игре, но нам она не нужна. К счастью, гравитацию на Rigidbody можн легко отключить. Просто установите "гравитационный масштаб" равным нулю. Вот и все, корабль снова летит. Не забудьте поставить галочку в окошке "Fixed Angles", чтобы предотвратить вращение корабля, обусловленное такой физикой.

Перемещение игрока
"Sync MonoDevelop Project": Это подменю немного странное.Во-первых, невозможно изменить имя, даже если сменить редактора.
Мы также рекомендуем использовать это меню при создании первого скрипта, так как Unity создаст решения и привяжет их к библиотекам Unity (для Visual Studio, Xamarin Studio или MonoDevelop).
Если вместо этого вы просто откроете скрипт, компилятор вашего IDE, скорее всего, зарегистрирует определенные ошибки, не Unity. Это не имеет значения, потому что вам не придется использовать его напрямую, но функция автоматического завершения объектов Unity не помешает.
По умолчанию в скрипте уже прописаны методы Start и Update . Вот краткий список наиболее часто используемых функций:
- Awake() вызывается один раз, когда объект создается. По сути аналог обычной функции-конструктора.
- Start() выполняется после Awake() . Отличается тем, что метод Start() не вызывается, если скрипт не включен (remember the checkbox on a component in the "Inspector").
- Update() выполняется для каждого кадра in the main game loop.
- FixedUpdate() вызывается каждый раз через определеннок число кадров. Вы можете вызывать этот метод вместо Update() когда имеете дело с физикой ("RigidBody" и др.).
- Destroy() вызывается, когда объект уничтожается. Это ваш последний шанс, чтобы очистить или выполнить код.
У вас также есть некоторые функции для обработки столкновений:
- OnCollisionEnter2D(CollisionInfo2D info) выполняется, когда коллайдер объекта соприкасается с другим коллайдером.
- OnCollisionExit2D(CollisionInfo2D info) выполняется, когда коллайдер объекта не соприкасается ни с одним другим коллайдером.
- OnTriggerEnter2D(Collider2D otherCollider) выполняется, когда коллайдер объекта соприкасается с другим коллайдером с пометкой "Trigger".
- OnTriggerExit2D(Collider2D otherCollider) выполняется, когда коллайдер объекта перестает соприкасаться с коллайдером, помеченным как "Trigger".
Итак, с теорией покончено, пора в бой. Или нет, погодите еще немного: обратите внимание, что почти все, о чем мы говорили с вами имеет, суффикс "2D". Box Collider 2D , a Rigidbody 2D , OnCollisionEnter2D , OnTriggerEnter2D и т.д. Эти новые компоненты или методы появились с Unity 4.3. Используя их, вы работаете с физическим движком, встроенным в Unity 4.3, для 2D-игр (на основе Box2D) вместо движка для 3D-игр (PhysX). Два движка имеют аналогичные концепции и объекты, но они не работают точно так же. Если вы начинаете работать с одним (например, Box2D для 2D-игр), придерживаqntcm его. Именно поэтому мы используем все объекты или методы с суффиксом "2D".
В скрипт для нашего игрока мы добавим несколько простых элементов управления, а именно: клавиши со стрелками, которые будут перемещать корабль.
Поясню цифры в комментариях к коду:
- Сначала определим публичную переменную, которая будет отображаться в окне "Инспектор". Это скорость, используемая для корабля.
- Сохраним движение для каждого кадра.
- Используем дефолтную ось, которую можно отредактировать в "Edit" -> "Project Settings" -> "Input". При этом мы получим целые значения между [-1, 1] , где 0 будет означать, что корабль неподвижен, 1 - движение вправо, -1 - влево.
- Умножим направление на скорость.
- Изменим скорость rigidbody. Это даст движку команду к перемещению объекта. Сделаем это в FixedUpdate() , предназначенном для всего, что связано с физикой.
Теперь добавим скрипт к игровому объекту. Для этого перетащите скрипт из окна "Проект" (Project) на игровой объект в "Иерархии" (Hierarchy). Вы также можете нажать на "Add Component" и добвить его вручную.
Попробуйте настроить скорость: нажмите на игрока, измените значения скорости в "Инспекторе", и посмотрите что из этого получится.

Будьте осторожны: изменения параметров, сделанные во время, игры теряются, когда вы ее остановите! Инспекторе - это отличный инструмент для настройки геймплея, но запомните или запишите, что вы делали, если хотите сохранить изменения. Этот же трюк подходит, если вы хотете проверить что-то новое, но не хотите вносить изменения в реальный проект.
Первый враг
Теперь добавим неприятелей, стремящихся уничтожить наш корабль. Пусть им будет зловещий спрут, названный "Poulpi":

Создадим новый спрайт. Для этого:
- Скопируйте картинку в папку "Textures".
- Создайте новый спрайт, используя это изображение.
- Измените свойство "Масштаб" (Scale) в разделе Трансформирование (Transform) на (0.4, 0.4, 1) .
- Добавьте "Box Collider 2D" размером (4, 4) .
- Add a "Rigidbody 2D" with a "Gravity Scale" of 0 and "Fixed Angles" ticked.
Сохраните префаб и. вуаля!

Скрипт
Теперь напишем простенький скрипт, отвечающий за движение осьминога в определенном направлении. Для этого создайте новый скрипт, назвав его "MoveScript".
Модульность обеспечивается системой на основе компонентов Unity. Это отличный способ отделить друг от друга скрипты с различными функциями. Конечно, вы можете написать один гигантский скрипт с большим количеством параметров. Это ваш выбор, но я настоятельно не рекомендую вам делать это.
Скопируем некоторые части кода, который мы написали в «PlayerScript" для движения персонажа. We will add another designer (a public member you can alter in the "Inspector") variable for the direction:
Прикрепите скрипт к осьминогу. Нажмите "Play" и убедитесь, что спрут движется так, как показано на рисунке ниже:
Если вы будете перемещать игрока перед врагом, оба спрайта столкнутся. Они просто заблокируют друг друга, так как мы еще не определили их поведение при столкновении.
Вы узнали, как добавить игрока, движущегося с помощью клавиатуры. Также, мы создали врага с зачаточным AI. Теперь мы хотим иметь возможность уничтожить его! А для этого, нам нужны боеприпасы, которые мы создадим в следующем уроке 2D игра на Unity. Подробное руководство. Часть 3.
Приступаем непосредственно к написанию скрипта:
public int AmmoCount; // Патронов в обоймах
public int CurAmmo; // Кол-во патронов
public int Ammo; // Кол-во патронов в 1ой обойме
public AudioClip Fire; // Звук выстрела
public float ShootSpeed; // Скорострельность
public float ReloadSpeed; // Скорость перезарядки
public AudioClip Reload; // Звук перезарядки
public float ReloadTimer = 0.0f; // Стандартное время перезарядки(не трогать)
public float ShootTimer = 0.0f; // Стандартное время выстрела(не трогать)
public Transform bullet; // Наш патрон
Читайте также:

