Как сделать рубль в figma
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
В этой публикации мы познакомимся с самой удобной (на мой взгляд) программой для создания прототипов, макетов интерфейса и дизайна — Фигмой (Figma).
Я не буду рассказывать вам теорию о горячих клавишах, инструментах и возможностях данного сервиса. Об этом, я уверена, информации в сети предостаточно.
Мы попробуем зайти с вами с другой стороны и нарисовать ваш первый макет страницы сайта в Фигме. Попутно в рамках практики я буду рассказывать об инструментах Фигмы, где их найти и как ими пользоваться.
По результатам прочтения этой публикации и выполнения написанных в ней действий вы сможете создать свой первый макет в Фигме. Давайте начнём.
Задание: редизайн страницы сайта Тинькофф
Предлагаю попробовать сделать дизайн (скопировать дизайн) страницы сайта Тинькофф, посвящённый их дебетовой карте Tinkoff Black.
Ни в коем случае не призываю вас копировать страницы чужих сайтов. Мы это делаем лишь в учебных целях, чтобы узнать, как в Фигме рисовать макет страницы сайта: как вставить картинки, нарисовать кнопки, добавить текст, иконки и т.д.
Создаём фрейм в Фигме и настраиваем сетку
Итак, приступим! Первое, что я сделала — зашла на страницу сайта Тинькофф и сделала скриншот. Это нужно, чтобы постоянно не возвращаться к веб-ресурсу, и референс всегда был перед глазами.
- Сделав скриншот, перетащите его с рабочего стола на рабочую область (серое поле) Фигмы.
- Далее нужно создать фрейм (рабочий слой). Для этого нажмите на инструмент Frame (горячая клавиша F) и мышкой нарисуйте на экране прямоугольник.
Вы можете настроить высоту и ширину фрейма в Фигме на глаз, используя ваш референс (Фигма подскажет, когда размеры совпадут). Или сделать это вручную.
Справа вы увидите меню. В полях W (ширина) и H (высота) введите нужные параметры. В нашем референсе ширина получилась 1440 px, высота — 1184 px.
Сетка нужна для того, чтобы вы могли выстраивать ровно все элементы относительно фрейма и друг друга, соблюдать структуру, композицию.

Автоматически в Фигме включается сетка в виде клеточки 10х10 px. С нашим референсом удобнее будет использовать сетку из колонок и строк. Создадим такую сетку.
- Начнём с колонок. Нажмите на строку с сеткой, и у вас откроется дополнительное меню. Повторите настройки со скриншота:
Colums, Count (количество) — 12, Margin (внешние отступы) — 160, Gutter (отступы между колонками) — 10.
На нашем референсе мы видим, что у страницы достаточно большие отступы — 160 px. Это нужно для того, чтобы страница была адаптирована и под экраны с меньшим размером. Не только под мониторы ПК, но и под экраны маленьких ноутбуков, планшетов.
Сетка готова. Можно рисовать!
Вы можете в любое время отключить видимость сетки с помощью сочетания клавиш: Shift + ctrl + 4 (на Windows сочетание клавиш может немного отличаться). Включить видимость сетки можно этой же командой.
Рисуем прототип
Теперь создадим прототип в Фигме. С помощью инструмента рисования прямоугольников наметим будущие элементы нашей страницы: шапку сайта, баннер, некоторые текстовые слои, кнопки, подвал сайта.
- Возьмём инструмент рисования прямоугольников Rectangle. Он находится в верхнем меню или вызывается горячей клавишей R.
- Дальше всё просто: рисуем прямоугольники с помощью мыши, растягивая их по фрейму.
Ориентируйтесь на референс и на сетку. Подобрать нужные габариты вам поможет сама Фигма.
- Выровняйте кнопку по горизонтальному центру. Это можно сделать вручную (когда вы будете перетаскивать, Фигма подскажет, где центр) или с помощью автоматического выравнивания по центру.
На примере центральной кнопки, рассмотрим подробнее работу некоторых разделов бокового меню Фигмы, с которыми мы уже работали:
- самая верхняя строка позволяет выравнивать элемент по краям или по центру фрейма в горизонтальной и вертикальной плоскостях;
- чуть ниже знакомое меню с настройкой высоты и ширины, тут же можно настроить поворот элемента (иконка с градусами), скругления углов и точное положение элемента на фрейме (X и Y).
Вот такой прототип у меня получился. Я убрала сетку с помощью сочетания клавиш: Shift + ctrl + 4.

Работа с цветом в Фигма
Теперь давайте попробуем покрасить наши основные блоки в необходимые цвета. Это сделать также очень просто.
Мы подобрали тень, похожую на ту, что изображена в нашем референсе.
Добавляем картинки
На нашем референсе мы видим логотип, а также изображение карты Tinkoff Black на главном баннере. Самый простой способ добавить их в наш макет — сделать скриншоты с сайта и перетащить их в рабочую область (как мы делали в начале с референсом).

В дальнейшем в ваших работах вы также можете добавлять свои картинки в макет или пользоваться другими способами:
- меню бургер (иконка в верхнем левом углу) — File — Place image;
- плагин Unsplash и др.
Работа с кнопками
Теперь я расскажу вам, как сделать кнопки. На сайте Тинькофф мы видим, что некоторые кнопки цветные (как добавить цвет элементу, мы теперь знаем), а некоторые прозрачные. У всех кнопок есть небольшое скругление.
Они скруглены только с внешних сторон. Это можно сделать следующим образом:
- поставьте два элемента рядом вплотную (обводка одного элемента должна заходить на обводку другого);
- рядом с инструментом настройки скруглений нажмите кнопку Independent Corners — откроется дополнительное меню, где вы сможете задать скругление каждой стороны элемента отдельно.
Работа с текстом
Перейдём к текстовым элементам. В первую очередь нам нужно узнать шрифт, который использован на сайте Тинькофф. Для этого я использую плагин Fonts Ninja в браузере Chrome.

Плагин определил, что Тинькофф использует свои уникальные шрифты. Скорее всего, они не доступны для скачивания либо являются платными.
Зайдём в код страницы сайта. Там обычно предлагаются альтернативные шрифты — используются в случае отсутствия/невозможности отображения основных. Нажмите в Chrome по странице сайта правой кнопкой мыши — Посмотреть код. Найдите в коде строку font.

Итак, мы видим возможные шрифты и даже их размер. Давайте возьмём шрифт Roboto.
- Включите инструмент текст (буква T на вкладке в верхнем меню).
- Кликните мышкой по тому месту, куда хотите его вставить.
- Наберите необходимую фразу.
- Справа в меню вы увидите настройки, которые можно производить с текстом: шрифт, размер, выравнивание и другие.
- Поместите текст по центру кнопки. Можно сделать это вручную с помощью мыши (Фигма подскажет, где центр). Или можно нажать на кнопку, затем, зажав shift, нажать на текст и в боковом меню сверху выбрать выравнивание по центру по горизонтали и вертикали.
- В строке Fill назначьте тексту нужный цвет.
В главном меню в шапке и в подвале мы видим текстовые элементы, которые написаны заглавными буквами. Также визуально кажется, что расстояние между буквами (трекинг) увеличено. Зададим необходимые настройки с помощью инструментов Фигмы.

- Теперь увеличим трекинг. Это также делается в разделе Text, как вы можете видеть на скриншоте.
Вот, что у нас получилось в итоге:
![]()
Рисуем иконки
- Возьмите инструмент Ellipse. Он находится под инструментом Rectangle. Можно включить рисование кругов также с помощью горячей клавиши О.
- Нарисуйте возле надписи круг 15 х 15 px. Покрасьте его в нужный цвет (как работать с размером и цветом элементов, мы уже знаем).
- Напишите на элементе 0 с помощью инструмента Text.
- Иконку с британским флагом создаём по тому же принципу с помощью круга. Нарисуйте круг 30 х 30 px.
- Подберите необходимую картинку с британским флагом и скопируйте её в буфер обмена.
- Нажмите на круг, а затем с помощью команды cmd + V (на Windows, вероятно, ctrl + V) вставьте изображение.
Есть и другие способы добавить изображение в элемент. Например, можно взять изображение с помощью меню бургер (иконка в верхнем левом углу) — File — Place image и добавить его в круг, тапнув по нему.

Добавляем иконки с помощью плагинов Фигма
Не обязательно прорисовывать все иконки вручную. Другие уже позаботились об этом и загрузили свои иконки в специальные плагины. Чтобы воспользоваться ими, нужно сначала установить плагин.
- Перейдите на главную страницу Фигмы (конка фигмы в самом верху).

Возвращаемся к нашему макету. Нам нужно включить плагин и добавить необходимые иконки.
С иконкой можно работать, как и с любым другим элементом: менять размер, цвет, положение на фрейме и т.д.
Итак, вот, что у меня вышло в итоге:

Ма научились делать с вами все необходимые элементы, которые понадобятся для создания копии странички сайта Тинькофф: кнопки, блоки, иконки, текст и т.д.
Продолжить работу далее и доделать макет до конца вы сможете самостоятельно. Рекомендую это сделать, чтобы закрепить полученные навыки.
Также будет круто, если вы поделитесь результатом своей работы в комментариях 🙂

Во вкладке Account перейдите к блоку Personal access tokens и введите название токена, например, Tilda.



Перейдите в Figma. Откройте макет (Layout), выберите нужный Frame, в адресной строке скопируйте ссылку на Frame.


Если вы добавили правильную ссылку и со стороны API Figma не происходили ошибки, то макет импортируется в Zero Block.

Обратите внимание, что по умолчанию изображения грузятся с серверов Figma, поэтому для загрузки их в Тильду нужно зайти в настройки элементов с изображениями и нажать на кнопку Upload to Tilda.
Макет необходимо создавать на фрейме с шириной в 1200 px.
Импортировать макет лучше блоками, а не добавлять весь макет в один блок.
Любую группу можно импортировать картинкой, для этого в названии нужно указать image. Если указать svg, то будет svg формат.
Доступен импорт групп, если внутри есть другие группы, то все элементы будут в группе первого уровня
Для импорта кнопки необходимо объединить шейп и текст в группу и добавить в название button, учитывается выравнивание текста, так что текст лучше делать шириной как шейп
Если на шейпе есть эффект, который нельзя воспроизвести в Zero, то он импортируется с изображением эффекта на фоне.
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его основное преимущество перед другими графическими программами заключается в возможности создавать дизайн онлайн вместе с коллегами.
Единственным недостатком Figma считали отсутствие плагинов, дополнительных инструментов, которые позволяли бы оптимизировать и автоматизировать некоторые рутинные задачи. Но ситуация изменилась и сейчас в Figma более 400 плагинов. Давайте рассмотрим самые интересные плагины, которые облегчат вам работу с дизайном.
Содержание
Autoflow
Плагин позволяет создавать связи кривыми между объектами, артбордами и расположением в 2 клика. С этим инструментом легко проиллюстрировать связи между экранами и схемы переходов от страницы к странице
Avatars

С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку.
BeatFlyer Lite

Этот плагин позволяет дизайнеру создать анимационные эффекты всего за пару кликов мыши. В анимацию можно добавлять сколько угодно эффектов.
Blend

Этот инструмент помогает создать логотипы и паттерны (фоны) на основе экземпляра фигуры.
Blobs

Bullets

Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом.
Chart

Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Charts

Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее.
Chroma

Плагин Chroma позволяет создать стили цвета. Нужно выбрать объекты с заливкой, запустить плагин, и цветовые стили сгенерируются автоматически. Удобно, когда не нужно искать нужные цвета, можно выбрать из генерируемых.
Coda for Figma

С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д.
Color Kit

С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma.
Content Buddy

Многие дизайнеры сталкивались с ситуацией, когда необходимо изменить одинаковый текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет и отдельно и делать правку. Но плагин Content Buddy, позволяет организовать автоматическую правку одновременно в 50 макетах!
Content Reel
Design Lint

Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Design Lint избавляет дизайнера от таких ошибок. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления.
Плагин позволяет работать над макетом, не зацикливаясь на ошибках и мелких помарках.
Design System Organizer
Dot Grid

Плагин для тех, кто работает с сетками. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом.
Figmoji

С помощью плагина Figmoji можно добавлять различные Эмодзи в формате svg.
Figmotion

Один из нескольких представленных в нашей подборке инструментов для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.
Font Scale

Get Waves

С помощью плагина Get Waves вы сможете создавать собственные эффекты волн.
GiffyCanvas
Без этого плагина, дизайнеру приходится создавать изображения с расширением GIF в отдельной программе, а после загружать её в прототип. Плагин GiffyCanvas позволяет создать GIF прямо в Figma. Нужно только загрузить изображения, из которых должна получится гифка, и прописать чёткие параметры.
Humaaans for Figma

Добавив плагин Humaaans for Figma, вы получаете возможность пользоваться огромной библиотекой с иллюстрациями людей. С этими иллюстрациями можно работать прямо в Figma, комбинируя, создавая новые образы. Плагин позволяет менять причёски и одежду, добавлять разное окружение.
Image tracer

Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
Isometric

Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ.
LilGrid

Плагин LilGrid стоит на страже порядка в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет организовать максимально аккуратное рабочее пространство. При этом, LilGrid не поменяет элементы дизайна, а только поможет их упорядочить на холсте.
LottieFiles

Плагин LottieFiles позволяет украсить прототип анимациями. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные фреймы как высококачественные SVG.
Mapsicle

В прототипе нужна карта? С плагином Mapsicle можно генерировать карты и вставлять в заданную область. При этом можно воспользоваться набором стилей и поиском по координатам.
Material Palette

Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.
Movie Posters

Palette

Status
Плагин Status позволяет помечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему.
Table Paste

Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются.
Themer

TinyImage Compressor

Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжать их размер без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически преобразует множественную загрузку в ZIP-папку. Правда у плагина есть ограничение на сжатие 15 файлов бесплатно, после придётся приобрести лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate

Плагин Translate помогает автоматически перевести интерфейс на выбранный язык. Пока количество языков ограничено, но у расширения огромный потенциал.
Tumble

Unsplash

Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике.
Vector Maps

С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Карта импортируется в Figma в виде отдельного фрейма.
Webgradients

В плагине Webgradients встроенный фильтр позволяет выбрать сочетания цветов для создания градиентов. Созданные градиенты можно добавить в избранное, чтобы, работая над разными страницами одного макета, экономить время на подборе.
Wire Box

Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi. Изменение цвета прототипа на навязчивый розовый показывает, что прототип уже в варфрейме.
Вывод
С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям.
Благодаря экспорту в Фигме можно вывести готовый созданный дизайн не только в едином изображении, но и с нарезанным макетом для верстки интерфейса. Также программа предлагает интеграцию с другими программами для дальнейшего создания сайта.


Здесь есть несколько функций. Например, вы можете выставить размер экрана. Рядом находится раздел, в котором прикрепляется суффикс к имени файла. Это необходимо в том случае, если вы собираетесь экспортировать несколько версий макетов.

Еще одна функция – это выбор формата для экспорта.

Экспорт доступен в четырех форматах:
- Экспорт в JPG изображение. В настройках экспорта в данном формате вы сможете управлять масштабом, добавлять суффиксы, и при необходимости экспортировать насколько версий макета.
- Экспорт в PDF имеет свои особенности. В нем вы сможете выделять текст, который набран в макете. Кроме того, несмотря на большой вес таких документов, векторные объекты в нем прорисовываются с высокой точностью, независимо от масштабов приближения. Однако этот формат запрашивают редко при отправке макета.
- Экспорт в PSD – это перенос проекта в фотошоп. Так как фотошоп является более сложной программой, то и вписать для него интерпретатор будет достаточно сложно.
- Экспорт в SVG – это самый популярный вид загрузки макета. Для верстальщиков проще работать с данным форматом, так как он является векторным. Таким образом, картинка в этом формате будет иметь прорисовку нужного размера для разных устройств. Особенно эффективно использовать данный вид экспорта для мелких иконок.

Итак, это заключительный урок данного цикла, из которого вы узнали о возможностях интеграции и экспорта проектов. Уделив внимание каждому из уроков, вы приобретете базовые навыки создания дизайна в Фигме. Практический опыт и профессионализм придет уже непосредственно при работе с программой.
Как экспортировать изображения из Figma
При верстке макетов, сделанных в Figma, одним из важных моментов является экспорт изображений. Здесь может быть несколько ситуаций, в которых изображения экспортируются по разному.
Экспорт одного изображения
Для того чтобы экспортировать одно изображение, которое чаще всего находится внутри группы слоев, нужно выделить его с нажатой клавишей CTRL. В этом случае вы выделяете тот слой, который находится под курсором мыши.

Экспорт из Figma одного изображения

В настройках экспорта вы можете выбрать его размер и формат файла: PNG, JPG, SVG или PDF. Фото с прозрачностью сохраняют обычно в формате PNG, без прозрачности — в JPG, с векторными формами (логотипы, иконки) — в формате SVG.
Экспорт, или сохранение изображения из макета выполняется нажатием на кнопку Export photo (вместо photo вы увидите название слоя с изображением или группы слоев).
Обратите внимание на изображение на скриншоте. Для него добавлен эффект тени, который останется при сохранении картинки во время экспорта и который лучше добавить с помощью css-свойства box-shadow . Чтобы отключить эффект наложения тени, переместитесь в блок Effects выше блока Export и нажмите на иконку в виде глазика.
Что касается размеров, то на изображении ниже видна разница между картинками разного размера. Изображения большего размера вы можете сохранить для ретина-экранов и подобных им или для мобильной/планшетной версии сайта, если она не представлена в макете, а размер фото и колонки, содержащей его, слишком мал.

Изображения размером от 1x до 4x
При выделении фото с CTRL вы можете попасть не на само изображение, а на слой, который может находится выше изображения. Как правило это слой типа overlay — прямоугольник с полупрозрачной заливкой или заливкой с полупрозрачным градиентом, как на скриншоте ниже. Если такой слой присутствует в макете, то экспортировать вы будете именно градиент, а не изображение под ним.

Экспорт из Figma слоя с градиентом вместо изображения
Если вы хотите экспортировать только изображение, то вам придется выделить соответствующий слой в панели слева под градиентом или полупрозрачным прямоугольником, который потом в разметке нужно будет сверстать, как отдельный слой. Если же вам нужно изображение вместе с градиентом, то стоит превратить их в группу и экспортировать ее, если этого не сделал дизайнер.
Экспорт нескольких изображений
Самый простой вариант экспорта нескольких изображений — это, когда все они лежат в одной группе (фрейме) в виде ряда последовательных слоев. Тут достаточно просто выделить все нужные слои в панели слоев с зажатой клавишей Shift, либо какую-то часть из них с зажатой клавишей Ctrl и экспортировать сразу zip-архив со всеми изображениями.

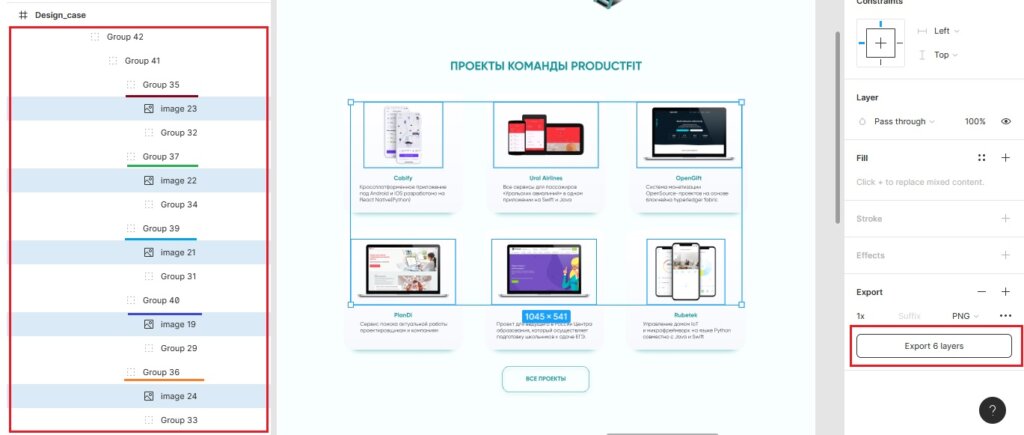
Экпорт нескольких слоев из одной группы в Figma
На скриншоте выше не самый удачный пример в плане выбора изображений для экспорта, т.к. все они помещены в прямоугольники со скругленными углами в виде заливки, а боковые фото вообще обрезаны, чтобы макет лучше выглядел. Однако при верстке вам придется делать из этих фото карусель, например, как в Bootstrap, и обрезанные фото не подойдут. Поэтому в этом макете экспортировать изображения из Figma придется с помощью панели Inspect.
Второй распространенный вариант экспорта нескольких изображений — когда они размещены не только на разных слоях, но и в разных группах. В этом случае первое изображение мы выделяем с нажатой клавишей CTRL, а все остальные — с нажатыми клавишами CTRL + Shift, последовательно добавляя изображения к уже выделенным. При этом стоит контролировать в панели слева, какие именно слои попали в выделение, чтобы не экспортировать полупрозрачные или градиентные слои, созданные для эффектов наложения дизайнером.

Экспорт группы
Достаточно часто изображение может состоять в макете из нескольких слоев. Часть из них может быть векторными объектами, часть — фото-изображениями. Составляющие изображение слои могут быть собраны в один фрейм или группу. Вы можете сразу экспортировать этот фрейм или группу, как единое изображение, но что делать, если часть слоев в нем (ней) вам не нужна?
Несколько нужных слоев в Figma можно выделить с клавишей Shift и экспортировать их в виде zip-архива в нужном формате. На скриншоте выбран экспорт в формат PNG.

После распаковки архива вы увидите 3 изображения с именами, соответствующими названиям слоев:

В том случае, когда нужно экспортировать все слои, как единое изображение, нужно создать из них группу, нажав клавиши Ctrl + G, и выполнить экспорт для нее, выделив ее в панели слоев. В этом случае вы также загрузите zip-архив, но в нем будет одно изображение.

Тогда изображение будет содержать все слои, которые были собраны в группу:

Экспорт одного изображения-группы из Figma
Экспорт исходного изображения, использованного в качестве заливки
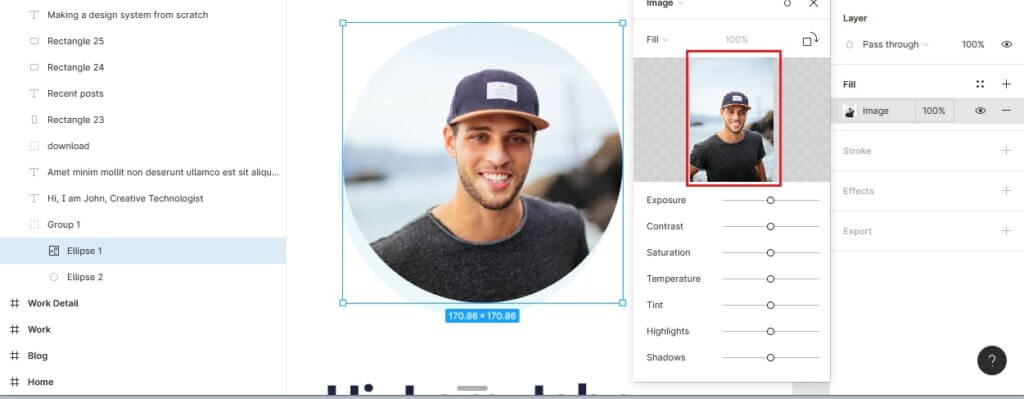
В том случае, если вам не подходит изображение, экспортированное из Figma в том виде и размере, который был добавлен в макет дизайнером, то получить его нужно не через экспорт, а через код элемента в панели Inspect.
На скриншоте видно, что фото больше, чем мы видим внутри круга. Кроме того, это изображение является заливкой для круга.

Изображение, как заливка
При экспорте мы получим изображение такого вида:
Для экспорта исходного изображения нужно переключиться в панель Inspect, отобразить код в блоке Code в табличном виде и внизу найти ссылку на добавленное в виде заливки изображение.

Открываем изображение по ссылке

В итоге получим такое изображение в новой вкладке браузера, которое можно легко сохранить в любую папку на компьютере.
How to Export Figma to HTML 2 min read
Exporting your Figma design to HTML is geared more toward developing high-fidelity prototypes and websites. In this article, we will guide you through how to do this, what it looks like, and just how easy it is.
How To Export Code?
You can export HTML code directly from Figma, or alternatively directly from Anima’s web app, here are three ways in which you can export HTML from Figma:
- Download the Anima for Figma plugin.
- Select the components that you want to get the HTML code for.
- Select “Export Code” at the bottom of the plugin panel.

Click “Export Code” on the bottom left corner on your Anima plugin in Figma
Here you can download the code for your designs directly from the Anima’s web app.
The interesting thing about this option is that it allows you to get code for a specific component as well, rather than the full design package.
Here’s how you can do it:
- Sync your Figma design to your Anima project (Learn how to sync your design draft).
- Select the screen you want to get the code of.
- Switch to code mode, select any element and get the HTML code.
Choose an element and copy the HTML code
4. You can also simply click Download Code in the top right corner of the Anima web app, and download the full code package to your desktop.
Click on “Download Code” on the top right corner to get the full code package
What’s in the Code Package?
The downloaded Code Package saves on your computer as a zip file in your selected location. In this zip file, you can find all the files for your design (this includes the HTML, CSS, images, and fonts files).

Download the code package to your desktop to preview your files locally
Once the files are unzipped, you can preview them locally in the browser, you will also see all its Smart Layers and interactions, just like the final product!
From Figma to developer-friendly HTML code
Opening the files in a text editor will present to you a well-structured HTML and CSS code.
- For every designed screen you are provided with its HTML and CSS file.
- The screens with Breakpoints share the same HTML and CSS file.
Want to check out a sample Code Package? We thought you might be, click here to download!
Читайте также:

