Как сделать серебро в кореле
Обновлено: 07.07.2024
В статье описывается процесс создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7.
Для закрашивания векторных объектов в графическом редакторе CorelDRAW доступны различные варианты заливки — в том числе однородные, фонтанные (градиентные) и т.д. В этом списке также присутствует возможность заливки узором, созданным на основе одной или нескольких фигур. В состав пакета CorelDRAW входит большое количество готовых узоров заливки. Однако нередко у пользователей возникает необходимость в создании собственного, уникального рисунка. В данной публикации мы рассмотрим процесс создания узоров заливки на основе векторных объектов, а также различные способы их трансформации.

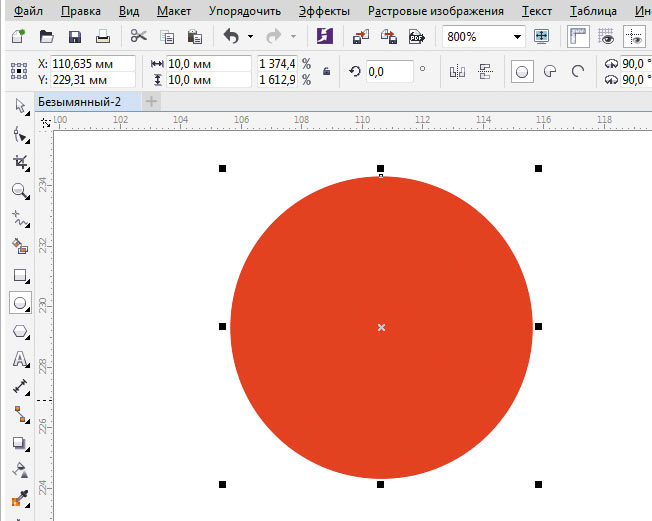
Рис. 1. Эта окружность станет основой для нового узора заливки

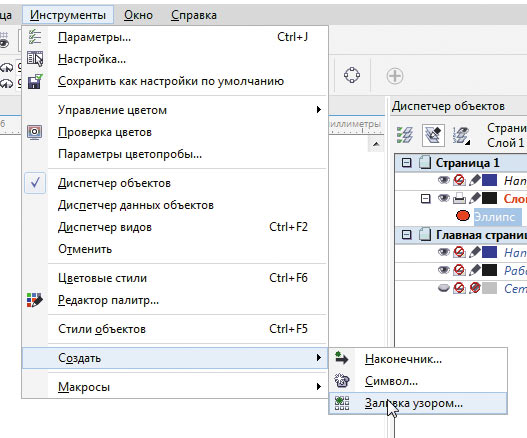
Рис. 2. Доступ к функции создания заливок через главное меню

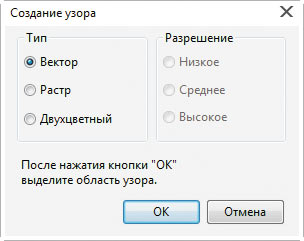
Рис. 3. Диалоговое окно выбора параметров создаваемой заливки
Выберите в меню пункт Инструменты -> Создать -> Заливка узором… (рис. 2). На экран будет выведено диалоговое окно для выбора параметров заливки. Отметьте в разделе Тип пункт Вектор (рис. 3) и нажмите кнопку ОК в нижней части окна.
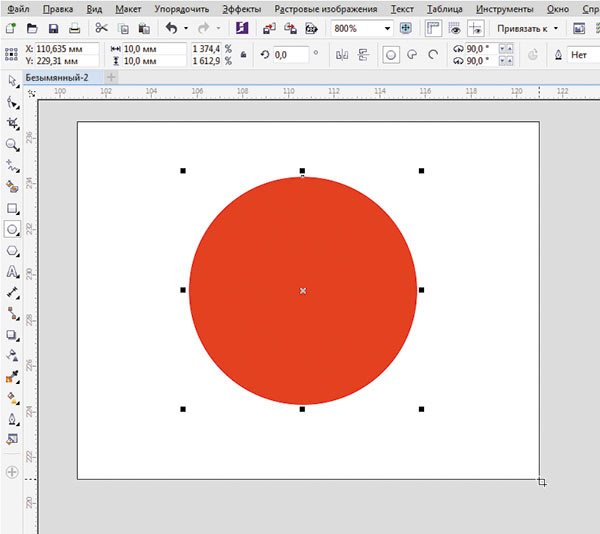
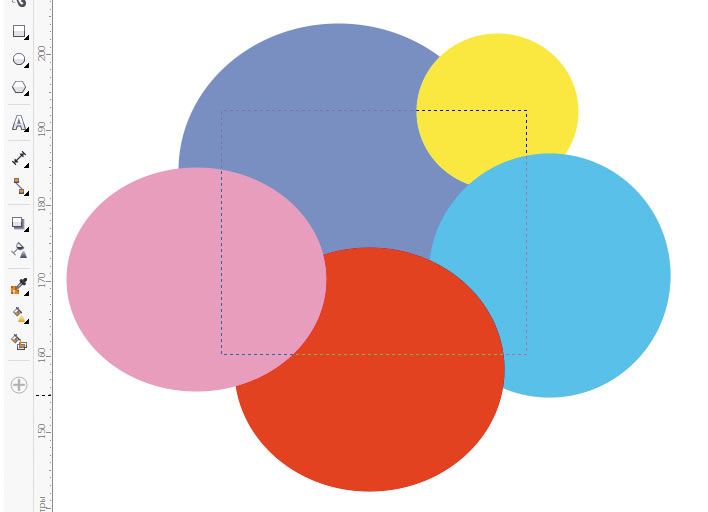
После этого стрелка курсора примет вид пиктограммы кадрирования. При помощи этого инструмента выделите прямоугольную область вокруг ранее созданной окружности, как показано на рис. 4. Границы этой области можно перемещать при помощи маркеров, расположенных по углам и по центрам сторон рамки (рис. 5). Чтобы сделать рамку квадратной, удерживайте клавишу Ctrl в процессе масштабирования.

Рис. 4. Выделение области для создания узора заливки

Рис. 5. Квадратные маркеры позволяют изменять границы выделенной области

Рис. 6. Пиктограмма для сохранения заливки

Рис. 7. Диалоговое окно Сохранить узор

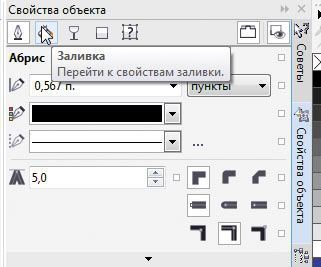
Рис. 8. Выбор раздела управления заливками в палитре Свойства объекта

Рис. 9. Выбор подраздела Заливка полноцветным узором в палитре
Свойства объекта
Для сохранения образца заливки наведите курсор на небольшую пиктограмму под рамкой и нажмите на нее (рис. 6). На экран будет выведено диалоговое окно Сохранить узор. Введите в поле Имя название заливки (рис. 7), отключите опцию Опубликовать в контентцентре и нажмите кнопку ОК в нижней части окна.
Аналогичным образом можно создавать заливки не только из одного, но и из нескольких объектов с разными заливками и абрисом.
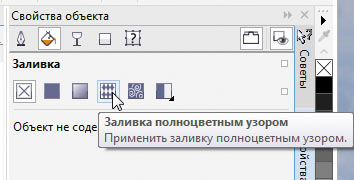
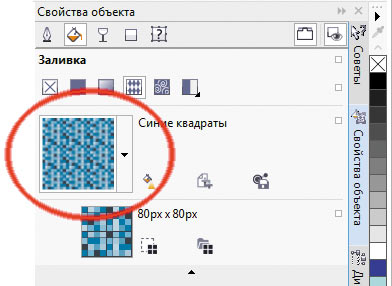
Теперь применим созданную заливку к объекту. При помощи инструмента Прямоугольник (F6) создайте прямоугольник. Выбрать заливку в редакторе CorelDRAW можно несколькими различными способами. В данном случае мы воспользуемся палитрой Свойства объекта. Чтобы отобразить ее на экране, выберите в меню Окно -> Окна настройки -> Свойства объекта. Палитра Свойства объекта будет отображена в окне настройки, которое расположено справа от окна документа. Нажмите на пиктограмму Заливка в верхней части палитры (рис. 8), а затем — на пиктограмму Заливка полноцветным узором (рис. 9). Ниже будет выведена панель выбора узора (рис. 10).
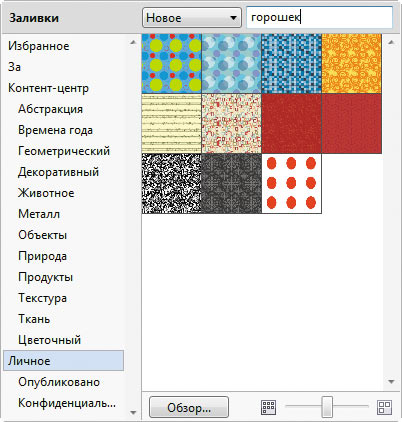
Чтобы открыть всплывающее окно поиска, нажмите на указатель заливки (обведен красным на рис. 10). При небольшом количестве заливок найти нужную можно визуально. Однако во многих случаях удобнее искать заливку по ее названию, введя его фрагмент в поле Поиск… (рис. 11). После нажатия клавиши Enter образцы заливок, названия которых соответствуют заданным критериям поиска, будут отображены ниже. Для выбора нужной заливки выполните двойной щелчок по изображению ее образца.

Рис. 10. Выбор узора заливки в палитре Свойства объекта

Рис. 11. Всплывающая панель поиска и выбора узора заливки
Трансформация заливки

Рис. 13. Пиктограмма Интерактивная заливка на панели инструментов

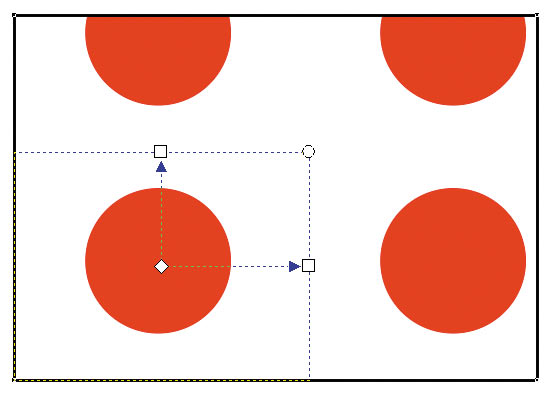
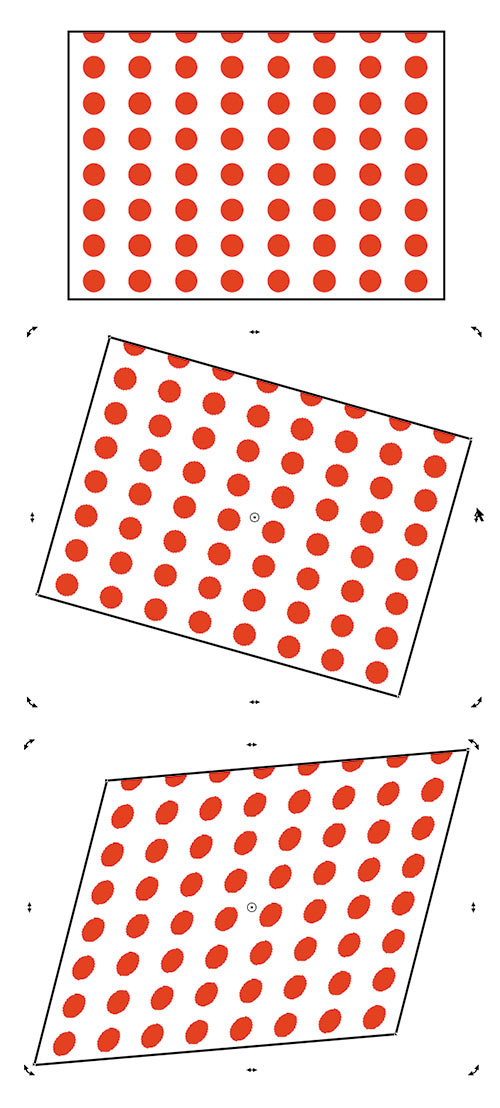
Рис. 14. Рамка с маркерами для управления трансформацией узора заливки

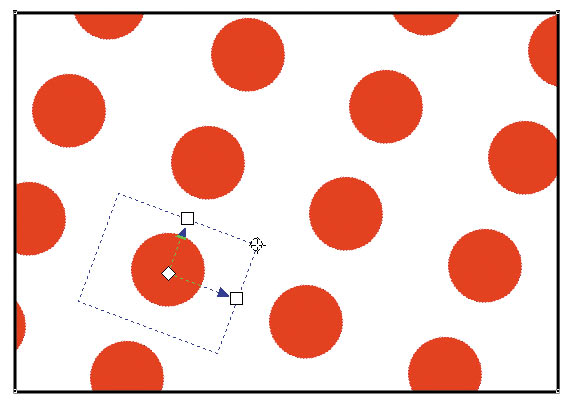
Рис. 15. Круглый маркер в правом верхнем углу рамки позволяет изменять масштаб и угол наклона элементов заливки
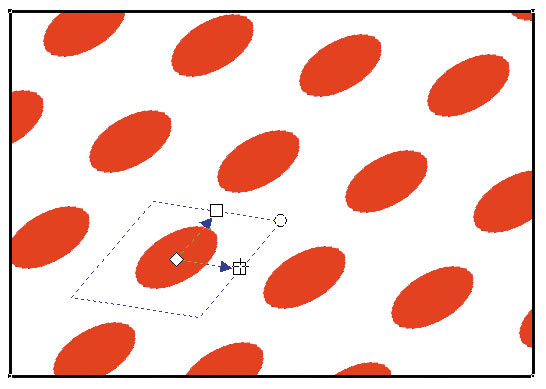
Выделите этим инструментом объект с заливкой. На экране появляется пунктирная рамка с маркерами (рис. 14). Расположенный в центре маркер в виде ромба позволяет смещать рисунок заливки относительно границ объекта. При помощи круглого маркера в правом верхнем углу рамки можно изменять масштаб и угол наклона заливки (рис. 15). И наконец, пара маркеров квадратной формы позволяет искажать узор, создавая иллюзию наклона по вертикали и горизонтали (рис. 16).
Чтобы сохранить исходные пропорции узора заливки, удерживайте нажатой клавишу Ctrl в процессе масштабирования.
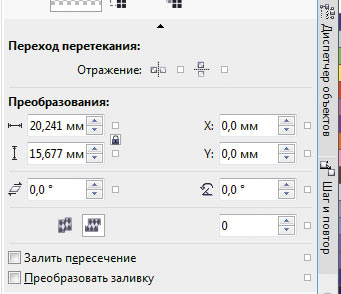
Выполнять описанные действия можно и путем ввода (либо модификации) числовых значений различных параметров (включая смещение по вертикали и горизонтали, высоту, ширину, наклон и угол поворота) в полях, расположенных в нижней части палитры Свойства объекта (рис. 17).

Рис. 16. Маркеры квадратной формы позволяют искажать узор, создавая иллюзию наклона по вертикали и горизонтали

Рис. 17. Поля ввода числовых значений различных параметров для трансформации узора заливки в палитре Свойства объекта

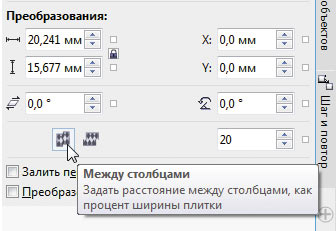
Рис. 18. Пиктограмма активации функции смещения элементов узора заливки на заданную величину

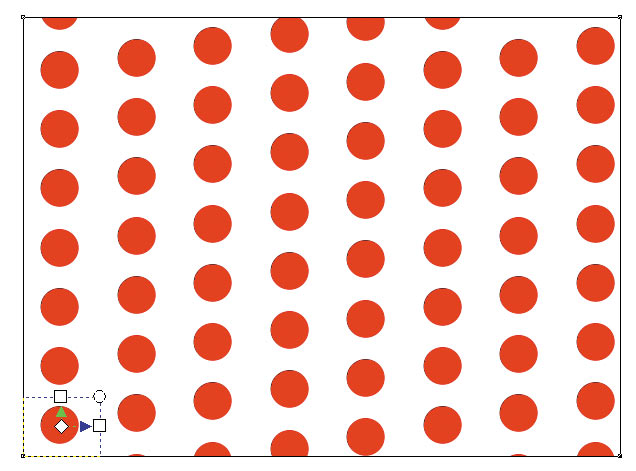
Рис. 19. Узор заливки модифицирован путем смещения соседних элементов по вертикали и горизонтали

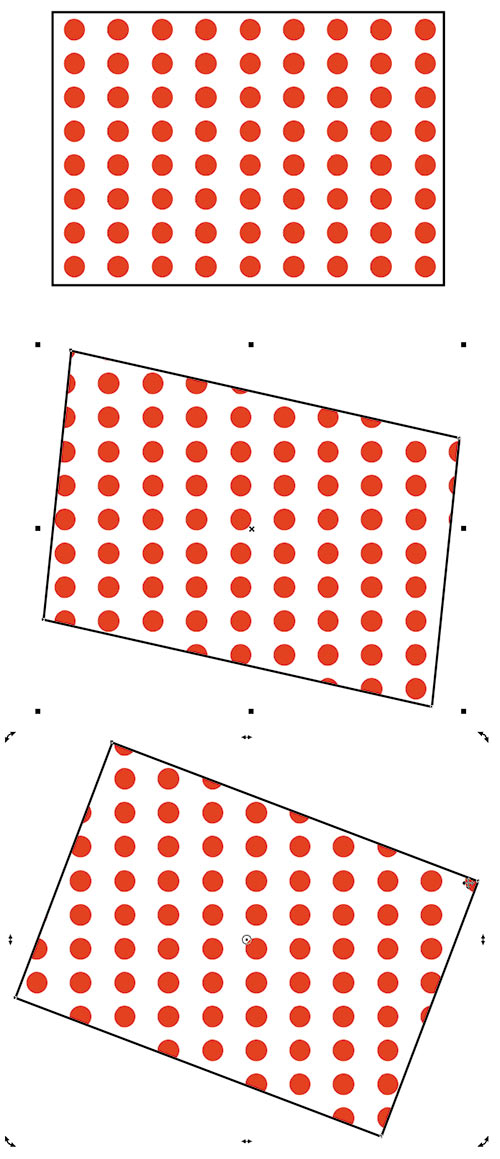
Рис. 20. По умолчанию узор заливки не трансформируется при изменении размеров, угла наклона
и прочих изменениях объекта

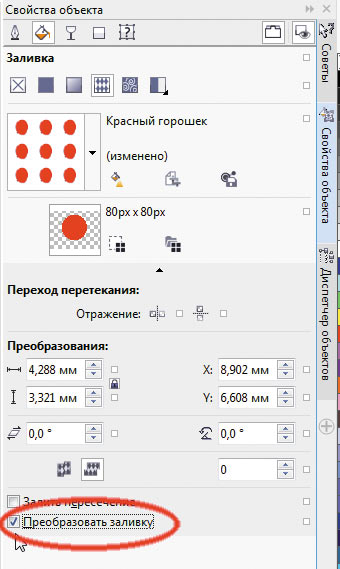
Рис. 21. Активация опции Преобразовывать заливку в палитре Свойства объекта

Рис. 22. Теперь узор заливки трансформируется синхронно с объектом
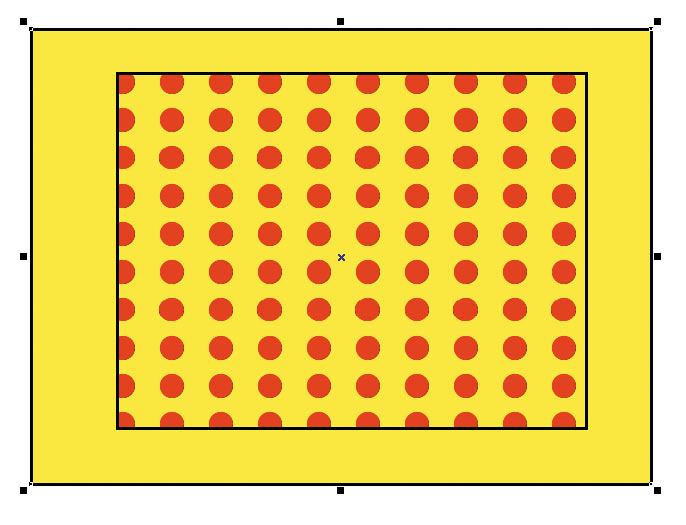
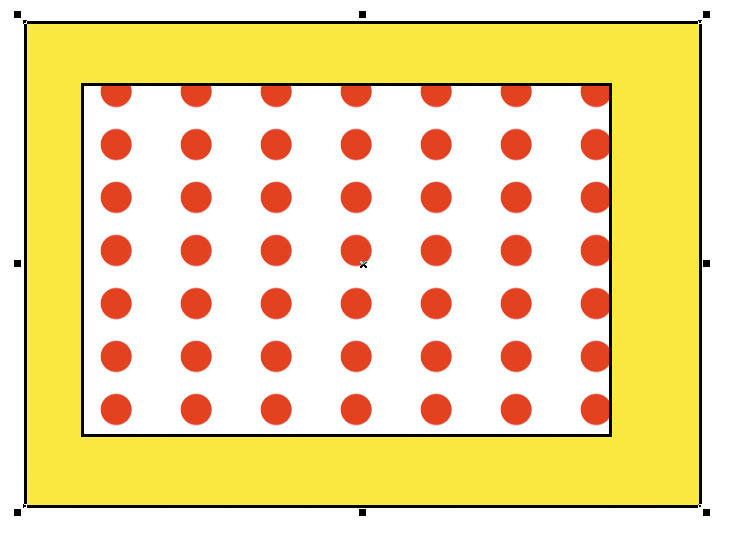
Обратите внимание на то, что по умолчанию заливка не трансформируется при повороте и других преобразованиях объекта, к которому она была применена (рис. 20). Чтобы реализовать такую возможность, откройте панель дополнительных настроек в палитре Свойства объекта и активируйте опцию Преобразовывать заливку (рис. 21). Теперь заливка будет трансформироваться синхронно с объектом (рис. 22).
Прозрачность элементов заливки

Рис. 23. Промежутки между объектами в узоре заливки остаются прозрачными

Рис. 24. Новый вариант узора заливки с непрозрачным белым фоном

Рис. 25. Пример узора заливки, составленного из нескольких разноцветных окружностей
Стыковка элементов регулярного узора
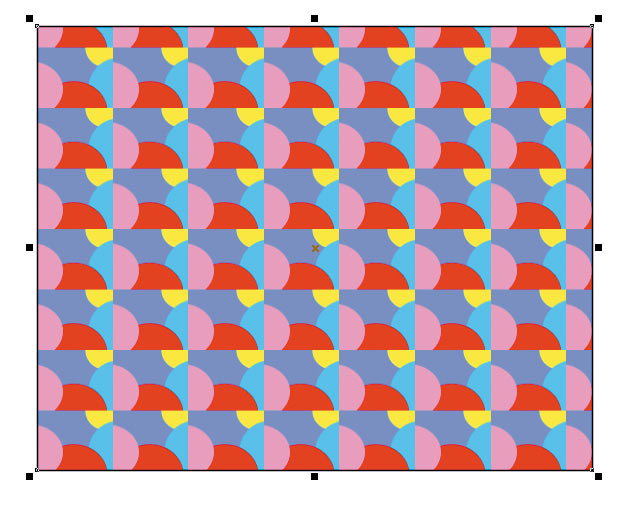
В рассмотренном выше примере все границы узора были равномерно залиты одним цветом, поэтому проблем со стыковкой фрагментов не возникало. Однако если создать узор наподобие показанного на рис. 25, то при заливке объекта он будет выглядеть неряшливо — как плохо состыкованные обои (рис. 26).
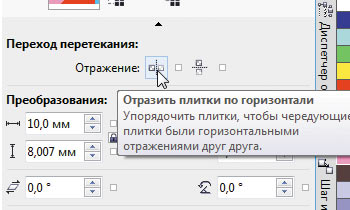
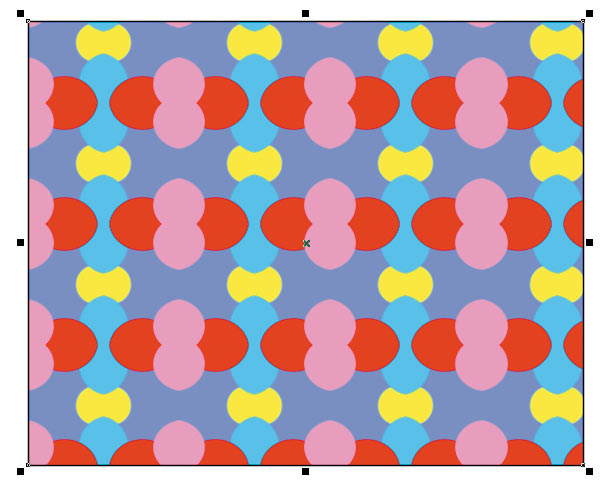
Придать заливке более аккуратный вид в подобных случаях помогут функции зеркального отражения соседних элементов. Они активируются нажатием на пиктограммы Отразить плитки по вертикали и Отразить плитки по горизонтали в секции Переход перетекания палитры Свойства объекта (рис. 27). После включения этих функций элементы идеально стыкуются между собой, однако проблема заключается в том, что рисунок узора изменился до неузнаваемости (рис. 28).
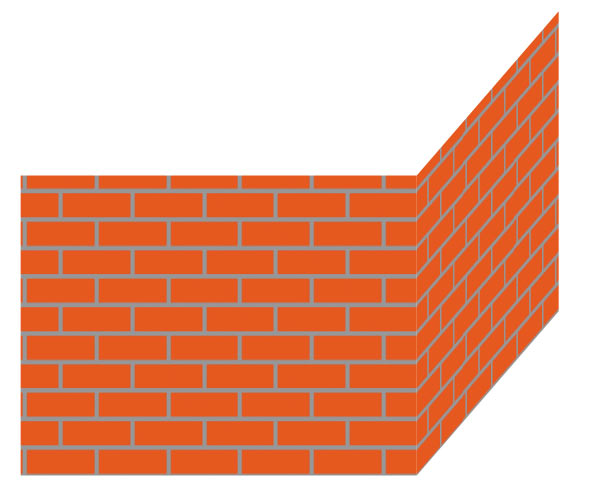
Таким образом, при создании сложных узоров необходимо заранее позаботиться о том, чтобы обеспечить точную стыковку элементов на границах соседних фрагментов. Рассмотрим процесс создания подобных заливок на примере стилизованного изображения кирпичной стены.

Рис. 26. Прямоугольник, закрашенный заливкой из окружностей

Рис. 27. Пиктограмма активации функции Отразить плитки по горизонтали
в палитре Свойства объекта

Рис. 28. Вид узора из окружностей после активации функций
Отразить плитки по вертикали
и Отразить плитки по горизонтали

Рис. 31. Готовы четыре элемента будущего узора
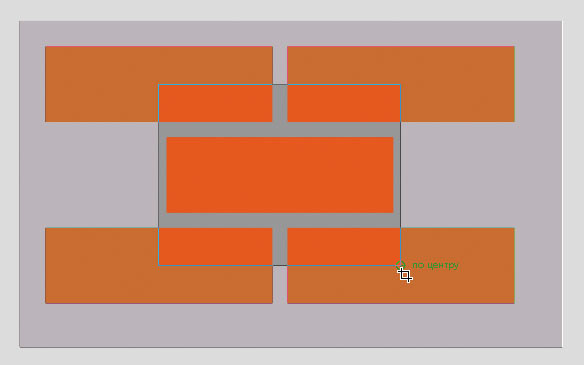
Выбрав в меню Инструменты →-> Создать →-> Заливка узором…, создайте новый узор. Обратите внимание на то, чтобы углы рамки, ограничивающей поле узора, были расположены точно в центрах верхних и нижних прямоугольников (рис. 34).

Рис. 34. Выделение границы узора заливки, имитирующей кирпичную кладку

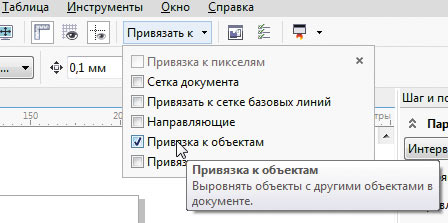
Рис. 35. Включение режима привязки к объектам
Убедившись в том, что рамка расположена правильно, сохраните новый узор заливки.
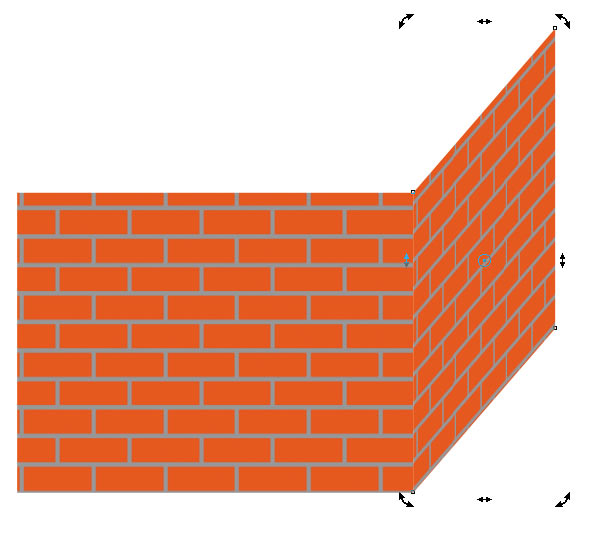
Создайте копию этого прямоугольника, нажав сочетание клавиш CtrlD. Поместите его справа от исходного объекта так, чтобы правый нижний угол одного был совмещен с левым нижним углом другого. В палитре Свойства объекта активируйте опцию Преобразовывать заливку. Инструментом выбора щелкните по выделенному объекту и исказите его форму при помощи бокового маркера, как показано на рис. 37.
Выберите инструмент
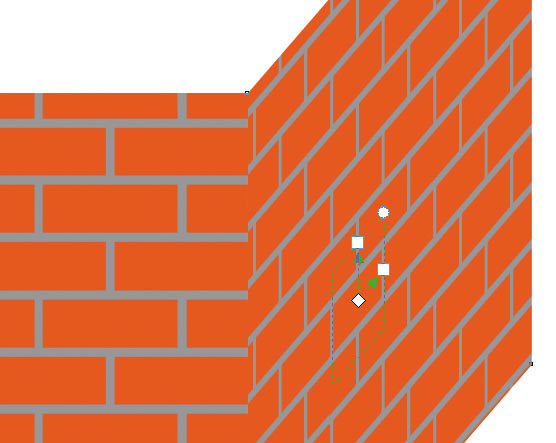
Интерактивная заливка и, перемещая маркер в виде ромба (рис. 38), добейтесь, чтобы узоры заливки на смежных объектах были состыкованы. Теперь объекты выглядят как угол кирпичной стены (рис. 39). Аналогичным образом можно создавать и более сложные рисунки, имитирующие изображения трехмерных объектов.

Рис. 37. Искажение формы второго прямоугольника позволяет создать иллюзию трехмерности

Рис. 38. Для точной стыковки рисунка узора заливки смежных объектов воспользуйтесь инструментом Интерактивная заливка

Рис. 39. После точной подгонки рисунков узора заливки комбинация двух объектов выглядит как угол кирпичной стены
Заключение
Итак, мы рассмотрели основные приемы создания уникальных векторных узоров для заливки объектов в графическом редакторе CorelDRAW X7. Выполнение описанных в данной статье примеров позволит освоить и закрепить на практике навыки создания собственных узоров для заливки векторных объектов, а также трансформации подобных заливок различными способами. А это, в свою очередь, значительно расширит арсенал технических приемов, позволяя художникам и иллюстраторам наиболее полно реализовывать свои творческие замыслы с минимальными затратами времени и усилий.
Редактирование текста в этой версии не претерпело глобальных изменений, но появились отдельные моменты которые здесь я тоже рассмотрю. Графический пакет Corel даёт нам возможность изменения места расположения текста, масштабирования, применения различных визуальных эффектов и заливок.
Постараюсь уместить основные инструменты и возможности работы с текстом CorelDrawX7 в этой статье.
Фигурный и простой текст.
Текст в графическом редакторе CorelDrawможет быть двух различных типов: фигурный и простой. Фигурный текст более гибкий и удобный для художественной обработки. Простой текст обозначен границами за которые он не может выйти и предназначен по большей части для больших объёмов информации.

В любой момент мы можем изменить формат текста с простого на фигурный и наоборот, щёлкнув правой кнопкой мыши на нашем тексте и выбрав в появившемся меню «Преобразовать в фигурный (простой) текст «, либо нажав Ctrl + F8.
Хочу обратить внимание на то, что мы можем выделить при помощи этого инструмента область, а построенный в этой области текст будет не фигурным, а простым. Т.е. он будет вписан в выделенную нами область.
Простой текст мы не можем расположить вдоль векторного объекта, он предназначен для больших объёмов текстовой информации. А фигурный в свою очередь больше подходит для выделения более значимой и не такой большой по объёму информации.
Изменение интервалов в тексте.

Растягивая наш текст, при помощи этих стрелок, с зажатой клавише Shift мы увеличиваем только расстояние между словами, а зажав Ctrl работаем только с кернингом. Подобным образом можно редактировать как фигурный так и простой текст.
Заливка текста.
Изменение возможностей по работе с заливкой текста в CorelDrawX7 настоящее новшество. Теперь мы можем заливать текст текстурой, градиентом, растровым и векторным изображением. При этом опять же конвертация текста не обязательна.
Текст вдоль кривой.

Обтекание текстом.


Эффекты с текстом.
Эффекты с текстом в кореле — это отдельная тема для большой статьи.
По сравнению с более ранними версиями в CorelDrawX7 мы можем применять эффекты без ущерба для текстовой информации. Теперь нам не обязательно переводить текст в кривые.
Помимо эффектов прозрачности мы можем применять эффекты линзы, оболочки, скашивания, вытягивания и даже эффекты перетекания. Да что там говорить, практически любые эффекты, доступные раньше лишь для векторных кривых, мы можем теперь применить к тексту и потом этот текст отформатировать, исправив в нём знаки препинания или грамматические ошибки.
Небывалая доселе роскошь для невнимательных дизайнеров).
Приведу некоторые эффекты с текстом ниже.



Текст в контейнере.
Для того чтобы поместить текст в контейнер нам нужен векторный объект, выполняющий роль этого самого контейнера, это может быть звезда, эллипс, произвольный прямоугольник или любой другой замкнутый векторный объект. После того как мы нашли контейнер для нашего текста мы выбираем инструмент для создания текста (рис_2).
При наведении на наш контейнер курсор преобразуется, тем самым давая нам возможность для создания текста, заключённого в контейнер.

Плюсы текста заключённого в контейнер, в простом редактировании границ контейнера. Изменяя форму нашего контейнера мы редактируем границы размещения текста.
Это нововведение позволяет выбрать и просматривать различные шрифты в отдельном окне. Здесь мы можем изменить слова набранные этими шрифтами и сразу видеть изменения.

Если раньше нам приходилось работать с текстом в на листе, то теперь мы можем набрать любое слово или выражение в этом окне, выбрать любое количество гарнитур для отображения, а затем взять понравившееся написание и просто вытащить его из этого окошка в рабочую область. Очень даже неплохо я бы сказал.
Отмена преобразований.

Конвертирование текста в кривые.
После того как мы закончили форматирование нашего текста, нам нужно подготовить наш файл для печати и первым шагом будет конвертирование текста в векторный объект. Для этого:
Эта стадия должна быть заключительной, потому-что после этого мы не сможем форматировать текст. Обычно я оставляю файл с текстом, а для печати сохраняю ещё один такой-же, но уже с конвертированным, кривлёным текстом. В случае если вам потребуется слегка видоизменить макет, то вам не придётся вносить весь текст заново.
Импорт текста.
Есть возможность импорта текста из различных текстовых редакторов: Word, Exel и т.д. Но иногда требуется пакет совместимости.
Советы при работе с текстом.
В заключении хочу дать несколько простых советов при работе с текстом.
2. Сохраняйте рабочие файлы с конвертированным и не конвертированным текстом.
3. Старайтесь на начальных этапах воздерживаться от применения градиентных заливок, теневых и прочих визуальных эффектов при работе с большим объёмом текста.
4. Помните, что с помощью типографики можно выразить динамику, статику, эмоции, строгость и функциональность. Достаточно иногда больше внимания обратить на работу со шрифтом, чем часами искать в сети иллюстрации и фотографии.
5. Читайте книги по типографике и статьи на сайте.
Думаю небольшое видео по работе с текстом не будет лишним.
Вкладки. Позволяет редактировать глубину вложенного текста.
Столбцы. Эта опция позволяет нам регулировать количество и ширину столбцов, а также расстояние между колонками. Хорошая альтернатива типографской сетке.
Маркеры. Мы можем редактировать свойства маркированного списка: изменять тип маркера, изменять расстояние от маркера до текстовой границы и от маркера до текста.
Буквица. Изменение параметров для первой буквы в абзаце.
Применение шрифта. Окошко для предварительного просмотра и быстрого выбора шрифтов.
Редактировать текст. Выплывает окошко для форматирования текста.
Вставка символа. Тут я думаю всё ясно: это возможности для вставки нестандартных значков типа знака копирайта или арабской буквы.
Вставить символы форматирования. Это меню поможет нам вставить такие символы как длинное тире, короткое тире, неразрывный перенос и т.д.
Преобразовать… Преобразуем фигурный текст в простой и наоборот.
Служебные символы. Меню для работы со служебными символами.
Простой текст. Здесь мы можем включить и выключить отображение рамок для простого текста, а также изменить другие параметры для текста.
Текст вдоль пути. При выделенном тексте, позволяет нам выбрать кривую для размещения текста вдоль кривой.
Выпрямить текст. Выпрямляем неправильно отредактированный нами текст.
Выровнять. Выравниваем текст который по ошибке развернули.
Выровнять по базовым линиям. Текст привязывается к базовым линиям документа.
Использовать переносы. Мы можем использовать переносы.
Параметры. Функция для настройки параметров переноса.
Средства проверки правописания. Орфография, грамматика, тезариус и т.д.
Регистр. Выводит окошко для редакции регистра.
Подготовить текст к публикациям в интернете. Что-то такое жуткое делает с текстом, хотя ничего с ним вроде бы и не происходит… Очень странная кнопка.
Кодировать. Изменяем кодировку символов.
What the font?!… У меня это приложение не работает, возможно потому-что нужно зарегистрироваться на сайте CorelDraw, как фанат этой программы. Наверняка очень хорошая штука — судя по названию она должна определять какой шрифт использовался.
Статистика текста. Показывает количество строк символов, используемые шрифты и т.д.
Параметры списка шрифтов. Позволяет регулировать размер шрифта в выпадающем списке, можно выбрать тип шрифта для отображения и т.д.
Учитесь, работайте и не ленитесь! Надеюсь эта статья оказалась вам полезной.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Для художественного оформления надписей обычно используют растровый редактор Adobe Photoshop, обладающий мощным арсеналом фильтров, эффектов, режимов наложения слоёв. Но у CorelDRAW есть неоспоримое преимущество, заключающееся в том, что 3D-надпись создаётся в векторном формате. Давайте изучим, как в Кореле сделать объёмные буквы.

Объёмный вид изображению придают неоднородность красок, сочетание бликов света и теней, размеры, пропорции перспективы. Прежде чем приступить к рисованию объёмных букв, придумайте текст и основу, с которой будет производиться объём: цветовое, размерное решение, стиль. Существует несколько способов того, как сделать объёмный текст в Кореле.
Объём с помощью бликов
Простой способ, не требующий много времени и специальных знаний. Выполните следующее:
Таким образом, объёмные буквы в Кореле готовы. Экспериментальным путём можно добиваться усиления или уменьшения эффекта. Главное, чтобы текст был легко читаемым и смотрелся не плоским.
Объём при помощи заливки
3D-эффект можно создать, работая с параметрами заливки объекта и его контура. Делается это следующим образом:
- Напечатайте, выполните простую заливку и создайте контур.
- Разъедините контур и объект, затем проведите по буквам кривую так, чтобы она пересекала их примерно чуть выше середины.
- Сделайте цвет контура белым, тип внутренний, смещение 1 мм.
- Выделите кривую и буквы, после чего нажмите кнопку режим Исключение заднего объекта из переднего. Получится частично белая надпись.
- Примените Прозрачность к верхнему объекту.
- Создайте серый контур снаружи толщиной 2 мм.
- Разъедините и продублируйте серый контур.
- Примените к серому контуру интерактивную заливку на ваш вкус.
- Доработайте до вида, который вам нравится.
Вытягивание
Существует специальный инструмент, который называется Вытягивание и позволяет создать красивый объёмный текст в CorelDRAW. Суть в том, что буквы будто нарастают в объёме в определённом направлении. Созданный элемент называют телом экструзии, и к нему также можно применить параметры цвета и типа заливки. Схематично порядок действий можно представить так:

- Напишите слово или фразу и переведите их в кривые.
- Выполните градиентную заливку и настройте тень.
- Выделите надпись и включите Вытягивание. Появится стрелка, направьте её в нужную сторону от объекта.
- Если нужно, измените глубину, выполните заливку тела экструзии.
- Объёмный текст при помощи инструмента Вытягивание готов.
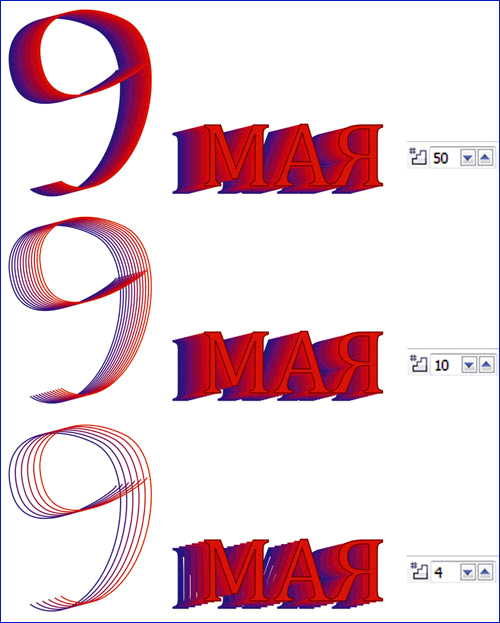
Перетекание
Ещё один простой способ, как в Кореле сделать объёмные буквы в несколько щелчков мыши. Суть в том, что создаётся две копии надписи и одна смещается относительно другой. Затем просто выполняется указанная команда. Порядок действий схож с эффектом вытягивания:
- Напишите слово и переведите его в кривые.
- Примените однотонную заливку.
- Скопируйте объект и сместите его.
- Можно поменять размер у копии, не искажая пропорций.
- Нажмите Перетекание и проведите отрезок от оригинала к копии.
- Если необходимо, настройте параметры инструмента.
- Можно добавить ещё какие-либо эффекты, например, тень.

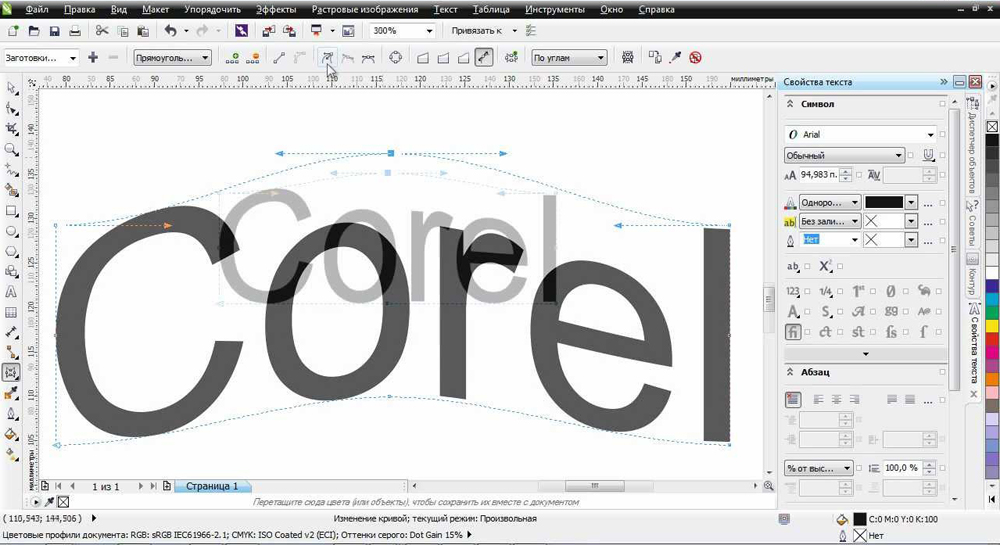
Деформация букв
Эффекта объёма можно добиться, просто искажая пропорции надписи:

- Напишите слово и преобразуйте его в кривые.
- Включите инструмент Оболочка.
- Изменяя положение узлов, деформируйте надпись, добиваясь эффекта объёма.
Заливка буквами, фотографией или узором
Таковы разные варианты объёмного изображения букв в редакторе Корел. Как правило, художник сочетает разные способы и инструменты для создания легко читаемых и эффектно выглядящих надписей. Широкое применение это находит в рекламном дизайне, создании логотипов, изображении слоганов, разработке привлекательной упаковки.

Чтобы сделать текст не только объемным, но еще и добавить ему бликов, опытному пользователю программного средства под названием CorelDRAW нужно будет не больше пятнадцати минут. Интересно, что сделает он это, воспользовавшись стандартными инструментами и функциями на основе индивидуального подхода к выполнению конкретного задания.
Сначала имеет смысл подобрать требуемый размер и габариты текстового шрифта через функции Nudge Offset, расположенные на панели инструментов под названием Pick Tool. Также следует позаботиться о настройке эффекта Contour , регулируемого через специальное меню или комбинацию кнопок Ctrl+F11. Как правило, задается размер, не превышающий десятой части от средней толщины буквенной символики. С помощью функции Nudge Offset можно осуществлять точные смещения различных фигур, что особенно актуально в случае массового применения подобных эффектов, а также, когда конструктор обязан соблюдать предельную точность и аккуратность.
Набранный текст необходимо подготовить заранее, а потом через выполнение команды клавиш Ctrl+Q придать ему требуемое искривление. На этом же этапе используется эффект Contour, после чего текст с эффектом разделяется на несколько отдельных частей через функции Arrange>Break Apart (Ctrl+K).
Чтобы продублировать оригинальный шрифт, на клавиатуре необходимо нажать плюс, также можно использовать стрелки направления для его перемещения по рабочему экрану. Далее назначаем командой Pick Tool измененный тип шрифта и применяем функцию Trim. Теперь от дубликата можно избавиться.
Набор функций Shape Tool (F10) поможет пользователю доработать остальные объекты. Необходимо не забыть запустить работу функции Dynamic Guides (Alt+Shift+D), чтобы избавить себя от лишних проблем и неприятностей. Данная команда отвечает за точное и ровное перенесение всех узловых точек и линий. Блики приобретают недостающую аккуратность.

Применяя аналогичную технику, конструктор может придать необходимый объем практически любому объекту, не говоря уже о работе с тенью и всевозможными рефлексами. Более того, пользоваться интерактивной прозрачностью и градиентной заливкой в таких случаях совсем необязательно.
Применение эффекта граней

Применив эффект Contour (Ctrl+F9), можно добавить несколько предварительных граней измененному текстовому объекту. Затем нужно будет использовать так называемые засечки через группу функций Free Hand Tool при рабочей привязке к элементам (Alt+Z). Отрезков с двумя узлами будет более чем достаточно.
Если применить Smart Fill Tool заданная текстовая область станет отдельным объектом.
После этого от контурных линий и засечек можно избавиться, а текст будет разбит на буквы и символы. Конструктор волен устанавливать градиенты на своё усмотрение. Чтобы прокрасить грани текстового объекта, которые находятся под световым источником, нужно воспользоваться функцией градиента под названием Status Bar`a, которая располагается обычно внизу с правой стороны на рабочем поле. Также можно воспользоваться правой клавишей мышки и командой Copy Fill Here.

Для получения подобного эффекта "бликов" на тексте, человеку, знакомому с CorelDRAW потребуется не более 10-15 минут, все манипуляции стандартными средствами программы требуют лишь индивидуального подхода к тому или иному решению задачи.
Для начала, определившись с размером и толщиной шрифта нужно настроить параметры Nudge Offset (доступна при активном инструменте Pick Tool, при отсутствии выделенных объектов) и величену эффекта Contour (докер активизируется при нажатии Ctrl+F11 или через меню Effects), около 1/10 от средней толщины элементов букв. Nudge Offset позволит производить точные смещения второстепенных объектов, это полезно когда потребуется применить схожие эффекты к другим шрифтам или просто сделать все аккуратно и ровно.

Предварительно подготовленный текст переводится в кривые (Ctrl+Q), и применяется эффект Contour, затем текст с эффектом разбивается на отдельные объекты с помощью меню Arrange>Break Apart (Ctrl+K).

Исходный шрифт дублируется нажатием "+" на цифровой клавиатуре и смещается стрелками вниз и влево (или наоборот если потребуется). Инструментом Pick Tool выбираем смещенный шрифт затем(!) с зажатой клавишей Shift внутренний контур и производим операцию Trim, смещенный дубликат – объект второстепенным и больше не нужен.
Оставшиеся объекты доводятся инсрументом Shape Tool (F10). При этом следует включить функцию Dynamic Guides (Alt+Shift+D), это значительно облегчит задачу, все узлы и линии перемещаются точно и ровно. Таким образом получаются аккуратные блики.

Той-же техникой можно добиться довольно приличных объемных эффектов, теней и рефлексов. Даже без использования Transparency (прозрачности) и Fountain Fill (градиентной заливки), что не маловажно при подготовке изображений к некоторым видам печати.

Текст переводим в кривые (Ctrl+Q), эффектом Contour (Ctrl+F9) делаем предварительные грани.
Инструментом Free Hand Tool с включенной привязкой к объектам (Alt+Z) набрасываем "засечки" ребер граней (достаточно линии из двух узлов объединяющей углы текста и контура).
Инструментом Smart Fill Tool превращаем область ограниченную контурам и "засечками" в отдельный объект, простым кликом.
Удаляем засечки и контур, разбиваем текст на отдельные буквы (Ctrl+K).
Градиенты (G) по вкусу. Грани одинаково обращенные к условному источнику света красятся путем перетягивания градиента со Status Bar`a (по умолчанию в правом нижнем углу) или зажав уже закрашенный объект правой кнопкой мыши наводим на новый и отпускаем когда курсор превратится в прицел выбрав в меню Copy Fill Here.


Когда у нас есть дизайн и типография, то нужно подготовить макет. Чтобы после печати получить искомый результат в идеале запросить в типографии требования к подготовке файла, особенно если речь идет о печати сложной продукции (конгрев, печать Pantone, тиснение, вырубка и прочие полиграфические изыски).
Но если нам нужны обычные листовки, визитки или буклеты, то достаточно следовать простым, но важным правилам подготовки макета.
Формат изделия в макете и формат изделия, которое вы хотите получить должны соответствовать друг другу. То есть если нужны листовки А5, то мы не отправляем на печать файл формата А1 (его обязательно нужно масштабировать до размеров А5).
Где посмотреть?
Информация о формате в Corel Draw находится в верхнем левом углу на панели инструментов.

Вылеты — дополнительное пространство цветовых элементов макета на 3-5 мм за край изделия, чтобы линия реза, даже в случае сильной погрешности, шла через закрашенную область.

Как сделать?
Кликаем в Corel Draw по вкладке Макет, выбираем Параметры страницы.
В пункте Растекание (это и есть название вылетов под обрез в русифицированной версии Corel Draw) указываем наличие вылетов под обрез, мы указываем величину 3 мм и также ставим галочку в пункте Показывать область входа за обрез.

Вылеты в макете будут выделены пунктирной линией.
При подготовке макета всегда выставляется цветовая модель CMYK, так как печатная машина выводит краски именно в этой цветовой модели, если в макете прописана цветовая модель RGB, то при печати можно получить менее яркие цвета.
Переведите все элементы из RGB в CMYK. Вы увидите изменения цветов макета и получите более ясное представление о том, как макет будет выглядеть на печати.
Цветовая модель RGB — для монитора, цветовая модель CMYK — для печати.
Для печати подходят изображения с разрешением только 220-300 dpi в масштабе 1:1. Низкое разрешение приводит к потере качества изображения.

Перед сдачей в печать вся текстовая информация в макете должна быть переведена в кривые (шрифты – в графический объект). Иначе при открытии файла в типографии (если это не стандартный шрифт) в макете могут оказаться непонятные символы.
Как сделать?
Перевод шрифта в кривые можно сделать с помощью команды Ctrl+Q или вызвать меню правой кнопкой мыши и выбрать Преобразовать текст в кривую.
Читайте также:

