Как сделать счетчик онлайна
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Естественно! Вы можете произвести все требуемые модификации в нашем конфигураторе. После этого все, что нужно сделать — перейти во вкладку “Стиль” и произвести все необходимые изменения. Сразу как вы определитесь с настройками, сохраните ваш результат.
Все, что вам нужно сделать, это сконструировать свой виджет, настроить его дизайн и сохранить получившийся результат. После этого скопируйте код виджета, который вы модифицировали и встройте его на ваш веб-сайт.
Естественно! Наши виджеты отлично работают практически на всех популярных платформах, к примеру WordPress и ) почти на всех платформах с потенциалом добавить HTML (facebook Tab, и т.д.).
Разумеется! Не тревожьтесь о корректной работе плагинов — они отлично работают и отлично смотрятся на устройствах любого вида.
Да. Все, что вам требуется здесь — это просто открыть конфигуратор, определить высоту и ширину в пикселях или %. Вы также имеете возможность выбрать возможность автонастройки, чтобы быстро вписать плагин в доступное пространство у вас на сайте.
Привет, дамы и господа! Сколько посетителей онлайн на моем сайте? Вас интересовал такой вопрос? Да, вроде бы всех веб - мастеров интересует, как только создадут свой сайт. Чего спрашивать, то. Для тех, кто по прежнему интересуется, сколько находятся одновременно на сайте ваших читателей, предлагаю установить на сайт счетчик посетителей онлайн. С помощью простого кода установленного на вашем веб - ресурсе вы можете видеть статистику, сколько посетителей онлайн находятся на вашем сайте в реальном времени . Вот, как то так.
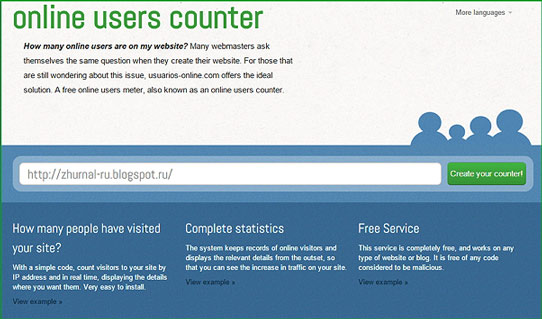
Счетчик онлайн посетителей сайта - сервис Usuarios-Online

Бесплатный сервис Usuarios-Online представляет возможность установить счётчик посетителей онлайн на свой сайт без регистрации в системе. Система ведет учет посетителей онлайн и отображает соответствующие данные в реальном времени. Вот, пример - онлайн-счетчик пользователей :

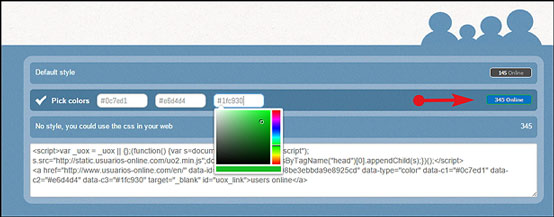
Статистика работает на любом типе сайта или блога, с помощью простого кода, подсчет посетителей идёт по IP-адресу в режиме реального времени. Счётчик о чень прост в установке. Вам нужно зайти на сайт - http://www.usuarios-online.com/en/ и в поле ввести свой URL сайта или блога (смотрите скриншот, вверху). Затем, нажимаете зелёную кнопку "Создайте свой счётчик" и здесь, на следующий странице, у вас есть выбор стиля счётчика: 1. - по умолчанию; 2. - настроить свой дизайн; 3. - счётчик без стиля, то есть, одни цифры:

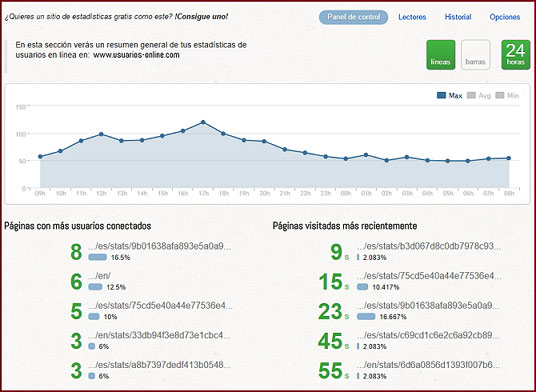
И после этого, копируете код счётчика и вставляете его на свой сайт. Можно с помощью виджета Текст или вставить свой онлайн счетчик непосредственно в сам шаблон сайта, то есть, в футер блога. Теперь вы будите видеть сколько одновременно находятся посетителей на вашем сайте. Да, чуть не забыл, при клике на иконку счётчика вы попадёте на страницу где можно увидеть всю статистику вашего сайта по дням: страницы с наибольшим количеством пользователей онлайн и так далее.

Есть ещё один способ увидеть сколько читателей онлайн находятся на вашем блоге, это воспользоваться скриптом FastOnlineUsers.
Онлайн счётчик посетителей сайта - сервис FastOnlineUsers

Код счётчика мы возьмём с данного сервиса (заходить на сервис не надо, код общий для всех) и добавим к нему иконку человечка, а также, удалим ненужное (рекламную строчку). Вам останется только добавить в скрипт свой адрес сайта и вставить код на свой сайт. Выглядеть это на сайте будет так:
Привет, друзья! В этой статье сделаю обзор трех онлайн сервисов по созданию таймера обратного отсчета, с которыми познакомилась, когда мне понадобилось заменить неработающий таймер на лендинге из реселл-комплекта.
Копание в скриптах и кодах – не мой конек, поэтому я решила воспользоваться простым и быстрым решением – специальным сервисом. Визуально настроить на нем свой таймер и далее уже вставить готовый скрипт на место неработающего.
Пока искала, наткнулась на три неплохих онлайн инструмента, и решила о них рассказать. Возможно, они вам тоже пригодятся в работе.
Смотрите мой видеобзор данных сервисов. В видео я также показываю, как установить таймер на сайт:
Здесь перед нами окошко с довольно гибкими настройками; предпросмотр результата и код, который нужно будет скопировать и вставить на свой сайт для отображения таймера.

Собственно, весь процесс сводится к настройкам под себя. В основных настройках указываем, подключена ли на сайте библиотека jquery. Проверить можно, заглянув в исходный код сайта (ctrl+u), далее нажать для поиска ctrl+f.

Дальше указываем дату, когда счетчик будет остановлен. Например, хотим сделать скидку на 5 дней, раскрываем календарик, отсчитываем 5 дней от текущей даты и выбираем день окончания скидки.
Если выберем перезапуск, допустим, каждый день – то ежедневно счетчик будет начинать свой отсчет заново.
В настройках отображения таймера можем редактировать его внешний вид:
• менять шрифт и цвет надписей;
• разделители между цифрами;
• язык надписей (доступен русский, украинский, английский);
• внутренний отступ и цвет фона;
• границы и тень.
Тут можно играться по-разному и сразу смотреть на результат.

В настройках отображения цифр можем выбирать:

Когда все настройки сделаны, копируем код таймера и вставляем в нужное место на сайте.
Я покажу на примере простого html-лендинга, который открыла для редактирования в блокноте notepad++. Таймер я хочу поставить прямо под кнопкой оплаты, поэтому нахожу это место в коде, размещаю скрипт, и выравниваю таймер по центру при помощи тегов . Вот так:
нажмите, чтобы увеличить

А на лендинге мой таймер выглядит так:

Итак, в верхней части видим, как будет отображаться счетчик, а чуть ниже – вкладки с настройками.



Хотя, если этот же посетитель зайдет на страничку с таймером с другого браузера или почистит кеш, то отсчет для него начнется сначала.
Есть еще цикличный таймер, который может перезапускаться ежедневно с определенной периодичностью.


Заключительный шаг – копируем коротенький код и, все так же, размещаем в нужном месте на сайте.

И последний сервис, на котором сегодня хочу остановиться — timegenerator (ЭТОТ СЕРВИС БОЛЬШЕ НЕ РАБОТАЕТ! ). Позволяет в считанные секунды сгенерировать таймер, так как настроек здесь минимум.
Перед нами 4 варианта таймеров, из которых выбираем наиболее подходящий для себя, нажав по соответствующей кнопке.


Указываем дату окончания отсчета.


Все просто, друзья. Теперь вы знаете, где быстро и легко создать счетчик обратного отсчета для сайта.
🤔 Что делаем: подключаем к сайту Яндекс.Метрику для оценки посещаемости сайтов и анализа поведения пользователей.
🕔 Время: 8 минут.
✅ Понадобится: аккаунт на Яндексе.
👉 Коротко суть. Владельцу сайта иногда бывает важно выяснить, сколько людей посещает его сайт в день или в месяц, откуда эти люди приходят и как вообще пользуются сайтом. Чтобы это узнать, на сайт ставят специальный код — при загрузке страницы он сам отслеживает действия пользователей, а потом собирает данные в разные отчёты. Сегодня поставим этот код на сайт и посмотрим, как он работает.
👉 Про сервисы сбора статистики у нас есть отдельная статья — в ней мы подробно рассказали, как они устроены, как работают и для чего применяются.
1. Заходим в аккаунт Яндекса

2. Добавляем новый счётчик в аккаунт
Счётчик — это код, который смотрит, как посетители пользуются сайтом, на какие страницы заходят чаще всего и откуда приходят. Чтобы получить всю эту статистику, нам нужно сначала создать счётчик, а потом добавить его на сайт.

3. Получаем код счётчика
На странице счётчика система нам предложит три варианта установки:
- HTML — если у вас статический сайт (наш вариант).
- CMS — подойдёт для сайтов на Вордпрессе и других системах управления контентом.
- Система управления тегами — для опытных веб-мастеров, которые подключают сразу несколько систем мониторинга и сбора данных.
Выбираем HTML и копируем код счётчика ниже на странице:
4. Добавляем код счётчика на сайт
Так как у нас вариант кода для установки в чистый HTML, то используем ту же механику, что и для установки комментариев на сайт:
- Открываем панель управления хостинга.
- Находим файл index.html — это главная страница нашего сайта.
- Открываем исходный код страницы во встроенном редакторе.
- Находим раздел .
- Вставляем в него наш код счётчика
- Сохраняем файл.
- Делаем так со всеми страницами сайта, статистику которых хотим отслеживать.
5. Проверяем работу счётчика
Заходим на страницу со счётчиками и видим зелёный значок — это значит, что Метрика увидела код на сайте:

Если зайдём в сам счётчик, то увидим, что данные уже собираются и статистика работает. На сайтах, которые посещают часто, новые данные о посетителях будут видны уже через 5–10 минут:
Читайте также:

