Как сделать сердце в иллюстраторе
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Из предыдущего урока мы узнали как нарисовать идеальной сердце формы в несколько шагов. Теперь мы том в разберемся, какими способами его можно именно, разрисовать разрисовать, красиво, с тенями и бликами, а не применить просто однотонную заливку.
Данный урок поближе поможет нам познакомится с градиентной сеткой и заливками градиентными, попрактиковаться с режимами наложения.
способ Первый заключается в том, что при сердца разукрашивании будет использоваться такой инструмент Градиентная как сетка. Если вы впервые столкнулись с знаете и не ней как себя с ней вести, то прочитать советую статью: Самый мощный инструмент – сетка Градиентная в иллюстраторе.
Итак, для начала наше берем сердце и заливаем его красный Далее.
цветом выбираем инструмент Градиентная сетка (Tool Mesh или U) и клацаем в левой части сердца нашего, в результате чего должна появится опорная первая точка нашей градиентной сетки рисунке на как ниже.
Теперь закрашиваем полученную точку опорную другим цветом, болле светлым. этого Для выбираем инструмент Частичное выделение (Selection Direct Tool или A) клацаем ним по точке опорной и затем выбираем подходящий цвет. можно Также регулировать цвет используя ползунки точки опорной, передвигая их в разные направления.
Далее опорную создаем точку уже на другой стороне клацнув, сердца при этом по линии сетки, создали мы которую до этого (если клацнете не по линии появится то сетки опорная точка но уже с другими сетки линиями). Созданную опорную точку закрашиваем в красный светло цвет.
Аналогичным образом создаем середине в сетку сердца. Но чтобы наше сердце объемным выглядело мы немного сдвинем опорную точку в сторону правую (ползунки тоже следует подкорректировать).
опорную Добавляем точку вверху сердца и закрашиваем ее в красный темно, таким образом мы сможем подчеркнуть верхней в вогнутость части нашего сердца.
Наше состоит сердце из двух половинок слегка сферических, прижаты которые друг к другу. Поэтому чтобы это показать на рисунке создаем еще одну точку опорную возле середины с левой стороны, тем ее закрашиваем же светлым оттенком и передвигаем ее ближе к середине самой как показано на рисунке. Благодаря махинации такой цвета не будут смешиваться и будут более смотреться резкими, что в свою очередь и желаемый создаст эффект.
Теперь мы разобрались как градиентной с работать сеткой. Дальше что нам это – нужно создать еще парочку опорных бокам по точек и снизу сердца и закрасить их темно цветом красным, а также чуть выше от середины, иметь чтобы возможность закрасить белым цветом – блики наши. Результат вы можете видеть снизу.
таким Вот образом можно разукрашивать фигуры инструмент используя Градиентная сетка.
Второй разукрашивая способ сердца, который мы сегодня рассмотрим применении в заключается градиентных заливок и режима наложения. созданному!
К Приступим нами сердцу применяем градиентную темно от заливку красного к светло красному, как рисунке на показано ниже.
Теперь с помощью инструмента Pen (Перо Tool или P) создаем наш блик первый на сердце. Форму и размеры которого вы сами выбираете по своему усмотрению и вкусу. У меня он полумесяца формы с закруглёнными краями.
После создания нему к применяем линейный градиент от темно-серого к выставляем, черному режим наложения осветление или результате. В экран должно получится что то вроде Копируем.
этого наш блик и вставляем поверх Ctrl (первого + C, Ctrl + V).
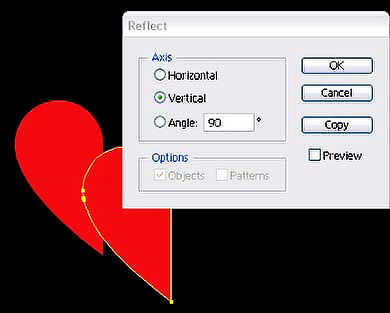
Теперь такие же блики мы противоположной на создадим стороне сердца для этого нужно нам их выделить, используя инструмент Выделение (tool Selection или V) и правой клавишей вызвать меню подконтекное в котором перейти Поворот – Зеркальное появившемся. В отражение окне выбираем Вертикальное и нажимаем Копировать кнопку. Отодвигаем полученную копию блика на сторону другу сердца.
Теперь можно создать внутри блик сердца используя инструмент Перо. образом Аналогичным применяем к нему линейный градиент и наложения режим.
Дублируем полученный блик (Ctrl + C, немного + V) и Ctrl увеличиваем его в размерах.
Вот и Наше. все сердце готово! Вы конечно можете нему к добавить еще больше бликов, при поекспериментировав этом с режимами наложения и прозрачностью. Теперь мы приступать можем к созданию открыток ко Дню Святого Источник.

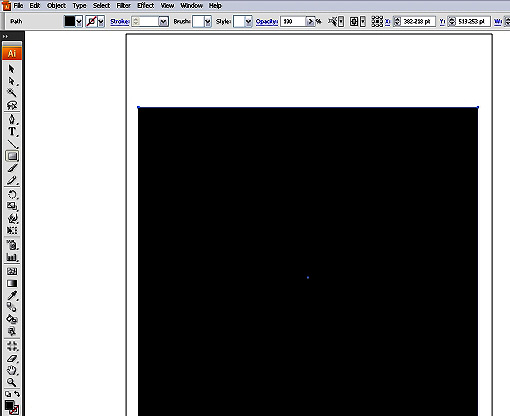
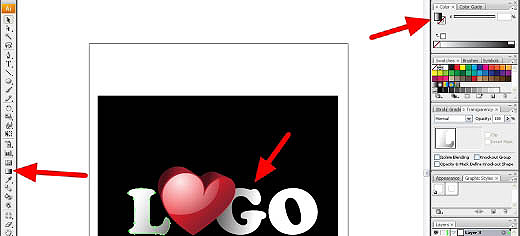
Шаг 1. Открываем новый документ ( Ctrl+O ) и рисуем там черный квадрат (для этого выбираем Инструмент "Прямоугольник (M)" и рисуем им, удерживая Shift , чтобы получился квадрат).

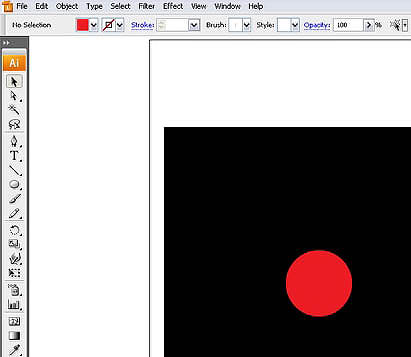
Шаг 2. Создаем новый слой, а слой с черным квадратом блокируем. На новом слое рисуем красный круг с помощью Инструмента Эллипс (L) .


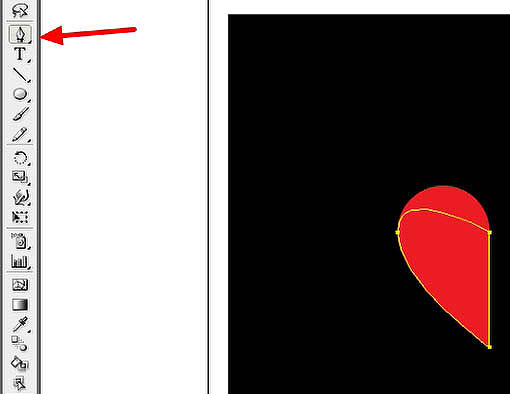
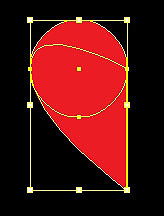
Шаг 3. Теперь, с помощью Инструмента Перо (Pen Tool (P)) рисуем такую вот фигуру:

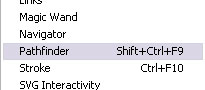
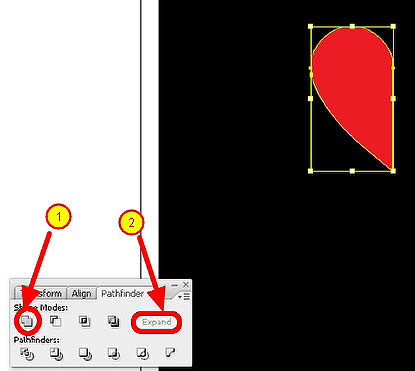
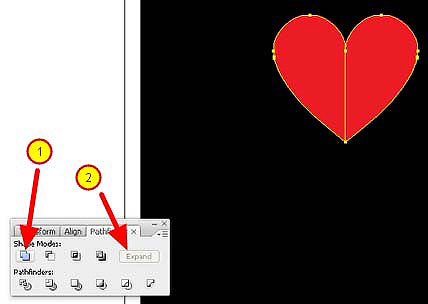
Шаг 4. Открываем (если она не открыта) Панель Pathfinder (Обработка контуров (Ctrl+Shift+F9)) , выделяем две наши фигуры и объдиняем их, нажав на соответствующих кнопках на Палитре Pathfinder .



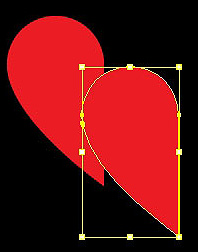
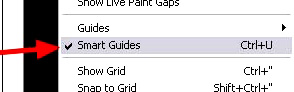
Шаг 5. Нажимаем Ctrl+C , Ctrl+V , чтобы скопировать и вставить нашу фигуру. Включаем Smart Guides (Быстрые направляющие) , для этого идем View>Smart Guides (Просмотр>"Быстрые" направляющие) или нажимаем Ctrl+U .


Шаг 6. Выделяем вторую половинку, кликаем правой кнопкой мыши и в появившемся меню выбираем Transform (Трансформировать) , а там Reflect (Зеркальное отражение) . Параметры выставляем, как на рисунке внизу. Снимаем выделение, кликнув мышкой где-нибудь в стороне. Далее выбираем одну из опорных точек (на внутренней стороне полусердца) и, перетаскиваем эту половинку максимально близко к аналогичной точке второй половинки. Благодаря включенным Smart Guides , половинки должны соединиться просто идеально.


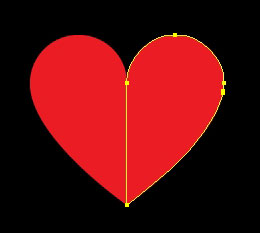
Шаг 7. Выделив обе половинки объединяем их, как делали это ранее. Плюс к этому, улучшим внешний вид сердечка, для этого зададим для него темно красную обводку средней толщины.


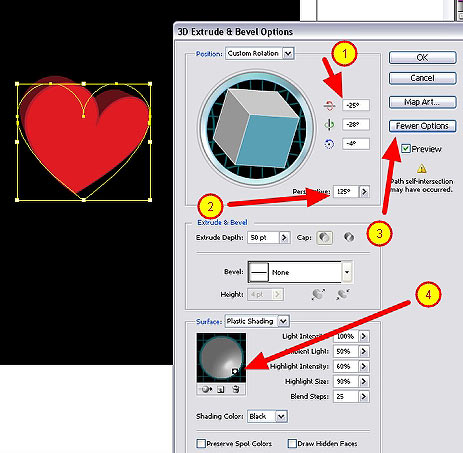
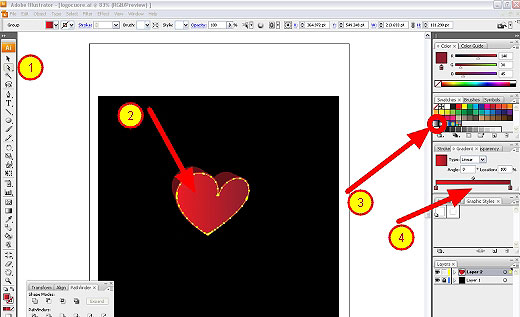
Шаг 8. Пришло время для самого интересного. Идем Effect>3D>Extrude and Bevel (Эффект>Объемное изображение>Вытягивание и скос) и задаем следующие параметры:

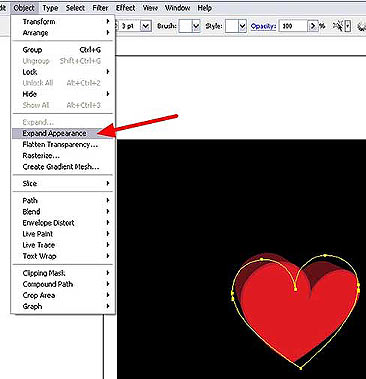
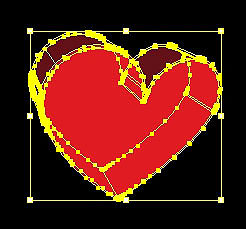
Шаг 9. Идем Object>Expand Appearance (Объект>Разобрать оформление).


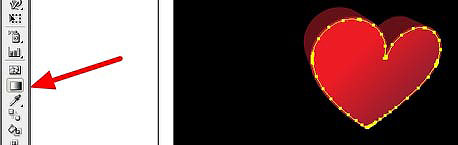
Шаг 10. Для выбора отдельных элементов фигуры будем использовать Инструмент Direct Selection (Прямое выделение (A)) . Далее выделяем им лицевую сторону сердечка и заливаем её Линейным Градиентом (Linear Gradient).


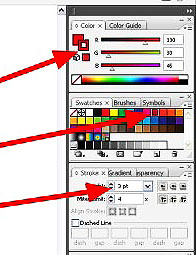
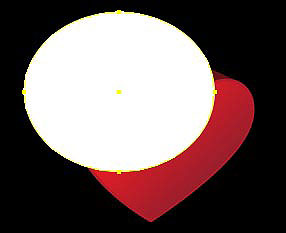
Шаг 11. Теперь, выбираем Инструмент Gradient (Градиент (G)) и проводим им, чтобы получилось примерно, как на рисунке внизу. После этого рисуем белый овал и помещаем его над сердечком.


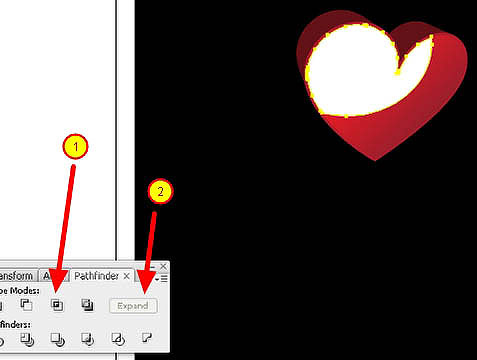
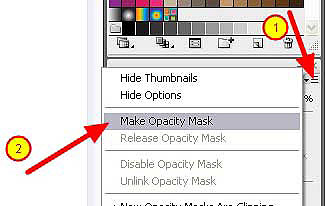
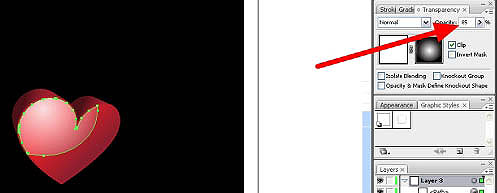
Шаг 12. Опять выбираем лицевую сторону сердечка. Нажимаем Ctrl+C и Ctrl+F , чтобы скопировать и вставить. Работать теперь будем со слоями. Открываем группу на Панели слоев (см. рисунок) и помещаем слой с белым овалом прямо над верхним слоем с лицевой стороной сердечка в группе. На Палитре Pathfinder (Обработка контуров) нажимаем кнопку Intersection (Область пересечения фигур) и после этого нажимаем Expand (Разобрать) . А также идем на палитру Transparency (Прозрачность) и из выпадающего меню (нажимаем на стрелочку в правом верхнем углу Палитры) выбираем пункт Make Mask Opacity (Создать маску Непрозрачности) .


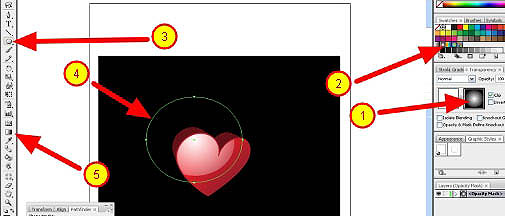
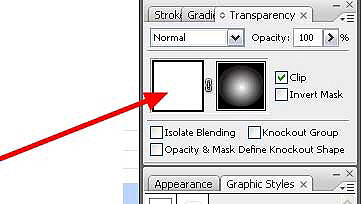
Шаг 13. Наш белый объект при этом как бы исчезает, но пугаться не стоит, он просто стал Маской Непрозрачности. Переходим на Панель Прозрачность и кликаем по правом квадратику, означающему Маску. Рисуем Эллипс и заливаем его Круговым черно-белым Градиентом. При необходимости редактируем Градиент с помощью Инструмента Gradient . не забываем выйти из этого режима, кликнув по левому белому квадрату.


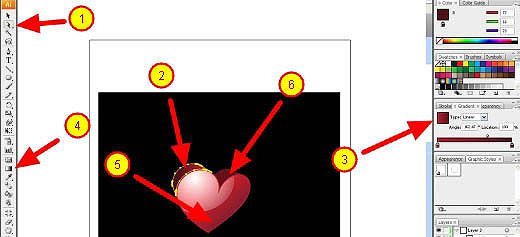
Шаг 14. Теперь, добавим нашему сердечку объема, поработав с отдельными его частями. А также уменьшим Непрозрачность (Opacity) белого отражения до 90% .


А вот то, что должно у нас получиться.

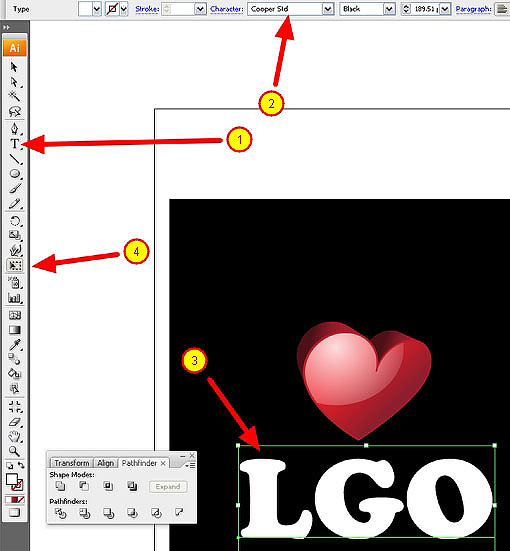
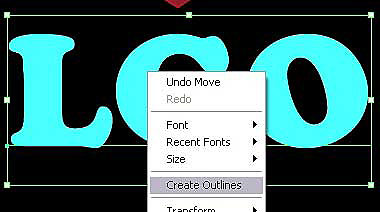
Шаг 15. В принципе, на этом результате можно уже и остановиться, но мы решили добавить еще и текст. Набиваем любым понравившемся шрифтом текст и переводим его в кривые (кликаем правой кнопкой мыши по тексту и в появившемся меню выбираем пункт Create Outlines (Преобразовать в кривые) ).


Шаг 16. Разделенные буквы разгруппировываем ( Ctrl+Shift+G ) и позиционируем, как надо. Закрашиваем их с помощью Градиента, чтобы придать им некой трёхмерности.


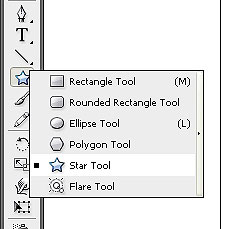
Шаг 17. Добавим блик. Для этого выбираем Инструмент Звезда (Star Tool) со следующими параметрами:


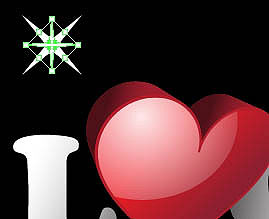
Шаг 18. Нажимаем Ctrl+C и Ctrl+F для копирования звезды и поворачиваем её на 90 градусов. После этого переносим её в нужное место.


Шаг 19. Добавляем маску Непрозрачности к нашей звезде, чтобы добавить эффекта изменения Прозрачности от центра к краям звезды.

от Главред Евгений 26.06.2020, 08:29 999 Views
Всем привет. В первую очередь этот урок предназначен для самых начинающих иллюстраторов. Поэтому, если вы совсем недавно познакомились с векторной графикой, и думаете, с чего начать обучение, то этот урок именно для вас!

Для начала нам нужно нарисовать форму сердца. Когда сталкиваешься с подобной задачей, первое что приходит в голову, нарисовать контур с помощью инструмента Pen Tool. Но на самом деле многие формы можно построить из простых фигур, с помощью их объединения или вычитания. Именно по такому пути мы пойдём в сегодняшнем уроке. Нарисуем правильный круг с помощью инструмента Ellipse Tool. Чтобы получить именно круг, а не эллипс, удерживайте клавишу Shift во время рисования.

Сделайте копию нашего круга. Для этого можно воспользоваться горячими клавишами Ctrl+C и Ctrl+V. Полученную копию нужно выровнять по горизонтали относительно исходного круга. Это можно сделать с помощью панели выравнивания Align. Другой способ, более удобный, на мой взгляд – это перетащить исходный круг с помощью инструмента Selection Tool вправо. При перетаскивании нужно держать зажатой клавишу Alt, тогда вместо перемещения вы скопируете исходный объект в то место, куда хотели его переместить. Чтобы копия сразу была выровнена относительно исходного круга, нужно во время копирования также зажать клавишу Shift. Это не даст копии съехать вниз или вверх.

Далее нам нужно соединить два круга в одну форму. Для этого воспользуйтесь панелью PathFinder. Выделите оба круга и нажмите кнопку Unite (Add в ранних версиях иллюстратора).

Теперь, когда две исходные фигуры объединены, у них есть общая точка внизу. Необходимо взять инструмент Direct Selection Tool и потянуть эту точку вниз.

В итоге мы должны получить форму, как на картинке ниже. Чтобы во время перемещения точка не отъехала чуть-чуть в сторону от вертикали, удерживайте клавишу Shift.
Уже похоже на сердце, но явно есть что-то лишнее. Это две точки, которые обозначены на следующей картинке стрелочками.

Их необходимо удалить. Для этого воспользуйтесь инструментом Pen Tool. Подведите перо к точке и сделайте левый клик мышкой. Тогда инструмент Pen Tool удалит эту точку. Чтобы именно удалить точку, а не поставить новую рядом с предыдущей, перо должно быть строго над точкой. Вы поймёте, когда это произойдёт, так как изображение инструмента изменит свой вид, рядом со значком пера появится маленький минус. Вы также можете воспользоваться инструментом Delete Anchor Point Tool, чтобы удалить точки.
Теперь вы видите, что наше сердце уже почти готово. В самом низу есть маленькая ямка, которую тоже явно нужно удалить. Для этого возьмите инструмент Convert Anchor Point Tool и сделайте им левый клик по точке, которая образует ямку внизу сердца. В результате этого угол станет острым, и ямка исчезнет.

Если вы хотите, чтобы сердце внизу было не таким острым, то можно сгладить немного угол. Для этого опять же понадобится инструмент Convert Anchor Point Tool. Сделайте снова левый клик в нижнюю точку, но уже не отпускайте левую кнопку мыши. Потяните с зажатой левой кнопкой немного вправо, и вы увидите, как из точки начнут выдвигаться так называемые усы или спицы. Эти вспомогательные элементы отвечают за кривизну линий. Чем длиннее вы будете вытягивать усы, тем больше кривизны будет добавляться к линиям, проходящим через точку. Соответственно, острый угол будет сглаживаться. И опять же, если во время этих манипуляций вы будете держать зажатой клавишу Shift, То усы будут вытягиваться строго горизонтально. В итоге полученные трансформации будут симметричными.

Нам осталось лишь выровнять боковые стороны сердца, чтобы форма стала более правильной. Возьмите инструмент Direct Selection Tool и проведите им слева направо через боковые стороны, как указывает стрелка на рисунке ниже.

В результате инструмент Direct Selection Tool выделит именно эти боковые стороны. Другие составные части контура сердца будут не активны. Если вы случайно захватили узловые точки в контуре, повторите операцию снова, но уже более аккуратно. Нам нужно выделить именно стороны, иначе фокус не удастся. Теперь достаточно нажать несколько раз на клавиатуре клавишу “вниз”, чтобы боковые стороны сердца немного выгнулись. В итоге должна получиться правильная форма сердца.

На этом у меня все. До скорого!

Подписывайтесь на канал Иллюстратор , чтоб не пропускать новые интересные уроки.
Потрясающая подборка ➢ видео мастер классов про то "как нарисовать сердце"
как нарисовать сердце в иллюстраторе. УРОК 3
How to Draw a 3D Hole Heart Shape - Easy 3D Drawings for Kids
Копия видео как нарисовать сердце по клеточкам
How to draw a realistic heart step by step
❤Как просто и быстро нарисовать сердце.❤
Как нарисовать сердечко
Как нарисовать простой 3D рисунок сердце. Учимся рисовать 3D рисунки.
How to Draw a Cute Heart Smiley Face with a Bow
Как нарисовать простой 3D рисунок СЕРДЦЕ карандашом / Easy 3D Drawing Heart
Как нарисовать СЕРДЦЕ по клеточкам. Урок 3
Предлагаем взглянуть на ещё 10 мастер классов как нарисовать сердце
Как нарисовать сердце со стрелой: инструкция от EvriKak
Простой рисунок 3D сердце со стрелой АМУРА / How to Draw 3D Heart
How to Draw a Kawaii Heart with Wings. Как Нарисовать Кавайное Сердечко с Крыльями
Как нарисовать идеально ровное сердечко. How to make a smooth heart
Как нарисовать СЕРДЦЕ КРИСТАЛЛ из треугольников
Как нарисовать сердце. Рисование и Раскраски для детей
Как нарисовать сердце 3D ♥
Как нарисовать сердце с ключом
Как очень просто нарисовать валентинку в виде рук сложеных в форме сердца ♥
Оцените ещё 10 видео уроков как нарисовать сердце
Как нарисовать красивое сердечко
Сердце со стрелой - Рисунки по клеточкам | Heart - Pixel art
Иллюзия 3D дыра простой рисунок Нарисовать сможет каждый! Easy 3D Drawing Heart Hole !
8 марта маме по клеточкам как нарисовать,цветок,бабочки,сердце,пиксель
Как рисовать сердце по клеткам?
Как нарисовать сердце в огне поэтапно.?
How to Draw a Heart with an Arrow
DIY ЧЕЛОВЕЧЕСКОЕ СЕРДЦЕ СВОИМИ РУКАМИ - ПОДАРОК НА ДЕНЬ СВЯТОГО ВАЛЕНТИНА
Как нарисовать сердце по клеточкам
Как нарисовать сердце ручкой по тетради в клетку
Читайте также:

