Как сделать схему в презентации
Обновлено: 06.07.2024

Сегодня хочу поделиться своим опытом рисования несложных схемок для бисероплетения (и бисеровышивания) в программе Microsoft Office PowerPoint. Эта программа конечно не предназначена для этого, но смекалистые рукодельницы приспособили ее для рисования бисерных схем :-) Я уже давно задавалась вопросом "где можно нарисовать бисерную схему, чтобы это было не сложно и не стыдно потом в интернет выложить?" и вот на каком-то форуме вычитала, что некоторые рисуют в PowerPoint. Конечно CorelDRAW для этого лучше подойдет, но это программа сложная, да еще ее где-то надо достать, а PowerPoint обычно идет в пакете Microsoft Office, который я думаю есть у всех.
Мастер-класс состоит из трех частей, в первой мы будем рисовать простую схему, во второй сделаем сетку (шаблон, на котором можно будет нарисовать рисунок) и в третьей попробуем нарисовать рисунок.
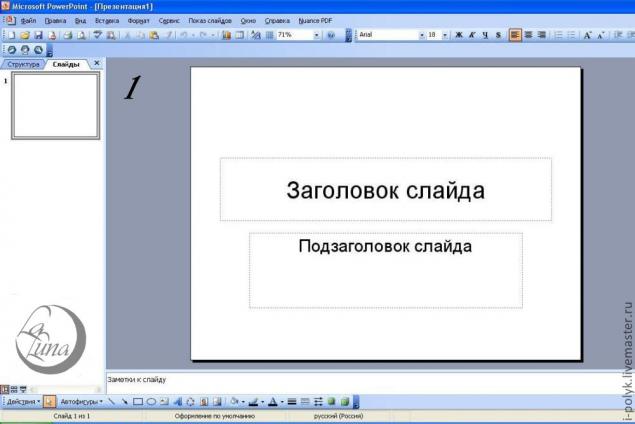
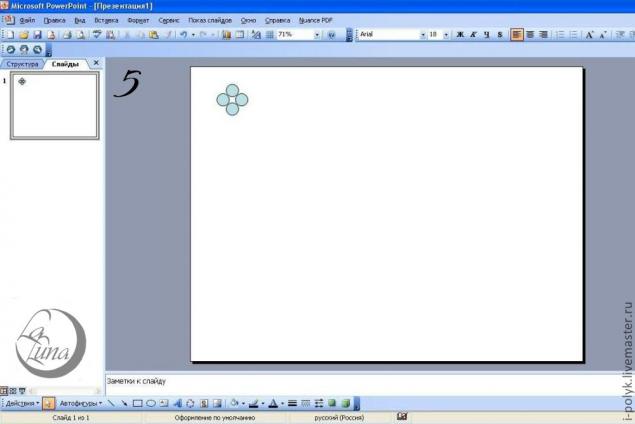
Для работы нам понадобится только Microsoft Office PowerPoint. Когда вы его откроете, появится такая картинка (фото 1).

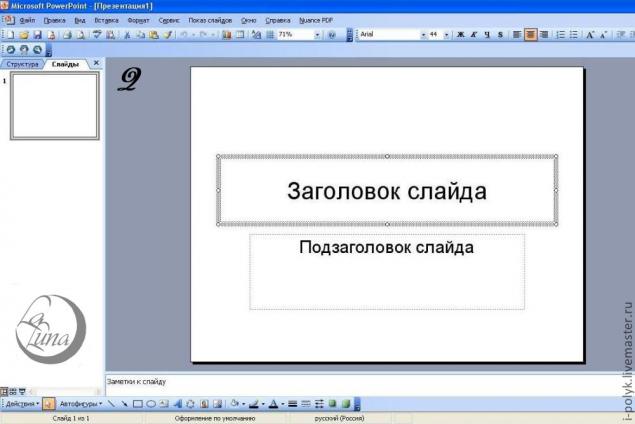
Эти рамочки "заголовок слайда" и "подзаголовок слайда" нам не нужны, нужно щелкнуть мышкой по рамке, она станет такой как на фото 2, и нажать Delete.

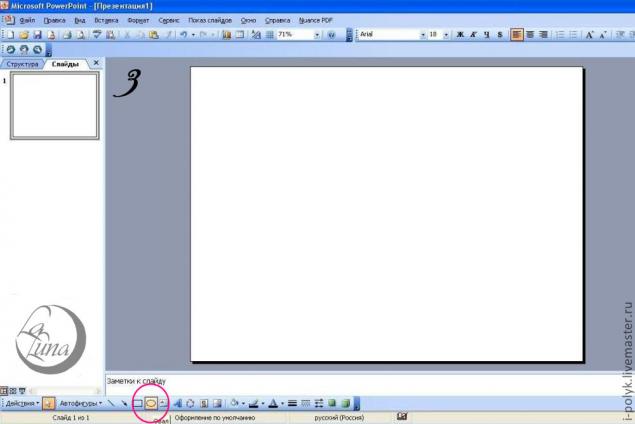
На панели внизу выбираем инструмент "овал" (фото 3), если у вас нет этой панели, вызываем ее на экран, для этого заходим в верхнем меню "Вид" - "Панели инструментов" - "Рисование".

Первая часть: рисуем схему плетения "в крестик" или монастырского, по аналогии можно в принципе любое плетение нарисовать.
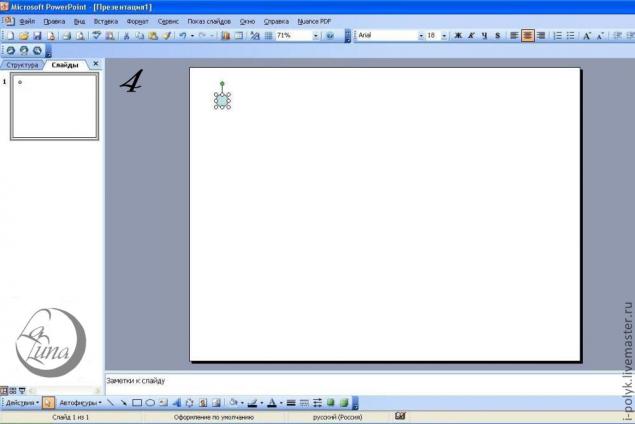
Рисуем круг, он будет выглядеть как на фото 4, и сразу копируем его, удобнее всего это сделать сочетанием клавиш "Ctrl" и "C" (далее Ctrl+C) и вставляем 3 раза при помощи клавиш "Ctrl" и "V" (далее Ctrl+V), чтобы получилось четыре одинаковых круга.

Берем мышкой каждый круг и перемещаем мышкой на то место, где располагаются бисерины в плетении (фото 5).

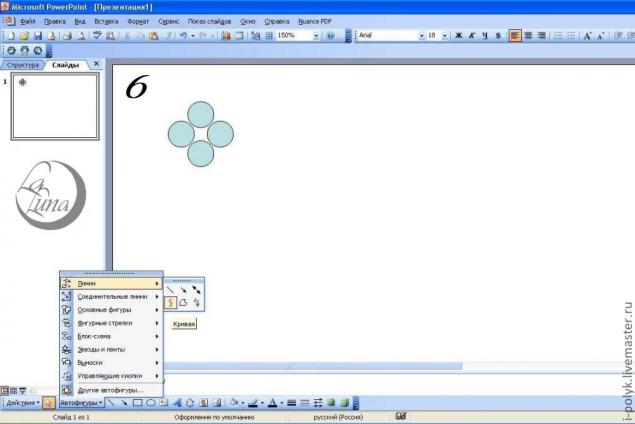
Теперь нарисуем как будет проходит нить, для этого в нижней панели выбираем "Автофигуры" - "Линии" - "кривая" (фото 6).

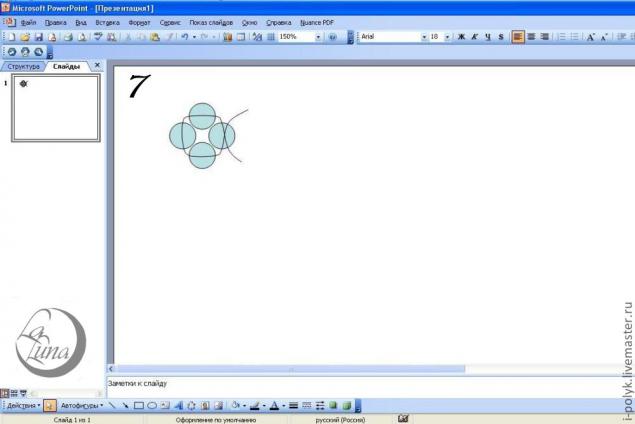
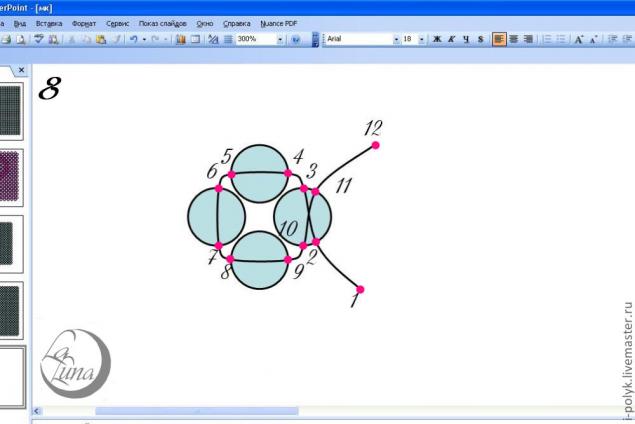
И рисуем нить (фото 7). На фото 8 я отметила точки, где щелкала мышкой. Цвет линии можно менять, на панели внизу есть значок "цвет линии" (у меня одиннадцатый после "автофигур").


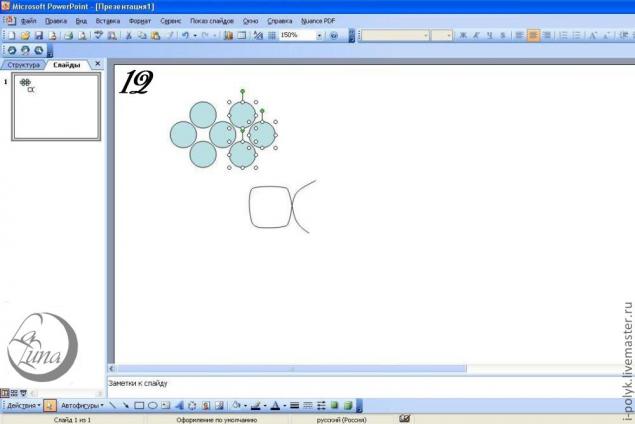
Если вы собираетесь делать мастер-класс по плетению, вам нужно будет сохранить схемы каждого этапа плетения, как отдельные рисунки, для начала их можно пронумеровать. В верхнем меню выбираем "Вставка" - "надпись", выбираем место, где будет стоять порядковый номер изображения, ставим мышку, печатаем номер.
Дальше есть два пути: либо рисовать всю схему на одном слайде, периодически сохраняя каждый этап, либо каждую картинку рисовать на отдельном слайде. Второй вариант несомненно более трудоемкий и подходит для сложных схем, чтобы на любом этапе картинку можно было отредактировать.
Для того, чтобы вставить нужное количество слайдов, заходим в верхнем меню "Вставка" - "Создать слайд", или сочетание клавиш Ctrl+M.
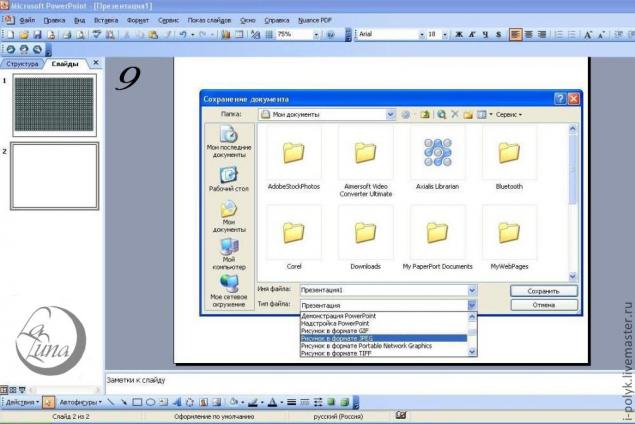
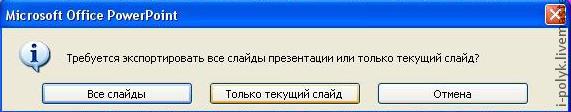
Для сохранения картинки в верхнем меню выбираем "Файл" - "Сохранить как", в появившемся окне выбираем тип файла "Рисунок в формате JPEG", вводим имя файла и сохраняем.


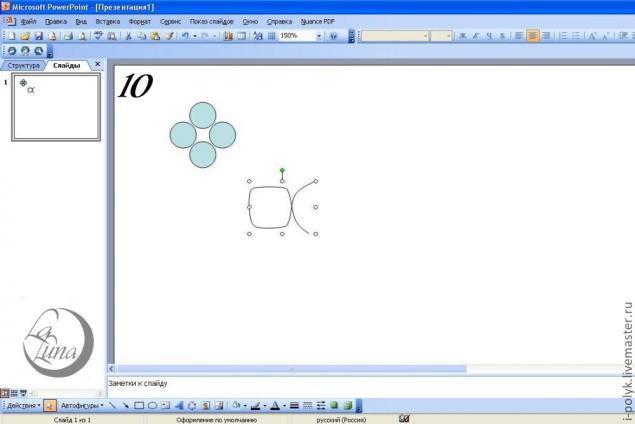
Продолжаем рисовать схему. Берем мышкой и перемещаем вниз нарисованную нить (фото 10), так, чтобы она не мешала рисовать схему дальше.

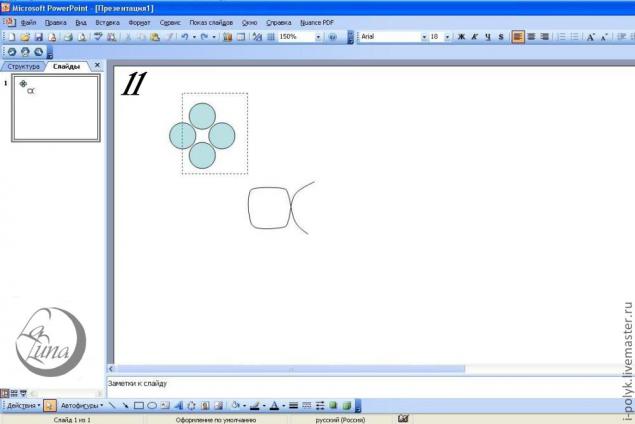
Выделяем три крайние бисерины, как показано на фото 11, копируем, вставляем и мышкой перемещаем на место (фото 12).


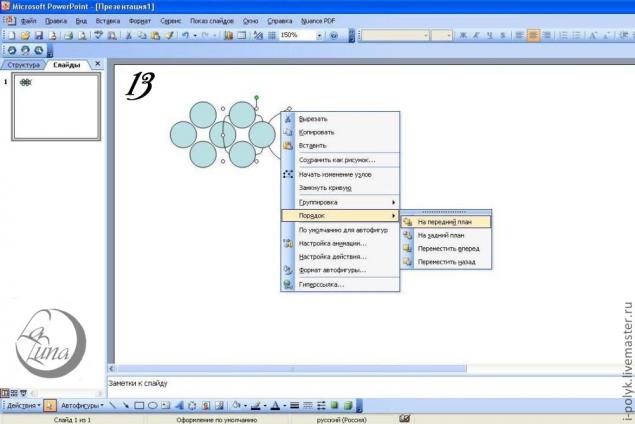
Возвращаем нарисованную нить в схему, и для того, чтобы нить оказалась на переднем плане, нажимаем правую кнопку мыши и выбираем "Порядок" - "На первый план" (фото 13). Получилась вторая картинка схемы, сохраняем ее и продолжаем делалать как описано выше: перемещаем нить вниз; выделяем, копируем, вставляем три крайние бисирены, и т.д.

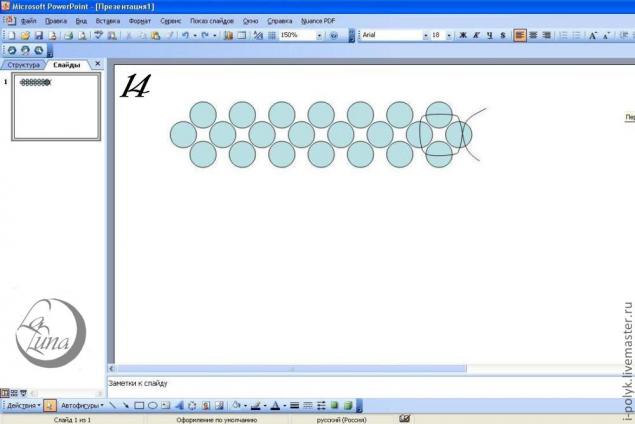
В результате получится вот такая схема, как на фото 14.

Вторая часть: рисуем сетку для бисероплетения.
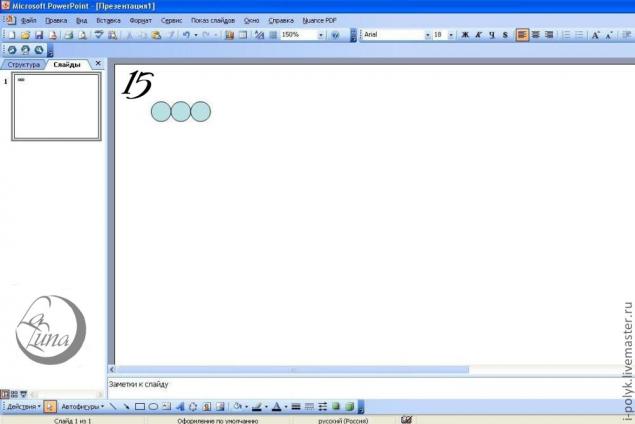
Такая сетка подойдет для плетения ндебеле или техники ручного ткачества. Для начала рисуем круг, копируем его и вставляем в ряд, чтобы получилось 3-4 бисерины (фото 15).

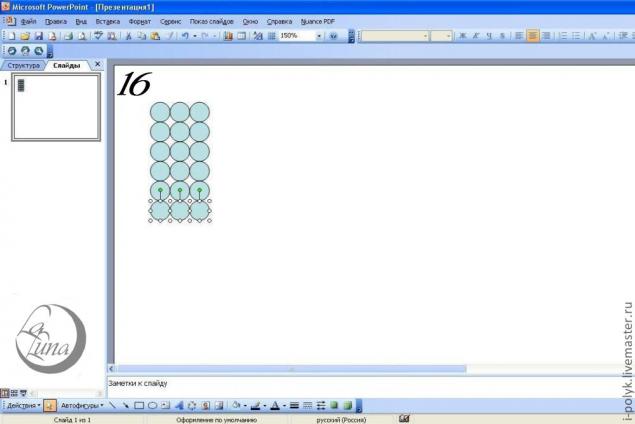
Выделяем эти 3-4 бисерины, копируем (один раз) и вставляем, а затем мышкой перемещаем под первый ряд. И так несколько раз, чтобы получился блок из бисерин (фото 16).

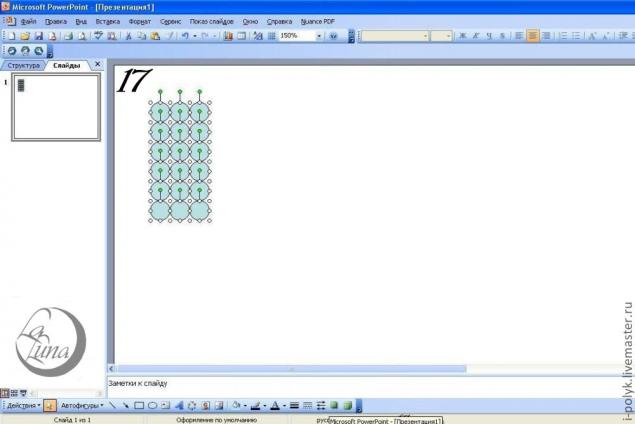
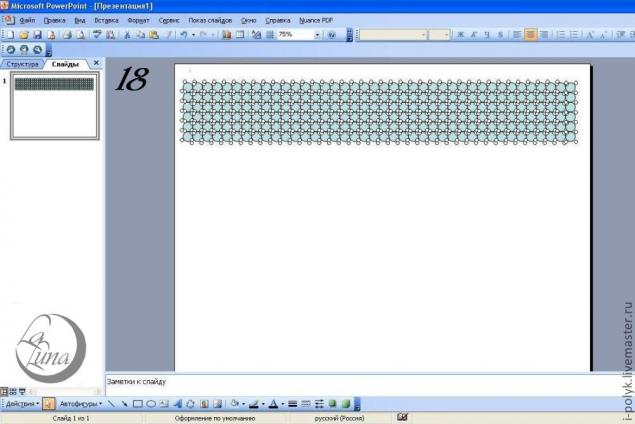
Теперь выделяем весь получившийся блок (фото 17), копируем, вставляем и перемещаем вплотную к первому блоку справа, затем вставляем еще раз, и еще раз перемещаем к первым двум блокам, чтобы получилось как на фото 18.


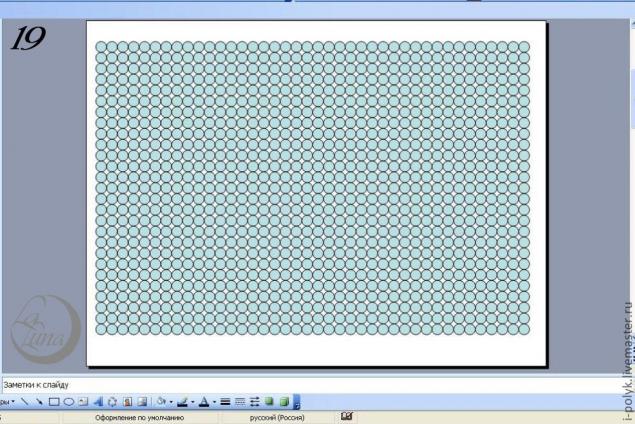
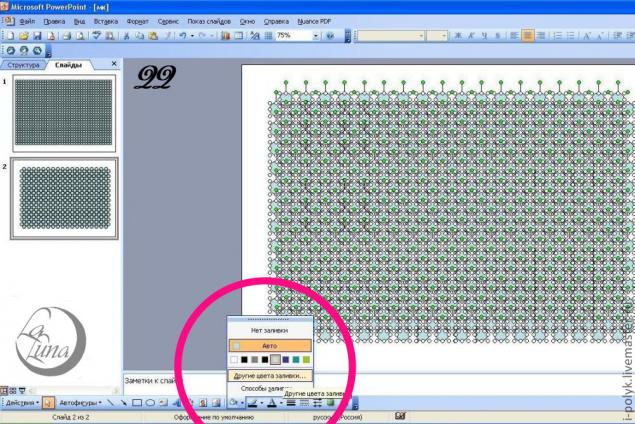
Принцип я думаю уже понятен, теперь надо выделить все, что получилось, скопировать, вставить и переместить вниз, пока не заполнится весь слайд (фото 19). Теперь можно поменять цвет бисерин на белый (фото 22) и сохранить как отдельный рисунок, тогда эту сетку можно распечатать и рисовать на ней от руки.

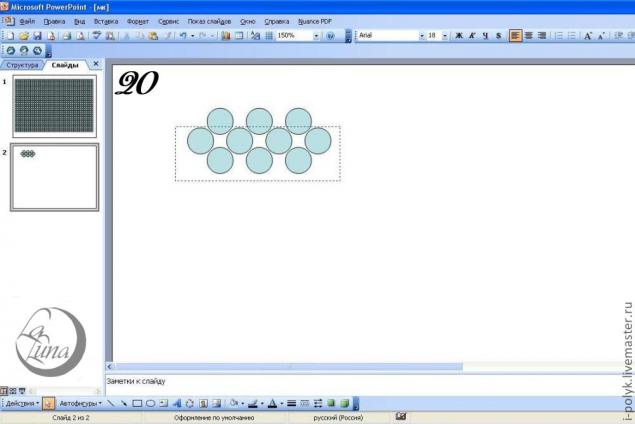
Теперь попробуем нарисовать схему для плетения "В крестик". Как было описано в первой части, рисуем несколько звеньев для плетения "в крестик", затем выделяем их как показано на фото 20, пропуская крайний верхний ряд бисерин. Выделенные бисерины будем после копирования вставлять снизу.

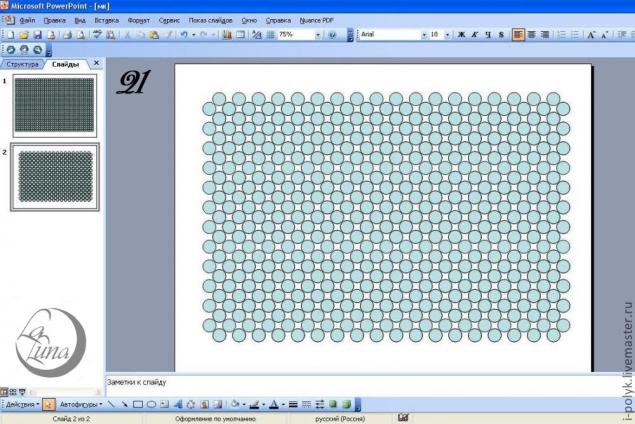
Дальше все по той же схеме, как рисовали предыдущую сетку, из небольших блоков делаем большие и т.д., когда выделяем для копирования каждый блок, не забываем пропускать крайний ряд, чтобы получилось как на фото 21.

Третья часть: рисунок на сетке.
Для начала выбираем цвет фона. Выделяем всю сетку, в нижнем меню выбираем "Цвет заливки" и меняем цвет (фото 22).

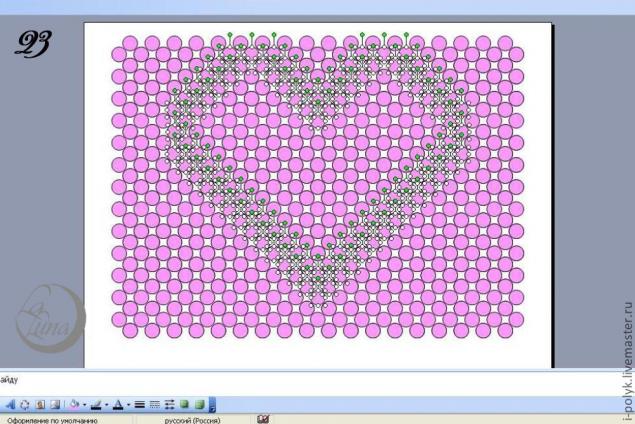
Удерживая клавишу Ctrl мышкой выделяем те бисерины, который будут частью рисунка (фото 23).

Снова в нижнем меню выбираем цвет заливки, на этот раз цвет только выделенных бисерин (фото 24). Теперь можно подкорректировать рисунок, выделив бисерины, которые пропустили первый раз.

Не важно какую презентацию вы делаете: маркетинговый отчет, презентацию о продукте или инструктаж для новых сотрудников, четче и понятнее донести мысль вам поможет блок-схема.
Блок-схема — это один из видов инфографики, который визуализирует какой-то рабочий или бизнес-процесс.
В большинстве схем используются прямоугольники или фигуры для представления различных этапов процесса. После этапы соединятся между собой с помощью линий или стрелок.
Блок-схемы идеально подходят везде, где нужно упростить и передать процесс/действие, например, в планах, отчетах и технической документации.
Шаблон блок-схемы для бизнеса
В бизнесе блок-схемы способны упорядочить и упростить любую сложную информацию, связанную с планированием, распределением бюджета и выстраиванием коммуникаций.
Этот пример демонстрирует поэтапный процесс планирования для принятия стратегического решения:

Шаблон для планирования бюджета
Блок-схема — это прежде всего разбивка целого на несколько компонентов. При планировании финансовой составляющей схема поможет показать сколько денег пойдет на ту или иную категорию.

Блок-схемы для медицины
Такие схемы отлично работают и в медицинской сфере, направляют аудиторию и помогают принять правильное и взвешенное решение. Как в примере ниже:

Блок-схема процесса
Эффективно продемонстрировать и обобщить процесс можно в блок-схеме, представленной ниже. Каждый процесс разбит на конкретный и понятный этап, который упрощает восприятие информации.

Шаблон организационной структуры
Корпоративная организационная схема — это классическое использование блок-схемы. Такую инфографику легко можно включить во внутреннюю презентацию о компании для новых сотрудников, чтобы им было проще разобраться в иерархии и командных отношениях.
Самая простая схема, которую можно использовать, выглядит так:

Такую блок-схему можно сделать еще лучше, если заменить гендерные иконки на фотографии сотрудников. Кстати, генеалогическое древо тоже является своеобразной формой блок-схемы.
Схема, демонстрирующая риски
Большинство проектов — это риск, поэтому чтобы подготовится к возможным трудностям лучше заранее отразить в инфографике риски для каждого сотрудника проекта. Использовать этот шаблон можно при реструктуризации компании или запуске нового проекта.

Маркетинговая блок-схема
Маркетинг одно из главных направлений, которое нуждается в схемах. Через инфографику можно отразить маркетинговую стратегию, планирование бюджета на продвижение или последовательностей действий для достижения целей.
Использовать эту инфографику можно не только в презентациях, но для размещения информации в социальных сетях и даже для приглашения людей на мероприятие.

Блок-схемы для недвижимости
Агенты по недвижимости также могут использовать блок-схемы в своих маркетинговых материалах, чтобы помочь клиентам лучше понять свои потребности и подобрать подходящий вариант недвижимости. Кроме этого, распространение информации, которая не является прямой рекламой, а имеет полезное свойство для аудитории, увеличит доверие к вам.

Проектирование продуктов
Иконки — важный элемент дизайна, которые нужно использовать, чтобы сделать информацию более запоминающейся. Например, в блок-схеме ниже иконки нужны для того, чтобы проиллюстрировать каждый шаг в процессе проектирования продукта.

Циклическая блок-схема
Некоторые процессы не имеют определенного начала или конца, поэтому блок-схема оказывается отличным способом визуализации. Например, этот простой шаблон прекрасно описывает повторяющийся процесс.

Если вы не сохранили презентацию, которую мы создали, разгадывая Секрет 8, то можете скачать её тут. Откройте презентацию и перейдите сразу на Образец слайдов (лента Вид → группа команд Режим образцов → флажок на команде Образец слайдов (1) либо кнопка Образец слайдов на Панели быстрого доступа (2)):
Перейдите на ленту Образец слайдов.

Я напомню, что мы сделали:
1. Палитра цветов

Обычно встречаются две крайности в представлении презентации:
- Изобилие цвета, очень насыщенный тон, не сочетаемые по цвету рисунки
- Чёрно-белое исполнение.
Первый вариант вызывает раздражение, второй – скуку. Это ещё не самые плохие варианты.
На слайде учебной презентации есть три основных элемента:
- Заголовок,
- Основная учебная информация (текст, таблица, рисунок и так далее), которая подчинена заголовку
- Служебная информация (колонтитул и номер слайда)
Согласно правилу Контраста эти три элемента должны быть абсолютно разными, но при этом контраст не должен быть кричащим. Приступим?
Обе команды абсолютно равнозначны, но я предпочитаю работать по максимуму с лентой Главная и с Панелью быстрого доступа. Просто из экономии времени: меньше переключений.

Любуемся результатом:
Вы обратили внимание, что все заголовки на всех (!) макетах окрасились в бледно-зелёный цвет? Я уже поделилась с вами секретом 2, что Образец слайдов ‒ это общая характеристика всех макетов. Иногда я говорю, что «Образец слайдов – это глобальные настройки презентации.
Вот и колонтитулы на всех макетах окрасились в тёмно-зелёный цвет.
2. Номер слайда
- Сделать номер слайда заметным
- Сделать номер слайда так, чтобы он не отвлекал внимание от учебной информации

Смотрим результат с отключённым Режимом направляющих:
Согласитесь – неплохо. Приятные, ненавязчивые цвета одного тона. Все макеты унаследовали заливку и расположение Заполнителей от Образца слайдов. Слайд, сделанный на основе этого образца будет иметь:
Таким образом расположением объектов мы повторили модульную сетку.
Возвращаемся к нашему Образцу слайда. Сделали мы неплохо, но может прийти Заказчик и раскритиковать выбранные нами цвета. Будем менять?
3. Смена цветовой схемы слайда
Можете выделить любой Заполнитель, можете не выделять – дело ваше. Сейчас мы будем полностью менять палитру цветов (цветовую схему слайда).

На всякий случай покажу как это сделать в полноэкранном режиме:

Увидели, что получилось? Образец слайдов, а за ним и все макеты сменили расцветку:
| Понять и запомнить! | Если мы выбрали для заливки объекта оттенок основного цвета (Акцента) в одной палитре, то при смене палитры объект будет залит таким же оттенком основного цвета (Акцента) другой палитры |
Раскрываем секреты палитры цветов дальше.
На ленте Образец слайда (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвет) есть перечень палитр или цветовых схем слайда:
| Стандартная | Office 2007-2010 | Серая |
| Теплый синий | Синий | Синий II |
| Синий и зеленый | Зеленый | Зеленый и желтый |
| Желтый | Желтый и оранжевый | Оранжевый |
| Оранжевый и красный | Красный и оранжевый | Красный |
| Красный и фиолетовый | Фиолетовый | Фиолетовый II |
| Обычная | Бумажная | Бегущая строка |
| Воздушный поток | Аспект |

Каждая цветовая схема определяет набор цветов, которые сочетаются друг с другом. Каждый набор цветов организован по такому принципу:
Всё не так сложно, как кажется на первый взгляд.
- 6 основных цветов – можем назначать сами
- 5 оттенков основных цветов – каждый оттенок программно определяется в процентах от основного цвета (считаем: 6×5=30 – по-моему вполне достаточно)
- На Фоне 1 будет прекрасно смотреться Текст 1, а на Фоне 2 – Текст 2, а ниже оттенки этих цветов.
Цвета Акцент 1÷6 и их оттенки определяют цветовую гамму всех объектов на слайде. Я создала несколько объектов на слайде и в Образце слайда сменила цветовую схему:

Шаг 3. Лента Главная → группа команд Рисование → кнопка Заливка фигуры → команда Другие цвета заливки:
Но я искренне не советую это делать. Вы уверены, что выбранный вами цвет будет сочетаться с остальными цветами на палитре? Тем более, что при смене палитры выбранный вручную цвет не измениться.
Каждая уважающая себя фирма разрабатывает свой логотип и свои фирменные цвета. Фирменные цвета – это отличительный знак фирмы, который добавляет ей узнаваемости на рынке. Фирменными цветами оформляется сувенирная продукция фирмы, брендбук и, разумеется, презентации. Поэтому перед нами стоит задача: разработать для презентации цветовую схему, которая включает в себя фирменные цвета.
Для начала стоит ввести новое имя для вашей палитры.
| Совет | Называйте новую цветовую тему понятным и соответствующим именем. Например, по названию предприятия, по названию проекта |
Выбор правильных цветов для вашей презентации PowerPoint может стать трудной задачей. Это сразу заметно, когда цветовые сочетания в презентациях не выглядят хорошо, но сложнее определить, что именно сделано не правильно.
Так же при выборе основного цвета презентации (фона или текста), необходимо учитывать эмоции, которые вызывают цвета.
В интернете вы найдёте много сайтов с подробным описание психоэмоциональной связи цвета и нашего восприятия.
Комбинация цветов
| Понять и запомнить! | Цветовой круг ‒ способ представления цветов видимого спектра в условной форме, обозначающей различные цветовые модели. Секторы круга представляют определяемые цвета, размещённые в порядке условно близком к расположению в спектре видимого света |

Перед вами полезный инструмент для подбора цветовой гаммы ‒ цветовой круг Иттена:
Кружками одного цвета обозначены цвета, которые сочетаются друг с другом. Кружки располагаются на вершинах определённой фигуры. Фигуру можно вращать вокруг центра.
- Выберите схему, которая поможет вам определить правильные цветовые сочетания
- Выберите кружок, обозначающий определённый цвет
- Определите другие цвета, согласно схеме,
Схемы, которые помогут вам с подбором цветов
- Красные кружки. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. - Синие кружки. Триада ‒ сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. - Зелёные кружки. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале ‒ 2÷3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: жёлто-оранжевый, жёлтый, жёлто-зелёный, зелёный, сине-зелёный. - Чёрные кружки. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо. - Лиловые кружки. Тетрада ‒ сочетание 4 цветов
Цветовая схема, где один цвет ‒ основной, два ‒ дополняющие, а ещё один выделяет акценты. Пример: сине-зелёный, сине-фиолетовый, красно-оранжевый, жёлто-оранжевый. - Жёлтые кружки. Квадрат
Сочетание 4 цветов, равноудалённых друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счёт этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, жёлтый, сине-зелёный.
Шаг 4. Назначаем цвет Акценту 1 (щёлкнули ЛМ по цвету → нажали клавишу ОК).

Поочерёдно проделали эту операцию для всех остальных Акцентов. Я выбрала такие цвета:
После каждого выбора цвета нажимает клавишу ОК.

И получила такую цветовую схему:

Обратите внимание, что поменять цвета в цветовых схемах невозможно, такой команды в контекстном меню просто нет:
Такое же соответствие цветов вы увидите, если выберете по очереди другие Заполнители.

Итак, мы определили Акценты 1÷6, а остальные цвета определились автоматически. Теперь цветовая схема будет определять цвета всех объектов. Кстати, я не успела удалить объекты, которые я создала на одном из слайдов, и объекты окрасились в соответствующие цвета созданной мной цветовой схемы:

Будь то бизнес или семейное древо, легко создать организационную диаграмму с помощью SmartArt в Microsoft PowerPoint. Давайте начнем.

Щелкните поле в графическом элементе SmartArt, а затем введите текст.

Введите текст, который вы хотите заменить заполнителем. Нажмите на каждое дополнительное текстовое поле в графике SmartArt, а затем введите текст в них.

Вот пример того, как может выглядеть ваша организационная структура:



И это все, что нужно для создания организационной структуры в Microsoft PowerPoint.
Читайте также:

