Как сделать силуэт в after effects
Обновлено: 03.07.2024
Эта подборка уроков по Adobe After Effects поможет освоить основные функции программы, а также научиться создавать невероятные заставки, переходы между кадрами и способы анимации логотипов.
Помимо уроков, связанных с созданием эффектной анимации текста, вы также научитесь анимации статичных картинок и добавления им эффекта Glitche.
After Effects Tutorial: Design Beautiful Motion Titles
After Effects Tutorial: Particle Logo & Text Animation
After Effects Tutorial: Cinematic Titles – Star Trek Beyond
After Effects Tutorial: Flat Character Animation – Iron Man
Top 10 Best Effects in After Effects
After Effects Tutorial: Double Exposure Animation
After Effects Tutorial: Paint Splatter Logo Reveal
Minimalistic Titles | After Effects Tutorial
Vintage Label Animation After Effects Tutorial – Motion Graphics
After Effects Tutorial: 80’S Style Retro Intro
After Effects Tutorial: Creating a Space Intro or Scene
After Effects Tutorial: Elastic Liquid Logo Animation
After Effects Tutorial: RGB Splitting – Glitch Effect (No Plugins)
After Effects Tutorial: Invisible Walk-By Transition
After Effects Tutorial: Create Animated Icons for Clients
After Effects Tutorial: GEOMETRIC Sequence with Animated Lines
How to Create a Beautiful YouTube Intro | After Effects Tutorial
After Effects Tutorial: FLIP TEXT Chart & Clock Animation
After Effects Tutorial: Gradient FILM BURN Animation
After Effects Tutorial: Text-to-Text CARD WIPE TRANSITION
After Effects Tutorial: Geometric Photo Parallax Animation
After Effects Tutorial: Clean Modern LOWER THIRDS
After Effects Tutorial: Kinetic Typography Motion Graphics
After Effects Tutorial: Clean Typography Title Motion Graphics
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

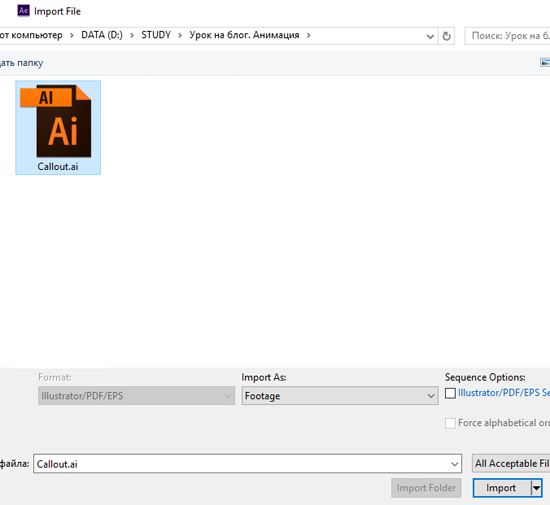
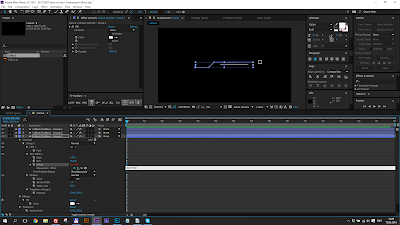
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.

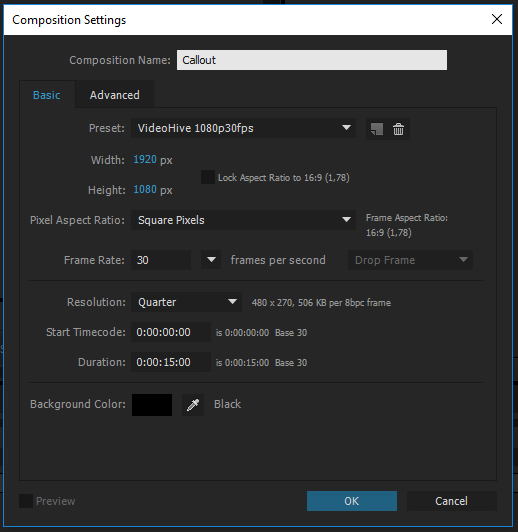
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки - пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920x1080. Жмем — OK.

4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

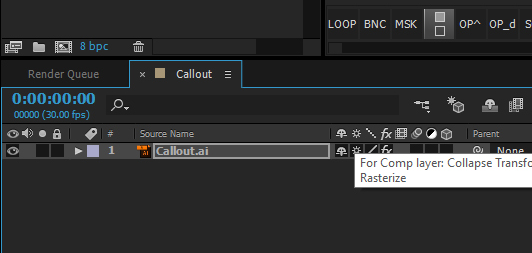
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
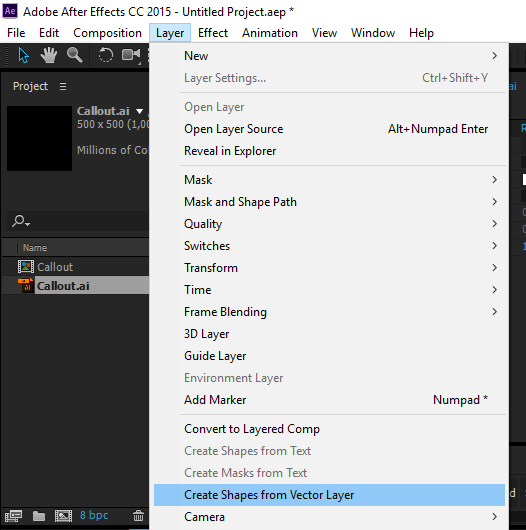
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.

И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет - периодически нажимайте волшебные Ctrl+S.
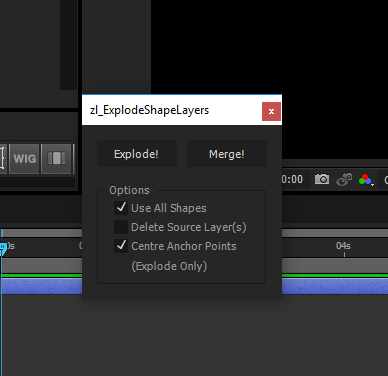
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!

Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя - ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.

Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце - 0. Затем нажмите F9 – сгладить ключи.

Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % - полностью, 0% - соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).

Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9.
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Похожие материалы по теме



Поиск по сайту
Мы Вконтакте
Этот проект носит исключительно информационный характер. Мы не несем ответственности за любые последствия от использования информации или сохранение ее актуальности с течением времени. Фотобанки и микростоки имеют привычку периодически менять правила игры и отследить все просто нереально. Всегда включайте голову перед тем, как что-то сделать. По вопросам сотрудничества: Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.

Хотя слой может не использовать маски или эффекты, его свойства трансформации, такие как точка привязки, позиция, масштаб и непрозрачность, являются основными. Когда вы создаете слой, вы задаете его позицию: либо перетаскивая на монтажный стол, причём он разместится в центре, либо перетаскивая в палитру Composition (Композиция), чтобы разместить слой вручную. Все другие свойства трансформации имеют заданные по умолчанию начальные значения.
Точка привязки
After Effects вычисляет позицию, масштаб и вращение слоя с помощью его точки привязки. Другими словами, точка привязки определяет позицию слоя, точку, относительно которой слой масштабируется, и центр вращения слоя. Место расположения точки привязки относительно изображения слоя может определять разницу в анимациях, например, пропеллера или маятника. По умолчанию точка привязки устанавливается в центре слоя
Позиция
Установка позиции слоя размещает его точку привязки в двумерном пространстве композиции. Точная позиция слоя выражается координатами X, Y в системе координат, где левый верхний угол композиции имеет координаты 0, 0. (Перемещение пулевой точки линеек не изменяет систему координат.) Вы можете позиционировать слой внутри или вне видимой области композиции.

Субпиксельное позиционирование
Когда вы устанавливаете для слоя качество Draft (Черновик), After Effects вычисляет позицию, вращение и масштаб (или любой эффект, который перемещает пикселы изображения) слоя, используя целые пикселы. Когда для слоя установлено качество Best (Высшее), эти значения рассчитываются в тысячных долях пиксела или на субпиксельной основе. Чем больший масштаб вы устанавливаете в палитре Composition (Композиция), тем с большей точностью вы можете перемешать слой. Поскольку субпиксельное позиционирование позволяет слоям перемещаться с точностью, превышающей разрешение композиции, движение выглядит намного более плавным, чем когда субпиксельное позиционирование не используется. Можно увидеть различие, сравнивая движение слоев, установленных на качество Draft (Черновик), и то же самое движение, установленное на качество Best (Высшее). Субпиксельное позиционирование требует также более точных вычислений, это означает, что визуализация изображения After Effects замедляется. Поэтому вы можете выполнять большую часть работы в черновом качестве, а затем переключаться на качество Best (Высшее) для точной настройки композиций.
Масштаб
Вращение
Когда вы вращаете двумерный слой, он поворачивается в двумерном пространстве, используя точку привязки как центр вращения.
Непрозрачность
В любой момент времени слой может иметь непрозрачность от 0% (полностью прозрачен и, таким образом, невидим) до 100% (абсолютно непрозрачный). Имейте в виду, что свойство непрозрачности просто управляет непрозрачностью всего слоя. Есть множество других способов определить области прозрачности и непрозрачности, включая режимы перехода, трековые маски, эффекты кеинга (определение прозрачных областей изображения с помощью ключевого цвета) и различные приемы маскирования.
Читайте также:

