Как сделать сетку в inkscape
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Это руководство демонстрирует основы использования Inkscape. Если вы открыли его из Help меню Inkscape , это обычный документ Inkscape, который вы можете просматривать, редактировать или копировать. Вы также можете сохранить копию в любом месте по вашему выбору.
Основное руководство охватывает навигацию по холсту, управление документами, основы работы с инструментами формы, методы выделения, преобразование объектов с помощью селектора, группировку, настройку заливки и обводки, выравнивание и порядок наложения. Для более сложных тем ознакомьтесь с другими руководствами в Help меню.
Панорамирование холста
Есть много способов панорамирования (прокрутки) холста документа. Попробуйте клавиши для прокрутки с клавиатуры. (Попробуйте сейчас прокрутить этот документ вниз.) Вы также можете перетащить холст с помощью средней кнопки мыши. Или вы можете использовать полосы прокрутки (нажмите, чтобы показать или скрыть их). Значок на вашей мыши также работает для вертикальной прокрутки; нажмите и поверните колесико для горизонтальной прокрутки. Ctrl + arrow Ctrl + B wheel Shift
Увеличение или уменьшение масштаба
Инструменты Inkscape
Многие операции доступны с помощью сочетаний клавиш. Откройте, чтобы увидеть полный список доступных ярлыков. Help ⇒ Keys and Mouse Reference
Создание и управление документами
Чтобы создать новый пустой документ, используйте или нажмите . Чтобы создать новый документ из одного из множества шаблонов Inkscape, используйте или нажмите . File ⇒ New Ctrl + N File ⇒ New from Template… Ctrl + Alt + N
Inkscape использует для своих файлов формат SVG (масштабируемая векторная графика). SVG — это открытый стандарт, широко поддерживаемый графическим программным обеспечением. Файлы SVG основаны на XML и могут редактироваться с помощью любого текстового или XML-редактора (кроме Inkscape, то есть). Помимо SVG, Inkscape может импортировать и экспортировать файлы многих других форматов. Вы можете найти списки поддерживаемых форматов файлов в Save и Import диалогах.
Inkscape открывает отдельное окно для каждого документа. Вы можете перемещаться между ними, используя ваш оконный менеджер (например, с помощью ), или вы можете использовать ярлык Inkscape , который будет циклически перемещаться по всем открытым окнам документов. (Создайте новый документ и переключайтесь между ним и этим документом для практики.) Примечание. Inkscape обрабатывает эти окна как вкладки в веб-браузере, это означает, что ярлык работает только с документами, выполняемыми в одном процессе. Если вы откроете несколько файлов из файлового браузера или запустите более одного процесса Inkscape с помощью значка, это не сработает. Alt + Tab Ctrl + Tab Ctrl + Tab
Создание фигур
Время для красивых форм! Щелкните инструмент Прямоугольник на панели инструментов слева (или нажмите F4 ) и щелкните и перетащите его либо в новый пустой документ, либо прямо здесь:
Как видите, прямоугольники по умолчанию имеют синюю заливку и черную обводку (контур) и полностью непрозрачны. Мы увидим, как это изменить, ниже. С помощью других инструментов вы также можете создавать эллипсы, звезды и спирали:
Чтобы отменить последнее действие, нажмите . (Или, если вы снова передумаете, вы можете повторить отмененное действие с помощью .) Ctrl + Z Shift + Ctrl + Z
Перемещение, масштабирование, вращение
Наиболее часто используемым инструментом Inkscape является Селектор . Нажмите самую верхнюю кнопку (со стрелкой) на панели инструментов, или нажмите s , F1 или переключите инструмент с помощью Space . Теперь вы можете выделить любой объект на холсте. Щелкните прямоугольник ниже.
Вы увидите восемь маркеров в форме стрелок вокруг объекта. Теперь вы можете:
Переместите объект, перетащив его. (Нажмите, Ctrl чтобы ограничить движение горизонтальным и вертикальным.)
Масштабируйте объект, перетаскивая любую ручку. (Нажмите, Ctrl чтобы сохранить исходное соотношение высоты и ширины.)
Теперь снова щелкните прямоугольник. Ручки меняются. Теперь вы можете:
Поверните объект, перетащив угловые ручки. (Нажмите, Ctrl чтобы ограничить вращение шагом 15 градусов. Перетащите крестик, чтобы установить центр вращения.)
Наклоните (срежьте) объект, перетащив неугловые ручки. (Нажмите, Ctrl чтобы ограничить наклон до 15 градусов.)
При использовании селектора вы также можете использовать числовые поля ввода на панели элементов управления (над холстом) для установки точных значений координат (X и Y) и размера (W и H) выделения.
Преобразование клавишами
Одна из особенностей, которая отличает Inkscape от большинства других векторных редакторов, — это акцент на доступность клавиатуры. Вряд ли есть какие-либо команды или действия, которые невозможно выполнить с клавиатуры, и преобразование объектов не исключение.
Вы можете использовать клавиатуру для перемещения ( arrow клавиш), масштабирования ( и > клавиш) и поворота ( [ и ] клавиш) объектов. Перемещения и масштаб по умолчанию — 2 пикселя; с Shift , вы переместитесь в 10 раз больше. и масштабировать до 200% или 50% от оригинала соответственно. По умолчанию угол поворота составляет 15 градусов; с , вы поворачиваетесь на 90 градусов. Ctrl + > Ctrl + Ctrl
Однако, пожалуй, наиболее полезными являются преобразования размера пикселя , вызываемые с помощью Alt ключей преобразования. Например, выделение переместится на 1 пиксель экрана (т.е. на пиксель на вашем мониторе). Это означает, что если вы увеличиваете масштаб, вы можете перемещать объекты с очень высокой точностью, если используете сочетание клавиш. И наоборот, когда вы уменьшаете масштаб, точность будет ниже при использовании клавиши. Используя разные уровни масштабирования, вы можете варьировать степень точности, необходимую для вашей текущей задачи. Alt + arrows Alt Alt
Аналогичным образом , и масштабировать выбор так , чтобы его видимый размер изменяется на один пиксель экрана, а также и повернуть его так , чтобы его самые дальние от-центра-точка перемещается на один пиксель экрана. Alt + > Alt + Alt + [ Alt + ]
Примечание. Пользователи Linux могут не получить ожидаемых результатов с помощью комбинации клавиш и некоторых других клавиш, если их оконный менеджер улавливает эти ключевые события до того, как они достигнут приложения Inkscape (и вместо этого использует его для таких вещей, как переключение рабочих пространств). Одним из решений может быть соответствующее изменение конфигурации диспетчера окон. Alt + arrow
Множественный выбор
Вы можете выбрать любое количество объектов одновременно, используя их. Или вы можете вокруг объектов, которые вам нужно выбрать; это называется выбором резиновой ленты . (Селектор создает резиновую ленту при перетаскивании из пустого места; однако, если вы нажмете перед тем, как начать перетаскивание, Inkscape всегда будет создавать резиновую ленту.) Потренируйтесь, выбрав все три формы ниже: Shift + click drag Shift
Теперь используйте резиновую ленту (перетащив или ), чтобы выбрать два эллипса, но не прямоугольник: Shift + drag
Для каждого отдельного объекта в выделенной области отображается метка выбора — по умолчанию пунктирная прямоугольная рамка. Эти подсказки позволяют сразу увидеть, что выбрано, а что нет. Например, если вы выберете и два эллипса, и прямоугольник, без подсказок вам будет трудно угадать, выбраны эллипсы или нет.
Shift + click Если нажать на выбранный объект, он будет исключен из выбора. Выделите все три объекта выше, затем используйте, чтобы исключить оба эллипса из выделения, оставив выделенным только прямоугольник. Shift + click
Нажатие Esc отменяет выделение всех выбранных объектов. выбирает все объекты в текущем слое (если вы не создавали никаких слоев, это то же самое, что и все объекты в документе). Поведение ярлыка по умолчанию можно изменить в настройках. Ctrl + A Ctrl + A
Группировка
Несколько объектов можно объединить в группу . Группа ведет себя как единый объект, когда вы перетаскиваете или трансформируете его. Ниже три объекта слева независимы; те же три объекта справа сгруппированы. Попробуй перетащить группу.
Чтобы создать группу, выберите один или несколько объектов и нажмите . Чтобы разгруппировать одну или несколько групп, выберите их и нажмите . Эти действия также доступны , то меню или команда бар. Сами группы могут быть сгруппированы, как и любые другие объекты; такие вложенные группы могут опускаться до произвольной глубины. Однако в выделении разгруппировывается только самый верхний уровень группировки; вам нужно будет нажимать несколько раз, если вы хотите полностью разгруппировать глубокую группу в группе (или использовать ). Ctrl + G Ctrl + U right click Object Ctrl + U Ctrl + U Extensions ⇒ Arrange ⇒ Deep Ungroup
Однако не обязательно разгруппировать, если вы хотите редактировать объект в группе. Только этот объект будет выбран и доступен для редактирования отдельно, или несколько объектов (внутри или вне каких-либо групп) для множественного выбора независимо от группировки. Ctrl + click Shift + Ctrl + click
Вы также можете double-click в группе войти в нее и получить доступ ко всем объектам внутри без разгруппировки. Double-click на любой пустой области холста, чтобы снова покинуть группу.
Попробуйте переместить или трансформировать отдельные фигуры в группе (вверху справа), не разгруппировывая ее, затем снимите выделение и выберите группу, как обычно, чтобы увидеть, что она все еще остается сгруппированной.
Заливка и обводка
Вероятно, самый простой способ раскрасить объект в какой-либо цвет — это выбрать объект и щелкнуть образец (цветное поле) на палитре под холстом, чтобы раскрасить его (изменить цвет заливки).
Кроме того, вы можете открыть диалоговое окно Swatches из View меню (или нажать ), выбрать палитру, которую вы хотите использовать, щелкнув маленький треугольник в ее верхнем правом углу, выбрать объект и щелкнуть любой образец, чтобы заполнить объект (изменить цвет заливки). Shift + Ctrl + W
Каждый раз, когда вы выбираете объект, палитра цветов обновляется для отображения его текущей заливки и обводки (для нескольких выбранных объектов в диалоговом окне отображается их средний цвет). Поиграйте с этими образцами или создайте свои собственные:
Используя вкладку Stroke paint, вы можете удалить обводку (контур) объекта или назначить ему любой цвет или прозрачность:
Последняя вкладка, Stroke style, позволяет вам установить ширину и другие параметры обводки:
Наконец, вместо однотонного цвета вы можете использовать градиенты для заливки и / или обводки:
Дублирование, согласование, распространение
Одна из самых распространенных операций — это дублирование объекта ( ). Дубликат помещается точно поверх оригинала и выделяется, поэтому вы можете перетащить его с помощью клавиш или клавиш. Для практики попробуйте добавить копии этого черного квадрата в строку рядом друг с другом: Ctrl + D mouse arrow
Z-порядок
Попрактикуйтесь в использовании этих команд, изменив z-порядок объектов ниже, так, чтобы крайний левый эллипс находился сверху, а крайний правый — внизу:
Очень полезный ярлык для выбора — это Tab ключ. Если ничего не выбрано, выбирается самый нижний объект; в противном случае он выбирает объект над выбранным объектом (объектами) в z-порядке. работает в обратном порядке, начиная с самого верхнего объекта и двигаясь вниз. Поскольку объекты, которые вы создаете, добавляются в верхнюю часть стека, нажатие кнопки с пустым выделением удобно выберет объект, который вы создали последним . Практикуют и ключи на стопке эллипсов выше. Shift + Tab Shift + Tab Tab Shift + Tab
Выделение под и перетаскивание выделенного
Что делать, если нужный вам объект спрятан за другим объектом? Вы все еще можете видеть нижний объект, если верхний (частично) прозрачный, но щелчок по нему выберет верхний объект, а не тот, который вам нужен.
Это то , для чего. Сначала выбирает верхний объект, как при обычном щелчке. Однако следующий в той же точке выберет объект ниже верхнего; следующий, объект еще ниже и т. д. Таким образом, несколько s подряд будут циклически проходить сверху вниз через весь стек объектов в z-порядке в точке щелчка. Когда будет достигнут нижний объект, следующий , естественно, снова выберет самый верхний объект. Alt + click Alt + click Alt + click Alt + click Alt + click
Это хорошо, но что вы можете с ним делать после того, как выбрали объект под поверхностью? Вы можете использовать клавиши, чтобы трансформировать его, и вы можете перетаскивать маркеры выделения. Однако перетаскивание самого объекта снова сбрасывает выделение на верхний объект (именно так задумано перетаскивание — он сначала выбирает (верхний) объект под курсором, а затем перетаскивает выделение). Чтобы указать Inkscape перетащить то, что сейчас выбрано , не выбирая ничего другого, используйте . Это переместит текущий выбор, куда бы вы ни перетаскивали мышь. Alt + drag
Потренируйтесь и на двух коричневых фигурах под зеленым прозрачным прямоугольником: Alt + click Alt + drag
Выбор похожих объектов
Inkscape может выбирать другие объекты, похожие на объект, который выбран в данный момент. Например, если вы хотите выделить все синие квадраты ниже, сначала выберите один из синих квадратов и используйте его из меню ( на холсте). Теперь выделены все объекты с одинаковым синим цветом заливки. Edit ⇒ Select Same ⇒ Fill Color right-click
Помимо выбора по цвету заливки, вы можете выбрать несколько похожих объектов по цвету обводки, стилю обводки, заливке и обводке и типу объекта. Если этого недостаточно для вашего варианта использования, попробуйте использовать диалоговое окно. Edit ⇒ Find/Replace
Вывод
Inkscape - это очень популярный векторный графический редактор с открытым исходным кодом, который может работать как в операционной системе Linux, так и в Windows и MacOS. Отличие векторного графического редактора от растрового в том, что рисование выполняется не с помощью пикселей, а с помощью различных фигур и формул. Это дает определенные преимущества, например, изображение можно масштабировать без потери качества.
В этой статье мы рассмотрим как пользоваться Inkscape для рисования и обработки изображений. Поговорим про установку самой программы и использование фигур.
Установка Inkscape
Это достаточно популярная программа, поэтому вы можете очень просто ее установить. В дистрибутивах Linux, векторный редактор Inkscape доступен из официальных репозиториев, например, для установки в Ubuntu необходимо выполнить команду:
sudo apt install inkscape
Для установки в системах Red Hat и CentOS выполните:
sudo yum install inkscape
Если вы хотите установить программу в Windows, то установочный файл можно скачать на официальном сайте. Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:

Как пользоваться Inkscape?
Теперь рассмотрим более подробно как пользоваться утилитой. Но начать необходимо с разбора интерфейса утилиты.
1. Интерфейс программы
Сразу после запуска программы вы увидите такое главное окно:

Интерфейс программы достаточно прост и выглядит намного понятнее, чем в том же Gimp. Его можно условно разделить на несколько областей:
- Меню - находится в самом верху окна, с помощью него вы можете выбирать различные опции и параметры работы программы;
- Панель инструментов - находится сразу под меню, здесь расположены часто используемые инструменты, к которым нужно иметь возможность легко получить доступ;
- Инструменты рисования - панель с инструментами рисования находится в левой части окна и расположена вертикально;
- Рабочая область - холст для рисования, расположенный в центре окна;
- Инструменты действий - панель инструментов действий находится справа от рабочей области;
- Нижняя панель и палитра - в самом низу окна расположена панель с несколькими инструментами для настройки параметров фигур и палитрой цветов.
Вам также часто придется использовать различные горячие клавиши для навигации по документу и выбора некоторых функций. Вот основные из них:
- Ctrl+стрелка - для перемещения по листу. Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали;
- Клавиши + и - используются для масштабирования документа;
- Ctrl+Z и Ctrl+Shift+Z используется для отмены и повтора последних действий соответственно;
- Shift - выделить несколько фигур.
Черный прямоугольник в центре вашего холста - это область для рисования, вы можете изменить ее размер через меню "Файл" -> "Свойства документа".
2. Создание фигур
Как я уже сказал все действия по рисованию изображения выполняются с помощью различных фигур. Выберите одну из доступных фигур на панели слева и кликните по области рабочего пространства, где необходимо вставить фигуру. Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.

Каждая фигура имеет два параметра, которые влияют на ее оформление. Это заливка и обводка. Заливка определяет основной цвет фигуры, а обводка - цвет контура. Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:

На палитре Inkscape вы можете выбрать общий цвет для фигуры, а в окне настройки заливки отдельно цвет для заливки и обводки. Кроме однородного цвета можно использовать градинеты.
3. Группировка объектов
Для удобства перемещения и применения объектов векторный редактор Inkscape поддерживает объединение их в группы. Для этого отметьте несколько объектов с помощью кнопки Shift и в меню "Объект" выберите "Сгруппировать". Теперь все выбранные объекты находятся в одной группе, вы можете их перемещать и применять операции ко всем ним сразу. Также для группировки можно использовать сочетание клавиш Ctrl+G.

Для расгруппировки используйте пункт разгруппировать. Или нажмите несколько раз клавишу Ctrl+U. В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
4. Действия над фигурами
Чтобы перемещать фигуру нужно использовать инструмент "Стрелка". Также, когда активирован инструмент фигуры, например, "Прямоугольник", вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.
С помощью инструмента "Стрелка" можно не только менять размер, но и переключать передний и задний план, отражать объекты и тонко настраивать их координаты. Обратите внимание, что когда вы меняете инструмент рисования, меняется панель инструментов, на ней отображаются возможности этого инструмента:

Инструмент "Редактировать углы" позволяет различным образом изменить углы и очертания объекта:

Инструмент "Корректировать объекты раскрашиванием или лепкой" позволяет изменить цвет и очертания объектов, например, вы можете сделать их вогнутыми, перемещать в различных направлениях, уменьшать и увеличивать, вращать и даже дублировать объекты. Для применения действий необходимо чтобы объект был выделен.

Инструмент "Измеритель" позволяет изменять длины и углы различных геометрических объектов:

5. Фильтры
С помощью фильтров можно применить различные эффекты к объектам. Все доступные эффекты рассортированы по категориям и доступны из меню "Фильтры". Среди эффектов есть различные текстуры, изменение дизайна, и многое другое:

6. Сохранение результата
Поскольку в этой статье мы ставим перед собой задачу рассказать об Inkscape для начинающих, разберем как сохранить изображение. Поскольку это векторные изображения, здесь будет использоваться специальный формат - svg. Чтобы сохранить готовое изображение откройте меню "Файл" и выберите "Сохранить", затем выберите расположение файла:

Но не все программы смогут открыть файл svg. У вас также есть возможность пересохранить изображение в традиционный формат, например, в png. Для этого выберите в меню "Файл" пункт "Экспортировать" и выберите нужный формат:
Выводы
В этой статье мы рассмотрели как пользоваться программой Inkscape для создания векторных изображений. На первый взгляд работа в Inkscape и векторные редакторы в целом могут показаться очень сложными и непонятными. Но на самом деле здесь не намного сложнее работать чем в том же самом Gimp. Надеюсь, эта информация была вам полезной.
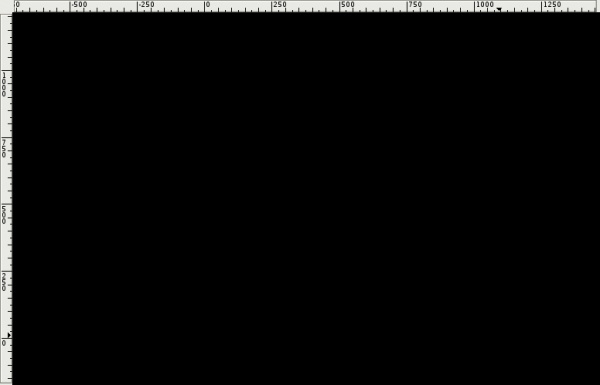
Линейка разметки расположена вверху и слева холста inkscape. Деления линейки разметки определяют расстояния в некоторых единицах, по умолчанию в пикселях. Изменить настройку единиц измерения можно в свойствах документа в меню "файл" - "Свойства документа".
Когда указатель мыши находится над холстом, на линейке появляются два черных треугольника, треугольника, которые отображают на линейке координаты курсора относительно в нижнего левого угла страницы. Эти координаты X и Y можно увидеть в строке состояния (в нижнем правом углу окна программы), рядом с параметром масштаба Z.
Обратите внимание на то, что SVG координаты начинаются в нижнем левом углу документа как обычно принято геометрии в декартовой системе координат.
Комбинация клавиш CTRL + R позволяет скрыть или отобразить линейки разметки inkscape. Также это можно сделать в главном меню "Вид" - "Показать или скрыть" - "Линейки".

Направляющие
Направляющие создаются в inkscape пользователем для облегчения рисования или построения фигур. Направляющие "притягивают" некоторые инструменты, т.е., позволяют установить положение инструментов точно по ним. Использование направляющих облегчает пользователям выравнивание объектов, создаваемых с помощью мыши. Чтобы использовать направляющие, щелкните указателем мыши на горизонтальной или вертикальной линейке и, удерживая кнопку мыши нажатой, перетащите появившуюся направляющую в ту точку холста, где она должна быть, после этого отпустите кнопку мыши. С помощью горизонтальной линейки создаются горизонтальные направляющие, из вертикальной - вертикальные.
Как использовать направляющие в inkscape
Как переместить направляющие inkscape? При активном инструменте выбора F1 , передвиньте указатель мыши к направляющей. Когда указатель окажется над ней, направляющая изменит свой цвет на красный. Затем щелкните по направляющей и перетащите её туда, куда вы хотите.
Как удалить направляющую в inkscape? Чтобы удалить направляющую, просто перетащите её на соответствующую линейку с помощью инструмента выбора.
Как отключить видимость направляющих в inkscape? Чтобы скрыть направляющие, без их удаления, выберите в главном меню "Вид" - "направляющие". Сочетание клавиш для переключения видимости направляющих Shift + |.

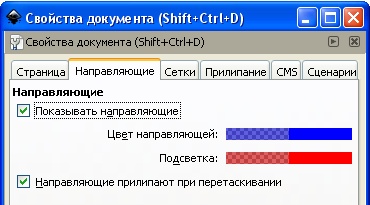
В главном меню "Файл" - "Свойства документа" можно переопределить настройки по умолчанию для направляющих. Можно указать должны ли направляющие показываться по умолчанию, задать цвет направляющих - цвет самой направляющей и цвет её, когда над ней находится кнуказатель мыши.
Направляющие часто используются для размещения объектов на холсте, в этом случае рекомендуется установить флажок "направляющие прилипают при перетаскивании".
Сетка

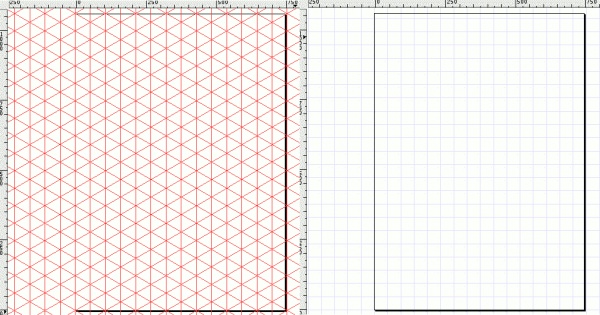
Сетки делятся на два типа: прямоугольная и аксонометрическая. Параметры сетки могут быть определены в главном меню "Файл" - "Свойства документа". Наиболее распространенным является прямоугольная сетка, которая состоит из вертикальных и горизонтальных линий. Аксонометрическая сетка содержит дополнительно диагональные линии и может быть интересна для технических или архитектурных чертежей. На рисунке ниже приведе пример аксонометрической и прямоугольной сеток inkscape.
Как пользоваться сеткой в inkscape
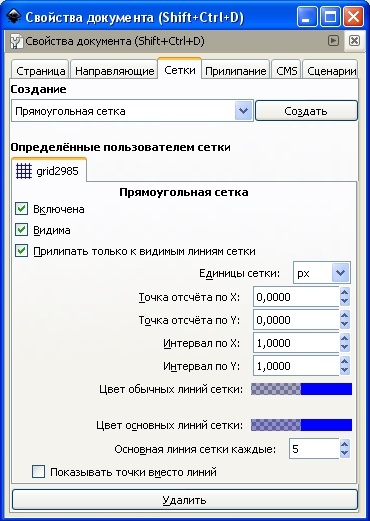
Используйте раскрывающийся список в диалоговом окне свойств документа (пример на рисунке справа), чтобы выбрать тип сетки, которую вы планируете использовать использовать, а затем нажмите кнопку "Создать". Под фразой "Определенные пользователем сетки" (для одного документа могут быть определены несколько сеток) будет создана новая вкладка с параметрами созданной сетки. Затем определите единицы, которые вы хотите использовать, определите точку отсчета по горизонтали и вертикали (X и Y) и расстояние между соседними линиями сетки. При использовании аксонометрической сетки появляется дополнительный параметр, определяющий угол двух линий сетки.

Галочка Включена . Отметьте её, чтобы использовать эту сетку в текущем документе.
Единицы сетки . В качестве единиц измерения для сетки доступны миллиметры, футы и пиксели. Вы можете выбрать ту размерность, которая больше всего соответствует вашим потребностям. Если особых потребностей нет, то используйте вариант по умолчанию - пиксели.
Точки отсчета по X и Y . Эти параметры определяют начальную точку сетки inkscape. Значение по умолчанию "0" (ноль), но иногда бывает удобно изменить её, особенно для определения точки края листа.
Интервал по X и Y . Эти параметры определяют расстояние между двумя линиями сетки. Эти интервалы могут отличаться для горизонтальных и вертикальных линий, таким образом, чтобы сетка может состоять из прямоугольников.
Угол по X и Z . Эти параметры доступны только для аксонометрической сетки. Они определяют углы линий сетки на оси X и Z.
Цвета линий сетки . По умолчанию для сетки используется синий цвет, но этот параметр также можно изменить. Существует два типа линий. Наиболее часто используемым является линия сетки, но когда используется сетка с маленьким шагом, и множеством линий, то отображаются основные линии сетки. Они помогают оценить расстояния. Другие цвета могут быть определены для каждого типа линии. Параметр "Основная линия сетки каждые…" определяет частоту основных линий. Обычно этот параметр равен 5 или 10.
Показывать точки вместо линий Этот параметр доступен только для прямоугольной сетки inkscape. Линии сетки иногда могут мешать при работе с инструментами рисования. Этот параметр позволяет отображать сетку в виде точек.
При работе с холстом inkscape очень полезны навыки работы с масштабированием и перемещением рабочей области. В инструкции можно получить базовые знания о том, что такое холст в inkscape. В этой части мы уделим время прокрутке и масштабу холста. Есть много способов для прокрутки документа. Можно использовать Ctrl+Стрелочки прокрутки холста с клавиатуры. Можно также перемещать полотно, средней кнопкой (колесиком) мыши. Или можете использовать полосы прокрутки (комбинация клавиш Ctrl+B позволяет показать или скрыть их). Колесико мыши также работает для прокрутки по вертикали, но если удерживать нажатой клавишу Shift , то колесико будет прокручивать холст по горизонтали.
Масштабирование холста
Самый простой способ для увеличения масштаба - это нажать на клавиатуре - и + (или = ). Можно сделать это и, пользуясь мышью, нажмите Ctrl + щелчок колесиком или Ctrl + щелчок правой кнопкой для увеличения изображения, Shift + щелчок колесиком или Shift + щелчок правой кнопкой чтобы уменьшить масштаб. Можно просто вращать колесико, удерживая клавишу Ctrl . А еще можно воспользоваться полем "масштаб" в нижнем правом углу окна документа, здесь можно установить точное значение масштаба в %. А еще в боковой панели инструментов есть инструмент "Масштаб" в виде значка с лупой.
А еще inkscape хранит историю изменения масштаба, которые вы выполняли в ходе работы, используйте клавиши ` или Shift+` что бы вернуться к предыдущим настройкам или последующим.
Создание и работа с документами в inkscape
Процесс создания документов аналогичен как и в любом другом редакторе . Здесь мы напомним самые основные моменты, которые пригодятся в работе. Чтобы создать новый пустой документ, используйте главное меню "Файл" - "Создать" или нажмите Ctrl+N . Чтобы открыть существующий SVG документ, используйте "Файл" - "Открыть" или Ctrl+O . Чтобы сохранить документ, используйте главное меню "Файл" - "Сохранить" или Ctrl+S , либо "Сохранить как" Shift+Ctrl+S , чтобы сохранить под новым именем.
Inkscape использует формат SVG (масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом векторной графики. SVG - файлы базируются на XML и могут редактироваться в любом редакторе текста или XML (т.е. даже без inkscape). Кроме этого SVG - файлы Inkscape можно импортировать и экспортировать в другие форматы, например, EPS, PNG.
Inkscape открывает каждый новый документ в отдельном окне. Таким образом, перемещаться между документами можно так же, как вы переключаетесь между окнами Windows. Возможно, вам будет интересно узнать, что переключаться между окнами в Windows можно с помощью сочетания клавиш Alt+Tab .
Как мне настроить привязать к сетке в Inkscape? У меня с включенной сетке, но привязка не'т, кажется, работают. Этот ответ указал мне в правильном направлении, но до сих пор не'т решить мою проблему.
Я делюсь, что я узнал о привязке к сети в моем ответе ниже.
Есть несколько местоположений в настройках, которые влияют на прилипание к сетке.
Мы будем смотреть на каждого из них. Изображения могут выглядеть по-разному для разных операционных систем, но общие параметры все равно должны быть одинаковыми.
Чтобы попасть сюда, иди на Файл > Свойства документа. и нажмите грид вкладке. Вы можете создать новую сетку, нажав Новый при необходимости. Убедитесь, что он включен и что вы привязки к видимым линиям сетки сейчас.

Следующая вкладка в свойства документа в кнопку. Выбрать *обязательно кнопку в привязка к сетям** в разделе Для сейчас. Вы всегда можете уточнить этот параметр позже.

Если вы Don'т видите эту панель попробовать собираюсь вид > Показать/Скрыть > кнопка управления бар. Он выглядит примерно так, хотя это может быть вертикальная полоска в настройках.

Для начала попробуйте сделать такие же настройки, как показано на рисунке. В зависимости от того, что вы хотите привязать эти параметры вполне может быть, почему это'т работать для вас. Подробнее о них, если вам нужно.
Чтобы попасть сюда надо редактирование и GT; предпочтения и GT; поведение > замыкание. Если вам нужно, вы можете отрегулировать, а если нет, то просто используйте настройки, показанные на картинке.
Читайте также:

